Az animáció betöltése weboldalakon és alkalmazásokban: példák és töredék használata a
használatához mi a használata a betöltő animációnak egy weboldalon?
az egyik probléma, amelyet minden webfejlesztőnek szem előtt kell tartania, az oldal betöltési ideje. Igaz, a manapság egyre nagyobb internetsebességgel a legtöbb oldal és alkalmazás meglehetősen gyorsan nyílik meg. Azonban mindig van némi hely a fejlesztéshez.
bizonyos esetekben elkerülhetetlen, hogy a felhasználók egy rövid pillanatra várjanak az összes adat és oldal betöltésére. Az ilyen pillanatokban szükséged van valamire, ami felhívja a felhasználók figyelmét, és elég hosszú ideig tartja őket a webhelyen, hogy az összes tartalom betöltődjön.
ennek egyik módja egy szemet gyönyörködtető betöltő animáció vagy GIF betöltése a webhelyre, hogy szórakoztassa a felhasználókat, miközben várják, hogy a webhely többi része betöltődjön.
például még az Amelia webhely esetében is egy nagyon egyszerű betöltési animációt használunk, hogy tudatjuk felhasználóinkkal, hogy valami történik jelenleg.
vessünk egy pillantást ezekre az érdekes betöltési GIF animációkra.
- Betöltése animációk inspiráció
- Ingyenes CSS & JavaScript töredék létrehozása animációs rakodó
Betöltése animációk inspiráció
megtaláltuk a legjobb betöltése animációk, valamint a rakodási gif, itt is vannak:
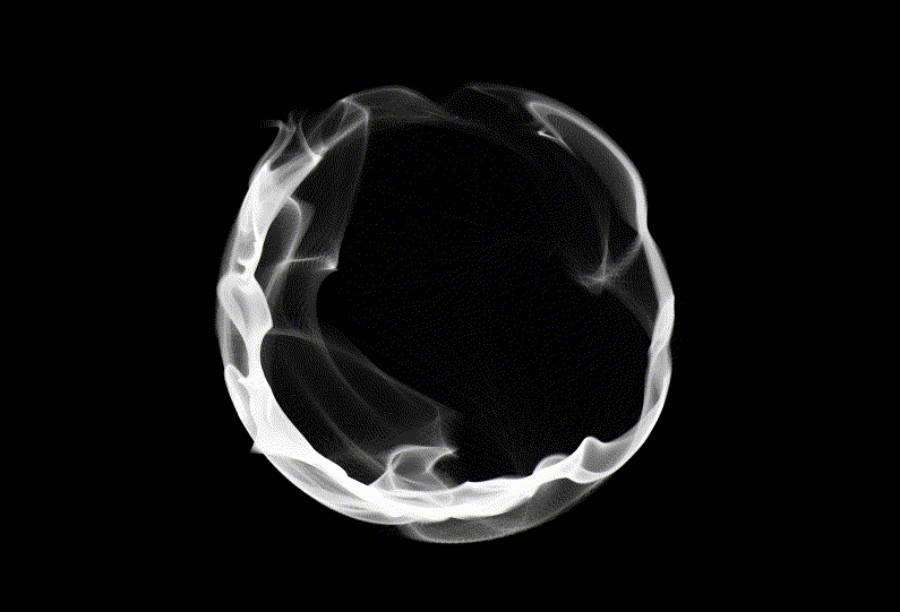
Gömb animáció WIP

Ez egy jó példa a loading képernyő gif, hogy a fogások a figyelmet, sokáig elég, a többi a tartalom betölteni. Egy titokzatos füst által körülvett forgó kört ábrázol, amelyet egy pillanatra nem tudsz nézni. És egy pillanat tényleg minden, ami kell…
betöltése mikro animáció

mivel a honlap mögött ez a loading animáció egy sörgyár, ez a loader gif minden értelme a világon. Bemutatja a sörfőzdék gyártási folyamatát, amely nemcsak csökkenti a felhasználók frusztrációját, akiknek meg kell várniuk az oldal betöltését, hanem valójában kreatív módon is felkeltik érdeklődésüket.
Avanti e indietro loader

Ez az egyszerű betöltő animált gif tökéletes a felhasználó figyelmének felkeltésére a grafika pozícióinak megfelelő sorrendben történő átvitelével. Ennek a betöltő ikonnak a szépsége az egyszerűségében rejlik. Ez intuitív, és ez fogja a felhasználók elfoglalt helyett hagyta, hogy elhagyják az oldalt frusztráció.
képernyő animáció betöltése-homokóra

Ez a betöltő animált GIF két okból nagyszerű. A “Köszönöm a türelmét”megjegyzés segít létrehozni egy kommunikációt a felhasználóval, valamint egy bizonyos szintű megértést. A hourglass preloader ezzel szemben felhívja a felhasználó figyelmét, és kényelmesebbé teszi a várakozást.
“bouncy” – B&w loading animation 9

a legjobb dolgok gyakran a legegyszerűbbek, és ugyanez a szabály vonatkozik a CSS loading animációra is. Bár ez egyeseknek unalmasnak tűnhet, valójában tökéletes az egyszerűségében. És a legjobb az egészben, hogy nem hagyhatod abba a nézelődést.
olvadó rakodó

Ez a betöltő animációk a gif két nagyon hatékony elemet egyesít, amikor felhívja a felhasználó figyelmét, és kellemesebbé teszi számukra a várakozási időt.
az olvadáshoz hasonló folyadékhatást használja, és azonnal felhívja a felhasználó figyelmét, ugyanakkor nyugtató elemeket ad hozzá, például a látható izzó vonalat.
A dolgok betöltője

a fészkelő minta mindig jó választás az animált GIF-ek betöltésekor. Adja hozzá a 3D-s hatást a keverékhez, tökéletes betöltő animációval rendelkezik, amelyet érdemes létrehozni!
Preloadeer Animation

a betöltő animáció tervezésekor mindig gondoljon a célközönségre és arra, hogy mit szeretne látni. Ez a weboldal nagyszerű munkát végzett abban, hogy a karácsonyhoz kapcsolódó számos dolgot összekapcsolva létrehoz egy preloader gif-et, amely tökéletes a gyermekek számára célzott online tanfolyamokhoz. Az érzelmi válasz kiváltása a felhasználókkal mindig jó ötlet, ha tudod, hogyan kell helyesen csinálni.
Loader animáció

bárki tervezte ezt a várakozó animált gif-et, meg akarta győződni arról, hogy a felhasználó figyelmét több különböző szinten foglalja el. Tehát ahelyett, hogy egyszerű betöltő animációt készítettek volna, egy többképernyős megjelenítési mintát választottak, amely szemet gyönyörködtető, és egy ideig a felhasználó figyelmét is elfoglalja. Adja hozzá a forgó effektusokat és a színátmenet színeit a keverékhez, majd hozzon létre néhány szép betöltő képernyőt.
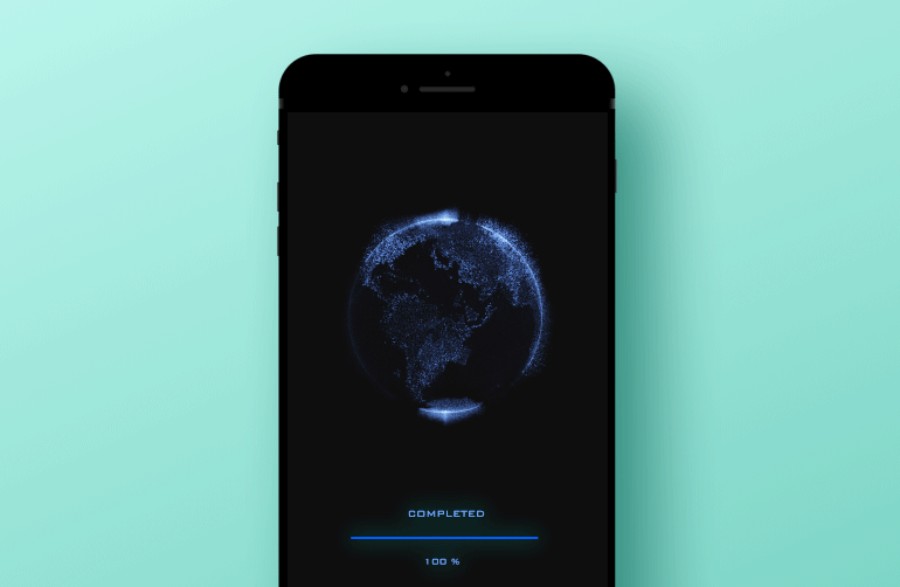
Loading screen visual for app

Ez a loading bar gif nem csak a célját szolgálja, hanem nagyon hűvös és divatos is. Úgy tervezték, az Android / iOS mobil app / web, és egyesíti a forgó földgömb a színes kontrasztok, hogy hozzon létre egy érdekes sci-fi vizuális hatás.
animáció betöltése

a betöltő kép létrehozásának legrosszabb módja a gif létrehozása valami, aminek nincs értelme, és egyáltalán nem mesél. A felhasználók nem akarják ezt látni; akarnak valamit, ami érzelmi kapcsolatot teremt velük.
az itt látható preloader képek ideálisak erre. Ez a gyorsan változó számokkal és gyorsan forgó színes sávokkal ellátott betöltő animáció lehetővé teszi a felhasználó számára, hogy a webhely a lehető leggyorsabban betöltődik, és hogy a problémák a háttérben folyamatosak ott-ott.
Free CSS & JavaScript kivonatok animált rakodógépek készítéséhez
míg volt esélyünk néhány nagyon érdekes statikus betöltő oldal megtekintésére a múltban, a dinamikus elemek hozzáadása a keverékhez mindig jó ötlet, ha a felhasználók figyelmét szeretné elfoglalni.
vessünk egy pillantást erre a betöltő gif generátor gyűjteményre, amely segít a betöltő animáció létrehozásában pontosan úgy, ahogy szeretné.
loading Bar with Counter
lásd a Pen Loader by Nicolas Slatiner (@slatiner) on CodePen.
ezt a gyönyörű betöltési sávot Nicolas Slatiner tervezte, és ez egy intuitív betöltési animáció, amely megjeleníti a betöltési százalékot. A design tiszta, szépsége az egyszerűségében rejlik. Ez egy nagyszerű előrehaladási sáv gif, amely minden webhelyhez illeszkedik.
Light Loader
lásd a Pen Pure Css Loader csak egy véletlen személy (@mathdotrandom) a CodePen.
Ez a spinner alakú könnyű rakodó egy nagyszerű betöltő animáció, aki szereti az egyszerű mintákat egy kis csavarral. A csillagpolimer alakját tiszta CSS3 animációkkal párosítva hozza létre a gif betöltési hatását, amely azonnal felhívja a felhasználó figyelmét.
Multi-Animated Loader


Ez a betöltési kör gif által létrehozott Glen Cheney egy szép és összetett funkció, amely a
néhány sor a JavaScript, hogy adjunk hozzá egy show/hide funkció akkor is, hogy ez a munka nélkül is feature csak finom. Ez azt jelenti, hogy lehet futtatni tiszta CSS3 sok lehetőség, beleértve a különböző színek, méretek, sebesség.
Canvas Fractal Loader
lásd a Pen Canvas Simple Circle Loader által Jack Rugile (@jackrugile) a CodePen.
emlékszel a régi iskola Windows képernyővédő? Ez a csíkos fraktál vászon betöltése ikon gif nem érzem magam, mint egy kicsit. Sok Javascriptet használ, és bár vászonelemnek hívják, valójában nem használ vászonelemet az oldalon.
valójában az oka annak, hogy hívják, abban rejlik, hogy vázlat hajtja.js, amely egy természetes vászon könyvtár. Tehát, ha nincs probléma a JavaScript egy kicsit a webhelyén való lejátszásával, akkor ez a betöltő animáció az egyik nagyszerű választás az Ön számára.
OuroboroCSS Loaders
lásd a Pen CSS Loader által Geoffrey Crofte (@CreativeJuiz) a CodePen.
A Geoffrey Crofte által létrehozott OuroboroCSS rakodógépeket tiszta CSS hajtja, és egy ismétlődő animációs cikluson működnek, amely azt az illúziót kelti, hogy eltűnik az alakba.
bár ez a kialakítás Tökéletes a belső rakodók számára, a teljes oldal betöltése animáció használata nem feltétlenül a legjobb lépés, mert nem elég erős ahhoz, hogy egyedül maradjon az egész oldalon.
hőmérő betöltő
lásd a Pen CSS asztrál betöltő Hugo Giraudel (@HugoGiraudel) a CodePen.
ennek az egyedi hőmérő stílusú betöltőnek a tervezésekor az alkotó, Hugo Giraudel valóban tolta a CSS határait ezzel a betöltő animációval, amely számos különböző színben mozog alulról felfelé. Az animációk tiszta CSS, csak 3 HTML elem van egymásba ágyazva.
három.js Loader
lásd a három tollat.js Loader by Lennart Hase (@motorlatitude) on CodePen.
A három.a Lennart Hase js loader olyan hűvös terhelés gif, hogy egyszerűen hozzá kellett adnunk a listához. Használja az ingyenes három.js 3D könyvtár, hogy hozzon létre egy forgó kocka egy kis felületen, amely nem tud segíteni, de folyamatosan nézi.
az animációt JavaScript és WebGL renderelés vezérli. A 3D-s design, hogy az egyik legmenőbb új trendek web design, hozzátéve, néhány 3D-s elemeket a loading animáció mindig jó ötlet.
Organic Circle
lásd a Pen Organic Circle Canvas Loader által Jack Rugile (@jackrugile) a CodePen.
Ez a lenyűgöző canvas circle loader épül teljes egészében a HTML canvas elem segítségével ctx JavaScript hívásokat, hogy ezt a csodálatos, szemet gyönyörködtető hatása a semmiből. Ez nem egy rakodó kör, amely könnyen beépíthető bármely webhelybe, de el kell ismernie, hogy érdemes megnézni.
Simple Circle Rotator
lásd a Pen Canvas infinite loader által MRU (@ruffiem) a CodePen.
ha egyszerű, szép megjelenésű, mégis nagyon hatékony vászontöltőt szeretne, akkor ez lehet a megfelelő választás az Ön számára. A vászon elem belső körét végtelenül forgatja, néhány alapvető JavaScript vezérli az animációt. Az egyik legjobb dolog az egyszerű, elegáns minták, mint ez az egyik az a tény, hogy könnyen beépíthető bármely helyszínen anélkül, hogy zavaró vagy nyomasztó.
Pure CSS Loader Dots
lásd Dave DeSandro (@desandro) Tollbetöltő pontjait a CodePen-en.
ha tiszta CSS betöltőt keres, akkor ezt a hűvös, szórakoztató animációs CSS betöltését mindenképpen érdemes megfontolni. Ez egyszerű, hogy hozzanak létre, szemet gyönyörködtető, szórakoztató nézni. Egy másik nagy plusz az, hogy könnyen beépíthető bármely weboldalra, és szolgálja annak célját, egy nagy loading animáció. A dot alakzatok és animációk végigfutnak a CSS-en, és nincs szükség JavaScript-re.
csúszó négyzet LoaderView

Ez a csúszó négyzet rakodó teszi a várakozás egy kicsit kevésbé frusztráló, mert tartja a szemét mozog együtt a négyzetek. Nagyszerű megoldás azoknak a vállalkozásoknak, akik elektronikát vagy online játékokat értékesítenek, hogy látogatóikat a weboldallal foglalkoztassák.
DotsLoaderView


A pattogó fekete golyó jelennek meg a semmiből, majd eltűnnek, szolgálni, mint egy szórakoztató elem lehetne használni a weboldalak akarsz kinézni még egy kis játékosság.
Blurred Gear Loader
lásd a toll homályos Gear Loader által Joni Trythall (@jonitrythall) a CodePen.
A három forgó fogaskerékkel ellátott homályos fogaskerék-rakodó a mozgást és a bonyolultságot testesíti meg, és megfelelő lehet azoknak a vállalkozásoknak, amelyek gépeket vagy mechanikus alkatrészeket forgalmaznak.
CSS Stairs Loader
lásd a Pen CSS Stairs Loader által Irko Palenius (@ispal) a CodePen.
a lefelé és felfelé haladó lépcsős rakodó fehér golyós ugrással a tetején minimalista kialakítású, mégis nagyon egyszerű. Érthető lenne, ha az üzletemberek komolynak és megbízhatónak mutatkoznának.
betöltő toll
lásd a toll Zbvvwa Dave McCarthy (@AsLittleDesign) a CodePen.
könnyű egyszerűséggel a hernyószerű színes körök, amelyek balra vagy jobbra mozognak, mindkét oldalon egyként jönnek, kevésbé unalmasak a látogatók számára. A rakodó szinte bármilyen vállalkozásnak megfelelő, univerzális animációval, a látogatókat pedig szórakoztatja, miközben arra vár, hogy földet érjenek a honlapon.
CSS Loader
lásd a Pen Loader css3 által Mathieu Richard (@MathieuRichard) a CodePen.
egy egyszerű “attention getter” rakodó, mint ez a gördülő kocka, hogy egyre nagyobb lesz, amikor halad előre, majd visszatér a kezdeti alakját, amikor megy vissza, egy fenntartott megoldás az üzleti, hogy azt akarja, hogy úgy tűnik, okos és kifinomult, hogy a látogató.
Vivid CSS3 Spinner
lásd Kevin Jannis (@kevinjannis) toll élénk CSS3 Spinnerjét a CodePen-en.
az élénk spinner rakodó a forgó szivárvány, hogy tekercs egyfajta geometrikus virág-szerű alak felvidítani a látogatókat, és segít nekik felkészülni valami szórakoztató és izgalmas. Az ilyen rakodó lehet használni a vállalkozások számára, akik a piacon a termékek vagy szolgáltatások gyerekeknek. Jól kell működnie a gyermekek oktatási oldalain
Prism betöltő képernyő
lásd Ken Chen (@kenchen) toll Prism betöltő képernyőjét a CodePen-en.
a prizma betöltő képernyőjének emlékeztetnie kell a LinkedIn egyik hátterét a fényképekhez. A rakodó távolról úgy néz ki, mint a csillagképek, amelyek az űrben mozognak a középső fő elemmel, amely potenciálisan vállalati logót tartalmazhat. A rakodó felhasználható olyan vállalkozások számára, amelyek nemzetközi ügyfelekkel dolgoznak, például a B2B szektorban.
Loader
lásd Alex Rutherford (@Ruddy) Tollbetöltőjét a CodePen oldalon.
mint a fajta? Itt van a rakodó, amely szórakoztatja a látogatót, lehetővé téve számukra a visszaszámlálást, amelyet a különböző képek animációjának megváltoztatása kísér. Ne feledje, hogy ez a rakodó bármilyen képet forgathat, így bármilyen üzleti igénynek megfelelhet.
átirányítása Loader
lásd a toll átirányítása Loader által Mr Alien (@mr_alien) a CodePen.
itt van egy sziluettje egy embernek, akinek a hátán egy jetpack repül, amilyen gyorsan csak tud. Az ilyen betöltő, amely átirányítja a felhasználót a következő oldalra, szinte minden vállalkozás használhatja, különösen azok, amelyek szeretnék kiemelni szolgáltatásuk sebességelemét.
codepen Loading Dots
lásd a Pen codepen Loading Dots by Timothy M. LeBlanc (@WhiteWolfWizard) on CodePen.
minimalista és tömör kialakítású, ezt a dot preloadert például művészi emberek vagy tervezők használhatják online portfólióikhoz.
Preloader Animation
lásd Jason Miller (@imjasonmiller) toll Preloader SVG animációját a CodePen-en.
Ez a preloader nem emlékezteti az egyik kígyó játékot? Ez az energia ikon animáció egy plug lehet értelme az internet szolgáltatók vagy bármely más ügynökségek, akik segítenek a vállalkozások és az ügyfelek együttműködnek.
SVG ∞ Loader
lásd Ana Tudor (@thebabydino) toll SVG ∞ betöltőjét (nincs js, keresztböngésző, minimális kód) A CodePen-en.
No JS, cross-browser, minimal code. 20 sor CSS és 4 sor generált SVG.
Tomato loader with CSS vars
lásd a Pen tomato loader with CSS vars (no Edge support) by Ana Tudor (@thebabydino) on codepen.
nem működik az Edge-ben, mivel a calc() nem támogatja az animáció késleltetési értékét.
animált flippreloader
lásd a toll animált FlipPreloader-SCSS animált kreativitás (@animatedcreativity) a CodePen.
egy félelmetes flip preloader készült CSS. A színek teljesen logikusak a flip-en. Bármely szín Könnyen beállítható.
SpinKit

egyszerű loading spinners animált CSS. Lásd demo. SpinKit használ hardver gyorsított (fordítás és opacitás) CSS animációk, hogy hozzon létre sima és könnyen testreszabható animációk.
CSS-Spinner

gyűjtemény 12 kis, elegáns tiszta css spinners a honlapon loading animáció.
gondolatok befejezése az animáció betöltésével a weboldalakon
a weboldal tervezésekor minden apró részletet figyelembe kell vennie egy fiókban. Egy csodálatos weboldal használata haszontalan, ha a betöltési idő túl hosszú, és a felhasználók fele még akkor is feladja, mielőtt esélyt kapna a webhely megtekintésére.
annak elkerülése érdekében, hogy ez megtörténjen, be kell építenie egy érdekes betöltő animációt a webhelyére, és szükség esetén vegye fel a felhasználó figyelmét, amíg a tartalom többi része betöltődik. Kap kreatív és design Egy vicces várakozás gif, hogy minden felhasználó szívesen látni!
Ha tetszett olvasni ezt a cikket betöltése animáció, akkor nézd meg ezt a honlapon elrendezések.
néhány kapcsolódó témáról is írtunk, mint a modern webdesign, layout design, bad websites, button design, visual design, best 404 page ever, web design trends and dark background.
Leave a Reply