Premier Script Selenium Webdriver : Exemple de code JAVA
En utilisant la classe Java « myclass » que nous avons créée dans le didacticiel précédent, essayons de créer un script WebDriver qui :
- récupère la page d’accueil de Mercury Tours
- vérifie son titre
- imprime la page d’accueil de Mercury Tours
- résultat de la comparaison
- fermez-le avant de terminer tout le programme.
Code WebDriver
Ci-dessous se trouve le code WebDriver réel pour la logique présentée par le scénario ci-dessus
Remarque: À partir de Firefox 35, vous devez utiliser le pilote gecko créé par Mozilla pour utiliser le pilote Web. Selenium 3.0, gecko et firefox ont des problèmes de compatibilité et les définir correctement pourrait devenir une tâche difficile. Si le code ne fonctionne pas, rétrogradez à Firefox version 47 ou inférieure. Vous pouvez également exécuter vos scripts sur Chrome. Le sélénium fonctionne dès la sortie de la boîte pour Chrome. Il vous suffit de changer 3 lignes de code pour que votre script fonctionne avec Chrome ou Firefox
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
Expliquant le code
Pour commencer, vous devez importer les deux paquets suivants:
- org.ouvre-moi.nium.* – contient la classe WebDriver nécessaire pour instancier un nouveau navigateur chargé avec un pilote spécifique
- org.ouvre-moi.nium.Firefox.FirefoxDriver – contient la classe FirefoxDriver nécessaire pour instancier un pilote spécifique à Firefox sur le navigateur instancié par la classe WebDriver
Si votre test nécessite des actions plus compliquées telles que l’accès à une autre classe, la prise de captures d’écran du navigateur ou la manipulation de fichiers externes, vous devrez certainement importer plus de paquets.
Instanciation d’objets et de variables
Normalement, c’est ainsi qu’un objet pilote est instancié.
![]()
Une classe FirefoxDriver sans paramètres signifie que le profil Firefox par défaut sera lancé par notre programme Java. Le profil Firefox par défaut est similaire au lancement de Firefox en mode sans échec (aucune extension n’est chargée).
Pour plus de commodité, nous avons enregistré l’URL de base et le titre attendu en tant que variables.
Lancement d’une session de navigateur
La méthode get() de WebDriver est utilisée pour lancer une nouvelle session de navigateur et la dirige vers l’URL que vous spécifiez comme paramètre.
![]()
Obtenez le titre réel de la page
La classe WebDriver a la méthode getTitle() qui est toujours utilisée pour obtenir le titre de la page actuellement chargée.
![]()
Comparer les valeurs attendues et réelles
Cette partie du code utilise simplement une structure if-else Java de base pour comparer le titre réel à celui attendu.
.png)
Terminer une session de navigateur
La méthode « close() » est utilisée pour fermer la fenêtre du navigateur.
![]()
Terminaison de l’ensemble du Programme
Si vous utilisez cette commande sans fermer toutes les fenêtres du navigateur au préalable, l’ensemble du programme Java se terminera tout en laissant la fenêtre du navigateur ouverte.
![]()
Exécution du test
Il existe deux façons d’exécuter du code dans Eclipse ID.
- Dans la barre de menu d’Eclipse, cliquez sur Exécuter > Exécuter.
- Appuyez sur Ctrl +F11 pour exécuter tout le code.
.png)
Si vous avez tout fait correctement, Eclipse produirait « Test réussi! »
.png)
Localisation des éléments de l’interface graphique
La localisation des éléments dans WebDriver se fait en utilisant le « findElement(By.localisateur()) » méthode. La partie « localisateur » du code est identique à l’un des localisateurs précédemment discutés dans les chapitres Sel Selenium de ces tutoriels. En fait, il est recommandé de localiser les éléments de l’interface graphique à l’aide de l’E et une fois identifié avec succès, d’exporter le code vers WebDriver.
Voici un exemple de code Sélénium qui localise un élément par son identifiant. Facebook est utilisé comme URL de base.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
Nous avons utilisé la méthode getTagName() pour extraire le nom de balise de cet élément particulier dont l’id est « email ». Lors de son exécution, ce code devrait pouvoir identifier correctement le nom de balise « input » et l’imprimer sur la fenêtre de la console d’Eclipse.
.png)
Résumé pour localiser les éléments
| Variation | Description | Exemple |
|---|---|---|
| Par .className | trouve des éléments en fonction de la valeur de l’attribut « class » | findElement(By.className(« someClassName »)) |
| Par.cssSelector | trouve des éléments basés sur le moteur de sélection CSS sous-jacent du pilote | findElement(By.cssSelector(« entrée #email »)) |
| By.id | localise les éléments par la valeur de leur attribut « id » | findElement(By.id (« someId »)) |
| Par.linkText | trouve un élément de lien par le texte exact qu’il affiche | findElement(By.linkText(« ENREGISTREMENT »)) |
| By.name | localise les éléments par la valeur de l’attribut « name » | findElement(By.name(« someName »)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(« REG »)) |
| By.tagName | locates elements by their tag name | findElement(By.tagName(« div »)) |
| By.xpath | locates elements via XPath | findElement(By.xpath(« //html/body/div/table/tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/form/table/tbody/tr »)) |
Remarque sur l’utilisation de findElement(Par.cssSelector())
Par.cssSelector() ne prend pas en charge la fonction « contient ». Considérez le code Sel Selenium ci-dessous –
.png)
Dans l’E Selenium ci-dessus, tout le test a été réussi. Cependant, dans le script Selenium WebDriver ci-dessous, le même test a généré une erreur car WebDriver ne prend pas en charge le mot clé « contains » lorsqu’il est utilisé dans le By.Méthode cssSelector().
.png)
Commandes communes
Instanciation d’éléments Web
Au lieu d’utiliser le pilote long ».findÉlément (Par.locator()) « syntaxe chaque fois que vous accédez à un élément particulier, nous pouvons instancier un objet WebElement pour celui-ci. La classe WebElement est contenue dans « org.ouvre-moi.nium.* » paquet.
.png)
Cliquer sur un élément
Cliquer est peut-être le moyen le plus courant d’interagir avec des éléments Web. La méthode click() est utilisée pour simuler le clic de n’importe quel élément. L’exemple Java Selenium suivant montre comment click() a été utilisé pour cliquer sur le bouton « Connexion » de Mercury Tours.
![]()
Les éléments suivants doivent être notés lors de l’utilisation de la méthode click().
- Il ne prend aucun paramètre/argument.
- La méthode attend automatiquement le chargement d’une nouvelle page le cas échéant.
- L’élément à cliquer doit être visible (la hauteur et la largeur ne doivent pas être égales à zéro).
Get Commands
Get commands récupère diverses informations importantes sur la page/l’élément. Voici quelques commandes « get » importantes que vous devez connaître.
| Commandes | Utilisation |
|---|---|
| Exemple d’utilisation de get(): |
|
| getTitle() Exemple d’utilisation: |
|
| getPageSource() Exemple d’utilisation: |
|
| getCurrentUrl() Exemple d’utilisation: |
|
| Exemple d’utilisation de getText(): |
|
Commandes de navigation
Ces commandes vous permettent d’actualiser, d’entrer et de basculer entre différentes pages Web.
| navigate().to() Exemple d’utilisation : |
|
| naviguez().refresh() Utilisation de l’échantillon: |
|
| naviguez().back()Exemple d’utilisation: |
|
| naviguez().utilisation de l’échantillon forward(): |
|
Fermeture et fermeture des fenêtres du navigateur
| close() Exemple d’utilisation: |
|
| quit() Exemple d’utilisation: |
|

Pour illustrer clairement la différence entre close() et quit(), essayez d’exécuter le code ci-dessous. Il utilise une page Web qui affiche automatiquement une fenêtre lors du chargement de la page et en ouvre une autre après la sortie.
.png)
Notez que seule la fenêtre du navigateur parent a été fermée et non les deux fenêtres contextuelles.

Mais si vous utilisez quit(), toutes les fenêtres seront fermées – pas seulement celle parente. Essayez d’exécuter le code ci-dessous et vous remarquerez que les deux fenêtres contextuelles ci-dessus seront également automatiquement fermées.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
Passage d’une image à l’autre
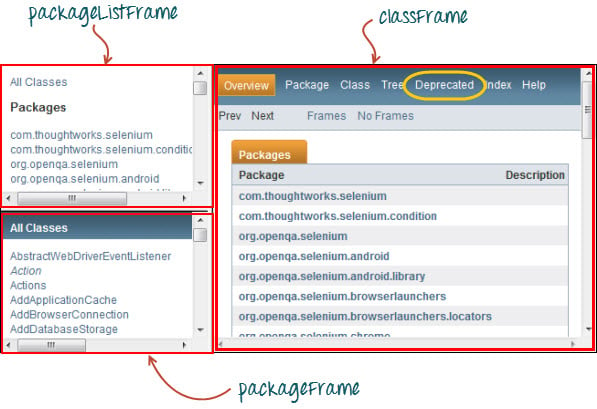
Pour accéder aux éléments de l’interface graphique dans une image, nous devons d’abord demander à WebDriver de se concentrer sur la trame ou la fenêtre contextuelle avant de pouvoir accéder aux éléments qui s’y trouvent. Prenons par exemple la page web http://demo.guru99.com/selenium/deprecated.html

Cette page comporte 3 cadres dont les attributs « name » sont indiqués ci-dessus. Nous souhaitons accéder au lien « Obsolète » encerclé ci-dessus en jaune. Pour ce faire, nous devons d’abord demander à WebDriver de passer à la trame « classFrame » en utilisant le « switchTo().méthode « frame() ». Nous utiliserons l’attribut name du cadre comme paramètre pour la partie « frame() ».
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
Après avoir exécuté ce code, vous verrez que le cadre « classFrame » est redirigé vers la page « API obsolète », ce qui signifie que notre code a pu accéder au lien « Obsolète ».
La commutation entre les fenêtres contextuelles
WebDriver permet d’afficher des fenêtres contextuelles telles que des alertes, contrairement à l’EDI Selenium. Pour accéder aux éléments de l’alerte (comme le message qu’elle contient), nous devons utiliser le « switchTo().alert() » méthode. Dans le code ci-dessous, nous utiliserons cette méthode pour accéder à la boîte d’alerte, puis récupérer son message en utilisant la méthode « getText() », puis fermer automatiquement la boîte d’alerte en utilisant le « switchTo().alerte().méthode « accept() ».
Tout d’abord, rendez-vous sur http://jsbin.com/usidix/1 et cliquez manuellement sur le bouton « Go! »bouton là et voyez par vous-même le texte du message.
.png)
Permet de voir l’exemple de code Selenium pour ce faire –
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
Sur la console Eclipse, notez que le message d’alerte imprimé est :
.png)
.png)
Waits
Il existe deux types d’attente.
- Attente implicite – utilisé pour définir le temps d’attente par défaut dans tout le programme
- Attente explicite – utilisé pour définir le temps d’attente pour une instance particulière uniquement
Attente implicite
- Il est plus simple de coder que les attentes explicites.
- Il est généralement déclaré dans la partie instanciation du code.
- Vous n’aurez besoin que d’un paquet supplémentaire à importer.
Pour commencer à utiliser une attente implicite, vous devez importer ce paquet dans votre code.
![]()
Ensuite, sur la partie instanciation de votre code, ajoutez ceci.
.png)
Explicit Wait
Les attentes explicites sont effectuées à l’aide des classes WebDriverWait et ExpectedCondition. Pour l’exemple suivant Selenium WebDriver, nous attendrons jusqu’à 10 secondes qu’un élément dont l’id est « username » devienne visible avant de passer à la commande suivante. Voici les étapes.
Étape 1
Importez ces deux paquets:
![]()
Étape 2
Déclarez une variable WebDriverWait. Dans cet exemple, nous utiliserons « myWaitVar » comme nom de la variable.
.png)
Étape 3
Utilisez myWaitVar avec les conditions attendues sur les parties où vous avez besoin de l’attente explicite pour se produire. Dans ce cas, nous utiliserons une attente explicite sur l’entrée « nom d’utilisateur » (page d’accueil de Mercury Tours) avant de taper le texte « tutoriel » dessus.
![]()
Conditions
Les méthodes suivantes sont utilisées dans les opérations conditionnelles et en boucle is
- isEnabled() est utilisé lorsque vous souhaitez vérifier si un certain élément est activé ou non avant d’exécuter une commande.
.png)
- isDisplayed() est utilisé lorsque vous souhaitez vérifier si un certain élément est affiché ou non avant d’exécuter une commande.
.png)
- isSelected() est utilisé lorsque vous souhaitez vérifier si une case à cocher, un bouton radio ou une option dans une liste déroulante est sélectionnée. Cela ne fonctionne pas sur d’autres éléments.

Utilisant ExpectedConditions
La classe ExpectedConditions offre un ensemble plus large de conditions que vous pouvez utiliser conjointement avec la méthode until() de WebDriverWait.
Voici quelques-unes des méthodes de conditions attendues les plus courantes.
- alertIsPresent() – attend qu’une boîte d’alerte s’affiche.
.png)
- elementToBeClickable() – Attend qu’un élément soit visible et, en même temps, activé. L’exemple de code Sélénium ci-dessous attendra que l’élément avec devienne visible et activé en premier avant d’affecter cet élément en tant que variable WebElement nommée « txtUserName ».
![]()
- frameToBeAvailableAndSwitchToIt() – Attend que la trame donnée soit déjà disponible, puis passe automatiquement dessus.
.png)
Capture d’exceptions
Lorsque vous utilisez isEnabled(), isDisplayed() et isSelected(), WebDriver suppose que l’élément existe déjà sur la page. Sinon, il lancera une exception NoSuchElementException. Pour éviter cela, nous devrions utiliser un bloc try-catch afin que le programme ne soit pas interrompu.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
Si vous utilisez des attentes explicites, le type d’exception que vous devez intercepter est « TimeoutException ».
.png)
Résumé
- Pour commencer à utiliser l’API WebDriver, vous devez importer au moins ces deux paquets.
- org.ouvre-moi.nium.*
- org.ouvre-moi.nium.Firefox.FirefoxDriver
- La méthode get() est l’équivalent de la commande « open » de Selenium ID.
- La localisation des éléments dans WebDriver se fait à l’aide de la méthode findElement().
- Voici les options disponibles pour localiser les éléments dans WebDriver :
- Par.Nom de classe
- Par.cssSelector
- By.id
- Par.linkText
- By.name
- Par.partialLinkText
- Par.tagName
- Par.xpath
- Le Par.cssSelector() ne prend pas en charge la fonction « contient ».
- Vous pouvez instancier un élément en utilisant la classe WebElement.
- Cliquer sur un élément se fait en utilisant la méthode click().
- WebDriver fournit ces commandes get utiles:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Close() est utilisé pour fermer une seule fenêtre ; tandis que quit() est utilisé pour fermer toutes les fenêtres associées à la fenêtre parent que l’objet WebDriver contrôlait.
- Le switchTo().frame() et switchTo().les méthodes alert() sont utilisées pour diriger le focus de WebDriver sur une trame ou une alerte, respectivement.
- Les attentes implicites sont utilisées pour définir le temps d’attente tout au long du programme, tandis que les attentes explicites ne sont utilisées que sur des parties spécifiques.
- Vous pouvez utiliser les méthodes isEnabled(), isDisplayed(), isSelected() et une combinaison de méthodes WebDriverWait et ExpectedConditions lors de la vérification de l’état d’un élément. Cependant, ils ne vérifient pas si l’élément n’existe pas.
- Lorsque isEnabled(), isDisplayed() ou isSelected() a été appelé alors que l’élément n’existait pas, WebDriver lancera une exception NoSuchElementException.
- Lorsque les méthodes WebDriverWait et ExpectedConditions étaient appelées alors que l’élément n’existait pas, WebDriver lançait une exception TimeoutException.
Remarque:
pilote.obtenir() : Il est utilisé pour aller sur le site Web particulier, Mais il ne conserve pas l’historique du navigateur et les cookies, nous ne pouvons donc pas utiliser le bouton avant et arrière, si nous cliquons dessus, la page n’obtiendra pas le pilote schedule
.navigate(): il est utilisé pour accéder au site Web particulier, mais il conserve l’historique du navigateur et les cookies, de sorte que nous pouvons utiliser le bouton avant et arrière pour naviguer entre les pages pendant le codage de Testcase
Leave a Reply