hvordan legge Til Facebooks OpenGraph metakoder
Facebook OpenGraph metakoder tillater brukere å dele nettsider På Facebook. Hvis Du legger Til OpenGraph-metakoder i innleggene og sidene dine, Viser Facebook en forhåndsvisning med bilder og et utdrag når en kobling til nettstedet ditt deles. I denne artikkelen undersøker vi hvordan Du legger Til opengraph-metakoder på nettstedet ditt.
I Yoast SEO Premium får du full kontroll over dine facebook-og Twitter-aksjer! Det er ingen gjetting med social preview-funksjonen. Ved å se nøyaktig hvordan innleggene dine ser ut når du deler dem, får du sjansen til å forbedre din tilstedeværelse på sosiale medier.Legg Facebook-facebook-tagger
Yoast SEO-plugin gjør Det veldig enkelt å legge Til Facebooks open Graph-metakoder. Denne funksjonen er aktivert som standard.
- Logg Inn På WordPress-nettstedet ditt.
når du er logget inn, vil Du være i ‘Dashbordet’.
- Klikk PÅ ‘SEO’.
på venstre side vil du se en meny. I denne menyen klikker DU PÅ ‘SEO’.
- Klikk På ‘Sosial’.
‘ SEO ‘ innstillingene vil utvide gir deg flere alternativer. Klikk På ‘Social’.

- Klikk på’ Facebook ‘ – fanen.

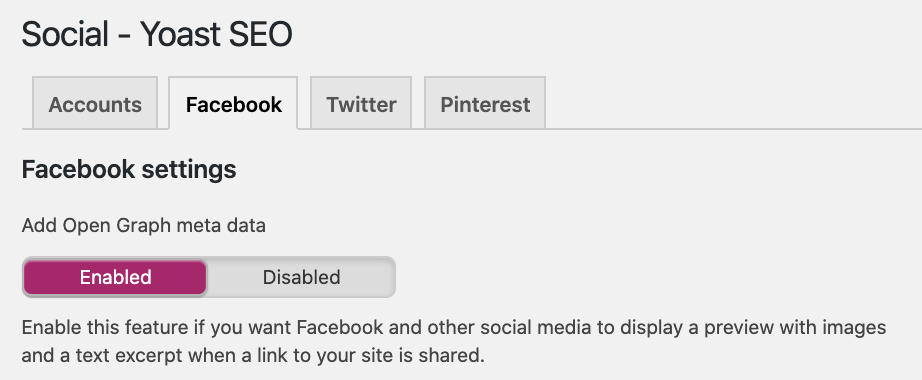
- Veksle bryteren Legg Til Åpne Grafmetadata.
for å aktivere funksjonen, bytt bryteren til ‘På’.
for å deaktivere funksjonen, bytt bryteren til ‘Av’.
- Tilpass Dine Åpne Grafkoder.
Tilpass Open Graph-kodene dine ved å legge til et standardbilde for sider uten bilder. Hvis du har en ikke-statisk hjemmeside, kan du også angi hjemmesiden Åpne Grafkoder her.
- Klikk ‘Lagre Endringer’.
slik redigerer Du OpenGraph-koder på innlegget ditt/siden
hvis Du vil redigere OpenGraph-kodene på innlegget ditt eller siden, følger du trinnene i denne artikkelen om hvordan du angir Egendefinerte Facebook OpenGraph-koder.
hva er disse artikkel-og tidsmetakodene?
Når Du aktiverer OpenGraph, Vil Yoast sende ut noen spesifikke metakoder nedenfor. Disse kodene brukes Av Facebook.
Merk: hvis du ser datoer i søkemotorer det kommer fra andre steder. Vennligst bruk denne veiledningen: Dato vises i søkeresultatene.
Leave a Reply