Brug af indlæsningsanimation på hjemmesider og apps: eksempler og uddrag til brug
Hvad er brugen af en indlæsningsanimation på en hjemmeside?
et af de problemer, som enhver internetudvikler skal huske på, er sideindlæsningstiden. Indrømmet, med de højere internethastigheder, som vi har i dag, åbner de fleste sider og apps ret hurtigt. Der er dog altid plads til forbedringer.
i nogle tilfælde er det uundgåeligt at lade brugerne vente et kort øjeblik på, at alle data og sider indlæses. I øjeblikke som det har du brug for noget for at få brugerne opmærksomhed og holde dem på siden længe nok til, at alt indhold kan indlæses.
en måde at gøre det på er ved at tilføje en iøjnefaldende indlæsningsanimation eller indlæse gif til siden for at holde brugerne underholdt, mens de venter på, at resten af siden indlæses.
for eksempel, selv for Amelia hjemmeside, vi bruger en meget enkel lastning animation til at lade vores brugere vide, at der sker noget i øjeblikket.
lad os se på disse interessante indlæsningsgif-animationer.
- indlæser animationer inspiration
- gratis CSS & JavaScript-Uddrag til oprettelse af animerede læssere
indlæser animationer inspiration
Vi har fundet nogle af de bedste indlæser animationer og indlæser gif, og her er de:
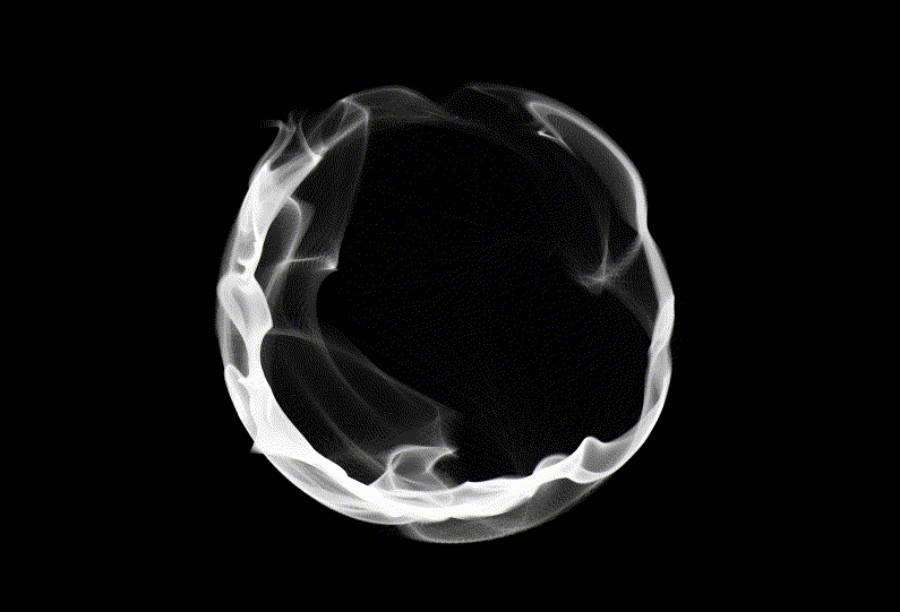
Orb animation VIP

dette er et godt eksempel på en indlæsningsskærm Gif, der fanger din opmærksomhed længe nok til, at resten af indholdet kan indlæses. Det skildrer en roterende cirkel omgivet af en mystisk røg, som du ikke kan lade være med at se et øjeblik. Og et øjeblik er virkelig alt, hvad det tager…
indlæser Mikroanimation

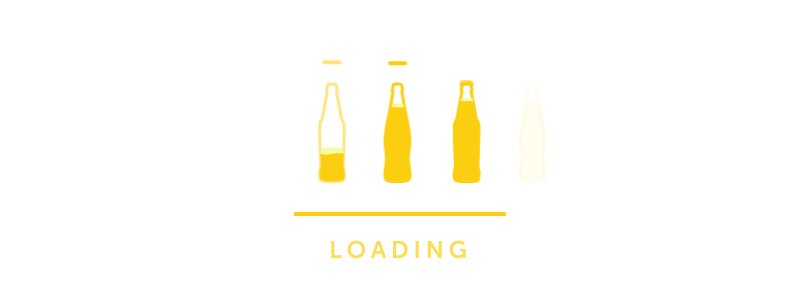
da hjemmesiden bag denne indlæsningsanimation er et bryggeri, giver denne loader gif al mening i verden. Det skildrer produktionsprocessen for bryggeriprodukterne, som ikke kun reducerer frustrationen hos de brugere, der skal vente på, at siden indlæses, men det vil faktisk udløse deres interesse på en kreativ måde.
avanti e indietro loader

denne enkle indlæsning animerede gif er perfekt til at fange brugerens opmærksomhed ved at overføre positionerne af grafik i en behørig rækkefølge. Skønheden ved dette indlæsningsikon ligger i dets enkelhed. Det er intuitivt, og det vil holde brugerne optaget i stedet for at lade dem forlade siden i frustration.
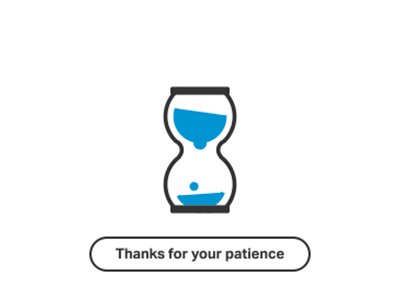
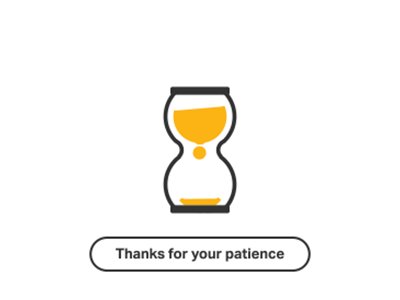
Loading Screen Animation-Hourglass

denne loader animerede gif er fantastisk af to grunde. Notatet” tak for din tålmodighed ” hjælper med at etablere en kommunikation med brugeren og få et vist niveau af forståelse. Hourglass preloader tiltrækker derimod brugerens opmærksomhed og gør deres ventetid mere behagelig.
“bouncy” – B&h loading animation 9

de bedste ting er ofte de enkleste, og den samme regel gælder for CSS-indlæsningsanimationen. Mens denne kan virke kedelig for nogle, er den faktisk perfekt i sin enkelhed. Og det bedste ved det er, at du ikke kan stoppe med at se på det.
Melting loader

denne indlæsningsanimationer gif kombinerer to meget effektive elementer, når det kommer til at fange brugerens opmærksomhed og gøre ventetiden mere behagelig for dem.
det bruger den flydende effekt, der ligner smeltning og straks optager brugerens opmærksomhed, og samtidig tilføjer den beroligende elementer som den glødende linje, du kan se.
Loader af ting

nestemønsteret er altid et godt valg, når det kommer til indlæsning af animerede GIF ‘ er. Tilføj 3D-effekten i blandingen, og du har en perfekt indlæsningsanimation, der er værd at oprette!
Preloadeer Animation

Når du designer din indlæsningsanimation, skal du altid tænke på målgruppen og hvad er det, de gerne vil se. Denne hjemmeside gjorde et godt stykke arbejde ved at kombinere flere ting i forbindelse med jul og skabe en preloader gif perfekt til børn-målrettede online kurser. At udløse et følelsesmæssigt svar med dine brugere er altid en god ide, hvis du ved, hvordan du gør det rigtigt.
Loader Animation

den, der designede denne ventende animerede gif, ville sikre sig, at den optager brugerens opmærksomhed på flere forskellige niveauer. Så i stedet for at skabe en simpel indlæsningsanimation valgte de et mønster med flere skærme, der er iøjnefaldende og bundet til at besætte brugerens opmærksomhed i et stykke tid. Tilføj de roterende effekter og gradientfarverne i blandingen, så opretter du nogle dejlige indlæsningsskærme.
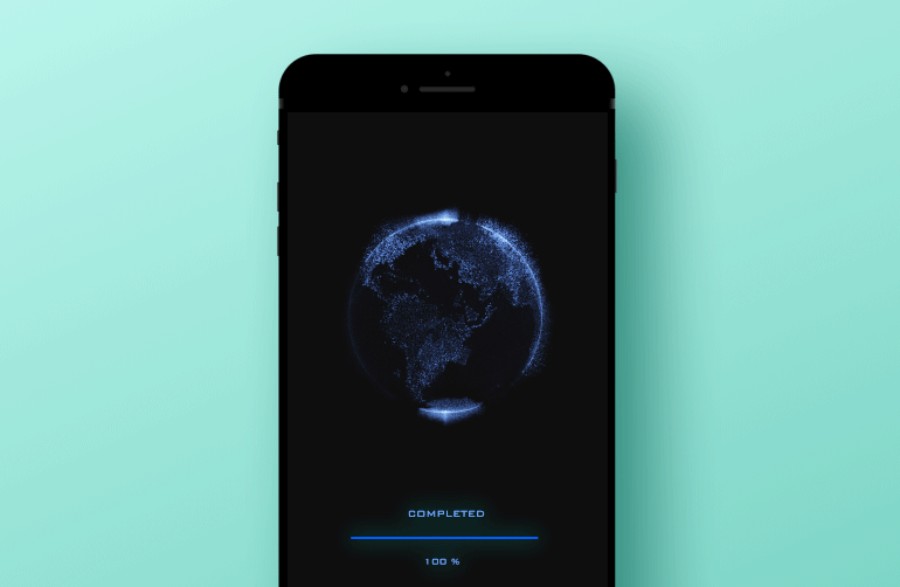
Loading screen visual for app

denne loading bar gif tjener ikke kun sit formål, men det er også virkelig cool og moderigtigt. Den er designet til Android/iOS-mobilappen/ – nettet, og den kombinerer den roterende klode med farvekontrasterne, der skaber en interessant sci-fi visuel effekt.
indlæser animation

den værste måde at oprette et indlæsningsbillede gif på er ved at skabe noget, der ikke giver mening og slet ikke fortæller nogen historie. Brugerne ønsker ikke at se det; de vil have noget, der skaber en følelsesmæssig forbindelse med dem.
preloader-billederne, som vi ser her, er ideelle til det. Denne indlæsningsanimation med de hurtigt skiftende tal og hurtigt roterende farvebjælker lader brugeren vide, at siden indlæses så hurtigt som muligt, og at problemerne bliver processer i baggrunden lige der og da.
gratis CSS& JavaScript-Uddrag til oprettelse af animerede Læssere
mens vi tidligere har haft en chance for at se nogle ret interessante statiske indlæsningssider, er det altid en god ide at tilføje de dynamiske elementer i blandingen, når du vil besætte brugernes opmærksomhed.
lad os se på denne indlæsning af gif-generatorsamling, der hjælper dig med at oprette indlæsningsanimationen nøjagtigt som du vil have den.
Loading Bar med tæller
se pennen Loader af Nicolas Slatiner (@slatiner) på CodePen.
denne smukke lastebjælke er designet af Nicolas Slatiner, og det er en intuitiv indlæsningsanimation, der viser indlæsningsprocenten. Designet er rent og dets skønhed ligger i dets enkelhed. Det er en stor statuslinje gif, der ville passe lige ind i enhver hjemmeside.
Light Loader
se pennen ren Css Loader ved blot en tilfældig person (@mathdotrandom) på CodePen.
denne lette læsser i form af en spinner er en fantastisk indlæsningsanimation, der kan lide enkle designs med en lille drejning. Det bruger starburst-formen kombineret med rene CSS3-animationer til at skabe en gif-indlæsningseffekt, der straks optager brugerens opmærksomhed.
Multi-Animated Loader


denne indlæsningscirkel gif oprettet af Glen Cheney er en smuk og kompleks funktion, der bruger
et par linjer JavaScript til at tilføje en vis/skjul-funktion, selvom du kan få det til at fungere selv uden dette feature helt fint. Det betyder, at det kan køres i ren CSS3 med mange muligheder, herunder forskellige farver, størrelser og hastighed.
Canvas Fractal Loader
se Pen Canvas Simple Circle Loader af Jack Rugile (@jackrugile) på CodePen.
kan du huske den gamle skole vinduer screensaver? Denne stribede fraktal lærred loading ikon gif gør lyst til det en lille smule. Det bruger en masse JavaScript, og selvom det kaldes et lærredselement, bruger det faktisk ikke et lærredselement på siden.
faktisk er grunden til, at det hedder, at det er drevet af Sketch.js, som er et naturligt lærredbibliotek. Så hvis du ikke har et problem med at spille lidt med JavaScript på din side, er denne indlæsningsanimation et af de gode valg for dig.
Ouroborocss læssemaskiner
se pennen CSS Loader af Geoffrey Crofte (@Creativejuis) på CodePen.
OuroboroCSS-læssere oprettet af Geoffrey Crofte drives af ren CSS, og de fungerer på en gentagende animationscyklus, der giver illusionen om at forsvinde i formen.
selvom dette design er perfekt til interne læssere, er det måske ikke det bedste træk at bruge det som en fuld sideindlæsningsanimation, fordi det ikke rigtig er kraftigt nok til at stå alene på hele siden.
Termometerlæsser
se pennen CSS astral loader af Hugo Giraudel (@HugoGiraudel) på CodePen.
Ved udformningen af denne brugerdefinerede termometer-stil loader, skaberen, Hugo Giraudel, virkelig skubbet grænserne for CSS med denne lastning animation bevæger sig gennem en række forskellige farver fra bund til top. Animationerne er ren CSS, og der er kun 3 HTML-elementer indlejret inde i hinanden.
tre.js Loader
se pennen tre.js Loader af Lennart Hase (@motorlatitude) på CodePen.
de tre.js loader af Lennart Hase er sådan en cool belastning gif, at vi simpelthen var nødt til at tilføje den til listen. Det bruger de gratis tre.js 3D-bibliotek for at skabe en roterende terning på en lille overflade, som man ikke kan lade være med at se på.
animationen styres via JavaScript og rendering. Da 3D-designet er en af de fedeste nye trends inden for internetdesign, er det altid en god ide at tilføje nogle 3D-elementer til din indlæsningsanimation.
organisk cirkel
se pennen Organic Circle Canvas Loader af Jack Rugile (@jackrugile) på CodePen.
denne imponerende lærred cirkel loader er bygget udelukkende på HTML lærred element ved hjælp af CTK og JavaScript opkald til at skabe denne fantastiske og iøjnefaldende effekt fra bunden. Dette er ikke en loader cirkel, der let kunne indarbejdes i enhver hjemmeside, men du må indrømme, at det var værd at se det.
enkel Cirkelrotator
se Pen Canvas infinite loader af MRU (@ruffiem) på CodePen.
Hvis du vil have en lærredslæsser, der er enkel, flot, men alligevel virkelig effektiv, kan denne være det rigtige valg for dig. Det roterer den indre cirkel af et lærredselement uendeligt med nogle grundlæggende JavaScript, der styrer animationen. En af de bedste ting ved de enkle og elegante designs som denne er, at de let kan indarbejdes i ethvert sted uden at være forstyrrende eller overvældende.
Pure CSS Loader prikker
se Pen Loader prikker af Dave DeSandro (@desandro) på CodePen.
Hvis du er på jagt efter en ren CSS-loader, er denne seje og sjove indlæsningsanimation CSS absolut værd at overveje. Det er nemt at sætte op, iøjnefaldende, og sjovt at se på. Et andet stort plus er, at det nemt kan indarbejdes i enhver hjemmeside og tjene sit formål med en stor indlæsningsanimation. Prikformerne og animationerne kører gennem CSS, og der kræves ikke JavaScript.
glidende firkantet Loadervisning

denne glidende firkantede loader gør ventetiden lidt mindre frustrerende, da den holder øjet i bevægelse sammen med firkanterne. En fantastisk løsning for virksomheder, der sælger elektronik eller spil online for at holde deres besøgende engageret med hjemmesiden.
Dotsloadervvisning


de hoppende sorte bolde, der vises ud af ingenting og forsvinder, tjener som et underholdende element og kan bruges til hjemmesider, der ønsker at se præsentabel endnu med en knivspids af legesygdom.
sløret Gear Loader
se pennen sløret Gear Loader af Joni Trythall (@jonitrythall) på CodePen.
en sløret gearhjulslæsser med de tre roterende gearhjul legemliggør bevægelse og kompleksitet og kan være passende for virksomheder, der markedsfører maskiner eller mekaniske dele.
CSS trapper Loader
se pennen CSS trapper Loader af irko Palenius (@ispal) på CodePen.
den faldende og stigende trappelæsser med en hvid bold, der hopper på toppen, har et minimalistisk design, men det er meget ligetil. Det kan give mening for virksomheder, der ønsker at præsentere sig selv som seriøse og pålidelige.
indlæser Pen
se pennen af Dave McCarthy (@AsLittleDesign) på CodePen.
Med et let strejf af enkelhed gør de larvelignende farverige cirkler, der bevæger sig til venstre eller højre og kommer som en på hver side, mindre kedelig for besøgende. Læsseren er passende til næsten enhver form for virksomheder med sin universelle animation, og den skal holde besøgende morede, mens de venter på at lande på hjemmesiden.
CSS Loader
se Pen Loader css3 af Mathieu Richard (@MathieuRichard) på CodePen.
en simpel “attention getter” – læsser som denne rullende terning, der bliver større, når man bevæger sig fremad og vender tilbage til sin oprindelige form, når man går tilbage, er en reserveret løsning til virksomheder, der ønsker at fremstå smart og sofistikeret for den besøgende.
Vivid CSS3 Spinner
se pennen Vivid CSS3 Spinner af Kevin Jannis (@kevinjannis) på CodePen.
den levende spinner loader med den roterende regnbue, der ruller ind i en slags geometrisk blomsterlignende form, kan opmuntre de besøgende og hjælpe dem med at gøre sig klar til noget sjovt og spændende. En sådan loader kan bruges til virksomheder, der markedsfører deres produkter eller tjenester til børn. Det skal fungere godt for børns uddannelsessteder
Prism Loading Screen
se Pen Prism Loading Screen af Ken Chen (@kenchen) på CodePen.
prism-indlæsningsskærmen skal minde en af Linkedins baggrund for fotos. Læsseren ser fjernt ud som konstellationer, der bevæger sig i rummet med hovedelementet i midten, som potentielt kan have et firmalogo. Læsseren kan bruges til virksomheder, der arbejder med internationale kunder, for eksempel i B2B-sektoren.
Loader
se pennen Loader af Aleks Rutherford (@Ruddy) på CodePen.
ligesom sort? Her er læsseren, der holder en besøgende underholdt, så de kan se en nedtælling ledsaget af skiftende animation af forskellige billeder. Husk, at denne læsser kan have billeder, der roterer, så den kan imødekomme enhver virksomheds behov.
omdirigering Loader
se Pen omdirigering Loader af Mr Alien (@mr_alien) på CodePen.
Her er en silhuet af en mand med en jetpack på ryggen, der flyver så hurtigt som muligt. En sådan loader, der omdirigerer en bruger til næste side, kan bruges af næsten enhver virksomhed, især dem, der gerne vil fremhæve hastighedselementet i deres service.
Codepen Loading Dots
se Pen Codepen Loading Dots af Timothy M. LeBlanc på CodePen.
Med et minimalistisk og kortfattet design kan denne dot preloader bruges af kunstneriske mennesker eller designere til deres online porteføljer for eksempel.
Preloader Animation
se pennen preloader SVG animation af Jason Miller (@imjasonmiller) på CodePen.
bør ikke denne preloader minde en af snake spil? Denne energiikonanimation med et stik kan give mening for internetudbydere eller andre agenturer, der hjælper virksomheder og kunder med at samarbejde.
SVG-læsser
se pennen SVG-læsser (ingen JS, cross-bro.ser, minimal kode) af Ana Tudor (@thebabydino) på CodePen.
ingen JS, cross-bro. ser, minimal kode. 20 linjer CSS og 4 linjer genereret SVG.
Tomatlæsser med CSS vars
se pennen tomatlæsser med CSS vars (ingen Kantstøtte) af Ana Tudor (@thebabydino) på CodePen.
virker ikke i Edge på grund af manglende understøttelse af calc() som en animationsforsinkelsesværdi.
Animeret flippreloader
se pennen Animeret FlipPreloader – SCSS af Animeret kreativitet (@animatedcreativity) på CodePen.
en fantastisk flip preloader lavet i CSS. Farverne er helt logiske på flip. Alle farver kan indstilles nemt.
SpinKit

Simple loading spinners animeret med CSS. Se demo. SpinKit bruger accelererede CSS-animationer (Oversæt og opacitet) til at skabe glatte og let tilpassede animationer.
CSS-Spinner

samling af 12 små, elegante rene css spinnere til din hjemmeside loading animation.
afslutning af tanker om brug af indlæsning af Animation på hjemmesider
når du designer en hjemmeside, skal du tage hver eneste lille detalje i en konto. At have en vidunderlig hjemmeside er ubrugelig, hvis indlæsningstiden er for lang, og halvdelen af brugerne giver op, selv før de får en chance for at se din side.
for at undgå, at det sker, skal du indarbejde en interessant indlæsningsanimation på din hjemmeside og optage brugerens opmærksomhed så længe som nødvendigt, indtil resten af indholdet indlæses. Bliv kreativ og design En sjov ventende gif, som enhver bruger ville være glad for at se!
Hvis du nød at læse denne artikel om indlæsning af animation, bør du tjekke denne på hjemmesidens layout.
Vi skrev også om et par relaterede emner som moderne internetdesign, layout design, dårlige hjemmesider, knap design, visuelt design, Bedste 404 side nogensinde, internet design tendenser og mørk baggrund.
Leave a Reply