Prima di Selenio Webdriver Script: JAVA esempio di Codice di Esempio
Java Utilizzando la classe “classe” che abbiamo creato nel precedente tutorial, cerchiamo di creare un WebDriver script che:
- scarica il Mercurio Tour ” homepage
- verificare il suo titolo
- stampa il risultato della comparazione
- chiuderlo prima di terminare l’intero programma.
Codice WebDriver
Di seguito è riportato il codice WebDriver effettivo per la logica presentata dallo scenario sopra
Nota: A partire da Firefox 35, è necessario utilizzare il driver gecko creato da Mozilla per utilizzare il driver Web. Selenium 3.0, gecko e firefox hanno problemi di compatibilità e impostarli correttamente potrebbe diventare un compito in salita. Se il codice non funziona, eseguire il downgrade a Firefox versione 47 o inferiore. In alternativa, è possibile eseguire gli script su Chrome. Il selenio funziona fuori dalla scatola per Chrome. Devi solo cambiare 3 righe di codice per far funzionare il tuo script con Chrome o Firefox
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
Spiegando il codice
Per iniziare, devi importare i seguenti due pacchetti:
- org.aprila.Selenium.* – contiene la classe WebDriver necessaria per istanziare un nuovo browser caricato con un driver specifico
- org.aprila.Selenium.Firefox.FirefoxDriver-contiene la classe FirefoxDriver necessaria per istanziare un driver specifico di Firefox nel browser istanziato dalla classe WebDriver
Se il test richiede azioni più complicate come l’accesso a un’altra classe, l’acquisizione di screenshot del browser o la manipolazione di file esterni, sicuramente sarà necessario importare più pacchetti.
Istanziare oggetti e variabili
Normalmente, questo è il modo in cui viene istanziato un oggetto driver.
![]()
Una classe FirefoxDriver senza parametri significa che il profilo predefinito di Firefox verrà lanciato dal nostro programma Java. Il profilo predefinito di Firefox è simile al lancio di Firefox in modalità provvisoria (non vengono caricate estensioni).
Per comodità, abbiamo salvato l’URL di base e il titolo previsto come variabili.
Avvio di una sessione del browser
Il metodo get() di WebDriver viene utilizzato per avviare una nuova sessione del browser e indirizzarla all’URL specificato come parametro.
![]()
Ottieni il titolo effettivo della pagina
La classe WebDriver ha il metodo getTitle() che viene sempre utilizzato per ottenere il titolo della pagina della pagina attualmente caricata.
![]()
Confronta i valori attesi e effettivi
Questa parte del codice utilizza semplicemente una struttura Java if-else di base per confrontare il titolo effettivo con quello previsto.
.png)
Terminazione di una sessione del browser
Il metodo “close()” viene utilizzato per chiudere la finestra del browser.
![]()
Terminare l’intero programma
Se si utilizza questo comando senza chiudere prima tutte le finestre del browser, l’intero programma Java terminerà lasciando aperta la finestra del browser.
![]()
Esecuzione del test
Ci sono due modi per eseguire il codice in Eclipse IDE.
- Sulla barra dei menu di Eclipse, fare clic su Esegui> Esegui.
- Premere Ctrl + F11 per eseguire l’intero codice.
.png)
Se hai fatto tutto correttamente, Eclipse produrrebbe “Test superato!”
.png)
Individuazione degli elementi GUI
La localizzazione degli elementi in WebDriver viene eseguita utilizzando “findElement(By.locator())” metodo. La parte “locator” del codice è uguale a qualsiasi localizzatore precedentemente discusso nei capitoli Selenium IDE di questi tutorial. Infatti, si consiglia di individuare elementi GUI utilizzando IDE e una volta identificato con successo esportare il codice in WebDriver.
Ecco un codice di esempio di selenio che individua un elemento in base al suo id. Facebook viene utilizzato come URL di base.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
Abbiamo usato il metodo getTagName() per estrarre il nome del tag di quel particolare elemento il cui id è “email”. Quando viene eseguito, questo codice dovrebbe essere in grado di identificare correttamente il nome del tag “input” e lo stamperà nella finestra della console di Eclipse.
.png)
di Sintesi per l’individuazione di elementi
| Variazione | Descrizione | Esempio |
|---|---|---|
| Da.className | trova elementi in base al valore dell’attributo “class” | findElement(By.className (“someClassName”)) |
| Di.cssSelector | trova elementi basati sul motore di selezione CSS sottostante del driver | findElement(By.cssSelector(“input#email”)) |
| Da.id | individua gli elementi al valore di attributo “id” | findElement(Da.id”someId”)) |
| Da.linkText | trova un elemento di collegamento dal testo esatto che visualizza | findElement(By.linkText (“REGISTRAZIONE”)) |
| By.name | individua gli elementi in base al valore dell’attributo” name ” | findElement(By.name(“someName”)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(“REG”)) |
| By.tagName | locates elements by their tag name | findElement(By.tagName(“div”)) |
| By.xpath | locates elements via XPath | findElement(By.xpath (“//html/body/div/table/tbody/tr/ td/table/tbody/tr/td/table/tbody/tr/td/table/tbody/ tr/td/form/table/tbody/tr”)) |
Nota sull’utilizzo di findElement(Da.cssSelector ())
Di.cssSelector () non supporta la funzione “contiene”. Si consideri il codice IDE Selenium qui sotto-
.png)
In Selenium IDE sopra, l’intero test è passato. Tuttavia nello script Selenium WebDriver di seguito, lo stesso test ha generato un errore perché WebDriver non supporta la parola chiave “contains” quando viene utilizzata in By.Metodo cssSelector ().
.png)
Comandi comuni
Istanziare elementi Web
Invece di usare il lungo “driver.findElement(Di.locator())” sintassi ogni volta che si accede a un particolare elemento, possiamo istanziare un oggetto WebElement per esso. La classe WebElement è contenuta in ” org.aprila.Selenium.*” pacchetto.
.png)
Fare clic su un elemento
Fare clic è forse il modo più comune di interagire con gli elementi web. Il metodo click() viene utilizzato per simulare il clic di qualsiasi elemento. Il seguente esempio di Selenium Java mostra come click () è stato utilizzato per fare clic sul pulsante “Accedi” di Mercury Tours.
![]()
Le seguenti cose devono essere annotate quando si utilizza il metodo click ().
- Non accetta alcun parametro / argomento.
- Il metodo attende automaticamente il caricamento di una nuova pagina se applicabile.
- L’elemento su cui fare clic deve essere visibile (altezza e larghezza non devono essere uguali a zero).
Get Commands
Get commands recupera varie informazioni importanti sulla pagina / elemento. Ecco alcuni importanti comandi ” get ” con cui devi avere familiarità.
| Comandi | Utilizzo |
|---|---|
| get() un Esempio di utilizzo: |
|
| getTitle() Esempio di utilizzo: |
|
| getPageSource() un Esempio di utilizzo: |
|
| getCurrentUrl() un Esempio di utilizzo: |
|
| getText() un Esempio di utilizzo: |
|
Naviga comandi
Questi comandi consentono di aggiornare,andare-in e passare avanti e indietro tra le diverse pagine web.
| navigate().to () Esempio di utilizzo: |
|
| navigate().refresh () Esempio di utilizzo: |
|
| navigate().back() Esempio di utilizzo: |
|
| navigate().forward () Uso del campione: |
|
di Chiusura e chiusura di Finestre del Browser
| close() un Esempio di utilizzo: |
|
| quit() Esempio di utilizzo: |
|

Per illustrare chiaramente la differenza tra close() e quit(), prova ad eseguire il codice sottostante. Utilizza una pagina Web che apre automaticamente una finestra al caricamento della pagina e ne apre un’altra dopo l’uscita.
.png)
Si noti che solo la finestra del browser padre è stata chiusa e non le due finestre pop-up.

Ma se si utilizza quit(), tutte le finestre saranno chiuse, non solo quella principale. Prova a eseguire il codice qui sotto e noterai che anche i due pop-up sopra verranno automaticamente chiusi.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
Commutazione tra Frame
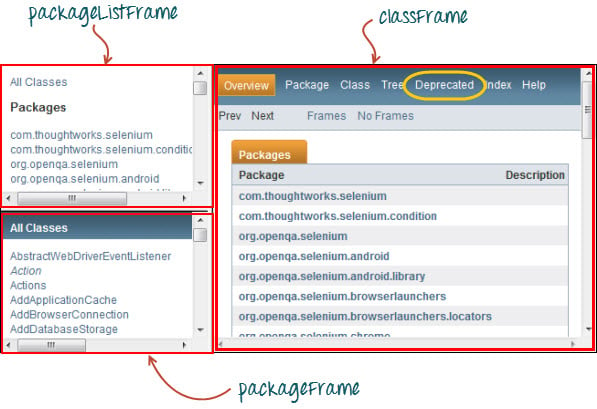
Per accedere agli elementi GUI in un Frame, dovremmo prima indirizzare WebDriver a concentrarsi sul frame o sulla finestra pop-up prima di poter accedere agli elementi al loro interno. Prendiamo, ad esempio, la pagina web http://demo.guru99.com/selenium/deprecated.html

Questa pagina ha 3 frame i cui attributi “name” sono indicati sopra. Desideriamo accedere al link “Deprecato” circondato sopra in giallo. Per fare ciò, dobbiamo prima istruire WebDriver a passare al frame “classFrame” usando “switchTo().metodo frame ()”. Useremo l’attributo name del frame come parametro per la parte” frame ()”.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
Dopo aver eseguito questo codice, vedrai che il frame “classFrame” viene portato alla pagina “API deprecata”, il che significa che il nostro codice è stato in grado di accedere con successo al link “Deprecato”.
Il passaggio tra finestre pop-up
WebDriver consente di visualizzare finestre pop-up come avvisi, a differenza di Selenium IDE. Per accedere agli elementi all’interno dell’avviso (come il messaggio che contiene), dobbiamo usare “switchTo ().alert () ” metodo. Nel codice seguente, useremo questo metodo per accedere alla casella di avviso e quindi recuperare il suo messaggio usando il metodo” getText ()”, quindi chiudere automaticamente la casella di avviso usando ” switchTo ().avviso().accept () ” metodo.
Per prima cosa, vai a http://jsbin.com/usidix/1 e fai clic manualmente su “Vai!”pulsante lì e vedere di persona il testo del messaggio.
.png)
Consente di vedere il codice di esempio Selenium per fare questo-
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
Sulla console Eclipse, si noti che il messaggio di avviso stampato è:
.png)
Waits
Esistono due tipi di waits.
- Attesa implicita – utilizzato per impostare il tempo di attesa predefinito in tutto il programma
- Attesa esplicita – utilizzato per impostare il tempo di attesa solo per una particolare istanza
Attesa implicita
- È più semplice codificare rispetto alle attese esplicite.
- Di solito è dichiarato nella parte di istanziazione del codice.
- È necessario solo un pacchetto aggiuntivo per l’importazione.
Per iniziare a utilizzare un’attesa implicita, dovresti importare questo pacchetto nel tuo codice.
![]()
Quindi nella parte di istanziazione del codice, aggiungi questo.
.png)
Explicit Wait
Explicit waits are done using the WebDriverWait and ExpectedCondition classes. Per il seguente esempio di Selenium WebDriver, aspetteremo fino a 10 secondi affinché un elemento il cui id è “username” diventi visibile prima di procedere al comando successivo. Ecco i passaggi.
Passo 1
Importa questi due pacchetti:
![]()
Passo 2
Dichiarare una variabile WebDriverWait. In questo esempio, useremo “myWaitVar” come nome della variabile.
.png)
Passo 3
Usa myWaitVar con ExpectedConditions su porzioni in cui è necessario che si verifichi l’attesa esplicita. In questo caso, useremo l’attesa esplicita sull’input “username” (Mercury Tours HomePage) prima di digitare il testo “tutorial” su di esso.
![]()
Conditions
I seguenti metodi vengono utilizzati nelle operazioni condizionali e in loop
- isEnabled () viene utilizzato quando si desidera verificare se un determinato elemento è abilitato o meno prima di eseguire un comando.
.png)
- isDisplayed() viene utilizzato quando si desidera verificare se un determinato elemento viene visualizzato o meno prima di eseguire un comando.
.png)
- isSelected() viene utilizzato quando si desidera verificare se è selezionata una determinata casella di controllo, pulsante di opzione o opzione in una casella a discesa. Non funziona su altri elementi.

Utilizzo di ExpectedConditions
La classe ExpectedConditions offre un insieme più ampio di condizioni che è possibile utilizzare in combinazione con il metodo until() di WebDriverWait.
Di seguito sono riportati alcuni dei metodi più comuni ExpectedConditions.
- alertIsPresent() – attende che venga visualizzata una casella di avviso.
.png)
- elementToBeClickable() – attende che un elemento sia visibile e, allo stesso tempo, abilitato. Il codice di selenio di esempio riportato di seguito attenderà che l’elemento con diventi visibile e abilitato prima di assegnare quell’elemento come variabile WebElement denominata “txtUserName”.
![]()
- frameToBeAvailableAndSwitchToIt() – attende che il frame specificato sia già disponibile, quindi passa automaticamente ad esso.
.png)
Cattura delle eccezioni
Quando si utilizzano isEnabled(), isDisplayed () e isSelected (), WebDriver presuppone che l’elemento esista già nella pagina. Altrimenti, genererà una NoSuchElementException. Per evitare ciò, dovremmo usare un blocco try-catch in modo che il programma non venga interrotto.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
Se si utilizza explicit waits, il tipo di eccezione che si dovrebbe prendere è il “TimeoutException”.
.png)
Riepilogo
- Per iniziare a utilizzare l’API WebDriver, è necessario importare almeno questi due pacchetti.
- org.aprila.Selenium.*
- org.aprila.Selenium.Firefox.FirefoxDriver
- Il metodo get() è l’equivalente del comando “open” di Selenium IDE.
- La localizzazione degli elementi in WebDriver viene eseguita utilizzando il metodo findElement ().
- Le seguenti sono le opzioni disponibili per l’individuazione degli elementi in WebDriver:
- By.className
- Di.cssSelector
- By.id
- Di.linkText
- By.name
- Di.partialLinkText
- Di.tagName
- Di.xpath
- Il By.cssSelector () non supporta la funzione “contiene”.
- È possibile creare un’istanza di un elemento utilizzando la classe WebElement.
- Fare clic su un elemento viene fatto utilizzando il metodo click ().
- WebDriver fornisce questi utili comandi get:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Close () viene utilizzato per chiudere una singola finestra; mentre quit () viene utilizzato per chiudere tutte le finestre associate alla finestra padre che l’oggetto WebDriver stava controllando.
- Lo switchTo ().frame () e switchTo ().i metodi alert () vengono utilizzati per indirizzare l’attenzione di WebDriver su un frame o un avviso, rispettivamente.
- Le attese implicite vengono utilizzate per impostare il tempo di attesa in tutto il programma, mentre le attese esplicite vengono utilizzate solo su porzioni specifiche.
- È possibile utilizzare isEnabled(), isDisplayed(),isSelected () e una combinazione di metodi WebDriverWait e ExpectedConditions durante la verifica dello stato di un elemento. Tuttavia, non verificano se l’elemento non esiste.
- Quando isEnabled (), isDisplayed () o isSelected () è stato chiamato mentre l’elemento non era esistente, WebDriver genererà una NoSuchElementException.
- Quando i metodi WebDriverWait e ExpectedConditions sono stati chiamati mentre l’elemento non era esistente, WebDriver genererebbe una TimeoutException.
Nota:
driver.ottenere() : È usato per andare al particolare sito web, ma non mantiene la cronologia del browser e i cookie, quindi non possiamo usare il pulsante avanti e indietro, se clicchiamo su quello, la pagina non otterrà il driver schedule
.navigate() : è usato per andare al sito web particolare, ma mantiene la cronologia del browser e i cookie, quindi possiamo usare il pulsante avanti e indietro per navigare tra le pagine durante la codifica di Testcase
Leave a Reply