Mont Digital, business, consultancy, design,develop, digital
a webalkalmazás olyan szoftver program, amely fut az internet böngésző, ahol lehetővé teszi az integráció és az adatcsere az ügyfél számítógép a szerverre. Az ilyen alkalmazások a szerver és az ügyfél erőforrásait használják a futtatáshoz. Nem követeli meg, hogy a teljes alkalmazás betöltődjön az ügyfélgépre, az alkalmazások pedig kevesebb RAM-mal futhatnak.
A legtöbb böngészős játék olyan kliensként fut, amely nem igényel helyi telepítést, mivel távoli szerveren fut, a távoli szerver biztonságát pedig a Szolgáltató fenntarthatja.
a megoldás a mindennapi számítások, webmail, e-kereskedelmi üzletek stb. A rendszer böngészőn keresztül érhető el, a szolgáltatások a megtekintéshez használt böngésző típusától függetlenül elérhetők lehetnek.

hogyan működik egy webalkalmazás?
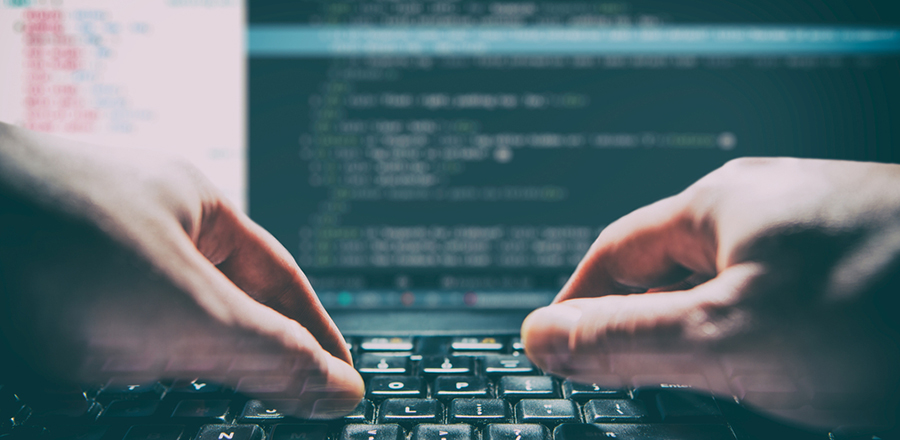
olyan kóddal van írva, amely böngészővel támogatott nyelvvel rendelkezik, mint a HTML és a JavaScript. Az alkalmazás dinamikus lehet, szerver oldali feldolgozást igényelhet. Lehet, hogy vannak olyan oldalak, amelyek teljesen statikusak, és nincs szükség feldolgozásra a kiszolgálón.
egy ilyen szoftverrendszer bizonyos feladatok elvégzésére és az adatbázis kezelésére kéri az ügyfeleket. A rendszer számos technológiát foglal magában ASP.NET, ASP, PHP stb.

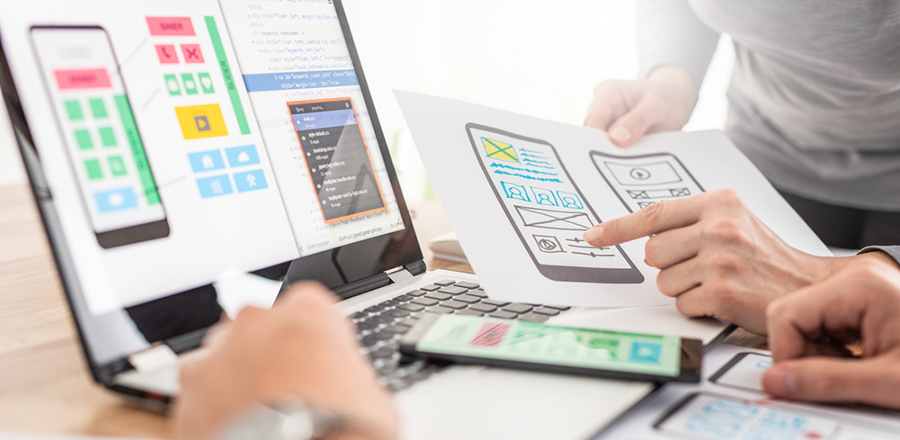
webes alkalmazások típusai
az alkalmazások a programozási nyelv típusától, az architektúrától és az adatbázishoz való csatlakozástól függően különböző kategóriákba sorolhatók. A rendszer komponensei, valamint a disztribúcióhoz szükséges üzleti logika, annak kinézete és a rendszer által kiszolgált cél különböztethető meg.
a B2C és a B2B üzleti portálok az offline üzlet egy platformon történő egyesítésének stratégiáján alapulnak, lehetővé téve a felhasználók számára, hogy megtekinthessék és összehasonlítsák a különböző szolgáltatók ajánlatait.
-
ez az internetes portálok és e-kereskedelmi webhelyek mögött álló kulcsfontosságú program, amely online fizetést és több tranzakciót foglal magában.
-
egy ilyen rendszer adattárolói több projekt hatalmas adatait tárolhatják, és szükség szerint időben hatékonyan szállíthatják a jelentéseket.
-
ilyen rendszereket fogadtak el a tőzsdék és a pénzügyi szervezetek, ahol megjeleníthetik a devizaárfolyamokat, felméréseket készíthetnek és meghatározhatják a hitel visszafizetésének összegét.


milyen példák vannak a webes alkalmazásokra?
E-kereskedelmi portálok
az Amazon egy olyan webhely, amely lehetővé teszi a felhasználó számára, hogy írja be az URL-t a címtérre, majd nyomja meg az Enter billentyűt a funkciók egy sorának megtekintéséhez. Az Amazon feldolgozza a felhasználó által az adatbázisba küldött kérést, hogy megtudja, a kért elem vagy lekérdezés megtalálható-e az adattárban, vagy sem.
a feldolgozott információkat ezután a felhasználó a közös nyelven küldi el, UX és UI komponensek formájában ábrázolva.
az ilyen platformok egyetlen aljzatként működnek, amely több funkciót is kínálhat.
a portálok innovatív szolgáltatásokat nyújtanak, mint például az AI-alapú szolgáltatások, többdimenziós struktúrák, valamint a közzétett tartalom, a személyes profil, az e-mailhez való hozzáférés és a pénzügyi tranzakció alapján készült videók.
egy pillanatban a funkciók önkiszolgáló módon működnek, ugyanakkor automatizált funkciókat biztosítanak, amelyek lehetővé teszik a felhasználók számára a feladatok elvégzését.
Enterprise megoldás
Vállalati megoldások ellát, hogy szükség van egy szervezet, ahol kihívások a felhasználói csoport valamely más osztály, a társaság vagy a projekt csapat. Az ilyen rendszerekbe számos más funkció is integrálható, amelyek segíthetnek a személyzet szállításának összehangolásában, valamint a munkavállaló termelékenységének növelésében.
lehet portálok egy cég, amely segít a munkavállaló tartani a szolgálati, illetve a hozzáférés tudni a részleteket is, a nyugdíjba vonulás után.
-
segíti a vállalatokat az egyes munkavállalók teljesítményrekordjának nyomon követésében és a pénzügyi folyamat nyomon követésében.
-
eszközöket biztosít a többfeladatos feladatok elvégzéséhez, valamint több utasítás távoli helyekről történő kezeléséhez.
-
széles körben elfogadták a közlekedési rendszerben, ahol segít az utasok és azok adatainak kezelésében.
-
javítja a munkafolyamatot bármely szervezetben, és segít a termelés pontos és időben történő szállításában.
-
Hasonlóképpen, a kórházi betegportálok olyan webhelyek lehetnek, amelyek egy személyre vonatkozó teljes adatokat szolgáltatnak-az egészségügyi nyilvántartást és a tervezett kinevezéseket.

egy webalkalmazás előnyei
lehetővé teszi a felhasználók számára, hogy böngészőiken keresztül kommunikáljanak a távoli géppel, népszerűsége pedig nőtt, mivel az asztali alkalmazásokat váltotta fel. A legfontosabb jellemzője, hogy számos olyan előnnyel rendelkezik, mint a hordozhatóság és a használhatóság, amelyeket a különböző földrajzi helyeken több egységgel rendelkező vállalkozások fogadtak el.
-
minden olyan rendszer, amely lehetővé teszi a szállásfoglalást, az online szolgáltatásokat, a jegyeket és az online fizetést, ilyen rendszereken alapul.
-
egy ilyen rendszer a platformközi mechanizmuson működik, és általánosan hozzáférhető. Skálázható és olcsó fejlesztést kínál, ahol az adatkészleteket különböző gépeken lehet manipulálni, ahol az operációs rendszerek eltérőek lehetnek, mivel a felhőben tárolják, és egy nagy teljesítményű szerver támogatja, amely képes kezelni az információkat és terjeszteni a felhasználók számára.
-
biztonságos, költséghatékony, gyors és könnyen karbantartható/frissíthető megoldásokat kínál, amelyek nem igényelnek újratelepítést minden alkalommal.
-
ez biztosítja a szoftver futtatásához több felhasználói környezetben.
-
a felhasználók böngészőjükben a világ bármely pontjáról elérhetik a rendszert az internetszolgáltatás és a szerverrel való kapcsolat segítségével.
-
az alkalmazások több méretű képernyőeszközökön, például laptopokon, asztali számítógépeken vagy mobiltelefonokon érhetők el.
-
több böngésző támogatását is biztosítja.

mi a webalkalmazás biztonsága?
a webes alkalmazásokhoz a világ minden tájáról érkező felhasználók férnek hozzá, és a biztonsági védelem számos fenyegetés ellen működik azon rendszerek sebezhetőségén, amelyek gyengébb rendszereket céloznak meg, mint például a SaaS és a CMS.
-
A forráskód növelheti a sebezhetőséget, ami rosszindulatú manipulációhoz vezethet. A forráskód tartalmaz bizonyos érzékeny szakaszokat, amelyekhez hibák férhetnek hozzá, valamint platformot biztosít a manipulációhoz. Az ilyen rendszerekben a támadásokat könnyű végrehajtani, az ilyen támadásokat néha több célponton keresztül automatikusan el lehet indítani.
-
adatsértések – az adatszegés a biztonsági hackre utal, ahol a bizalmas információkat rosszindulatú szándékkal érik el online.
-
memória korrupció – az alkalmazás néha hirtelen viselkedhet, amikor a memória rossz színészként megsérül, az online hackerek befecskendezik a rendszerbe, amely kihasználja a rendszer memóriáját.
-
Cross-site scripting magában foglalja a módszer az írás kódot egy weboldal, amely be van fecskendezve az ügyfél rendszer, majd a támadó hozzáférhet a vonatkozó információkat a rendszer a felhasználó, és trükk őket, hogy nyilvánosságra ezeket az információkat.
-
néha az emberek (mint a csalók) kapcsolatba léphetnek egy híres weboldal vagy egy e-kereskedelmi webhely képviselőjeként, és rosszindulatú célokra hozzáférhetnek a felhasználóktól származó személyes vagy pénzügyi információkhoz.
-
néha a hacker olyan módszereket használ, mint az SQL injection, amely integrálva van az adatbázist tároló szerverbe, ahol zavarják az alkalmazás lekérdezéseit, és lehetővé teszi a támadó számára az adatok megtekintését – ezt nehéz volt letölteni. Az SQL lekérdezések a hackerek számára biztosítják az alkalmazáshoz kapcsolódó összes fontos információt.

mi a különbség a weboldal és a webalkalmazás között?
A webhelyek statikusak vagy dinamikusak lehetnek, és lehet, hogy nem igényelnek interakciót a felhasználóval, de egy webes alkalmazás általában egyfajta interakciót folytat a felhasználóval. Olyan információkkal rendelkezhet, mint a hírek vagy a receptek.
lehetséges, hogy a látogatók számára lehetőséget lehet biztosítani az adataik benyújtására a havi hírlevelek fogadására vagy a keresés elvégzésére. Nem olyan érzékeny a hackelésre, mint a webes alkalmazás, mivel nem vonhat be lekérdezést a biztonságos adatbázisba.
ha beírja a weboldal címét, vagy valamilyen információt keres, az alkalmazás megkövetelheti a felhasználótól, hogy nyújtson be bizonyos részleteket. Interaktív lehet a tartalomkezelő rendszerrel. Az alkalmazások bizonyos információkat nyújthatnak, ha a felhasználó lekérdezéseket futtat az adatbázisban, például tranzakciókat vonhat be hitelkártyán keresztül, ahol a fizetés online történik.
lehet, hogy nem lehet hozzáférni egy alkalmazáshoz bejelentkezés és jelszó nélkül, valamint további követelményekre van szükség, mint például a PCI-megfelelőség annak biztosítása érdekében, hogy a kitöltött adatok biztonságosan mozogjanak a felhasználótól a szerverig és vissza. Előfordulhat, hogy az URL nem jeleníti meg az oldalt, amíg nem tölti ki a szükséges adatokat.

miért van szüksége webes alkalmazásra?
Üzleti automatizálási – képes iparág-specifikus megoldásokat, ahol a szoftver használható, hogy biztosítson átjárható adatkezelési rendszer, ahol a munkavállaló egy osztályon azonnal küld egy kérést a másik pedig a válasz a gép, míg az információ hasznos lehet a meghatározó összetevői a következő termelési vagy minőség-ellenőrző ciklus.
az ilyen üzletek egyre inkább a dolgok vásárlásának fő helyévé válnak. Az emberek online megoldásokat keresnek a szállítás, szórakozás, szállás, élelmiszer, és egyéb mindennapi szükségletek számára.
ezeket a megoldásokat a smart car fizetési módjai, valamint a szolgáltatás részletei, valamint az értékesítés utáni ügyfélszolgálati lehetőségek támogatják. Ezzel javítható az ügyfelek lojalitása, ahol a cég adatokat gyűjthet és olyan funkciókat vezethet be, mint a regisztráció és a személyes profil.
egy webalkalmazás tartalomkezelője nulla tudást igényelhet a termékkatalógusok szabad frissítéséhez, az ügyféladatbázis kezeléséhez és különleges ajánlatok indításához.
egyes alkalmazások olyan microsites, ahol több oldal van csatolva a Webhelyhez, és egy eseményt online népszerűsíthet, általános áttekintést adva, és elhagyva a szükséges elérhetőségi információkat.
A webportálok olyan átjárók, amelyek különféle funkciókkal rendelkeznek, amelyeket egy adott közönség számára egy helyen lehet összegyűjteni.
az automatizált megoldások segítenek a házon belüli rendszerek összekapcsolásában és a távirányító biztosításában.
ha valaki honlapot akar fejleszteni, akkor lehet, hogy ügynökséget kell felvennie a weboldal tervezésére és üzemeltetésére, de egy webalkalmazás fejlesztéséhez fejlesztőre van szükség.
A keretrendszer lehetőséget kínál webes alkalmazások létrehozására. Lehet, hogy egyszerű blogokat vagy összetett AJAX gazdag alkalmazásokat foglal magában.

mi a webalkalmazási keretrendszer?
a böngésző elküldi a kérést az IP-nek, a webszerver pedig feldolgozza a kérést. Az oldal címe a kiszolgálón található, kérést küldhet a DNS – nek-a domain nevek és IP-címeik tárolójának.
a webes alkalmazás architektúrájában sok réteg lehet.
-
a böngésző
-
a prezentációs réteget tartalmazó szerver és
-
az üzleti/alkalmazás/ adatbázis réteg.
a tárolóréteg adatforrásokhoz, harmadik féltől származó szoftverrendszerekhez és egyéb szolgáltatásokhoz kapcsolódik. Egy ilyen rétegre példa található az e-kereskedelmi webhelyeken, amelyek a felhasználó kérésére megjeleníthetik a webhelyen található elemeket.
A felhasználói felületen lévő képek és funkciók a prezentációs rétegből, az alkalmazásrétegből és a tárolóból származnak. Az üzleti rétegek olyan szabályokon dolgozhatnak, amelyeket külön-külön kivonnak és kezelnek.
létezik egy perzisztencia réteg, amely egy központosított hely, amely helyreállítja az adathívásokat, és hozzáférést biztosít az alkalmazás állandó tárolásához.
Ez szorosan kapcsolódik az üzleti réteg, az adatok tárolási infrastruktúra tartalmaz, a KÉSŐBBIEKBEN pedig a szerver, ami segít kommunikálni a adatbázishoz, felhasználói felület, alkalmazásokat, adatokat szerezni érte.

hogyan alakultak a webes alkalmazások?
a webes rendszerek fejlődése az 1990-es években kezdődött, amikor a Netscape kliens oldali szkripteket mutatott be, amelyek lehetővé tették a programozók számára a felhasználói felület javítását. A beágyazott szkript egyedi funkciókat kínált, és lehetővé tette a programozók számára, hogy szövegeken, dátumokon és egyéb reguláris kifejezéseken dolgozzanak.
az ilyen rendszerek nem rendelkeztek bemenettel/ kimenettel, hogy a gép kommunikáljon a külvilággal. 1996-ban bevezették a Macromedia Flash-t, amely egy fényesebb, interaktív platformot kínált a felhasználónak, amely lehetővé tette a programozók számára az animáció fejlesztését.
1999 – ben Java és ASP került bevezetésre 2005-ben, a technológiákat arra használták, hogy programokat futtassanak az interneten a felhasználói azonosító és jelszó rendszer segítségével, a háttér pedig SQL vagy Oracle alapú volt.
PHP, Ajax később vezették be, amely lehetővé tette a programozók, hogy össze szoftver az interneten, valamint fut a több platformon, illetve eszközök. HTML5 bemutatott tartalmat www amely lehet elhelyezni logikai struktúrák, most több mint 30 százaléka oldalak készülnek HTML5.

mi a különbség egy mobilalkalmazás és egy webalkalmazás között?
A mobilalkalmazás az App Store-okon keresztül telepíthető, GPS-en és kamerafunkciókon keresztül pedig könnyen elérhető az áruház erőforrásai. A mobilalkalmazás az eszközalkalmazásokon fut, ahol nehéz lehet az app store által jóváhagyott ilyen megoldásokat beszerezni.
szintén drága lehet A frissítés. Néhány példa a mobilalkalmazások megoldásaira: Google Maps, Messenger és Facebook.
a laptopokon futó alkalmazások a felhasználói laptop vagy az asztal böngészőin futnak. Nem telepíthető vagy tölthető le a gépre, és egyes szervereken máshol találhatók. A felhasználónak aktív internetkapcsolattal kell rendelkeznie az ilyen rendszerek távoli szervereken történő futtatásához, a mobilalkalmazás pedig offline is működhet.
a mobilok gyorsabb és hatékonyabb módot kínálnak a távoli alkalmazások funkcióinak elérésére. Rendszeres letöltéseket és frissítéseket igényel, míg egy asztali rendszer önmagában is képes frissíteni.
a mobilok platformspecifikus szoftvert használnak, ami azt jelenti, hogy nem telepíthető több operációs rendszerre/ asztali számítógépre, de a kínált használhatóság és funkciók jobbak. Az androidos app többnyire Java nyelven íródott, az Apple pedig fejlesztői eszközöket, SDK-t vagy interfész elemeket tud biztosítani a beépített natív mobilalkalmazásokhoz. Ellentétben a mobil, nincs szabványos SDK az ilyen eszközök.

hogyan épülnek a webes alkalmazások?
-
a mobilra vagy a PWAs-ra tervezett szabványos webalkalmazás úgy van programozva, hogy offline állapotban működjön, és gyorsan betöltődjön. Az alkalmazás gyorsítótár funkciója nagy mennyiségű adat offline tárolását teszi lehetővé, a PWA (progressive web app) pedig internetkapcsolat nélkül is használható. Ez ad a natív mobil app funkciók, mint a hangrögzítés, push értesítést, natív videó. A PWA biztonságos, felfedezhető, telepíthető és összekapcsolható webes élményt nyújt.
-
számos programozási nyelv használható webes alkalmazások, mint egy oldal(SPA) és több oldal alkalmazások(MPA) fejlesztésére. Az MPAs a hagyományos módszereket alkalmazza, ahol a. net, PHP és Java nyelvek segíthetnek egy olyan alkalmazás fejlesztésében, amely a szerveren fut, és közvetlenül kommunikál az adatbázissal.
-
az egyoldalas alkalmazás (SPA) egy böngészős megoldás, ahol az oldalakat letöltik az ügyfél gépére, majd nem kell újra betölteni. Ez megköveteli a back end szerver kezelni a tartalmat az API-k. Ez segíthet, hogy egy gyors, sima élmény. Ez alapján a böngészők, amelyek lehetővé teszik töretlen átmenet, mint a felhasználó mozog az egész webes alkalmazás.
az ilyen oldalak néhány példája a Facebook és a Twitter. Az ilyen webhelyek összetett interaktivitást foglalnak magukban a Microsoft Office, Azure G Suite stb. Nem alkalmas olyan webhelyre, amely SEO-t igényel.
a sablon több oldal app (MPA) könnyen fejleszthető, ahol a funkciók kisebbek és egyszerűbbek, de a SPA lehet nagyon összetett építeni. Egyes webhelyek hibrideken jönnek létre mindkét keretrendszer használatával.
példák MPA keretek Java Spring, Python Django, ASP.NET HVG.hu: miért? Ezek JavaScript-ben fejleszthetők, és több nagy oldal is fejleszthető backend – PHP, Java,. net vagy Python segítségével.


hogyan segíthet a webes alkalmazásfigyelés?
-
segít biztosítani az olyan teljesítménytényezőket, mint a betöltési idő és a teljes köteg megfelelő működését. Mint ha egy személy megrendel egy terméket a webhelyről, akkor nem szabad lelassítania vagy hibákat mutatnia.
-
Hasonlóképpen a webhelynek képesnek kell lennie a terhelés kezelésére-ahol nem szabad összeomlani, ha a felhasználók száma több. A tranzakciókat hiba nélkül kell végrehajtani.
-
a monitoring eszközöknek képesnek kell lenniük arra, hogy ellenőrizzék az adatbázist, és időben válaszoljanak a Felhasználónak a megrendelésekre.
-
A biztonsági rendszernek biztosítania kell a felhasználó adatainak védelmét.
-
ha az alkalmazás lelassul, problémákat mutat a programozásban.

ami igaz a web – alapú alkalmazás szoftver?
szerver oldali technológiák és kódok, például ASP, PHP vagy Java, valamint kliens oldali szkriptek, például HTML, JavaScript stb. A szerver oldali szkriptek olyan tevékenységeket is magukban foglalhatnak, mint az információk visszakeresése vagy tárolása az adatbázisban.
webalkalmazás esetén a művelethez szükség van az alkalmazásszerverre, a böngészőre és az adatbázisra. A szerver kezeli a felhasználói böngészőből érkező kéréseket, a szerver pedig lekérdezések futtatásával végzi el a kért feladatot az adatbázisban, valamint adatokat tárol az adatbázisban a szükséges információk biztosítása érdekében.
kliens vagy front end
a front end lehet írni HTML5 vagy JavaScript és CSS. Az ügyféloldali kód segítheti a weboldal megjelenítését a felhasználó számára, mint például a laptop képernyőjén vagy a mobil képernyőjén.
szerver vagy Backend
a szerver oldalhoz olyan programozási nyelv Szükséges, amely az adatbázishoz és más rendszerekhez csatlakoztatható. A leggyakrabban használt szerveroldali nyelvek közé tartozik a Java és a Python.
Leave a Reply