メタタグとは何ですか?

メタタグについて話しましょう—それらが何であるか、それらが重要である理由、そしてそれらをより良くする方法。
まず最初に—この記事をクリックして読んだのは何ですか?多分タイトルはあなたの目を引いた、またはおそらくそれはあなたが見た短い宣伝文句でした。
多分それはあなたが見た短い宣伝文句でした。
この記事は信頼できるソースから来ているため、単にクリックした可能性があります。
検索エンジンでこの記事を見つけた場合は、メタタグのためにこの記事を見つけてクリックした可能性があります。P>

メタタグはSEOの基礎であり、webページを構築するときに最初に設定することができます。
メタタグがなければ、読者に有機的に到達することはできません。
メタタグを生成するのに時間はかかりませんが、思っているよりも重要です。
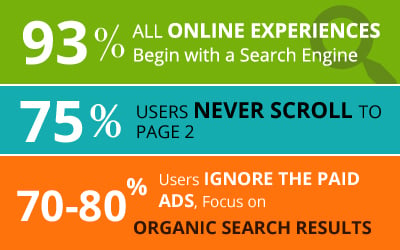
それは、すべてのオンライン体験の93%が検索エンジンで始まるからです。

これは、非常に多くのオンラインマーケターがSEOの権利を得ることに焦点を当てている理由です。有機的な検索トラフィックはSEOの聖杯なので、無視することはできません。
メタタグとは何ですか?


あなたのコンテンツは、検索エンジンでユーザーに読みやすく魅力的である必要があります。非常に具体的な構文が必要です。
それは書店や図書館が本のアーカイブを整理する方法に似ています—そしてそれは本質的にメタタグが何であるかです。
メタタグとは何ですか?
メタタグは、検索エンジンにウェブサイトのページに関する情報を提供するHTMLタグの一種です。
のは、基本的な要素を見てみましょう。

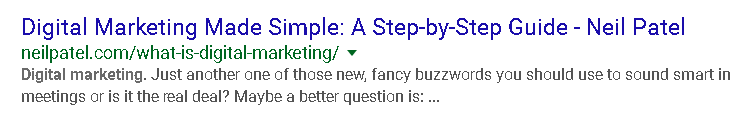
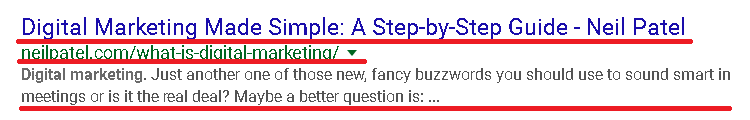
タイトルタグと説明タグは、ほぼ全体のエントリを構成しています。これらのメタタグではない場合、Google Serpに表示されるのはすべて私のURLになります。

タイトルと説明タグは、SEOの目的のために最も使用される二つのタグ
高度なデジタルマーケティングでは、ページランクと全体的なユーザーエクスペリエンスを向上させるさらに多くのタグの使用が必要です。
この検索結果と同じように、これらのタグがデジタルプレゼンス全体の表示方法とナビゲーション方法を制御していることがすぐにわかります。
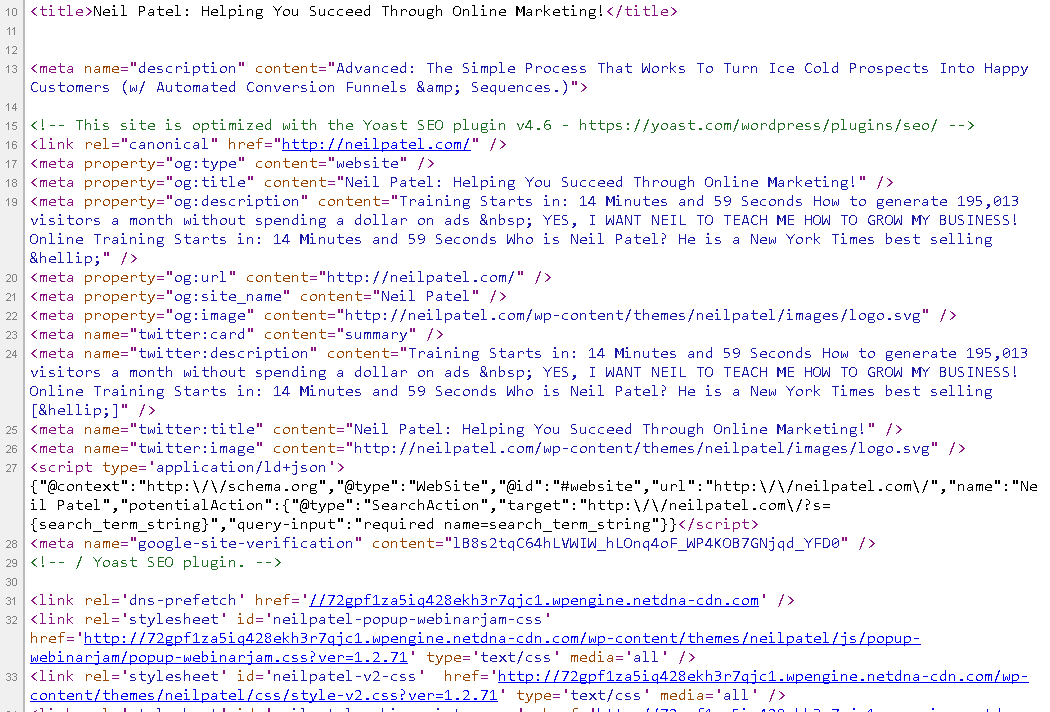
マシンはUrlを正常に読み取ることができます。 私がマシン用に書いた場合、私のウェブサイトは次のようになります:

Googleは人々のコンテキストを提供するため、特定のタグに優先順位を付けます。私は人々のために私のウェブサイトを構築したので、次のようになります。

このポリッシュは、マーケティングがすべてに約あるものです。
このブログ記事では、メタタグを探索し、それらがあなたの全体的なデジタルマーケティング活動にどのように影響するかを見ていきます。シンプルながら、悪魔は細部にあり、すべての細部が数えられます。
メタタグがブランドイメージとクリックスルー率にどのように影響するか
あなたは絶対にその表紙で本を判断することができます。 それはカバーがのために設計されているものである。
あなたのタイトルおよびメタ記述の札はあなたのwebページのためのカバーを作成する。 それらはほとんどの訪問者のあなたの第一印象である。
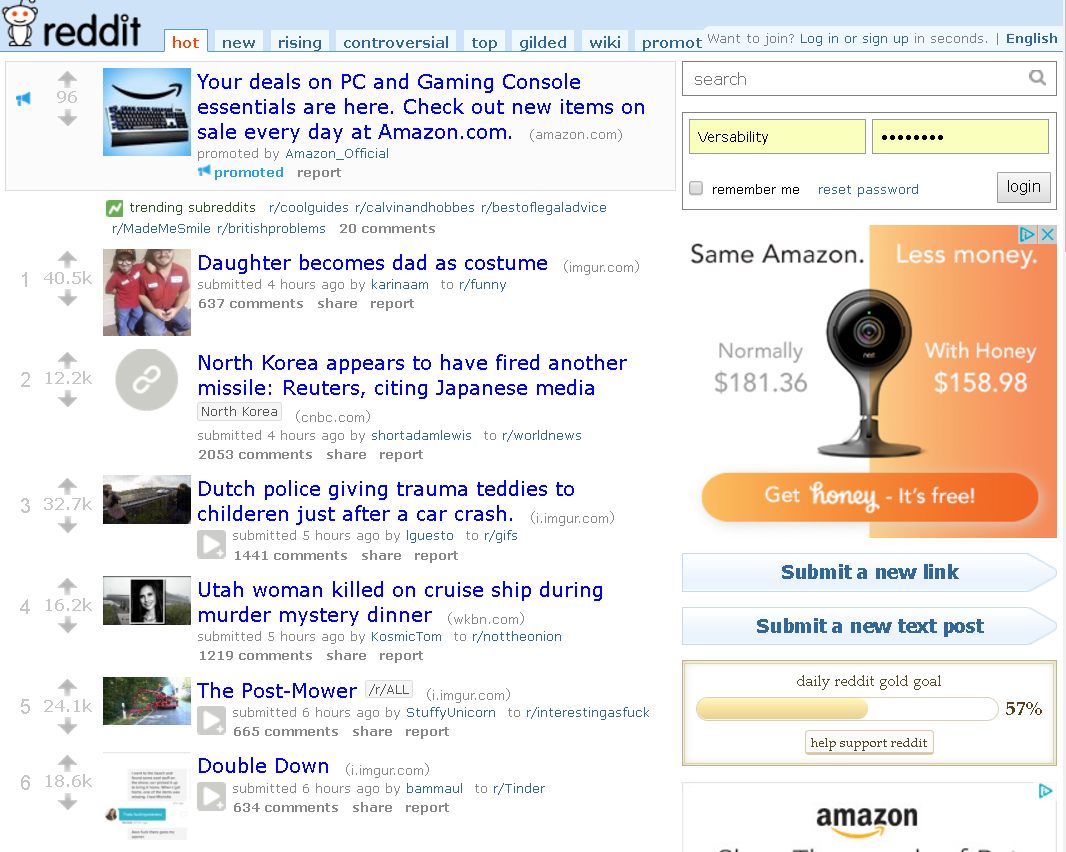
それは検索エンジンだけではなく、インターネットをどのように見るかです。Redditには、すべての添えものを奪う基本的なリンク集約サイトです。
Redditには、すべての添えものを奪う基本的なリンク集約サイトです。
Redditには、会話やクリックを誘惑するために、タイトルと画像に依存します。
Redditには、会話やクリックを誘惑するために、タイトルと画像

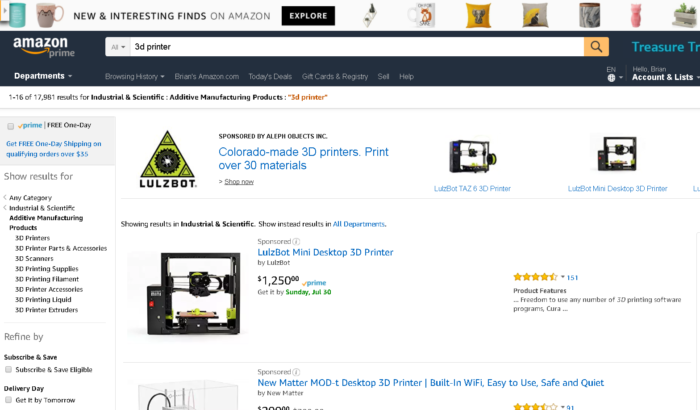
メタタグを正しく使用することは、ビジネスメールに正しい形式を使用するようなものです。確かに、あなたはそこに好きなものを置くことができますが、いくつかの点で期待されているプロ意識のレベルがあります。
確かに、あなたはそこにでも、Amazonはあなたのポイントを作るためにあなたに画像、タイトル、および簡単な説明を与えるだけです。
p>

これらのタグをエレベーターのピッチと考えてください。
あなたはあなたのブランドと製品全体を販売するためのつぶやきと同じくらいのスペースを与えられています。それはあなたがそれを釘付けする必要があることを意味します。
あなたはこの詳細を呼び出して他のすべてを磨くことはできません。
あなたはこの詳細を呼び出して他のすべてを磨くことはできません。 あなたがした場合、誰もあなたが磨いたものの残りの部分を見ることはありません。私たちはすでにメタタグがSEOにどのように影響するかを知っていますが、それだけではありません。
メタタグは、電子メールで送信されたリンクのための情報を提供することにより、あなたの電子メールマーケティングとマーケテタグは、私の自動化されたソーシャルメディアの投稿がどのように見えるかを決定する重要な要素です。
タグは、私の自動化されたソーシ

他のブロガー、Youtuber、ソーシャルメディアインフルエンサー(およびマイクロインフルエンサー)がコンテンツを共有すると、タグが簡単になります。
メタタグは、製品のパッケージと考えてください。
メタタグは、製品のパッケージと考えてください。
あなたの包装が点でなければ、だれもあなたのプロダクトを、大きいそれがいかにあっても買わない!
タグを実装するためのベストプラクティスは何ですか?
メタタグのベストプラクティス
webページで使用できるさまざまなHTMLタグがたくさんあります。 重要なタグのほんの一握りに焦点を当てるつもりです。
今日あなたをここに連れてきたかもしれないものから始めましょう。
タイトルタグ
技術的にはメタタグではありませんが、ヘッダーに表示され、1つとして使用されます。
2017年現在、Google検索結果のタイトルタグの文字制限は、モバイルデバイスでは78、デスクトップでは70です。ただし、必ずしもこれらの文字をすべて使用する必要があるわけではなく、60が一般的に推奨される制限です。
ロングテールキーワードは違いを生む。
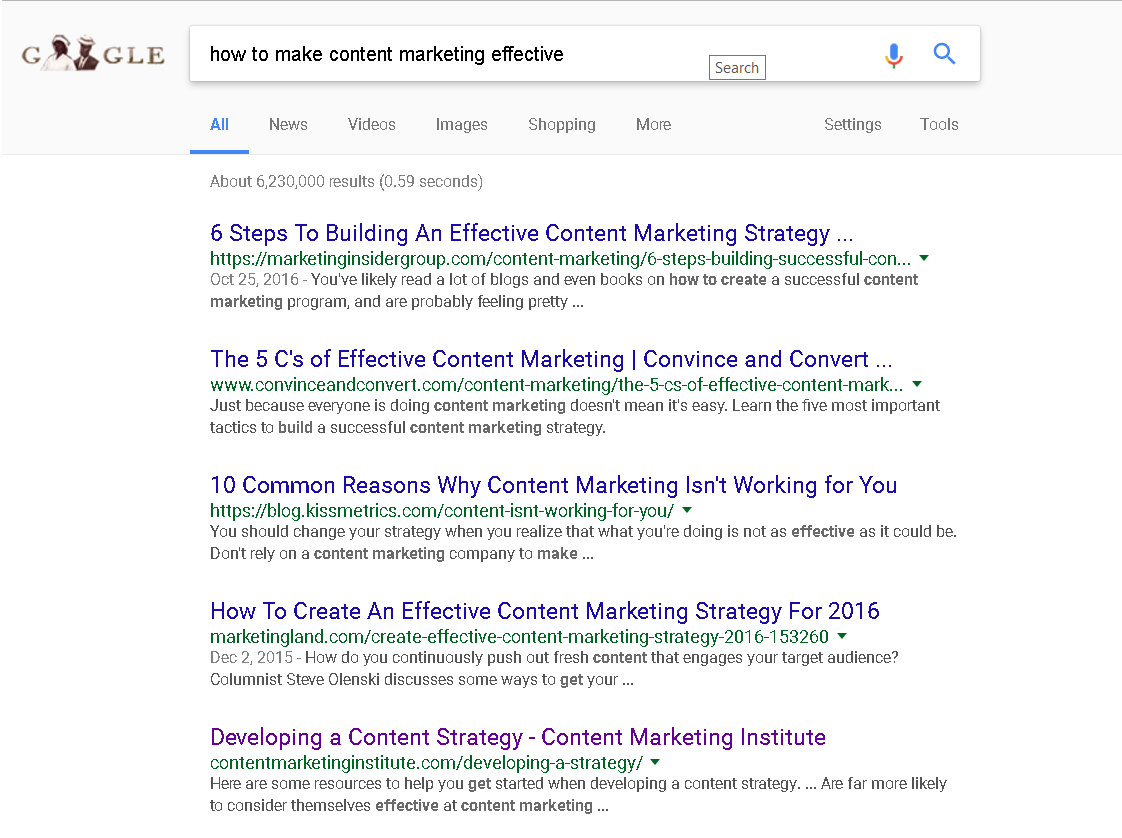
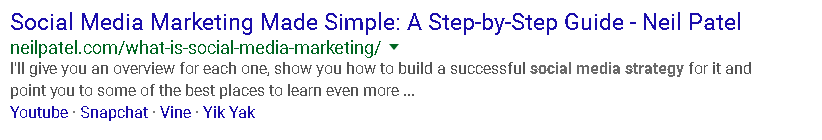
ここに内容のマーケティングを有効にさせる方法”のためのSERPsの上のメタタイトルはある。”

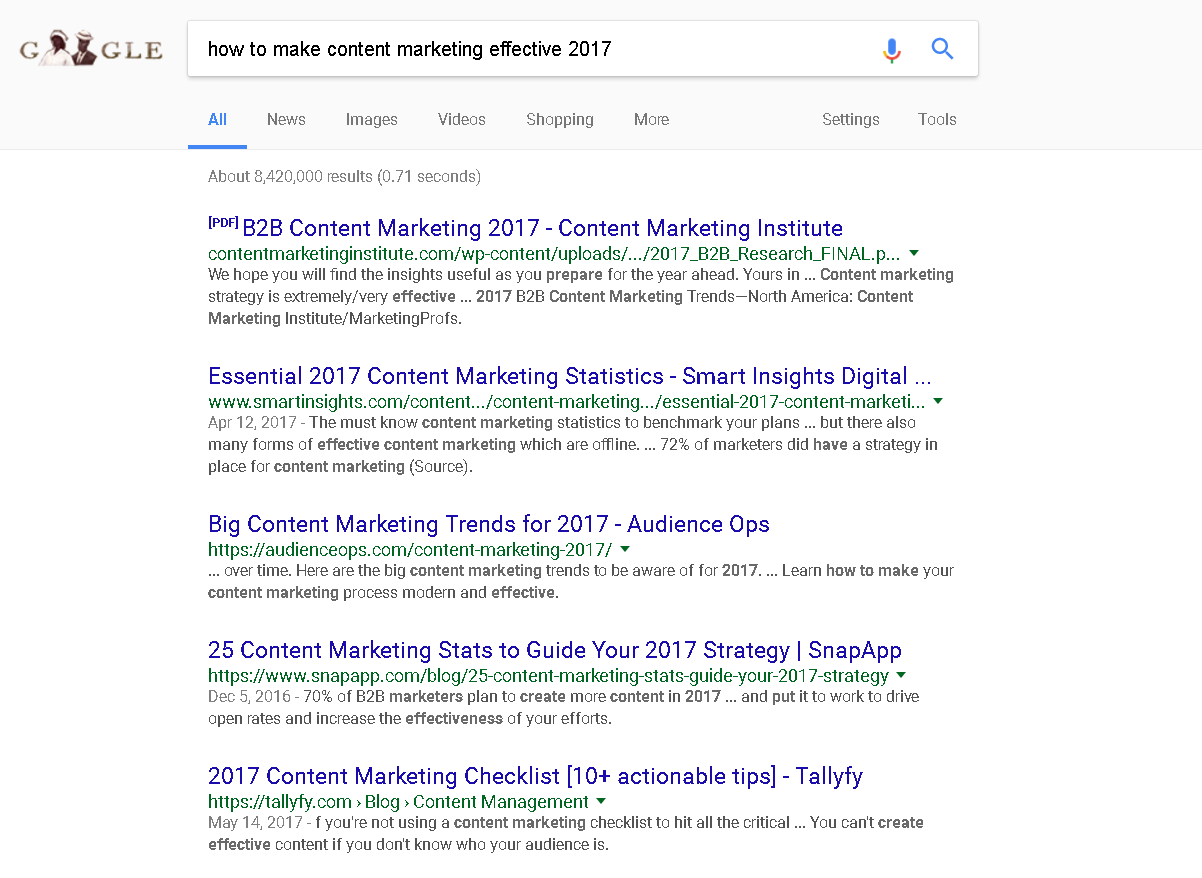
年を追加することで、”コンテンツマーケティングを効果的に2017年にする方法”の全く新しい結果セットが得られます。”
一部のユーザーは基本的な情報を必要とし、他のユーザーは最新の情報を必要とします。

タイトルタグを調整することで、これらの検索のどれをランク付けするかに影響を与えることができます。最終的には、両方をヒットすることが目標ですが、それは必ずしも実現可能ではありません。
最終的には、両方をヒットすることが目標ですが、それ
あなたのキーワードがあなたのタイトルにあるか、または調査の結果で埋められるあなたの記事を見つけることを確かめなさい。たとえば、”ツーソンで最高のタコス”を検索すると、いくつかのレストランは10ページ下にあり、Del Tacoもあります。
それは国のそのタコの首都のための無駄な機会です!

これらの中小企業は、単にタイトルタグに”ツーソンで最高のタコス”を追加すヘッダーにあるtitleタグに必要なHTMLのサンプルを次に示します。p>
<>
<></title>
</head>
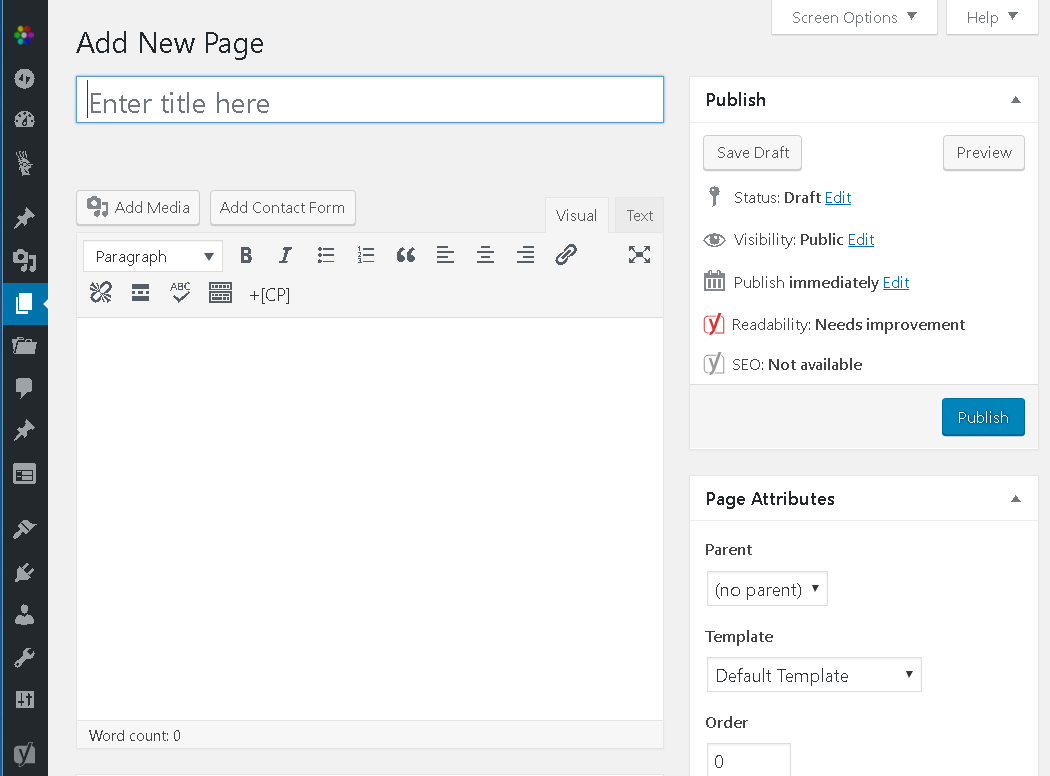
wordpressでは、ページにタイトルを付けるのと同じくらい簡単です。あなたは本当にそれを見逃すことはできません。

それはそれにあるすべてです!
画像タグ
タイトルタグと同様に、画像タグには”meta”というラベルは付いていません。”
しかし、彼らは明らかにあなたのサイトを識別するために、検索エンジン、リンクアグリゲーター、および他のサイトで使用されています。
実際に一つのタグに詰め込まれた二つの画像の説明があります。HTMLコードは次のようになります。
p>
<img src=”画像。jpg”alt=”画像の説明”title=”画像ツールチップ”>
altタグとtitleタグの両方を最高の経験のために定義する必要があります。
タイトルの上にカーソルを置くと、タイトルが画面に表示されます。
altテキストは、画像をレンダリングできない場合(または視覚障害者や視覚障害者に話されている場合)に表示されます。
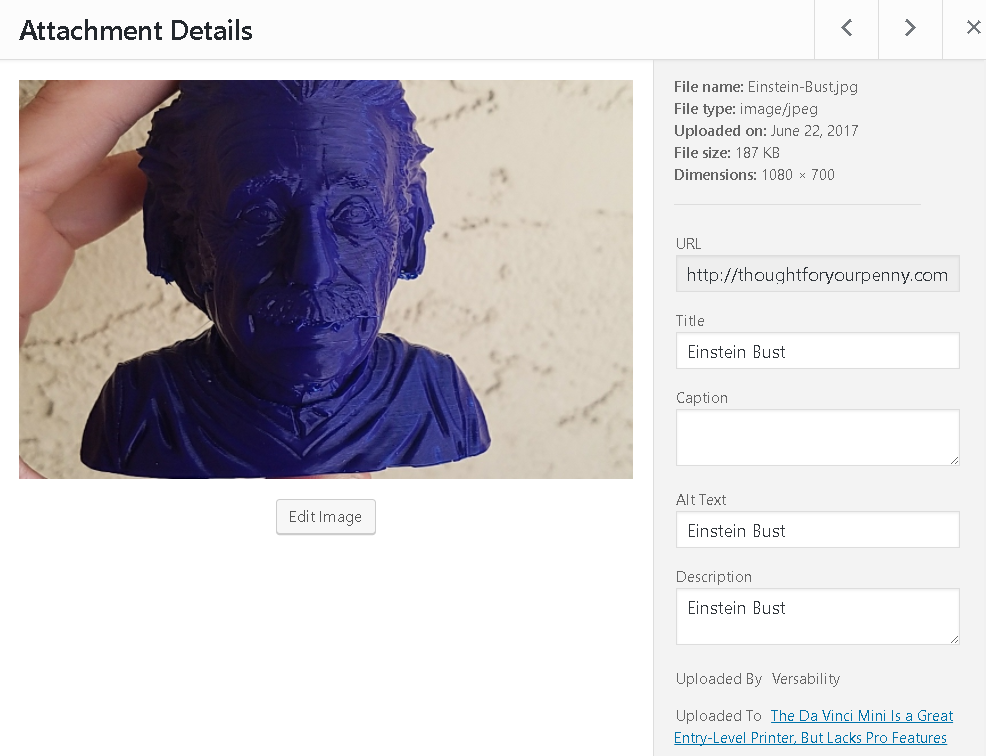
WordPressに画像をアップロードすると、タイトル、キャプション、altテキスト、および説明を入力するように求められます。

あなたが(あなたが同じ情報を使用している場合でも)記入するフィールドが多ければ多
どこからでもすべてのGoogleトラフィックの20-60%は、よく最適化されたグラフィックスを持つサイトに行きます。なぜあなたは含まれたくないのですか?
なぜあなたは含まれたくないのですか?
ADAのウェブサイトのコンプライアンスの問題でもあります。
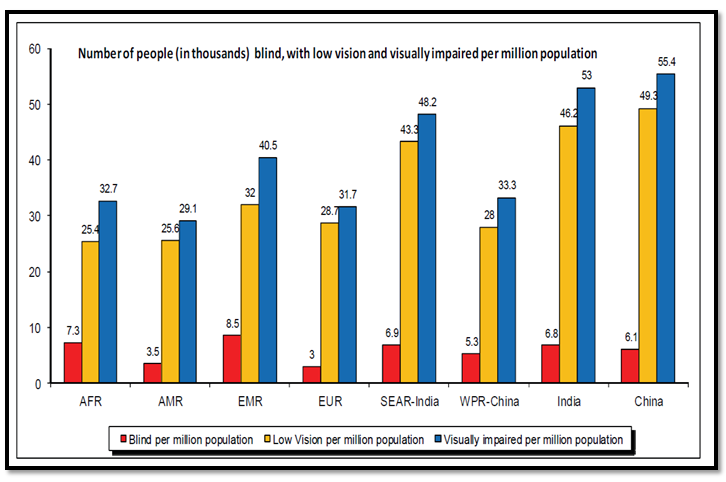
米国だけで百万人あたり視覚障害のいくつかのレベルを持つ約58,200人がいます。

それはalt画像タグなしで優れたユーザーエクスペリエン
検索エンジンやユーザーのためにあなたの画像を最適化します。
説明メタタグ
メタ説明タグを使用すると、ページのコンテンツの概要を提供する機会が得られます。
彼らは約160文字に制限されており、直接Googleの検索アルゴリズムに全く結びついていません!
もう一度、説明タグが必要な理由は、ユーザーエクスペリエンスを向上させることです。
説明タグは、クリックスルーを奨励します。
HTMLは次のようになります。
:p>
<head>
<>
</head>
メタ説明がなければ、Googleはコンテンツを包含するのが最も良いと感じるプレビュー文にデフォルトこれは必ずしも悪いことではありません。
これは必ずしも悪いことではありません。
この投稿にはメタの説明がありません(私はめったにそれらを使用しません)、そしてそれはうまくランク付けされています。
p>

もちろん、私のブログは短い、甘い文章で関連 それらのほとんどは、自分自身で説明として動作します。まだ、あなたのコンテンツをより検索可能にするために追加情報を追加することに害はありません。
まだ、あなたのコンテンツをより検索可
Robots NoindexとNofollowメタタグ
ロボットメタタグは必ずしも必要ではありません。
デフォルトでは、webサイト上で作成したすべてのページとリンクは、検索ボットとwebクローラーによって”フォロー”としてインデックス化されます。
リダイレクトしたいときはいつでも、robotメタタグが必要です。
ここにnoindex HTMLコードがあります。
ここにnoindex HTMLコードがあります:p>
<html><<>
<メタ名=”ロボット”コンテンツ=”noindex”/>
(…)
</head>
これはヘッダー内にあり、このページを索引付けする必要がないことを示します。
顧客/読者が使用できるシンジケートされたコンテンツや重複したコンテンツには便利ですが、検索インデックスにクレジットは必要ありません。ここでは、ロボットnofollowのためのHTMLです。
<meta name=”robots”content=”nofollow”>
これは、必ずしも支持したくないリンクに使用されます。
たとえば、私のコメントにリンクを残している読者は、私によって正確に承認されていないので、コメントセクションの上にnofollowタグを付けると、私のサイトはボットのためにきれいに保たれます。
nofollowタグをいつ、どのように使用するかについての素晴らしいインフォグラフィックです。

今、私たちは、最も論争のメタタグの一つに取得します。
キーワードメタタグ
キーワードタグは、検索アルゴリズムで検索順位を決定するために使用されません。ここでは、HTMLがどのように見えるかです:
<meta name=”keywords”content=”HTML、CSS、XML、JavaScript”>
私はSEOに影響を与えないので、キーワードタグを無視するようにSEOクライしかし、それは必ずしも役に立たないとは限りません。
WordPressでは特に便利です。
キーワードの札および部門はGoogleがあなたの場所のどのページが調査のためにランク付けするべきであるか定めるのを助けることができる。
彼らはまた、もう一つのインデックス付きページを提供するWordPressのページを作成します。

これは、あなたのブログの記事はロングテールキーワードに焦点を当ててい
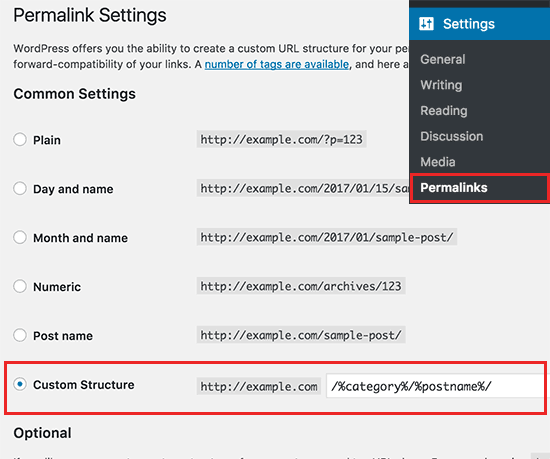
カテゴリは、ページアドレスにもう一つのキーワードを提供し、URL形式に使用することができます。
これはWordPressの設定–パーマリンクの下で達成されます。

この形式を追加すると、コンテンツにコンテキストが提供されます。
Googleは検索結果のコンテキストを愛しています!
キーワードはまた、各キーワードのページ数の全体像の概要を提供します。
あなたの編集カレンダーを計画するのに役立つようにそれらを使用することができます。
ビューポートタグ
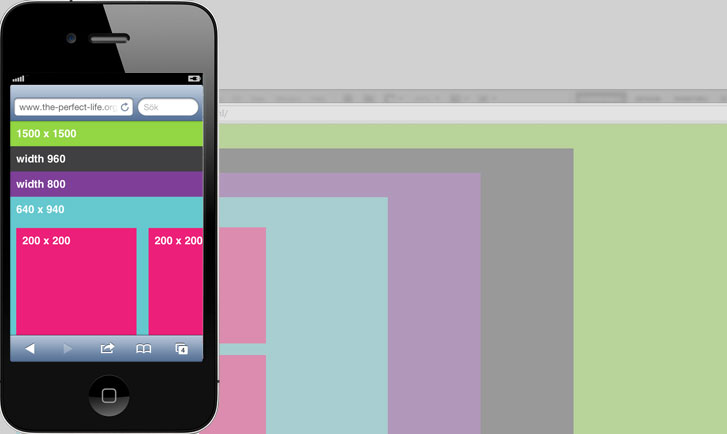
ビューポートについて考えるのに多くの時間を費やすことはありませんが、今日のモバイル初の検索の世界では特に重要です。
モバイルデバイスでは、ページはビューポートと呼ばれるポップアップウィンドウに表示され、デバイスの境界線を越えて拡張されます。ここに私が話していることのイラストがあります。

開発者は、モバイルの使いやすさを高めるためにビューポート
WordPressユーザーは、このタグをチェックして、テンプレートのこの情報を知ることができます。
しかし、あなたはすでにweb開発者でない限り、おそらくそれを知らなかったでしょう。
Googleはますますモバイルフレンドリーなウェブサイトに焦点を当てているので、このメタタグは成功とモバイル障害の違いを意味する可能性があメタタグの基本的な理解と、それらが重要な理由を理解したので、それらを操作するための私のお気に入りのツールのいくつかを紹介します。
メタタグを追加してチェックするための無料ツール
これがすべて圧倒的に聞こえる場合は心配しないでください—メタタグを簡単に ここに私のお気に入りの二つがあります。
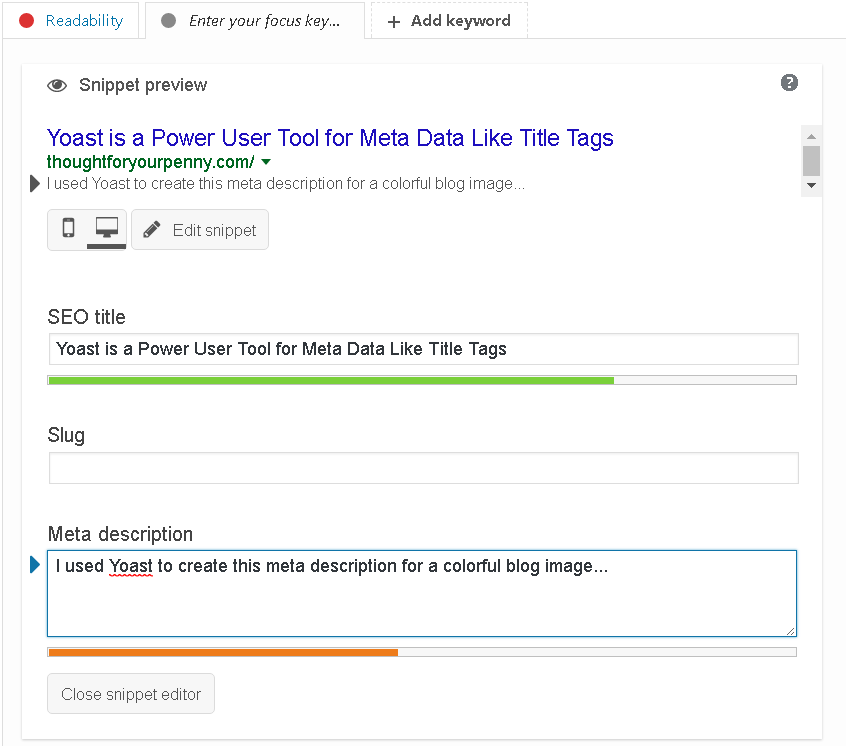
ワードプレスのためのYoast SEOプラグイン
Yoastは、WordPressのための強力なSEOプラグインと最もダウンロードされたSEOとメタタグツールの一つです。
Yoastを使用すると、公開するすべてのページと投稿には、ソーシャル共有の向上、SEOの最適化、タグの更新、その他のメタデータのバックエンドオプションがあ

WordPressサイトにYoastをインストールすると、数回のクリックと数秒の時間でプロセスにメタタグ付けを追加できます。
Yoastでは、メタタグに追加されないフォーカスキーワードを入力することもでき、バックエンドプログラムが投稿を分析できるようになります。
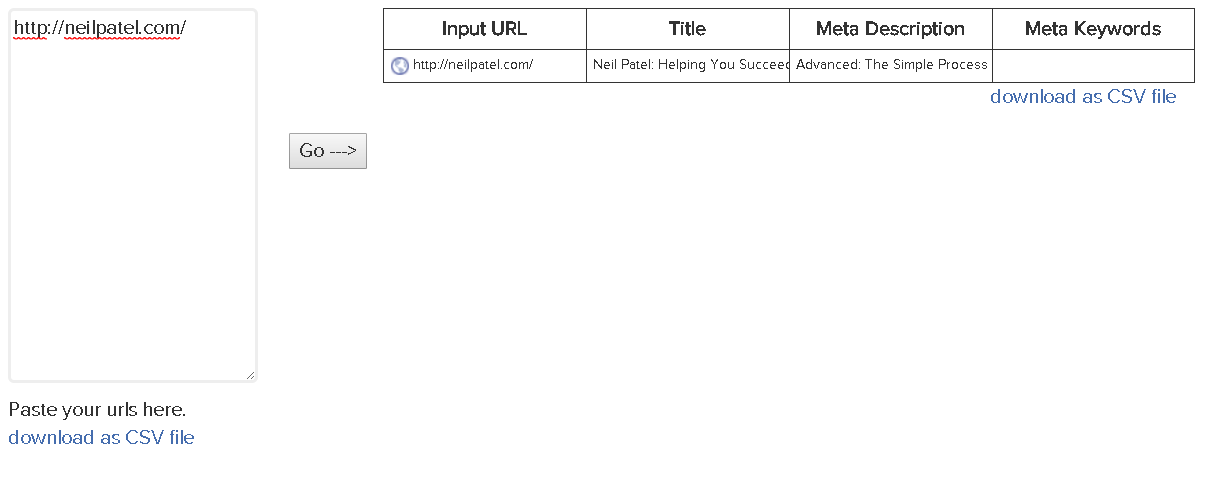
BuzzStream Meta Tag Extractor
競争で使用されているメタデータの簡単なチャートが必要な場合は、BuzzStreamのMeta Tag Extractorは洗練されたシンプルなソリューションです。
Urlのリストをコピーして貼り付けると、メタタグ情報が表示されます。

あなたはすぐに大きなリストをスクレイピング必要なときにこのデータをすばやく簡単に整理する方法です。
この無料のオンラインツールは、すべての添えものなしでその仕事をしていません。
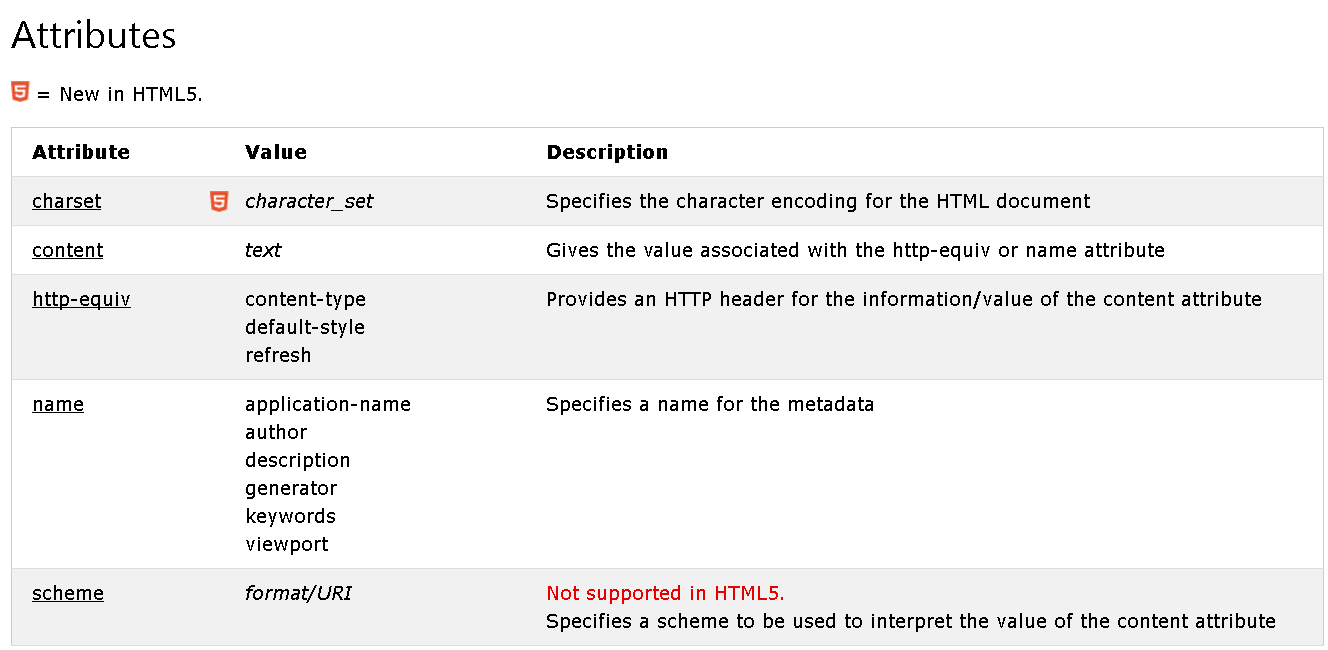
あまり人気がありません(しかし、まだ便利です!)メタタグ
完全に透明にするために、ここにHTMLメタタグのチャートがあります。

著者メタタグは、コンテンツの一部を書いた検索エンジンに伝えるために使用できます。
著者は過去に検索結果に使用されてきましたが、それはもはや要因ではありません。 ただし、複数の著者のブログを実行している場合は、著者タグを使用することがあります。
WordPressは、複数のユーザーがコンテンツを投稿しているときにこの情報をブログに追加します。それは何よりもブロガーのための名誉のバッジです。
残りのほとんどは、すでにサーバーレベルで制御される必要があるパラメータを定義します。私はこれらのメタタグを無視しましたが、それはあなたがする必要があるという意味ではありません。 あなたが好きな情報を追加すること自由に感じます。
ランキングを検索するのには役立ちませんが、それらを傷つけることもありません。
結論
メタタグはHTMLの基本的な部分であり、SEOに影響を与える可能性があります。
インターネットの初期の頃には、検索エンジンがページ上にあるコンテンツを理解するためのシグナル要因でした。
それ以来、インターネット(そしてそれとの関係)は指数関数的に進化してきました。
コンテキスト検索、AIデジタルアシスタント、およびモバイルデバイスは、我々はコンテンツを表示する方法を変更しています。
検索エンジンは、可能な限り最高の検索結果を提供するために奨励されているので、メタタグはあまり重要ではありません。しかし、タイトルやメタの説明など、これまで以上に重要なものがあります。
しかし、タイトルやメタの説明など、これまで以上に重要なものがあ
使用されるメタデータは少なくなりますが、ロボットと人の両方に与える最初の印象は変わりません。あなたのウェブサイトのメタタグはあなたについて何を言っていますか?
あなたのウェブサイトのメタタグはあなたについて何を言いますか?
あなたのトラフィックを成長させる
Leave a Reply