Venngage

Om du vill göra en infographic som engagerar, sammanfattar och informerar har du kommit till rätt ställe.
ur perspektivet av någon som inte är designer kan det vara en omöjlig uppgift att skapa en infografisk som är både vacker och effektiv…men det är långt ifrån sanningen. Följ vår nybörjarvänliga infographic design guide nedan för att lära dig hur du gör din egen.
hur man gör en Infographic:
- skissera dina mål för att skapa din infographic
- samla in data för din infographic
- gör datavisualiseringar för din infographic
- skapa din layout med en infografisk mall
- Lägg till stil i din infographic design så att den sticker ut

skapa denna infografiska
vi visar också venngages infografiska mallar så att du snabbt kan komma igång.
här är en videoöversikt av stegen i den här guiden:
skapa en infografisk
låt oss dyka in i varje steg mer detaljerat.
Beskriv dina mål för att skapa din infographic
en infographic är ett visuellt kommunikationshjälpmedel som du kan använda för att:
ge en snabb översikt över ett ämne
oavsett om du presenterar ett nytt koncept som är svårt att förstå, beskriver stegen i en projektplan eller introducerar en ny policy, sammanfattar informationen med en infographic kan rensa förvirring. Dina kollegor kommer att vara evigt tacksamma:

skapa denna INFOGRAPHIC
förklara och förenkla en komplex process
nya processer kan orsaka mycket förvirring. Om det är en komplex process som kan vara svårt för människor att linda sina huvuden runt, prova att skapa en process infographic som din publik eller kunder kan använda som referens:

CREATE THIS INFOGRAPHIC
Process infographics can be helpful for demystifying abstract processes like a customer journey:

skapa denna INFOGRAPHIC

skapa denna infographic
Visa forskningsresultat eller undersökningsdata
infographics är det perfekta sättet att dela undersökningsdata eftersom de låter dig berätta en historia med dina data. Detta är särskilt praktiskt om du delar dina enkätdata på sociala medier, i ett blogginlägg eller en vitbok. Infographics skapar potential att få många ögon på dina undersökningsdata. Ta detta innehåll marknadsföring statistik infographic, till exempel:

skapa denna INFOGRAPHIC
sammanfatta en lång blogginlägg eller rapport
När du har en lång blogginlägg eller rapport, kan det vara bra att sammanfatta viktiga punkter i en infographic. Detta gör det enkelt för läsarna att söka efter den viktigaste informationen.
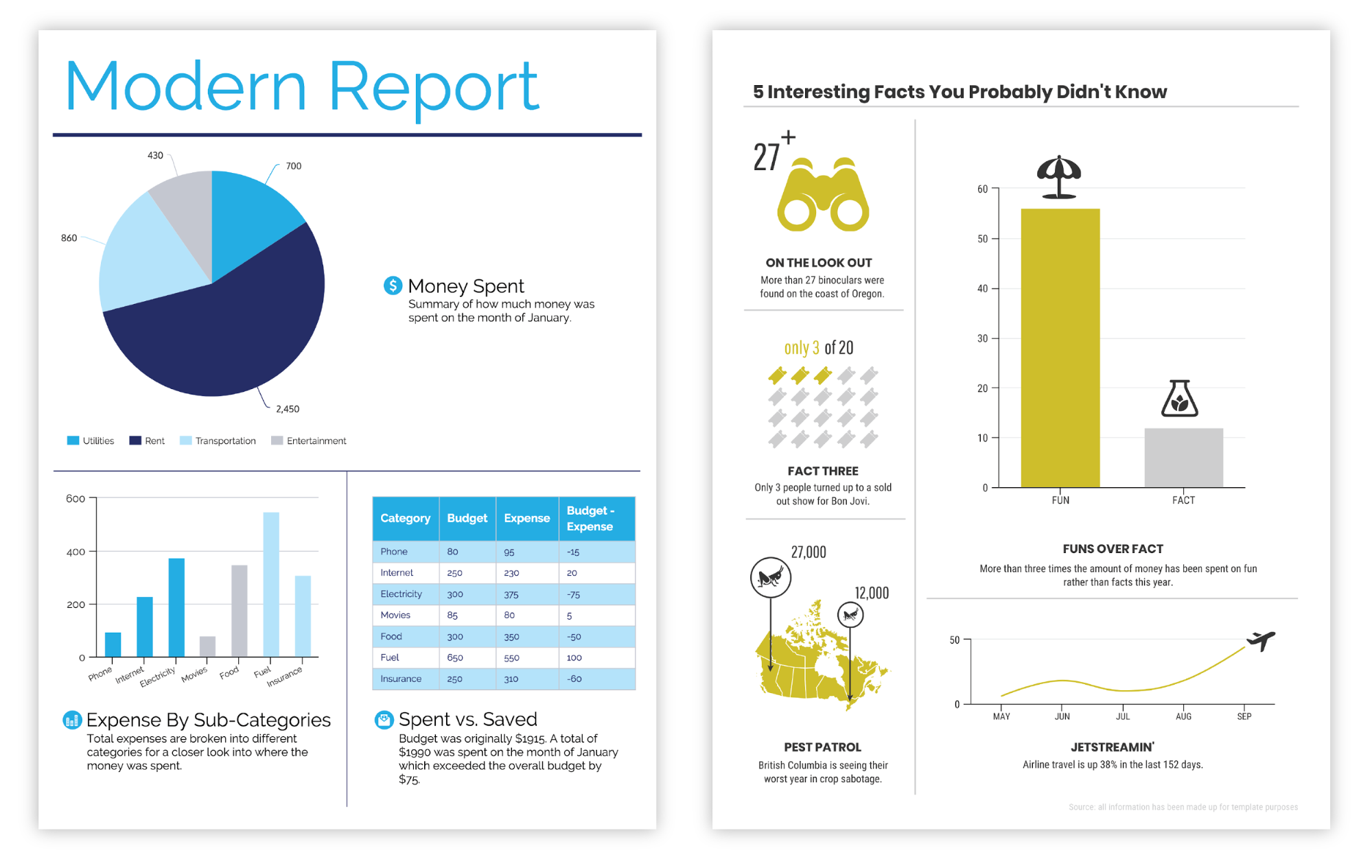
istället för att behöva svara på samma frågor efter att ha skickat ut en rapport, eller har människor miste om viktiga detaljer–en sammanfattad visuell rapport hjälper till att eliminera dessa frågor:

skapa denna INFOGRAPHIC
Här är ett annat exempel på en infographic som du kan använda för att sammanfatta information som många kanske tycker är torr och tråkig:

skapa denna INFOGRAPHIC
Jämför och kontrastera flera alternativ
När presenteras med två bra alternativ, hur gör du ett beslut? Skriv ner för-och nackdelar med varje. En jämförelse infographic är ett visuellt sätt att jämföra produkt, planer, argument och ideer:

skapa denna INFOGRAPHIC
öka medvetenheten om ett problem eller orsak
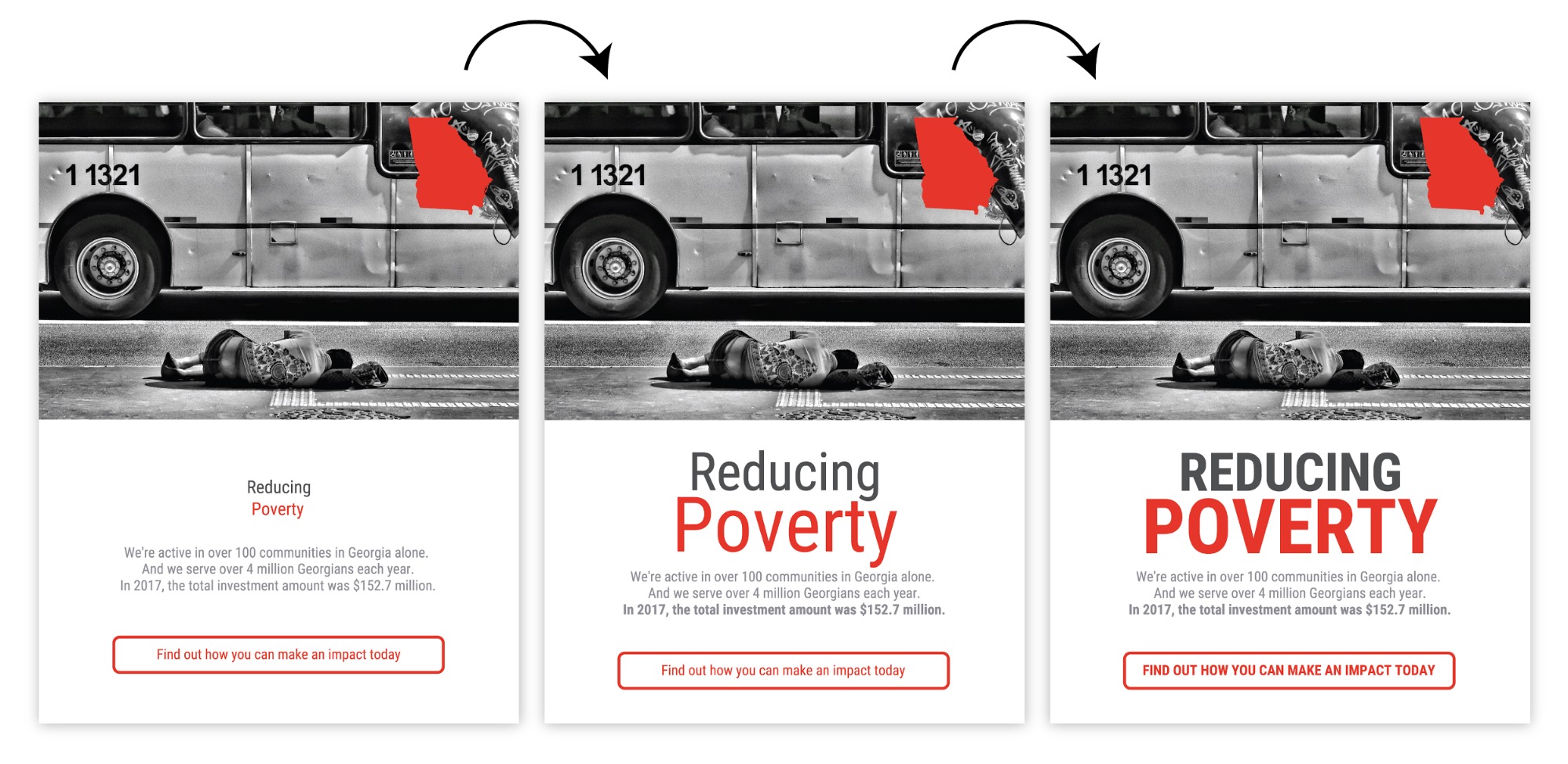
att använda dina sociala kanaler för att bygga medvetenhet är viktigt för många organisationer. Infographics har befogenhet att hjälpa dig att berätta en historia med data–att sätta ett ansikte till siffror.

skapa denna INFOGRAPHIC
innan du börjar tänka på layoutdesign, diagram eller estetik måste du tänka hårt om målen för din infographic. Varför gör du denna infographic?
När jag säger mål menar jag inte mål på hög nivå som ”sammanfatta komplex information” eller ”förbättra webbplatstrafiken”.
Jag menar tydliga, konkreta, uppnåbara kommunikationsmål.
definiera det brinnande problemet
inse att du skapar denna infographic så att din publik kan få något mycket specifikt från att läsa det. Den mycket specifika saken borde vara ett brinnande problem som din publik har i sina liv, och att din infografik kommer att lösa.
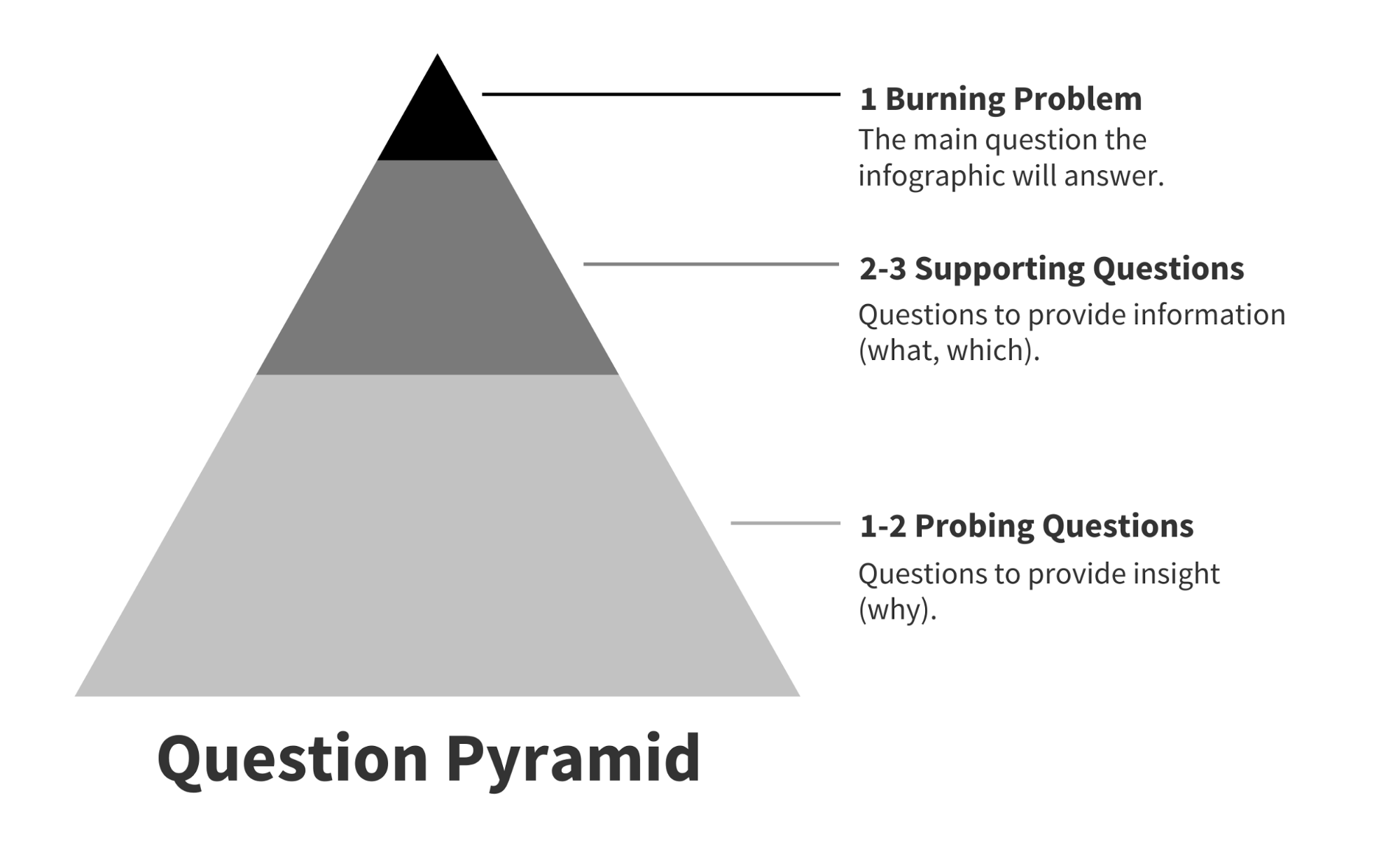
använd en frågepyramid
därifrån använder du en frågepyramid för att ta det brinnande problemet och förvandla det till 3-5 handlingsbara frågor att ta itu med i din infographic:

skapa ett diagram
dessa frågor kommer att bli ramen kring vilken du bygger din infographic och hjälper dig att berätta en övertygande historia.
de stödjande frågorna bör avslöja den grundläggande informationen som din publik behöver veta för att förstå huvudämnet och de undersökande frågorna som kommer att avslöja bredare insikter som i slutändan borde lösa det brinnande problemet.
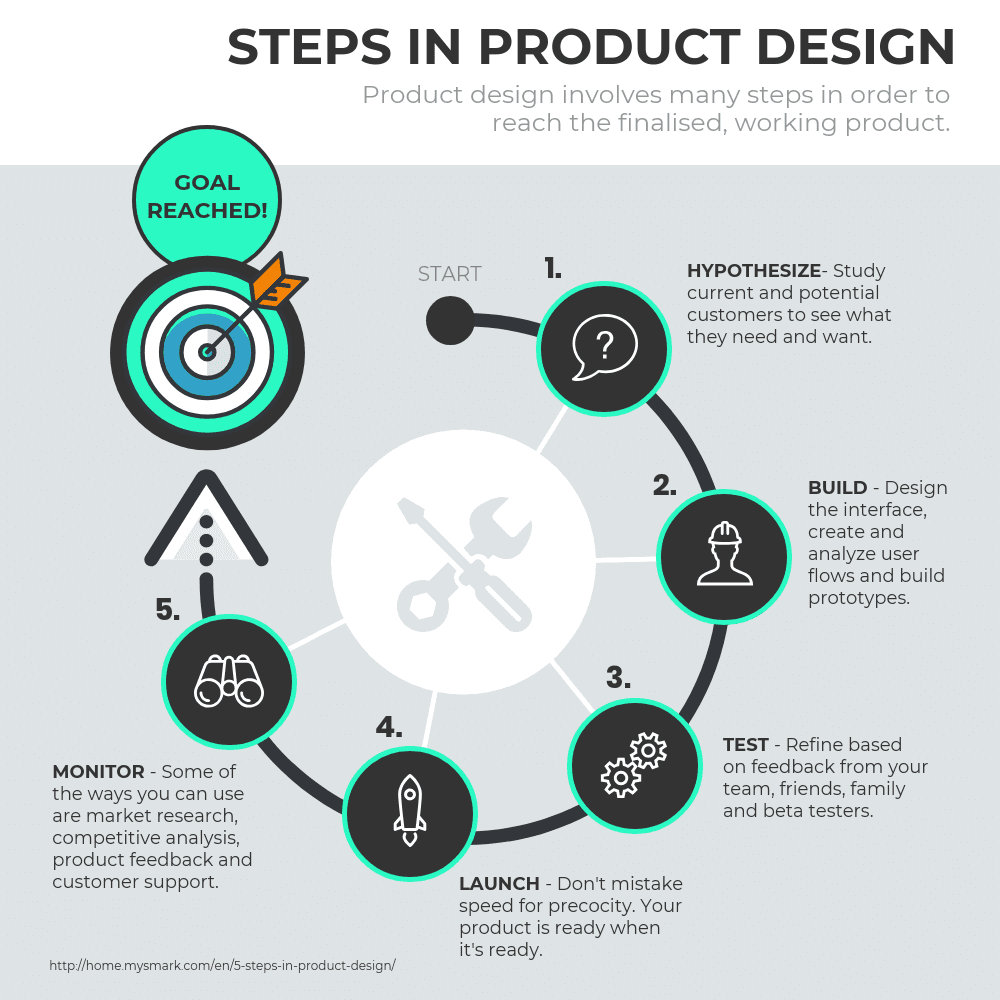
låt oss arbeta igenom ett exempel. Denna infographic beskriver stegen i produktdesignprocessen:

skapa en process Infographic
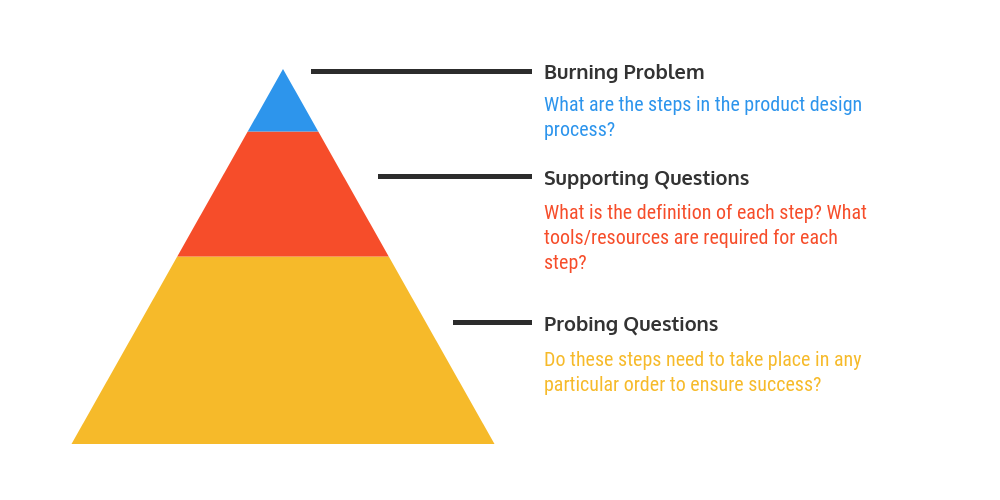
det brinnande problemet de försöker lösa är ”vilka steg finns i produktdesignprocessen?”Deras frågepyramid kan se ut så här:

definiera det brinnande problemet och använda frågepyramiden för att dela upp det i handlingsbara frågor är det första steget för att göra en effektiv infographic. Om du har gått igenom denna process och du fortfarande inte är säker på vilken historia som ska berätta, Läs mer om att upptäcka din infografiska historia.
återgå till innehållsförteckningen

Spara min plats
samla in data för din infographic
du behöver några data som hjälper dig att svara på varje fråga du definierade i steg ett.
Om du har dina egna data, bra – du kan gå vidare till steg tre! Om inte, oroa dig inte. Det finns massor av offentliga data tillgängliga för dig (USA ensam producerar cirka 2,7 miljoner GB data per minut), om du bara vet var du ska leta.
låt oss granska några strategier för att få tag på användbar data, utan att behöva göra din egen forskning.
förfina dina Google-sökningar
Google är ofta det bästa stället att börja din sökning. Rikta dina Google-sökningar mer effektivt med symboler och dataspecifika söktermer:
- Use quotes to search for an exact phrase
- For example, ”product design process steps”
- Use a minus sign to exclude terms from your search
- For example, product design -jobs
- Append ‘data’ to your search phrase
- For example, product design data
- Append a data-specific file format (e.g. XLS, csv, tsv) till din sökfras
- till exempel produktdesign xls
sök i befintliga datalager
medan Google-sökningar är snabba och enkla, kommer du ofta att sluta med röriga data som behöver lite rengöring, vilket kan ta mycket tid. Läs dessa datalager för att hitta data som är redo att använda:
- den amerikanska regeringens öppna Data: Data om allt från jordbruk, klimat och ekosystem till utbildning, hälsa och allmän säkerhet
- us folkräkningsdata för Social, ekonomisk och hälsoforskning: us folkräkningsdata från 1790-present
- Statista: marknadsundersökning
- Statista: marknadsundersökning
- Kaggle: användaruppladdade dataset på allt från chokladkakor till startfinansiering
- Pew Research: forskning om demografi, allmän opinion, medieinnehåll och mer
- American time use survey: Uppgifter om hur mycket tid amerikanerna spenderar på att göra olika aktiviteter som att sova, äta och spela sport.
- Google Trends Datastore: kuraterade dataset från Google News Lab
- Google Scholar: en användarvänlig sökmotor för akademiska publikationer
- Data är Plural: en kuraterad lista över intressanta, aktuella dataset, uppdaterade veckovis
- Aggdata: Företagslokaliseringsdata
- coola dataset: En självutnämnd ” plats att hitta coola dataset ”
om båda dessa strategier misslyckas kan du behöva samla in dina egna data. För att lära dig mer, granska våra förslag för att genomföra din egen forskning och läs vår omfattande guide till datainsamling.
återgå till Innehållsförteckning
gör datavisualiseringar för din infographic
nu har du de frågor du vill svara på och de data du behöver för att svara på dem. Ditt nästa steg bör vara att bestämma hur du presenterar dessa data visuellt.
den här videon sammanfattar vår enkla metod för att välja de bästa diagrammen för din infographic:
Vi har utvecklat ICCORE-metoden för att hjälpa dig att välja de bästa diagrammen för dina data. Först, för varje bit av data du vill visualisera, avgöra om det primära målet kommer att vara att:
- informera,
- jämför,
- ändra,
- organisera,
- avslöja relationer, eller
- utforska.
använd sedan de bästa metoderna för det målet för att hitta rätt diagram för dina data.
låt oss granska för varje mål i tur och ordning:
informera
du vill förmedla ett viktigt meddelande eller datapunkt som inte kräver mycket sammanhang att förstå.
gör en numerisk stat sticker ut med stor, fet, färgstark text:

kräva extra uppmärksamhet genom att para ikoner med text:

markera en procentandel eller hastighet med ett munkdiagram eller en Pictograph:

jämför
du vill visa likheter eller skillnader mellan värden eller delar av en helhet. En jämförelse infographic hjälper till att dra paralleller mellan flera bitar av data.
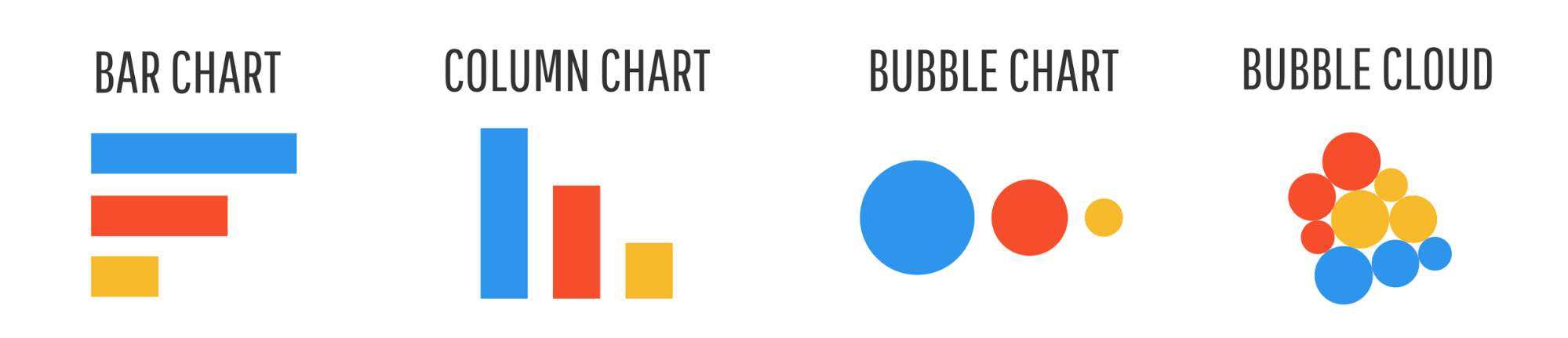
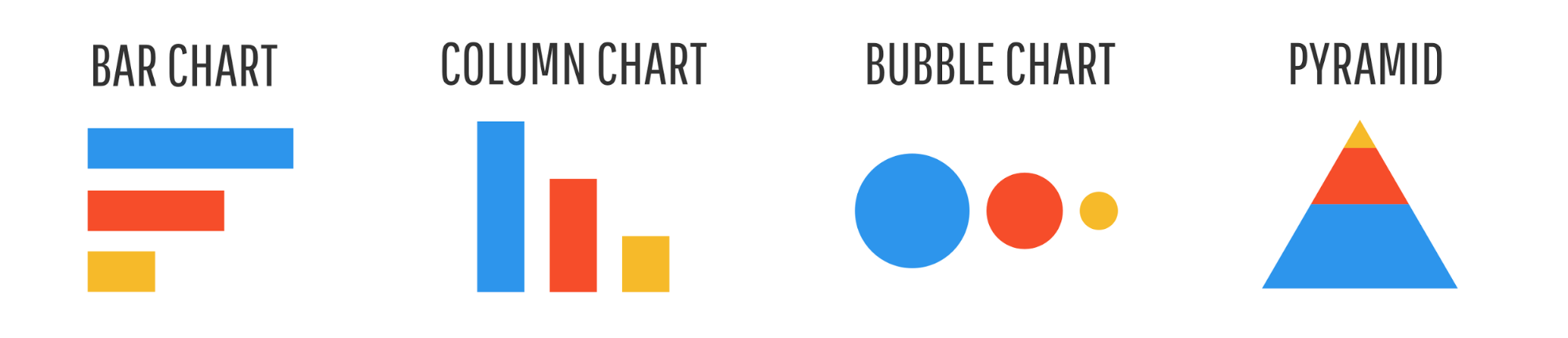
använd ett stapeldiagram, kolumndiagram, bubbeldiagram eller bubbelmoln för att jämföra oberoende värden.

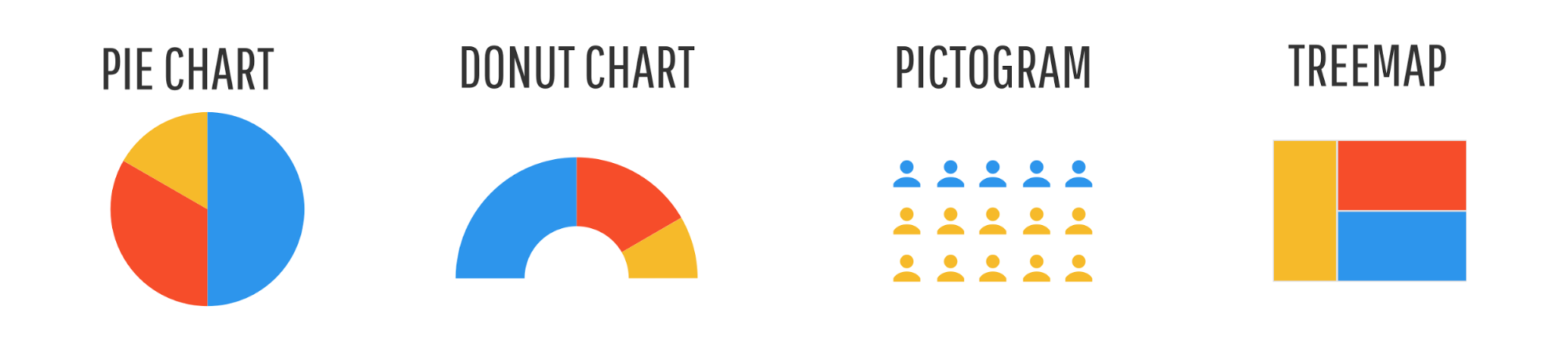
Använd ett cirkeldiagram, munkdiagram, piktograf eller trädkarta för att jämföra delar av en helhet.

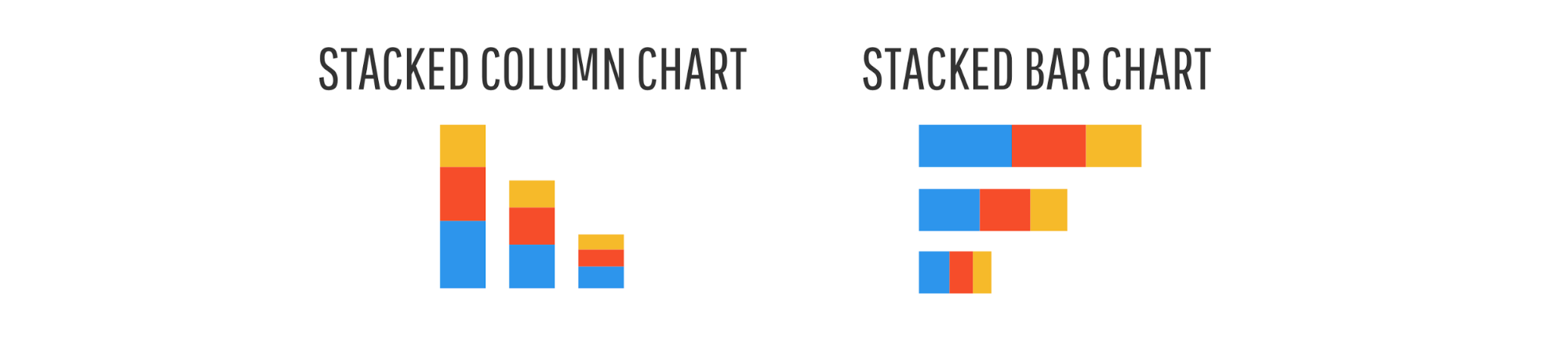
Använd ett staplat stapeldiagram eller staplat kolumndiagram för att jämföra kategorier och delar av en helhet.

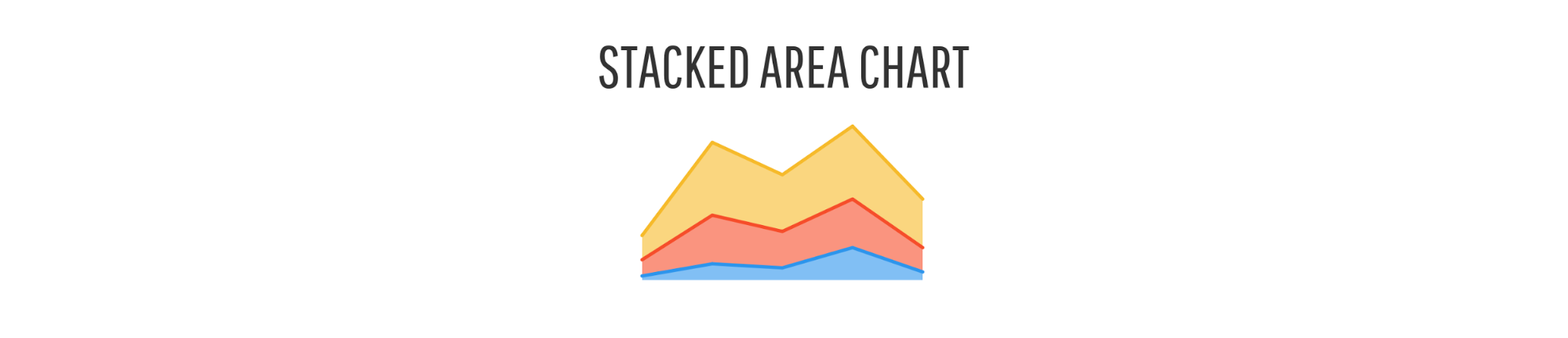
använd ett staplat områdesschema för att jämföra trender över tiden.

ändra
du vill visa trender över tid eller rum.
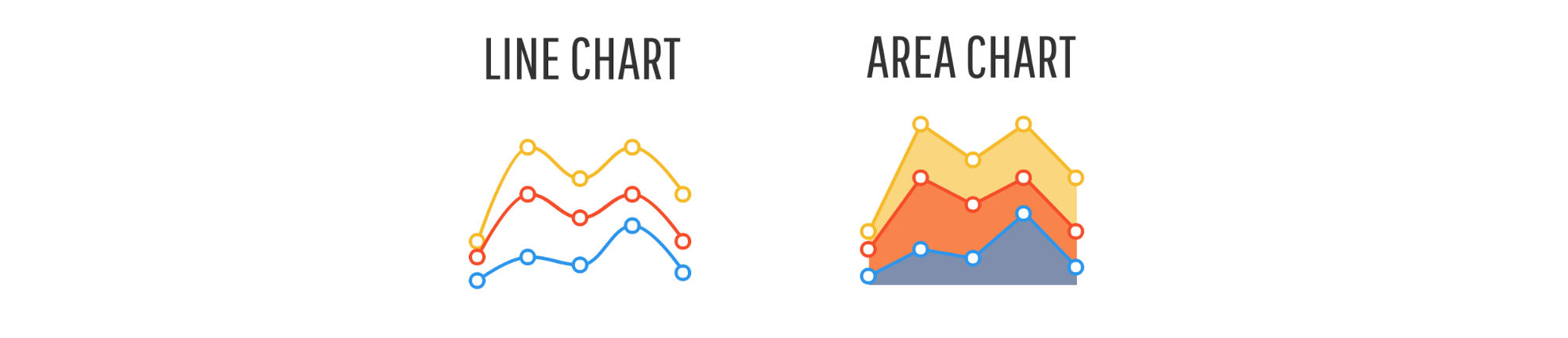
använd ett linjediagram eller ett områdesdiagram för att visa ändringar som är kontinuerliga över tiden.

använd en tidslinje för att visa diskreta händelser i tid.

här är ett exempel på en tidslinje infographic:

skapa en tidslinje INFOGRAPHIC
använd en choropleth-karta för att visa rumsliga data.

använd en kartserie för att visa data som ändras över både utrymme och tid.

organisera
du vill visa grupper, mönster, rang eller ordning.
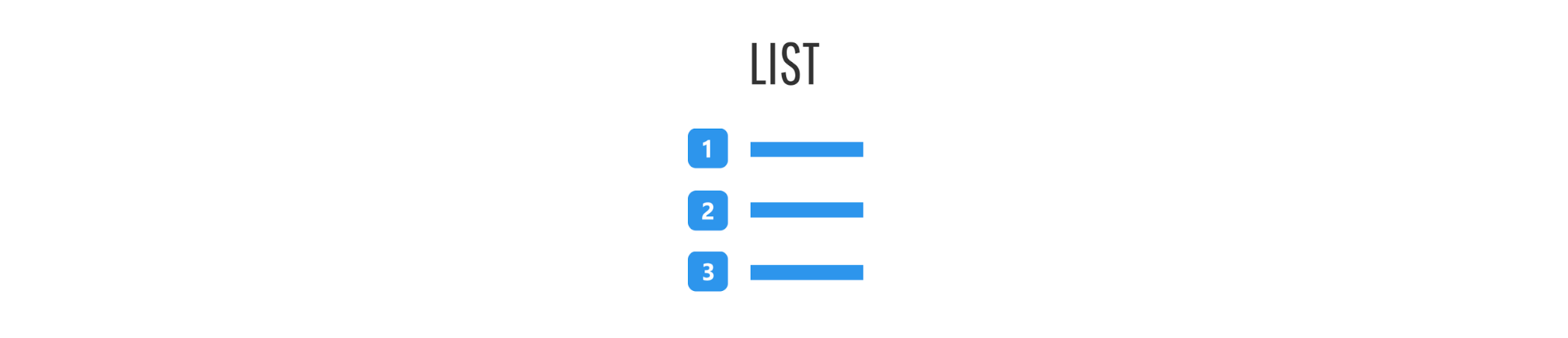
använd en lista för att visa rang eller ordning när du vill ge extra information om varje element.

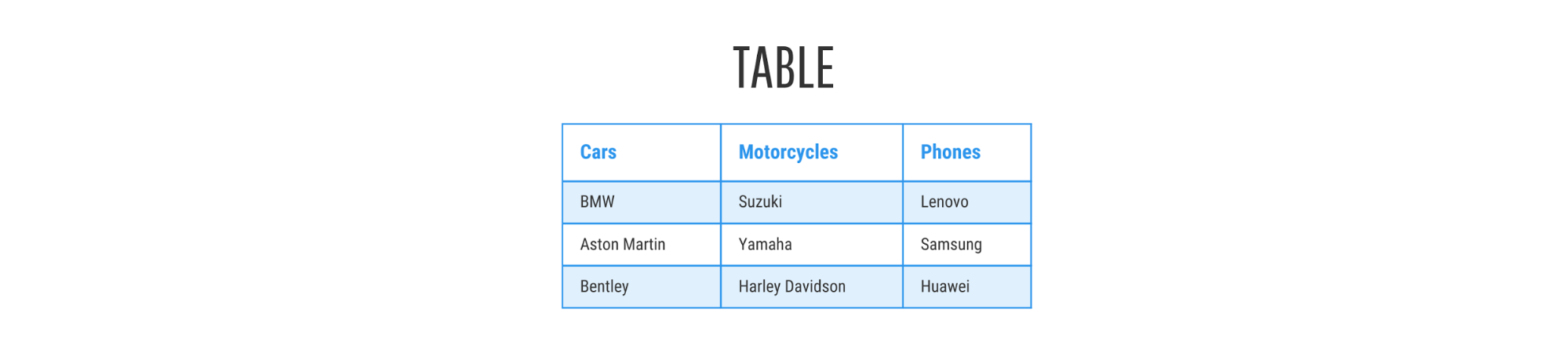
använd en tabell för att visa rang eller ordning när du vill att läsarna ska kunna slå upp specifika värden.

Använd ett flödesschema för att visa ordning i en process.

använd enkla rutor eller gränser för att visa organiserade grupper (som ses i Venn-diagram och tankekartor).

här är ett exempel på en mind map infographic:

skapa en MIND MAP INFOGRAPHIC
annars, visa rang eller ordning med ett stapeldiagram, kolumndiagram, bubbeldiagram eller pyramiddiagram.

relation
du vill avslöja mer komplexa relationer mellan saker.
använd en scatter-plot när du vill visa två variabler för en uppsättning data.

använd en multi-serie plot när du vill jämföra flera uppsättningar relaterade data.

skapa ett diagram
utforska
du vill att läsaren ska utforska data och upptäcka insikter för sig själva.
det finns ingen magisk kula för utforskning–visualiseringsstilen beror verkligen på detaljerna i dina data. Interaktiva diagram som den här som möjliggör filtrering, sortering och borrning är det ofta bästa valet, men dessa kan vara kostsamma och tidskrävande att utveckla. Om du är en visualisering nybörjare, försök att hålla sig till de andra valen.
det är en snabb genomgång av vår ICCORE-metod. Nu bör du ha allt du behöver för att välja lämpliga diagram för varje uppsättning data du vill visualisera. Tänk bara på vad du vill betona och välj ditt diagram därefter.
för fler exempel och kartlägga bästa praxis, ta en titt på vår fullständiga guide om hur du väljer de bästa diagrammen för dina data.
återgå till Innehållsförteckning
skapa din layout med en infografisk mall
allt som finns kvar är layout och design.att sätta ditt första element på sidan kan vara skrämmande, men det finns några hack som tar bort en del av gissningen från ekvationen.
skapa ett naturligt informationsflöde
använd frågepyramiden du utvecklade i det första steget för att styra din designlayout och informationsflöde.
börja med att berätta för din läsare vad de kommer att få från din infographic (dvs. förvandla det brinnande problemet till din rubrik), följ upp med diagrammen som adresserar ”stödjande frågor” och kör sedan allt hem med diagrammen som adresserar ”sonderande frågor”.
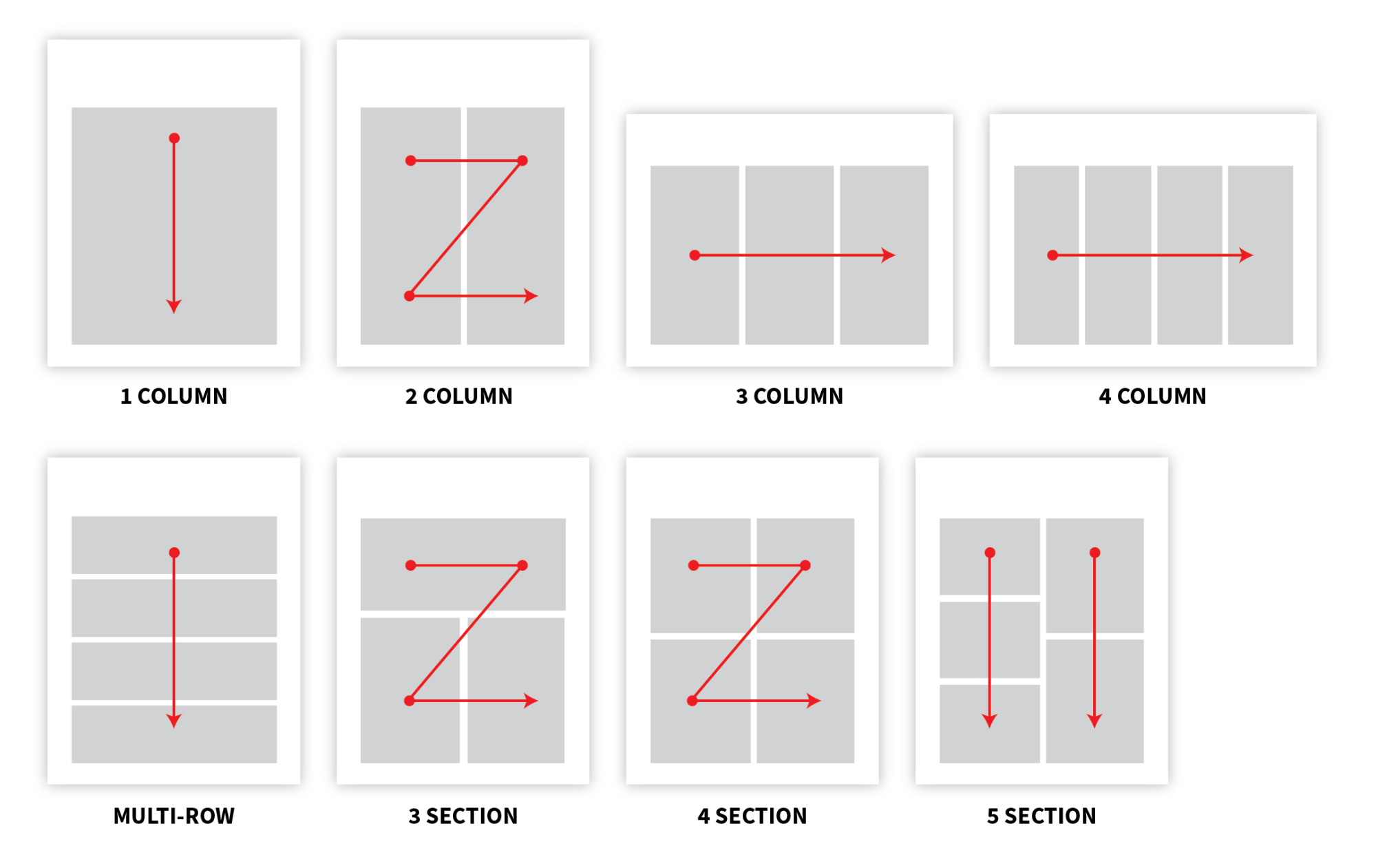
använd en rutnätslayout för att lägga till struktur och balans i din infographic
att lägga ut dina element med ett fördefinierat symmetriskt rutnät är en enkel taktik som omedelbart höjer din infographic.
det kommer att ge dina element en väsentlig ordning och med tanke på att vi naturligtvis läser från vänster till höger och topp till botten kan den användas för att rikta läsarens blick från element till element.

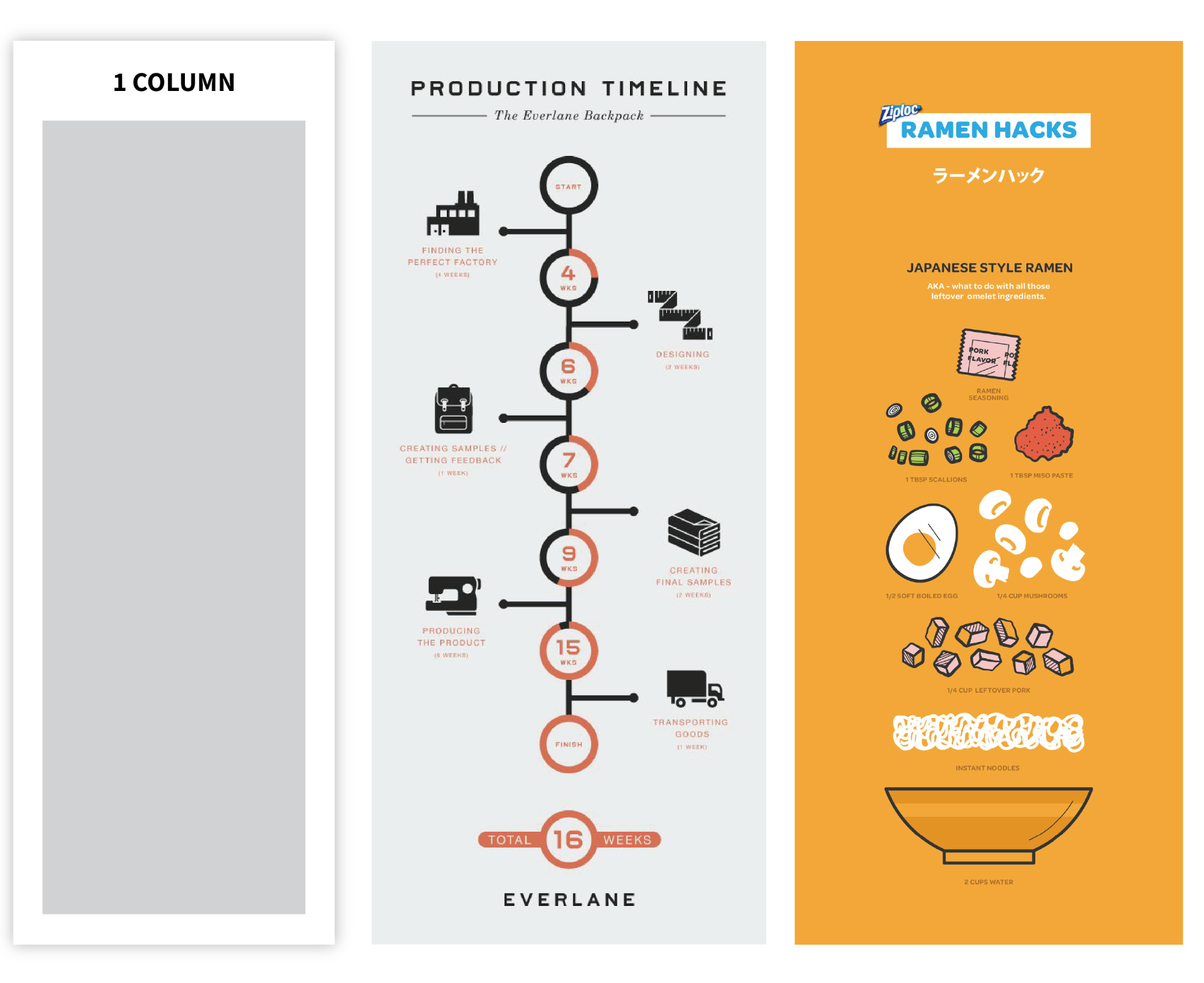
använd en centrerad designlayout med en kolumn för innehåll med ett linjärt flöde:

källor: Everlane.com, Ziploc.com
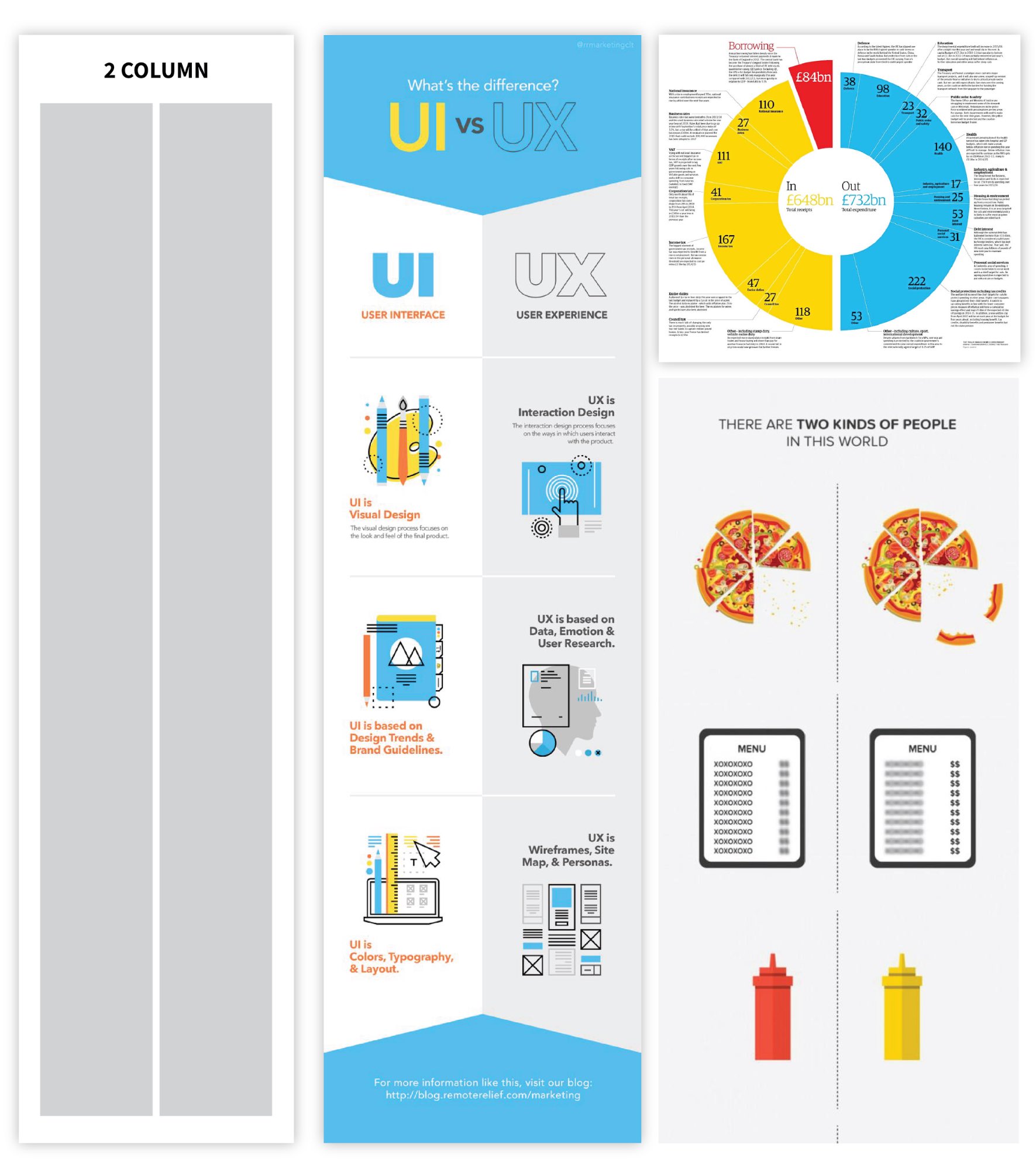
använd en designlayout med två kolumner för att göra jämförelser. Nedan är ett exempel på en jämförelse infographic:

källor: RemoteRelief, The Guardian, FoodBeast
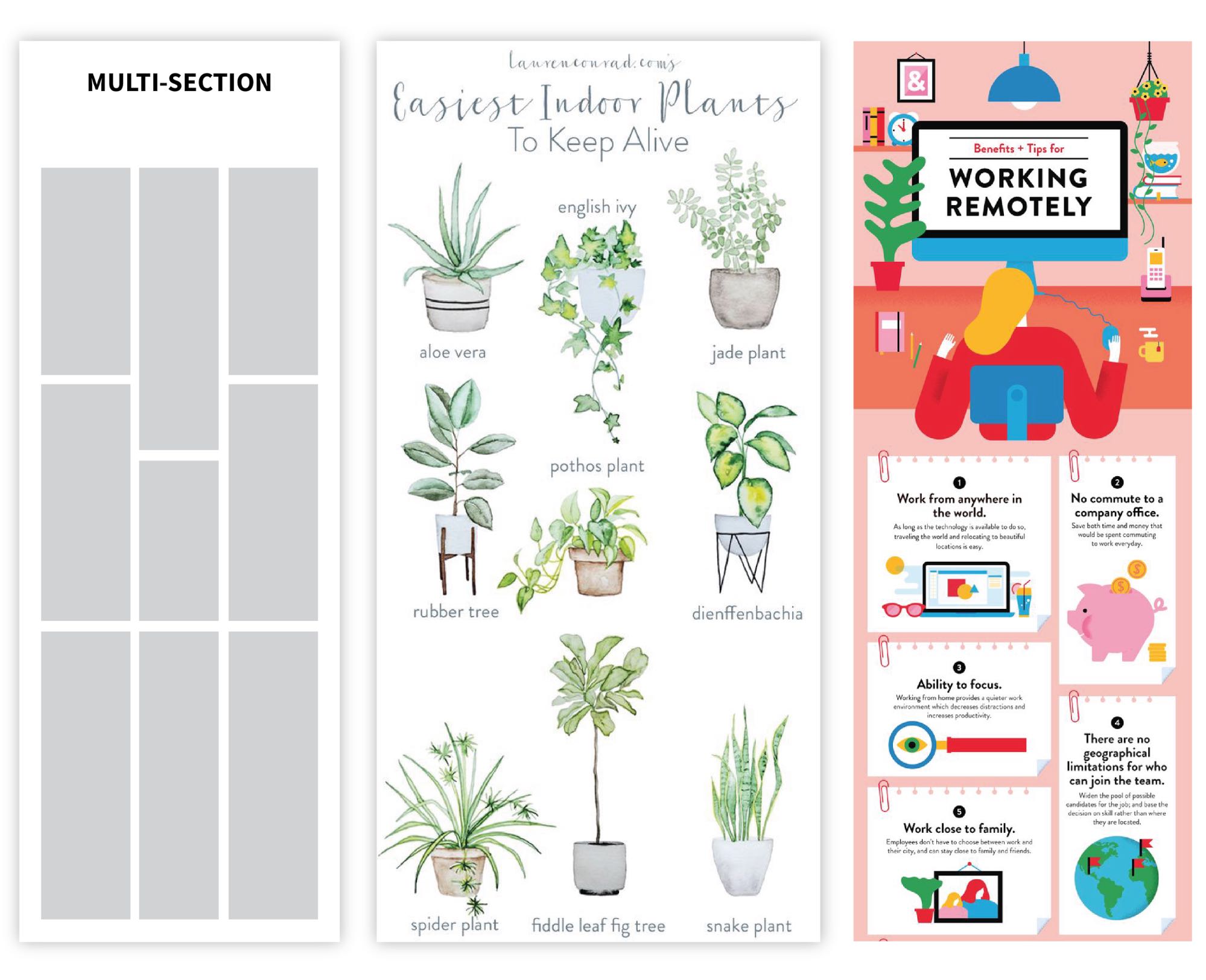
överväg att använda en flersektionslayout när läsordningen är mindre viktig:

källor: Lauren Conrad, Lemonly
oavsett layout du använder, avstånd dina element med jämna mellanrum kommer att skapa en tillfredsställande känsla av struktur och balans.
relaterad: 7 Tips om hur man gör en bra infografik
gör en infografik med en färdig infografisk mall
om det är för skrämmande att bygga en layout från grunden erbjuder vi färdiga infografiska mallar som du kan anpassa för att passa dina data. Tricket är att välja en som fungerar bra med ditt innehåll.
det bästa sättet att göra det är att glömma färg, stil och diagramtyper för tillfället. Välj en infografisk mall baserat på dess struktur först och spela med dess stil andra.
den här snabbvideoguiden hjälper dig att välja den bästa typen av infografik för dina data:
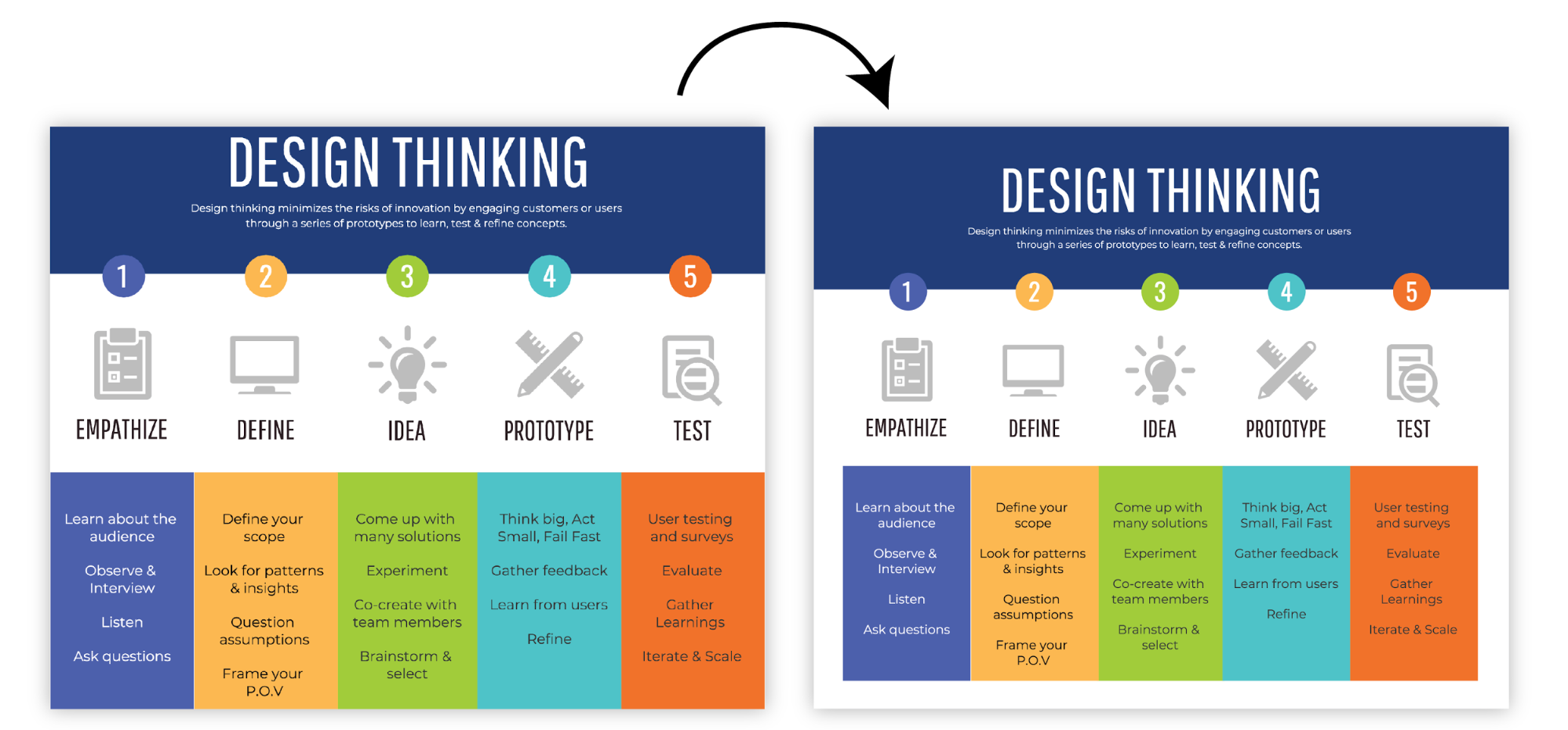
har du en lista eller en process? Hitta en centrerad infografisk mall med en kolumn för att säkerställa att varje steg läses i ordning. Nedan är ett exempel på en process infographic:

skapa denna INFOGRAPHIC TEMPLATE
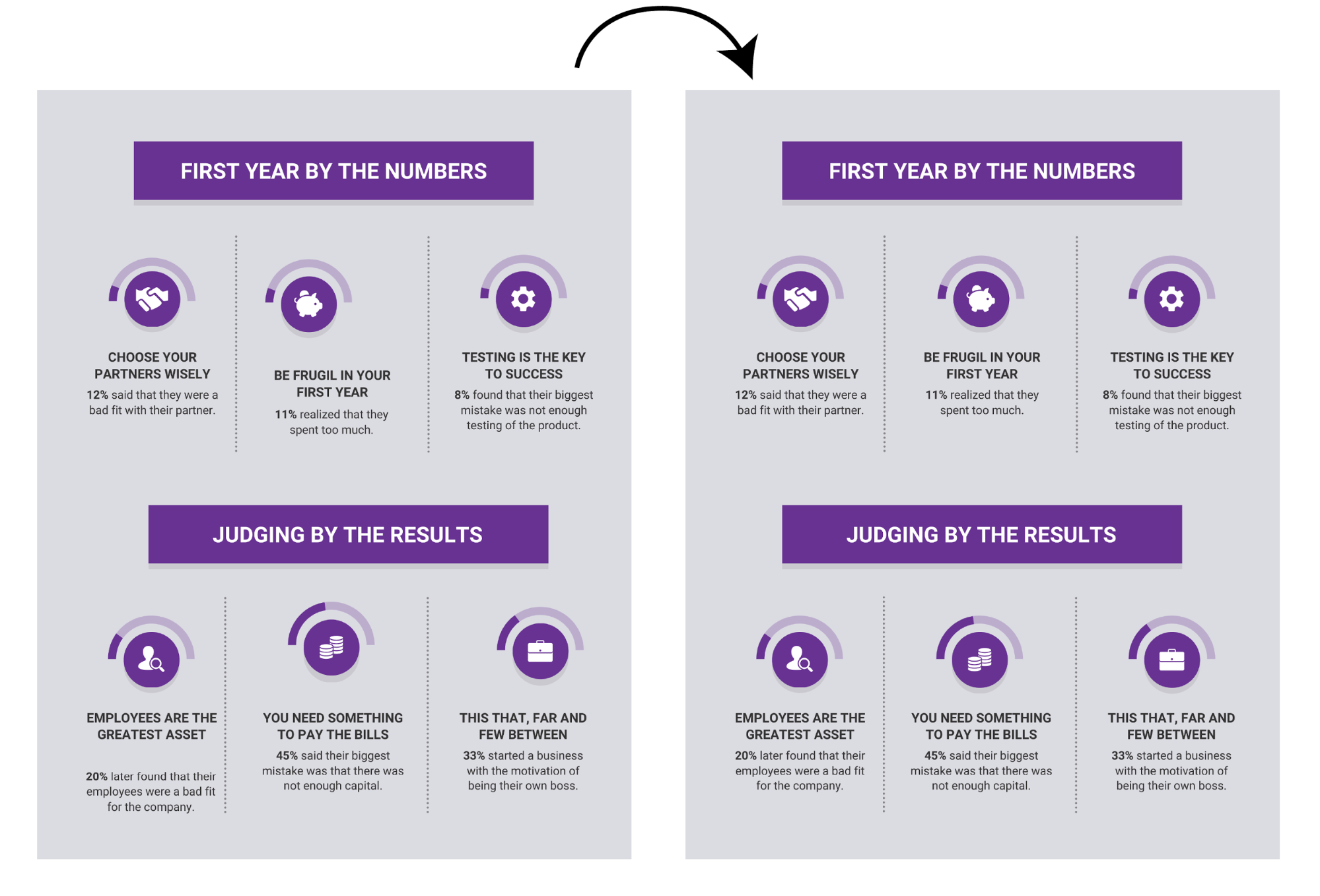
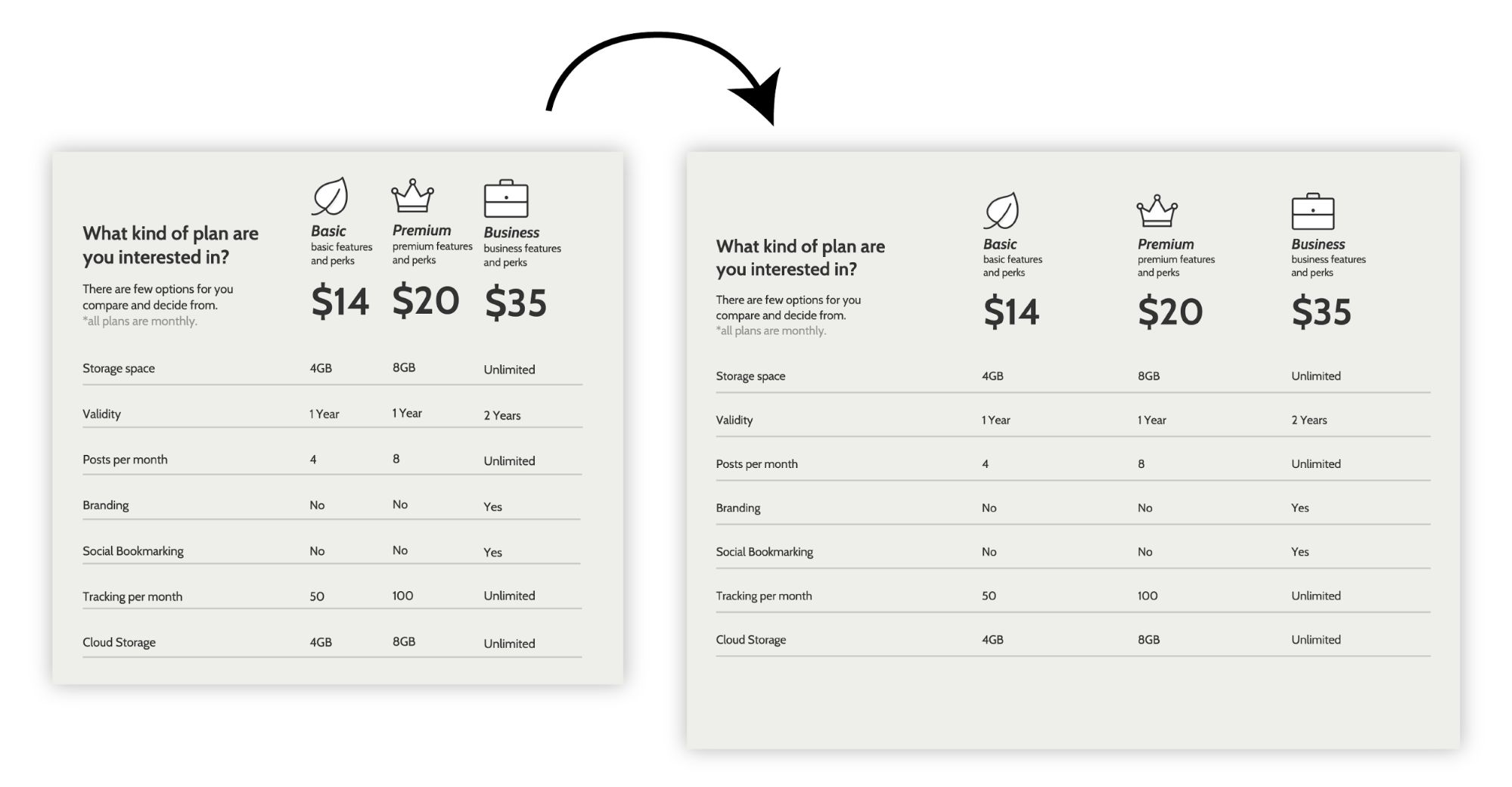
vill du kontrastera två diagram? Hitta en infografisk mall med två kolumner:

CREATE THIS COMPARISON TEMPLATE
Have 3 equally important stats? Find a three-column infographic template:

CREATE THIS TEMPLATE
Have tons of data? Find a minimal infographic template with 4 or 5 sections:

gör en 5-SEKTIONSMALL
allt vi pratade om i föregående avsnitt gäller här. Tänk på hur många element du har och hur din berättelse ska flöda när du väljer din infografiska Mall.
När du har en infografisk mall, byt bara in ditt innehåll och du är ute till tävlingarna.
återgå till Innehållsförteckning
Lägg till stil till din infographic design så att den sticker ut
nu kommer den roliga delen–manipulera designelement för att lägga till lite stil och se till att din infographic är estetiskt tilltalande och tydlig.
hur man väljer teckensnitt för din infographic
börja med din text.
försök att hålla det enkelt. Tänk på en infografik som en visuell sammanfattning-texten som finns där borde vara absolut nödvändig för att förstå de viktigaste begreppen och komplettera bilderna. Minska din text till korta stycken (högst) på ungefär en klass sex läsnivå.
När du har räknat ut din kopia väljer du ett läsbart teckensnitt för huvuddelen av texten och förstärker sedan storleken och stilen på din huvudrubrik, sektionshuvuden och datahöjdpunkter så att kärnan i din infographic är omedelbart uppenbar:

skapa den här mallen
vill du behärska typografiens konst? Få vår fullständiga översikt över hur du väljer teckensnitt för din infographic.
så här använder du repetition, konsistens och justering i din infographic
lägg sedan till några extra grafiska element för att ge dina kompositioner lite rytm och visuellt intresse.
Kom ihåg de nät vi pratade om tidigare? Ett enkelt sätt att dra ihop din komposition är att upprepa grundläggande former för att förstärka det underliggande rutnätet:

skapa den här mallen
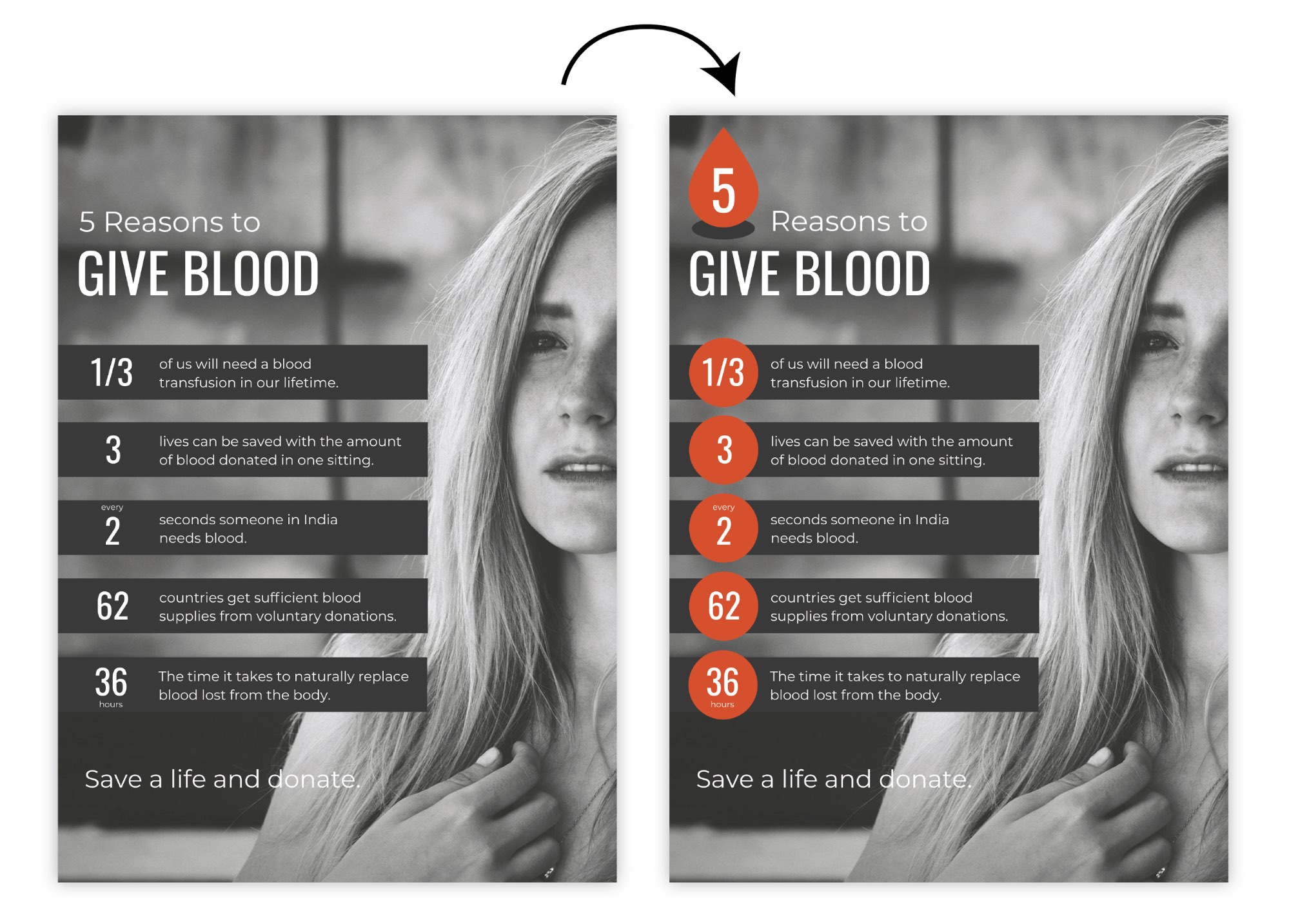
eller använd grundläggande former för att betona rubriker och listelement:

gör den här mallen
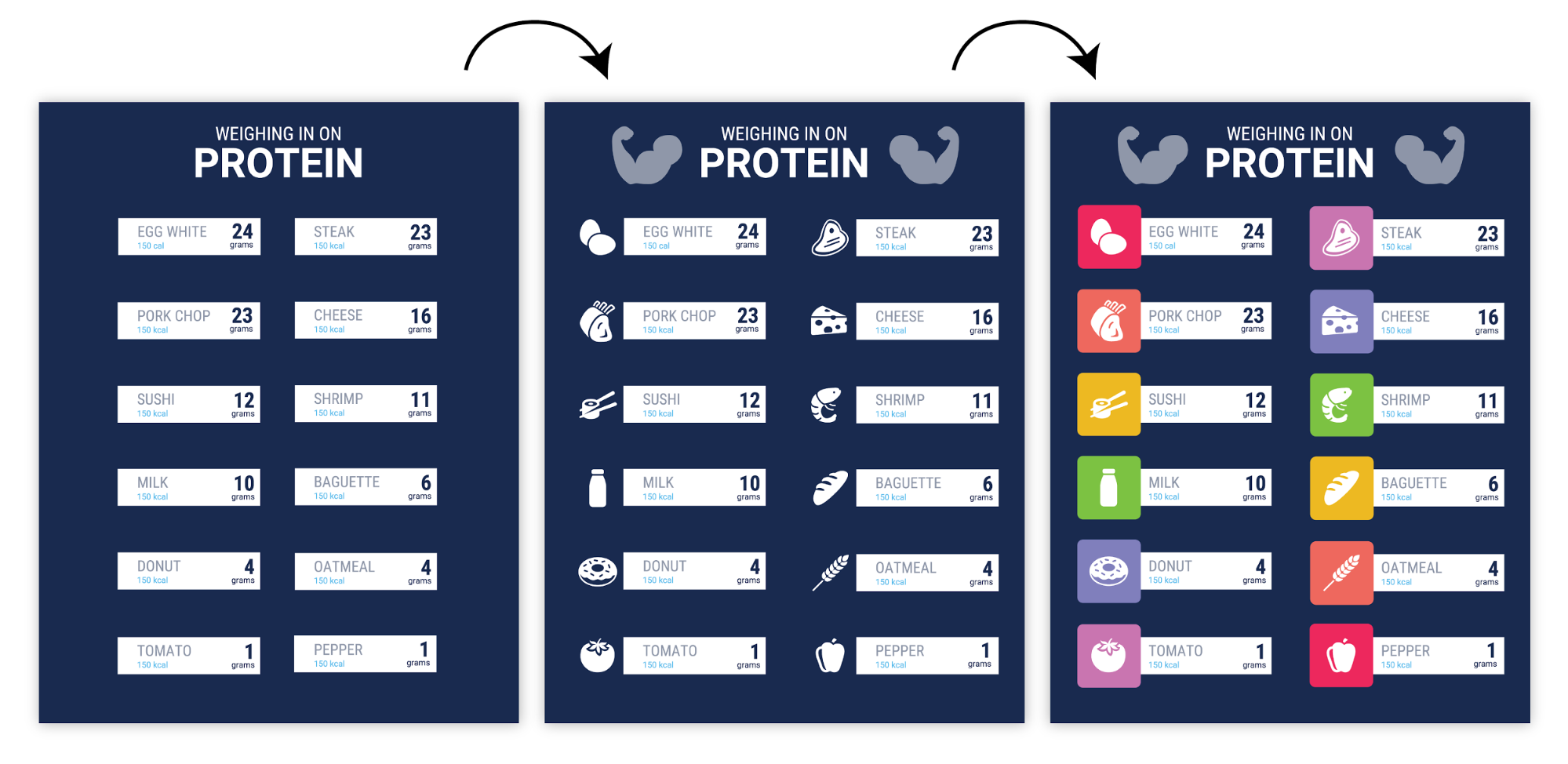
eller lägg till ikoner för att förstärka viktiga begrepp i texten. Håll ikonens färg, stil och storlek konsekvent och dra allt tillsammans med extra bakgrundsformer:

skapa den här mallen
vad du än gör, se till att de upprepade elementen du lägger till är inriktade! Även små feljusteringar kommer att kasta saker ur balans:

skapa den här mallen
de är bara några sätt vi vill lägga till flair till vår infographics. Det viktiga att komma ihåg är att upprepade, inriktade element skapar visuell rytm, vilket kan göra att en komposition känns mer komplett.
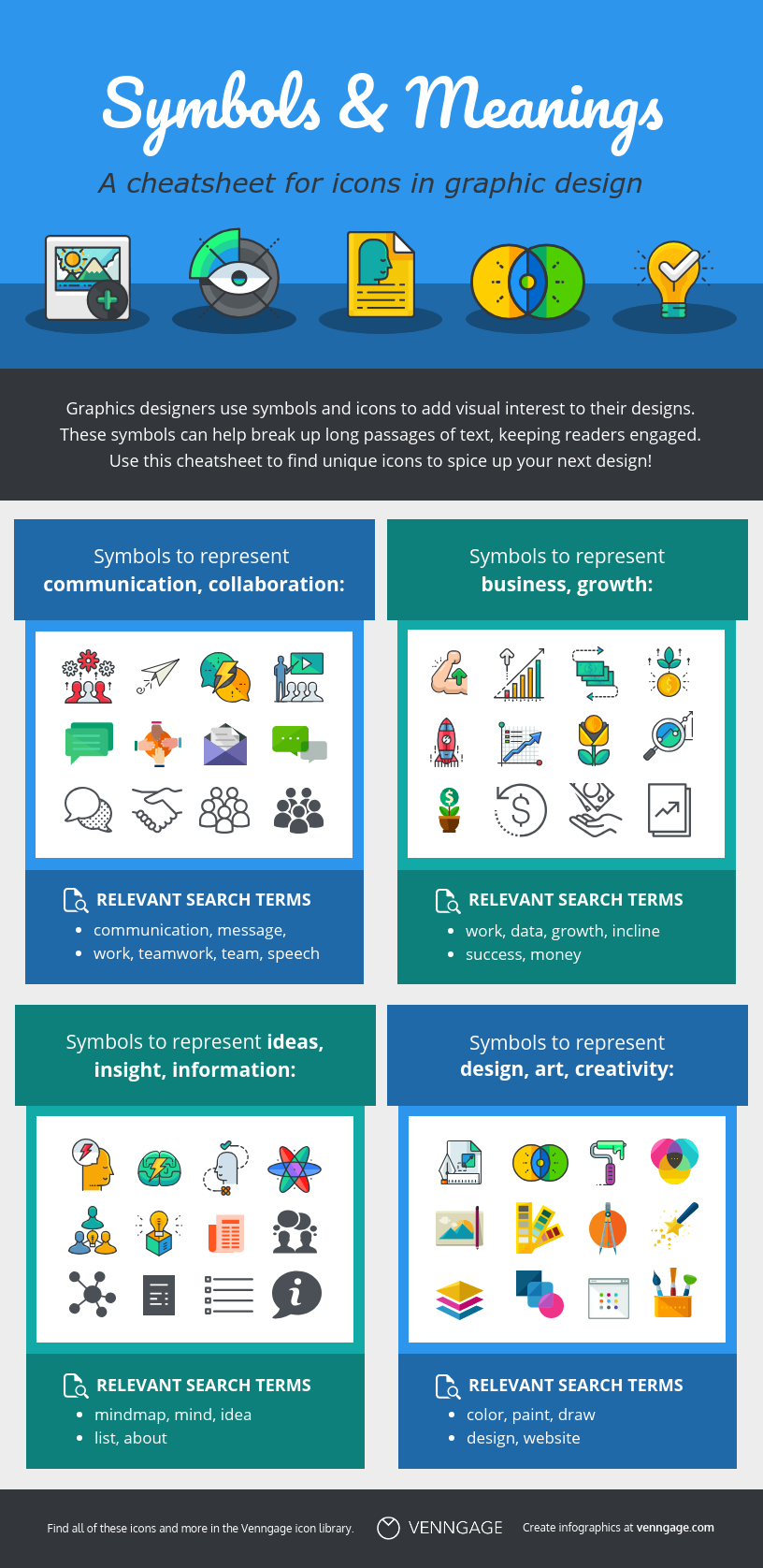
här är ett fuskark med några av de vanligaste symbolerna och betydelserna du kan hitta i grafisk design, plus tips för hur du använder dem för att visualisera ideer:

skapa den här mallen
hur man använder negativt utrymme i din infographic design
negativt utrymme (aka whitespace) hänvisar till de områden på sidan som inte innehåller någon text eller bilder. Varje designer kommer att berätta att negativt utrymme är lika viktigt som alla andra element i en design.
på samma sätt som när du tar ett foto lämnar du utrymme på vardera sidan av motivet, bör du lämna utrymme runt varje huvudelementgruppering i din infographic.
det betyder att du har marginaler runt kanterna på infographic:

gör denna INFOGRAPHIC
och luckor mellan orelaterade element, vilket gör det lättare att skapa en infographic
förstå omedelbart vilka element som är grupperade tillsammans:

skapa den här mallen
Whitespace påverkar också hur vi läser färg–det är mycket lättare att få färger att spela fint med varandra genom att lägga till lite whitespace:

ett märke av en expertdesigner är behärskning av negativt utrymme. Som Amatör kommer dina mönster att förbättras så snart du börjar tänka på negativt utrymme!
hur man väljer färger när du designar en infographic
slutligen kommer vi till färg. Det finns en anledning till att jag har lämnat den till slutet. Medan färg är ett kraftfullt kommunikationsverktyg, bör en riktigt bra infografisk design kommunicera effektivt i svartvitt. Tänk på färg som en extra bonus – ett sätt som du kan hjälpa din läsare att förstå ditt innehåll.
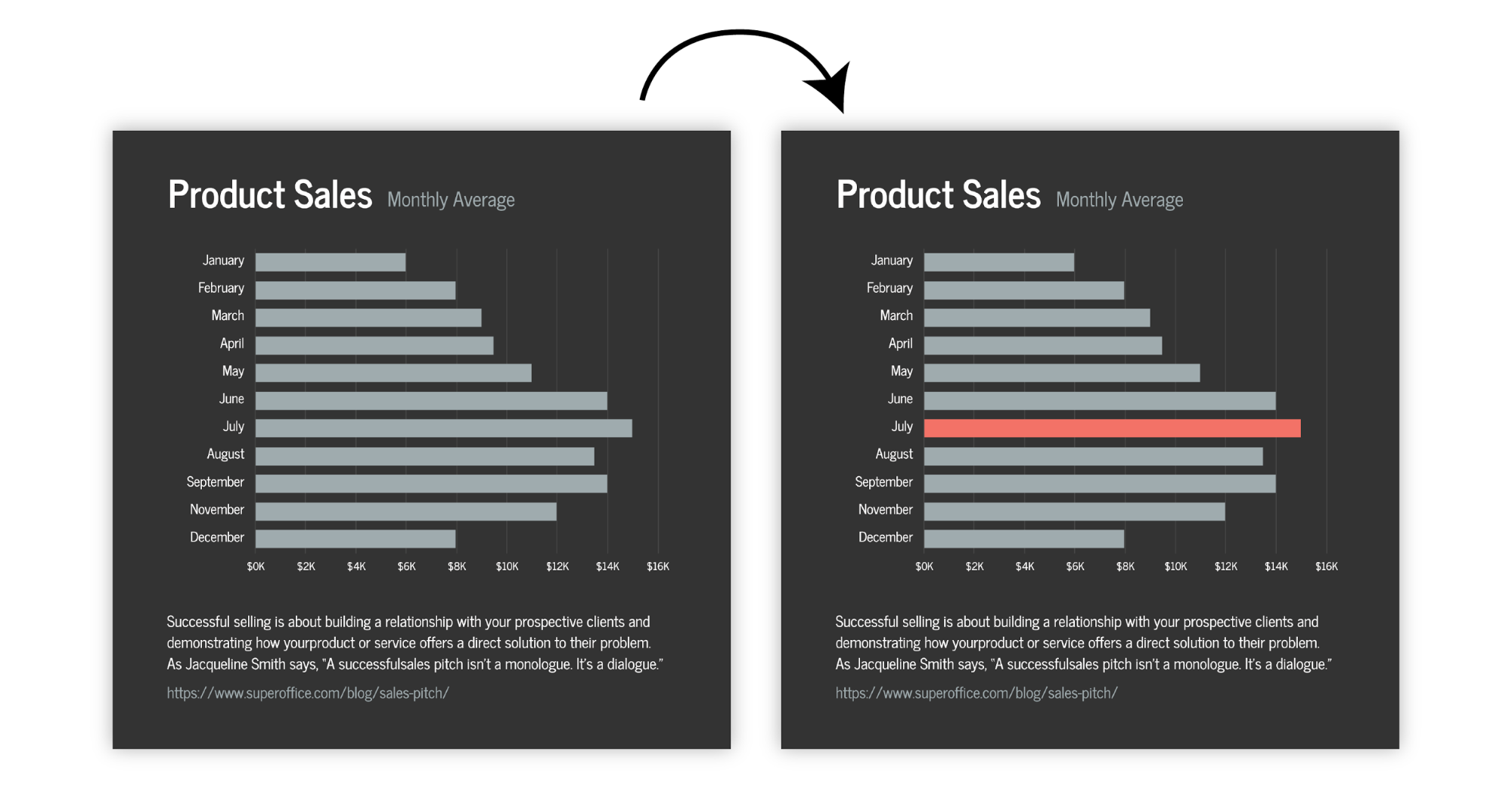
använd färg för att markera viktig information:

skapa den här mallen
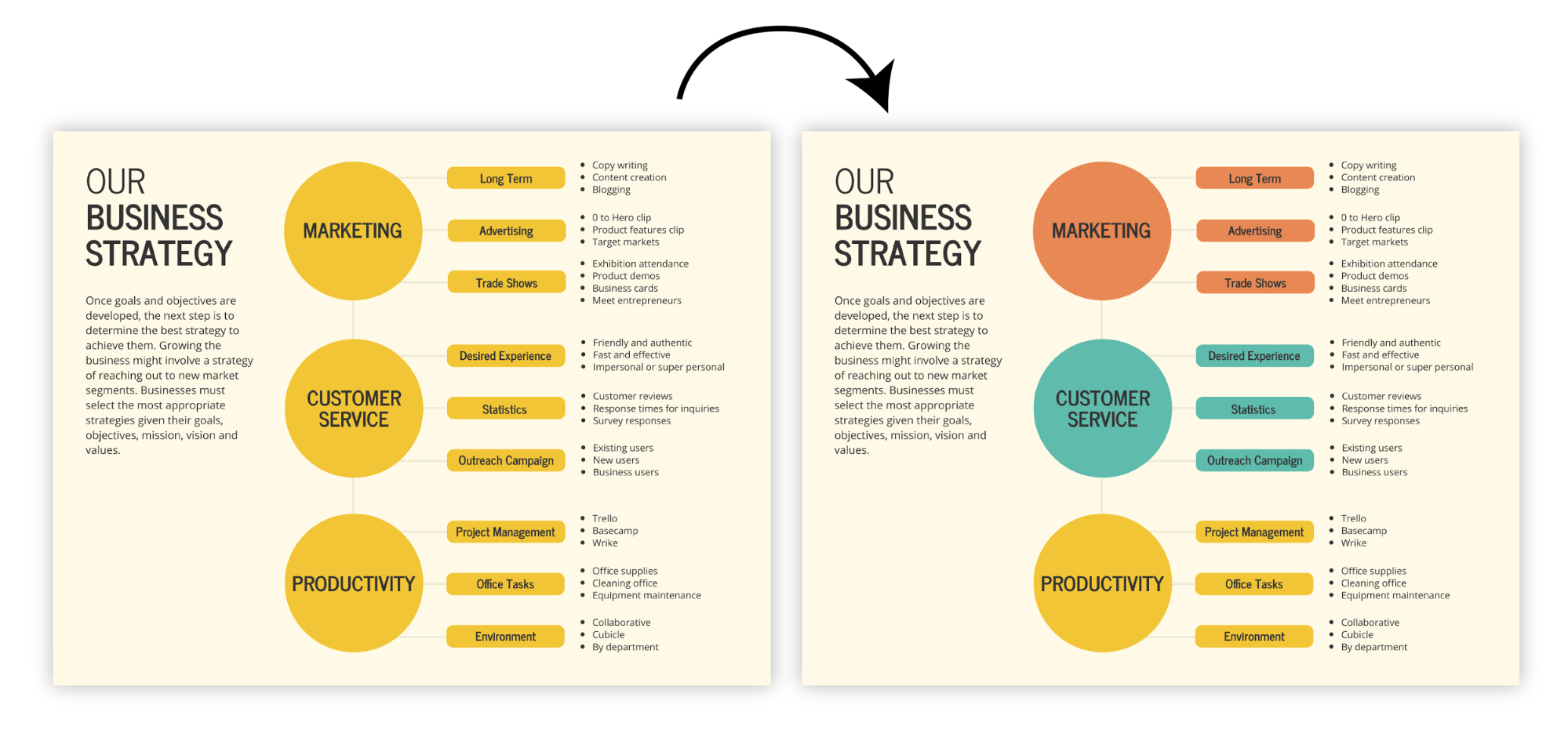
eller för att gruppera relaterade element:

gör den här mallen
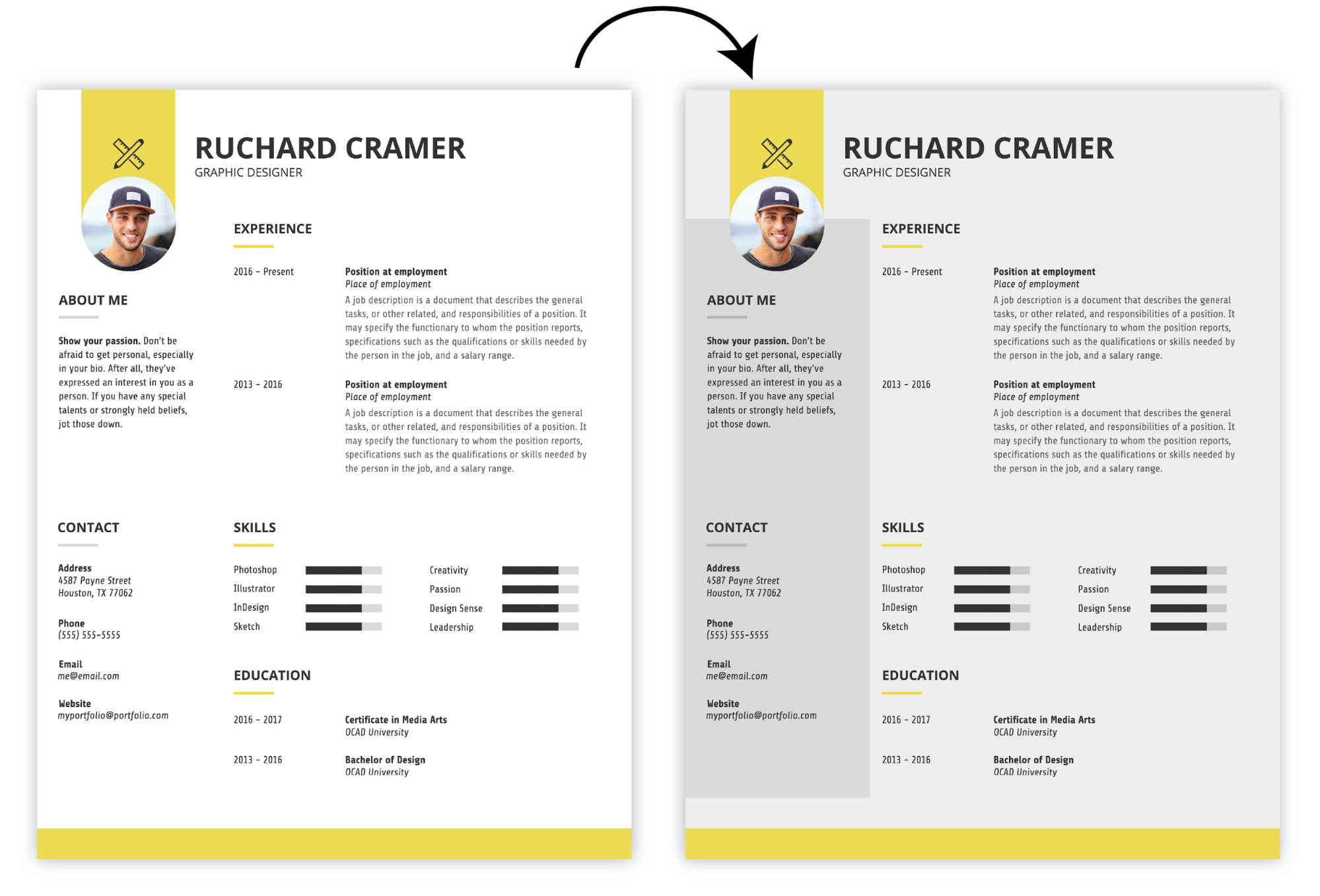
förbise inte neutrala. De är lätta att arbeta med, och när de används för att kompensera ljusa färger kan de verkligen dra ihop en komposition:
gör detta CV
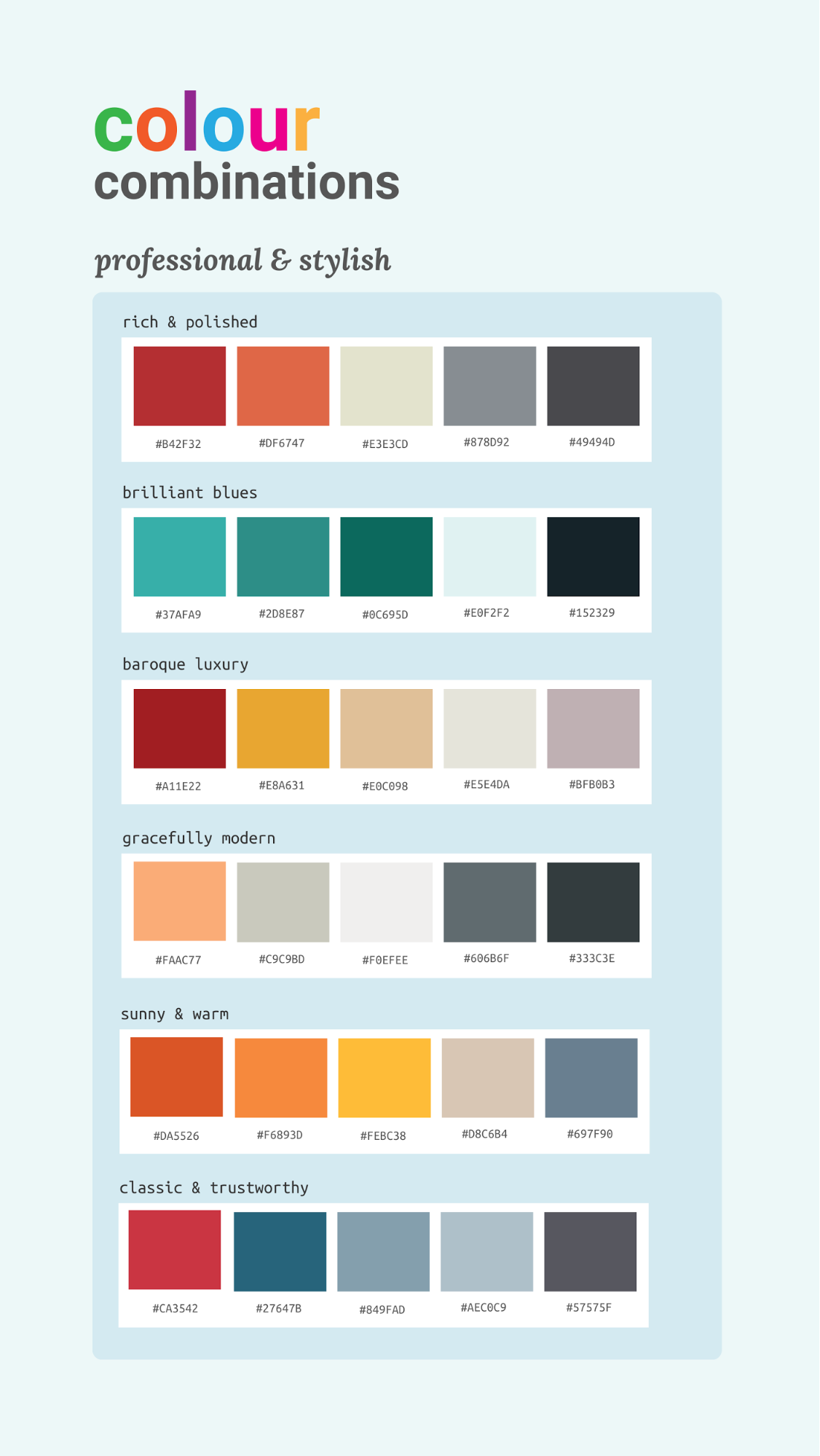
När det gäller att kombinera färger har vi täckt dig. Vi har sammanställt ett antal färgscheman som fungerar för en rad infographics.

få fler färgscheman
det är det! Om du kommer ihåg att tänka på teckensnitt, repetition och anpassning, negativt utrymme och färg, kommer din infografik säkert att bli bra. Kolla in de största grafiska designtrenderna 2020 för ännu fler förslag.
återgå till Innehållsförteckning
låt oss granska de viktigaste stegen för hur du skapar en infografik:
- skissera målen för att skapa din infographic
- samla in data för din infographic
- gör datavisualiseringar för din infographic
- skapa din layout med en infografisk mall
- Lägg till stil till din infographic så att den sticker ut
om du har gjort det så här långt är dina infographic designfärdigheter mil före de flesta icke-designers. Du bör ha ett bra grepp om hur man gör en infographic i 5 steg, och har alla verktyg du behöver för att göra din första infographic.
Kom igång nu
Leave a Reply