Primer script de Selenium Webdriver: Ejemplo de código de ejemplo JAVA
Usando la clase Java «myclass» que creamos en el tutorial anterior, intentemos crear un script de WebDriver que:
- buscar la página de inicio de Mercury Tours
- verificar su título
- imprimir resultado de la comparación
- ciérrelo antes de finalizar todo el programa.
Código de WebDriver
A continuación se muestra el código de WebDriver real para la lógica presentada por el escenario anterior
Nota: A partir de Firefox 35, debe usar el controlador gecko creado por Mozilla para usar el Controlador Web. Selenium 3.0, gecko y Firefox tiene problemas de compatibilidad y configurarlos correctamente podría convertirse en una tarea cuesta arriba. Si el código no funciona, baje a Firefox versión 47 o inferior. Alternativamente, puede ejecutar sus scripts en Chrome. El selenio funciona de inmediato para el cromo. Solo necesita cambiar 3 líneas de código para que su script funcione con Chrome o Firefox
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
Explicando el código
Para comenzar, debe importar los siguientes dos paquetes:
- org.openqa.selenio.* – contiene la clase WebDriver necesaria para crear instancias de un nuevo navegador cargado con un controlador específico
- org.openqa.selenio.firefox.FirefoxDriver: contiene la clase FirefoxDriver necesaria para crear instancias de un controlador específico de Firefox en el navegador creado por la clase WebDriver
Si su prueba necesita acciones más complicadas, como acceder a otra clase, tomar capturas de pantalla del navegador o manipular archivos externos, definitivamente necesitará importar más paquetes.
Crear instancias de objetos y variables
Normalmente, así es como se crea una instancia de un objeto controlador.
![]()
Una clase FirefoxDriver sin parámetros significa que nuestro programa Java lanzará el perfil predeterminado de Firefox. El perfil predeterminado de Firefox es similar al inicio de Firefox en modo seguro (no se cargan extensiones).
Para mayor comodidad, guardamos la URL base y el título esperado como variables.
Iniciar una sesión de navegador
El método get() de WebDriver se utiliza para iniciar una nueva sesión de navegador y la dirige a la URL que especifique como parámetro.
![]()
Obtener el Título de página real
La clase WebDriver tiene el método getTitle() que siempre se usa para obtener el título de página de la página cargada actualmente.
![]()
Compare los Valores Esperados y Reales
Esta parte del código simplemente utiliza una estructura básica Java if-else para comparar el título real con el esperado.
.png)
Terminar una sesión de navegador
El método» close () » se utiliza para cerrar la ventana del navegador.
![]()
Terminar todo el Programa
Si usa este comando sin cerrar todas las ventanas del navegador primero, todo el programa Java finalizará mientras deja abierta la ventana del navegador.
![]()
Ejecutar la prueba
Hay dos formas de ejecutar código en Eclipse IDE.
- En la barra de menú de Eclipse, haga clic en Ejecutar > Ejecutar.
- Pulse Ctrl + F11 para ejecutar todo el código.
.png)
Si lo hizo todo correctamente, Eclipse emitiría » Prueba pasada!»
.png)
Localizar elementos de la interfaz gráfica de usuario
Localizar elementos en WebDriver se realiza mediante el » findElement (By.método locator ())». La parte» localizador » del código es la misma que cualquiera de los localizadores discutidos anteriormente en los capítulos de Selenium IDE de estos tutoriales. De hecho, se recomienda que localice los elementos de la interfaz gráfica de usuario mediante IDE y, una vez identificados con éxito, exporte el código a WebDriver.
Aquí hay un código de ejemplo de Selenium que localiza un elemento por su id. Facebook se utiliza como URL base.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
Utilizamos el método getTagName () para extraer el nombre de la etiqueta de ese elemento en particular cuyo id es «email». Cuando se ejecute, este código debería poder identificar correctamente el nombre de la etiqueta «input» y lo imprimirá en la ventana de la consola de Eclipse.
.png)
Resumen para localizar los elementos
| Variación | Descripción | Ejemplo |
|---|---|---|
| Por.className | encuentra elementos basados en el valor del atributo» class « | findElement (By.className («someClassName»)) |
| By.cssSelector | encuentra elementos basados en el motor selector de CSS subyacente del controlador | findElement (By.cssSelector (de entrada»#email»)) |
| Por.id | localiza los elementos por el valor de su atributo «id» | findElement(Por.id(«someId»)) |
| Por.linkText | encuentra un elemento de enlace por el texto exacto que muestra | findElement (By.linkText(«REGISTRO»)) |
| Por.nombre | localiza los elementos por el valor del atributo «name» | findElement(Por.name(«someName»)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(«REG»)) |
| By.tagName | locates elements by their tag name | findElement(By.tagName(«div»)) |
| By.xpath | locates elements via XPath | findElement(By.xpath («//html / body / div / table / tbody / tr / td / table/tbody/tr/td/table/tbody/tr/td/table/tbody/tr/ td/form/table/tbody/tr»)) |
Nota sobre el uso de findElement(By.cssSelector ())
By.cssSelector () no admite la función «contiene». Considere el código IDE de Selenium a continuación:
.png)
En el IDE de Selenium anterior, se pasó toda la prueba. Sin embargo, en el script Selenium WebDriver de abajo, la misma prueba generó un error porque WebDriver no admite la palabra clave «contains» cuando se usa en By.Método cssSelector ().
.png)
Comandos comunes
Creación de instancias de elementos Web
En lugar de usar el controlador «largo».findElement (By.locator())» sintaxis cada vez que acceda a un elemento en particular, podemos crear una instancia de un objeto WebElement para él. La clase WebElement está contenida en la » org.openqa.selenio.*» paquete.
.png)
Hacer clic en un elemento
Hacer clic es quizás la forma más común de interactuar con elementos web. El método click() se utiliza para simular el clic de cualquier elemento. El siguiente ejemplo de Selenium Java muestra cómo se usó click () para hacer clic en el botón «Iniciar sesión» de Mercury Tours.
![]()
Se deben tener en cuenta las siguientes cosas cuando se usa el método click ().
- no toma ningún parámetro o argumento.
- El método espera automáticamente a que se cargue una nueva página si corresponde.
- El elemento en el que se haga clic debe ser visible (altura y anchura no deben ser iguales a cero).
Get Commands
Get commands obtiene información importante sobre la página / elemento. Aquí hay algunos comandos » get » importantes con los que debe estar familiarizado.
| Comandos | Uso |
|---|---|
| Uso de ejemplo get (): |
|
| getTitle() Ejemplo de uso: |
|
| getPageSource() Ejemplo de uso: |
|
| getCurrentUrl() Ejemplo de uso: |
|
| getText() Ejemplo de uso: |
|
Navegar por los comandos
Estos comandos le permiten actualizar,ir-a y alternar entre diferentes páginas web.
| navegar().to () Uso de ejemplo: |
|
| navegar().uso de muestra de refresh (): |
|
| navegar().uso de ejemplo de back (): |
|
| navegar().uso de muestra forward() : |
|
Cerrar y Dejar el Explorador de Windows
| close() Ejemplo de uso: |
|
| quit() Ejemplo de uso: |
|

Para ilustrar claramente la diferencia entre close() y quit(), intenta ejecutar el código de abajo. Utiliza una página web que automáticamente abre una ventana al cargar la página y abre otra después de salir.
.png)
Observe que solo se cerró la ventana del navegador principal y no las dos ventanas emergentes.

Pero si usa quit(), se cerrarán todas las ventanas, no solo la principal. Intente ejecutar el código a continuación y notará que las dos ventanas emergentes de arriba también se cerrarán automáticamente.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
Cambiar entre fotogramas
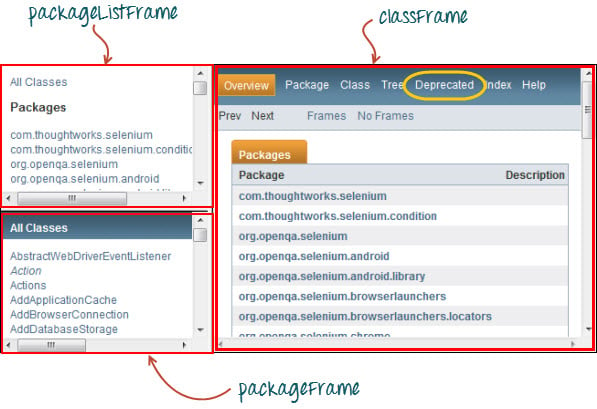
Para acceder a los elementos de la interfaz gráfica de usuario de un Fotograma, primero debemos dirigir a WebDriver para que se centre en el fotograma o en la ventana emergente antes de poder acceder a los elementos dentro de ellos. Tomemos, por ejemplo, la página web http://demo.guru99.com/selenium/deprecated.html

Esta página tiene 3 marcos cuyos atributos de «nombre» se indican arriba. Queremos acceder al enlace» Obsoleto » que se encuentra en el círculo de arriba en amarillo. Para hacer eso, primero debemos indicar a WebDriver que cambie al marco» classFrame «usando el» switchTo ().método frame ()». Usaremos el atributo name del marco como parámetro para la parte «frame ()».
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
Después de ejecutar este código, verá que el marco» classFrame «se lleva a la página» API obsoleta», lo que significa que nuestro código pudo acceder con éxito al enlace» Obsoleto».
Cambiar entre ventanas emergentes
WebDriver permite que se muestren ventanas emergentes como alertas, a diferencia de Selenium IDE. Para acceder a los elementos dentro de la alerta (como el mensaje que contiene), debemos usar el «switchTo().método alert (). En el siguiente código, usaremos este método para acceder al cuadro de alerta y luego recuperar su mensaje usando el método «getText ()», y luego cerraremos automáticamente el cuadro de alerta usando el «switchTo().alerta().método» accept ()».
Primero, dirígete a http://jsbin.com/usidix/1 y haz clic manualmente en » Go!»botón allí y vea por sí mismo el texto del mensaje.
.png)
Veamos el código de ejemplo de Selenium para hacer esto:
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
En la consola de Eclipse, observe que el mensaje de alerta impreso es:
.png)
Waits
Hay dos tipos de esperas.
- Espera implícita – se usa para establecer el tiempo de espera predeterminado en todo el programa
- Espera explícita – se usa para establecer el tiempo de espera solo para una instancia en particular
Espera implícita
- Es más sencillo codificar que las esperas explícitas.
- Normalmente se declara en la parte de creación de instancias del código.
- Solo necesitará un paquete adicional para importar.
Para comenzar a usar una espera implícita, tendría que importar este paquete a su código.
![]()
Luego, en la parte de creación de instancias de su código, agregue esto.
.png)
Espera explícita
Las esperas explícitas se realizan utilizando las clases WebDriverWait y ExpectedCondition. Para el siguiente ejemplo de Selenium WebDriver, esperaremos hasta 10 segundos para que un elemento cuyo id sea «username» se haga visible antes de proceder al siguiente comando. Aquí están los pasos.
Paso 1
Importar estos dos paquetes:
![]()
Paso 2
Declare una variable WebDriverWait. En este ejemplo, usaremos «myWaitVar» como el nombre de la variable.
.png)
Paso 3
Use myWaitVar con condiciones esperadas en porciones donde necesite que ocurra la espera explícita. En este caso, usaremos una espera explícita en la entrada» nombre de usuario «(página de inicio de Mercury Tours) antes de escribir el texto» tutorial » en ella.
![]()
Condiciones
Los siguientes métodos se utilizan en operaciones condicionales y de bucle
- IsEnabled() se utiliza cuando desea verificar si un determinado elemento está habilitado o no antes de ejecutar un comando.
.png)
- isDisplayed() se utiliza cuando se desea verificar si se muestra o no un determinado elemento antes de ejecutar un comando.
.png)
- IsSelected() se usa cuando desea verificar si está seleccionada una casilla de verificación, un botón de opción o una opción en un cuadro desplegable. No funciona en otros elementos.

Usando ExpectedConditions
La clase ExpectedConditions ofrece un conjunto más amplio de condiciones que puede usar junto con el método until() de WebDriverWait.
A continuación se muestran algunos de los métodos de condiciones más comunes.
- alertIsPresent () – espera hasta que se muestre un cuadro de alerta.
.png)
- elementToBeClickable() – Espera hasta que un elemento esté visible y, al mismo tiempo, habilitado. El Código de Selenio de ejemplo a continuación esperará hasta que el elemento con se vuelva visible y habilitado primero antes de asignar ese elemento como una variable de WebElement llamada «txtUserName».
![]()
- frameToBeAvailableAndSwitchToIt() – Espera hasta que el marco dado ya esté disponible, y luego cambia automáticamente a él.
.png)
Captura de excepciones
Cuando se usa IsEnabled(), isDisplayed () e IsSelected (), WebDriver asume que el elemento ya existe en la página. De lo contrario, se producirá un NoSuchElementException. Para evitar esto, debemos usar un bloque try-catch para que el programa no se interrumpa.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
Si utiliza esperas explícitas, el tipo de excepción que debe detectar es la «TimeoutException».
.png)
Resumen
- Para comenzar a usar la API de WebDriver, debe importar al menos estos dos paquetes.
- org.openqa.selenio.*
- org.openqa.selenio.firefox.FirefoxDriver
- El método get () es el equivalente al comando «open» de Selenium IDE.
- La localización de elementos en WebDriver se realiza mediante el método findElement ().
- Las siguientes son las opciones disponibles para localizar elementos en WebDriver:
- By.className
- By.cssSelector
- By.id
- By.linkText
- By.name
- By.partialLinkText
- By.tagName
- By.xpath
- El By.cssSelector () no admite la función «contiene».
- Puede crear instancias de un elemento utilizando la clase WebElement.
- Hacer clic en un elemento se hace utilizando el método click ().
- WebDriver proporciona estos útiles comandos get:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Close () se usa para cerrar una sola ventana, mientras que quit() se usa para cerrar todas las ventanas asociadas a la ventana principal que el objeto WebDriver estaba controlando.
- El switchTo ().frame() y switchTo ().los métodos alert () se utilizan para dirigir el enfoque de WebDriver a un fotograma o alerta, respectivamente.
- Las esperas implícitas se usan para establecer el tiempo de espera en todo el programa, mientras que las esperas explícitas se usan solo en porciones específicas.
- Puede usar los métodos IsEnabled(), isDisplayed(),IsSelected () y una combinación de los métodos WebDriverWait y ExpectedConditions al verificar el estado de un elemento. Sin embargo, no verifican si el elemento no existe.
- Cuando se llama a IsEnabled(), isDisplayed () o IsSelected() mientras el elemento no existía,WebDriver lanzará una excepción NoSuchElementException.
- Cuando se llamaban a los métodos WebDriverWait y ExpectedConditions mientras el elemento no existía, WebDriver lanzaba una TimeoutException.
Nota:
controlador.conseguir() : Se utiliza para ir al sitio web en particular , Pero no mantiene el historial del navegador y las cookies , por lo que no podemos usar el botón adelante y atrás , si hacemos clic en eso, la página no obtendrá el controlador schedule
.navigate (): se usa para ir al sitio web en particular, pero mantiene el historial del navegador y las cookies, por lo que podemos usar el botón adelante y atrás para navegar entre las páginas durante la codificación de Testcase
Leave a Reply