첫 번째 셀레늄 Webdriver 스크립트:JAVA 샘플 코드를 들어
를 사용하 Java 클래스”myclass”우리는 우리에서 만든 이전 튜토리얼에서,우리가 만들려고 하 WebDriver 스크립트는:
- 가져올 수은 투어’홈페이지
- 지 확인하는 제목
- 인쇄 결과의 비교
- 그것을 닫기 전에 종이 전체 프로그램입니다.
WebDriver Code
아래는 위의 시나리오에서 제시 한 논리에 대한 실제 WebDriver 코드입니다.
참고: Firefox35 를 시작하면 Mozilla 에서 만든 gecko 드라이버를 사용하여 웹 드라이버를 사용해야합니다. Selenium3.0,gecko 및 firefox 에는 호환성 문제가 있으며이를 올바르게 설정하면 오르막 작업이 될 수 있습니다. 코드가 작동하지 않으면 Firefox 버전 47 이하로 다운 그레이드하십시오. 또는 Chrome 에서 스크립트를 실행할 수도 있습니다. 셀레늄은 크롬 용 상자 밖으로 작동합니다. 당신만을 변경할 필요 3 라인의 코드를 스크립트 작업과 크롬 또는 Firefox
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
을 설명하는 코드
시작하려면,당신을 가져올 필요가 다음 두 패키지:나는 이것이 내가 할 수있는 유일한 방법이라고 생각한다.오픈카.셀레늄.*-특정 드라이버
경우에 당신의 테스트 요구에 더 복잡는 등의 작업에 액세스하는 다른 클래스를 복용하는 브라우저 스크린샷이나 조작 외부 파일을 확실히 당신이 가져올 필요가 많습니다.
객체와 변수를 인스턴스화
일반적으로 드라이버 객체가 인스턴스화되는 방법입니다.
![]()
A FirefoxDriver 클래스를 매개 변수 없는 것을 의미 Firefox 기본 프로 시작됩니다 우리는 Java 프로그램입니다. 기본 Firefox 프로필은 안전 모드에서 Firefox 를 시작하는 것과 유사합니다(확장 프로그램이로드되지 않음).
편의를 위해 기본 URL 과 예상 제목을 변수로 저장했습니다.
시작하는 브라우저 세션
WebDriver 의()메서드를 사용하여 발사 새로운 브라우저 세션이 안내하는 URL 을 지정한 매개 변수로 사용합니다.
![]()
실제 페이지 제목
WebDriver 클래스 getTitle()메소드는 항상을 가져오는 데 사용하는 페이지 제목의 현재 로드된 페이지입니다.
![]()
을 비교하고 예상과 실제 값
이 부분의 코드 간단히 사용하는 기본 Java 는 경우-다른 구조를 비교하는 실제 제목으로 예상한 하나입니다.
.png)
종료하는 브라우저 세션
“close()”방법을 사용하는 브라우저 창을 닫습니다.
![]()
종료하는 전체 프로그램
이 명령을 사용하여 여밈없이 모든 브라우저 윈도우 첫째,전체 Java 프로그램을 종료됩니다면 브라우저 창이 열립니다.
![]()
실행하는 테스트
두 가지 방법이 있는 코드를 실행하 Eclipse IDE 입니다. 이클립스의 메뉴 표시 줄에서
- >실행.
- Ctrl+F11 을 눌러 전체 코드를 실행하십시오.
.png)
정확하게 모든 것을 한 경우,Eclipse 것 출력”로 테스트됩니다.”
.png)
찾기 GUI 요소
요소의 위치에서 WebDriver 사용하여 수행됩”findElement(습니다.로케이터())”방법. 코드의”로케이터”부분은 이전에 이러한 자습서의 Selenium IDE 장에서 설명한 로케이터 중 하나와 동일합니다. Infact 는 IDE 를 사용하여 GUI 요소를 찾고 일단 성공적으로 확인되면 코드를 WebDriver 로 내보내는 것이 좋습니다.
다음은 id 로 요소를 찾는 셀레늄 샘플 코드입니다. Facebook 은 기본 URL 로 사용됩니다.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
우리가 사용 getTagName()메서드를 추출하는 태그의 이름을 특정 요소의 id 은”이메일”. 실행시이 코드는 태그 이름”입력”을 올바르게 식별 할 수 있어야하며 Eclipse 의 콘솔 창에 인쇄됩니다.
.png)
요약를 찾기 위해 요소
| 변형 | Description | 샘플 | ||
|---|---|---|---|---|
| 습니다.className | 는”class”속성 | findElement(By.나는 이것이 내가 할 수있는 유일한 방법이라고 생각한다.cssSelector | 는 드라이버의 기본 CSS 선택기 엔진을 기반으로 요소를 찾습니다. | findElement(By.cssSelector(“input#이메일”)) |
| 습니다.id | 를 찾아에 의해 요소의 가치”id”속성 | findElement(습니다.id(“someId”)) | ||
| 습니다.linkText | 는 | findElement(By.나는 이것이 내가 할 수있는 유일한 방법이라고 생각한다.By.name | 는”name”속성 | findElement(By.name(“someName”)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(“REG”)) | ||
| By.tagName | locates elements by their tag name | findElement(By.tagName(“div”)) | ||
| By.xpath | locates elements via XPath | findElement(By.xpath(“//html/body/div/table/tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/form/table/tbody/tr”)) |
findElement(By.나는 이것이 내가 할 수있는 일이 아니라고 생각한다.cssSelector()는”포함”기능을 지원하지 않습니다. 을 고려한 셀레늄 IDE 아래 코드-
.png)
셀레늄 IDE 위,전체를 테스트를 통과했다. 그러나 아래의 Selenium WebDriver 스크립트에서 동일한 테스트에서 Webdriver 가 By 에서 사용할 때”포함”키워드를 지원하지 않기 때문에 오류가 발생했습니다.cssSelector()메소드.
.png)
일반적인 명령
인스턴스화는 웹 요소
사용하는 대신에 오랫동안”드라이버입니다.findElement(로.locator())”구문 특정 요소에 액세스 할 때마다 WebElement 객체를 인스턴스화 할 수 있습니다. WebElement 클래스는”org.오픈카.셀레늄.*”패키지.
.png)
을 클릭하는 요소
클릭하면 아마도 가장 일반적인 방식의 상호작용으로 웹 요소입니다. 클릭()메서드는 모든 요소의 클릭을 시뮬레이션하는 데 사용됩니다. 다음 Selenium Java 예제는 Click()이 Mercury Tours 의”로그인”버튼을 클릭하는 데 사용 된 방법을 보여줍니다.
![]()
click()메소드를 사용할 때 다음 사항에주의해야합니다.
- 매개 변수/인수를 취하지 않습니다.
- 해당되는 경우 메서드가 자동으로 새 페이지가로드 될 때까지 기다립니다.
- 클릭 할 요소가 표시되어야합니다(높이와 너비가 0 과 같지 않아야 함).
명령 가져 오기
명령 가져 오기 페이지/요소에 대한 다양한 중요한 정보를 가져옵니다. 다음은 숙지해야하는 몇 가지 중요한”가져 오기”명령입니다.
| 명령 | 사용 |
|---|---|
| (일)샘플을 사용: |
|
| getTitle()샘플 사용법: |
|
| getPageSource()샘플을 사용: |
|
| getCurrentUrl()샘플 사용: |
|
| getText()샘플을 사용: |
|
탐색하는 명령
이러한 명령할 수 있를 새로 고침 이동으로 앞뒤로 전환하는 다른 웹 페이지입니다. 나는 이것이 내가 할 수있는 유일한 방법이라고 생각한다.to()샘플 사용법:
- 자동으로 새 브라우저 창을 열고 괄호 안에 지정한 페이지를 가져옵니다.
- 그것은 get()메소드와 정확히 같은 일을합니다.나는 이것이 내가하는 일이 아니라고 생각한다.refresh()샘플 사용:
- 매개 변수가 필요하지 않습니다.
- 현재 페이지를 새로 고칩니다.나는 이것이 내가하는 일이 아니라고 생각한다.back()샘플 사용법:
- 는 매개 변수가 필요하지 않습니다
- 는 브라우저 기록에서 한 페이지로 다시 이동합니다.나는 이것이 내가하는 일이 아니라고 생각한다.앞으로()샘플 사용법:
- 는 매개 변수가 필요하지 않습니다
- 는 브라우저의 기록에 한 페이지로 전달됩니다.
닫고 종료한 브라우저 윈도우
| close()샘플을 사용: |
|
| quit()샘플 사용법: |
|

를 명확하게 설명하 사이의 차이는 마지막()및 종료(),을 실행하려고 아래 코드. 페이지로드시 창을 자동으로 팝업하고 종료 한 후 다른 창을 여는 웹 페이지를 사용합니다.
.png)
상위 브라우저 창만 닫히고 두 개의 팝업 창이 아님을 알 수 있습니다.

그러나 사용하는 경우 종료()모든 windows 폐쇄됩니다-하지만 부모니다. 아래 코드를 실행하려고하면 위의 두 팝업이 자동으로뿐만 아니라 폐쇄 될 것을 알 수 있습니다.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
스위칭 프레임 사이의
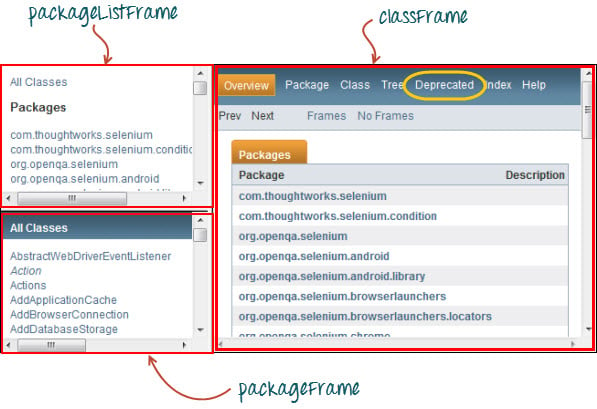
GUI 에 액세스하는 요소 프레임에서,우리는 첫 번째 직접 WebDriver 에 초점을 프레임 또는 팝업 창하기 전에 우리는 먼저 액세스할 수 있는 요소가 있습니다. 우리가 예를 들어,웹페이지http://demo.guru99.com/selenium/deprecated.html

이 페이지에는 3 개의 프레임의”이름에”속성이 표시됩니다. 우리는 노란색으로 위에 둘러싸인”사용되지 않는”링크에 액세스하고자합니다. 이를 위해서는 먼저 WebDriver 에”switchto()를 사용하여”classFrame”프레임으로 전환하도록 지시해야합니다.프레임()”방법. 우리는”프레임()”부분에 대한 매개 변수로 프레임의 이름 속성을 사용합니다.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
이 코드를 실행하면,당신은 당신이 볼 것”classFrame”프레임을”Deprecated API”페이지의 의미는 우리의 코드가 성공적으로 액세스할 수 있는”사용”링크를 클릭합니다.
팝업 창 간 전환
WebDriver 를 사용하면 selenium IDE 와 달리 경고와 같은 팝업 창을 표시 할 수 있습니다. 경고 내의 요소(예:포함 된 메시지)에 액세스하려면”switchTo()를 사용해야합니다.경고()”방법. 아래 코드에서는,우리는 이 방법을 사용하여 액세스하는 경우 검색을 사용하여 메시지”getText()”방법,그리고 다음 자동으로 닫을 경고 상자를 사용하는”switchto 는().경고().수락()”메소드.먼저http://jsbin.com/usidix/1로 이동하여 수동으로”Go!”버튼을 거기에 자신을 위해 메시지 텍스트를 참조하십시오.
.png)
을 볼 수 있습 셀레늄 예제 코드를 이렇-
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
On the Eclipse 콘솔,통지하고 있는 경고 메시지는 다음과 같습니다.
.png)
기다립니다
두 가지 종류의 기다립니다.
- 암시적 기다려 사용되는 기본값을 설정하려면 기다리고 시간에 걸쳐 프로그램
- 명시적 기대를 설정하는 데 사용 시간을 기다리고 특정한 인스턴스를 만
암시적 기
- 그것은 간단한 코드는 명시적 기다립니다.
- 일반적으로 코드의 인스턴스화 부분에서 선언됩니다.
- 가져 오려면 하나의 추가 패키지 만 있으면됩니다.
암시 적 대기를 사용하기 시작하려면이 패키지를 코드로 가져와야합니다.
![]()
그런 다음 코드의 인스턴스화 부분에 이것을 추가하십시오.
.png)
명시적 기
명시기를 사용하여 수행됩 WebDriverWait 및 ExpectedCondition 클래스입니다. 다음 Selenium WebDriver 예제의 경우 다음 명령을 진행하기 전에 id 가”사용자 이름”인 요소가 표시 될 때까지 최대 10 초 동안 기다려야합니다. 다음은 단계입니다.
1 단계
이 두 패키지 가져 오기:
![]()
단계 2
선언 WebDriverWait 변수입니다. 이 예제에서는”myWaitVar”를 변수 이름으로 사용합니다.
.png)
단계 3
사용 myWaitVar 와 ExpectedConditions 부분에 할 필요가있는 곳에 명시적 기다려 발생합니다. 이 경우,우리가 사용하여 명시적 기다리에서”사용자 이름”(수은 투어 홈페이지)입력하기 전에 우리는 입력한 텍스트”튜토리얼”니다.
![]()
조건
다음과 같은 방법을 사용 조건 및 반복 작업–
- isEnabled() 을 사용할 때 원하는지 여부를 확인하고 특정 요소 사용 또는지 명령을 실행하기 전에.
.png)
- 가 표시되()를 사용할 때 원하는지 여부를 확인하고 특정 요소가 표시되는지 명령을 실행하기 전에.
.png)
- isSelected()를 사용하고 싶을 때는지 여부를 확인 일정을 확인 상자,라디오 버튼이나,옵션에서 드롭다운 상자를 선택합니다. 다른 요소에서는 작동하지 않습니다.

를 사용하여 ExpectedConditions
ExpectedConditions 클래스를 제공합 더 넓은 세트에 사용할 수 있는 조건과 함께 WebDriverWait 까지()메소드가 있습니다. 다음은 가장 일반적인 예상 조건 방법 중 일부입니다.
- alertIsPresent()-경고 상자가 표시 될 때까지 기다립니다.
.png)
- elementToBeClickable()-을 때까지 대기하는 요소입니다 볼 수 있고,같은 시간에 사용됩니다. 샘플 셀레늄 코드는 아래 기다릴 것입니다까지 요소가 표시되고 사용하기 전에 먼저 할당하는 요소로 WebElement 라는 변수”txtUserName”.
![]()
- frameToBeAvailableAndSwitchToIt()-대기까지 주어진 프레임은 이미 사용할 수 있는,그리고 다음 자동으로 전환합니다.
.png)
길을 끄는 예외
사용하는 경우 isEnabled(),가 표시되()및 isSelected(),WebDriver 정 요소에 이미 있는 페이지입니다. 그렇지 않으면 NoSuchElementException 을 던질 것입니다. 이를 방지하려면 프로그램이 중단되지 않도록 try-catch 블록을 사용해야합니다.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
명시 적 대기를 사용하는 경우 캐치해야하는 예외 유형은”TimeoutException”입니다.
.png)
요약
- 로 시작을 사용하여 WebDriver API 를 가져와야 합니다 적어도 이러한 두 개의 패키지가 있습니다.
- org.오픈카.셀레늄.*
- org.오픈카.셀레늄.파이어 폭스.FirefoxDriver
- get()메소드는 Selenium IDE 의”open”명령과 동일합니다.
- WebDriver 에서 요소를 찾는 것은 findElement()메소드를 사용하여 수행됩니다.
- 다음은 WebDriver 에서 요소를 찾는 데 사용할 수있는 옵션입니다.
- By.클래스 이름
- By.나는 이것이 어떻게 작동하는지 잘 모르겠습니다.By.id
- By.링크 텍스트
- By.name
- By.나는 이것이 어떻게 작동하는지 잘 모르겠습니다.tagName
- By.xpath
- By.cssSelector()는”포함”기능을 지원하지 않습니다.
- WebElement 클래스를 사용하여 요소를 인스턴스화 할 수 있습니다.
- 요소를 클릭하는 것은 click()메소드를 사용하여 수행됩니다.
- WebDriver 는 이러한 유용한 get 명령을 제공합니다:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Close()는 단일 창을 닫는 데 사용되며,while quit()은 WebDriver 개체가 제어하고 있던 상위 창에 연결된 모든 창을 닫는 데 사용됩니다.
- switchTo().프레임()및 스위치토().alert()메소드는 WebDriver 의 포커스를 각각 프레임 또는 경고에 지시하는 데 사용됩니다.
- 암시 적 대기는 프로그램 전체에서 대기 시간을 설정하는 데 사용되는 반면 명시 적 대기는 특정 부분에서만 사용됩니다.
- 요소의 상태를 확인할 때 isEnabled(),isDisplayed(),isSelected()및 WebDriverWait 및 ExpectedConditions 메서드의 조합을 사용할 수 있습니다. 그러나 요소가 존재하지 않는지 확인하지 않습니다.
- isenabled(),isDisplayed()또는 isselected()가 요소가 존재하지 않는 동안 호출되면 WebDriver 는 NoSuchElementException 을 던집니다.
- 요소가 존재하지 않는 동안 WebDriverWait 및 ExpectedConditions 메소드가 호출되면 WebDriver 가 TimeoutException 을 던집니다.
참고:
드라이버.가져 오기() : 그것은로 이동하는 데 사용되는 특정 웹 사이트,하지만 그렇지 않을 유지하는 브라우저 기록하고 가능한 솔루션 개발에 앞장서는,우리가 사용할 수 없습 앞과 뒤로 버튼을 클릭하면 우리는 해당 페이지를 얻지 않을 것이 일정
드라이버입니다.탐색():그것은로 이동하는 데 사용되는 특정 웹 사이트이지만,그것은 유지 브라우저의 역사와 쿠키를,그래서 우리가 사용할 수 있습니다 앞과 뒤로 버튼을 사이를 이동하는 중에 페이지의 코딩 사례
Leave a Reply