Mont Digital,business,consultancy,design,develop,digital
webアプリケーションは、クライアントコンピュータからサーバーへのデータの統合と交換を可能にするインターネッ このようなアプリケーションは、サーバーとクライアントのリソースを使用して実行します。 完全なアプリケーションをクライアントマシンにロードする必要はなく、アプリはより少ないRAMを使用して実行できます。
ほとんどのブラウザゲームは、リモートサーバー上で実行されているため、ローカルインストールを必要としないクライアントとして実行され、リモー
ソリューションは、日常の計算、ウェブメール、eコマースショップなどの幅広い用途のための方法で設計することができます。 システムはブラウザを介してアクセスされ、サービスは、それを表示するために使用されるブラウザの種類に関係なく、利用可能であ

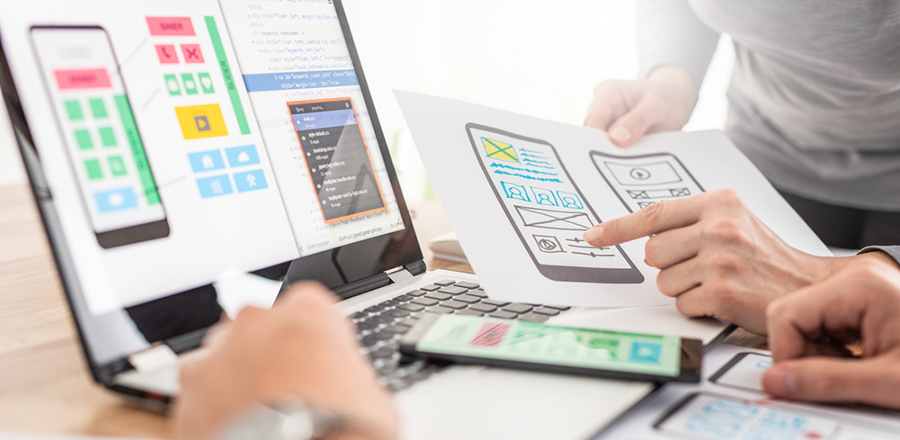
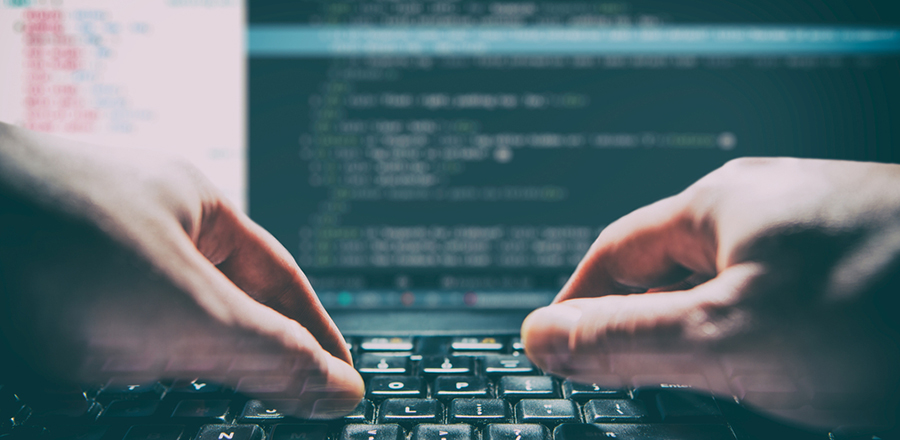
webアプリケーションはどのように動作しますか?これは、HTMLやJavaScriptのようなブラウザでサポートされている言語を持つコードで記述されています。 アプリケーションは動的であり、サーバー側の処理が必要な場合があります。 完全に静的であり、サーバーで処理する必要のないページがある場合があります。
このようなソフトウェアシステムは、特定のタスクを実行し、データベースを処理するためのクライアントからの要求を管理します。 このシステムには、さまざまな技術が含まれていますASP.NET、ASP、PHP、等。

webアプリケーションの種類
アプリケーションは、プログラミング言語の種類、アーキテ システムのコンポーネントと、配布に必要なビジネスロジック、システムの外観、およびシステムが提供する目的を使用して差別化することができます。
B2CとB2Bビジネスポータルは、一つのプラットフォーム上でオフラインビジネスを統一し、ユーザーが異なるプロバイダによって行われたオ
-
これは、オンライン決済や資金の複数の取引を伴うインターネットポータルやeコマースウェブサイトの背後にある重要なプログ このようなシステムのデータストアは、複数のプロジェクトの膨大なデータを保持し、必要に応じて効率的にレポートを時間通りに配信することができま
-
このようなシステムは、為替レートを表示し、調査を開発し、ローン返済額を決定することができる株式市場や金融機関で採用されています。


webアプリケーションの例は何ですか?
Eコマースポータル
Amazonは、ユーザーがアドレススペースにURLを入力し、Enterキーを押して機能の範囲を表示できるようにするそのよ Amazonは、ユーザーがデータベースに送信したリクエストを処理して、リクエストされたアイテムまたはクエリがデータストア内にあるかどうかを調べます。
処理された情報は、UXおよびUIコンポーネントの形で描かれた共通言語でユーザーに送信されます。
このようなプラットフォームは、複数の機能を提供できる単一のコンセントとして機能します。
ポータルは、AIベースのサービス、多次元構造、公開されたコンテンツ、個人プロファイル、電子メールへのアクセス、金融取引に基づくビデオデー
ある時点で、機能はセルフサービスで動作し、同時に、ユーザーが自分でタスクを完了できるように自動化された機能を提供します。
エンタープライズソリューション
エンタープライズソリューションは、会社の別の部門またはプロジェクトチームに属するユー スタッフ配達の調整で助け、従業員がより生産的になるのを助けることができるそのようなシステムに統合されるさまざまな他の特徴がある場合 従業員がサービスレコードを保持し、退職後も詳細を知るためにアクセスするのに役立つ会社のポータルがある場合があります。
従業員がサー
-
これは、企業が個々の労働者のパフォーマンスレコードを追跡し、財務プロセスを監視するのに役立ちます。 これは、マルチタスクを実施し、遠隔地から複数の命令を処理するためのツールを提供します。
-
これは、マルチタスクを実施し、遠隔地から複数の命令を処理するためのツールを提供します。
-
これは、乗客とその詳細を管理するのに役立つ交通システムで広く採用されました。
-
どのような組織のワークフローを改善し、正確かつ時間通りに生産を提供するのに役立ちます。
-
同様に、病院ベースの患者ポータルは、一人の人に関連する完全なデータを提供するサイトであり、健康記録と予定された予定です。

webアプリケーションの利点
これは、ユーザーが自分のブラウザを介してリモートマシン 重要な特徴は、地理的に異なる場所に複数のユニットを持つ企業で採用されている移植性や使いやすさなどのいくつかの利点を提供することです。
-
宿泊施設、サービス、チケットを予約し、オンライン支払いを行うことを可能にするすべてのシステムは、そのようなシステムに基づいて
-
このようなシステムは、クロスプラットフォームのメカニズムで動作し、普遍的にアクセス可能です。 これは、データセットは、それがクラウド上に格納され、情報を管理し、ユーザーに配布することができ、強力なサーバーによってサポートされているように、オペレーテ
-
毎回再インストールを必要としない、安全で費用対効果の高い、迅速かつ保守/更新が容易なソリューションを提供しています。これは、複数のユーザー環境で実行するためのソフトウェアを提供します。
-
これは、複数のユーザー環境で実行するためのソフユーザーは、インターネットサービスとサーバーへの接続を使用して、ブラウザ上の世界のどの部分からでもシステムにアクセスできます。
-
ユーザーは、 アプリは、ラップトップ、デスクトップや携帯電話のようなマルチサイズの画面デバイス上でアクセスすることができます。
-
アプリ
-
また、複数のブラウザのサポートを提供します。Webアプリケーションセキュリティとは何ですか
Webアプリケーションセキュリティとは何ですか?
Webアプリケーションは世界中のユーザーによってアクセスされ、いくつかの脅威に対するセキュリティ保護は、SaaSやCMSのような弱いシステ
-
ソースコードは脆弱性を高め、悪意のある操作につながる可能性があります。 ソースコードには、バグがアクセスできる特定の機密セクションが含まれており、操作のためのプラットフォームを提供することができます。 このようなシステムでは、攻撃は実行が容易であり、そのような攻撃は、時には、複数のターゲットを介して自動的に起動することができます。
-
データ侵害–データ侵害とは、機密情報が悪意を持ってオンラインでアクセスされるセキュリティハックを指します。P>
-
メモリの破損-アプリは、時には、悪い俳優がシステムのメモリを悪用するシステムにオンラインハッカーによって注入されると、メモリが破損する突然の方法で動作することがあります。
-
クロスサイトスクリプティングは、クライアントのシステムに注入されたwebページのコードを記述する方法を含み、攻撃者はユーザーのシステ
-
時には、人々(詐欺師のような)は、有名なウェブサイトやeコマースサイトの代表者として連絡することができ、悪意のある目的のためにユー
-
ハッカーは、データベースを保持しているサーバーに統合されたSQLインジェクションのようなメソッドを使用し、アプリケーションのクエリを妨害し、攻撃者がデータを表示できるようにすることがあります。 SQLクエリは、ハッカーのアプリに関連するすべての重要な情報を提供することができます。

ウェブサイトとWebアプリケーションの違いは何ですか?
Webサイトは静的または動的にすることができ、ユーザーとの対話を必要とする場合としない場合がありますが、webアプリケーションは通常、ユー それは、ニュースやレシピのような情報を持つことができます。
おそらく、訪問者は、毎月のニュースレターを受信したり、検索を行うために自分の詳細を提出するオプションを提供することができます。 それは安全なデータベースへのクエリを含まないかもしれないように、webアプリケーションのようにハッキングに脆弱ではありません。
ウェブサイトのアドレスを入力したり、いくつかの情報を検索したりすると、アプリはユーザーに特定の詳細を送信する必要があります。 それは満足な管理システムと相互である場合もあります。 アプリケーションは、オンラインで支払いが行われるクレジットカードを介した取引を含む可能性があるように、ユーザーがデータベース上でクエリを実行す
ログインとパスワードなしではアプリにアクセスできない可能性があり、満たされたデータがユーザーからサーバーに安全に移動し、戻ってくるようにするには、PCIコンプライアンスなどの追加要件が必要です。 必要な詳細を入力するまで、URLにページが表示されない場合があります。

なぜWebアプリケーションが必要なのですか?
ビジネスオートメーション–それは、ソフトウェアがある部門の従業員がすぐに別のものに要求を送信し、マシン上で応答を得ることができ、相互運用可能なデータ管理システムを提供するために使用することができる業界固有のソリューションを提供することができますが、情報は次の生産または品質チェックサイクルのコンポーネントを決定するのに役立ちます。
そのようなお店は、成長して物事を購入するための主流の場所になってきています。 人々は交通機関、催し物、宿泊施設、食糧および他の毎日の必要性のための解決をオンラインで捜す。
これらのソリューションは、スマートカーの支払い方法とサービスとアフターセールカスタマーケアオプションの詳細によってサポートされています。 これは、企業がデータを収集し、登録や個人プロファイルなどの機能を導入することができ、顧客ロイヤルティを向上させるために使用
webアプリのコンテンツマネージャは、自由に製品カタログを更新し、顧客データベースを管理し、特別オファーを起動するためにゼロの知識を必
いくつかのアプリは、サイトに接続されている複数のページがあり、一つは、一般的な概要を与え、必要な連絡先情報を残すことによって、オンラ
Webポータルは、特定の視聴者のために一箇所に収集することができるさまざまな機能を持つゲートウェイです。
自動化されたソリューションは、社内システムのインターリンクとリモートコントロールの提供に役立ちます。
ウェブサイトを開発したい場合、サイトを設計してホストする代理店を雇う必要がありますが、webアプリケーションの開発には開発者が必
フレームワークは、web対応のアプリを構築する方法を提供しています。 これは、単純なブログや複雑なAJAXの豊富なアプリを伴うことがあります。

webアプリケーションフレームワークとは何ですか?
ブラウザはIPに要求を送信し、webサーバーは要求を処理します。 ページのアドレスはサーバー上にあり、ドメイン名とそのIPアドレスのリポジトリであるDNSに要求を送信することができます。
webアプリケーションアーキテクチャには多くのレイヤーが存在する可能性があります。
-
ブラウザ
-
プレゼンテーション層を含むサーバーと
-
ビジネス/アプリケーション/データベース層。
ストレージ層は、データソース、サードパーティのソフトウェアシステム、およびその他のサービスに接続されています。 このような層の例は、ユーザーの要求に従ってサイト上のアイテムを表示するeコマースウェブサイトで見つけることができます。
ユーザーインターフェイス上の画像と機能は、プレゼンテーション層、アプリケーション層、およびストレージから来ています。 ビジネス層は、個別に抽出および管理されるルールで動作する場合があります。
データ呼び出しを回復する集中型の場所である永続層が存在し、アプリケーションの永続ストレージへのアクセスを提供します。
それは密接にビジネス層に接続されており、データストレージインフラストラクチャは、DBMSとサーバーが含まれています–データを取得し、それを取得す

Webアプリケーションはどのように進化しましたか?
webベースのシステムの進化は、Netscapeがプログラマがユーザーインターフェイスを改善することを可能にするクライアントサイドスクリプ 埋め込まれたスクリプトはユニークな機能を提供し、プログラマはテキスト、日付、その他の正規表現で作業することができました。
このようなシステムは、マシンが外部の世界と通信するための入出力を持っていませんでした。 1996年、Macromedia Flashが導入され、プログラマがアニメーションを開発できるように、より明るくインタラクティブなプラットフォームをユーザーに提供した。
1999年に、JavaとASPが2005年に導入され、技術はユーザー idとパスワードシステムを使用してインターネット上でプログラムを実行するために使用され、バックエンドはSQLまたはOracleに基づいていました。
PHPとAjaxが後に導入され、プログラマはインターネット上で実行し、複数のプラットフォームやデバイス上で実行できるソフトウェアを作 HTML5は、論理構造に配置することができるwwwにコンテンツを提示し、今30%以上のサイトがHTML5に作られています。

モバイルアプリとWebアプリの違いは何ですか?
モバイルアプリは、アプリストアを介してインストールすることができ、一つは簡単にGPSとカメラ機能を介してストアのリソースにアクセ モバイルアプリは、app storeで承認されたソリューションを取得することが困難な場合があり、デバイスアプリ上で実行されます。 また、更新が高価になる可能性があります。 モバイルアプリのソリューションの例としては、Googleマップ、Messenger、Facebookなどがあります。
ラップトップ上で実行されているアプリは、ユーザーのラップトップまたはデスクトップのブラウザ上で実行されます。 マシンにインストールまたはダウンロードすることはできず、一部のサーバーの他の場所に配置されています。 ユーザーは、リモートサーバー上でこのようなシステムを実行するためのアクティブなインターネット接続を持っている必要があり、携帯電話アプリはオフ
携帯電話は、リモートアプリの機能にアクセスするためのより速く、より効率的な方法を提供します。 デスクトップベースのシステムは、独自に更新することができ、一方、それは、定期的なダウンロードと更新が必要です。
モバイルは、プラットフォーム固有のソフトウェアを使用しています。 Android用アプリは主にJavaで書かれており、Appleは開発ツール、SDK、またはインターフェース要素を構築されたネイティブモバイルアプリに提供することができます。 モバイルとは異なり、そのようなデバイス用の標準SDKはありません。

webアプリはどのように構築されていますか?
-
モバイルまたはPWAs用に設計された標準のwebアプリは、オフラインで動作し、高速にロードするようにプログラムされています。 アプリケーションキャッシュ機能は、大量のデータをオフラインで保存するのに役立ち、インターネットに接続せずにPWA(progressive web app)を使用できます。 これは、オーディオキャプチャ、プッシュ通知やネイティブビデオのようなネイティブのモバイルアプリの機能を提供します。 PWAは、応答性の高い安全な発見可能な、インストール可能でリンク可能なweb体験を提供しています。
-
単一ページ(SPA)や複数ページアプリケーション(MPA)のようなwebアプリを開発するために使用できる多くのプログラミング言語が Mpaは、.NET、PHP、Javaなどの言語がサーバー上で実行され、データベースと直接通信するアプリケーションを開発するのに役立つ伝統的な方法を採用しています。
-
シングルページアプリ(SPA)は、ページがクライアントのマシンにダウンロードされ、再度ロードする必要がないクロスブラウザソリューションです。 Apiからのコンテンツを処理するには、バックエンドサーバーが必要です。 それは速く、滑らかな経験の提供を助けることができます。 これは、ユーザーがwebアプリケーションを介して移動すると切れ目のない遷移を可能にするwebブラウザに基づいています。 このようなサイトの例としては、FacebookやTwitterがあります。 このようなサイトには、Microsoft Office、Azure G Suiteなどの複雑な対話機能が含まれています。 SEOを必要とするサイトには適していません。 複数ページアプリ(MPA)のテンプレートは、機能が小さくてシンプルですが、SPAを構築するのが非常に複雑になる可能性がある場合には、開発が簡単です。
複数ページアプリ(MPA)のテンプレートは、開発が簡単です。 いくつかのウェブサイトは、両方のフレームワークを使用してハイブリッド上に作成されています。 MPAフレームワークの例は、Java Spring、Python Django、ASP.NET MVC/Razor、およびPHP Laravel。 これらはJavaScriptで開発することができ、複数の大規模なサイトは、バックエンドで開発することができます-PHP、Java、.NETまたはPython。


webアプリケーショ
-
これは、ロード時間やスタック全体のようなパフォーマンス要因が正しく動作していることを確認するのに役立ちます。 人がサイトから製品を注文した場合のように、減速したりエラーを表示したりするべきではありません。 同様に、サイトは負荷を処理できる必要があります–ユーザーの数が多いときにクラッシュしないようにしてください。 取引はエラーなしで完了する必要があります。
-
監視ツールは、データベースをチェックし、注文のためにユーザーに時間通りに応答できるはずです。
-
セキュリティシステムは、ユーザーのデータが保護されていることを確認する必要があります。
-
アプリが遅くなると、プログラミングに問題が表示されます。

webベースのアプリケーションソフトウェアについて真実ですか?
サーバー側の技術とASP、PHP、Javaなどのコードと、HTML、JavaScriptなどのクライアント側のスクリプトの組み合わせが含まれます。 サーバー側のスクリプトには、情報の取得やデータベースへの格納などのアクティビティが含まれます。
webアプリケーションの場合、操作にはアプリケーションサーバー、ブラウザ、およびデータベースが必要です。 サーバーはユーザーブラウザからの要求を管理し、サーバーはデータベース内でクエリを実行することによって要求されたタスクを完了し、必要な情報を提供するた
クライアントまたはフロントエンド
フロントエンドはHTML5またはJavaScriptとCSSで記述できます。 クライアント側のコードは、ラップトップ画面やモバイル画面のようにユーザーにウェブサイトを表示するのに役立ちます。
サーバーまたはバックエンド
サーバー側には、データベースや他のシステムに接続できるプログラミング言語が必要です。 最も一般的に使用されるサーバー側の言語のいくつかは、JavaとPythonです。
-
-
Leave a Reply