Utilizzo dell’animazione di caricamento su siti web e app: esempi e frammenti da utilizzare
A che serve un’animazione di caricamento su un sito web?
Uno dei problemi che ogni sviluppatore web deve tenere a mente è il tempo di caricamento della pagina. Certo, con le velocità di Internet più elevate che abbiamo al giorno d’oggi, la maggior parte delle pagine e delle app si aprono piuttosto rapidamente. Tuttavia, c’è sempre un po ‘ di spazio per il miglioramento.
In alcuni casi, è inevitabile lasciare che gli utenti attendano un breve momento per caricare tutti i dati e le pagine. In momenti come questo, hai bisogno di qualcosa per attirare l’attenzione degli utenti e tenerli sul sito abbastanza a lungo da caricare tutto il contenuto.
Un modo per farlo è aggiungere un’animazione di caricamento accattivante o caricare gif al sito per intrattenere gli utenti mentre aspettano che il resto del sito venga caricato.
Ad esempio, anche per il sito web di Amelia, utilizziamo un’animazione di caricamento molto semplice per far sapere ai nostri utenti che qualcosa sta accadendo in questo momento.
Diamo un’occhiata a queste interessanti animazioni gif di caricamento.
- Caricamento animazioni ispirazione
- Free CSS & snippet JavaScript per la creazione animata caricatori
Caricamento animazioni ispirazione
Abbiamo trovato alcuni dei migliori il caricamento di animazioni e gif di caricamento, e qui sono:
Orb animazione WIP

Questo è un grande esempio di una schermata di caricamento gif che cattura la vostra attenzione per un tempo sufficiente per il resto del contenuto da caricare. Esso raffigura un cerchio rotante circondato da un fumo misterioso che non si può fare a meno di guardare per un momento. E un momento è davvero tutto ciò che serve
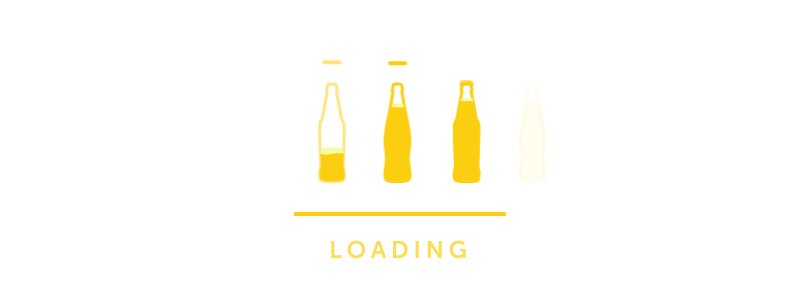
Caricamento Micro Animation

Poiché il sito web dietro questa animazione di caricamento è un birrificio, questo caricatore gif ha tutto il senso del mondo. Descrive il processo di produzione dei prodotti del birrificio che non solo ridurrà la frustrazione degli utenti che devono attendere il caricamento della pagina, ma in realtà susciterà il loro interesse in modo creativo.
Avanti e indietro loader

Questo semplice caricamento gif animato è perfetto per catturare l’attenzione dell’utente trasferendo le posizioni di grafica in un ordine dovuto. La bellezza di questa icona di caricamento sta nella sua semplicità. È intuitivo e manterrà gli utenti occupati piuttosto che lasciarli lasciare la pagina in frustrazione.
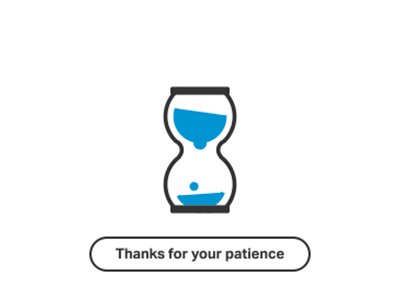
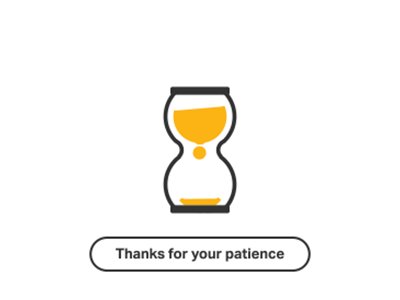
Caricamento animazione schermo-Clessidra

Questa gif animata caricatore è grande per due motivi. La nota “Grazie per la tua pazienza” aiuta a stabilire una comunicazione con l’utente e ottenere un certo livello di comprensione. Il preloader clessidra, d’altra parte, attira l’attenzione dell’utente e rende la loro attesa più confortevole.
“bouncy” – B&W caricamento animazione 9

Le cose migliori sono spesso le più semplici e la stessa regola vale per l’animazione di caricamento CSS. Mentre questo potrebbe sembrare noioso per alcuni, in realtà è perfetto nella sua semplicità. E la cosa migliore è che non puoi smettere di guardarlo.
Melting loader

Questa gif di animazioni di caricamento combina due elementi molto efficaci quando si tratta di catturare l’attenzione dell’utente e rendere il tempo di attesa più piacevole per loro.
Utilizza l’effetto fluido che assomiglia alla fusione e occupa immediatamente l’attenzione dell’utente e, allo stesso tempo, aggiunge elementi lenitivi come la linea luminosa che puoi vedere.
Caricatore di cose

Il modello di nidificazione è sempre una buona scelta quando si tratta di caricare gif animate. Aggiungi l’effetto 3D nel mix e hai un’animazione di caricamento perfetta che vale la pena creare!
Preloadeer Animation

Quando progetti l’animazione di caricamento, pensa sempre al pubblico di destinazione e a cosa vorrebbe vedere. Questo sito ha fatto un ottimo lavoro combinando diverse cose associate al Natale e creando una gif preloader perfetta per i corsi online mirati ai bambini. Innescare una risposta emotiva con i tuoi utenti è sempre una buona idea se sai come farlo nel modo giusto.
Loader Animation

Chiunque abbia progettato questa gif animata in attesa voleva assicurarsi che occupasse l’attenzione dell’utente su diversi livelli. Quindi, piuttosto che creare una semplice animazione di caricamento, hanno optato per un modello di visualizzazione multi-schermo che è accattivante e destinato ad occupare l’attenzione dell’utente per un po’. Aggiungi gli effetti rotanti e i colori sfumati nel mix e creerai alcune belle schermate di caricamento.
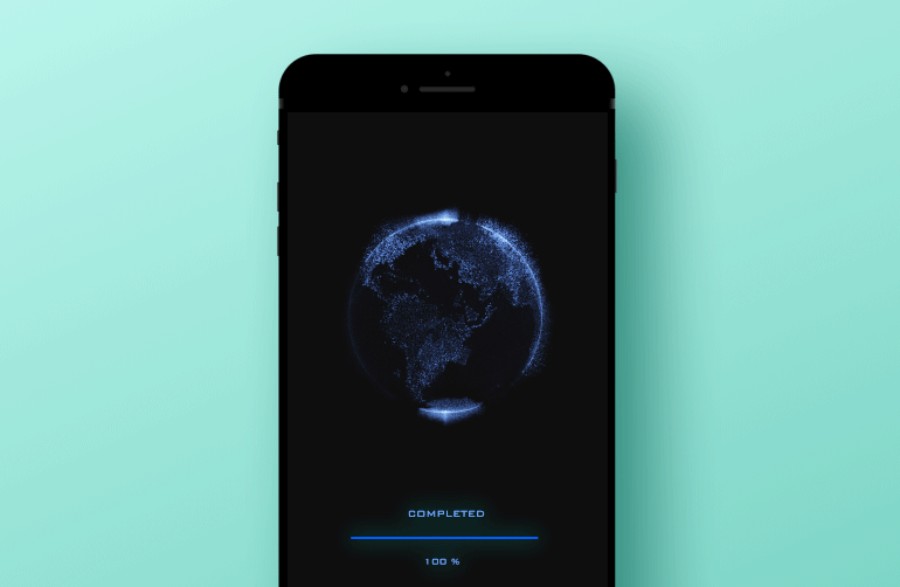
Schermata di caricamento visiva per app

Questa barra di caricamento gif non solo serve al suo scopo, ma è anche molto cool e alla moda. E ‘ stato progettato per il Android / iOS mobile app / web e combina il globo rotante con i contrasti di colore che creano un interessante sci-fi effetto visivo.
Caricamento animazione

Il modo peggiore per creare un’immagine gif di caricamento è creare qualcosa che non ha senso e non racconta alcuna storia. Gli utenti non vogliono vederlo; vogliono qualcosa che crei una connessione emotiva con loro.
Le immagini di preloader che vediamo qui sono ideali per questo. Questa animazione di caricamento con i numeri che cambiano rapidamente e le barre di colore che ruotano rapidamente consente all’utente di sapere che il sito viene caricato il più velocemente possibile e che i problemi vengono elaborati in background proprio lì e lì.
Free CSS&JavaScript Snippets per la creazione di caricatori animati
Mentre abbiamo avuto la possibilità di vedere alcune pagine di caricamento statico piuttosto interessanti in passato, aggiungere gli elementi dinamici nel mix è sempre una buona idea quando si vuole occupare l’attenzione degli utenti.
Diamo un’occhiata a questa raccolta di generatore gif di caricamento che ti aiuterà a creare l’animazione di caricamento esattamente come lo desideri.
Barra di caricamento con contatore
Vedere il caricatore a penna di Nicolas Slatiner (@slatiner) su CodePen.
Questa bella barra di caricamento è stata progettata da Nicolas Slatiner ed è un’animazione di caricamento intuitiva che visualizza la percentuale di caricamento. Il design è pulito e la sua bellezza sta nella sua semplicità. Si tratta di una grande barra di avanzamento gif che si adatterebbe a destra in qualsiasi sito web.
Light Loader
Vedi il caricatore Css puro della penna solo da una persona a caso (@mathdotrandom) su CodePen.
Questo caricatore leggero a forma di spinner è una grande animazione di caricamento che ama i disegni semplici con un po ‘ di torsione. Esso utilizza la forma starburst accoppiato con animazioni CSS3 puro per creare un effetto di caricamento gif che occuperà immediatamente l’attenzione dell’utente.
Multi-Animati Loader


Questo ciclo di caricamento gif creata da Glen Cheney è un bellissimo e complesso che utilizza
poche righe di codice JavaScript per aggiungere una mostra/nascondere funzione, anche se è possibile farlo funzionare anche senza questa funzione bene. Ciò significa che può essere eseguito in puro CSS3 con molte opzioni tra cui diversi colori, dimensioni e velocità.
Tela frattale Loader
Vedere la tela penna semplice cerchio Loader da Jack Rugile (@jackrugile) su CodePen.
Ti ricordi la vecchia scuola di Windows screensaver? Questa icona di caricamento della tela frattale a strisce sembra un po’. Utilizza un sacco di JavaScript e anche se è chiamato un elemento canvas, in realtà non utilizza un elemento canvas sulla pagina.
In effetti, il motivo per cui è chiamato risiede nel fatto che è alimentato da Sketch.js che è una libreria canvas naturale. Quindi, se non hai problemi a giocare con JavaScript un po ‘ sul tuo sito, questa animazione di caricamento è una delle grandi scelte per te.
OuroboroCSS Loaders
Vedi il Pen CSS Loader di Geoffrey Crofte (@CreativeJuiz) su CodePen.
I caricatori OuroboroCSS creati da Geoffrey Crofte sono alimentati da puro CSS e operano su un ciclo di animazione ripetuto che dà l’illusione di scomparire nella forma.
Tuttavia, mentre questo design è perfetto per i caricatori interni, usarlo come animazione di caricamento a pagina intera potrebbe non essere la mossa migliore perché non è abbastanza potente da stare da solo su tutta la pagina.
Thermometer Loader
Vedi la Penna CSS astral loader di Hugo Giraudel (@HugoGiraudel) su CodePen.
Quando si progetta questo caricatore personalizzato in stile termometro, il creatore, Hugo Giraudel, ha davvero spinto i limiti del CSS con questa animazione di caricamento che si muove attraverso un numero di colori diversi dal basso verso l’alto. Le animazioni sono CSS puro e ci sono solo 3 elementi HTML annidati uno dentro l’altro.
Tre.js Loader
Vedere la penna Tre.js Loader di Lennart Hase (@motorlatitude) su CodePen.
I Tre.js loader di Lennart Hase è una gif di carico così interessante che abbiamo semplicemente dovuto aggiungerla alla lista. Esso utilizza il libero Tre.js 3D library per creare un cubo rotante su una piccola superficie che non si può fare a meno di continuare a guardare.
L’animazione è controllata tramite JavaScript e rendering WebGL. Con il design 3D è una delle nuove tendenze più cool nel web design, l’aggiunta di alcuni elementi 3D per l’animazione di caricamento è sempre una buona idea.
Cerchio organico
Vedere il caricatore di tela cerchio organico penna di Jack Rugile (@jackrugile) su CodePen.
Questo impressionante canvas circle loader è costruito interamente sull’elemento HTML canvas utilizzando le chiamate ctx e JavaScript per creare questo effetto sorprendente e accattivante da zero. Questo non è un cerchio caricatore che potrebbe essere facilmente incorporato in qualsiasi sito web, ma devi ammettere che valeva la pena vederlo.
Rotatore semplice del cerchio
Vedi il caricatore infinito della tela della penna da MRU (@ruffiem) su CodePen.
Se vuoi un caricatore canvas semplice, bello, ma davvero efficace, questo potrebbe essere la scelta giusta per te. Ruota il cerchio interno di un elemento canvas all’infinito con alcuni JavaScript di base che controllano l’animazione. Una delle cose migliori circa i disegni semplici ed eleganti come questo è il fatto che essi possono essere facilmente incorporati in qualsiasi sito senza essere dirompente o travolgente.
Pure CSS Loader Dots
Vedi i Pen Loader dots di Dave DeSandro (@desandro) su CodePen.
Se siete alla ricerca di un caricatore CSS puro, questo fresco e divertente caricamento animazione CSS è sicuramente la pena considerare. È semplice da configurare, accattivante e divertente da guardare. Un altro grande vantaggio è che può essere facilmente incorporato in qualsiasi sito web e servire il suo scopo di una grande animazione di caricamento. Le forme e le animazioni dei punti vengono eseguite tramite CSS e non è richiesto JavaScript.
Sliding Square LoaderView

Questo caricatore quadrato scorrevole rende l’attesa un po ‘ meno frustrante in quanto mantiene l’occhio in movimento insieme ai quadrati. Un’ottima soluzione per le aziende che vendono elettronica o giochi online per mantenere i loro visitatori impegnati con il sito web.
DotsLoaderView


Le palle nere rimbalzanti che appaiono dal nulla e scompaiono servono come elemento divertente e potrebbero essere utilizzate per i siti web che vogliono apparire presentabili ma con un pizzico di giocosità.
Blurred Gear Loader
Vedi il Pen Blurred Gear Loader di Joni Trythall (@jonitrythall) su CodePen.
Una pala gommata sfocato con le tre ruote dentate di filatura incarna il movimento e la complessità e potrebbe essere adatto per le imprese che commercializzano macchinari o parti meccaniche.
CSS Stairs Loader
Vedere la Penna CSS Stairs Loader di Irko Palenius (@ispal) su CodePen.
Il caricatore di scale discendente e ascendente con una palla bianca che salta in cima ha un design minimalista ma è molto semplice. Potrebbe avere senso per le imprese che vogliono presentarsi come serio e affidabile.
Caricamento penna
Vedere la penna ZbVVwa di Dave McCarthy (@AsLittleDesign) su CodePen.
Con un leggero tocco di semplicità, i cerchi colorati simili a bruco che si muovono a sinistra oa destra e si presentano come uno per lato rendono il caricamento meno noioso per i visitatori. Il caricatore è appropriato per quasi tutti i tipi di aziende con la sua animazione universale, e dovrebbe tenere i visitatori divertiti in attesa di atterrare sulla home page.
CSS Loader
Vedi il Pen Loader css3 di Mathieu Richard (@MathieuRichard) su CodePen.
Un semplice caricatore “attention getter” come questo cubo rotante che diventa più grande quando si va avanti e ritorna alla sua forma iniziale quando si torna indietro, è una soluzione riservata per il business che vuole apparire intelligente e sofisticato al visitatore.
Vivid CSS3 Spinner
Vedere la penna Vivid CSS3 Spinner di Kevin Jannis (@kevinjannis) su CodePen.
Il vivid spinner loader con l’arcobaleno rotante che rotola in una sorta di forma geometrica a forma di fiore può rallegrare i visitatori e aiutarli a prepararsi per qualcosa di divertente ed eccitante. Tale caricatore potrebbe essere utilizzato per le aziende che commercializzano i loro prodotti o servizi ai bambini. Dovrebbe funzionare bene per i siti di educazione dei bambini
Schermo di caricamento del prisma
Vedere la schermata di caricamento del prisma della penna di Ken Chen (@kenchen) su CodePen.
La schermata di caricamento prism dovrebbe ricordare uno sfondo di LinkedIn per le foto. Il caricatore da remoto sembra costellazioni che si muovono nello spazio con l’elemento principale nel mezzo che potrebbe potenzialmente presentare un logo aziendale. Il caricatore potrebbe essere utilizzato per le aziende che lavorano con clienti internazionali, ad esempio nel settore B2B.
Caricatore
Vedi il caricatore a penna di Alex Rutherford (@Ruddy) su CodePen.
Come varietà? Ecco il caricatore che mantiene un visitatore intrattenuto, permettendo loro di vedere un conto alla rovescia accompagnato da cambiare animazione di immagini diverse. Tenete a mente, che questo caricatore può avere tutte le immagini che ruotano in modo che possa soddisfare le esigenze di qualsiasi azienda.
Caricatore di reindirizzamento
Vedere il caricatore di reindirizzamento della penna di Mr Alien (@mr_alien) su CodePen.
Ecco una sagoma di un uomo con un jetpack sulla schiena che vola più velocemente che può. Tale caricatore che reindirizza un utente alla pagina successiva può essere utilizzato da quasi tutte le aziende, specialmente quelle che vorrebbero evidenziare l’elemento di velocità del loro servizio.
Codepen Loading Dots
Vedi la penna Codepen Loading Dots di Timothy M. LeBlanc (@WhiteWolfWizard) su CodePen.
Avendo un design minimalista e succinto, questo precaricatore dot potrebbe essere utilizzato da persone artistiche o designer per i loro portafogli online, per esempio.
Animazione del preloader
Vedi l’animazione SVG del preloader a penna di Jason Miller (@imjasonmiller) su CodePen.
Questo preloader non dovrebbe ricordare uno dei giochi snake? Questa animazione icona di energia con una spina può avere senso per i provider Internet o altre agenzie che aiutano le imprese e clienti collaborano.
SVG ∞ Loader
Vedi la penna SVG ∞ loader (no JS, cross-browser, codice minimo) di Ana Tudor (@thebabydino) su CodePen.
Nessun codice JS, cross-browser, minimo. 20 linee di CSS e 4 linee di SVG generato.
Caricatore di pomodori con var CSS
Vedi il caricatore di pomodori a penna con var CSS (no Edge support) di Ana Tudor (@thebabydino) su CodePen.
Non funziona in Edge a causa della mancanza di supporto per calc() come valore di ritardo dell’animazione.
Animated flippreloader
Vedi la Penna Animated FlipPreloader – SCSS di Animated Creativity (@animatedcreativity) su CodePen.
Un fantastico preloader flip realizzato in CSS. I colori sono completamente logici su flip. Tutti i colori possono essere impostati facilmente.
SpinKit

Filatori di caricamento semplici animati con CSS. Vedi demo. SpinKit utilizza l’accelerazione hardware (tradurre e opacità) animazioni CSS per creare animazioni lisce e facilmente personalizzabili.
CSS-Spinner

Collezione di 12 piccoli, eleganti filatori css puri per il tuo sito web caricamento animazione.
Terminare i pensieri sull’utilizzo dell’animazione di caricamento sui siti Web
Quando si progetta un sito web, è necessario prendere ogni piccolo dettaglio in un account. Avere un sito web meraviglioso è inutile se il tempo di caricamento è troppo lungo e la metà degli utenti rinunciare anche prima di avere la possibilità di vedere il tuo sito.
Per evitare che ciò accada, dovresti incorporare un’interessante animazione di caricamento nel tuo sito web e occupare l’attenzione dell’utente per tutto il tempo necessario fino a quando il resto del contenuto non viene caricato. Diventa creativo e progetta una divertente gif in attesa che ogni utente sarebbe felice di vedere!
Se ti è piaciuto leggere questo articolo sul caricamento dell’animazione, dovresti dare un’occhiata a questo sui layout del sito web.
Abbiamo anche scritto su alcuni argomenti correlati come moderno web design, layout design, siti web cattivi, button design, visual design, migliore pagina 404 mai, tendenze di web design e sfondo scuro.
Leave a Reply