ウェブサイトやアプリでのアニメーションの読み込みの使用:
ウェブサイトでのアニメーションの読み込みの使用とは何ですか?
すべてのweb開発者が心に留めておく必要がある問題の一つは、ページの読み込み時間です。 確かに、我々は今日持っているより高いインターネット速度で、ページやアプリのほとんどはかなり迅速に開きます。 しかし、改善のために残されたいくつかのスペースが常にあります。
場合によっては、ユーザーがすべてのデータとページがロードされるのをしばらく待たせることは避けられません。 そのような瞬間には、ユーザーの注意を喚起し、すべてのコンテンツをロードするのに十分な長さのサイトにそれらを維持するために何かが必要です。
それを行う一つの方法は、彼らがロードするサイトの残りの部分を待っている間、ユーザーが楽しませ続けるために、サイトに目を引くロードアニメーション
たとえば、Ameliaのウェブサイトでも、非常に簡単な読み込みアニメーションを使用して、現時点で何かが起こっていることをユーザーに知らせます。
のは、これらの興味深いロードgifアニメーションを見てみましょう。
- アニメーションのインスピレーションをロードする
- 無料のCSS&アニメーションローダーを作成するためのJavaScriptスニペット
アニメーションのインスペクションをロードする
私たちは、最高のロードアニメーションとgifのいくつかを発見し、ここで彼らは次のとおりです。
OrbアニメーションWIP
 これは、コンテンツの残りの部分がロードされるのに十分な長さのためにあなたの注意を引くロード画面gifの素晴らしい例です。 それはあなたが助けることが一瞬見ることができない神秘的な煙に囲まれた回転する円を描いています。 そして、瞬間は本当にそれが取るすべてです…
これは、コンテンツの残りの部分がロードされるのに十分な長さのためにあなたの注意を引くロード画面gifの素晴らしい例です。 それはあなたが助けることが一瞬見ることができない神秘的な煙に囲まれた回転する円を描いています。 そして、瞬間は本当にそれが取るすべてです…
マイクロアニメーションをロード

このロードアニメーションの背後にあるウ これは、ページがロードされるのを待たなければならないユーザーの欲求不満を減らすだけでなく、実際に創造的な方法で彼らの関心を喚起する醸造所製品
Avanti e indietroローダー

この単純なロードアニメーションgifは、正当な順序でグラフィックスの位置を転送することにより、ユーザーの注意を引く このロードアイコンの美しさは、そのシンプルさにあります。 それは直感的であり、ユーザーが欲求不満でページを離れるのではなく、ユーザーを占領し続けます。h3>

このローダーアニメーションgifは二つの理由のために素晴らしいです。 “あなたの忍耐に感謝”ノートは、ユーザーとのコミュニケーションを確立し、一定のレベルの理解を得るのに役立ちます。 砂時計のpreloaderは、一方では、ユーザーの注意を引き付け、待っていることをより快適にさせる。
“bouncy”–B&wアニメーションの読み込み9

最高のものは、多くの場合、最も単純なものであり、同じルールがCSS これはいくつかに退屈に見えるかもしれませんが、実際にはそのシンプルさで完璧です。 そしてそれについての最もよい事はそれを見ることを止めることができないことである。
溶融ローダー

それは、ユーザーの注意を引くと、彼らのために待ち時間をより快適にすることになると、このロードアニメーショ
それは溶けることに類似している流動効果を使用し、すぐにユーザーの注意を占め、同時に、あなたが見ることができる白熱ラインのようななだめる
Loader of things

アニメーションgifの読み込みに関しては、ネストパターンは常に良い選択です。 ミックスに3D効果を追加し、あなたが作成する価値がある完璧なロードアニメーションを持っています!
Preloadeer Animation

ロードアニメーションを設計するときは、常にターゲットオーディエンスと、彼らが見たいものについて考えてください。 このウェブサイトは、クリスマスに関連するいくつかのものを組み合わせて、子供を対象としたオンラインコースに最適なプリローダー gifを作成するこ あなたのユーザーとの感情的な応答を誘発することはそれを正しくする方法を知っていればよい考え常にである。
ローダーアニメーション

この待機アニメーションgifを設計した人は、いくつかの異なるレベルでユーザーの注意を占めていることを確 だから、単純な読み込みアニメーションを作成するのではなく、目を引くとしばらくの間、ユーザーの注意を占めるようにバインドされているマルチスクリーンディスプレイのパターンを選択しました。 ミックスに回転効果とグラデーションの色を追加し、あなたには、いくつかの素敵なロード画面を作成します。
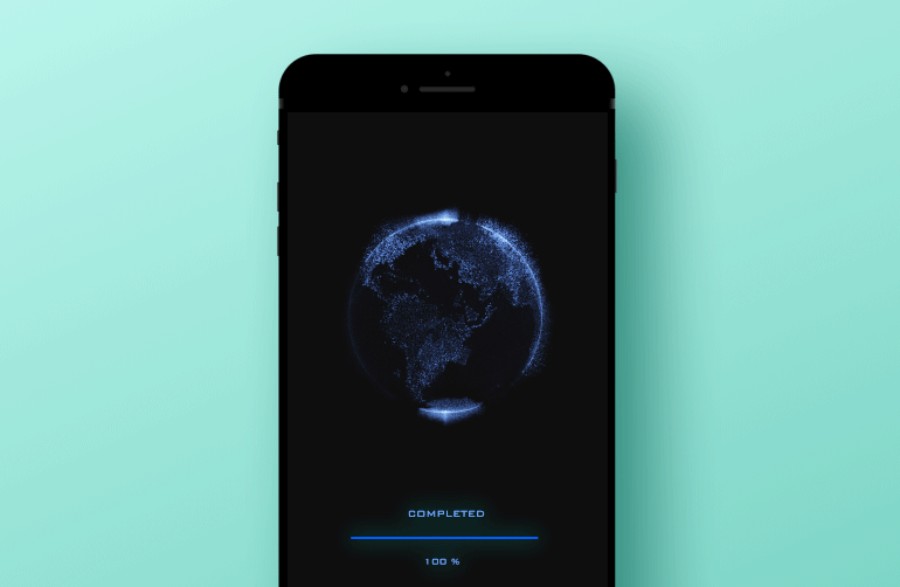
アプリの読み込み画面ビジュアル

この読み込みバー gifは、その目的を果たすだけでなく、それはまた、本当にクールでフ これは、Android/iOSモバイルアプリ/web用に設計され、それは興味深いsfの視覚効果を作成する色のコントラストと回転地球を組み合わせたものです。
アニメーションの読み込み

読み込み画像gifを作成する最悪の方法は、意味をなさず、物語を全く伝えないものを作成す ユーザーはそれを見たくない、彼らは彼らと感情的なつながりを作り出す何かを望んでいます。
ここで見ているプリローダー画像はそのために理想的です。 急速に変化する数字と迅速に回転するカラーバーを持つこのロードアニメーションは、ユーザーがサイトが可能な限り速くロードされていることを知ることができ、問題は右のその後、そこにバックグラウンドでプロセスされていることができます。
無料CSS&アニメーションローダーを作成するためのJavaScriptスニペット
過去にはかなり興味深い静的ロードページを見る機会がありましたが、ユーザーの注目を集めたいときは、動的要素をミックスに追加することは常に良いアイデアです。
このloading gif generatorコレクションを見てみましょう。
カウンター付きロードバー
CodepenのNicolas Slatiner(@slatiner)によるペンローダーを参照してください。
この美しいロードバーは、ニコラスSlatinerによって設計された、それは負荷の割合を表示する直感的なロードアニメーションです。 デザインは清潔で、その美しさはそのシンプルさにあります。 それは右の任意のウェブサイトに収まるだろう偉大なプログレスバー gifです。
ライトローダー
CodePenのランダムな人(@mathdotrandom)によるPen Pure Cssローダーを参照してください。
スピナーの形をしたこのライトローダーは、少しひねりを加えたシンプルなデザインが好きな素晴らしいロードアニメーションです。 これは、すぐにユーザーの注意を占有するgifロード効果を作成するために、純粋なCSS3アニメーションと相まってスターバースト形状を使用しています。
マルチアニメーションローダー


Glen Cheneyによって作成されたこのロード円gifは、
JavaScriptの数行を使用して、この機能がなくても動作させることができるにもかかわらず、表示/非表示機能を追加する美しく複雑な機能です。 つまり、色、サイズ、速度などの多くのオプションを使用して、純粋なCSS3で実行できることを意味します。
Canvas Fractal Loader
CodepenのJack Rugile(@jackrugile)によるPen Canvas Simple Circle Loaderを参照してください。あなたは古い学校の窓のスクリーンセーバーを覚えていますか?
この縞模様のフラクタルキャンバスロードアイコンgifは、それが少しのように感じていません。 これは多くのJavaScriptを使用し、canvas要素と呼ばれていますが、実際にはページ上のcanvas要素を使用しません。実際には、それが呼び出された理由は、それがSketchによって供給されているという事実にあります。
実際には、それが呼び出された理由は、それがSketch自然なキャンバスライブラリであるjs。 あなたのサイト上でJavaScriptを少し遊んで問題がないのであれば、このロードアニメーションはあなたのための素晴らしい選択肢の一つです。
OuroboroCSSローダー
CodepenのGeoffrey Crofte(@CreativeJuiz)によるPen CSSローダーを参照してください。
Geoffrey Crofteによって作成されたOuroboroCSSローダーは、純粋なCSSを搭載しており、形状に消えるような錯覚を与える繰り返しアニメーションサイクルで動作します。
しかし、このデザインは内部ローダーには最適ですが、ページ全体の読み込みアニメーションとして使用するのは、ページ全体に単独で立つほど強力ではな
温度計ローダー
CodePenのHugo Giraudel(@HugoGiraudel)によるペンCSS astralローダーを参照してください。
このカスタム温度計スタイルのローダーを設計するとき、作成者、Hugo Giraudelは、実際に下から上に異なる色の数を介して移動するこのロードアニメーションでCSS アニメーションは純粋なCSSであり、互いに内部にネストされた3つのHTML要素しかありません。
3つ。jsローダー
ペン三つを参照してください。jsローダーはCodePenのLennart長谷(@motorlatitude)によって提供されています。
この3つ。lennart長谷によるjsローダーは、我々は単にリストに追加しなければならなかったようなクールなロードgifです。 これは、無料の三つを使用しています。js3Dライブラリは、小さな表面に回転する立方体を作成します。
アニメーションはJavaScriptとWebGLレンダリングによって制御されます。 3Dデザインは、webデザインのクールな新しいトレンドの一つであることで、あなたのロードアニメーションにいくつかの3D要素を追加することは、常に
Organic Circle
CodePenのJack Rugile(@jackrugile)によるPen Organic Circle Canvas Loaderを参照してください。
この印象的なcanvas circle loaderは、ctxとJavaScriptの呼び出しを使用してHTML canvas要素上に完全に構築されており、この驚くべき目を引く効果を最初から作成します。 これは容易にあらゆるウェブサイトに組み込むことができる積込み機の円でないがそれを見る価値があったことを是認しなければならない。
Simple Circle Rotator
CodePenのMRU(@ruffiem)によるPen Canvas infinite loaderを参照してください。
シンプルで見栄えが良く、本当に効果的なcanvasローダーが必要な場合は、これがあなたにぴったりの選択かもしれません。 これは、アニメーションを制御するいくつかの基本的なJavaScriptで無限にcanvas要素の内側の円を回転させます。 このようなシンプルでエレガントなデザインについての最高のものの一つは、彼らが簡単に破壊的または圧倒的であることなく、任意のサイトに組
Pure CSS Loader Dots
CodePenのDave DeSandro(@desandro)によるペンローダードットを参照してください。
あなたは純粋なCSSローダーを探している場合は、このクールで楽しいロードアニメーションCSSは間違いなく検討する価値があります。 セットアップが簡単で、目を引く、そして見て楽しいです。 もう一つの大きなプラスは、簡単に任意のウェブサイトに組み込まれ、偉大なロードアニメーションのその目的を果たすことがで ドットの形やアニメーションはCSSを介して実行され、JavaScriptは必要ありません。P>
スライディングスクエアローダービュー

それはあなたの目が正方形と一緒に移動し続けるように、このスライディングスクエアローダーは、待 ウェブサイトと従事している彼らの訪問者を保つために電子工学かゲームをオンラインで販売するビジネスのための大きい解決。
DotsLoaderView


どこからともなく現れ、消える跳ねる黒いボールは面白い要素として機能し、遊び心のピンチ
ぼやけたギアローダー
CodePenのJoni Trythall(@jonitrythall)によるペンぼやけたギアローダーを参照してください。
三つの回転ギアホイールを持つぼやけたギアホイールローダーは、動きと複雑さを体現し、機械や機械部品を販売する企業に適している可能性があります。
CSS階段ローダー
CodepenのIrko Palenius(@ispal)によるペンCSS階段ローダーを参照してください。
上にジャンプする白いボールを持つ下降と上昇の階段ローダーは、最小限のデザインですが、それは非常に簡単です。 それは深刻、信頼できるように彼ら自身を示したいと思うビジネスのための意味を成してもよい。
ペンの読み込み
CodePenのDave McCarthy(@AsLittleDesign)によるペンZbVVwaを参照してください。
シンプルさの軽いタッチで、左または右に移動し、それぞれの側で一つとして来るキャタピラーのようなカラフルな円は、訪問者に退屈なロードを少な ローダーは、その普遍的なアニメーションと企業のほぼすべての種類に適しており、ホームページに着陸するのを待っている間、それは面白がって訪問者を保
CSSローダー
CodePenのMathieu Richard(@MathieuRichard)によるPen Loader css3を参照してください。
前に進むときに大きくなり、戻るときに最初の形に戻るこのローリングキューブのような単純な”注意ゲッター”ローダーは、訪問者にスマートで洗練されたように見せたいビジネスのための予約されたソリューションです。
Vivid CSS3Spinner
CodePenのKevin Jannis(@kevinjannis)によるペンVivid CSS3Spinnerを参照してください。
幾何学的な花のような形のようなものにロールバック回転虹と鮮やかなスピナーローダーは、訪問者を応援し、彼らが楽しさとエキサイティングな何かの そのような積込み機は子供にプロダクトかサービスを販売するビジネスに使用できる。 これは、子供の教育サイトのためにうまく動作するはずです
Prismの読み込み画面
CodepenのKen Chen(@kenchen)によるPen Prismの読み込み画面を参照してください。
prismの読み込み画面は、写真のLinkedInの背景のいずれかを思い出させる必要があります。 ローダーは遠隔で潜在的に団体のロゴを特色にすることができる中間の主要な要素が付いているスペースで動いている星座のように見える。 積込み機はB2Bのセクターで国際的な顧客と、例えば働くビジネスに使用できる。
ローダー
CodePenのAlex Rutherford(@Ruddy)によるペンローダーを参照してください。様々なように?
ここでは、彼らが別の写真のアニメーションを変更することを伴うカウントダウンを見てみましょう、楽しま訪問者を保 この積込み機が回転する映像があることができる従ってビジネスの必要性に合うために食料調達できること、心に留めておいて下さい。
リダイレクトローダー
CodePenのMr Alien(@mr_alien)によるペンリダイレクトローダーを参照してください。
ここでは、彼の背中にジェットパックを持つ男ができるだけ速く飛んでいるシルエットです。 ユーザーを次のページにリダイレクトするこのようなローダーは、ほとんどすべてのビジネス、特にサービスの速度要素を強調したいビジネスで使用できます。
Codepen Loading Dots
CodePenのTimothy M.LeBlanc(@WhiteWolfWizard)によるペンCodepen Loading Dotsを参照してください。
最小限で簡潔なデザインを持って、このドットプリローダーは、例えば、彼らのオンラインポートフォリオのために芸術的な人々やデザイナーによっ
プリローダーアニメーション
CodepenのJason Miller(@imjasonmiller)によるPenプリローダー SVGアニメーションを参照してください。
このプリローダーはスネークゲームの一つを思い出させるべきではありませんか? プラグ付きのこのエネルギーアイコンアニメーションは、インターネットプロバイダや企業やクライアントが協力するのを助ける他の機関のために理にかなっていることができます。
SVG loader Loader
CodePenのAna Tudor(@thebabydino)によるペンSVG∞loader(JSなし、クロスブラウザ、最小限のコード)を参照してください。JS、クロスブラウザ、最小限のコードはありません。
20行のCSSと4行の生成されたSVG。
Css varsを使用したトマトローダー
CodepenのAna Tudor(@thebabydino)によるCss varsを使用したPenトマトローダー(エッジサポートなし)を参照してください。
アニメーション遅延値としてcalc()のサポートがないため、Edgeでは動作しません。
Animated flippreloader
CodePenのAnimated Creativity(@animatedcreativity)によるペンAnimated Flippreloader–SCSSを参照してください。
CSSで作られた素晴らしいフリッププリローダー。 色はフリップで完全に論理的です。 どの色でも容易に置くことができます。P>
SpinKit

CSSでアニメーション化された単純なロードスピナー。 デモを参照してください。 SpinKitは、滑らかで簡単にカスタマイズ可能なアニメーションを作成するために、ハードウェアアクセラレーp>
CSS-Spinner

あなたのウェブサイトの読み込みアニメーションのための12の小さな、エレガントな純粋なcssスピナーのコレクション。
ウェブサイト上でアニメーションをロードすることについての考えを終了
ウェブサイトを設計するときは、アカウントにすべての小さ ロード時間が長すぎると、ユーザーの半分は、彼らがあなたのサイトを見る機会を得る前であってもあきらめている場合は素晴らしいウェブサイトを持つ
それが起こらないようにするには、興味深いロードアニメーションをウェブサイトに組み込み、残りのコンテンツがロードされるまで必要なだけユー 創造的な取得し、すべてのユーザーが見て幸せになる面白い待っているgifを設計!
あなたはアニメーションをロードするには、この記事を読んで楽しんだ場合は、ウェブサイトのレイアウトでこれをチェッ
我々はまた、現代のwebデザイン、レイアウトデザイン、悪いウェブサイト、ボタンのデザイン、視覚的なデザイン、これまで最高の404ページ、webデザインの
Leave a Reply