JAVA Sample Code eksempel
brug af Java-klassen “myclass”, som vi oprettede i den forrige tutorial, lad os prøve at oprette et Netdriver-script, der ville:
- Hent Mercury Tours’ hjemmeside
- Bekræft dens titel
- Udskriv resultatet af sammenligningen
- luk det, før du afslutter hele programmet.
Netdriver kode
nedenfor er den faktiske Netdriver kode for logikken præsenteret af scenariet ovenfor
Bemærk: Når du starter Firefoks 35, skal du bruge gecko driver oprettet af
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
forklarer koden
for at komme i gang skal du importere følgende to pakker:
- org.åben.selen.* – indeholder den Driverklasse, der er nødvendig for at instantiere en ny bro.ser, der er fyldt med en bestemt driver
- org.åben.selen.brandmand.Hvis din test har brug for mere komplicerede handlinger som at få adgang til en anden klasse, tage skærmbilleder eller manipulere eksterne filer, skal du helt sikkert importere flere pakker.
instantiering af objekter og variabler
normalt er det sådan, et driverobjekt instantieres.
.png)
en firefoksdriverklasse uden parametre betyder, at standardprofilen vil blive lanceret af vores Java-program. Standardprofilen er den samme som at starte den i fejlsikret tilstand (ingen udvidelser er indlæst).
for nemheds skyld gemte vi basis-URL ‘ en og den forventede titel som variabler.
start af en bro.Sersession
Hent () – metoden bruges til at starte en ny bro. sersession og dirigerer den til den URL, du angiver som dens parameter.
.png)
få den faktiske Sidetitel
Netdriverklassen har metoden getTitle (), der altid bruges til at få sidetitlen på den aktuelt indlæste side.
.png)
Sammenlign de forventede og faktiske værdier
denne del af koden bruger simpelthen en grundlæggende Java if-else-struktur til at sammenligne den faktiske titel med den forventede.
.png)
afslutning af en bro.Sersession
metoden” luk () ” bruges til at lukke bro. servinduet.
.png)
afslutning af hele programmet
Hvis du bruger denne kommando uden at lukke alle bro.ser-vinduer først, slutter hele dit Java-program, mens du lader bro. ser-vinduet være åbent.
.png)
kører testen
der er to måder at udføre kode i Eclipse IDE.
- på Eclipse ‘ s menulinje skal du klikke på Kør> Kør.
- tryk på Ctrl+F11 for at køre hele koden.
.png)
Hvis du gjorde alt korrekt, ville Eclipse udsende “Test bestået!”
.png)
lokalisering af GUI-elementer
lokalisering af elementer i driveren udføres ved hjælp af ” findElement(af.locator ()) ” metode. “Locator” – delen af koden er den samme som nogen af de locators, der tidligere blev diskuteret i selen IDE-kapitlerne i disse tutorials. Faktisk anbefales det, at du finder GUI-elementer ved hjælp af IDE og en gang med succes identificeret eksportere koden til Internetdriver.
Her er en Selenprøvekode, der lokaliserer et element ved dets id. Facebook bruges som basis-URL.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}Vi brugte getTagName () – metoden til at udtrække tagnavnet på det pågældende element, hvis id er “e-mail”. Når den køres, skal denne kode være i stand til korrekt at identificere tagnavnet “input” og udskrive det på Eclipse ‘ s konsolvindue.
.png)
Oversigt til lokalisering af elementer
Variation beskrivelse prøve af.className finder elementer baseret på værdien af attributten “klasse” findElement(af.className (“someClassName”)) af.cssselector finder elementer baseret på førerens underliggende CSS Selector engine findElement(af.cssSelector (“input#email”)) By.id lokaliserer elementer ved værdien af deres” id “attribut findElement(By.id (“someId”)) af.linktekst finder et linkelement med den nøjagtige tekst, den viser findElement(af.linktekst (“registrering”)) By.name lokaliserer elementer efter værdien af attributten “navn” findElement(af.name(“someName”)) By.partialLinkText locates elements that contain the given link text findElement(By.partialLinkText(“REG”)) By.tagName locates elements by their tag name findElement(By.tagName(“div”)) By.xpath locates elements via XPath findElement(By.(“//html/body/div/table/tbody/tr/td/table/ tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/ form/table/tbody/tr”)) bemærk om brug findelement(ved.cssSelector ())
af.cssSelector () understøtter ikke funktionen” indeholder”. Overvej selen IDE-koden nedenfor-
.png)
i selen IDE ovenfor bestod hele testen. Men i selen-Driverscriptet nedenfor genererede den samme test en fejl, fordi driveren ikke understøtter nøgleordet “indeholder”, når det bruges i By.cssselector () metode.
.png)
almindelige kommandoer
instantiering af Internetelementer
i stedet for at bruge den lange “driver.findElement (ved.locator ()) ” syntaks hver gang du får adgang til et bestemt element, kan vi instantiere et Elementobjekt til det. Klassen er indeholdt i ” org.åben.selen.*” pakke.
.png)
Klik på et Element
klik er måske den mest almindelige måde at interagere med internetelementer på. Klik () – metoden bruges til at simulere klik på ethvert element. Følgende selen Java eksempel viser, hvordan Klik () blev brugt til at klikke på Mercury Tours’ “log-in” knappen.
.png)
følgende ting skal bemærkes, når du bruger klik () – metoden.
- det tager ikke nogen parameter / argument.
- metoden venter automatisk på, at en ny side indlæses, hvis relevant.
- det element, der skal klikkes på, skal være synligt (højde og bredde må ikke være lig med nul).
Hent kommandoer
Hent kommandoer Hent forskellige vigtige oplysninger om siden / elementet. Her er nogle vigtige “få” kommandoer, du skal være bekendt med.
kommandoer brug get() Sample usage: - det åbner automatisk et nyt bro.ser-vindue og henter det, der er tilbage til det Side, som du angiver inden for dens parenteser.
- det er modstykket til selen IDE ‘s” åbne ” kommando.
- parameteren skal være et Strengobjekt.
getTitle() Sample usage: - behøver ingen parametre
- henter titlen på den aktuelle side
- førende og efterfølgende hvide mellemrum er trimmet
- returnerer en null-streng, hvis siden ikke har nogen titel
getPageSource() prøvebrug: - behøver ingen parametre
- returnerer kildekoden på siden som en strengværdi
getcurrenturl() sample usage: - behøver ingen parametre
- henter strengen,der repræsenterer den aktuelle URL, som bro.ser kigger på
gettekst() Sample usage: - henter den indre tekst af det element, du angiver
Naviger kommandoer
disse kommandoer giver dig mulighed for at opdatere, gå ind og skifte frem og tilbage mellem forskellige hjemmesider.
Naviger().til () Eksempelbrug: - det åbner automatisk et nyt bro.ser-vindue og henter den side, du angiver inden for dens parenteser.
- det gør nøjagtigt det samme som get () – metoden.
Naviger().refresh () Sample usage: - behøver ingen parametre.
- det opdaterer den aktuelle side.
Naviger().tilbage () Eksempelbrug: - behøver ingen parametre
- tager dig tilbage med en side på bro.sererens historie.
Naviger().fremad () prøve brug: - behøver ingen parametre
- tager dig frem med en side på bro.sererens historie.
lukning og afslutning af vinduer
luk() prøvebrug: - behøver ingen parametre
- det lukker kun det Bro.servindue, som driveren aktuelt kontrollerer.
Afslut () prøvebrug: - behøver ingen parametre
- det lukker alle vinduer, der har åbnet.

for tydeligt at illustrere forskellen mellem luk() og afslut(), prøv at udføre koden nedenfor. Det bruger en hjemmeside, der automatisk popper op et vindue på side belastning og åbner en anden efter afslutning.
.png)
Bemærk, at kun det overordnede vindue blev lukket og ikke de to pop op-vinduer.

men hvis du bruger Afslut(), lukkes alle vinduer-ikke kun den overordnede. Prøv at køre koden nedenfor, og du vil bemærke, at de to pop-ups ovenfor automatisk også lukkes.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}Skift mellem rammer
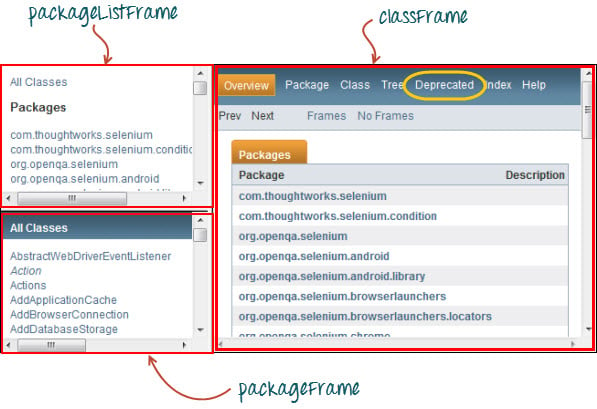
for at få adgang til GUI-elementer i en ramme, skal vi først dirigere føreren til at fokusere på rammen eller pop op-vinduet først, før vi kan få adgang til elementer i dem. Lad os tage for eksempel hjemmesiden http://demo.guru99.com/selenium/deprecated.html

denne side har 3 rammer, hvis “navn” attributter er angivet ovenfor. Vi ønsker at få adgang til det “forældede” link, der er omgivet ovenfor i gult. For at gøre det skal vi først instruere chaufføren om at skifte til “classFrame” – rammen ved hjælp af “skift til().ramme () ” metode. Vi bruger rammens navneattribut som parameter for “frame ()” – delen.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}Når du har udført denne kode, vil du se, at “classFrame” – rammen føres til siden “forældet API”, hvilket betyder, at vores kode med succes kunne få adgang til linket “forældet”.
Skift mellem Pop op-vinduer
giver mulighed for pop op-vinduer som advarsler, der skal vises, i modsætning til i selen IDE. For at få adgang til elementerne i advarslen (såsom den meddelelse, den indeholder), skal vi bruge “skifttil().alert () ” metode. I koden nedenfor bruger vi denne metode til at få adgang til advarselsboksen og derefter hente dens meddelelse ved hjælp af metoden “gettekst()” og derefter automatisk lukke advarselsboksen ved hjælp af “skifttil().indberetning().accept () ” metode.
gå først over til http://jsbin.com/usidix/1 og klik manuelt på ” Gå!”knap der og se selv meddelelsesteksten.
.png)
lad os se Seleneksempelkoden for at gøre dette –
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}på Eclipse-konsollen skal du bemærke, at den trykte advarselsmeddelelse er:
.png)
venter
der er to slags ventetider.
- Implicit ventetid – bruges til at indstille standard ventetiden i hele programmet
- eksplicit ventetid – bruges til kun at indstille ventetiden for en bestemt forekomst
Implicit ventetid
- det er enklere at kode end eksplicit ventetid.
- det er normalt erklæret i instantiationsdelen af koden.
- du skal kun bruge en ekstra pakke til at importere.
for at begynde at bruge en implicit ventetid skal du importere denne pakke til din kode.
.png)
tilføj derefter dette på instantieringsdelen af din kode.
.png)
eksplicit ventetid
eksplicitte ventetider udføres ved hjælp af Netdrivervent og forventede Tilstandsklasser. For det følgende Selendrivereksempel skal vi vente op til 10 sekunder på, at et element, hvis id er “Brugernavn”, bliver synligt, før vi fortsætter til næste kommando. Her er trinene.
Trin 1
Importer disse to pakker:
.png)
Trin 2
erklære en netdriverventningsvariabel. I dette eksempel vil vi bruge” myvar ” som navnet på variablen.
.png)
Trin 3
brug myventvar med Forventedebetingelser på portioner, hvor du har brug for den eksplicitte ventetid for at forekomme. I dette tilfælde bruger vi eksplicit ventetid på input “brugernavn” (Mercury Tours hjemmeside), før vi skriver teksten “tutorial” på den.
.png)
betingelser
følgende metoder anvendes i betingede og looping-operationer —
- isEnabled() bruges, når du vil kontrollere, om et bestemt element er aktiveret eller ikke før du udfører en kommando.
.png)
- isDisplayed() bruges, når du vil kontrollere, om et bestemt element vises eller ej, før du udfører en kommando.
.png)
- isSelected() bruges, når du vil kontrollere, om en bestemt afkrydsningsfelt, radioknap eller mulighed i en rulleliste er valgt. Det virker ikke på andre elementer.

brug af forventede betingelser
klassen forventede betingelser tilbyder et bredere sæt betingelser, som du kan bruge i forbindelse med Internetdriverens indtil() metode.
nedenfor er nogle af de mest almindelige Forventedebetingelser metoder.
- alertIsPresent() – venter, indtil der vises et advarselsfelt.
.png)
- elementToBeClickable () – venter, indtil et element er synligt og samtidig aktiveret. Prøven selen kode nedenfor vil vente, indtil elementet med at blive synlig og aktiveret først, før tildele dette element som en Elementvariabel med navnet “tksername”.
.png)
- frametobeavailableog skifte Tilit () – venter, indtil den givne ramme allerede er tilgængelig, og skifter derefter automatisk til den.
.png)
Catching undtagelser
når du bruger isEnabled(), isDisplayed () og isSelected (), antager Netdriver, at elementet allerede findes på siden. Ellers vil det kaste en Nosuchelementundtagelse. For at undgå dette skal vi bruge en try-catch-blok, så programmet ikke afbrydes.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }Hvis du bruger eksplicit ventetid, er den type undtagelse, du skal fange, “Timeoutundtagelse”.
.png)
oversigt
- for at begynde at bruge API ‘ en skal du importere mindst disse to pakker.
- org.åben.selen.*
- org.åben.selen.brandmand.Get () – metoden svarer til selen IDE ‘s” open ” – kommando.
- lokalisering af elementer i Internetdriver sker ved hjælp af findElement () – metoden.
- følgende er de tilgængelige muligheder for at lokalisere elementer i driveren:
- af.className
- af.cssSelector
- By.id
- af.linktekst
- By.name
- af.delvislinktekst
- af.tagName
- af.af.cssSelector () understøtter ikke funktionen” indeholder”.
- du kan instantiere et element ved hjælp af klassen.
- Klik på et element udføres ved hjælp af klik () – metoden.giver disse nyttige get kommandoer:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Luk () bruges til at lukke et enkelt vindue; mens Afslut() bruges til at lukke alle vinduer, der er knyttet til det overordnede vindue, som Driverobjektet kontrollerede.
- skift til ().ramme () og skift til ().alert () metoder bruges til at dirigere driverens fokus på en ramme eller alarm, henholdsvis.
- implicitte ventetider bruges til at indstille ventetiden i hele programmet, mens eksplicitte ventetider kun bruges på bestemte dele.
- du kan bruge isenabled(), isDisplayed(),isSelected () og en kombination af metoder til at kontrollere tilstanden af et element. De kontrollerer dog ikke, om elementet ikke eksisterer.
- når isEnabled(),isDisplayed() eller isSelected () blev kaldt, mens elementet ikke eksisterede, vil Internetdriver kaste en Nosuchelementundtagelse.
- når Internetchaufføren ventede og forventede betingelser, blev der kaldt metoder, mens elementet ikke eksisterede, ville Internetchaufføren kaste en Timeoutundtagelse.
Bemærk:
driver.få() : Det bruges til at gå til den bestemte hjemmeside , men det opretholder ikke bro.serhistorikken og cookies , så vi kan ikke bruge knappen frem og tilbage , hvis vi klikker på det , får siden ikke tidsplan
driver.Naviger() : det bruges til at gå til den bestemte hjemmeside, men det opretholder bro. serhistorikken og cookies, så vi kan bruge knappen frem og tilbage til at navigere mellem siderne under kodningen af Testcase
Leave a Reply