Venngage

あなたが係合、要約、およ
デザイナーではない人の視点から、美しく効果的なインフォグラフィックを作成することは不可能な作業のように見えるかもしれません…しかし、そ あなた自身を作る方法を学ぶために、以下の私たちの初心者に優しいインフォグラフィーデザインガイドに従ってください。
インフォグラフィックを作成する方法:
- インフォグラフィックを作成するための目標の概要
- インフォグラフィックのデータを収集する
- インフォグラフィックのデータビジュアライゼーションを作成する
- インフォグラフィックテンプレートを使用してレイアウトを作成する
- インフォグラフィックデザインにスタイルを追加して目立つようにする

このインフォグラフィックを作成
すぐに始めることができるように、Venngageのインフォグラフィックテンプレートも紹介します。
このガイドの手順のビデオ概要は次のとおりです。
:
インフォグラフィックを作成
各ステップをより詳細に掘り下げてみましょう。
インフォグラフィックを作成するための目標の概要
インフォグラフィックは、次のことに使用できる視覚的なコミュニケーション支援です。
トピックの概要を提供する
理解しにくい新しい概念を提示するか、プロジェクト計画の手順を概説するか、新しいポリシーを導入するかどうか、インフォグラフィックで情報を要約すると、混乱を解消することができます。 あなたの同僚は永遠に感謝します:

このインフォグラフィックを作成
複雑なプロセスを説明し、簡素化
新しいプロセスは多くの混乱を引き起こす可能性があります。 人々が頭を包むのが難しい複雑なプロセスである場合は、視聴者やクライアントが参照として使用できるプロセスインフォグラフィックを作成して:

CREATE THIS INFOGRAPHIC
Process infographics can be helpful for demystifying abstract processes like a customer journey:

このインフォグラフィックを作成
 このインフォグラフィックを作成します
このインフォグラフィックを作成します
調査結果や調査データを表示します
インフォグラフィックは、データとストーリーを伝 これは、ソーシャルメディア、ブログ記事、またはホワイトペーパーでアンケートデータを共有している場合に特に便利です。 インフォグラフィックは、あなたの調査データに目の多くを取得する可能性を作成します。 このコンテンツマーケティング統計インフォグラフィックを例にとります。

このインフォグラフィックを作成
長いブログ記事やレポートを要約する
長いブログ記事やレポートがある場合は、インフォグラフィックの重要なポイントを要約すると役立ちます。 これは読者が最も重要な情報のためにスキャンすることを容易にする。
代わりに、レポートを送信した後、同じ質問に答えること、または人々が重要な詳細を逃している–要約されたビジュアルレポートは、これらの問題を排除す乾燥して退屈なものを見つけるかもしれません:

このインフォグラフィックを作成
複数のオプションを比較し、対比
二つ それぞれの長所と短所を書き留めます。 比較インフォグラフィックは、製品、計画、引数、およびアイデアを比較する視覚的な方法です:

このインフォグラフィックを作成します
問題や原因についての意識を高めます
意識を構築するためにあなたのソーシャルチャネルを使用することは、多くの組織にとって重要です。 インフォグラフィックには、データを使ってストーリーを伝えるのに役立つ力があります。

このインフォグラフィックを作成
レイアウトデザイン、チャート、または美学について考え始める前に、あなたのインフォグラフィックの目標について懸命に考える必要があります。 なぜこのインフォグラフィックを作っているのですか?私が目標を言うとき、私は”複雑な情報を要約する”や”ウェブサイトのトラフィックを改善する”のような高レベルの目標を意味するものではありません。
私は明確で、具体的で、達成可能なコミュニケーション目標を意味します。
書き込みの問題を定義
あなたの聴衆がそれを読むことから非常に具体的な何かを得ることができるように、このインフォグラフィックを作成していることを認識してください。 その非常に具体的なことは、あなたの聴衆が自分たちの生活の中で持っている、とあなたのインフォグラフィックが解決しようとしていることを燃
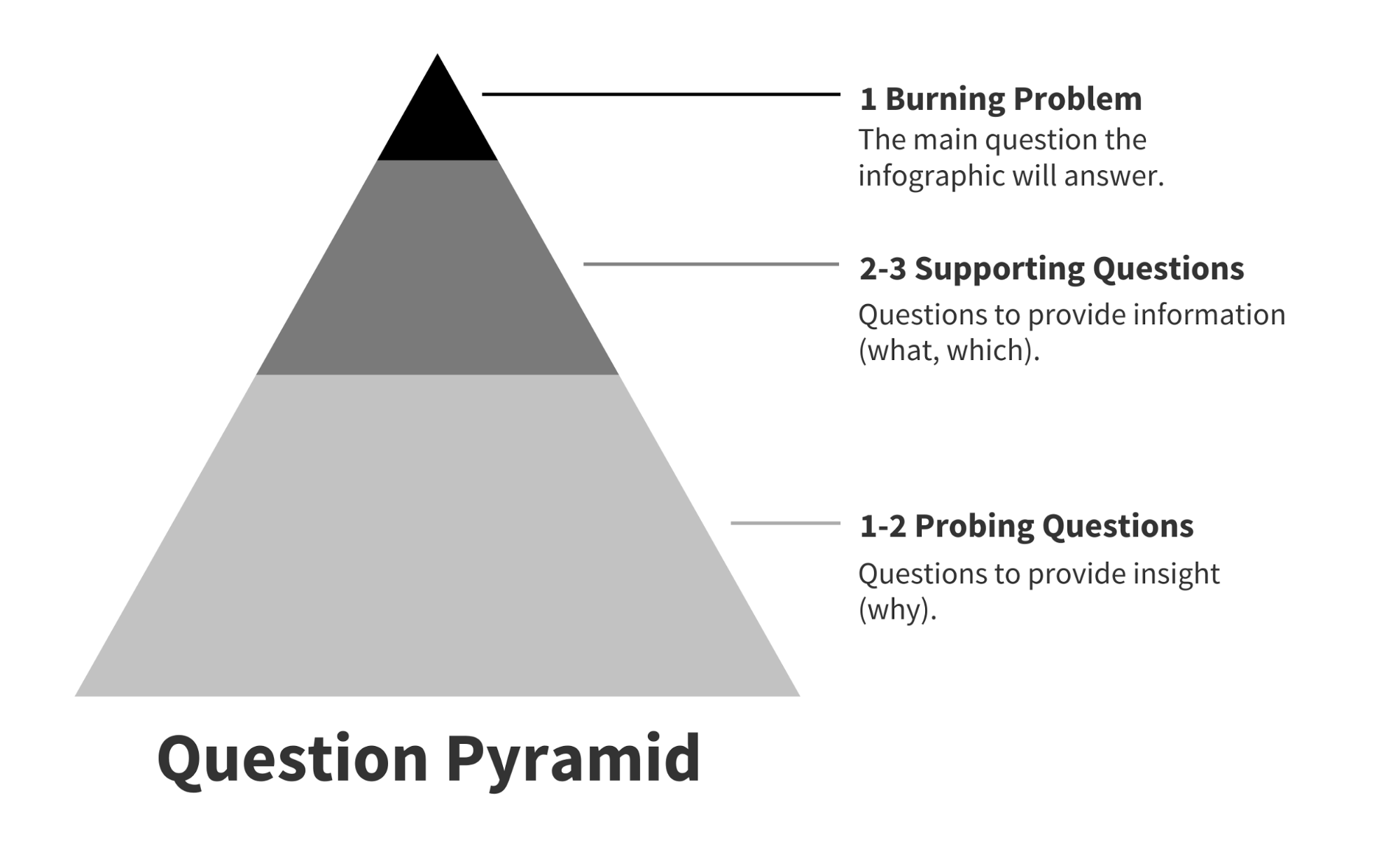
質問ピラミッドを使用してください
そこから、質問ピラミッドを使用してその燃えている問題を取り、それを3-5の実用的な質問に変: 
チャートを作成
これらの質問は、あなたのインフォグラフィックを構築するフレームワークになり、説得力のあるストーリーを伝えるのに役立ちます。
支持の質問はあなたの聴衆が主要なトピックを理解するために知る必要がある基本的な情報および最終的に燃えている問題を解決するべき
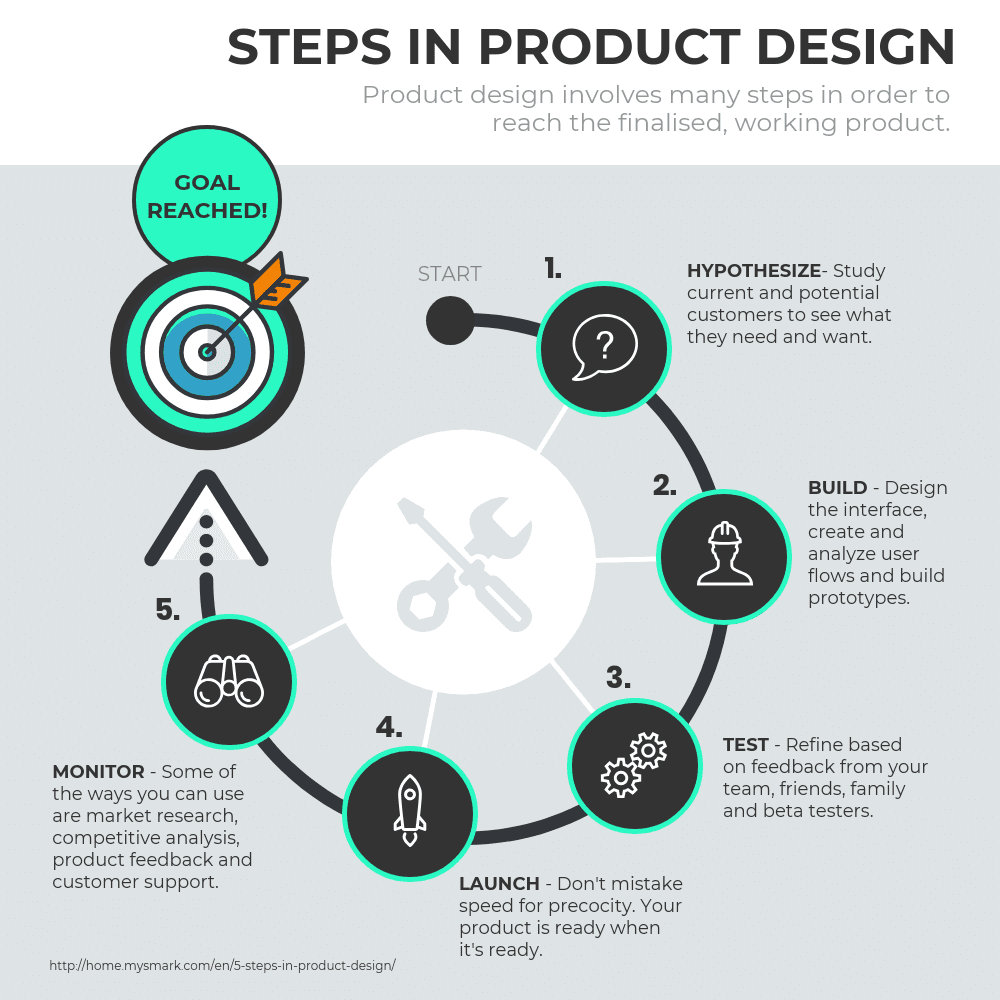
例を見てみましょう。 このインフォグラフィックは、製品設計プロセスの手順を概説しています。

プロセスインフォグラフィックを作成
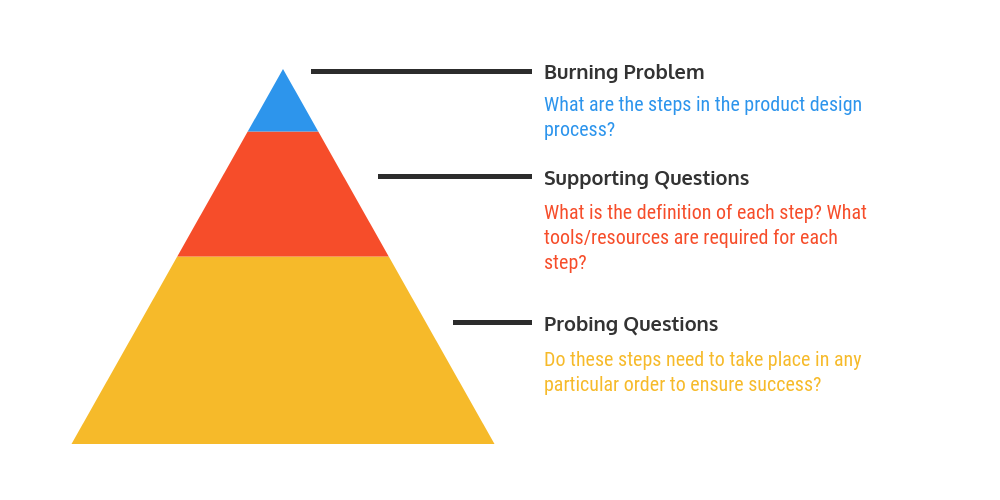
彼らが解決しようとしている燃焼の問題は、”製品設計プロセスにはどのような手順がありますか?”彼らの質問のピラミッドは、このようなものになるかもしれません:

燃焼問題を定義し、質問ピラミッドを使用して実用的な質問に分解することは、効果的なインフォグラフィックを作成するための最初のステップです。 このプロセスを経ても、どのようなストーリーを伝えるべきかわからない場合は、インフォグラフィックストーリーの発見についての詳細をお読みください。
目次に戻る

私のスポットを保存
あなたのインフォグラフィックのデータを収集
あなたが答えるのに役立ついくつかのデータが必要になりますステップ1で定義した各質問。あなたがあなた自身のデータを持っているなら、素晴らしい–あなたはステップ3に進むことができます!
あなたはあなた自身のデータを持ってい そうでない場合は、心配しないでください。 あなたがどこを見るべきかを知っていれば、あなたに利用可能な大量の公開データがあります(米国だけで1分あたり約270万GBのデータが生成されます)。
あなた自身の研究を行わずに、有用なデータを手に入れるためのいくつかの戦略を見直してみましょう。
Google検索を絞り込む
Googleは、多くの場合、検索を開始するのに最適な場所です。 シンボルやデータ固有の検索用語を使用して、Google検索をより効率的にターゲットに設定できます:
- Use quotes to search for an exact phrase
- For example, “product design process steps”
- Use a minus sign to exclude terms from your search
- For example, product design -jobs
- Append ‘data’ to your search phrase
- For example, product design data
- Append a data-specific file format (e.g. たとえば、製品デザインxls
既存のデータリポジトリを検索
Google検索は高速で簡単ですが、多くの場合、クリーニングが必要な乱雑なデータ これらのデータリポジトリを熟読して、使用する準備ができているデータを見つけます。
- 米国政府のオープンデータ: 農業、気候、生態系から教育、健康、公共の安全に至るまでのすべてのデータ
- 社会、経済、健康研究のための米国の国勢調査データ:1790-現在の米国の国勢調査データ
- Statista:市場調査
- Kaggle:チョコレートバーからスタートアップの資金調達にすべてのユーザーアップロードデータセット
- ピュー研究:人口統計、世論、メディアコンテンツ、およ: アメリカ人が睡眠、食事、スポーツのような様々な活動をするのに費やす時間の量に関するデータ。
- Google Trends Datastore:Google News Labのキュレーションされたデータセット
- Google Scholar:学術出版物のためのユーザーフレンドリーな検索エンジン
- データは複数形である:毎週更新される興味深い、局所データセットのキュレーションされたリスト
- aggdata:ビジネスロケーションデータ
- クールなデータセット: 自称”クールなデータセットを見つける場所”
これらの戦略の両方があなたに失敗した場合、あなた自身のデータを収集する必要があるかもしれません。 詳細については、独自の研究を行うための提案を確認し、データ収集に関する包括的なガイドをお読みください。
目次に戻る
インフォグラフィックのデータビジュアライゼーションを作成する
今、あなたはあなたが答えたい質問とあなたがそれらに答 次のステップは、そのデータを視覚的に表示する方法を決定することです。
このビデオは、インフォグラフィックに最適なチャートを選択するための簡単な方法をまとめたものです。
私たちは、あなたのデータに最適なチャートを選択するのに役立つICCOREメソッドを開発しました。 まず、視覚化したいデータの各部分について、主な目標が次のようになるかどうかを判断します。
- Inform,
- Compare,
- Change,
- 整理、
- 関係を明らかに、または
- 探索します。
次に、その目標のベストプラクティスを使用して、データに適したグラフを見つけます。
各目標を順番に見直しましょう:
Inform
理解するためにあまり文脈を必要としない重要なメッセージやデータポイントを伝えたい。
数値統計を大きく、大胆でカラフルなテキストで目立つようにする:

アイコンをテキ:

比較
値または全体の一部の間の類似点または相違点を表示したい。 比較インフォグラフィックは、複数のデータ間の平行線を描画するのに役立ちます。
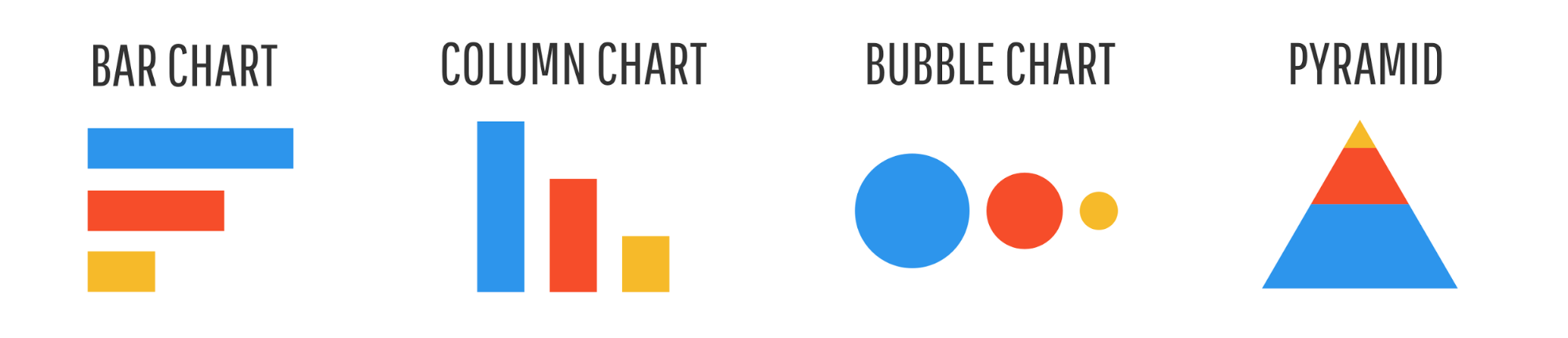
独立した値を比較するには、棒グラフ、縦棒グラフ、バブルグラフ、またはバブル雲を使用します。

円グラフ、ドーナツグラフ、絵文字、またはツリーマップを使用して、全体の一部を比較します。

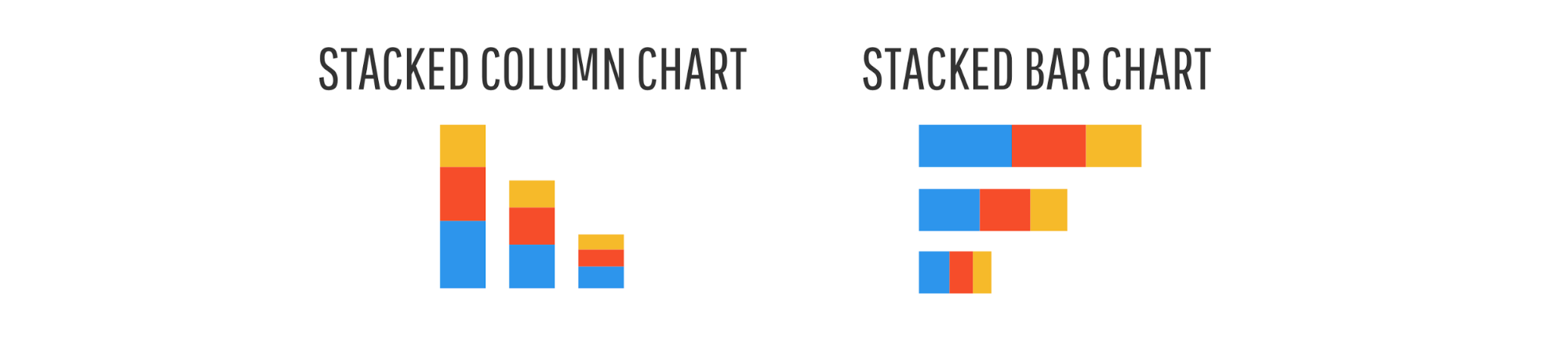
積み上げ棒グラフまたは積み上げ縦棒グラフを使用して、カテゴリと全体の

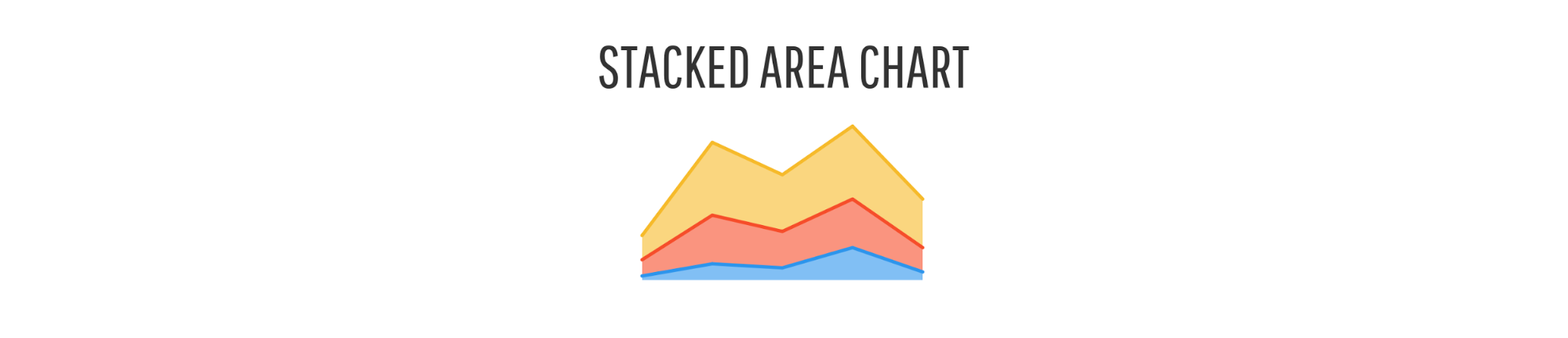
積み重ねられた面グラフを使用して、時間の経過とともに傾向を比較します。p>

変更
時間や空間の傾向を表示したい。
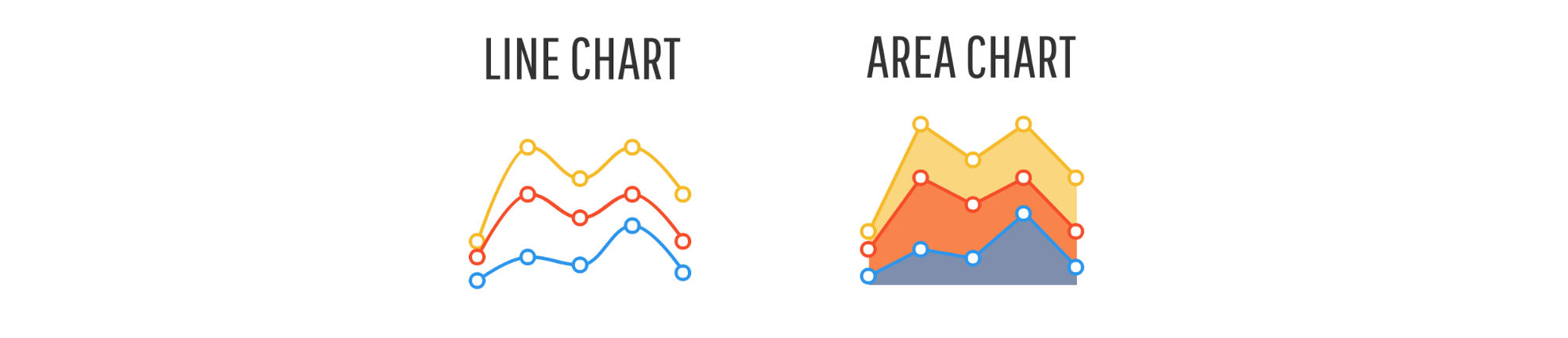
折れ線グラフまたは面グラフを使用して、時間の経過とともに連続する変更を表示します。

タイムラインを使用して離散イベントを時間内に表示します。

ここでは、タイムラインインフォグラフィックの例です:

タイムラインインフォグラフィックを作成
choroplethマップは、空間データを表示します。

マップシリーズを使用して、空間と時間の両方で変化するデータを表示します。p>

整理
あなたは、グループ、パターン、ランクまたは順序を表示したいです。
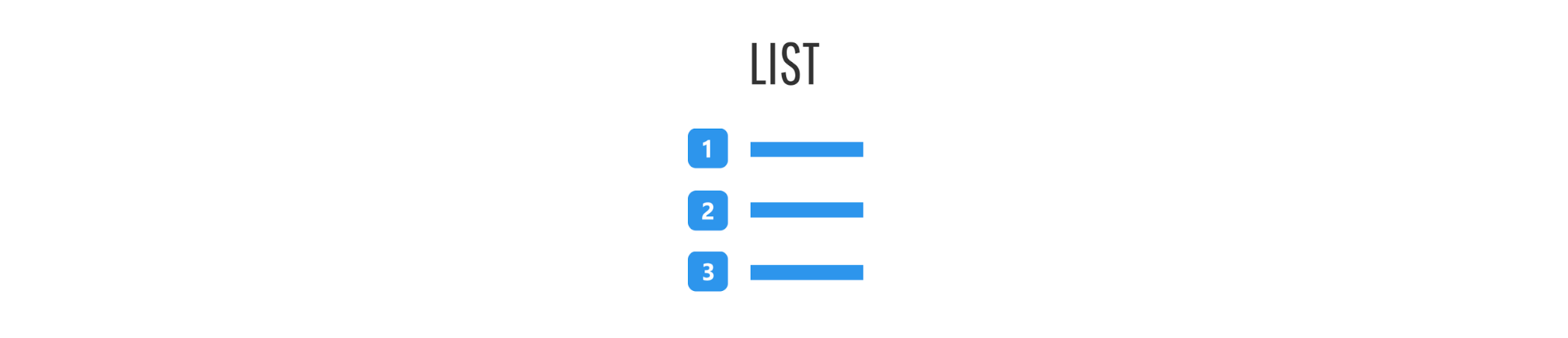
各要素に関する追加情報を提供する場合は、リストを使用してランクまたは順序を表示します。

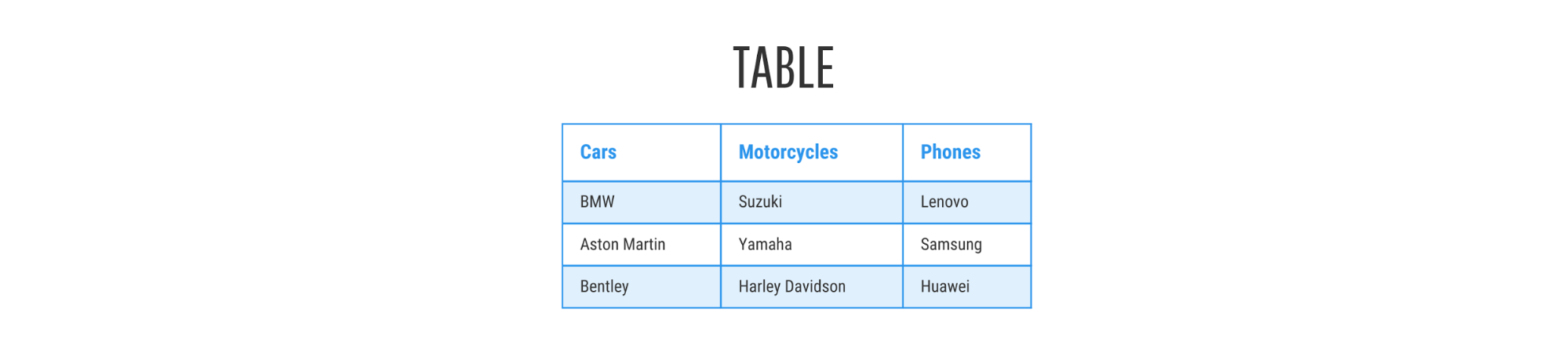
読者が特定の値を検索できるようにするには、テーブルを使用してランクまたは順序

プロセス内の順序を表示するには、フローチャートを使用します。

(ベン図やマインドマップに見られるように)組織化されたグループを表示するために、単純なボッ

ここでは、マインドマップのインフォグラフィックの例です:

マインドマップのインフォグラフィックを作成します
それ以外の場合は、棒グラフ、縦棒グラフ、バブルグラフ、またはピラミッドグラフでランクまたは順序を表示します。

関係
あなたは物事の間で、より複雑な関係を明らかにしたいです。一連のデータに対して2つの変数を表示する場合は、散布図を使用します。

複数の関連データセットを比較する場合は、複数シリーズプロットを使用します。

チャートを作成
Explore
読者にデータを探索し、自分自身の洞察を発見して
探査のための魔法の弾丸はありません–視覚化スタイルは本当にあなたのデータの詳細に依存します。 フィルタリング、並べ替え、ドリルダウンを可能にするこのようなインタラクティブなグラフは、多くの場合、最良の選択ですが、これらは開発するのに 視覚化の初心者なら、他の選択に付くことを試みなさい。
これはICCOREメソッドの簡単な要約です。 これで、視覚化したいデータのセットごとに適切なグラフを選択するために必要なものがすべて揃っているはずです。 あなたが強調したいことを考え、それに応じてチャートを選んでください。
より多くの例とチャートのベストプラクティスについては、データに最適なチャートを選択する方法に関する完全なガイドを見てください。
目次に戻る
インフォグラフィックテンプレートを使用してレイアウトを作成する
残っているのはレイアウトとデザインだけです。ページに最初の要素を配置するのは難しいかもしれませんが、方程式から当て推量の一部を取り除くいくつかのハックがあります。
ページに最初の要素
自然な情報フローを作成する
最初のステップで開発した質問ピラミッドを使用して、設計レイアウトと情報フローをガイドします。
彼らはあなたのインフォグラフィックから得るだろうものをあなたの読者に伝えることから始めます(すなわち、あなたのヘッダーに燃える問題
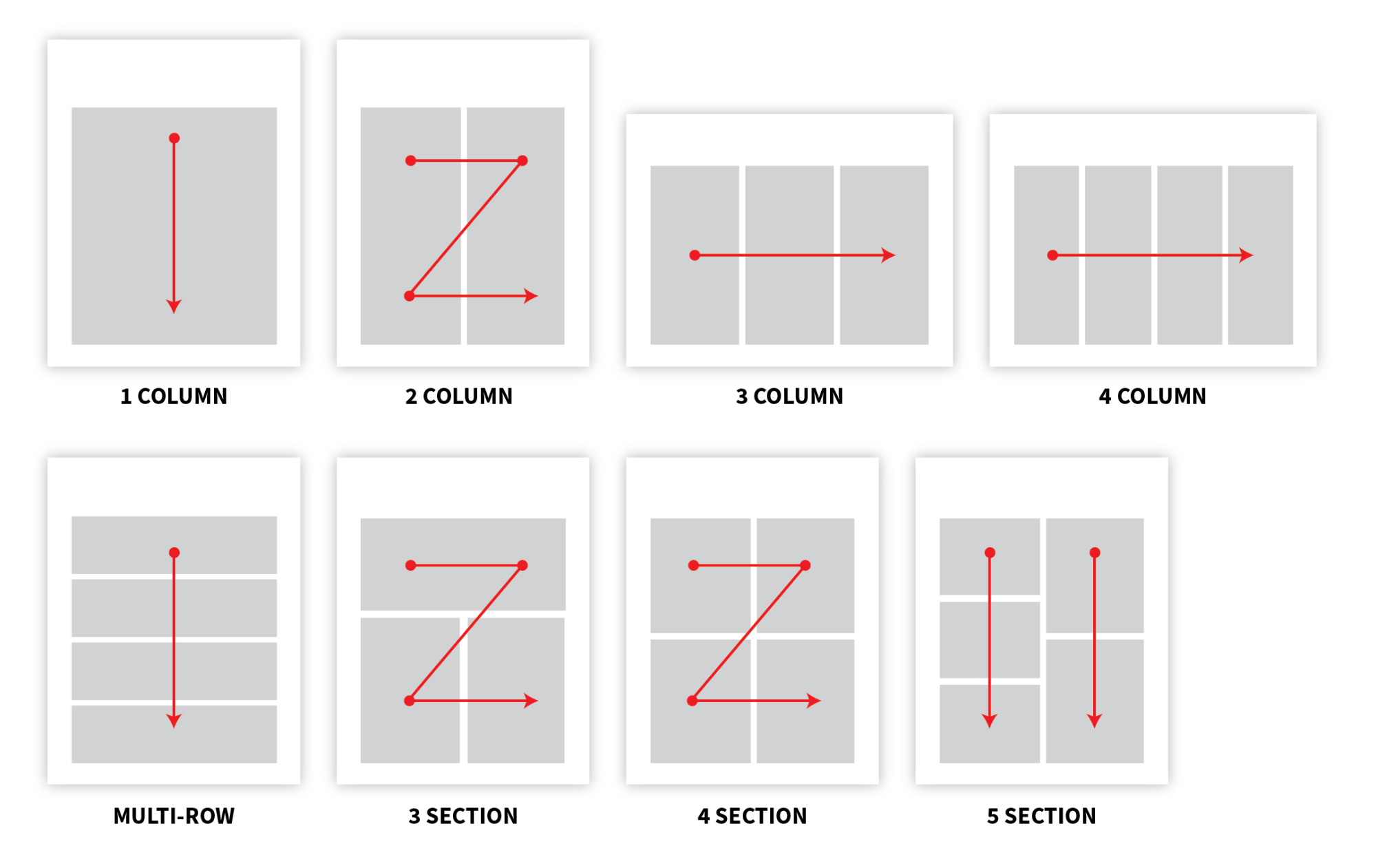
グリッドレイアウトを使用して、インフォグラフィックに構造とバランスを追加します
定義済みの対称グリッドで要素をレイアウトす
それはあなたの要素にいくつかの本質的な順序を与え、我々は自然に左から右に、上から下に読むことを念頭に置いて、それは要素から要素への読者の凝視を指示するために使用することができます。

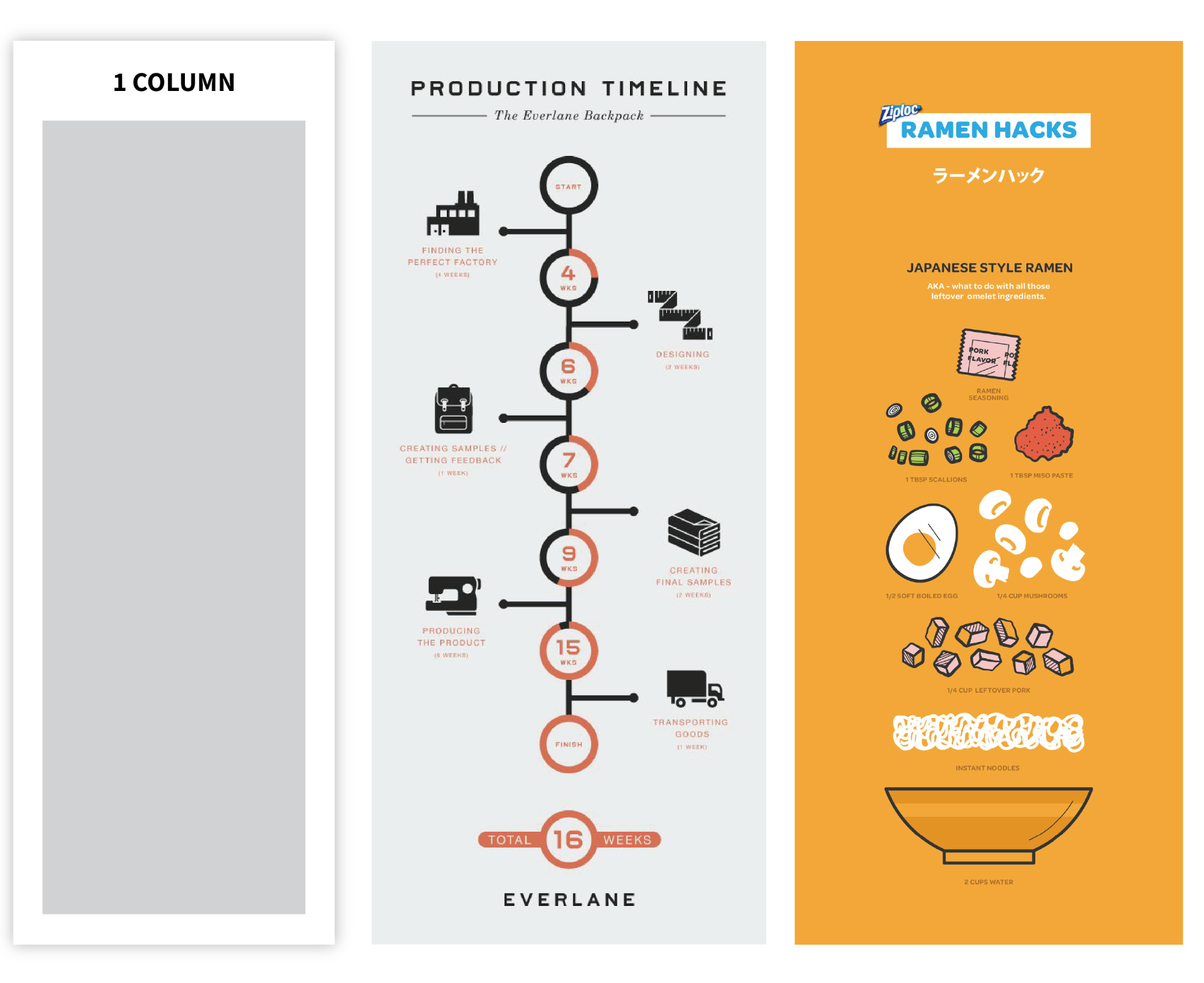
線形フローを持つコンテンツの中心、単一列のデザインレイアウトを使用します:p>

ソース:Everlane.com,Ziploc.com
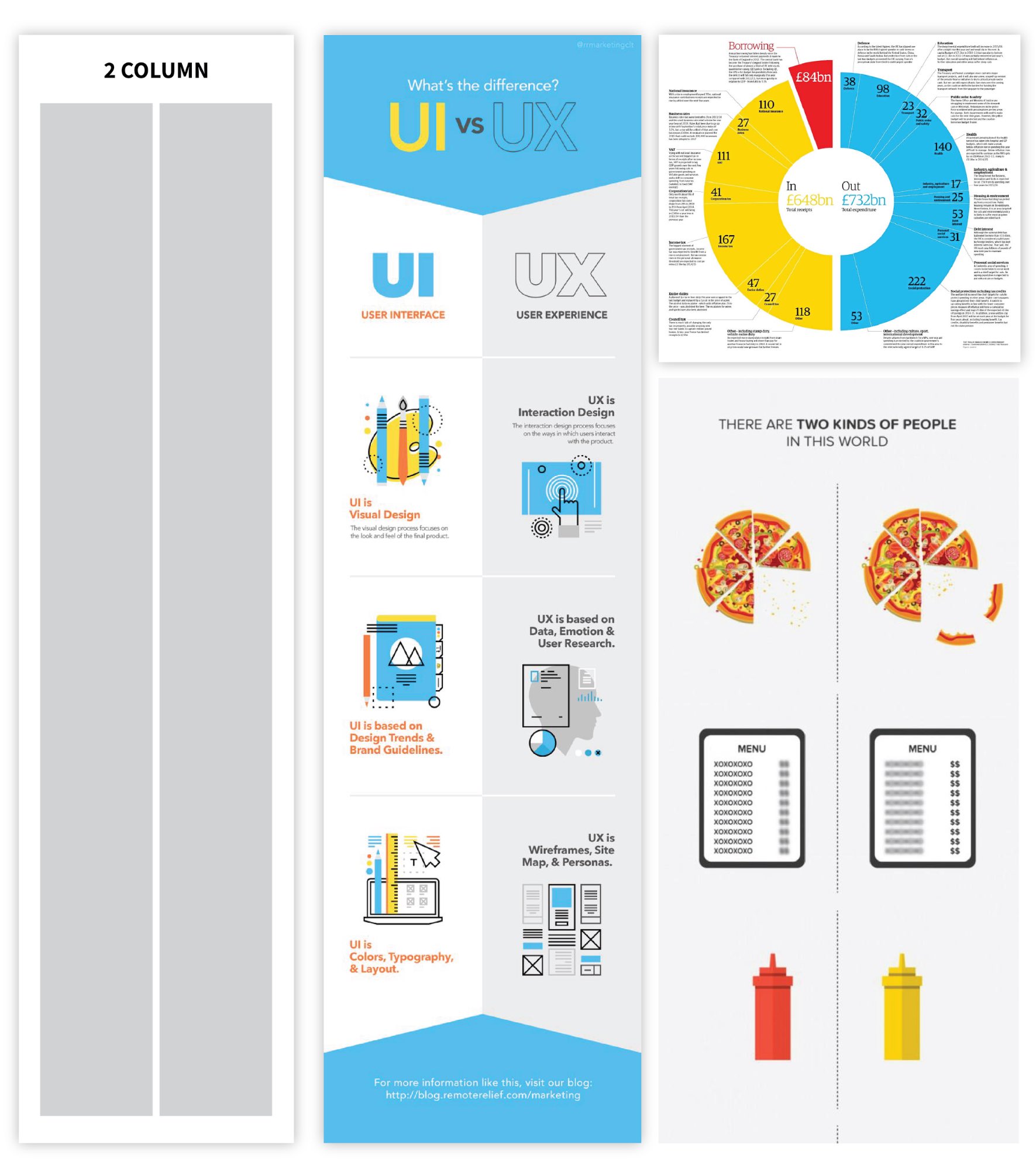
比較を行うには、二列のデザインレイアウトを使用します。 以下は、比較インフォグラフィックの例です。

ソース:RemoteRelief、ガーディアン、FoodBeast
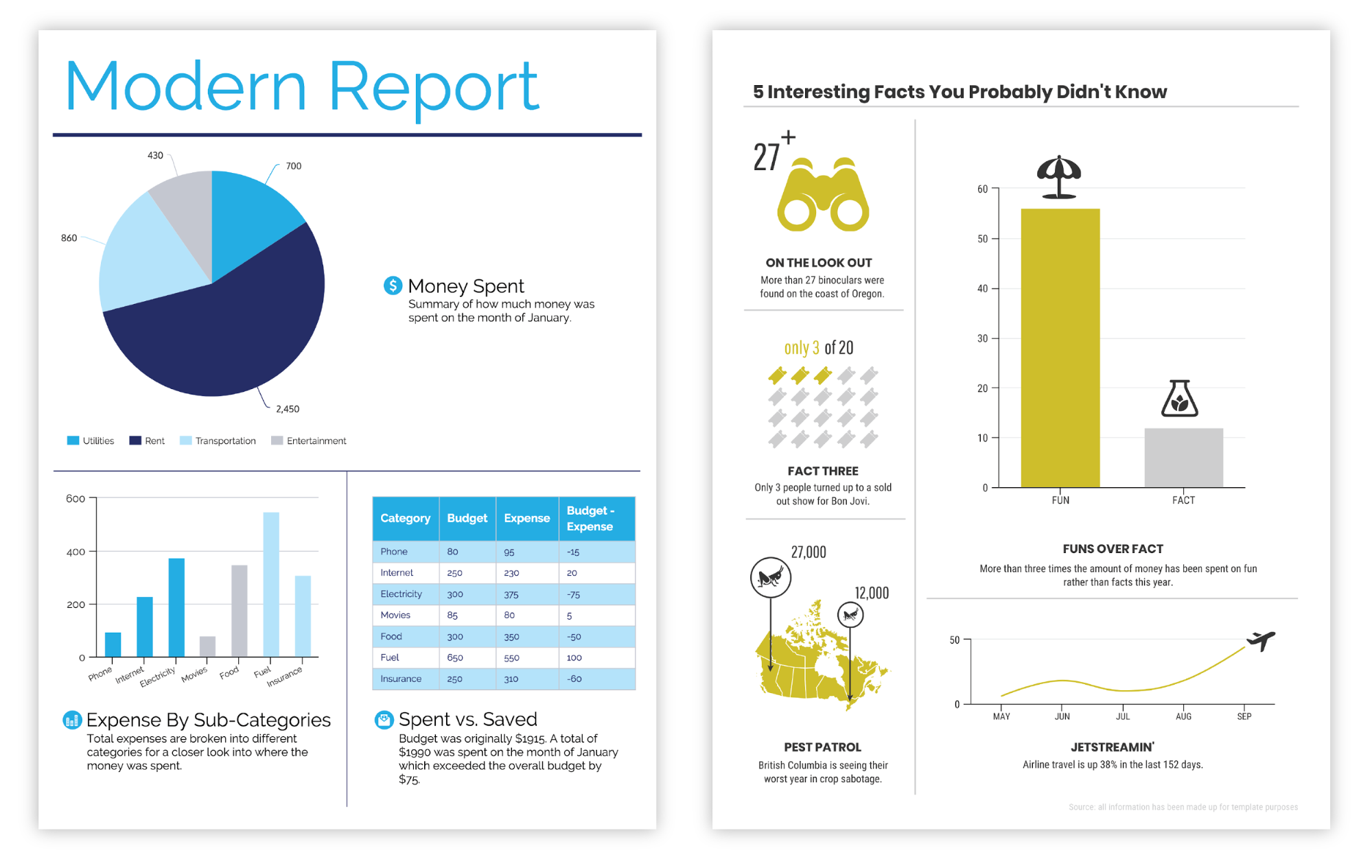
インフォグラフィックを作成する
ソース: Lauren Conrad,Lemonly
どのようなレイアウトを使用しても、一定の間隔で要素を間隔をあけておくと、構造とバランスの満足感が生まれます。
関連:良いインフォグラフィックを作る方法に関する7つのヒント
既製のインフォグラフィックテンプレートでインフォグラフィックを作 トリックは、あなたのコンテンツでうまく動作するものを選ぶことです。これを行う最善の方法は、色、スタイル、およびチャートタイプを当分の間忘れることです。
最初にその構造に基づいてインフォグラフィックテンプレートを選択し、次にそのスタイルで再生します。 このクイックビデオガイドは、データに最適なタイプのインフォグラフィックを選択するのに役立ちます。
リストやプロセスがありますか?
リストやプロセスがありますか?
リストやプロセスがありますか?
リストやプロセスがあります 各ステップが順番に読み込まれるように、中央の単一列インフォグラフィックテンプレートを検索します。 以下は、プロセスインフォグラフィックの例です。

このインフォグラフィックテンプレートを作成
二つのチャートを対比したいですか? 2列インフォグラフィックテンプレートの検索:

CREATE THIS COMPARISON TEMPLATE
Have 3 equally important stats? Find a three-column infographic template:

CREATE THIS TEMPLATE
Have tons of data? Find a minimal infographic template with 4 or 5 sections:

5セクションテンプレートを作る
前のセクションで話した あなたのインフォグラフィックテンプレートを選択するときにあなたが持っているどのように多くの要素とどのようにあなたの物語が流れるべきかを考えてみてください。
インフォグラフィックテンプレートを入手したら、コンテンツを交換するだけで、レースに参加できます。
目次に戻る
インフォグラフィックデザインにスタイルを追加して目立つようにする
インフォグラフィックが審美的に喜ばれ、明確であることを確認するために、デザイン要素を操作する楽しい部分が登場しました。
あなたのインフォグラフィックのフォントを選択する方法
あなたのテキストで始まります。それを単純にしてください。
インフォグラフィックを視覚的な要約と考えてください–そこにあるテキストは、主要な概念を理解し、ビジュアルを補完するために絶対に必要で あなたのテキストを短い段落に減らしてください(せいぜい)約グレードシックスの読書レベルで。
コピーを理解したら、テキストの大部分に読みやすいフォントを選択し、メインヘッダー、セクションヘッダー、データハイライトのサイズとスタイルをアンプアップして、インフォグラフィックの要点がすぐに明らかになるようにします。

このテンプレートを作成します
このテンプレートを作成します
タイポグラフィの芸術を習得したいですか? あなたのインフォグラフィックのためのフォントを選択する方法についての私たちの完全な
繰り返し、一貫性、および配置をインフォグラフィックで使用する方法
次に、あなたの組成物にいくつかのリズムと視覚的な関心を与えるた
前に話したグリッドを覚えていますか? あなたのコンポジションを一緒に引っ張る簡単な方法は、基礎となるグリッドを強化するために基本的な図形を繰り返すことです:

このテンプレートを作成
または基本的な図形を使用してヘッダーとリスト要素を強調する:

このテンプレートを作る
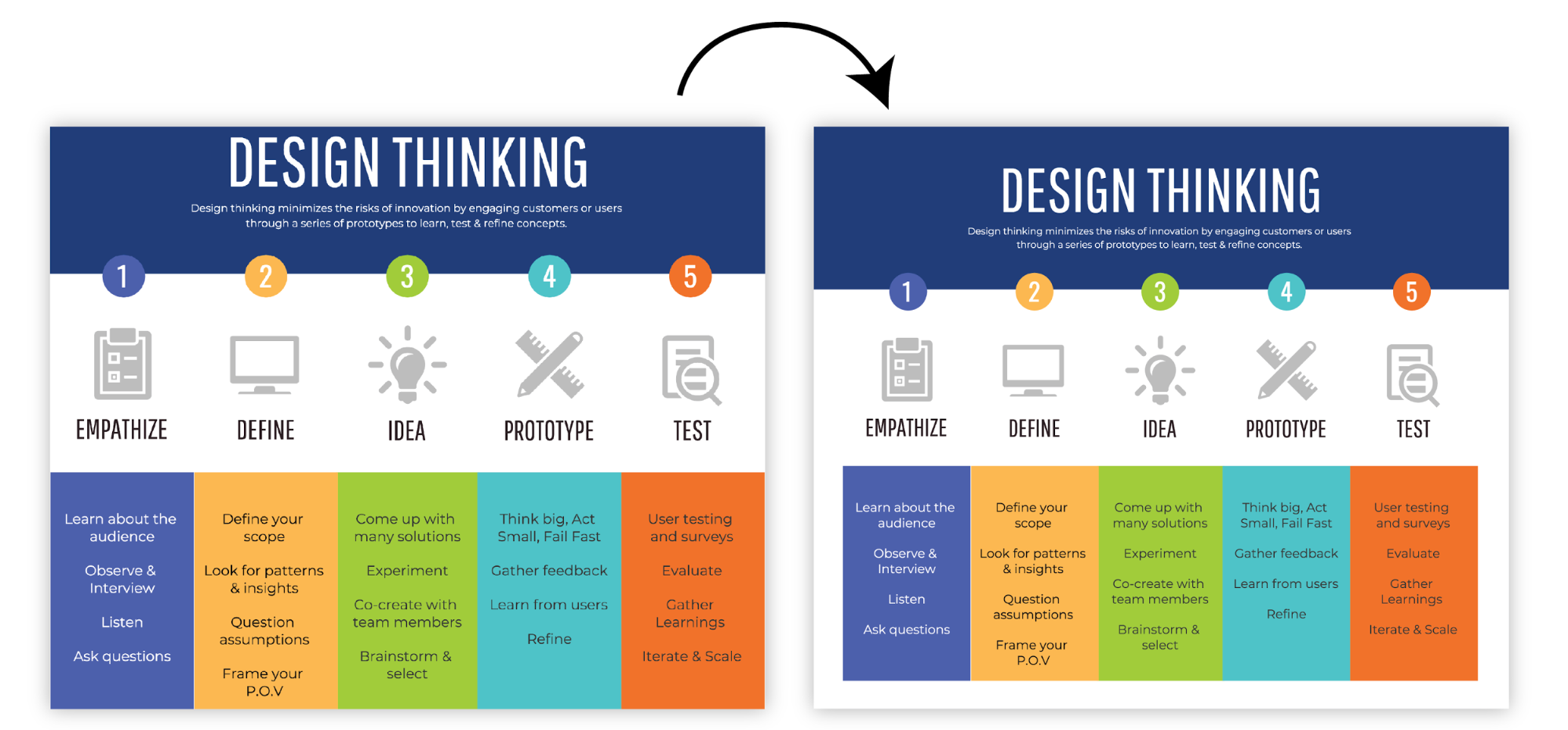
またはテキスト内の重要な概念 アイコンの色、スタイル、サイズの一貫性を保ち、余分な背景形状と一緒にすべてをプル:

このテンプ わずかなミスアラインメントはバランスを離れて事を投げる:

このテンプレートを作成します
これらは、私たちのインフォグラフィックスに才能を追加したいいくつかの方法です。 覚えておくべき重要なことは、繰り返し、整列された要素が視覚的なリズムを作成し、組成物をより完全に感じることができるということです。
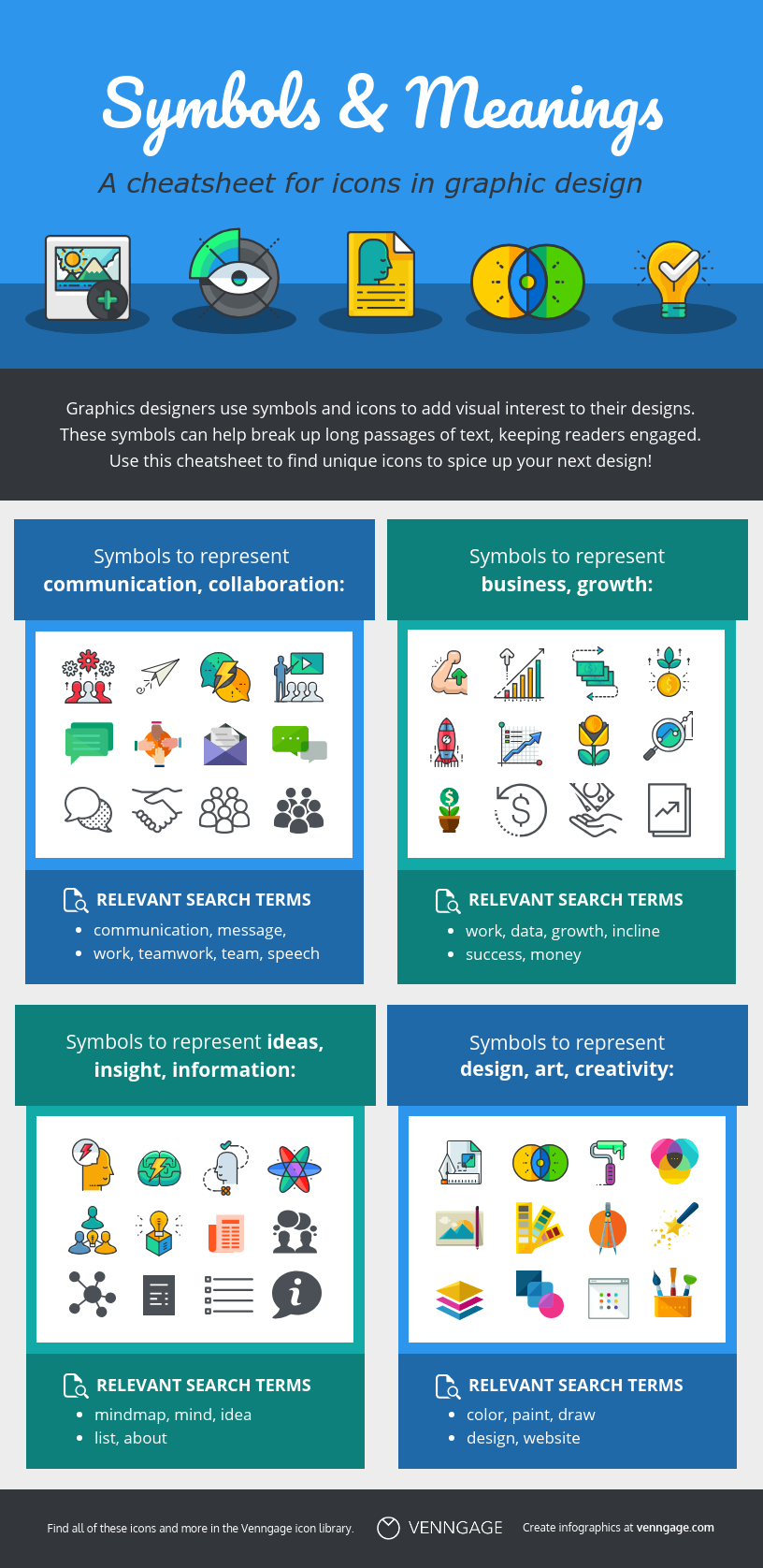
ここでは、グラフィックデザインで見つけることができる最も一般的なシンボルと意味のいくつかのチートシートに加えて、アイデアを視覚化す:

このテンプレートを作成します
あなたのインフォグラフィーデザインで負のスペースを使用する方法
負のスペース(別名空白)は、任意のテキストや画像が含まれていないページの領域を指します。 どのデザイナーでも否定的なスペースが設計の他のどの要素も同様に重要であることを言う。
写真を撮るときに、被写体の両側にスペースを残すのと同じように、インフォグラフィックの各主要要素グループの周りにスペースを残す必要があり
つまり、インフォグラフィックのエッジの周りに余白があることを確認することを意味します。

このインフォグラフィックを作る
無関係な要素間のギャップ、それが簡単にすぐに一緒にグループ化されている要素を理解することができます:

このテンプレートを作成します
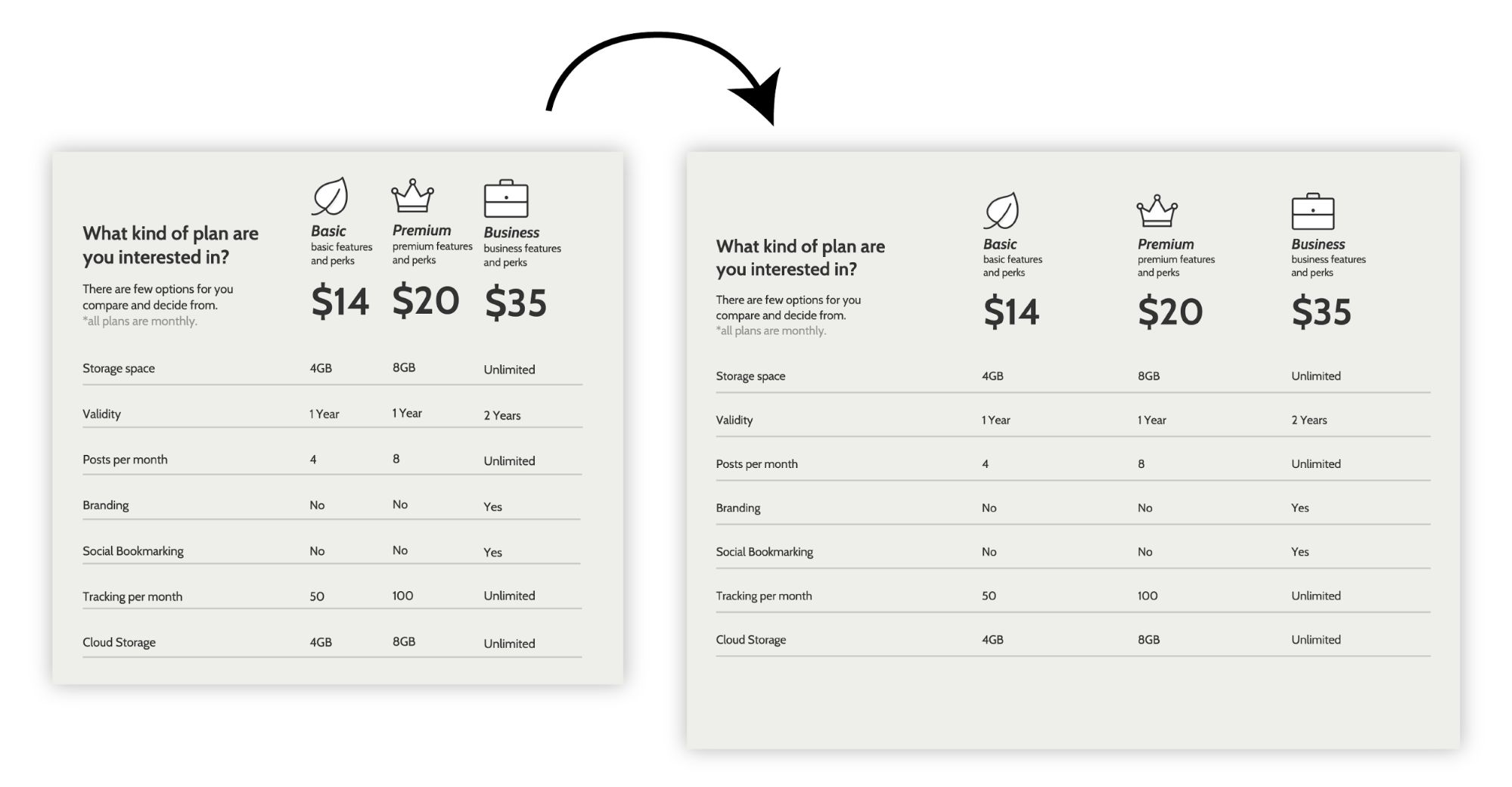
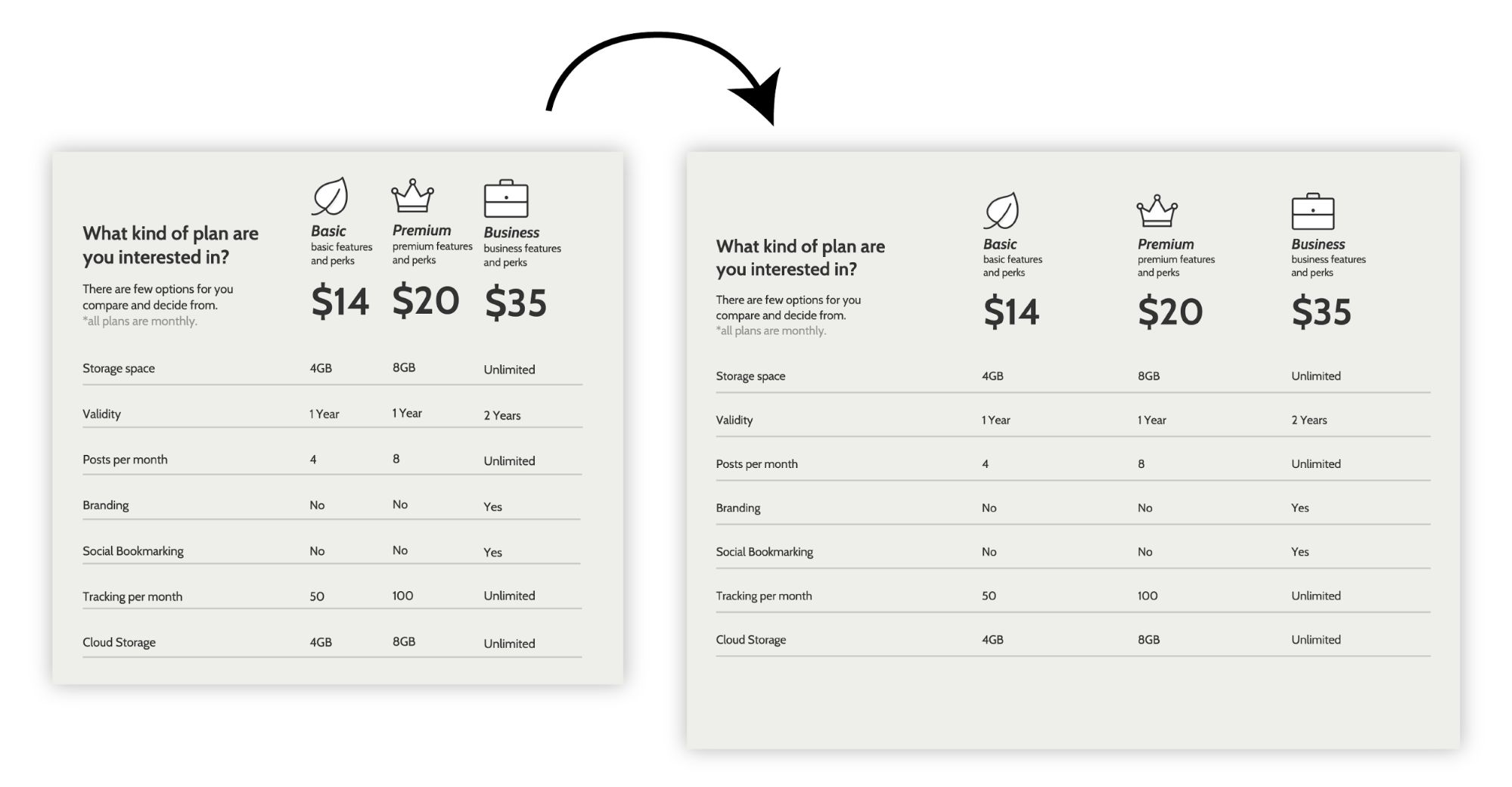
空白は色の読み方にも影響します。
空白を少し追加することで、色が互いにうまく再生されるようにする方がはるかに簡単です。

 インフォグラフィックを作る方法
インフォグラフィックを作る方法
専門家のデザイナーのマークは、負の空間の習得です。 素人として、あなたの設計は否定的なスペースについて考え始めるとすぐ改良する!
あなたはインフォグラフィックを設計するときに色を選択する方法
最後に、私たちは色に来ます。 私が最後までそれを残した理由があります。 色は強力なコミュニケーションツールですが、本当に素晴らしいインフォグラフィックデザインは黒と白で効果的にコミュニケーシ あなたの読者があなたの内容を理解するのを助けることができる方法–加えられたボーナスのような色について考えなさい。
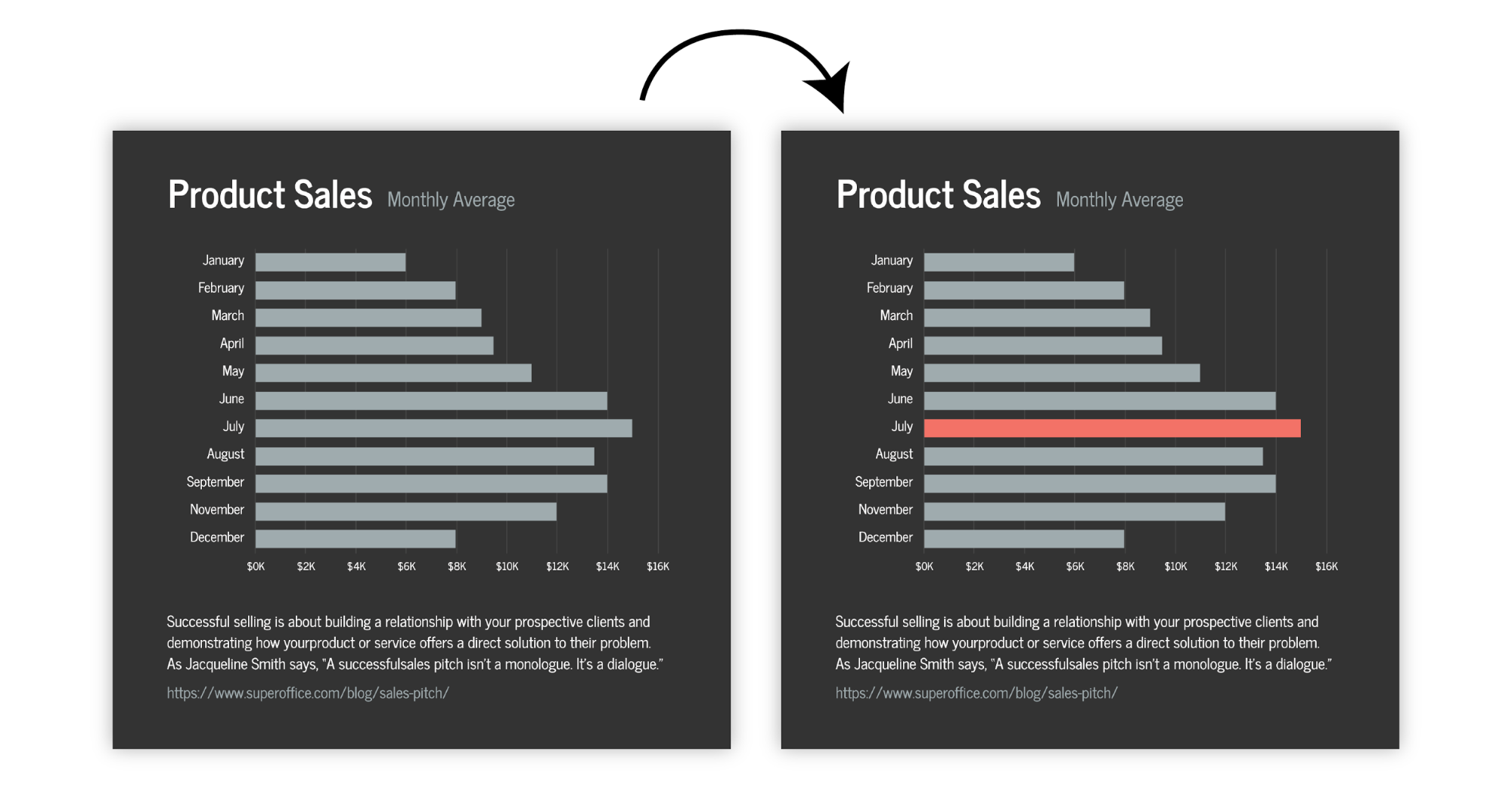
重要な情報を強調するために色を使用します:

このテンプレートを作成
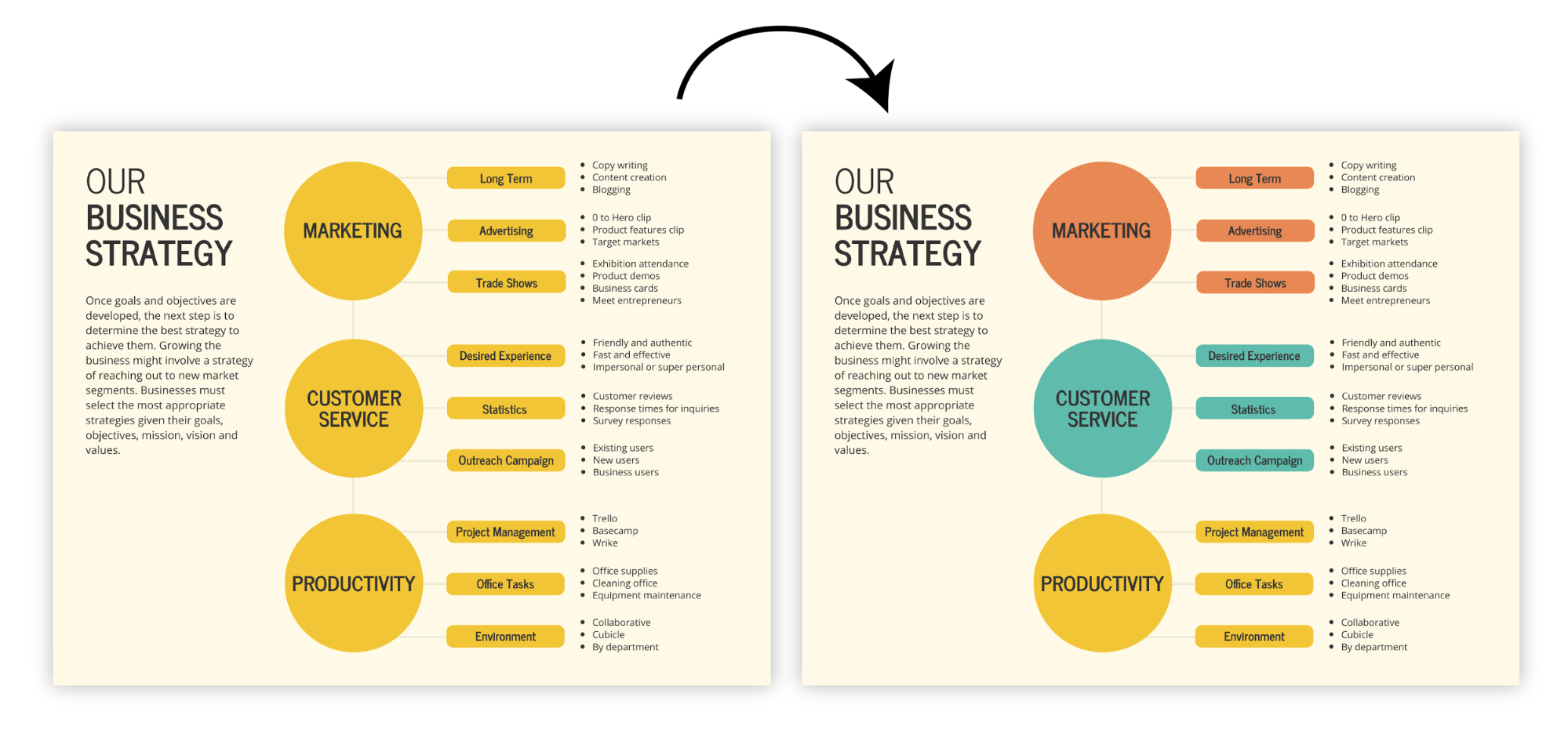
または関連する要素をグループ化する:

このテンプレートを作る
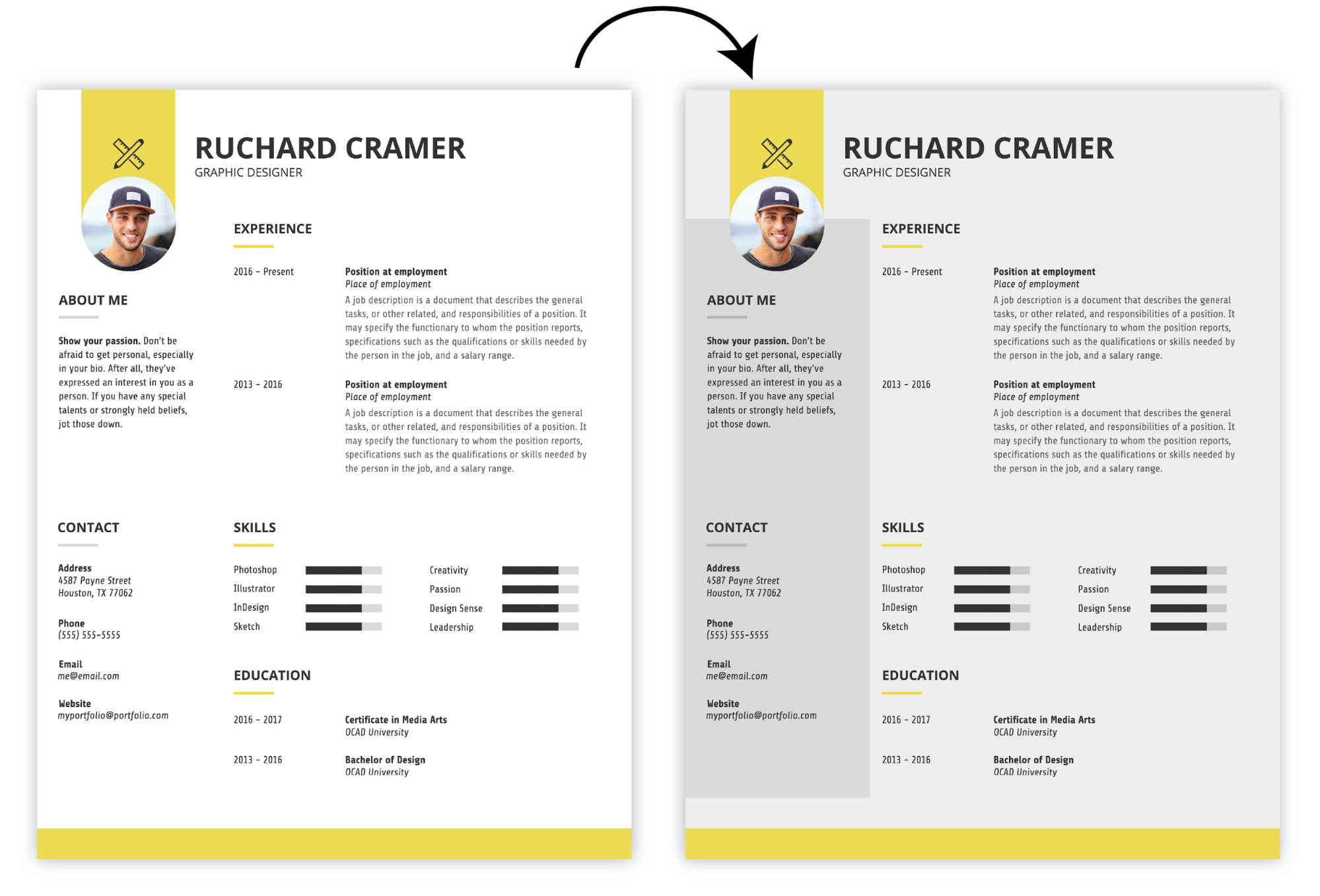
中立を見落とさないでください。 彼らはで作業するのは簡単だし、明るい色をオフセットするために使用するとき、彼らは本当に一緒にコンポジションを引っ張ることができます:
この履歴書を作る
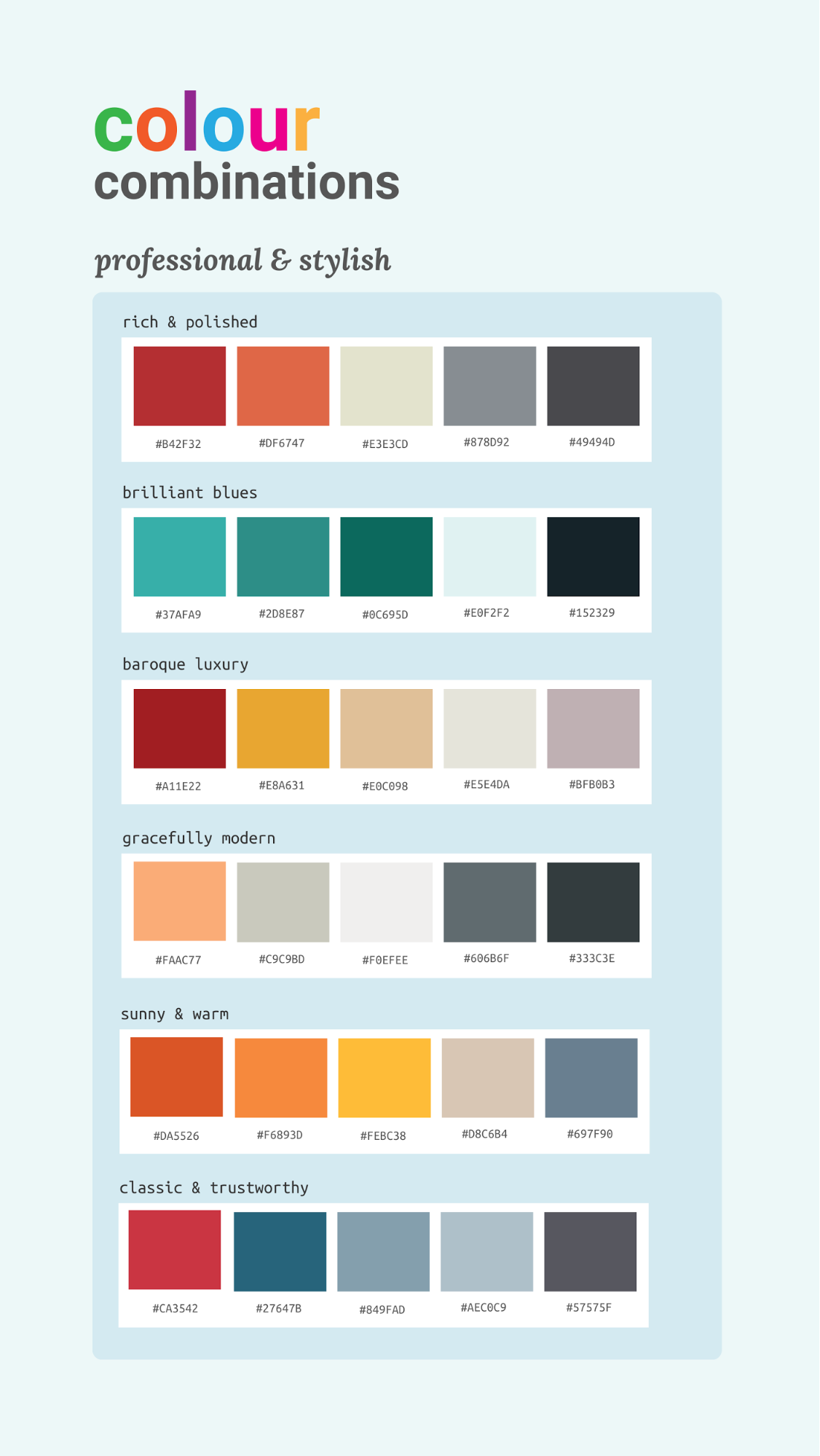
色を組み合わせることになると、私たちはあなたがカバーしています。 私たちは、インフォグラフィックの範囲のために働くカラースキームの数を一緒に入れてきました。p>

より多くのカラースキームを取得
それはそれです! フォント、繰り返しと配置、負のスペース、色について考えることを覚えている場合は、インフォグラフィックがうまくいくはずです。 さらに多くのアイデアのための2020年の最大のグラフィックデザインの動向をチェックしてください。
目次に戻る
インフォグラフィックを作成する方法の主な手順を見てみましょう:
- インフォグラフィックを作成するための目標の概要
- インフォグラフィックのデータを収集
- インフォグラフィックのデータビジュアライゼーションを作成
- インフォグラフィックテンプレートを使用してレイアウトを作成する
- インフォグラフィックにスタイルを追加して目立つように
これまでにインフォグラフィックデザインのスキルは、ほとんどの非デザイナーよりも数マイル先にあります。 あなたは5つのステップでインフォグラフィックを作成する方法を十分に把握している必要があり、あなたの最初のインフォグラフィックを作
今すぐ始める
Leave a Reply