Első szelén Webdriver Script: JAVA minta kód példa
a Java osztály “myclass”, hogy hoztunk létre az előző bemutató, próbáljuk meg létrehozni egy WebDriver script, amely:
- fetch Mercury Tours’ honlapja
- ellenőrizze a címet
- nyomtassa ki az eredményt az összehasonlítás
- zárja be a teljes program befejezése előtt.
WebDriver Kód
Az alábbiakban a fenti forgatókönyv által bemutatott logika tényleges WebDriver kódja
Megjegyzés: A Firefox 35 indítása után a Mozilla által létrehozott gecko illesztőprogramot kell használnia a webes illesztőprogram használatához. A Selenium 3.0, a gecko és a firefox kompatibilitási problémái vannak, a helyes beállítás pedig felfelé mutató feladat lehet. Ha a kód nem működik, lépjen le a Firefox 47-es vagy újabb verziójára. Alternatív megoldásként futtathatja a szkripteket a Chrome-on. A szelén a króm dobozából működik. Csak meg kell változtatnia 3 sornyi kódot, hogy a szkript működjön a Chrome vagy a Firefox
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
A kód magyarázata
az induláshoz két csomagot kell importálnia:
- org.openqa.szelén.* – tartalmazza a WebDriver osztály szükséges példányosítani egy új böngésző betöltve egy adott illesztőprogram
- org.openqa.szelén.firefox.FirefoxDriver-tartalmazza a FirefoxDriver osztály szükséges példányosítani a Firefox-specifikus illesztőprogram a böngésző példányosította a WebDriver osztály
Ha a teszt szüksége bonyolultabb műveleteket, mint például elérésével egy másik osztály, figyelembe böngésző screenshotok, vagy manipulálni a külső fájlokat, biztosan meg kell importálni több csomagot.
objektumok és változók Instantálása
általában így történik egy illesztőprogram objektum példányosítása.
![]()
a FirefoxDriver class with no parameters azt jelenti, hogy az alapértelmezett Firefox profilt Java programunk indítja el. Az alapértelmezett Firefox profil hasonló a Firefox biztonságos módban történő elindításához (nincsenek kiterjesztések betöltve).
a kényelem érdekében az alap URL-t és a várható címet változóként mentettük el.
Böngészőszakasz indítása
a WebDriver get() metódusa egy új böngészőszakasz elindítására szolgál, és a paraméterként megadott URL-re irányítja.
![]()
a jelenlegi Oldal Címe
A WebDriver osztály a getTitle() módszer, hogy mindig használni ahhoz, hogy az oldal címe a jelenleg betöltött oldal.
![]()
A várt és tényleges értékek összehasonlítása
a kód ezen része egyszerűen egy alapvető Java if-else struktúrát használ, hogy összehasonlítsa a tényleges címet a várttal.
.png)
A Böngészőszekció megszüntetése
a “close ()” módszer a böngészőablak bezárására szolgál.
![]()
A teljes Program megszüntetése
Ha ezt a parancsot az összes böngészőablak bezárása nélkül használja, az egész Java program véget ér, miközben nyitva hagyja a böngészőablakot.
![]()
A teszt futtatása
kétféle módon lehet végrehajtani a kódot az Eclipse IDE-ben.
- az Eclipse menüsorán kattintson a Run> Run gombra.
- A teljes kód futtatásához nyomja meg a Ctrl+F11 billentyűt.
.png)
Ha mindent helyesen, Eclipse lenne kimenet ” teszt telt el!”
.png)
helymeghatározó GUI elemek
helymeghatározó elemek WebDriver segítségével történik a “findElement(által.lokátor ()) ” módszer. A” lokátor ” része a kód ugyanaz, mint bármely lokátorok korábban tárgyalt a szelén IDE fejezetek ezen útmutatók. Valójában javasoljuk, hogy keresse meg a GUI elemeket az IDE használatával, majd miután sikeresen azonosította a kód exportálását a Webdriverbe.
itt van egy Szelénmintakód, amely azonosítója alapján egy elemet talál. A Facebook az alap URL-cím.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
a getTagName() módszert használtuk annak az elemnek a tagnevének kibontására, amelynek azonosítója”e-mail”. Futtatáskor ennek a kódnak képesnek kell lennie arra, hogy helyesen azonosítsa a “bemenet” címkét, majd kinyomtatja az Eclipse konzol ablakán.
.png)
összefoglaló elemek megtalálásához
| variáció | ||
|---|---|---|
| által.className | az ” osztály “attribútum | findElement(By.osztálynév (“someClassName”)) |
| által.cssSelector | megállapítja elemek alapján a vezető mögöttes CSS választó motor | findElement (által.cssSelector (“input#email”)) |
| By.id | az elemeket az “id” attribútum | findElement(By.id (“someId”))) |
| által.linkText | talál egy link elemet a pontos szöveg jelenik meg | findElement (által.linkText (“regisztráció”)) |
| By.name | az elemeket a | findElement(By.name(“someName”)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(“REG”)) |
| By.tagName | locates elements by their tag name | findElement(By.tagName(“div”)) |
| By.xpath | locates elements via XPath | findElement(By.xpath(“//html/body/div/table/tbody/tr/td/table/ tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/ form/table/tbody/tr”) |
Megjegyzés A findelement(által.cssSelector ())
által.a cssSelector () nem támogatja a “tartalmaz” funkciót. Tekintsük a szelén IDE kód alatt –
.png)
a szelén IDE felett, a teljes teszt telt el. Az alábbi Selenium WebDriver szkriptben azonban ugyanaz a teszt hibát generált, mivel a WebDriver nem támogatja a “tartalmazza” kulcsszót, ha a By-ban használják.cssSelector () módszer.
.png)
közös parancsok
Instantiating Web Elements
a hosszú ” illesztőprogram használata helyett.findElement (által.locator ()) ” szintaxis minden alkalommal, amikor hozzáférsz egy adott elemhez,telepíthetünk egy WebElement objektumot. A WebElement osztályt az “org” tartalmazza.openqa.szelén.* “csomag.
.png)
elemre kattintva
a kattintás talán a leggyakoribb módja a webes elemekkel való interakciónak. A click () módszert használják, hogy szimulálja a kattintás bármely elem. A következő Selenium Java példa azt mutatja, hogyan click () használták, hogy kattintson a Mercury Tours “Bejelentkezés” gombra.
![]()
a click() módszer használatakor meg kell jegyezni a következő dolgokat.
- nem vesz semmilyen paramétert / argumentumot.
- a módszer automatikusan vár egy új oldal betöltésére, ha van ilyen.
- a kattintandó elemnek láthatónak kell lennie (a magasság és a szélesség nem lehet egyenlő nullával).
Get parancsok
Get parancsok fetch különböző fontos információkat az oldal / elem. Íme néhány fontos ” get ” parancs, amelyet ismernie kell.
| Parancsok | Használati |
|---|---|
| get() Minta használata: |
|
| Gettitle () Minta használat: |
|
| getPageSource() Minta használat: |
|
| getCurrentUrl() Minta használata: |
|
| getText() Mintahasználat: |
|
navigálni parancsok
ezek a parancsok lehetővé teszik,hogy frissítse, menjen be, és váltson oda-vissza a különböző weboldalak között.
| navigate().a () minta használata: |
|
| navigáljon().frissítés () Minta használat: |
|
| navigáljon().vissza () Minta használat: |
|
| navigáljon().előre () minta használata: |
|
a Bezárása Kilépés Böngésző Windows
| close() Minta használat: |
|
| kilép () Minta használat: |
|

a close() és a quit () közötti különbség, próbálja meg végrehajtani az alábbi kódot. Olyan weboldalt használ, amely automatikusan megjelenik egy ablakban az oldal betöltésekor, majd kilépése után megnyílik egy másik.
.png)
vegye figyelembe, hogy csak a szülő böngészőablak volt bezárva, nem pedig a két felbukkanó ablak.

de ha a quit(), az összes windows zárva lesz – nem csak a szülő. Próbálja meg futtatni az alábbi kódot, és észre fogja venni, hogy a fenti két előugró ablak automatikusan bezáródik.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
keretek közötti váltás
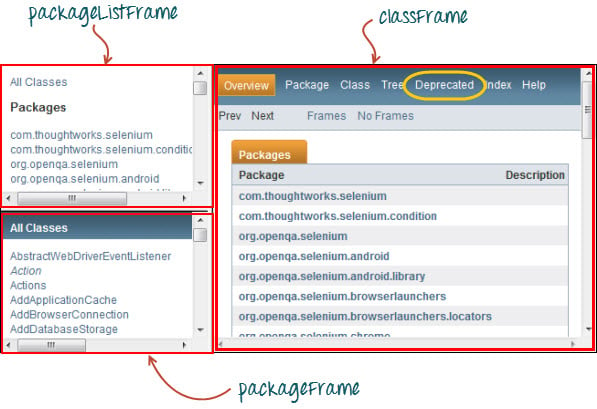
a GUI elemek eléréséhez egy keretben először irányítsuk a WebDriver-t, hogy először a keretre vagy a felbukkanó ablakra összpontosítsunk, mielőtt hozzáférnénk a bennük lévő elemekhez. Vegyük például a http://demo.guru99.com/selenium/deprecated.html

Ez az oldal 3 képkockával rendelkezik, amelyek “neve” attribútumai fent vannak feltüntetve. Szeretnénk elérni a “elavult” link körül a fenti sárga. Ehhez először utasítanunk kell a WebDriver-t, hogy váltson a “classFrame” keretre a “switchTo ()” használatával.keret () ” módszer. A keret név attribútumát használjuk a “keret()” rész paramétereként.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
a kód végrehajtása után látni fogja, hogy a” classFrame “keret az” elavult API “oldalra kerül, ami azt jelenti, hogy kódunk sikeresen elérte az” elavult ” linket.
váltás a felbukkanó ablakok között
a WebDriver lehetővé teszi a felbukkanó ablakok, például a riasztások megjelenítését, ellentétben a szelén IDE-vel. A riasztáson belüli elemek (például a benne található üzenet) eléréséhez a “switchTo ()” – t kell használnunk.riasztás () ” módszer. Az alábbi kódban ezt a módszert használjuk a riasztási mező eléréséhez, majd az üzenetet a “getText()” módszerrel kapjuk meg, majd automatikusan bezárjuk a riasztási mezőt a “switchTo ()” segítségével.riadó().elfogadás () ” módszer.
először irány a http://jsbin.com/usidix/1, majd manuálisan kattintson a “Go!”gomb ott, és nézd meg magad az üzenet szövegét.
.png)
lássuk a Szelén például a kódot erre-
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
a Napfogyatkozás konzol észre, hogy a nyomtatott figyelmeztető üzenet van:
.png)
Vár
kétféle vár.
- Implicit várakozás-az alapértelmezett várakozási idő beállítására szolgál a program során
- Explicit várakozás-egy adott példány várakozási idejének beállításához csak
Implicit várakozás
- egyszerűbb kódolni, mint az Explicit várakozás.
- ezt általában a kód példányosítási részében deklarálják.
- csak egy további csomagra lesz szüksége az importáláshoz.
az implicit várakozás használatának megkezdéséhez importálnia kell ezt a csomagot a kódba.
![]()
majd a kód példányosítási részében adja hozzá ezt.
.png)
Explicit Wait
Explicit waits are done the WebDriverWait and ExpectedCondition classes. A következő Selenium WebDriver példa esetén legfeljebb 10 másodpercet kell várnunk egy olyan elem megjelenítésére, amelynek azonosítója “felhasználónév”, mielőtt a következő parancsra lépnénk. Itt vannak a lépések.
1. lépés
importálja ezt a két csomagot:
![]()
2.lépés
Deklaráljon egy WebDriverWait változót. Ebben a példában a “myWaitVar” – ot fogjuk használni a változó neveként.
.png)
3.lépés
A myWaitVar használata Elvártfeltételekkel olyan részeken, ahol kifejezetten várni kell. Ebben az esetben kifejezett várakozást fogunk használni a “felhasználónév” (Mercury Tours honlapja) bemeneten, mielőtt ráírjuk a “tutorial” szöveget.
![]()
Conditions
A feltételes és hurkolási műveletekben a következő módszerek használatosak –
- isEnabled () akkor használatos, ha ellenőrizni szeretné, hogy egy adott elem engedélyezve van-e vagy sem a parancs végrehajtása előtt.
.png)
- isDisplayed() akkor használható, ha ellenőrizni szeretné, hogy egy adott elem megjelenik-e vagy sem a parancs végrehajtása előtt.
.png)
- isSelected() akkor használjuk, ha ellenőrizni szeretnénk, hogy egy bizonyos jelölőnégyzet, rádió gomb, vagy lehetőség egy legördülő menüből van kiválasztva. Nem működik más elemeken.

using ExpectedConditions
a ExpectedConditions osztály szélesebb körű feltételeket kínál, amelyeket a WebDriverWait() metódussal együtt használhat.
Az alábbiakban néhány a leggyakoribb Elvártfeltételek módszerek.
- alertIsPresent () – megvárja, amíg egy figyelmeztető doboz megjelenik.
.png)
- elementToBeClickable() – vár, amíg egy elem látható, és ugyanakkor engedélyezve van. Az alábbi minta szelén kódja megvárja, amíg az elem láthatóvá válik, majd először engedélyezve lesz, mielőtt ezt az elemet “Txtusername”nevű Webelemens változóként rendelné hozzá.
![]()
- frameToBeAvailableAndSwitchToIt() – vár, amíg az adott keret már elérhető, majd automatikusan átkapcsol rá.
.png)
Catching Exceptions
használata esetén isEnabled(), isDisplayed(), és isSelected(), WebDriver feltételezi, hogy az elem már létezik az oldalon. Ellenkező esetben dobja a NoSuchElementException. Ennek elkerülése érdekében egy try-catch blokkot kell használnunk, hogy a program ne szakadjon meg.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
ha kifejezett várakozásokat használ, akkor a kivétel típusa a”TimeoutException”.
.png)
összefoglaló
- a WebDriver API használatának megkezdéséhez legalább ezt a két csomagot importálnia kell.
- org.openqa.szelén.*
- org.openqa.szelén.firefox.FirefoxDriver
- a get() módszer egyenértékű a Selenium IDE “open” parancsával.
- az elemek Webdriverben való elhelyezése a findElement() módszerrel történik.
- a következő lehetőségek állnak rendelkezésre a WebDriver elemeinek megtalálásához:
- által.osztálynév
- által.cssSelector
- By.id
- által.linkText
- By.name
- által.partialLinkText
- által.tagName
- által.xpath
- The By.a cssSelector () nem támogatja a “tartalmaz” funkciót.
- egy elemet instantálhat a WebElement osztály segítségével.
- az elemre való kattintás a click() módszerrel történik.
- WebDriver biztosítja ezeket a hasznos get parancsokat:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. A Close() egy ablak bezárására szolgál; míg a quit() a WebDriver objektum által vezérelt szülőablakhoz társított összes ablak bezárására szolgál.
- the switchTo().keret() és switchTo().a riasztási() módszereket arra használják, hogy a WebDriver fókuszát egy keretre vagy riasztásra irányítsák.
- Implicit waits a várakozási idő beállítására szolgál a program során, míg az explicit waits csak bizonyos részeken használható.
- az isenabled(), isDisplayed(),isSelected(), valamint a webdriverwait és ExpectedConditions metódusok kombinációját használhatja egy elem állapotának ellenőrzésekor. Nem ellenőrzik azonban, hogy az elem nem létezik-e.
- amikor isEnabled(), isDisplayed(),vagy isSelected() hívták, míg az elem nem volt létező, WebDriver dob egy NoSuchElementException.
- amikor WebDriverWait and ExpectedConditions methods were called while the element was not existing, WebDriver would throw a TimeoutException.
Megjegyzés:
illesztőprogram.kap() : Arra használják, hogy menjen az adott honlapon , de nem tartja fenn a böngésző előzményeit , cookie-kat , így nem tudjuk használni előre-hátra gombot, ha rákattintunk, hogy az oldal nem kap menetrend
driver.navigáció() : az adott webhelyre való belépéshez használják , de fenntartja a böngésző előzményeit és a cookie-kat, így előre-hátra gomb segítségével navigálhatunk az oldalak között a Testcase kódolása során
Leave a Reply