Uso de la animación de carga en sitios web y aplicaciones: Ejemplos y fragmentos para usar
¿De qué sirve una animación de carga en un sitio web?
Uno de los problemas que todo desarrollador web debe tener en cuenta es el tiempo de carga de la página. Por supuesto, con las velocidades de Internet más altas que tenemos hoy en día, la mayoría de las páginas y aplicaciones se abren bastante rápido. Sin embargo, siempre queda algo de espacio para mejorar.
En algunos casos, es inevitable dejar que los usuarios esperen un breve momento a que se carguen todos los datos y páginas. En momentos como ese, necesitas algo para llamar la atención de los usuarios y mantenerlos en el sitio el tiempo suficiente para que se cargue todo el contenido.
Una forma de hacerlo es agregando una animación de carga llamativa o un gif de carga al sitio para mantener a los usuarios entretenidos mientras esperan que se cargue el resto del sitio.
Por ejemplo, incluso para el sitio web de Amelia, usamos una animación de carga muy simple para que nuestros usuarios sepan que algo está sucediendo en este momento.
Echemos un vistazo a estas interesantes animaciones gif de carga.
- Inspiración de carga de animaciones
- CSS gratuito & Fragmentos de JavaScript para crear cargadores animados
Inspiración de carga de animaciones
Hemos encontrado algunas de las mejores animaciones de carga y gif de carga, y aquí están:
Animación de orbe WIP

Este es un gran ejemplo de gif de pantalla de carga que llama tu atención el tiempo suficiente para que el resto del contenido se cargue. Representa un círculo giratorio rodeado de un humo misterioso que no puedes dejar de observar por un momento. Y un momento es realmente todo lo que se necesita
Cargar Micro Animación

Dado que el sitio web detrás de esta animación de carga es una cervecería, este gif cargador tiene todo el sentido del mundo. Representa el proceso de producción de los productos de la cervecería que no solo reducirá la frustración de los usuarios que tienen que esperar a que la página se cargue, sino que en realidad despertará su interés de una manera creativa.
Avanti e indietro loader

Este gif animado de carga simple es perfecto para llamar la atención del usuario transfiriendo las posiciones de los gráficos en el orden debido. La belleza de este icono de carga radica en su simplicidad. Es intuitivo y mantendrá a los usuarios ocupados en lugar de dejarlos salir de la página frustrados.
Animación de pantalla de carga-Reloj de arena

Este gif animado de cargador es genial por dos razones. La nota de «Gracias por su paciencia» ayuda a establecer una comunicación con el usuario y obtener un cierto nivel de comprensión. El precargador de reloj de arena, por otro lado, atrae la atención del usuario y hace que su espera sea más cómoda.
«bouncy» – B&W cargando animación 9

Las mejores cosas suelen ser las más simples y la misma regla se aplica a la animación de carga CSS. Si bien este puede parecer aburrido para algunos, en realidad es perfecto en su simplicidad. Y lo mejor de todo es que no puedes dejar de mirarlo.
Cargador de fusión

Este gif de animaciones de carga combina dos elementos muy efectivos a la hora de llamar la atención del usuario y hacer que el tiempo de espera sea más agradable para él.
Utiliza el efecto fluido que se asemeja a la fusión y ocupa inmediatamente la atención del usuario, y al mismo tiempo, agrega elementos calmantes como la línea brillante que puede ver.
Cargador de cosas

El patrón de anidamiento siempre es una buena opción cuando se trata de cargar gif animados. Agregue el efecto 3D a la mezcla y tendrá una animación de carga perfecta que vale la pena crear.
Animación precarga

Al diseñar su animación de carga, siempre piense en el público objetivo y qué es lo que le gustaría ver. Este sitio web hizo un gran trabajo al combinar varias cosas asociadas con la Navidad y crear un gif precargado perfecto para cursos en línea dirigidos a niños. Desencadenar una respuesta emocional con tus usuarios siempre es una buena idea si sabes cómo hacerlo bien.
Animación del cargador

Quien haya diseñado este gif animado en espera quería asegurarse de que ocupara la atención del usuario en varios niveles diferentes. Por lo tanto, en lugar de crear una animación de carga simple, optaron por un patrón de visualización multipantalla que es llamativo y está destinado a ocupar la atención del usuario por un tiempo. Agregue los efectos giratorios y los colores degradados a la mezcla y creará algunas pantallas de carga encantadoras.
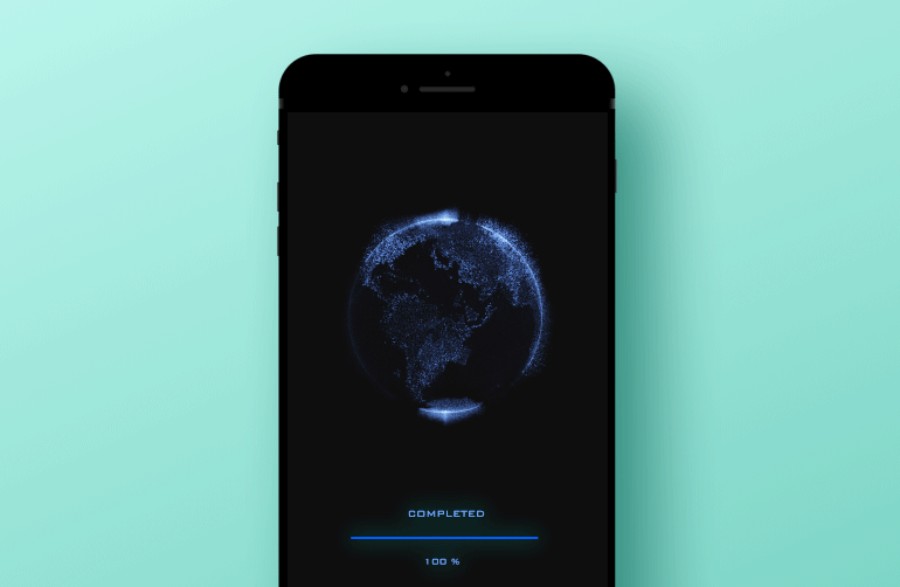
Pantalla de carga visual para la aplicación

Este gif de barra de carga no solo sirve para su propósito, sino que también es realmente genial y moderno. Fue diseñado para la aplicación móvil/web Android/iOS y combina el globo giratorio con los contrastes de color que crean un interesante efecto visual de ciencia ficción.
Cargar animación

La peor manera de crear una imagen GIF de carga es creando algo que no tiene sentido y no cuenta ninguna historia. Los usuarios no quieren ver eso; quieren algo que cree una conexión emocional con ellos.
Las imágenes precargadas que vemos aquí son ideales para eso. Esta animación de carga con los números que cambian rápidamente y las barras de color que giran rápidamente le permite al usuario saber que el sitio se está cargando lo más rápido posible y que los problemas se están procesando en segundo plano en ese momento.
CSS gratuito& Fragmentos de JavaScript para crear Cargadores animados
Si bien hemos tenido la oportunidad de ver algunas páginas de carga estática bastante interesantes en el pasado, agregar los elementos dinámicos a la mezcla siempre es una buena idea cuando desea ocupar la atención de los usuarios.
Echemos un vistazo a esta colección de generador de gif de carga que te ayudará a crear la animación de carga exactamente como la deseas.
Barra de carga con contador
Vea el Cargador de bolígrafos de Nicolas Slatiner (@slatiner) en CodePen.
Esta hermosa barra de carga fue diseñada por Nicolas Slatiner y es una animación de carga intuitiva que muestra el porcentaje de carga. El diseño es limpio y su belleza radica en su simplicidad. Es un gran gif de barra de progreso que encajaría bien en cualquier sitio web.
Cargador ligero
Vea el Cargador Css Pen Pure por una persona al azar (@mathdotrandom) en CodePen.
Este cargador ligero en forma de hilandero es una gran animación de carga a la que le gustan los diseños simples con un pequeño giro. Utiliza la forma de estallido junto con animaciones CSS3 puras para crear un efecto de carga gif que ocupará la atención del usuario inmediatamente.
Cargador de animación múltiple


Este gif de círculo de carga creado por Glen Cheney es una característica hermosa y compleja que utiliza
Algunas líneas de JavaScript para agregar una función de mostrar / ocultar, aunque puede hacerlo funcionar incluso sin esta función bien. Eso significa que se puede ejecutar en CSS3 puro con muchas opciones, incluidos diferentes colores, tamaños y velocidades.
Cargador Fractal de lienzo
Vea el Cargador Circular Simple de Lienzo de Bolígrafo de Jack Rugile (@jackrugile) en CodePen.
¿Recuerdas el protector de pantalla de Windows de la vieja escuela? Este gif de icono de carga de lienzo fractal a rayas se siente un poco como si lo fuera. Usa mucho JavaScript y aunque se llama elemento canvas, en realidad no usa un elemento canvas en la página.
De hecho, la razón por la que se llama así radica en el hecho de que está alimentado por Sketch.js, que es una biblioteca de lienzo natural. Así que si no tienes problemas para jugar un poco con JavaScript en tu sitio, esta animación de carga es una de las mejores opciones para ti.
Cargadores OuroboroCSS
Vea el cargador CSS PEN de Geoffrey Crofte (@CreativeJuiz) en CodePen.
Los cargadores OuroboroCSS creados por Geoffrey Crofte funcionan con CSS puro y funcionan en un ciclo de animación repetido que da la ilusión de desaparecer en la forma.
Sin embargo, si bien este diseño es perfecto para cargadores internos, usarlo como animación de carga de página completa podría no ser el mejor movimiento porque no es lo suficientemente potente como para estar solo en toda la página.
Cargador de termómetros
Vea el cargador astral CSS PEN de Hugo Giraudel (@HugoGiraudel) en CodePen.
Al diseñar este cargador personalizado de estilo termómetro, el creador, Hugo Giraudel, realmente superó los límites de CSS con esta animación de carga que se mueve a través de una serie de colores diferentes de abajo a arriba. Las animaciones son CSS puro y solo hay 3 elementos HTML anidados uno dentro del otro.
Tres.cargador js
Ver la Pluma Tres.cargador js de Lennart Hase (@motorlatitude) en CodePen.
Los Tres.js loader de Lennart Hase es un gif de carga tan genial que simplemente tuvimos que agregarlo a la lista. Usa los Tres gratis.biblioteca js 3D para crear un cubo giratorio en una superficie pequeña que uno no puede dejar de mirar.
La animación se controla a través de JavaScript y renderizado WebGL. Dado que el diseño 3D es una de las nuevas tendencias más interesantes en diseño web, agregar algunos elementos 3D a su animación de carga siempre es una buena idea.
Círculo orgánico
Vea el Cargador de lona de Círculo Orgánico de Pluma de Jack Rugile (@jackrugile) en CodePen.
Este impresionante cargador de círculos de lienzo está construido completamente sobre el elemento de lienzo HTML utilizando llamadas ctx y JavaScript para crear este increíble y llamativo efecto desde cero. Este no es un círculo de cargador que pueda incorporarse fácilmente a cualquier sitio web, pero debe admitir que valió la pena verlo.
Rotador de círculo simple
Vea el cargador infinito de lienzo de bolígrafo de MRU (@ruffiem) en CodePen.
Si desea un cargador de lienzo que sea simple, atractivo, pero realmente efectivo, este podría ser la opción correcta para usted. Rota el círculo interno de un elemento canvas infinitamente con un JavaScript básico controlando la animación. Una de las mejores cosas de los diseños simples y elegantes como este es el hecho de que se pueden incorporar fácilmente a cualquier sitio sin ser perturbadores o abrumadores.
Puntos de cargador CSS puro
Vea los puntos de cargador de lápiz de Dave DeSandro (@desandro) en CodePen.
Si está buscando un cargador de CSS puro, definitivamente vale la pena considerar este CSS de animación de carga genial y divertido. Es simple de configurar, llamativo y divertido de ver. Otra gran ventaja es que se puede incorporar fácilmente a cualquier sitio web y cumplir su propósito de una gran animación de carga. Las formas de puntos y las animaciones se ejecutan a través de CSS y no se requiere JavaScript.
Vista de carga cuadrada deslizante

Este cargador cuadrado deslizante hace que la espera sea un poco menos frustrante, ya que mantiene la vista en movimiento junto con los cuadrados. Una gran solución para las empresas que venden productos electrónicos o juegos en línea para mantener a sus visitantes comprometidos con el sitio web.
DotsLoaderView


El rebote bolas negras que aparecen de la nada y desaparecen servir como un entretenido elemento y podría ser utilizado para los sitios web que quieres lucir presentable, pero con una pizca de picardía.
Cargador de engranajes Borroso
Vea el Cargador de engranajes Borroso de pluma de Joni Trythall (@jonitrythall) en CodePen.
Una cargadora de ruedas dentadas borrosas con las tres ruedas dentadas giratorias encarna el movimiento y la complejidad y podría ser adecuada para empresas que comercializan maquinaria o piezas mecánicas.
Cargador de escaleras CSS
Vea el Cargador de escaleras CSS Pen de Irko Palenius (@ispal) en CodePen.
El cargador de escaleras descendente y ascendente con una bola blanca que salta en la parte superior tiene un diseño minimalista pero es muy sencillo. Podría tener sentido para los negocios que quieren presentarse como serios y confiables.
Pluma de carga
Vea el bolígrafo ZbVVwa de Dave McCarthy (@AsLittleDesign) en CodePen.
Con un ligero toque de simplicidad, los coloridos círculos en forma de oruga que se mueven a la izquierda o a la derecha y vienen uno a cada lado hacen que la carga sea menos aburrida para los visitantes. El cargador es apropiado para casi cualquier tipo de negocio con su animación universal, y debe mantener a los visitantes entretenidos mientras esperan para aterrizar en la página de inicio.
Cargador de CSS
Vea el cargador de bolígrafos css3 de Mathieu Richard (@MathieuRichard) en CodePen.
Un cargador simple «captador de atención» como este cubo rodante que se hace más grande al avanzar y vuelve a su forma inicial al retroceder, es una solución reservada para empresas que quieren parecer inteligentes y sofisticadas para el visitante.
Vivid CSS3 Spinner
Vea el Bolígrafo Vivid CSS3 Spinner de Kevin Jannis (@kevinjannis) en CodePen.
El vivid spinner loader con el arco iris giratorio que rueda en una especie de forma geométrica de flores puede animar a los visitantes y ayudarlos a prepararse para algo divertido y emocionante. Dicho cargador podría usarse para empresas que comercializan sus productos o servicios a niños. Debería funcionar bien para los sitios de educación infantil
Pantalla de carga de Prisma
Vea la Pantalla de carga de Prisma de pluma de Ken Chen (@kenchen) en CodePen.
La pantalla de carga de prism debe recordar el fondo de LinkedIn para las fotos. El cargador remotamente se ve como constelaciones que se mueven en el espacio con el elemento principal en el medio que podría tener un logotipo corporativo. El cargador podría utilizarse para empresas que trabajan con clientes internacionales, por ejemplo, en el sector B2B.
Cargador
Vea el cargador de bolígrafos de Alex Rutherford (@Ruddy) en CodePen.
Gusta la variedad? Aquí está el cargador que mantiene entretenido al visitante, permitiéndole ver una cuenta atrás acompañada de una animación cambiante de diferentes imágenes. Tenga en cuenta que este cargador puede tener cualquier imagen giratoria para que pueda adaptarse a las necesidades de cualquier negocio.
Cargador de redirección
Vea el Cargador de Redirección de lápiz de Mr Alien (@mr_alien) en CodePen.
Aquí hay una silueta de un hombre con un jetpack en la espalda volando tan rápido como puede. Este cargador que redirige a un usuario a la página siguiente puede ser utilizado por casi cualquier negocio, especialmente aquellos que desean resaltar el elemento de velocidad de su servicio.
Puntos de carga de Codepen
Vea los puntos de carga de Codepen de Pluma de Timothy M. LeBlanc (@WhiteWolfWizard) en CodePen.
Con un diseño minimalista y sucinto, este precargador de puntos podría ser utilizado por personas artísticas o diseñadores para sus portafolios en línea, por ejemplo.
Animación del precargador
Vea la animación SVG del precargador de lápiz de Jason Miller (@imjasonmiller) en CodePen.
¿No debería este precargador recordarnos al juego de la serpiente? Esta animación de icono de energía con un enchufe puede tener sentido para los proveedores de Internet o cualquier otra agencia que ayude a las empresas y los clientes a colaborar.
Cargador SVG ∞
Vea el cargador SVG ∞ Pen (sin JS, navegador cruzado, código mínimo) de Ana Tudor (@thebabydino) en CodePen.
Sin JS, navegador cruzado, código mínimo. 20 líneas de CSS y 4 líneas de SVG generadas.
Cargador de tomate con vars CSS
Vea el cargador de tomate Pluma con vars CSS (sin soporte de bordes) de Ana Tudor (@thebabydino) en CodePen.
No funciona en Edge debido a la falta de soporte para calc() como valor de retardo de animación.
flippreloader animado
Vea el Lápiz FlipPreloader animado-SCSS de Animated Creativity (@animatedcreativity) en CodePen.
Un impresionante precargador de flip hecho en CSS. Los colores son totalmente lógicos en flip. Cualquier color se puede configurar fácilmente.
SpinKit

carga Simple hilanderos animado con CSS. Ver demo. SpinKit utiliza animaciones CSS aceleradas por hardware (traducción y opacidad) para crear animaciones suaves y fácilmente personalizables.
CSS-Spinner

Colección de 12 pequeños y elegantes spinners css puros para la animación de carga de su sitio web.
Pensamientos finales sobre el uso de la animación de carga en sitios web
Al diseñar un sitio web, debe tener en cuenta cada pequeño detalle. Tener un sitio web maravilloso es inútil si el tiempo de carga es demasiado largo y la mitad de los usuarios se rinden incluso antes de tener la oportunidad de ver su sitio.
Para evitar que eso suceda, debe incorporar una animación de carga interesante en su sitio web y ocupar la atención del usuario durante el tiempo que sea necesario hasta que se cargue el resto del contenido. ¡Sea creativo y diseñe un divertido gif de espera que todos los usuarios estarán felices de ver!
Si te ha gustado leer este artículo sobre cargar animaciones, deberías echarle un vistazo a este en diseños de sitios web.
También escribimos sobre algunos temas relacionados como diseño web moderno, diseño de maquetación, sitios web malos, diseño de botones, diseño visual, la mejor página 404 de la historia, tendencias de diseño web y fondo oscuro.
Leave a Reply