Hvad Er Metatags?

lad os tale om metatags — hvad de er, hvorfor de betyder noget, og hvordan man gør dem bedre.
første ting først – hvad fik dig til at klikke på denne artikel for at læse den?
måske fangede titlen dit øje, eller måske var det den korte blurb, du så.
du har muligvis klikket på, fordi denne artikel kommer fra en kilde, du har tillid til.
Hvis du fandt denne artikel via en søgemaskine, er der dog en god chance for, at du fandt og klikkede på denne artikel på grund af metatags.

metatags er grundlaget for SEO, og det første du finder dig selv at oprette, når du bygger en hjemmeside.
uden metatags kan du ikke nå læsere organisk.
det tager ikke meget tid at generere metatags, men det er vigtigere end du måske tror.
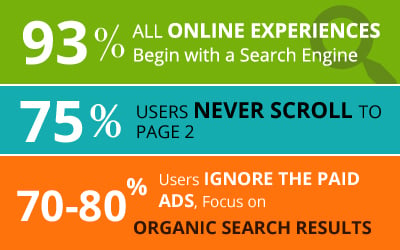
det skyldes, at 93% af alle online oplevelser begynder med en søgemaskine.

Dette er grunden til, at så mange online marketingfolk er så fokuserede på at få SEO rigtigt.
organisk søgetrafik er SEO ‘ s hellige gral, så den kan ikke ignoreres.

dit indhold skal være læsbart og tiltalende for brugere på søgemaskiner.
der er en meget specifik syntaks nødvendig.
det ligner hvordan boghandlere og biblioteker organiserer deres arkiver af bøger — og det er hvad metatags er, i det væsentlige.
Hvad er metatags?
metatags er en type HTML-tag, der giver søgemaskiner oplysninger om en hjemmeside side.
lad os se på de grundlæggende elementer.

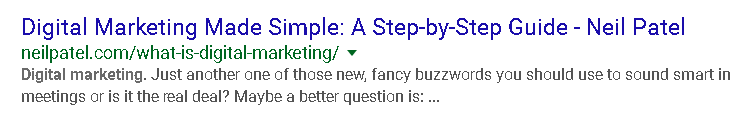
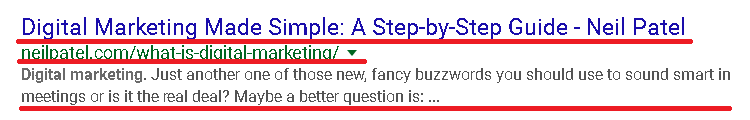
titel og beskrivelse tags udgør næsten hele posten.
hvis ikke for disse metatags, ville alt hvad du ville se i Google SERPs være min URL.

titel og beskrivelse tags er de to mest anvendte tags til SEO formål, men SEO er ikke den eneste del af digital markedsføring.
avanceret digital markedsføring kræver brug af endnu flere tags, der forbedrer sideplacering og den samlede brugeroplevelse.
ligesom dette søgeresultat finder du snart ud af, at disse tags styrer, hvordan hele din digitale tilstedeværelse ses og navigeres.
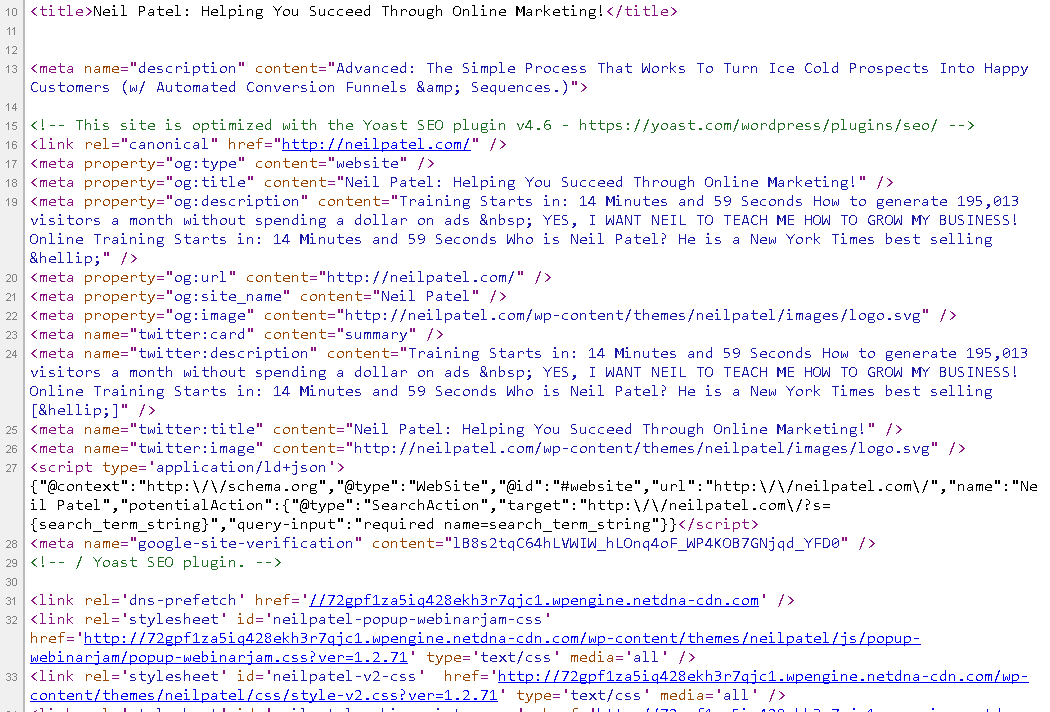
maskiner kan læse URL ‘ er fint. Hvis jeg skrev til maskiner, ville min hjemmeside se sådan ud:

Google prioriterer bestemte tags, fordi de giver kontekst til mennesker.
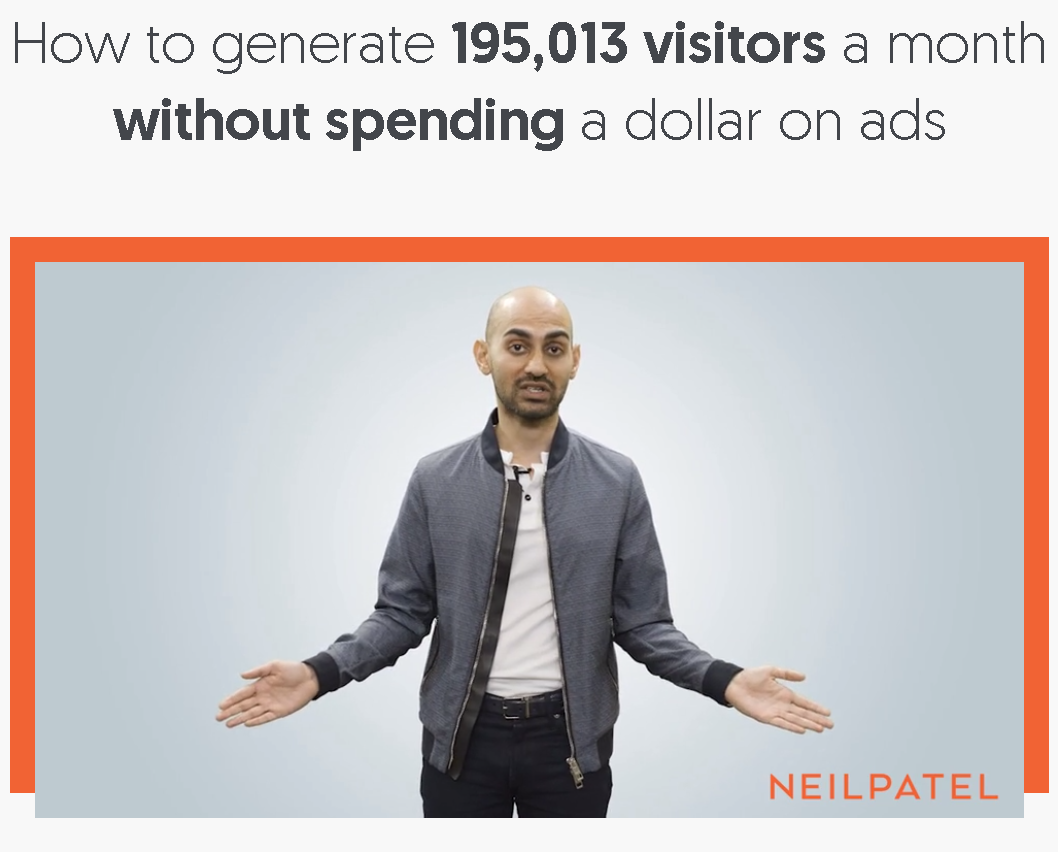
Jeg byggede også min hjemmeside til folk, så det ser sådan ud:

denne polske er, hvad marketing handler om.
i dette blogindlæg vil vi undersøge metatags og se, hvordan de påvirker din samlede digitale marketingindsats.
mens det er simpelt, er djævelen i detaljerne, og hver detalje tæller.
hvordan metatags påvirker Brand Image og klikfrekvenser
Du kan absolut bedømme en bog efter dens omslag. Det er, hvad covers er designet til.
din titel og meta description tag Opret omslaget til din hjemmeside. De er dit første indtryk på de fleste besøgende.
Det handler ikke kun om søgemaskiner, men hvordan vi ser på internettet.
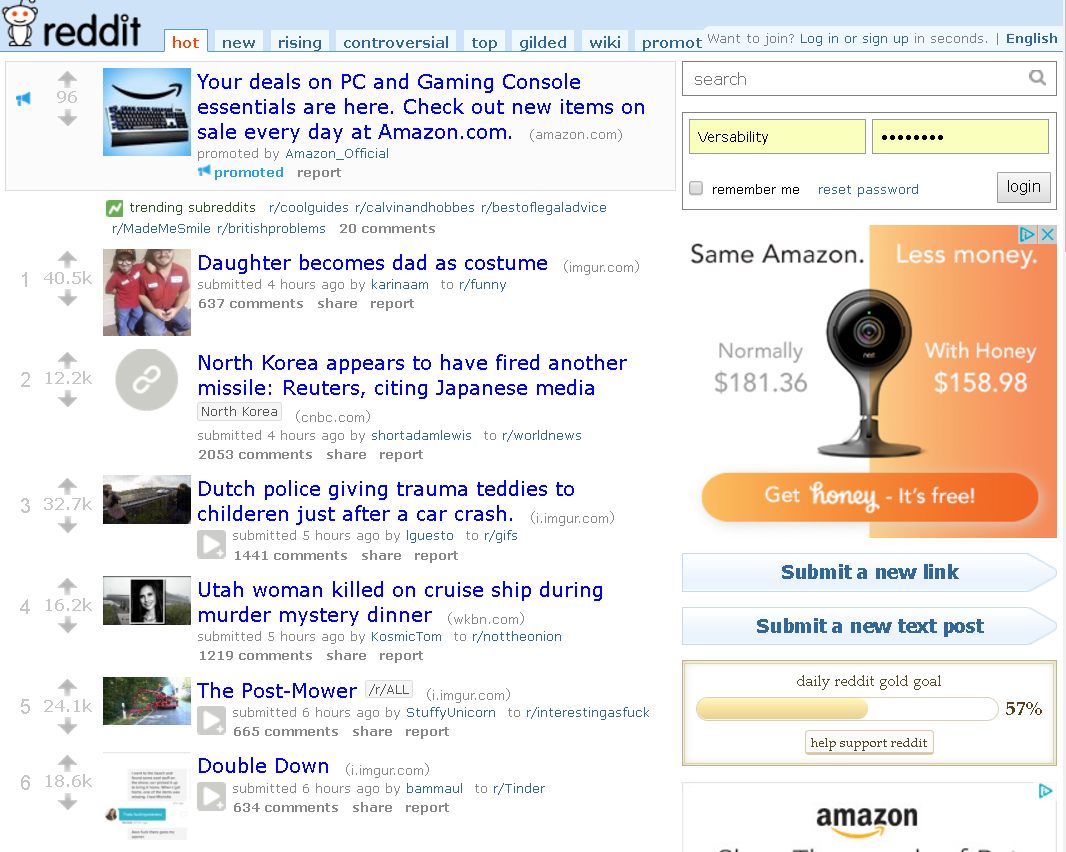
Reddit er et grundlæggende link-aggregeringssted, der fjerner alle klokker og fløjter.
Reddit afhænger af titlen og billedet for at lokke samtaler og klik.

brug af metatags korrekt er som at bruge det korrekte format til en forretnings-e-mail.
sikker på, du kan sætte hvad du vil derude, men der er et niveau af professionalisme, der forventes på et tidspunkt.
selv

tænk på disse tags som din elevator pitch.
Du får omtrent lige så meget plads som et kvidre til at sælge hele dit brand og produkt.
hvilket betyder at du skal negle det.
Du kan ikke bare ringe i denne detalje og polere alt andet. Hvis du gør det, vil ingen nogensinde se resten af det, du polerede.
vi ved allerede, hvordan metatags påvirker SEO, men det er ikke det eneste element.
metatags vil gøre din e-mail marketing og marketing automation indsats lettere ved at give oplysninger om mailede links.
Tags er et afgørende element, der bestemmer, hvordan mine automatiserede sociale medieindlæg ser ud.

når andre bloggere, YouTubere og influencere på sociale medier (og mikroinfluencere) deler dit indhold, gør tags det lettere.
tænk på metatags som emballagen til dit produkt.
Hvis din emballage ikke er spot-on, vil ingen nogensinde købe dit produkt, uanset hvor godt det er!
så hvad er nogle bedste praksis at implementere for tags?
metatag Best Practices
der er masser af forskellige HTML-tags, der kan bruges på en hjemmeside. Vi vil kun fokusere på en håndfuld vigtige tags.
Vi starter med den, der måske har bragt dig her i dag.
Title Tags
det er ikke teknisk et metatag, men det vises i overskriften og bruges som en.
fra juli 2017 er tegngrænserne for titeltags i Googles søgeresultater 78 på mobile enheder og 70 på et skrivebord.
det betyder dog ikke nødvendigvis, at du skal bruge alle disse tegn, og 60 er den generelt anbefalede grænse.
long-tail søgeord gør en forskel.
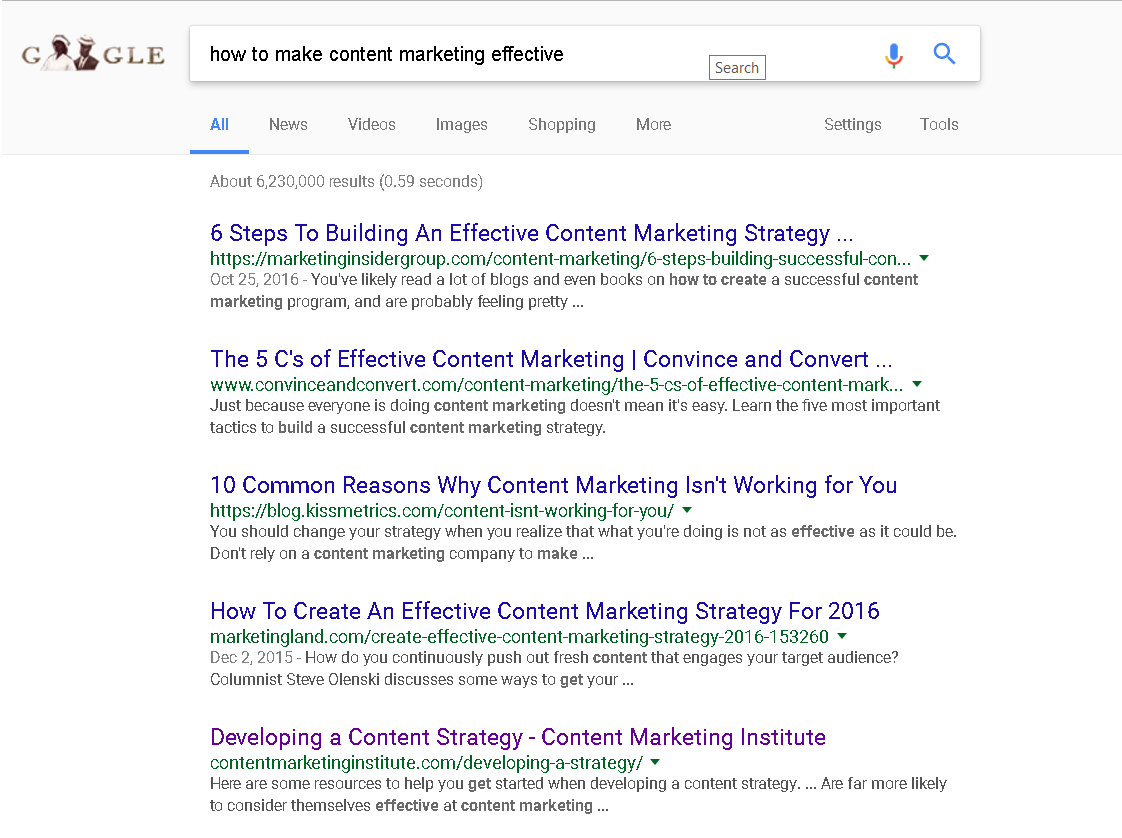
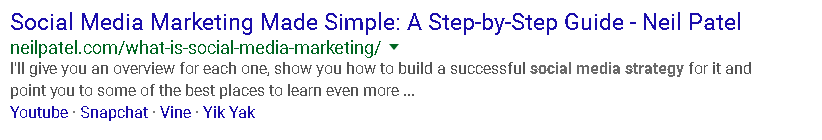
Her er de bedste metatitler i SERP ‘ erne for “hvordan man gør indholdsmarkedsføring effektiv.”

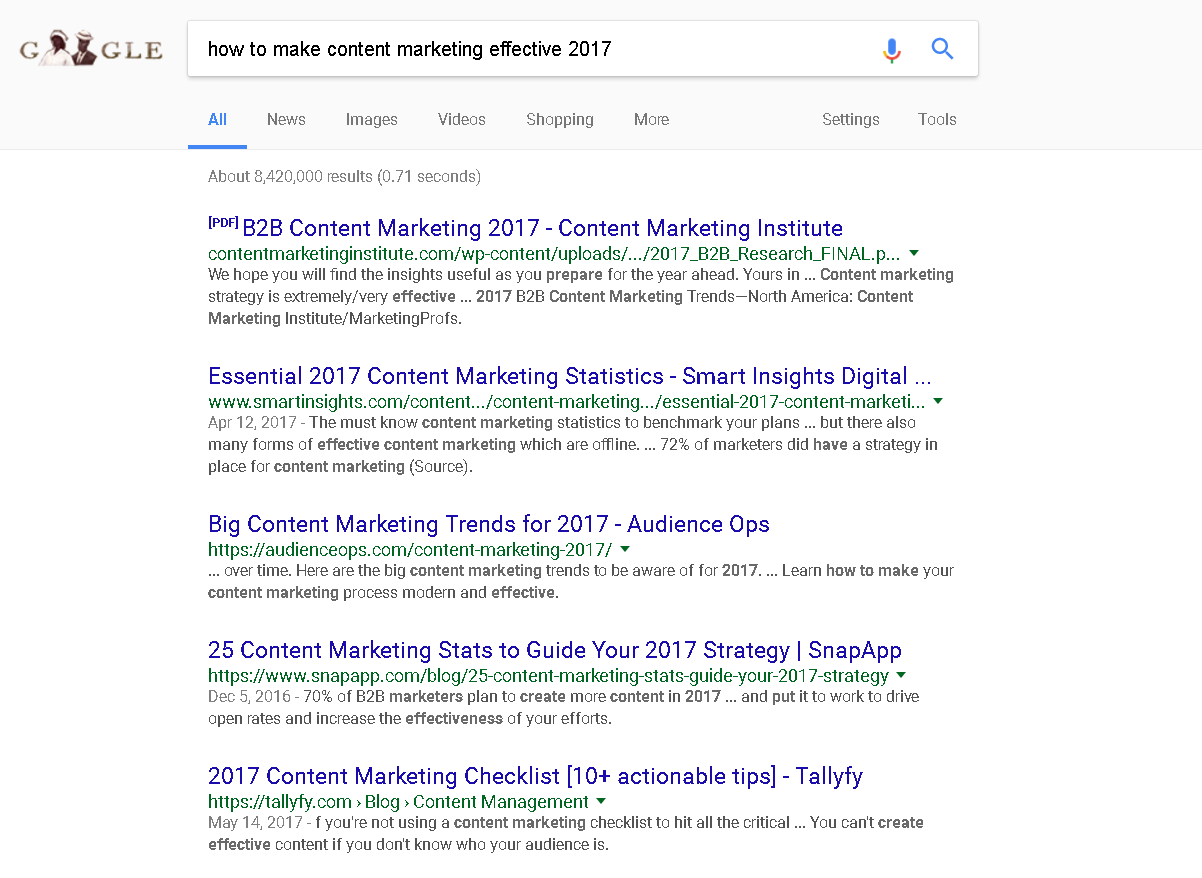
Ved at tilføje året får vi et helt nyt sæt resultater for ” hvordan man laver content marketing effektiv 2017.”
Nogle brugere vil have grundlæggende oplysninger, mens andre vil have det mest aktuelle.

Ved at justere vores titeltag kan vi påvirke, hvilken af disse søgninger vi rangerer efter.
i sidste ende er målet at ramme begge dele, men det er ikke altid muligt.
sørg for, at dit søgeord er i din titel, ellers finder du dine artikler begravet i søgeresultaterne.
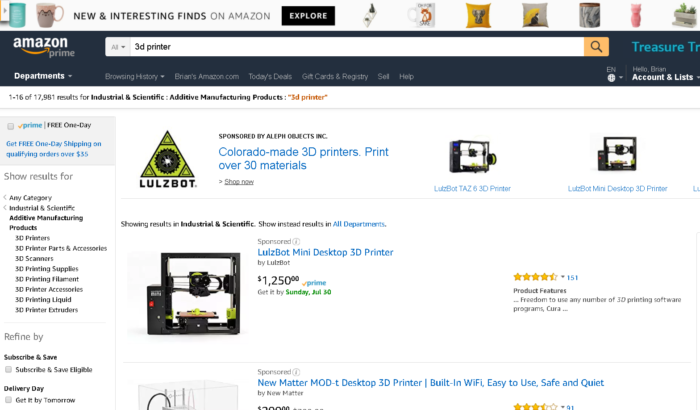
for eksempel, når jeg søger efter de “bedste tacos i Tucson”, er nogle restauranter på side 10 nedenfor, selv Del Taco.
det er en spildt mulighed for at taco hovedstad i landet!

disse små virksomheder kunne i høj grad forbedre deres søgeresultater, salg og ROI ved blot at tilføje “bedste tacos i Tucson” til deres titelmærker.
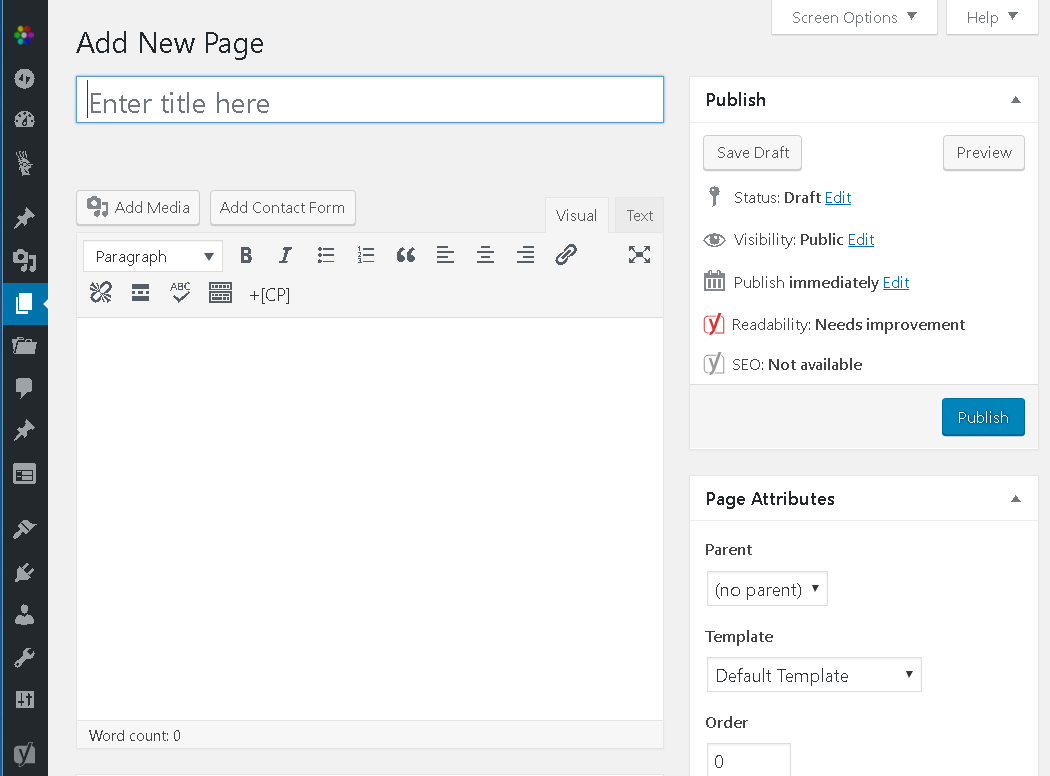
Her er et eksempel på HTML, der kræves til et titeltag, der findes i din overskrift.
<head>
<title>det bedste Titeleksempel jeg kunne komme med</title>
</head>
i ordtryk er det lige så nemt som at give din side en titel.
Du kan virkelig ikke gå glip af det.

det er alt der er til det!
billedmærker
ligesom titelmærker er billedmærker ikke mærket “meta.”
men de bruges tydeligt af søgemaskiner, linkaggregatorer og andre sider til at identificere din side.
Der er to billedbeskrivelser, der faktisk er proppet ind i et tag.
Sådan ser HTML-koden ud.
< img src= ” billede.jpg “alt= ” image description”title=”image tooltip”>
både alt og title tags skal defineres for den bedste oplevelse.
titlen vises på skærmen, når du holder markøren over den.
alt-teksten vises, når billedet ikke kan gengives (eller tales til blinde og synshandicappede).
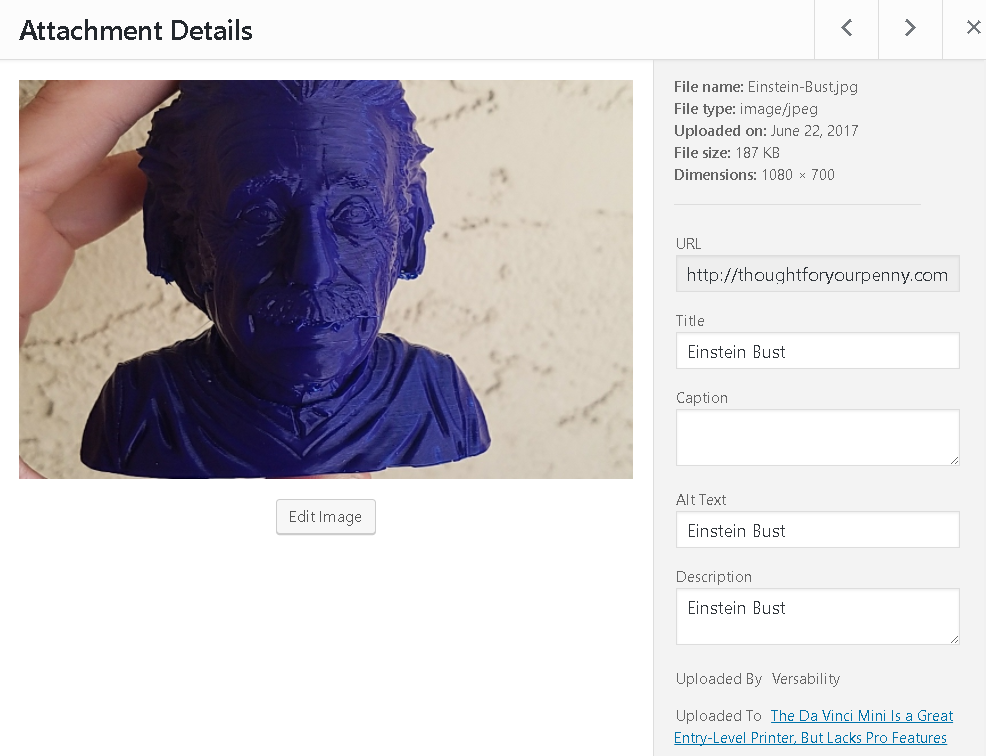
når du uploader et billede, bliver du bedt om at indtaste titel, billedtekst, alternativ tekst og beskrivelse.

jo flere felter du udfylder (selvom du bruger de samme oplysninger), jo mere søgbare bliver dine billeder.
hvor som helst fra 20-60% af al Google-trafik går til sider med veloptimeret grafik.
hvorfor ønsker du ikke at blive inkluderet?
det er også et spørgsmål om ADA hjemmeside overholdelse.
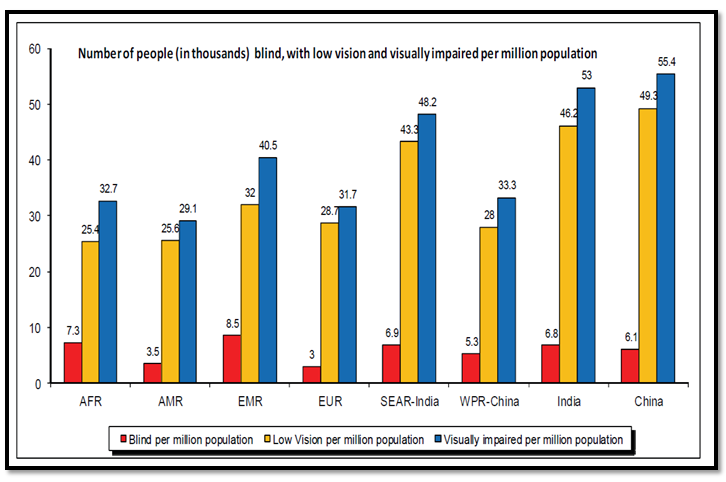
der er cirka 58.200 mennesker med en vis grad af synshandicap pr.

det er et stort segment af befolkningen, der ikke ville have en god brugeroplevelse uden alt image tags.
Optimer dine billeder til søgemaskiner og brugere.
beskrivelse metatags
et metabeskrivelsestag giver dig mulighed for at give et overblik over sidens indhold.
de er begrænset til omkring 160 tegn og er ikke direkte bundet til Googles søgealgoritmer overhovedet!
endnu en gang er grunden til, at du har brug for beskrivelseskoder, at forbedre brugeroplevelsen.
beskrivelse tags tilskynde klik-throughs.
Sådan ser HTML ud:
<head>
<meta name=”description” content=”dette er et eksempel på den tekst, der vises i søgeresultaterne. Læs videre for at lære mere om beskrivelseskoder.”>
</head>
uden en metabeskrivelse vil Google standard til den forhåndsvisning, det føles bedst omfatter indholdet.
Dette er ikke nødvendigvis en dårlig ting.
dette indlæg har ikke en metabeskrivelse (jeg bruger dem sjældent), og det rangerer godt.

selvfølgelig er mine blogs fyldt med relevant indhold i korte, søde sætninger. De fleste af dem ville arbejde som beskrivelser på egen hånd.
der er stadig ingen skade ved at tilføje yderligere oplysninger for at gøre dit indhold mere søgbart.
Robot metatags
Robot metatags er ikke altid nødvendige.
som standard indekseres alle de sider og links, du opretter på din hjemmeside, som ‘Følg’ af søgebots og internetsøgere.
Når du vil omdirigere dem, skal du bruge et robotmetatag.
Her er HTML-koden:
<html><head>
<meta name=”robots” content=”noindeks” />
(…)
</head>
dette ville være inden for overskriften og angive, at denne side ikke behøver at blive indekseret.
det er nyttigt til syndikeret og duplikeret indhold, som dine kunder/læsere kan bruge, men du vil ikke have kredit i søgeindekser.
Her er HTML for en robot nrfølg.
<meta name=”robots” content=”Nob følg”>
Dette bruges til links, du ikke nødvendigvis ønsker at godkende.
for eksempel er Læsere, der forlader links i mine kommentarer, ikke ligefrem godkendt af mig, så en nofølg tag over kommentarfeltet holder min side ren for bots.
Her er en stor infografik om, hvornår og hvordan du bruger nofølg tags.

nu kommer vi til en af de mest kontroversielle metatags.
Søgeordsmetatags
Søgeordsmærker bruges ikke af søgealgoritmer til at bestemme søgerangering.
Sådan ser HTML ud:
<meta name=”nøgleord” indhold=”HTML, CSS, JavaScript”>
jeg coacher mine SEO-klienter til at ignorere søgeordskoder, fordi de ikke påvirker SEO.
det gør dem ikke nødvendigvis ubrugelige. De er især nyttige i ordtryk.
søgeordskoder og kategorier kan hjælpe Google med at afgøre, hvilken side på din side der skal rangeres for en søgning.
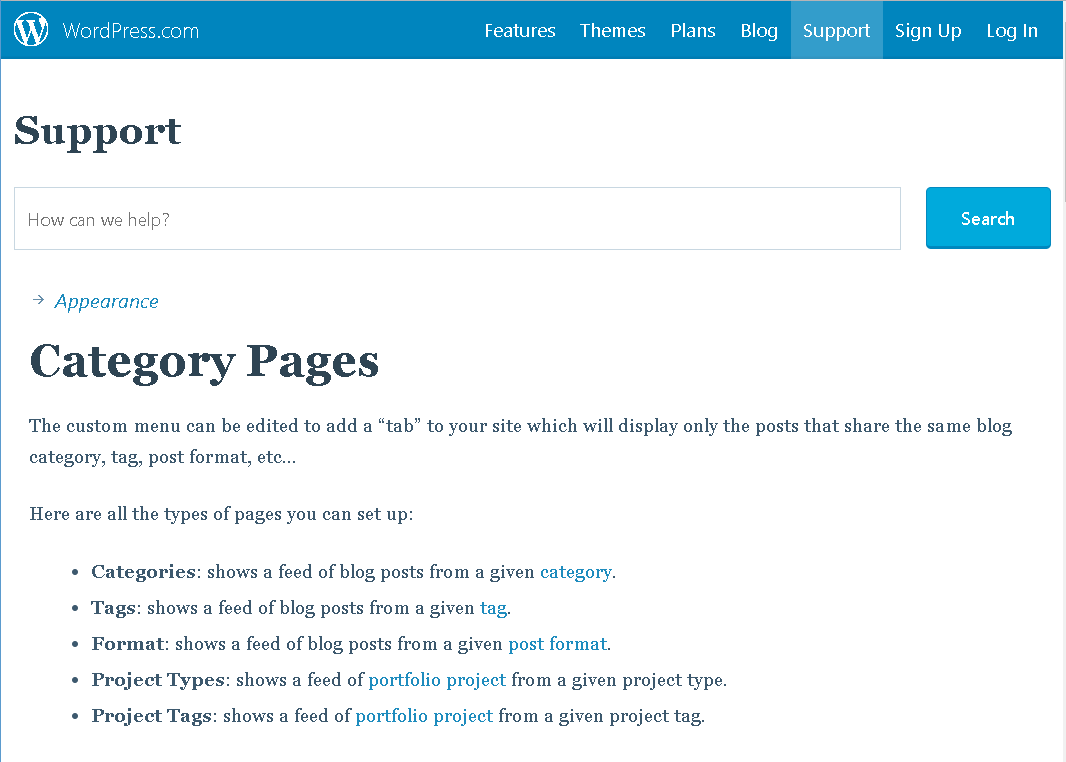
de opretter også en side i ordtryk, der giver en mere indekseret side.

dette betyder, at mens dine blogindlæg er fokuseret på nøgleord med lang hale, har dine tag-og kategorisider feeds, der dækker de kortere nøgleord.
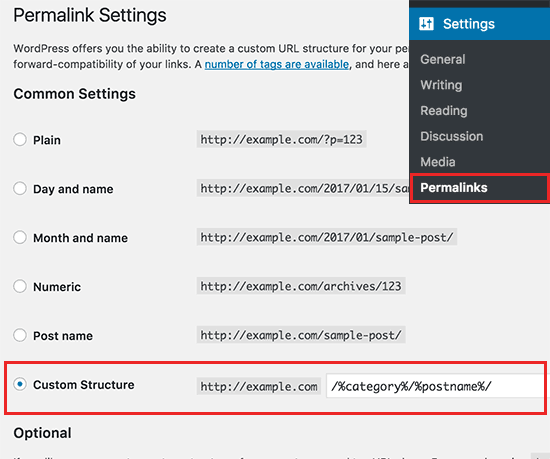
kategorier kan bruges til URL-formatet, hvilket giver endnu et nøgleord til sideadressen.
dette opnås under Indstillinger-Permalinks.

tilføjelse af dette format giver kontekst til dit indhold.
Google elsker kontekst for søgeresultater!
nøgleord giver også et stort billede overblik over, hvor mange sider du har for hvert søgeord.
Du kan bruge dem til at hjælpe med at planlægge din redaktionelle kalender.
Visningskoder
du bruger ikke meget tid på at tænke på visningsport, men de er især vigtige i dagens mobil-første verden af søgning.
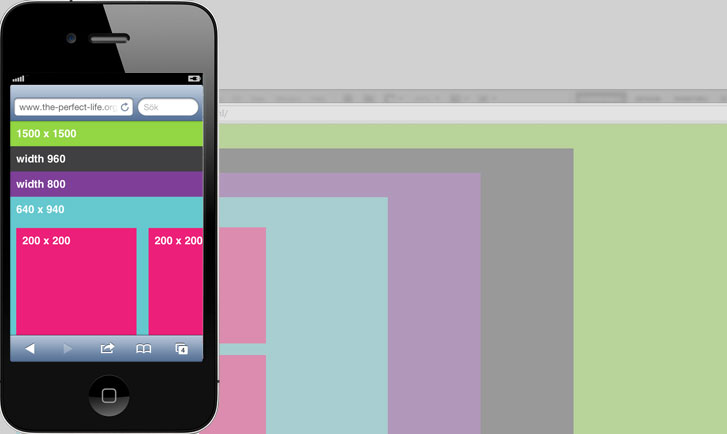
på mobile enheder vises sider i et popup-vindue kaldet en visning, der strækker sig forbi enhedens kant.
Her er en illustration af, hvad jeg taler om.

udviklere kan indstille visningen størrelse for at øge mobil brugervenlighed.brugere kan tjekke dette tag for at lære disse oplysninger for deres skabeloner.
men det vidste du sandsynligvis ikke, medmindre du allerede er en internetudvikler.
da Google i stigende grad fokuserer på mobilvenlige hjemmesider, kan dette metatag betyde forskellen mellem succes og mobilfejl.
nu hvor du har en grundlæggende forståelse af metatags og hvorfor de er vigtige, vil jeg vise dig nogle af mine yndlingsværktøjer til at manipulere dem.
gratis værktøjer til at tilføje og kontrollere dine metatags
bare rolig, hvis alt dette lyder overvældende — der er masser af værktøjer, der gør det nemt at få metatags rigtigt. Her er to af mine favoritter.
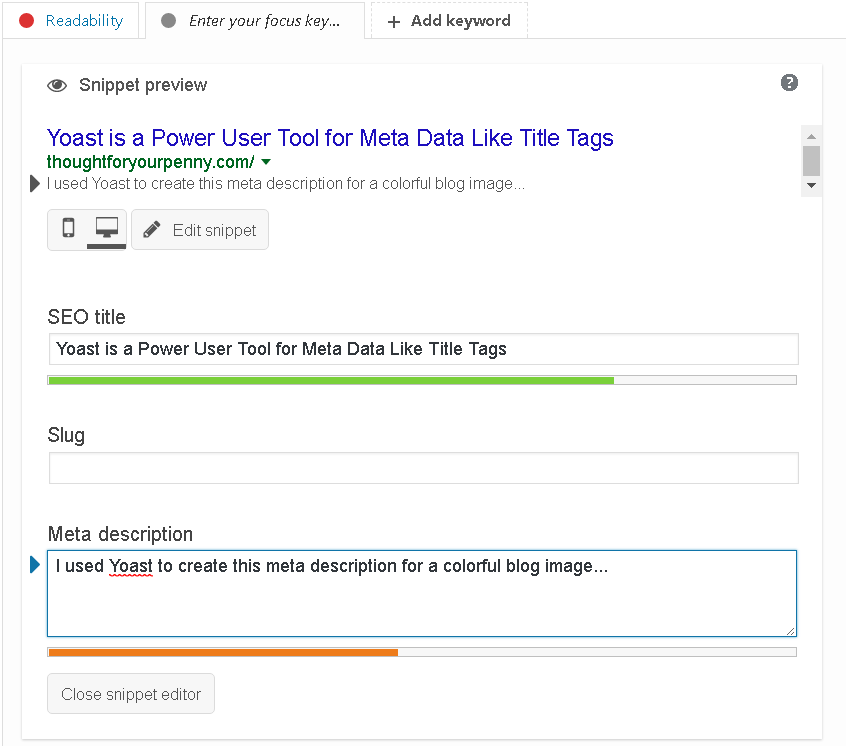
Yoast SEO-Plugin til SEO
Yoast er et kraftfuldt SEO-plugin til SEO og et af de mest hentede SEO-og metatags-værktøjer.
med Yoast har alle de sider og indlæg, du udgiver, back-end-muligheder for at øge social deling, optimere SEO, opdatere tags og andre metadata.

med Yoast installeret på din hjemmeside, et par klik og et par sekunder af din tid er alt det tager at tilføje meta-tagging til din proces.
Yoast giver dig også mulighed for at indtaste et fokusnøgleord, der ikke føjes til metatags, så back-end-programmet kan analysere dit indlæg.
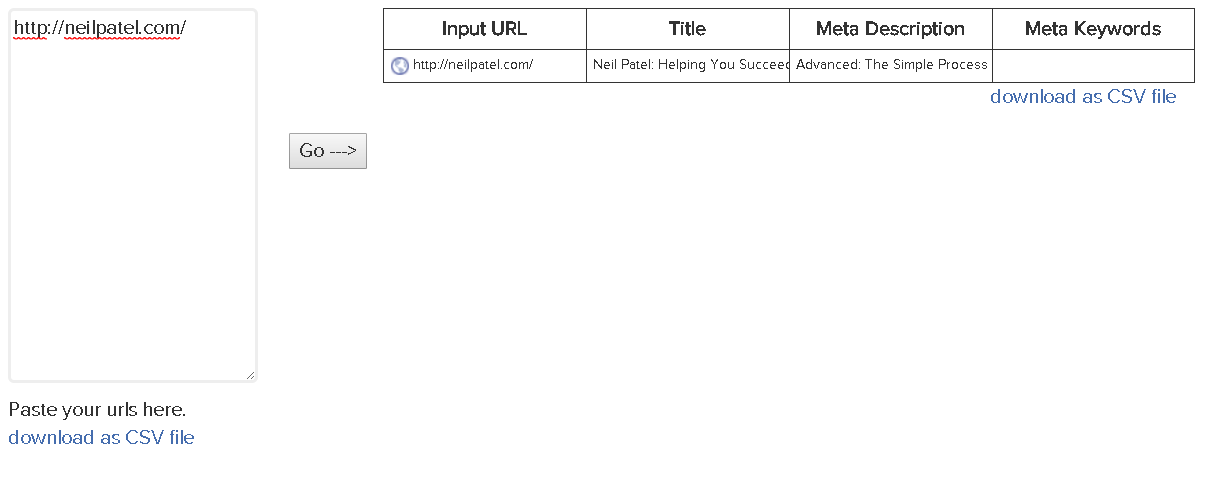
meta Tag emhætte
Hvis du har brug for et hurtigt diagram over de metadata, der bruges af din konkurrence, er meta Tag emhætte en slank og enkel løsning.
Kopier og indsæt en liste over URL ‘ er, og du vil blive præsenteret for metatag-oplysningerne.

Der er endda en mulighed for at hente som en CSV-fil, så du kan skrabe store lister hurtigt.
det er en hurtig og nem måde at organisere disse data på, når du har brug for det.
dette gratis online værktøj gør sit job uden alle klokker og fløjter.
mindre populær (men stadig nyttig!) Metatags
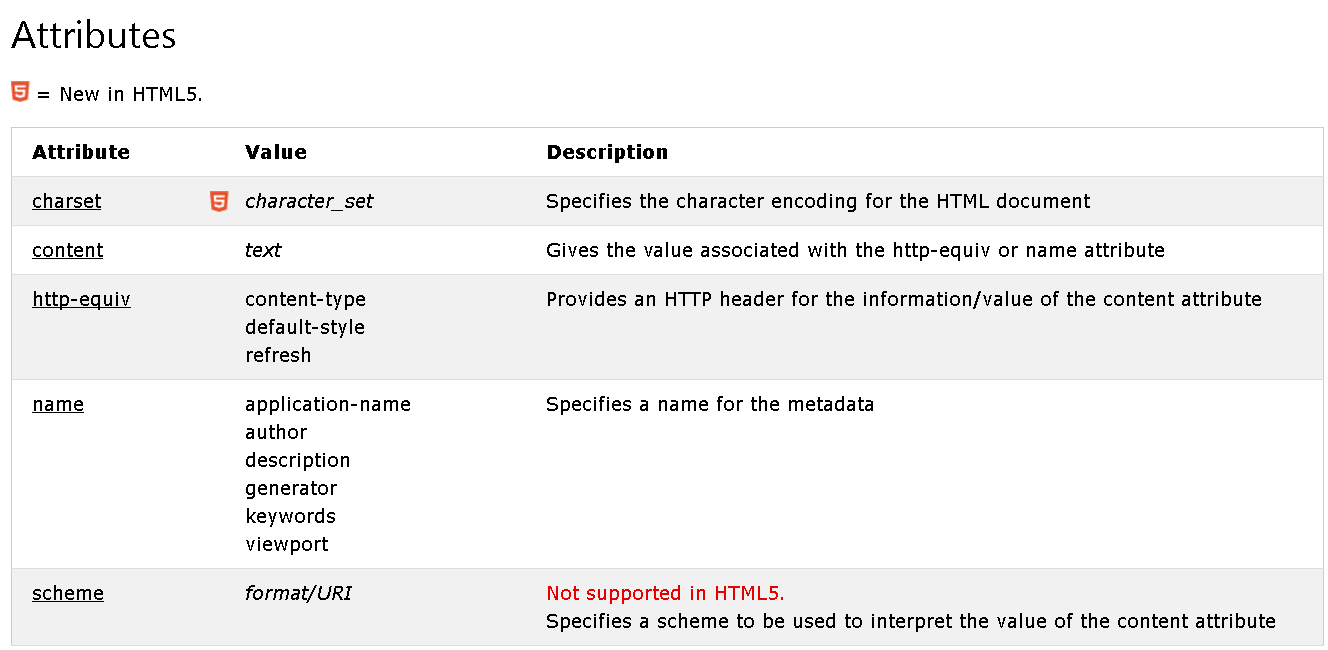
så for at være fuldt gennemsigtig, her er et diagram over HTML metatags.

et forfattermetatag kan bruges til at fortælle søgemaskiner, der skrev et stykke indhold.
forfattere er tidligere blevet brugt til søgeresultater, men det er ikke en faktor længere. Du kan dog bruge forfatterkoder, hvis du kører en blog med flere forfattere.tilføj disse oplysninger til blogs, når flere brugere bidrager med indhold.
det er mere et æresmærke for bloggere end noget andet.
de fleste af resten definerer parametre, der allerede skal styres på et serverniveau.
mens jeg ignorerede disse metatags, betyder det ikke, at du skal. Du er velkommen til at tilføje de oplysninger, du gerne vil.
det hjælper ikke med at søge placeringer, men det skader dem heller ikke.
konklusion
metatags er en grundlæggende del af HTML — og kan påvirke SEO.
Tilbage i de tidlige dage af internettet var de en signalfaktor for søgemaskiner til at forstå, hvilket indhold der er på en side.
internettet (og vores forhold til det) har udviklet sig eksponentielt siden da.Kontekstuel søgning, digitale AI-assistenter og mobile enheder ændrer den måde, vi ser indhold på.
søgemaskiner er tilskyndet til at give de bedst mulige søgeresultater, så metatags er mindre vigtige.
Nogle, såsom titlerne og metabeskrivelserne, er dog vigtigere end nogensinde før.
mens der bruges mindre metadata, er det stadig det første indtryk, du vil gøre på både robotter og mennesker.
hvad siger din hjemmesides metatags om dig?
væk din trafik
Leave a Reply