Første Selenium Webdriver Script: JAVA Eksempelkode Eksempel
Bruke Java-klassen «myclass» som vi opprettet i den forrige opplæringen, la oss prøve å lage Et WebDriver-skript som ville:
- hent Mercury Tours’ hjemmeside
- bekreft tittelen
- skriv ut resultatet Av Sammenligningen
- Lukk Den Før du avslutter hele programmet.
WebDriver Code
Nedenfor er Den faktiske WebDriver kode for logikken presentert av scenariet ovenfor
Merk: Starter Firefox 35, må du bruke gecko driver opprettet Av Mozilla for å bruke Web Driver. Selen 3.0, gecko og firefox har kompatibilitetsproblemer og sette dem riktig kan bli en oppoverbakke oppgave. Hvis koden ikke virker, nedgraderer Du Til Firefox versjon 47 eller nyere. Alternativt kan du kjøre skriptene dine På Chrome. Selen fungerer ut av esken For Krom. Du trenger bare å endre 3 linjer med kode for å få skriptet til Å fungere Med Chrome eller Firefox
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
Forklare koden
for å komme i gang må du importere følgende to pakker:
- org.openqa.selen.* – inneholder WebDriver-klassen som trengs for å starte en ny nettleser lastet med en bestemt driver
- org.openqa.selen.firefox.FirefoxDriver-inneholder FirefoxDriver-klassen som trengs for å instantiere En Firefox-spesifikk driver på nettleseren instantiert av WebDriver-klassen Hvis testen din trenger mer kompliserte handlinger som å få tilgang til en annen klasse, ta nettleserens skjermbilder eller manipulere eksterne filer, må du definitivt importere flere pakker.
Instantiating objekter og variabler
Normalt er dette Hvordan et driverobjekt er instantiated.
.png)
En FirefoxDriver klasse uten parametere betyr at Standard Firefox profil vil bli lansert av Vårt Java-program. Standard Firefox-profil ligner på å starte Firefox i sikker modus(ingen utvidelser er lastet).
for enkelhets skyld lagret Vi Basen URL og forventet tittel som variabler.
Starte En Nettleserøkt
Webdriverens get () – metode brukes til å starte en ny nettleserøkt og leder DEN TIL NETTADRESSEN du angir som parameter.
.png)
Få Den Faktiske Sidetittelen
WebDriver-klassen har getTitle () – metoden som alltid brukes til å skaffe sidetittelen til den lastede siden.
.png)
Sammenlign Forventede Og Faktiske Verdier
denne delen av koden bruker bare en grunnleggende Java if-else-struktur for å sammenligne den faktiske tittelen med den forventede.
.png)
Avslutte En Nettleserøkt
metoden» close () » brukes til å lukke nettleservinduet.
.png)
Avslutte Hele Programmet
hvis du bruker denne kommandoen uten å lukke alle nettleservinduer først, vil Hele Java-programmet avsluttes mens nettleservinduet er åpent.
.png)
Kjører Testen
det er to måter å utføre kode i Eclipse IDE.
- På Eclipse menylinje, klikk Kjør > Kjør .
- Trykk Ctrl + F11 for å kjøre hele koden.
.png)
Hvis Du gjorde alt riktig, Eclipse ville utgang » Test Bestått!»
.png)
Finne GUI-Elementer
Finne elementer I WebDriver gjøres ved å bruke «findElement(By.locator())» metode. «Locator» – delen av koden er den samme som noen av lokatorene som tidligere ble diskutert I Selenium IDE-kapitlene i disse veiledningene. Infact, anbefales det at du finner GUI-elementer ved HJELP AV IDE og en gang identifisert eksport koden Til WebDriver.
Her er En Selenprøvekode som lokaliserer et element ved sin id. Facebook brukes Som Base URL.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}Vi brukte gettagname () – metoden for å trekke ut kodenavnet til det aktuelle elementet hvis id er»e-post». Når du kjører, skal denne koden kunne identifisere kodenavnet «input» riktig og skrive det ut på Eclipse Konsollvindu.
.png)
Sammendrag for å finne elementer
Variasjon Beskrivelse Eksempel AV.className finner elementer basert på verdien av «class» – attributtet findElement(Av.className («someClassName»)) Av.cssselector finner elementer basert på driverens underliggende CSS Velgermotor findElement(Av.cssSelector («input#email»)) By.id lokaliserer elementer etter verdien av «id» – attributtet findElement(By.id(«someId»)) Av.linkText finner et lenkeelement med den eksakte teksten den viser findElement (Av.linktekst(«REGISTRERING»)) By.name lokaliserer elementer etter verdien av attributtet» navn » findElement(Ved.name(«someName»)) By.partialLinkText locates elements that contain the given link text findElement(By.partialLinkText(«REG»)) By.tagName locates elements by their tag name findElement(By.tagName(«div»)) By.xpath locates elements via XPath findElement(By.xpath(«//html/kropp/div/tabell/tbody/tr/td/tabell/ tbody/tr/td/tabell/tbody/tr/td/tabell/tbody/tr/td/ skjema/tabell/tbody/tr/td/skjema/tabell/tbody / tr»)) merknad Om Bruk Av findelement(av.cssSelector ())
Av.cssSelector () støtter ikke funksjonen» inneholder». Vurder Selen IDE-koden nedenfor –
.png)
I Selen IDE ovenfor passerte hele testen. Men I Selenium WebDriver-skriptet nedenfor genererte den samme testen en feil fordi WebDriver ikke støtter søkeordet» inneholder » når Det brukes I By.cssSelector () metode.
.png)
Vanlige Kommandoer
Instantiating Web Elements
I Stedet for å bruke den lange «driveren.findElement (Av.locator ()) » syntaks hver gang du får tilgang til et bestemt element, kan Vi instantiere Et WebElement-objekt for det. WebElement-klassen finnes i » org.openqa.selen.*» pakke.
.png)
Å Klikke på Et Element
Klikking er kanskje den vanligste måten å samhandle med webelementer på. Klikk () – metoden brukes til å simulere klikking av et element. Følgende Selenium Java-eksempel viser hvordan click () ble brukt til å klikke På Mercury Tours ‘»Sign-In» – knapp.
.png)
Følgende ting må noteres når du bruker click () – metoden.
- det tar ikke noen parameter / argument.
- metoden venter automatisk på at en ny side skal lastes inn hvis det er aktuelt.
- elementet som skal klikkes på, må være synlig(høyde og bredde må ikke være lik null).
Hent Kommandoer
Hent kommandoer hent diverse viktig informasjon om siden / elementet. Her er noen viktige» få » kommandoer du må være kjent med.
Kommandoer Bruk hent() eksempelbruk: - det åpner automatisk et nytt nettleservindu og henter siden du bruker.angi inne i parentesene.
- Det er motstykket Til Selenium IDE ‘s» åpne » kommando.
- parameteren må være Et Strengobjekt.
getTitle() Prøvebruk: - Trenger ingen parametere
- Henter tittelen på gjeldende side
- Ledende og etterfølgende mellomrom er trimmet
- Returnerer en nullstreng Hvis siden ikke har noen tittel
getPageSource() eksempelbruk: - trenger ingen parametere
- returnerer kildekoden til siden som En Strengverdi
getcurrenturl() eksempelbruk: - Trenger ingen parametere
- Henter strengen som representerer den nåværende NETTADRESSEN som nettleseren ser på
Gettext() eksempelbruk: - Henter den indre tekst av elementet du angir
naviger kommandoer
disse kommandoene lar deg oppdatere,gå inn og bytte frem og tilbake mellom forskjellige nettsider.
naviger().Til () eksempelbruk: - det åpner automatisk et nytt nettleservindu og henter siden du angir i parentesene.
- det gjør akkurat det samme som get () – metoden.
naviger ().oppdater () Eksempelbruk: - Trenger ingen parametere.
- den oppdaterer gjeldende side.
naviger ().tilbake () eksempelbruk: - Trenger ingen parametere
- Tar deg tilbake med en side i nettleserens historie.
naviger ().forward () Eksempelbruk: - Trenger ingen parametere
- Tar deg frem med en side i nettleserens historie.
Lukke Og Avslutte Nettleservinduer
lukk() eksempelbruk: - trenger ingen parametere
- det lukker bare nettleservinduet som webdriver kontrollerer for øyeblikket.
avslutt() Eksempelbruk: - Trenger ingen parametere
- det lukker alle vinduer Som WebDriver har åpnet.

for å illustrere TYDELIG forskjellen mellom close() og quit(), prøv å utføre koden nedenfor. Den bruker en webside som automatisk dukker opp et vindu ved sidelast og åpner opp en annen etter spennende.
.png)
Legg Merke til at bare det overordnede nettleservinduet ble lukket og ikke de to popup-vinduene.

Men hvis du bruker quit (), vil alle vinduer lukkes-ikke bare den overordnede. Prøv å kjøre koden nedenfor, og du vil legge merke til at de to popup-vinduene ovenfor automatisk blir stengt også.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}Bytte Mellom Rammer
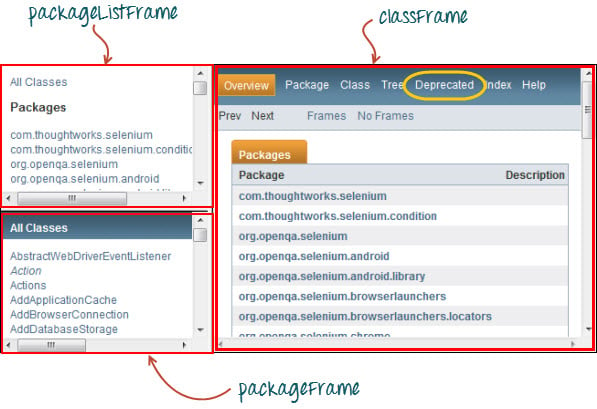
for å få TILGANG TIL GUI-elementer i En Ramme, bør Vi først lede WebDriver til å fokusere på rammen eller popup-vinduet først før vi kan få tilgang til elementer i Dem. La oss ta for eksempel nettsiden http://demo.guru99.com/selenium/deprecated.html

denne siden har 3 rammer hvis» navn » attributter er angitt ovenfor. Vi ønsker å få tilgang til» Utdatert » linken omkranset ovenfor i gult. For å gjøre det, må Vi først instruere WebDriver å bytte til» classFrame » ramme ved hjelp av «switchTo().frame () » metode. Vi vil bruke navnattributtet til rammen som parameter for «frame ()» – delen.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}etter å ha utført denne koden, vil du se at «classFrame» – rammen er tatt til «Deprecated API» – siden, noe som betyr at koden vår kunne få tilgang til» Deprecated » – lenken.
Bytte Mellom Popup-Vinduer
WebDriver lar popup-vinduer som varsler vises, i motsetning Til Selenium IDE. For å få tilgang til elementene i varselet (for eksempel meldingen den inneholder), må vi bruke «switchTo ().alert () » metode. I koden nedenfor bruker vi denne metoden for å få tilgang til varselboksen og deretter hente meldingen ved hjelp av «getText ()» – metoden, og lukk deretter varselboksen automatisk ved hjelp av «switchTo().varsel().godta () » metode.
først går du over til http://jsbin.com/usidix/1 og klikker manuelt på » Gå!»knappen der og se selv meldingsteksten.
.png)
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}På Eclipse konsollen, legg merke til at den trykte varselmeldingen er:
.png)
venter
det finnes to typer venter.
- Implisitt ventetid – brukes til å angi standard ventetid gjennom hele programmet
- Eksplisitt ventetid – brukes til å angi ventetiden for en bestemt forekomst bare
Implisitt Ventetid
- det er enklere å kode Enn Eksplisitte Venter.
- det er vanligvis deklarert i instantiasjonsdelen av koden.
- du trenger bare en ekstra pakke for å importere.
for å begynne å bruke en implisitt ventetid, må du importere denne pakken til koden din.
.png)
deretter på instantiation del av koden, legge til dette.
.png)
Eksplisitt Vent
Eksplisitte venter gjøres ved hjelp Av WebDriverWait og ExpectedCondition-klassene. For Følgende Selenium WebDriver eksempel skal vi vente opptil 10 sekunder for et element hvis id er «brukernavn» for å bli synlig før du går videre til neste kommando. Her er trinnene.
Trinn 1
Importer disse to pakkene:
.png)
Trinn 2
Deklarere en webdriverwait-variabel. I dette eksemplet vil vi bruke» myWaitVar » som navnet på variabelen.
.png)
Trinn 3
Bruk myWaitVar med ExpectedConditions på deler der du trenger eksplisitt ventetid. I dette tilfellet vil vi bruke eksplisitt ventetid på» brukernavn » (Mercury Tours Hjemmeside) innspill før vi skriver inn teksten «tutorial» på den.
.png)
Betingelser
Følgende metoder brukes i betingede og looping operasjoner —
- isEnabled() brukes når du vil kontrollere om et bestemt element er aktivert eller ikke før utfører en kommando.
.png)
- isDisplayed() brukes når du vil kontrollere om et bestemt element vises eller ikke før du utfører en kommando.
.png)
- isSelected() brukes når du vil kontrollere om en bestemt avmerkingsboks, radioknapp eller alternativ i en rullegardinboks er valgt. Det fungerer ikke på andre elementer.

Ved Hjelp Av ExpectedConditions
ExpectedConditions-klassen tilbyr et bredere sett med betingelser som du kan bruke sammen Med WebDriverWait ‘ s until () – metoden.
Nedenfor Er noen av de vanligste Forventetebetingelser metoder.
- alertIsPresent () – venter til en varselboks vises.
.png)
- elementToBeClickable() – Venter til et element er synlig og samtidig aktivert. Selenkoden nedenfor vil vente til elementet med å bli synlig og aktivert først før du tilordner elementet som En webelement-variabel kalt «txtUserName».
.png)
- frameToBeAvailableAndSwitchToIt() – Venter til den gitte rammen allerede er tilgjengelig, og bytter deretter automatisk til den.
.png)
Fangende Unntak
Når du bruker isEnabled(), isDisplayed () og isSelected (), antar WebDriver At elementet allerede finnes på siden. Ellers vil det kaste En Nosuchelementunntak. For å unngå dette, bør vi bruke en try-catch blokk slik at programmet ikke blir avbrutt.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }hvis du bruker eksplisitte venter, er typen unntak du bør fange «TimeoutException».
.png)
Sammendrag
- for å begynne å bruke WebDriver API, må du importere minst disse to pakkene.
- org.openqa.selen.*
- org.openqa.selen.firefox.FirefoxDriver
- get () – metoden er ekvivalent Med Selenium IDE ‘s» åpne » kommando.
- Finne elementer I WebDriver gjøres ved hjelp av findElement () – metoden.
- følgende er tilgjengelige alternativer for å finne elementer I WebDriver:
- By.klassenavn
- Av.cssSelector
- By.id
- Av.linktekst
- By.name
- Av.partialLinkText
- Av.tagName
- Av.xpath
- Den Av.cssSelector () støtter ikke funksjonen» inneholder».
- du kan starte et element ved Hjelp Av WebElement-klassen.
- Å Klikke på et element gjøres ved å bruke klikk () – metoden.
- WebDriver gir disse nyttige get-kommandoene:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Lukk () brukes til å lukke et enkelt vindu; mens quit () brukes til å lukke alle vinduer som er knyttet til det overordnede vinduet Som WebDriver-objektet kontrollerte.
- bryteren ().frame () og switchTo ().alert () metoder brukes til å lede WebDriver fokus på en ramme eller varsel, henholdsvis.
- Implisitt venter brukes til å stille inn ventetiden gjennom hele programmet, mens eksplisitt venter brukes bare på bestemte deler.du kan bruke metodene isEnabled(), isDisplayed(),isSelected () og en kombinasjon Av WebDriverWait og ExpectedConditions når du kontrollerer tilstanden til et element. De kontrollerer imidlertid ikke om elementet ikke eksisterer.når isEnabled(), isDisplayed () eller isSelected() ble kalt mens elementet ikke eksisterte, Vil WebDriver kaste En NoSuchElementException.
- når webdriverwait og ExpectedConditions metoder ble kalt mens elementet ikke var eksisterende, Ville WebDriver kaste En TimeoutException.
merk:
driver.få() : Det er vant til å gå til det bestemte nettstedet, men det opprettholder ikke nettleserhistorikken og informasjonskapslene, så vi kan ikke bruke fremover og bakover-knappen, hvis vi klikker på det, vil siden ikke få tidsplan
driver.naviger (): det brukes til å gå til det aktuelle nettstedet, men det opprettholder nettleserhistorikken og informasjonskapslene, slik at vi kan bruke fremover og bakover for å navigere mellom sidene under kodingen Av Testcase
Leave a Reply