女性ブロガーによる私についての17素晴らしいページ
“私について”ページは、あな これは、彼らがより個人的な方法でそうするためです。
これは、彼らがより個人的な方法でそうするためです。
そして、他のページとは異なり、このページは、ブログ全体自体だけでなく、それを実行するブロガーについてのボリュームを話します。
経験豊富なブロガーが自分の”私について”ページを作るのに時間をかけることは驚くべきことではないのはこのためです。
女性ブロガーは、自分のブログ、特に”私について”ページに関しては、細部に細心の注意を払っているという評判を持っています。
この点を証明するために、以下に記載されている女性ブロガーによる私の例について素晴らしいです。 これらを使用して、魅力的なaboutページの作成を開始するのに役立ちます。

女性ブロガーによる私についての素晴らしいページの17の例
PS:ライブプレビューのための画像をクリックしてください。
TheWonderForestのダナ

ほとんどのデザイナーは、”私について”ページで自分自身のプロの写真を使用することを好み、ダナ(日-nuhないdan-uh) 異なった壷様式および簡単なレイアウトの使用はまた読者を夢中にさせておくために貴重な視覚興味を加える。 p>
LaurenConradからLauren

ウェブサイト全体がスタイリッシュでシックであるように、その内容だけでなく、”私について”ページ しかし、ブログの所有者の豪華なショットとペアになって、右のタイポグラフィの使用は、ページを独自に偉大な読み取りにするように、それは、どのような方法で退屈ではありません。 p>
Ash of The MiddleFingerProject

ここでは、ユニークなbad-ass”About Me”ページの素晴らしい例があり、Ashの写真を見るだけですでにそれを伝えることができます。 私は特に彼女が機知に富んだラインを使用して彼女の物語をいかに共有するか崇拝する(けれども非常に簡単)実際にそんなにblabbingなしで。 彼女が言ったように、b*llshitはありません。
Danielle of Daniel-Dowling

彼女のデフォルトのレイアウトと自分自身の写真を使用して、Danielle Dowling博士は、視聴者が興味を持ち、すべてを通して従事
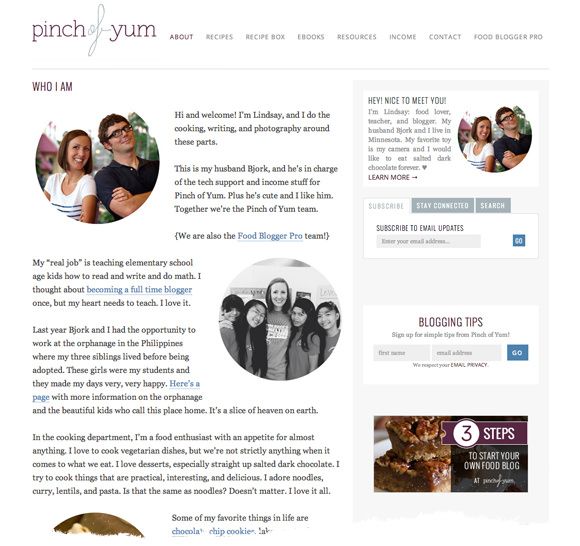
Lindsay of PinchofYum

この個人的なブログでは、さまざまなリソース情報がいっぱいで、そのほとんどは食品のレシピですが、”About Me”ページのデザイ h3>

MarieForLeoのマリー

Marieは、手始めから明るい読書のためのトーンを設定します。彼女の率直なショットは、彼女がページの冒頭で踊っているように見えます。 p>
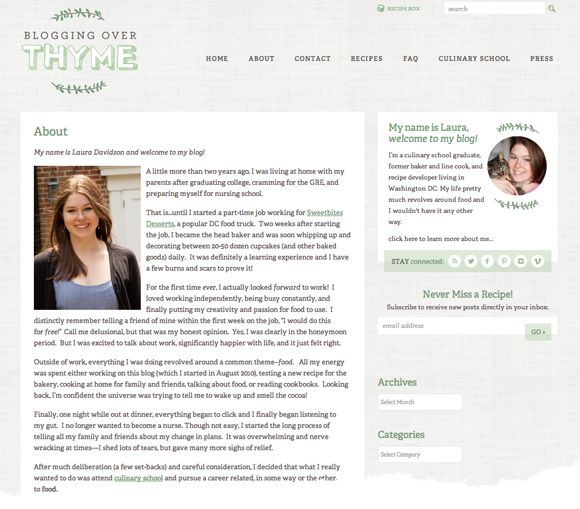
Bloggingoverthymeのローラ

彼女のブログの全体的なテーマに合わせて、”私について”ページは、それが得ることができるようにシンプルで 偉大なタイポグラフィの使用は、しかし、当たり障りのないまたは退屈な探してからそれを保持します。 この”私について”ページは、単に”私について”ページであることによって、全く新しいレベルにシンプルさを取ります。 しかし、ブログの所有者の写真とペアになって、適切なタイポグラフィの使用は、魅力的な読み取りにむしろ退屈なデザインをオンにします。
Kara of HappyGoLucky

このDIYブログでは、Karaは短い文章を使って彼女の詳細を提供することで、非常にシンプルなレイアウトを使用しています。 p>
Moneysavingmomの結晶

素晴らしいタイポグラフィとコンテンツは、この”私について”ページが目立つものです。 それだけでなく、シンプルなレイアウトはまた、同様に目にページがそんなに簡単になります。 h3>

簡単でシンプルで素敵です。 適切なタイポグラフィの使用は、目に簡単にすべてを維持するのに役立ち、様々な写真の使用はまったくそれを傷つけることはありません。
Lauren of ThinkingCloset

創造性はこのブログの創造性についてのページを正確に飛び出すわけではありませんが、コンテンツ自体は その上、Laurenの(ブログの所有者)恍惚の絵はかなりとにかくそれをすべて言います。
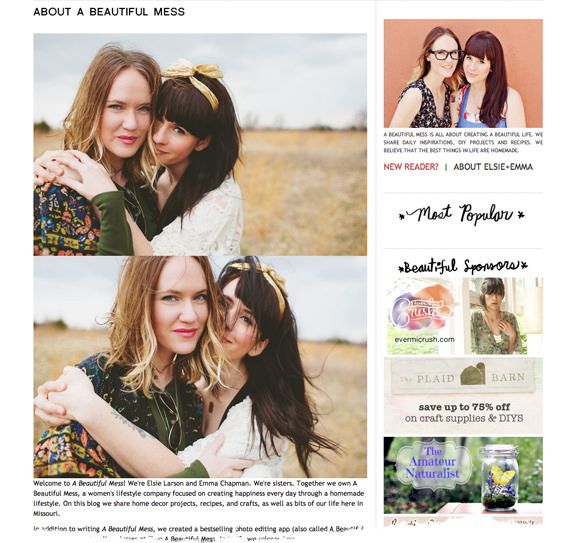
ABeautifulMessのElsieとエマ

ブログの背後にある人々の黒と白のショットを使用して、美しい混乱は、むしろシンプルで芸術的なwebデザイ p>
AmyPorterfieldのエイミー

私はエイミーが彼女の話を共有する方法、彼女は彼の父のアドバイスに従った方法、そして彼女が 最も重要なのは、彼女が彼女の価値観を強調する方法です。 イントロ自体が私を捕まえたので、私は実際にそれをすべて読んだことがあり、彼女は非常にシンプルだが読みやすい形式で彼女の物語を分解するh3>

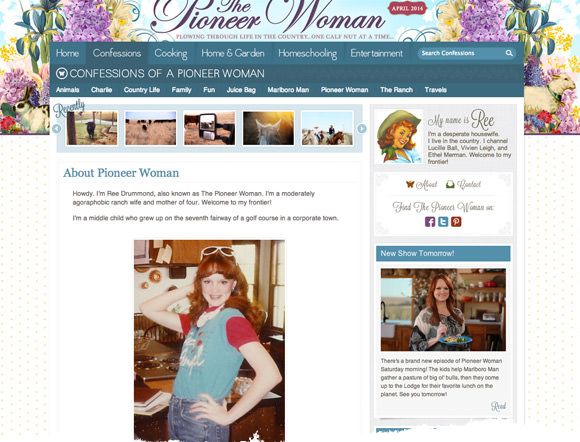
あなたはその国のひよこなら、私はあなたがリードラモンドの約ページをしたいと思います賭けます! 彼女は彼女がどのように国の女の子を実証するために素晴らしいヴィンテージに見える写真を使用する方法を見てみましょう。
Suitcaseentrepreneurのナタリー

このダウン地球起業家は非常に詳細な方法で彼女の物語と成果を共有する方法を見てみましょう。 彼女は彼女の物語を共有する方法を含む,彼女のfaveツール,彼女の旅が始まった方法とさえ、彼女は彼女の人生に冒険を追加する方法(面白いハァッ?)? そして、私は彼女がかなり刺激的だと思います!
“私について”ページは、すべての物語を伝えることについてです。 そして、それはあなたがそれをどのように伝えるかはあなた次第です。 あなたは普通の言葉を使うことができます、またはあなたは様々な画像を使うことができます、またはあなたは両方のミックスを行うことができます。
それが何であれ、重要なのは、あなたのブログが何であるか、そしてある程度、なぜあなたがそれを作ったのかについて多くを伝えることです。
あなた自身の”私について”ページで問題がある場合は、上記の”私について”ページの例のいずれかを自由に使用して、アイデアを得ることができます。 それは言いました。
それは言いました。
あなたの”私について”ページが多分ある場合もあるとよいことを確かめるのに時間をかけなさい。 覚えておいて、それはすべて最終的にそれの価値があるでしょう。
興味深い”私について”ページを作成する方法についての私のヒントをお読みください。
Leave a Reply