Verwenden der Ladeanimation auf Websites und Apps: Beispiele und Snippets zur Verwendung
Was nützt eine Ladeanimation auf einer Website?
Eines der Probleme, die jeder Webentwickler beachten muss, ist die Ladezeit der Seite. Zugegeben, mit den höheren Internetgeschwindigkeiten, die wir heutzutage haben, öffnen sich die meisten Seiten und Apps ziemlich schnell. Es bleibt jedoch immer Raum für Verbesserungen.
In einigen Fällen ist es unvermeidlich, die Benutzer einen kurzen Moment warten zu lassen, bis alle Daten und Seiten geladen sind. In solchen Momenten brauchen Sie etwas, um die Aufmerksamkeit der Benutzer auf sich zu ziehen und sie lange genug auf der Website zu halten, damit der gesamte Inhalt geladen werden kann.Eine Möglichkeit, dies zu tun, besteht darin, der Site eine auffällige Ladeanimation oder ein Lade-GIF hinzuzufügen, um die Benutzer zu unterhalten, während sie darauf warten, dass der Rest der Site geladen wird.
Zum Beispiel verwenden wir selbst für die Amelia-Website eine sehr einfache Ladeanimation, um unsere Benutzer darüber zu informieren, dass gerade etwas passiert.
Schauen wir uns diese interessanten GIF-Animationen zum Laden an.
- Animationen laden Inspiration
- Free CSS & JavaScript-Snippets zum Erstellen animierter Loader
Animationen laden Inspiration
Wir haben einige der besten Ladeanimationen und Lade-GIFs gefunden, und hier sind sie:
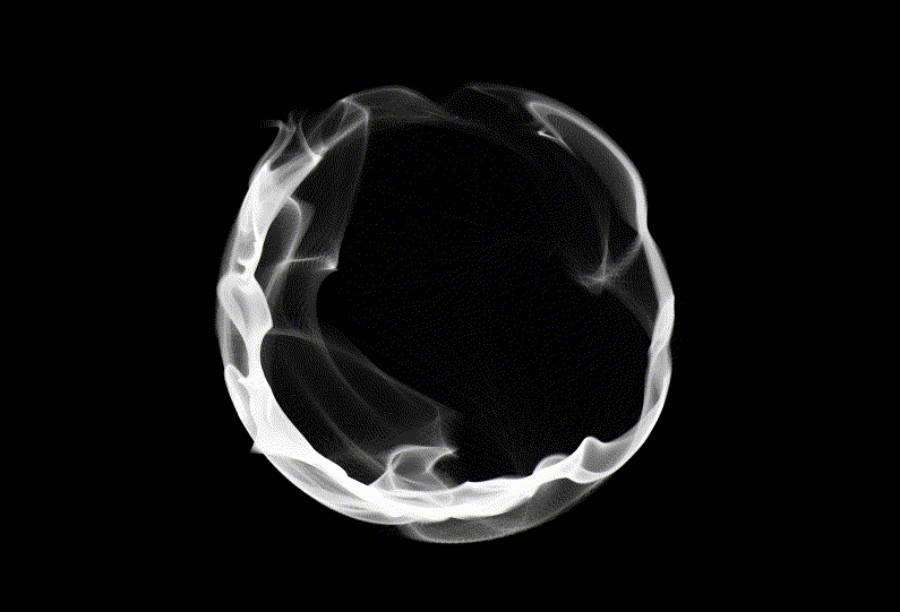
Orb animation WIP

Dies ist ein großartiges Beispiel für ein Ladebildschirm-GIF, das Ihre Aufmerksamkeit so lange auf sich zieht, dass der Rest des Inhalts geladen werden kann. Es zeigt einen rotierenden Kreis, umgeben von einem mysteriösen Rauch, den Sie einen Moment lang beobachten können. Und ein Moment ist wirklich alles, was es braucht …
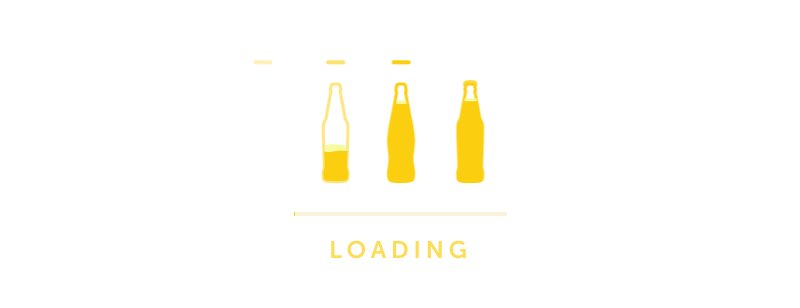
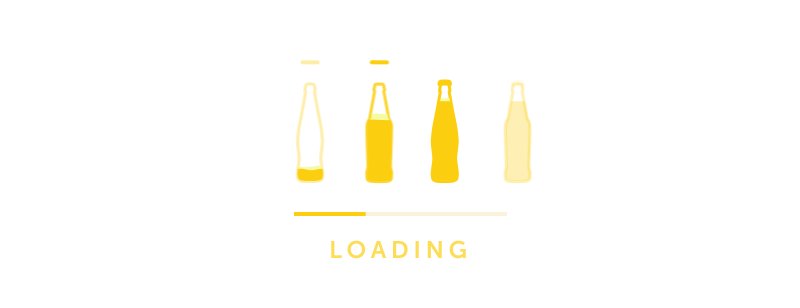
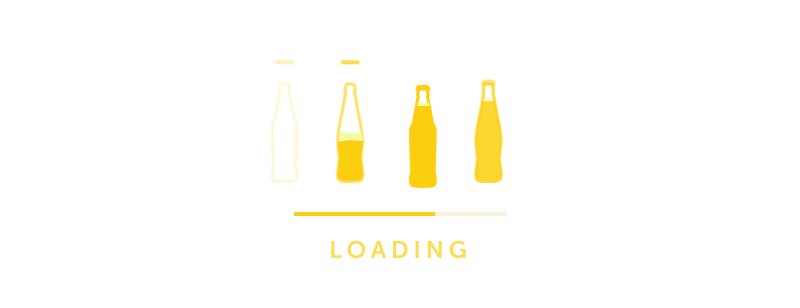
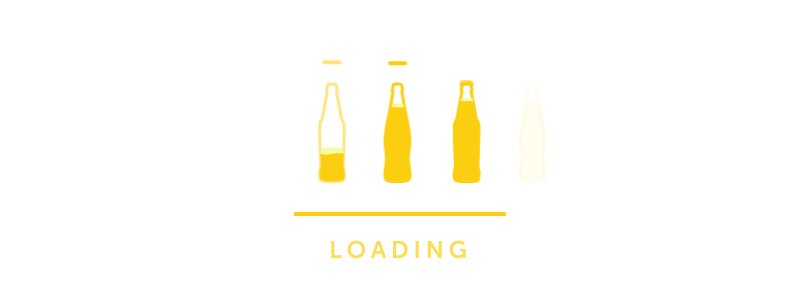
Loading Micro Animation

Da die Website hinter dieser Ladeanimation eine Brauerei ist, macht dieses Loader-GIF den ganzen Sinn der Welt. Es zeigt den Produktionsprozess der Brauereiprodukte, der nicht nur die Frustration der Benutzer verringert, die auf das Laden der Seite warten müssen, sondern auch ihr Interesse auf kreative Weise weckt.
Avanti e indietro loader

Dieses einfache animierte GIF zum Laden ist perfekt, um die Aufmerksamkeit des Benutzers auf sich zu ziehen, indem die Positionen der Grafiken in der richtigen Reihenfolge übertragen werden. Die Schönheit dieses Ladesymbols liegt in seiner Einfachheit. Es ist intuitiv und wird die Benutzer beschäftigen, anstatt sie frustriert die Seite verlassen zu lassen.
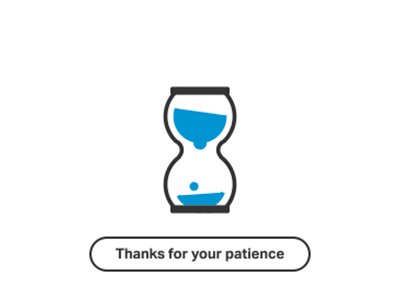
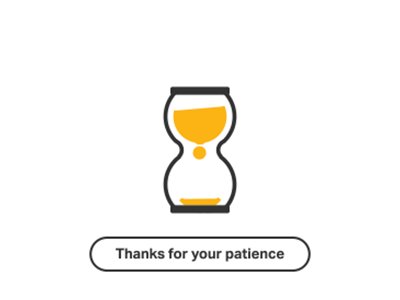
Animation des Ladebildschirms – Sanduhr

Dieses animierte GIF des Laders ist aus zwei Gründen großartig. Der Hinweis „Danke für Ihre Geduld“ hilft dabei, eine Kommunikation mit dem Benutzer herzustellen und ein gewisses Maß an Verständnis zu erlangen. Der Hourglass Preloader hingegen zieht die Aufmerksamkeit des Benutzers auf sich und macht das Warten angenehmer.
„bouncy“ – B&W Ladeanimation 9

Die besten Dinge sind oft die einfachsten und die gleiche Regel gilt für die CSS-Ladeanimation. Während dies für manche langweilig erscheinen mag, ist es tatsächlich perfekt in seiner Einfachheit. Und das Beste daran ist, dass man nicht aufhören kann, es anzusehen.
Melting loader

Dieses GIF zum Laden von Animationen kombiniert zwei sehr effektive Elemente, um die Aufmerksamkeit des Benutzers auf sich zu ziehen und die Wartezeit für ihn angenehmer zu gestalten.
Es nutzt den flüssigen Effekt, der dem Schmelzen ähnelt und sofort die Aufmerksamkeit des Benutzers auf sich zieht, und fügt gleichzeitig beruhigende Elemente wie die leuchtende Linie hinzu, die Sie sehen können.
Loader der Dinge

Das Verschachtelungsmuster ist immer eine gute Wahl, wenn es darum geht, animierte Gifs zu laden. Fügen Sie den 3D-Effekt in die Mischung ein und Sie haben eine perfekte Ladeanimation, die es wert ist, erstellt zu werden!
Preloadeer Animation

Denken Sie beim Entwerfen Ihrer Ladeanimation immer an die Zielgruppe und was sie gerne sehen würden. Diese Website hat dabei großartige Arbeit geleistet, indem sie mehrere mit Weihnachten verbundene Dinge kombiniert und ein Preloader-Gif erstellt hat, das sich perfekt für Online-Kurse für Kinder eignet. Das Auslösen einer emotionalen Reaktion bei Ihren Benutzern ist immer eine gute Idee, wenn Sie wissen, wie Sie es richtig machen.
Loader Animation

Wer auch immer dieses wartende animierte GIF entworfen hat, wollte sicherstellen, dass es die Aufmerksamkeit des Benutzers auf verschiedenen Ebenen einnimmt. Anstatt eine einfache Ladeanimation zu erstellen, entschieden sie sich für ein Multi-Screen-Anzeigemuster, das auffällt und die Aufmerksamkeit des Benutzers für eine Weile in Anspruch nehmen wird. Fügen Sie die rotierenden Effekte und die Verlaufsfarben in die Mischung ein und Sie werden einige schöne Ladebildschirme erstellen.
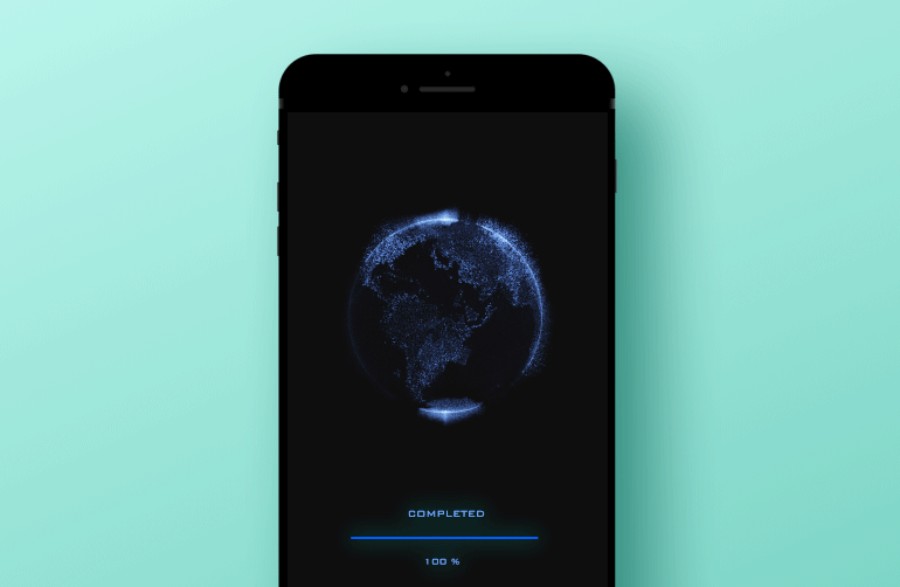
Ladebildschirm visuell für App

Diese Ladebalken-GIF erfüllt nicht nur ihren Zweck, sondern ist auch wirklich cool und modisch. Es wurde für die mobile Android / iOS-App / das Web entwickelt und kombiniert den rotierenden Globus mit den Farbkontrasten, die einen interessanten visuellen Science-Fiction-Effekt erzeugen.
Animation laden

Der schlechteste Weg, ein GIF zum Laden eines Bildes zu erstellen, besteht darin, etwas zu erstellen, das keinen Sinn ergibt und überhaupt keine Geschichte erzählt. Die Benutzer wollen das nicht sehen; Sie wollen etwas, das eine emotionale Verbindung zu ihnen herstellt.
Die Preloader-Bilder, die wir hier sehen, sind dafür ideal. Diese Ladeanimation mit den sich schnell ändernden Zahlen und schnell rotierenden Farbbalken lässt den Benutzer wissen, dass die Site so schnell wie möglich geladen wird und dass die Probleme genau dort im Hintergrund gelöst werden.
Free CSS & JavaScript Snippets for Creating Animated Loaders
Während wir in der Vergangenheit einige ziemlich interessante statische Ladeseiten gesehen haben, ist es immer eine gute Idee, die dynamischen Elemente in den Mix aufzunehmen, wenn Sie die Aufmerksamkeit der Benutzer auf sich ziehen möchten.
Werfen wir einen Blick auf diese GIF-Generator-Sammlung zum Laden, mit der Sie die Ladeanimation genau so erstellen können, wie Sie es möchten.
Ladebalken mit Zähler
Siehe den Pen Loader von Nicolas Slatiner (@slatiner) auf CodePen.
Dieser schöne Ladebalken wurde von Nicolas Slatiner entworfen und ist eine intuitive Ladeanimation, die den Ladeprozentsatz anzeigt. Das Design ist sauber und seine Schönheit liegt in seiner Einfachheit. Es ist ein großartiges Fortschrittsbalken-GIF, das direkt in jede Website passt.
Light Loader
Siehe den Stift Pure Css Loader von nur einer zufälligen Person (@mathdotrandom) auf CodePen.
Dieser leichte Lader in Form eines Spinners ist eine großartige Ladeanimation, die einfache Designs mit einem kleinen Twist mag. Es verwendet die Starburst-Form in Verbindung mit reinen CSS3-Animationen, um einen GIF-Ladeeffekt zu erzeugen, der die Aufmerksamkeit des Benutzers sofort auf sich zieht.
Multi-Animated Loader


Dieses von Glen Cheney erstellte GIF zum Laden von Kreisen ist eine schöne und komplexe Funktion, die
Ein paar Zeilen JavaScript verwendet, um eine Funktion zum Ein- / Ausblenden hinzuzufügen, obwohl Sie es auch ohne diese Funktion problemlos zum Laufen bringen können. Das bedeutet, dass es in reinem CSS3 mit vielen Optionen ausgeführt werden kann, einschließlich verschiedener Farben, Größen und Geschwindigkeiten.
Canvas Fractal Loader
Siehe den Stift Canvas Simple Circle Loader von Jack Rugile (@jackrugile) auf CodePen.
Erinnern Sie sich an den Windows-Bildschirmschoner der alten Schule? Dieses gestreifte Fractal Canvas Loading Icon GIF fühlt sich ein bisschen so an. Es verwendet viel JavaScript und obwohl es als Canvas-Element bezeichnet wird, verwendet es kein Canvas-Element auf der Seite.
Tatsächlich liegt der Grund, warum es so genannt wird, in der Tatsache, dass es von Sketch angetrieben wird.js, die eine natürliche Canvas-Bibliothek ist. Wenn Sie also kein Problem damit haben, ein wenig mit JavaScript auf Ihrer Website herumzuspielen, ist diese Ladeanimation eine der besten Möglichkeiten für Sie.
OuroboroCSS Loader
Siehe den Pen CSS Loader von Geoffrey Crofte (@CreativeJuiz) auf CodePen.
Die von Geoffrey Crofte erstellten OuroboroCSS-Loader werden von reinem CSS angetrieben und arbeiten mit einem sich wiederholenden Animationszyklus, der die Illusion vermittelt, in der Form zu verschwinden.
Obwohl dieses Design perfekt für interne Loader geeignet ist, ist die Verwendung als Animation zum Laden der gesamten Seite möglicherweise nicht der beste Schritt, da es nicht wirklich leistungsstark genug ist, um auf der gesamten Seite alleine zu stehen.
Thermometer Loader
Siehe den Stift CSS astral Loader von Hugo Giraudel (@HugoGiraudel) auf CodePen.
Beim Entwerfen dieses benutzerdefinierten CSS-Loaders hat der Ersteller Hugo Giraudel die Grenzen von CSS mit dieser Ladeanimation, die sich durch eine Reihe verschiedener Farben von unten nach oben bewegt, wirklich erweitert. Die Animationen sind reines CSS und es sind nur 3 HTML-Elemente ineinander verschachtelt.
Drei.js Loader
Siehe den Stift Drei.js Loader von Lennart Hase (@motorlatitude) auf CodePen.
Die drei.js loader von Lennart Hase ist so ein cooles Load gif, dass wir es einfach in die Liste aufnehmen mussten. Es nutzt die freien Drei.js 3D-Bibliothek zum Erstellen eines rotierenden Würfels auf einer kleinen Oberfläche, die man nicht übersehen kann.
Die Animation wird über JavaScript und WebGL-Rendering gesteuert. Da das 3D-Design einer der coolsten neuen Trends im Webdesign ist, ist es immer eine gute Idee, Ihrer Ladeanimation einige 3D-Elemente hinzuzufügen.
Organic Circle
Siehe den Stift Organic Circle Canvas Loader von Jack Rugile (@jackrugile) auf CodePen.
Dieser beeindruckende Canvas Circle Loader basiert vollständig auf dem HTML-Canvas-Element und verwendet ctx- und JavaScript-Aufrufe, um diesen erstaunlichen und auffälligen Effekt von Grund auf neu zu erstellen. Dies ist kein großer Kreis, der leicht in jede Website integriert werden könnte, aber Sie müssen zugeben, dass es sich gelohnt hat, ihn zu sehen.
Einfacher Kreisrotator
Siehe den Stift Canvas infinite Loader von MRU (@ruffiem) auf CodePen.
Wenn Sie einen einfachen, gut aussehenden und dennoch effektiven Canvas-Loader wünschen, ist dieser möglicherweise genau die richtige Wahl für Sie. Es dreht den inneren Kreis eines Canvas-Elements unendlich mit etwas grundlegendem JavaScript, das die Animation steuert. Eines der besten Dinge an den einfachen und eleganten Designs wie diesem ist die Tatsache, dass sie leicht in jede Site integriert werden können, ohne störend oder überwältigend zu sein.
Pure CSS Loader Dots
Siehe die Pen Loader Dots von Dave DeSandro (@desandro) auf CodePen.
Wenn Sie auf der Suche nach einem reinen CSS-Loader sind, ist dieses coole und unterhaltsame Laden von Animations-CSS definitiv eine Überlegung wert. Es ist einfach einzurichten, blickfang, und spaß zu betrachten. Ein weiteres großes Plus ist, dass es leicht in jede Website integriert werden kann und seinem Zweck einer großartigen Ladeanimation dient. Die Punktformen und Animationen laufen über CSS und es ist kein JavaScript erforderlich.
Sliding Square LoaderView

Dieser Sliding square loaderview macht das Warten etwas weniger frustrierend, da er Ihr Auge mit den Quadraten in Bewegung hält. Eine großartige Lösung für Unternehmen, die Elektronik oder Spiele online verkaufen, um ihre Besucher mit der Website zu beschäftigen.
DotsLoaderView


Die hüpfenden schwarzen Kugeln, die aus dem Nichts auftauchen und verschwinden, dienen als unterhaltsames Element und könnten für Websites verwendet werden, die präsentabel und doch mit einer Prise Verspieltheit aussehen möchten.
Blurred Gear Loader
Siehe den Stift Blurred Gear Loader von Joni Trythall (@jonitrythall) auf CodePen.
Ein einfacher Zahnradlader mit den drei sich drehenden Zahnrädern verkörpert Bewegung und Komplexität und könnte für Unternehmen geeignet sein, die Maschinen oder mechanische Teile vermarkten.
CSS Stairs Loader
Siehe den Pen CSS Stairs Loader von Irko Palenius (@ispal) auf CodePen.
Der absteigende und aufsteigende Treppenlader mit einem weißen Ball, der darüber springt, hat ein minimalistisches Design und ist dennoch sehr unkompliziert. Es könnte für Unternehmen sinnvoll sein, die sich als seriös und vertrauenswürdig präsentieren möchten.
Loading Pen
Siehe den Stift ZbVVwa von Dave McCarthy (@AsLittleDesign) auf CodePen.
Mit einem leichten Hauch von Einfachheit machen die raupenartigen bunten Kreise, die sich nach links oder rechts bewegen und an jeder Seite als einer erscheinen, das Laden für die Besucher weniger langweilig. Der Loader ist mit seiner universellen Animation für fast jede Art von Unternehmen geeignet und sollte die Besucher amüsieren, während sie darauf warten, auf der Homepage zu landen.
CSS Loader
Siehe den Pen Loader css3 von Mathieu Richard (@MathieuRichard) auf CodePen.
Ein einfacher „Aufmerksamkeitsstarter“, wie dieser rollende Würfel, der beim Vorwärtsgehen größer wird und beim Zurückgehen in seine ursprüngliche Form zurückkehrt, ist eine reservierte Lösung für Unternehmen, die dem Besucher intelligent und raffiniert erscheinen möchten.
Vivid CSS3 Spinner
Siehe den Stift Vivid CSS3 Spinner von Kevin Jannis (@kevinjannis) auf CodePen.
Der lebendige Spinner-Loader mit dem rotierenden Regenbogen, der in eine Art geometrische blumenähnliche Form rollt, kann die Besucher aufheitern und ihnen helfen, sich auf etwas Lustiges und Aufregendes vorzubereiten. Ein solcher Loader könnte für Unternehmen verwendet werden, die ihre Produkte oder Dienstleistungen an Kinder vermarkten. Es sollte gut für Kinderbildungsseiten funktionieren
Prism Loading Screen
Siehe den Pen Prism Loading Screen von Ken Chen (@kenchen) auf CodePen.
Der Prism-Ladebildschirm sollte an den Hintergrund des Prismas für Fotos erinnern. Der Lader sieht aus wie Konstellationen, die sich im Raum bewegen, mit dem Hauptelement in der Mitte, das möglicherweise ein Firmenlogo aufweisen könnte. Der Lader könnte für Unternehmen verwendet werden, die mit internationalen Kunden arbeiten, beispielsweise im B2B-Bereich.
Loader
Siehe den Pen Loader von Alex Rutherford (@Ruddy) auf CodePen.
Wie Vielfalt? Hier ist der Lader, der einen Besucher unterhält und ihn einen Countdown sehen lässt, begleitet von wechselnden Animationen verschiedener Bilder. Denken Sie daran, dass dieser Lader Bilder drehen kann, damit er den Anforderungen jedes Unternehmens gerecht wird.
Redirecting Loader
Siehe den Pen Redirecting Loader von Mr Alien (@mr_alien) auf CodePen.
Hier ist die Silhouette eines Mannes mit einem Jetpack auf dem Rücken, der so schnell wie möglich fliegt. Ein solcher Loader, der einen Benutzer zur nächsten Seite weiterleitet, kann von fast jedem Unternehmen verwendet werden, insbesondere von Unternehmen, die das Geschwindigkeitselement ihres Dienstes hervorheben möchten.
Codepen Loading Dots
Siehe den Stift Codepen Loading Dots von Timothy M. LeBlanc (@WhiteWolfWizard) auf CodePen.
Mit seinem minimalistischen und prägnanten Design kann dieser Dot Preloader beispielsweise von Künstlern oder Designern für ihre Online-Portfolios verwendet werden.
Preloader Animation
Siehe die Pen Preloader SVG Animation von Jason Miller (@imjasonmiller) auf CodePen.
Sollte dieser Preloader nicht an das Snake-Spiel erinnern? Diese Energiesymbolanimation mit einem Stecker kann für Internetanbieter oder andere Agenturen sinnvoll sein, die Unternehmen und Kunden bei der Zusammenarbeit unterstützen.
SVG ∞ Loader
Siehe den Pen SVG ∞ Loader (kein JS, Cross-Browser, minimaler Code) von Ana Tudor (@thebabydino) auf CodePen.
Kein JS, Cross-Browser, minimaler Code. 20 Zeilen CSS und 4 Zeilen generiertes SVG.
Tomatenlader mit CSS-Variablen
Siehe den Pen Tomatenlader mit CSS-Variablen (keine Edge-Unterstützung) von Ana Tudor (@thebabydino) auf CodePen.
Funktioniert in Edge nicht, da calc() nicht als Animationsverzögerungswert unterstützt wird.
Animated flippreloader
Siehe den Stift Animated FlipPreloader – SCSS von Animated Creativity (@animatedcreativity) auf CodePen.
Ein fantastischer Flip Preloader aus CSS. Farben sind auf Flip vollständig logisch. Alle Farben können leicht eingestellt werden.
SpinKit

Einfache Lade Spinner mit CSS animiert. Siehe Demo. SpinKit verwendet hardwarebeschleunigte (übersetzen und Deckkraft) CSS-Animationen, um flüssige und leicht anpassbare Animationen zu erstellen.
CSS-Spinner

Sammlung von 12 kleinen, eleganten reinen CSS-Spinnern für Ihre Website-Ladeanimation.
Abschließende Gedanken zur Verwendung von Ladeanimationen auf Websites
Beim Entwerfen einer Website müssen Sie jedes kleine Detail berücksichtigen. Eine wunderbare Website ist nutzlos, wenn die Ladezeit zu lang ist und die Hälfte der Benutzer aufgibt, noch bevor sie die Möglichkeit haben, Ihre Website zu sehen.Um dies zu vermeiden, sollten Sie eine interessante Ladeanimation in Ihre Website integrieren und die Aufmerksamkeit des Benutzers so lange wie nötig in Anspruch nehmen, bis der Rest des Inhalts geladen ist. Werden Sie kreativ und entwerfen Sie ein lustiges wartendes Gif, das jeder Benutzer gerne sehen würde!
Wenn Sie diesen Artikel über das Laden von Animationen gerne gelesen haben, sollten Sie sich diesen Artikel über Website-Layouts ansehen.
Wir haben auch über ein paar verwandte Themen wie modernes Webdesign, Layout-Design, schlechte Websites, Button-Design, visuelles Design, beste 404-Seite aller Zeiten, Webdesign-Trends und dunklen Hintergrund geschrieben.
Leave a Reply