Serif Vs Sans Serif
att välja ett typsnitt kan vara svårt när du behöver jämföra och välja mellan två bra teckensnitt som serif och san serif. Så låt oss titta på de två och se vad som är skillnaden mellan serif och sans-serif teckensnitt.
Bildkälla: Julian Hrankov
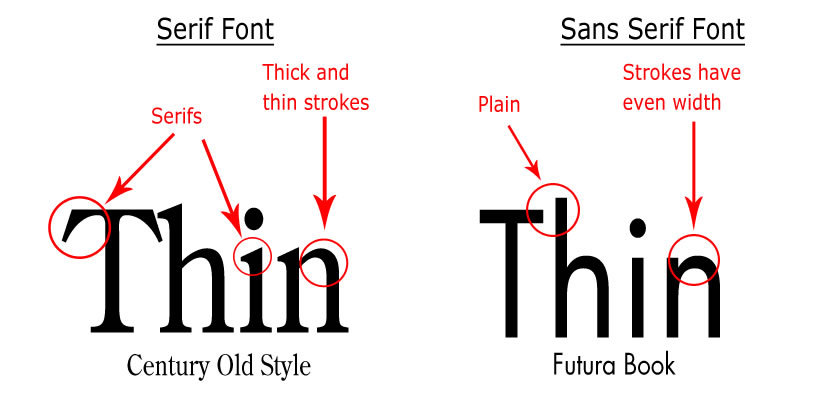
innan du frågar vad som är en serif, låt mig berätta att de äldsta moderna typsnitten inkluderar Serif-typsnitten. De kan ses i allt från bokpublicering till tidskrifter, tidningar, webbplatser och skyltar. Serif är den lilla dekorativa stroke som kommer ut från bokstäver.
skräddarslaget kan vara trubbigt, skarpt, dekorativt eller vanligt. Serif-typsnittet har en distinkt stil för denna svans som gör den identifierbar som en del av familjen. Serif-stroke eller svans visas på både stora och små bokstäver, liksom på siffror, tecken och andra tecken inom denna typsnittsfamilj.de stämningar som är mest förknippade med serif-typsnitten sträcker sig från klassisk till elegant, självsäker, etablerad och formell.
i moderna Webbdesigner ser du att teckensnitten i webbplatsrubriker mestadels är serifs medan kroppstexten är i Sans serif.
sans Serif font

bildkälla: Emtype Foundry
Sans Serif fonts är modernare och innehåller olika bredder och former. Denna typsnitt har inte slag i slutet av bokstäverna. Kategorin anses vara enklare eftersom den saknar stroke eller svans. Det är ett mer direkt och exakt utseende även om teckenkanter kan vara antingen rundade eller skarpa.
känslor och stämningar i samband med sans serif typsnitt sträcker sig från; direkt, ren, vänlig, modern och minimal.
skillnad mellan Serif och Sans serif

det finns en myt som säger att du bara ska använda serifs i tryck. Det finns ett påstående att skärmkvaliteten inte är lika bra som den tryckta materialkvaliteten och att det gör det svårt att läsa serifs på en skärm. Även om vissa tryckta material har en högre publikationsupplösning är detta argument fortfarande bristfälligt. De flesta människor lär sig att skriva med hjälp av Times New Roman som är en serif.
skärmar har också förändrats under de senaste åren och har nu high definition och retina-display. Skärmar av högre kvalitet punkterar också argumentet att säga att du bara kan läsa serifs i tryck. Med dålig kvalitet skärmupplösning är ett minne blott, läsbarhet frågor kommer till ett slut.
Serifs har bättre läsbarhet
en gammaldags IDE för Serifs baserat på tanken ögat följer en textrad och serifs hjälper ögat på vägen är helt enkelt inte sant. Ögat rör sig i många snabba hopp som man inte ens är medveten om.
rörelsen mellan dessa hopp är för snabb för att information ska tas in. Vi har alla varit konditionerade till myten eller dåliga data i flera år som berättar att serifs är lättare att läsa. Vissa övertygelser dör hårt, men det är vad det är – en myt.
det informella sans serifs-teckensnittet

bildkälla: STUDIOJQ
bara genom att använda ett sans serifs-typsnitt förmedlar inte ett meddelande om att vara mindre formellt. Om du använder ett nyhetstyp i kombination med andra bilder kan det då vara informellt. En trevlig funktion med sans serif typsnitt är att den kan ta på sig egenskaperna hos omgivande typsnitt. Om parat med en gammal stil teckensnitt, sans serif teckensnitt kommer att ta på utseendet på en åldrad och klassisk känsla. Om sans serif är parat med ett mer utsmyckat teckensnitt, ser det ut som ett mer formellt eller feminint teckensnitt.
Serifs och avstånd mellan bokstäver

Bildkälla: Mattox Shuler
ett riktigt argument med serifs är huruvida de ökar utrymmet mellan bokstäverna eller inte. Detta är återigen en annan myt, det gör de inte. När bokstäver är felaktigt kerned de faktiskt har motsatt effekt gör serifs hamna tittar närmare än är. En serif typsnitt är en inte lösning för att ta hand om kerning eller spårning frågor.
uppseendeväckande sans serifs

bildkälla: Morris Fuller Benton
enbart ett typsnitt bestämmer inte hur mycket uppmärksamhet din design kommer att få. Det finns också färg, bildspråk, kontrast och typografi som också ingår i designen. Det krävs att alla arbetar tillsammans för att fånga uppmärksamheten.
en vanlig typsnitt som används av vissa tidningar är serif-typsnittet eftersom det är innehållet lika mycket som typsnittet som fångar läsarens uppmärksamhet. Å andra sidan finns det stora tillverkare som använder sans serif-typsnittet i en djärv, uppmärksamhetsgivande och dramatisk typografi som kan fånga kundens uppmärksamhet. Detta visar både serif och Sans serif kan ha stor inverkan på läsarna.
men pausa vår debatt om vad som är skillnaden mellan Serif och Sans Serif tecken för lite – låt oss gå tillbaka och förstå skillnaden mellan ett teckensnitt och ett typsnitt.
de är båda termerna fortfarande vanliga, men idag är” typsnitt ”och” teckensnitt ” ofta förvirrade med var och en other…so vad är skillnaden mellan dem?
titta på den här videon-förklarar serif vs sans-serif
Video Credit: AELDRA
Vad är skillnaden mellan teckensnitt och typsnitt?
”typsnittet” avser utformningen av bokstäver som är vanligt genom varje tecken som används. Till exempel, den gemensamma designen Arial i sin helhet, oavsett stil eller punktstorlek. Om det faller under namnet ”Arial” är det en del av dess typsnitt. ”Teckensnittet” hänvisar dock till hur typsnittets tecken kan stiliseras för utskrift. Till exempel skulle kursiverad Arial betraktas som ett annat ”teckensnitt” än det för vanlig Arial. Detta gäller också storlek, så 12 poäng Arial skulle också betraktas som annorlunda än 24 poäng Arial. Kortfattat: typsnittet är texten du använder, ett teckensnitt är en stil det ses i.
denna skillnad var absolut nödvändig under de tidigare dagarna av utskrift när texten trycktes med enskilda bitar av metalltyp för varje tecken tryckt, noggrant ordnade för att få önskad text. Detta inkluderade punktstorlek eller huruvida tecknen är kursiverade eftersom detta krävde en helt annan uppsättning metalltyp att använda. Skrivare använde termen ” typsnitt ”för att hänvisa till den övergripande typfamiljen (Arial) medan” font ” hänvisade till dess specifika representation (12 poängstorlek, med kursiverade tecken).
men skillnaden suddig med ökningen av modern databehandling och utskrift går digitalt, vilket gör det enkelt att justera vikten eller storleken på typsnittet så att de två termerna ur den genomsnittliga datoranvändarens perspektiv verkar vara en och samma. Skillnaden är dock fortfarande signifikant och kommer ihåg av typdesigners mest speciellt, och det är därför du fortfarande kan hitta Arial Regular och Arial Bold som separata teckensnitt på din dator eftersom det tekniskt sett är olika teckensnitt inom samma typsnittsfamilj.
problemet med att göra ett val förstärks av alla myter kring de olika brevformerna. Tidigare kan myter och rykten ha haft viss trovärdighet.
tryckt och online-publicering har fört klyftan mellan ett serif-teckensnitt och sans serif-teckensnitt närmare varandra.
läsbarhetsproblem handlar mer om vad det faktiska typsnittet är och applikationen än typkategorin.
slutsats
Sammanfattningsvis har Serif-teckensnitt små svansar runt bokstavskanterna medan sans Serif-teckensnitt är relativt minimalistiska utan att sådana linjer skjuter ut. Traditionellt har designers betraktat Serif-teckensnitt som mer lämpade för utskrift och Sans Serif som bättre lämpade för webbplatser. Men traditionell utskrift själv har förändrats så mycket under de senaste åren, att detta verkligen inte är sant längre.
Så, vilket typsnitt är bättre? Det kommer ner till vilket humör du vill förmedla på varje enskilt projekt. Det bästa svaret på detta kommer sannolikt att vara det minst enkla att svara på. Vissa projekt kan till och med använda dem båda, vare sig de är tryckta eller digitala.
Serif och sans-serif kommer att fungera i många applikationer. Det bästa sättet att bestämma vilket som ska användas är att känna till syftet och avsikten med innehållet som ditt projekt försöker förmedla.
Så vad föredrar du, serif eller sans-serif?
Leave a Reply