Första Selenium Webdriver Script: JAVA provkod exempel
använda Java-klassen ”myclass” som vi skapade i föregående handledning, låt oss försöka skapa ett WebDriver-skript som skulle:
- hämta Mercury Tours hemsida
- verifiera dess titel
- Skriv ut resultat av jämförelsen
- stäng den innan du avslutar hela programmet.
WebDriver-kod
nedan är den faktiska WebDriver-koden för logiken som presenteras av scenariot ovan
Obs: Starta Firefox 35, Du måste använda gecko driver skapad av Mozilla för att använda Web Driver. Selen 3.0, gecko och firefox har kompatibilitetsproblem och att ställa in dem korrekt kan bli en uppförsbacke. Om koden inte fungerar, nedgradera till Firefox version 47 eller nedan. Alternativt kan du köra dina skript på Chrome. Selen fungerar ur lådan för krom. Du behöver bara ändra 3 rader kod för att få ditt skript att fungera med Chrome eller Firefox
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
förklara koden
för att komma igång måste du importera följande två paket:
- org.openqa.selen.* – innehåller WebDriver-klassen som behövs för att initiera en ny webbläsare laddad med en specifik drivrutin
- org.openqa.selen.firefox.FirefoxDriver-innehåller FirefoxDriver klassen behövs för att instansiera en Firefox – specifik drivrutin på webbläsaren instansieras av WebDriver klassen
om testet behöver mer komplicerade åtgärder som att komma åt en annan klass, ta webbläsare skärmdumpar, eller manipulera externa filer, definitivt måste du importera fler paket.
instansera objekt och variabler
normalt är detta hur ett drivrutinsobjekt instanseras.
![]()
en FirefoxDriver-klass utan parametrar innebär att standard Firefox-profilen kommer att lanseras av vårt Java-program. Standard Firefox-profilen liknar att starta Firefox i Säkert läge (inga tillägg laddas).
för enkelhets skyld sparade vi Basadressen och den förväntade titeln som variabler.
starta en webbläsarsession
Webdrivers get () – metod används för att starta en ny webbläsarsession och leder den till den URL som du anger som parameter.
![]()
hämta den faktiska sidtiteln
WebDriver-klassen har getTitle () – metoden som alltid används för att få sidtiteln på den sida som för närvarande laddas.
![]()
jämför de förväntade och faktiska värdena
denna del av koden använder helt enkelt en grundläggande Java if-else-struktur för att jämföra den faktiska titeln med den förväntade.
.png)
avsluta en webbläsarsession
” stäng () ” – metoden används för att stänga webbläsarfönstret.
![]()
avsluta hela programmet
om du använder det här kommandot utan att först stänga alla webbläsarfönster avslutas hela Java-programmet medan webbläsarfönstret är öppet.
![]()
kör testet
det finns två sätt att köra kod i Eclipse IDE.
- på eclipses menyrad klickar du på Kör > kör.
- tryck Ctrl+F11 för att köra hela koden.
.png)
Om du gjorde allt korrekt skulle Eclipse mata ut ”Test godkänt!”
.png)
lokalisera GUI-element
lokalisera element i WebDriver görs med hjälp av ”findElement(av.locator ())” metod. ”Locator” – delen av koden är densamma som någon av de lokaliserare som tidigare diskuterats i Selenium IDE-kapitlen i dessa handledning. Infact, det rekommenderas att du hittar GUI-element med IDE och när du väl har identifierat exporterar koden till WebDriver.
Här är en Selenprovkod som lokaliserar ett element med dess id. Facebook används som basadress.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
vi använde getTagName () – metoden för att extrahera taggnamnet för det specifika elementet vars id är”e-post”. När den körs ska den här koden kunna identifiera taggnamnet ”input” korrekt och skriva ut det på eclipses konsolfönster.
.png)
sammanfattning för att lokalisera element
| Variation | beskrivning | prov |
|---|---|---|
| förbi.className | hittar element baserat på värdet av attributet ”klass” | findElement(av.klassnamn (”someClassName”)) |
| av.cssSelector | hittar element baserade på förarens underliggande CSS Selector motor | findElement(av.cssSelector (”input#email”)) |
| By.id | lokaliserar element med värdet av deras” id ”- attribut | findElement(By.id (”someId”)) |
| av.linkText | hittar ett länkelement med den exakta texten den visar | findElement(av.linkText (”registrering”)) |
| By.name | lokaliserar element med värdet av attributet ”namn” | findElement(av.name(”someName”)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(”REG”)) |
| By.tagName | locates elements by their tag name | findElement(By.tagName(”div”)) |
| By.xpath | locates elements via XPath | findElement(By.xpath(”//html/body/div/table/tbody/tr/td/table/ tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/ form/table/tbody/tr”)) |
findelement(av.cssSelector ())
av.cssSelector () stöder inte funktionen ”innehåller”. Tänk på selen IDE-koden nedan –
.png)
i selen IDE ovan passerade hela testet. Men i Selenium WebDriver-skriptet nedan genererade samma test ett fel eftersom WebDriver inte stöder sökordet” innehåller ” när det används i By.cssselector () metod.
.png)
vanliga kommandon
instansera webbelement
istället för att använda den långa ” drivrutinen.findElement (av.locator ()) ” syntax varje gång du kommer åt ett visst element kan vi instansera ett WebElement-objekt för det. WebElement-klassen finns i ” org.openqa.selen.*” paket.
.png)
att klicka på ett Element
att Klicka är kanske det vanligaste sättet att interagera med webbelement. Klickmetoden () används för att simulera klickning av något element. Följande Selenium Java-exempel visar hur klick () användes för att klicka på Mercury Tours ”logga in”-knapp.
![]()
följande saker måste noteras när du använder klickmetoden ().
- Det tar ingen parameter/argument.
- metoden väntar automatiskt på att en ny sida ska laddas om tillämpligt.
- elementet som ska klickas på måste vara synligt (höjd och bredd får inte vara lika med noll).
hämta kommandon
hämta olika viktiga uppgifter om sidan / elementet. Här är några viktiga” get ” – kommandon du måste vara bekant med.
| kommandon | användning |
|---|---|
| få() provanvändning: |
|
| getTitle() provanvändning: |
|
| getPageSource() provanvändning: |
|
| getcurrenturl() provanvändning: |
|
getText() provanvändning: |
|
navigera kommandon
dessa kommandon låter dig uppdatera,gå in och växla fram och tillbaka mellan olika webbsidor.
| navigera().to () Sample usage: |
|
| navigera().uppdatera () provanvändning: |
|
| navigera().back () Sample usage: |
|
| navigera().framåt () provanvändning: |
|
stänga och avsluta webbläsarfönster
| stäng() provanvändning: |
|
| avsluta () provanvändning: |
|

för att tydligt illustrera skillnaden mellan stäng() och avsluta(), försök att utföra koden nedan. Den använder en webbsida som automatiskt dyker upp ett fönster när sidan laddas och öppnar en annan efter att ha avslutats.
.png)
Observera att endast det överordnade webbläsarfönstret stängdes och inte de två popup-fönstren.

men om du använder avsluta () stängs alla fönster-inte bara föräldern. Prova att köra koden nedan och du kommer att märka att de två popup-fönster ovan automatiskt kommer att stängas samt.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
växla mellan ramar
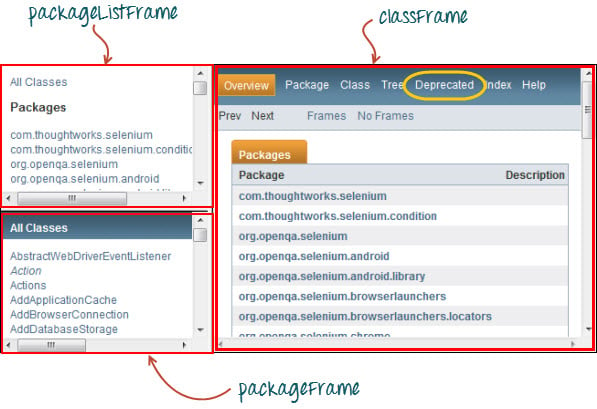
för att komma åt GUI-element i en ram bör vi först rikta WebDriver för att fokusera på ramen eller popup-fönstret först innan vi kan komma åt element i dem. Låt oss ta till exempel webbsidan http://demo.guru99.com/selenium/deprecated.html

den här sidan har 3 ramar vars ”namn” – attribut anges ovan. Vi vill komma åt den” föråldrade ” länken omgiven ovan i gult. För att göra det måste vi först instruera WebDriver att byta till ”classFrame” – ramen med ”switchTo().ram () ” metod. Vi kommer att använda ramens namnattribut som parameter för delen ”ram ()”.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
När du har kört den här koden ser du att” classFrame ”- ramen tas till sidan” föråldrat API”, vilket innebär att vår kod lyckades komma åt länken” föråldrat”.
växla mellan popup-fönster
WebDriver tillåter popup-fönster som varningar som ska visas, till skillnad från i selen IDE. För att komma åt elementen i varningen (till exempel meddelandet Den innehåller) måste vi använda ”switchTo().varning () ” metod. I koden nedan använder vi den här metoden för att komma åt varningsrutan och sedan hämta meddelandet med metoden ”getText()” och stäng sedan automatiskt varningsrutan med ”switchTo().varning().Acceptera () ” metod.
först, gå över till http://jsbin.com/usidix/1 och klicka manuellt på ” Gå!”knappen där och se själv meddelandetexten.
.png)
Låt oss se Selenium – exempelkoden för att göra detta –
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
på Eclipse-konsolen märker du att det tryckta varningsmeddelandet är:
.png)
waits
det finns två typer av Waits.
- Implicit wait – används för att ställa in standard väntetid i hela programmet
- Explicit wait – används för att ställa in väntetiden för en viss instans endast
Implicit Wait
- Det är enklare att koda än Explicit Waits.
- det deklareras vanligtvis i instantiationsdelen av koden.
- du behöver bara ett extra paket för att importera.
för att börja använda en implicit väntan måste du importera detta paket till din kod.
![]()
lägg sedan till detta på instantiationsdelen av din kod.
.png)
Explicit Wait
Explicit wait görs med webdriverwait och ExpectedCondition klasser. För följande Selenium WebDriver-exempel väntar vi upp till 10 sekunder på att ett element vars id är ”användarnamn” ska synas innan vi fortsätter till nästa kommando. Här är stegen.
Steg 1
importera dessa två paket:
![]()
steg 2
deklarera en WebDriverWait-variabel. I det här exemplet använder vi” myWaitVar ” som namnet på variabeln.
.png)
steg 3
använd myWaitVar med ExpectedConditions på delar där du behöver den uttryckliga väntan att inträffa. I det här fallet använder vi explicit vänta på inmatningen ”användarnamn” (Mercury Tours hemsida) innan vi skriver texten ”handledning” på den.
![]()
villkor
följande metoder används i villkorliga och loopingoperationer –
- isEnabled() används när du vill verifiera om ett visst element är aktiverat eller inte tidigare utföra ett kommando.
.png)
- isDisplayed() används när du vill verifiera om ett visst element visas eller inte innan du kör ett kommando.
.png)
- iselected() används när du vill verifiera om en viss kryssruta, alternativknapp eller alternativ i en rullgardinsmeny är markerad. Det fungerar inte på andra element.

använda ExpectedConditions
klassen ExpectedConditions erbjuder en bredare uppsättning villkor som du kan använda tillsammans med Webdriverwaits till () – metod.
nedan är några av de vanligaste Förväntadevillkor metoder.
- alertIsPresent() – väntar tills en varningsruta visas.
.png)
- elementToBeClickable () – väntar tills ett element är synligt och samtidigt aktiverat. Provet selen koden nedan kommer att vänta tills elementet med att bli synlig och aktiverad först innan tilldela det elementet som en webelement variabel som heter ”txtUserName”.
![]()
- frameToBeAvailableAndSwitchToIt () – väntar tills den angivna ramen redan är tillgänglig och växlar sedan automatiskt till den.
.png)
fånga undantag
När du använder Isenabled(), isDisplayed () och isSelected () antar WebDriver att elementet redan finns på sidan. Annars kommer det att kasta en NoSuchElementException. För att undvika detta bör vi använda ett try-catch-block så att programmet inte avbryts.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
Om du använder explicit waits är typen av undantag som du ska fånga”TimeoutException”.
.png)
sammanfattning
- för att börja använda WebDriver API måste du importera åtminstone dessa två paket.
- org.openqa.selen.*
- org.openqa.selen.firefox.FirefoxDriver
- get () – metoden motsvarar Selenium IDE: s” öppna ” – kommando.
- lokalisera element i WebDriver görs med hjälp av findelementmetoden ().
- följande är de tillgängliga alternativen för att lokalisera element i WebDriver:
- By.klassnamn
- av.cssSelector
- By.id
- av.linkText
- By.name
- av.partialLinkText
- av.tagName
- av.xpath
- den av.cssSelector () stöder inte funktionen ”innehåller”.
- Du kan ställa in ett element med webelement-klassen.
- Klicka på ett element görs med hjälp av klickmetoden ().
- WebDriver ger dessa användbara få kommandon:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Stäng () används för att stänga ett enda fönster; medan avsluta () används för att stänga alla fönster som är kopplade till det överordnade fönstret som WebDriver-objektet kontrollerade.
- switchTo().ram () och switchTo ().alert () metoder används för att rikta WebDriver fokus på en ram eller alert, respektive.
- implicita väntetider används för att ställa in väntetiden i hela programmet, medan explicita väntetider endast används på specifika delar.
- Du kan använda metoderna isEnabled(), isDisplayed(),isSelected () och en kombination av WebDriverWait och ExpectedConditions när du verifierar ett Elements tillstånd. De verifierar dock inte om elementet inte existerar.
- när isEnabled(), isDisplayed () eller isSelected() anropades medan elementet inte fanns,kommer WebDriver att kasta en NoSuchElementException.
- när WebDriverWait och ExpectedConditions-metoder anropades medan elementet inte fanns, skulle WebDriver kasta en TimeoutException.
Obs:
drivrutin.få() : Det används för att gå till den specifika webbplatsen , men det behåller inte webbläsarhistoriken och cookies så vi kan inte använda framåt och bakåt-knappen , om vi klickar på den sidan kommer inte att få schema
drivrutin.navigera (): det används för att gå till den specifika webbplatsen, men det upprätthåller webbläsarhistoriken och cookies, så vi kan använda framåt och bakåt-knappen för att navigera mellan sidorna under kodningen av Testcase
Leave a Reply