웹 사이트 및 앱에서 로딩 애니메이션 사용:
를 사용하는 예제 및 스 니펫 웹 사이트에서 로딩 애니메이션을 사용하는 것은 무엇입니까?
모든 웹 개발자가 염두에 두어야 할 문제 중 하나는 페이지 로딩 시간입니다. 여,더 높은 인터넷 속도는 우리는 요즘,대부분의 페이지와 앱을 엽니다. 그러나 항상 개선을 위해 약간의 공간이 남아 있습니다.
어떤 경우에,그것은 피할 수 없는 사용자가 잠시 기다리는 순간에 대한 모든 데이터와 페이지합니다. 같은 순간에,당신은 필요 뭔가가 사용자의 관심과 그들 사이트에서 충분한 길이의 모든 내용을 로드입니다.
을 하는 것은 추가하여 눈길을 끄는 로드 애니메이션이나 적재 gif 사이트 사용자를 유지하는 동안 즐겁게 그들이 기다리고 있습니다 사이트의 나머지 부분합니다.
예를 들어,심지어 아멜리아 웹 사이트,우리가 사용하여 매우 간단한 로드 애니메이션의 사용자가 알고있는 뭔가가 일어나고 있습니다.
이러한 흥미로운 로딩 gif 애니메이션을 살펴 보겠습니다.
- 로드 애니메이션 영
- 무료 CSS&JavaScript 코드 조각을 만들기 위한 애니메이션더
로드 애니메이션 영
우리가 발견한 최고의 로드 애니메이션과 선적 gif,그리고 그것들은 다음과 같습니다.
오브 애니메이션 WIP

이것은 좋은 예를 들어의 화면 gif 당신의 주의를 끄는 충분히 오랫동안의 나머지 부분에 대한 내용을 로드입니다. 그것은 당신이 도울 수 없지만 잠시 지켜 볼 수없는 신비한 연기로 둘러싸인 회전하는 원을 묘사합니다. 이 로딩 애니메이션 뒤에있는 웹 사이트가 양조장이기 때문에,이 로더 gif 는 세계에서 모든 의미가 있습니다. 그것을 묘사하는 생산 공정의 양조장 제품에는 것 뿐만 아니라 줄이는 좌절의 사용자를 기다려야 페이지를 로드,하지만 그것이 실제로 그들의 관심을 촉발에 창의적인 방법입니다.
Avanti e indietro 장전기

이 간단한 로드 애니메이션 gif 완벽한 사용자의 관심에 의한 전송의 위치를 그래픽으로 인해 순서입니다. 이 로딩 아이콘의 아름다움은 단순함에 있습니다. 그것은 직관적이고 오히려 좌절에 페이지를 떠나시키는 것보다 점유 사용자를 유지합니다.
드 애니메이션–모래시계

이 로더 애니메이션 gif 한 두 가지 이유가 있습니다. “인내심을 가져 주셔서 감사합니다”메모는 사용자와의 의사 소통을 확립하고 일정 수준의 이해를 얻는 데 도움이됩니다. 반면에 모래 시계 프리 로더는 사용자의 관심을 끌고 기다리는 것을 더 편안하게 만듭니다.
“쾌활한”–B&W 로드 애니메이션 9

고 최고의 일이 종종 가장 간단한 것과 동일한 규칙을 적용하 CSS 로드 애니메이션이다. 이 하나가 어떤 사람들에게는 지루해 보일 수도 있지만,실제로는 단순함에 완벽합니다. 그리고 가장 좋은 점은 당신이 그것을 보는 것을 멈출 수 없다는 것입니다.
융 장전기

이 로드 애니메이션 gif 결합한 두 개의 매우 효과적인 요소에 올 때 잡는 사용자의 관심과를 만드는 시간을 기다리고 더 많은 쾌적하다.
을 사용한 액체 효과는 유사한 용해하고 즉시 차지하는 사용자의 관심과 동시에,그것은 추가 진정 등의 요소가 빛나는 라인 당신이 볼 수 있습니다.
로더의 것

중첩 패턴은 항상 좋은 선택에 올 때 선적 애니메이션 gif. 3D 효과를 믹스에 추가하면 생성 할 가치가있는 완벽한 로딩 애니메이션이 있습니다!
Preloadeer 애니메이션

을 디자인할 때 로드 애니메이션,항상 생각하는 대상 고객 그리고 그것들은 다음과 같습니다. 이 사이트에서 좋은 일을 결합하여 몇 가지 와 관련된 크리스마스를 만들고 프리로더 gif 에 대한 완벽한 아이들 대상으로 온라인 코스입니다. 당신이 그것을 올바르게하는 방법을 알고 있다면 사용자와 감정적 인 반응을 유발하는 것은 항상 좋은 생각입니다.
로더 애니메이션

누구든지 디자인이 기다리는 애니메이션 gif 있는지 확인하고 싶어 그것을 차지하는 사용자의 관심에 여러 가지 서로 다른 수준이 있습니다. 그래서 오히려 이상을 만드 간단한 로드 애니메이션,그들은 선택한 멀티 스크린 디스플레이 패턴이 눈길을 끄는 바인딩을 차지하는 사용자의 관심습니다. 회전 효과와 그라디언트 색상을 믹스에 추가하면 멋진 로딩 화면을 만들 수 있습니다.
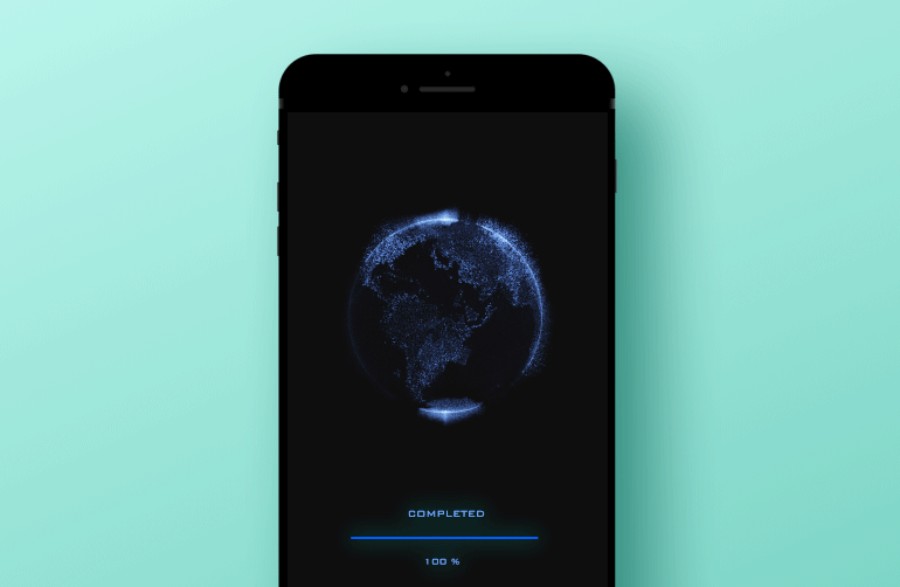
로드 화면 영상에 대한 응용 프로그램

이 바로드 gif 지만 그 목적을 제공하지만,그것은 또한 정말 멋지고 유행이다. 그것을 위해 설계되었 Android/iOS 모바일 앱/웹와 결합의 회전으로 전 세계의 색상 대비를 만드는 흥미로운 sci-fi visual 효과가 있다.
로드 애니메이션

최악의 방법을 만드는 선적 이미지 gif 에 의해 무언가를 만드는 것은 아무 의미가 및을 알 수 없는 이야기다. 사용자는 그것을보고 싶지 않다;그들은 그들과 감정적 인 연결을 만드는 무언가를 원한다.
여기서 볼 수있는 프리 로더 이미지가 이상적입니다. 이 로드 애니메이션으로는 빠르게 변화 번호하고 빠르게 회전하는 컬러는 바 통해 사용자는 사이트가 로드되는 가능한 한 빨리는 문제가 되는 백그라운드에서 프로세스습니다.
무료 CSS&JavaScript 코드 조각을 만들기 위한 애니메이션더
동안 우리는 우리가 볼 수있는 기회가 있었다 꽤 흥미로운 정로드 페이지에 과거를 추가하는 동적 요소를 섞은 항상 좋은 생각하려는 경우 차지하는 사용자의 관심입니다.
당신이 그것을 원하는대로 정확하게 로딩 애니메이션을 만드는 데 도움이됩니다이 로딩 gif 생성기 컬렉션을 살펴 보자.
카운터가있는 로딩 바
CodePen 의 Nicolas Slatiner(@slatiner)의 펜 로더를 참조하십시오.
이 아름다운 로딩 바는 Nicolas Slatiner 에 의해 설계되었으며 로딩 비율을 표시하는 직관적 인 로딩 애니메이션입니다. 디자인은 깨끗하고 그 아름다움은 단순함에 있습니다. 그것은 어떤 웹 사이트에 바로 맞는 것 좋은 진행 바 gif 입니다.
라이트 로더
CodePen 에서 임의의 사람(@mathdotrandom)이 펜 순수 Css 로더를 참조하십시오.
스피너 모양의이 가벼운 로더는 약간의 트위스트로 단순한 디자인을 좋아하는 훌륭한 로딩 애니메이션입니다. 순수한 CSS3 애니메이션과 결합 된 별 모양 모양을 사용하여 사용자의 관심을 즉시 차지할 gif 로딩 효과를 만듭니다.
멀티-애니메이션 장전기


이드 원 gif 글렌 체 니가 아름답고 복잡한 기능을 사용하는
몇 줄의 자바스크립트는 국가/숨기기 기능이 비록 당신이 그것을 만들 수 있습니 작업도 이 기능이 없다. 즉,다양한 색상,크기 및 속도를 포함한 다양한 옵션으로 순수 CSS3 에서 실행할 수 있습니다.
캔버스 프랙탈 로더
CodePen 의 Jack Rugile(@jackrugile)의 펜 캔버스 단순 원 로더를 참조하십시오.
당신은 오래된 학교 윈도우 스크린 세이버를 기억하십니까? 이 스트라이프 프랙탈 캔버스 로딩 아이콘 gif 는 조금 같은 느낌 않습니다. 자바 스크립트를 많이 사용하며 캔버스 요소라고하더라도 실제로 페이지의 캔버스 요소를 사용하지 않습니다.
사실,그것이 불리는 이유는 그것이 스케치에 의해 구동된다는 사실에 있습니다.자연 캔버스 라이브러리 인 js. 그렇지 않으면 문제가 있으로 재생 주변 자바 스크립트와 조금 귀하의 사이트에서,이로드 애니메이션은 하나의 훌륭한 선택은 당신을 위해.
OuroboroCSS 로더
CodePen 의 Geoffrey Crofte(@CreativeJuiz)의 펜 CSS 로더를 참조하십시오.
OuroboroCSS 로더에 의해 만들어 제 Crofte 에 의해 구동되는 순수한 CSS 및 운영에 반복되는 애니메이션 사이클을 제공하는 환상의로 사라지고 있습니다.
동안 그러나,이 디자인은 완벽한 내부더로 사용하는 전체 페이지 로드 애니메이션되지 않을 수도 있 최고의 이동을 하지 않기 때문에 정말 충분히 강력한 혼자서는 전체 페이지입니다.
온도계 로더
CodePen 의 Hugo Giraudel(@HugoGiraudel)의 펜 css 아스트랄 로더를 참조하십시오.
을 디자인할 때 이 사용자 정의 온도계 스타일로더,창조주,Hugo Giraudel,정말의 한계를 밀어 CSS 로이드 애니메이션이 움직이는 숫자를 통해 서로 다른 색상의 아래에서 위로. 애니메이션은 순수한 CSS 이며 서로 내부에 중첩 된 3 개의 HTML 요소 만 있습니다.
세.js 로더
펜 세 가지를 참조하십시오.codepen 의 lennart Hase(@motorlatitude)의 js 로더.
세.lennart Hase 의 js 로더는 우리가 단순히 목록에 추가해야했던 멋진로드 gif 입니다. 그것은 무료 세 가지를 사용합니다.js3D 라이브러리는 하나의 도움이되지만 계속보고 할 수없는 작은 표면에 회전 큐브를 만들 수 있습니다.
애니메이션은 JavaScript 및 WebGL 렌더링을 통해 제어됩니다. 으로 3D 디자인 중 하나의 멋진 새로운 트렌드 웹 디자인에 추가하는 일부 요소 3D 을 로드 애니메이션은 항상 좋은 생각이 아니다.
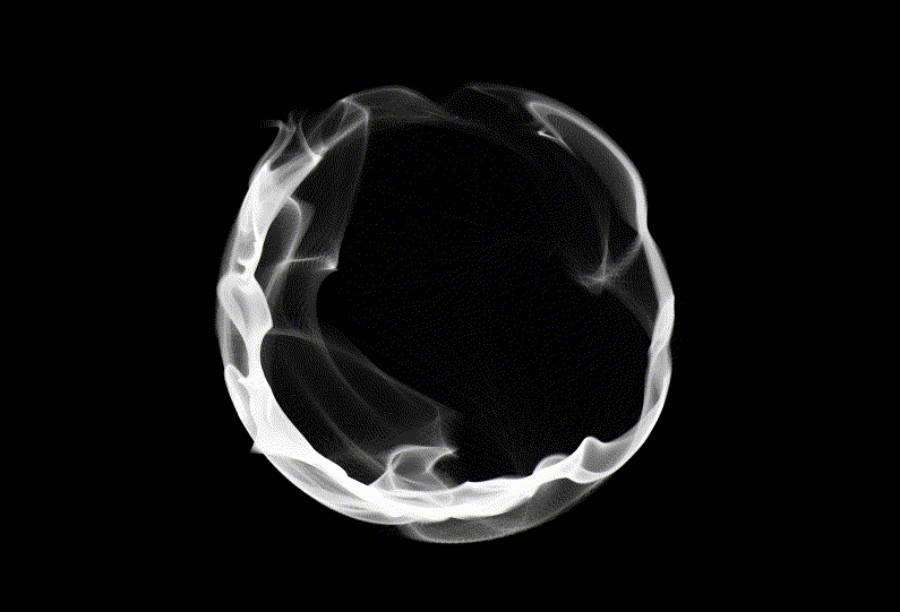
Organic Circle
CodePen 의 Jack Rugile(@jackrugile)의 Pen Organic Circle Canvas Loader 를 참조하십시오.
이 인상적인 원형 캔버스로더를 완전히 구축 HTML 캔버스를 사용하여 요소 ctx 및 자바스크립트를 만드는 호출이 눈길을 끄는 효과습니다. 이것은 어떤 웹 사이트에도 쉽게 통합 될 수있는 로더 서클이 아니지만 그것을 볼 가치가 있음을 인정해야합니다.
간단한 원형 회전 장치
CodePen 의 MRU(@ruffiem)의 펜 캔버스 무한 로더를 참조하십시오.
을 원하는 경우 캔버스 로더는 간단하고,좋고,아직 정말 효과적이,이 될 수 있습니다 단지 당신을 위해 올바른 선택. 애니메이션을 제어하는 몇 가지 기본 자바 스크립트로 캔버스 요소의 내부 원을 무한히 회전시킵니다. 중 하나에 대한 자세한 정보는 간단하고 우아한 디자인과 같은 이 하나의 사실은 그들이 쉽게 통합될 수 있습으로 모든 사이트 없이 파괴 또는 압도적입니다.
순수 Css 로더 점
Codepen 의 Dave DeSandro(@desandro)의 펜 로더 점을 참조하십시오.
는 경우에는 순수한 CSS 로더,이 멋지고 재미있는 로드 애니메이션 CSS 는 확실히 고려 가치가있다. 그것은 간단 하 게 설정,눈길을 끄는,그리고 재미 보고. 또 다른 큰 플러스는 모든 웹 사이트에 쉽게 통합 될 수 있으며 훌륭한 로딩 애니메이션의 목적을 제공한다는 것입니다. 도트 모양과 애니메이션은 CSS 를 통해 실행되며 자바 스크립트가 필요하지 않습니다.
슬라이딩 스퀘어 LoaderView

이 슬라이딩 스퀘어 로더를 이용하기 때문에 기다리는 조금 더 적은 좌절로 그것은 당신의 눈을 따라 이동과 함께 사각형입니다. 전자 제품이나 게임을 온라인으로 판매하여 방문자가 웹 사이트에 종사하도록 유지하는 기업을위한 훌륭한 솔루션입니다.
DotsLoaderView


튀는 검은 공 갑자기 나타나는 사라지고 봉사로 재미있는 요소를 사용할 수 있습니다 웹 사이트를보고 싶은 흉가 아직 약간의 장난기.
흐리게 기어 로더
CodePen 의 Joni Trythall(@jonitrythall)의 펜 흐리게 기어 로더를 참조하십시오.
흐리게 기어 휠 로더는 세 가지 회전하는 기어 휠을 구현한 움직임과 복잡성과될 수 있는 적절한 기업을 위한 시장 기계 또는 기계공 부분입니다.
Css 계단 로더
CodePen 의 Irko Palenius(@ispal)의 펜 CSS 계단 로더를 참조하십시오.
맨 위에 점프하는 흰 공이있는 내림차순 및 오름차순 계단 로더는 최소한의 디자인을 가지고 있지만 매우 간단합니다. 그것은 심각 하 고 신뢰할 수 있는 자신을 제시 하 고 싶은 비즈니스에 대 한 감각을 만들 수 있습니다.
로드 펜
Codepen 의 Dave McCarthy(@AsLittleDesign)의 펜 ZbVVwa 를 참조하십시오.
가벼운 터치로 단순의,모충과 같은 다채로운 원동을 왼쪽이나 오른쪽으로 올 중 하나는 각 측면에게 선적 적은 지루한 곳입니다. 로더를 적절한 거의 모든 종류의 기업과 그것의 보편적인 애니메이션,그리고 그것은 방문객을 즐겁게하는 동안 기다리고 땅에서 홈페이지에 있습니다.
CSS 로더
CodePen 의 Mathieu Richard(@MathieuRichard)의 펜 로더 css3 를 참조하십시오.
간단한”게시판”로더럼 이링 큐브는 더 큰 이동할 때는 앞으로 돌아가기 때 돌아가,예약된 솔루션을 위한 사업을 원하는 표시 똑똑하고 정교한 방문자입니다.
생생한 CSS3 스피너
Codepen 의 Kevin Jannis(@kevinjannis)의 펜 생생한 CSS3 스피너를 참조하십시오.
선명한 스피너 로더와 레인보우는 롤스로 일종의 기하학적 꽃 같은 모양을 수 있는 응원문하고 그들을 도울 준비를 위해 무언가가 재미있고 흥미롭습니다. 그런 장전기는 아이들에게 그들의 제품 또는 서비스를 시장에 내놓는 기업을 위해 사용될 수 있었습니다. 어린이 교육 사이트
프리즘 로딩 화면
CodePen 의 Ken Chen(@kenchen)의 펜 프리즘 로딩 화면을 참조하십시오.
프리즘 로딩 화면은 사진에 대한 LinkedIn 의 배경 중 하나를 상기시켜야합니다. 로더는 원격으로 잠재적으로 기업 로고를 특징으로 할 수있는 중간에 주요 요소와 공간에서 이동하는 별자리처럼 보인다. 로더는 예를 들어 B2B 부문에서 국제 고객과 협력하는 기업에 사용될 수 있습니다.
로더
CodePen 의 Alex Rutherford(@Ruddy)의 펜 로더를 참조하십시오.
다양성처럼? 여기에 그들이 다른 사진의 애니메이션을 변경 동반 카운트 다운을 볼 수 있도록,방문자가 즐겁게 유지하는 로더입니다. 이 로더는 모든 비즈니스의 요구에 맞게 수용 할 수 있도록 회전하는 모든 사진을 가질 수 있음을 명심하십시오.
리디렉션 로더
CodePen 의 Mr Alien(@mr_alien)에 의한 펜 리디렉션 로더를 참조하십시오.
다음은 그가 할 수있는 한 빨리 날아 다니는 등 뒤에서 제트 팩을 가진 남자의 실루엣입니다. 이러한 로더는 리디렉션을 사용하면 다음 페이지로 사용할 수 있는 거의 모든 기업,특히 사람을 강조하고 싶은 속도의 요소들의 서비스입니다.
코드펜 로딩 도트
코드펜의 Timothy M.LeBlanc(@WhiteWolfWizard)의 펜 코드펜 로딩 도트를 참조하십시오.
는 최소한의 간결한 디자인으로,이 점 프리로더에 의해 사용될 수 있고 예술적인 사람이 나는 디자이너들이 온라인 포트폴리오에 대한 인스턴스입니다.
프리 로더 애니메이션
CodePen 의 Jason Miller(@imjasonmiller)의 펜 프리 로더 SVG 애니메이션을 참조하십시오.
이 프리 로더가 뱀 게임 중 하나를 생각 나게해서는 안됩니까? 이 에너지는 아이콘 애니메이션과 플러그를 위해 인터넷 서비스 제공자 또는 다른 기관이자 기업 및 클라이언트 공동 작업을 수행 할 수 있습니다.
SVG∞로더
CodePen 의 Ana Tudor(@thebabydino)의 Pen SVG∞로더(JS,크로스 브라우저,최소 코드 없음)를 참조하십시오.
JS 없음,크로스 브라우저,최소 코드. 20 줄의 CSS 와 4 줄의 생성 된 SVG.
Css vars 가있는 토마토 로더
CodePen 의 Ana Tudor(@thebabydino)의 Css vars(가장자리 지원 없음)가있는 펜 토마토 로더를 참조하십시오.
애니메이션 지연 값으로 calc()에 대한 지원이 부족하여 Edge 에서 작동하지 않습니다.
애니메이션 flippreloader
CodePen 에서 애니메이션 창의성(@animatedcreativity)에 의한 펜 애니메이션 FlipPreloader–SCSS 를 참조하십시오.
css 로 만든 멋진 플립 프리 로더. 색상은 플립에서 완전히 논리적입니다. 어떤 색깔든지 쉽게 놓일 수 있습니다.
SpinKit

Css 로 애니메이션 된 단순 로딩 스피너. 데모를 참조하십시오. SpinKit 은 하드웨어 가속(번역 및 불투명도)CSS 애니메이션을 사용하여 부드럽고 쉽게 사용자 정의 할 수있는 애니메이션을 만듭니다.
CSS-Spinner

웹 사이트 로딩 애니메이션을위한 12 개의 작고 우아한 순수 css 스피너 모음.
웹 사이트에서 로딩 애니메이션 사용에 대한 생각 종료
웹 사이트를 디자인 할 때 모든 작은 세부 사항을 고려해야합니다. 는 데 훌륭한 웹사이트에 쓸모 없는 경우에는 로딩 시간이 너무 오랫동안 사용자의 절반을 포기하기도 전에 그들은 그들을 볼 수 있는 기회를 얻을 당신의 사이트입니다.
을 피하는 상황에서,당신은 당신을 통합해야 하는 흥미로운로드 애니메이션으로 귀하의 웹사이트를 차지하는 사용자의 관심만큼 필요한 때까지 나머지는 콘텐츠의 로드됩니다. 창의력을 발휘하고 모든 사용자가 기꺼이 볼 수있는 재미있는 대기 gif 를 디자인하십시오!
당신이로드 애니메이션에이 기사를 읽고 즐길 경우,당신은 웹 사이트 레이아웃이 하나를 확인해야합니다.
썼다 우리는 또한 몇 가지에 대해 관련과목처럼 현대적인 웹 디자인,레이아웃 디자인,불,웹사이트 버튼 디자인,비주얼 디자인,최고의 404 페이지로,웹 디자인 트렌드는 어두운 배경입니다.나는 이것을 할 수 없다.
Leave a Reply