Utilisation de l’animation de chargement sur des sites Web et des applications: Exemples et extraits à utiliser
À quoi sert une animation de chargement sur un site Web?
L’un des problèmes que chaque développeur Web doit garder à l’esprit est le temps de chargement des pages. Certes, avec les vitesses Internet plus élevées que nous avons de nos jours, la plupart des pages et des applications s’ouvrent assez rapidement. Cependant, il reste toujours un peu d’espace pour l’amélioration.
Dans certains cas, il est inévitable de laisser les utilisateurs attendre un bref instant pour que toutes les données et pages se chargent. Dans des moments comme ça, vous avez besoin de quelque chose pour attirer l’attention des utilisateurs et les garder sur le site assez longtemps pour que tout le contenu se charge.
Une façon de le faire consiste à ajouter une animation de chargement accrocheuse ou un gif de chargement sur le site pour divertir les utilisateurs en attendant le chargement du reste du site.
Par exemple, même pour le site Amelia, nous utilisons une animation de chargement très simple pour informer nos utilisateurs que quelque chose se passe en ce moment.
Jetons un coup d’œil à ces animations gif de chargement intéressantes.
- Inspiration pour les animations de chargement
- CSS gratuit &Extraits JavaScript pour créer des chargeurs animés
Inspiration pour les animations de chargement
Nous avons trouvé certaines des meilleures animations de chargement et gif de chargement, et les voici:
Animation Orb WIP

C’est un excellent exemple de GIF d’écran de chargement qui attire votre attention assez longtemps pour que le reste du contenu se charge. Il représente un cercle tournant entouré d’une fumée mystérieuse que vous ne pouvez pas vous empêcher de regarder un instant. Et un moment suffit vraiment all
Micro Animation de chargement

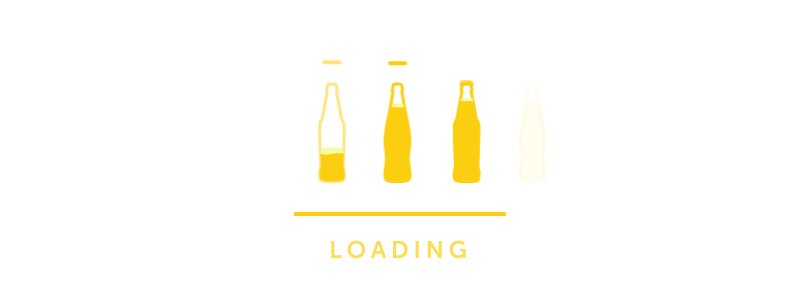
Puisque le site Web derrière cette animation de chargement est une brasserie, ce gif de chargement a tout le sens du monde. Il décrit le processus de production des produits de la brasserie, ce qui réduira non seulement la frustration des utilisateurs qui doivent attendre le chargement de la page, mais suscitera leur intérêt de manière créative.
Avanti e indietro loader

Ce gif animé à chargement simple est parfait pour attirer l’attention de l’utilisateur en transférant les positions des graphiques dans un ordre approprié. La beauté de cette icône de chargement réside dans sa simplicité. C’est intuitif et cela occupera les utilisateurs plutôt que de les laisser quitter la page frustrés.
Animation d’écran de chargement – Sablier

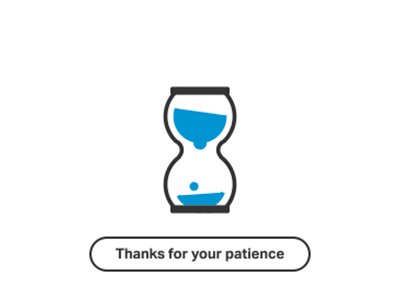
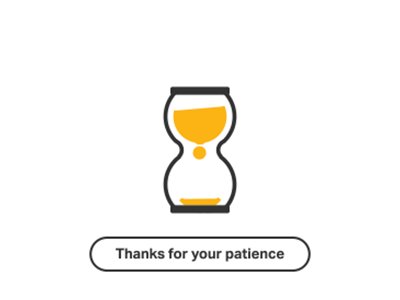
Ce gif animé de chargeur est idéal pour deux raisons. La note ”Merci pour votre patience » aide à établir une communication avec l’utilisateur et à obtenir un certain niveau de compréhension. Le préchargeur de sablier, en revanche, attire l’attention de l’utilisateur et rend son attente plus confortable.
« bouncy” – B &W animation de chargement 9

Les meilleures choses sont souvent les plus simples et la même règle s’applique à l’animation de chargement CSS. Bien que celui-ci puisse sembler ennuyeux à certains, il est en fait parfait dans sa simplicité. Et la meilleure chose à ce sujet est que vous ne pouvez pas arrêter de le regarder.
Melting loader

Ce gif d’animations de chargement combine deux éléments très efficaces pour attirer l’attention de l’utilisateur et rendre le temps d’attente plus agréable pour lui.
Il utilise l’effet fluide qui ressemble à la fusion et occupe immédiatement l’attention de l’utilisateur, et en même temps, il ajoute des éléments apaisants tels que la ligne rougeoyante que vous pouvez voir.
Loader of things

Le modèle d’imbrication est toujours un bon choix lorsqu’il s’agit de charger des GIF animés. Ajoutez l’effet 3D dans le mélange et vous avez une animation de chargement parfaite qui vaut la peine d’être créée!
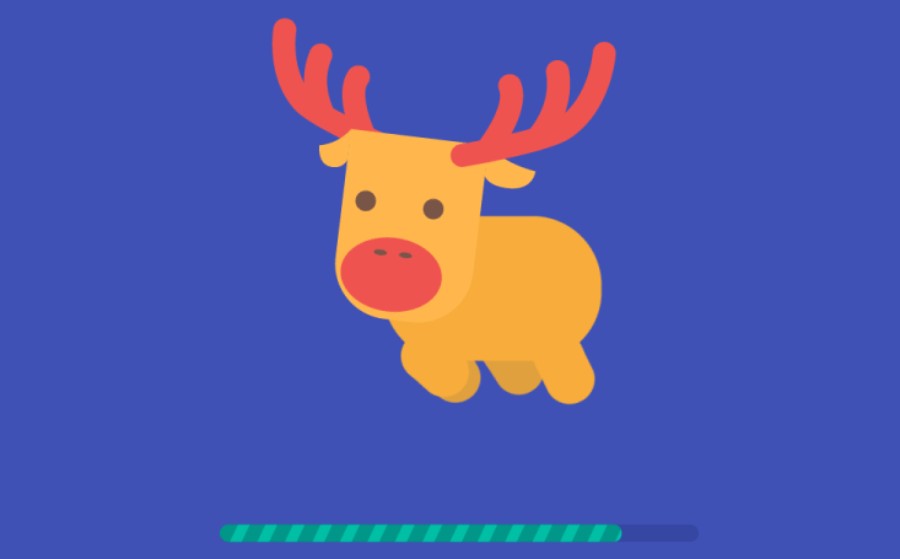
Animation Preloadeer

Lors de la conception de votre animation de chargement, pensez toujours au public cible et à ce qu’il aimerait voir. Ce site Web a fait un excellent travail en combinant plusieurs éléments associés à Noël et en créant un gif préchargeur parfait pour les cours en ligne ciblés par les enfants. Déclencher une réponse émotionnelle avec vos utilisateurs est toujours une bonne idée si vous savez comment le faire correctement.
Animation du chargeur

Celui qui a conçu ce gif animé en attente voulait s’assurer qu’il occupe l’attention de l’utilisateur à plusieurs niveaux différents. Ainsi, plutôt que de créer une simple animation de chargement, ils ont opté pour un motif d’affichage multi-écrans qui attire l’attention et attirera forcément l’attention de l’utilisateur pendant un certain temps. Ajoutez les effets de rotation et les couleurs dégradées dans le mélange et vous créerez de jolis écrans de chargement.
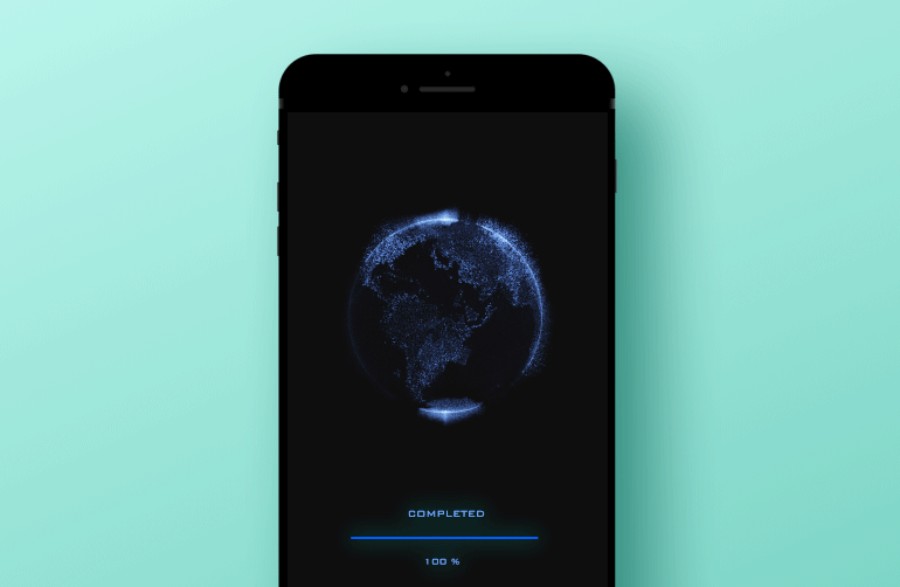
Écran de chargement visuel pour l’application

Cette barre de chargement gif sert non seulement son but, mais elle est également vraiment cool et à la mode. Il a été conçu pour l’application mobile / web Android / iOS et combine le globe rotatif avec les contrastes de couleurs qui créent un effet visuel de science-fiction intéressant.
Animation de chargement

La pire façon de créer un GIF d’image de chargement est de créer quelque chose qui n’a aucun sens et ne raconte aucune histoire. Les utilisateurs ne veulent pas voir cela; ils veulent quelque chose qui crée un lien émotionnel avec eux.
Les images de préchargement que nous voyons ici sont idéales pour cela. Cette animation de chargement avec les chiffres qui changent rapidement et les barres de couleur qui tournent rapidement permet à l’utilisateur de savoir que le site est chargé le plus rapidement possible et que les problèmes sont traités en arrière-plan.
CSS gratuit &Extraits JavaScript pour créer des Chargeurs animés
Bien que nous ayons eu la chance de voir des pages de chargement statiques assez intéressantes dans le passé, l’ajout d’éléments dynamiques dans le mélange est toujours une bonne idée lorsque vous voulez occuper l’attention des utilisateurs.
Jetons un coup d’œil à cette collection de générateur de gif de chargement qui vous aidera à créer l’animation de chargement exactement comme vous le souhaitez.
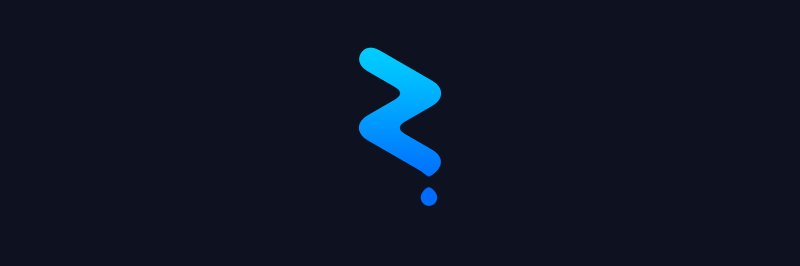
Barre de chargement avec compteur
Voir le Chargeur de stylo par Nicolas Slatiner (@slatiner) sur CodePen.
Cette belle barre de chargement a été conçue par Nicolas Slatiner et c’est une animation de chargement intuitive qui affiche le pourcentage de chargement. Le design est épuré et sa beauté réside dans sa simplicité. C’est un excellent gif de barre de progression qui s’intégrerait parfaitement dans n’importe quel site Web.
Chargeur léger
Voir le chargeur Css Pur par une personne aléatoire (@mathdotrandom) sur CodePen.
Ce chargeur léger en forme de spinner est une excellente animation de chargement qui aime les dessins simples avec un peu de torsion. Il utilise la forme starburst associée à des animations CSS3 pures pour créer un effet de chargement gif qui occupera immédiatement l’attention de l’utilisateur.
Chargeur multi-animé


Ce gif de cercle de chargement créé par Glen Cheney est une fonctionnalité magnifique et complexe qui utilise quelques lignes de JavaScript pour ajouter une fonctionnalité afficher / masquer même si vous pouvez la faire fonctionner même sans cette fonctionnalité très bien. Cela signifie qu’il peut être exécuté en CSS3 pur avec de nombreuses options, y compris différentes couleurs, tailles et vitesses.
Chargeur Fractal de toile
Voir le Chargeur de cercle simple de Toile de stylo par Jack Rugile (@jackrugile) sur CodePen.
Vous souvenez-vous de l’économiseur d’écran Windows old school? Ce gif d’icône de chargement de toile fractale rayée en a un peu l’impression. Il utilise beaucoup de JavaScript et même s’il s’appelle un élément de canevas, il n’utilise pas réellement d’élément de canevas sur la page.
En fait, la raison pour laquelle il s’appelle cela réside dans le fait qu’il est alimenté par Sketch.js qui est une bibliothèque de canevas naturelle. Donc, si vous n’avez pas de problème à jouer un peu avec JavaScript sur votre site, cette animation de chargement est l’un des excellents choix pour vous.
Chargeurs OuroboroCSS
Voir le chargeur CSS Pen de Geoffrey Crofte (@CreativeJuiz) sur CodePen.
Les chargeurs OuroboroCSS créés par Geoffrey Crofte sont alimentés par du CSS pur et fonctionnent sur un cycle d’animation répétitif qui donne l’illusion de disparaître dans la forme.
Cependant, bien que cette conception soit parfaite pour les chargeurs internes, l’utiliser comme animation de chargement de page complète n’est peut-être pas la meilleure solution car elle n’est pas assez puissante pour être autonome sur toute la page.
Chargeur de thermomètre
Voir le stylo CSS chargeur astral par Hugo Giraudel (@HugoGiraudel) sur CodePen.
Lors de la conception de ce chargeur de style thermomètre personnalisé, le créateur, Hugo Giraudel, a vraiment repoussé les limites du CSS avec cette animation de chargement se déplaçant de bas en haut à travers un certain nombre de couleurs différentes. Les animations sont du CSS pur et il n’y a que 3 éléments HTML imbriqués les uns dans les autres.
Trois.js Loader
Voir le stylo Trois.js Loader par Lennart Hase (@motorlatitude) sur CodePen.
Les Trois.js loader de Lennart Hase est un gif de chargement tellement cool que nous avons simplement dû l’ajouter à la liste. Il utilise les Trois gratuits.bibliothèque js 3D pour créer un cube rotatif sur une petite surface que l’on ne peut s’empêcher de regarder.
L’animation est contrôlée par le rendu JavaScript et WebGL. La conception 3D étant l’une des nouvelles tendances les plus cool de la conception Web, ajouter des éléments 3D à votre animation de chargement est toujours une bonne idée.
Organic Circle
Voir le chargeur de toile Pen Organic Circle de Jack Rugile (@jackrugile) sur CodePen.
Cet impressionnant chargeur de cercle de toile est entièrement construit sur l’élément de toile HTML en utilisant des appels ctx et JavaScript pour créer cet effet étonnant et accrocheur à partir de zéro. Ce n’est pas un cercle de chargeur qui pourrait être facilement intégré à n’importe quel site Web, mais vous devez admettre que cela valait la peine de le voir.
Rotateur Circulaire simple
Voir le chargeur infini Pen Canvas de MRU (@ruffiem) sur CodePen.
Si vous voulez un chargeur de toile simple, beau, mais vraiment efficace, celui-ci pourrait être le bon choix pour vous. Il fait pivoter le cercle intérieur d’un élément de canevas à l’infini avec du JavaScript de base contrôlant l’animation. L’une des meilleures choses à propos des designs simples et élégants tels que celui-ci est le fait qu’ils peuvent être facilement intégrés à n’importe quel site sans être perturbateurs ou accablants.
Points de chargement CSS Purs
Voir les points de chargement de stylo par Dave DeSandro (@desandro) sur CodePen.
Si vous êtes à la recherche d’un chargeur CSS pur, ce CSS d’animation de chargement cool et amusant vaut vraiment la peine d’être considéré. Il est simple à configurer, accrocheur et amusant à regarder. Un autre gros avantage est qu’il peut être facilement intégré à n’importe quel site Web et servir son objectif d’une excellente animation de chargement. Les formes de points et les animations s’exécutent via CSS et aucun JavaScript n’est requis.
LoaderView carré coulissant

Ce chargeur carré coulissant rend l’attente un peu moins frustrante car il maintient votre œil en mouvement avec les carrés. Une excellente solution pour les entreprises qui vendent de l’électronique ou des jeux en ligne pour garder leurs visiteurs engagés avec le site Web.
DotsLoaderView


Les boules noires rebondissantes qui apparaissent de nulle part et disparaissent servent d’élément divertissant et pourraient être utilisées pour les sites Web qui veulent paraître présentables avec une pincée d’enjouement.
Chargeur à engrenages flous
Voir le Chargeur à engrenages Flous par Joni Trythall (@jonitrythall) sur CodePen.
Une chargeuse à roue dentée floue avec les trois roues dentées en rotation incarne le mouvement et la complexité et pourrait convenir aux entreprises qui commercialisent des machines ou des pièces mécaniques.
CSS Stairs Loader
Voir le stylo CSS Stairs Loader par Irko Palenius (@ispal) sur CodePen.
Le chargeur d’escaliers descendant et montant avec une balle blanche sautant sur le dessus a un design minimaliste mais il est très simple. Cela pourrait avoir du sens pour les entreprises qui veulent se présenter comme sérieuses et dignes de confiance.
Stylo de chargement
Voir le stylo ZbVVwa de Dave McCarthy (@AsLittleDesign) sur CodePen.
Avec une légère touche de simplicité, les cercles colorés en forme de chenille qui se déplacent vers la gauche ou la droite et se présentent comme un de chaque côté rendent le chargement moins ennuyeux pour les visiteurs. Le chargeur convient à presque tous les types d’entreprises avec son animation universelle, et il devrait amuser les visiteurs en attendant d’atterrir sur la page d’accueil.
Chargeur CSS
Voir le Chargeur de stylo css3 de Mathieu Richard (@MathieuRichard) sur CodePen.
Un simple chargeur « attention getter » comme ce cube roulant qui s’agrandit en avançant et revient à sa forme initiale en revenant, est une solution réservée aux entreprises qui veulent paraître intelligentes et sophistiquées pour le visiteur.
Spinner Vivid CSS3
Voir le stylo Spinner Vivid CSS3 de Kevin Jannis (@kevinjannis) sur CodePen.
Le chargeur spinner vif avec l’arc-en-ciel rotatif qui roule en une sorte de forme géométrique en forme de fleur peut remonter le moral des visiteurs et les aider à se préparer à quelque chose d’amusant et d’excitant. Un tel chargeur pourrait être utilisé pour les entreprises qui commercialisent leurs produits ou services aux enfants. Cela devrait bien fonctionner pour les sites d’éducation des enfants
Écran de chargement du prisme
Voir l’écran de chargement du prisme Pen par Ken Chen (@kenchen) sur CodePen.
L’écran de chargement prism doit rappeler l’arrière-plan de LinkedIn pour les photos. Le chargeur ressemble à distance à des constellations qui se déplacent dans l’espace avec l’élément principal au milieu qui pourrait potentiellement comporter un logo d’entreprise. Le chargeur pourrait être utilisé pour les entreprises qui travaillent avec des clients internationaux, par exemple dans le secteur B2B.
Chargeur
Voir le chargeur de stylo par Alex Rutherford (@Ruddy) sur CodePen.
Vous aimez la variété? Voici le chargeur qui divertit le visiteur, lui permettant de voir un compte à rebours accompagné d’une animation changeante de différentes images. Gardez à l’esprit que ce chargeur peut avoir toutes les images en rotation afin qu’il puisse répondre aux besoins de toute entreprise.
Chargeur de redirection
Voir le Chargeur de redirection de stylo par Mr Alien (@mr_alien) sur CodePen.
Voici une silhouette d’homme avec un jetpack sur le dos volant aussi vite qu’il le peut. Un tel chargeur qui redirige un utilisateur vers la page suivante peut être utilisé par presque toutes les entreprises, en particulier celles qui souhaitent mettre en évidence l’élément de vitesse de leur service.
Points de chargement Codepen
Voir les Points de chargement Codepen par Timothy M. LeBlanc (@WhiteWolfWizard) sur CodePen.
Ayant un design minimaliste et succinct, ce préchargeur de points pourrait être utilisé par des artistes ou des designers pour leurs portfolios en ligne par exemple.
Animation du préchargeur
Voir l’animation SVG du préchargeur de stylo par Jason Miller (@imjasonmiller) sur CodePen.
Ce préchargeur ne devrait-il pas rappeler le jeu du serpent? Cette animation d’icône d’énergie avec une prise peut avoir du sens pour les fournisseurs Internet ou toute autre agence qui aide les entreprises et les clients à collaborer.
Chargeur SVG ∞
Voir le chargeur Pen SVG ∞ (pas de JS, cross-browser, code minimal) par Ana Tudor (@thebabydino) sur CodePen.
Pas de JS, de navigateur croisé, de code minimal. 20 lignes de CSS et 4 lignes de SVG généré.
Chargeur de tomates avec vars CSS
Voir le chargeur de tomates Pen avec vars CSS (sans support de bord) par Ana Tudor (@thebabydino) sur CodePen.
Ne fonctionne pas dans Edge en raison du manque de support de calc() en tant que valeur de retard d’animation.
flippreloader animé
Voir le Stylo FlipPreloader animé -SCSS par la Créativité animée (@animatedcreativity) sur CodePen.
Un préchargeur flip génial fabriqué en CSS. Les couleurs sont entièrement logiques sur flip. Toutes les couleurs peuvent être réglées facilement.
SpinKit

Filateurs de chargement simples animés avec CSS. Voir démo. SpinKit utilise des animations CSS accélérées par le matériel (traduction et opacité) pour créer des animations fluides et facilement personnalisables.
CSS-Spinner

Collection de 12 petits filateurs css purs élégants pour l’animation de chargement de votre site Web.
Fin des réflexions sur l’utilisation de l’Animation de chargement sur les sites Web
Lors de la conception d’un site Web, vous devez prendre en compte chaque petit détail. Avoir un site Web merveilleux est inutile si le temps de chargement est trop long et que la moitié des utilisateurs abandonnent avant même d’avoir la chance de voir votre site.
Pour éviter que cela ne se produise, vous devez intégrer une animation de chargement intéressante dans votre site Web et occuper l’attention de l’utilisateur aussi longtemps que nécessaire jusqu’à ce que le reste du contenu se charge. Soyez créatif et concevez un gif d’attente amusant que chaque utilisateur serait heureux de voir!
Si vous avez aimé lire cet article sur le chargement de l’animation, vous devriez consulter celui-ci sur les mises en page du site Web.
Nous avons également écrit sur quelques sujets connexes tels que la conception Web moderne, la mise en page, les mauvais sites Web, la conception de boutons, la conception visuelle, la meilleure page 404 de tous les temps, les tendances de la conception Web et le fond sombre.
Leave a Reply