Använda laddningsanimering på webbplatser och appar: exempel och utdrag att använda
vad är användningen av en laddningsanimering på en webbplats?
ett av de problem som varje webbutvecklare måste tänka på är sidladdningstiden. Beviljas, med de högre internethastigheterna som vi har idag, öppnar de flesta sidor och appar ganska snabbt. Men det finns alltid utrymme kvar för förbättringar.
i vissa fall är det oundvikligt att låta användarna vänta ett kort ögonblick för att alla data och sidor ska laddas. I sådana ögonblick behöver du något för att få användarnas uppmärksamhet och hålla dem på webbplatsen tillräckligt länge för att allt innehåll ska laddas.
ett sätt att göra det är att lägga till en iögonfallande laddningsanimering eller ladda gif till webbplatsen för att hålla användarna underhållna medan de väntar på att resten av webbplatsen ska laddas.
till exempel, även för Amelia-webbplatsen använder vi en mycket enkel laddningsanimation för att låta våra användare veta att något händer just nu.
Låt oss ta en titt på dessa intressanta laddar gif animationer.
- laddar animeringar inspiration
- gratis CSS & JavaScript-utdrag för att skapa animerade lastare
laddar animeringar inspiration
Vi har hittat några av de bästa laddningsanimationerna och laddar gif, och här är de:
Orb animation WIP

detta är ett bra exempel på en laddningsskärm GIF som fångar din uppmärksamhet tillräckligt länge för att resten av innehållet ska laddas. Den visar en roterande cirkel omgiven av en mystisk rök som du inte kan låta bli att titta på ett ögonblick. Och ett ögonblick är verkligen allt som krävs…
laddar Mikroanimation

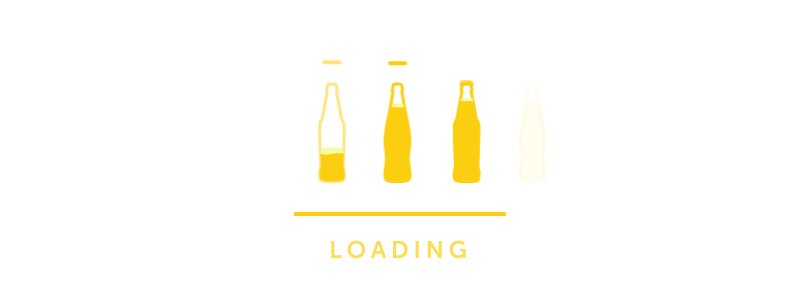
eftersom webbplatsen bakom denna laddningsanimation är ett bryggeri, gör denna loader gif all mening i världen. Den visar produktionsprocessen för bryggeriprodukterna som inte bara minskar frustrationen hos de användare som måste vänta på att sidan laddas, men det kommer faktiskt att väcka deras intresse på ett kreativt sätt.
avanti e indietro loader

denna enkla lastning animerade gif är perfekt för att fånga användarens uppmärksamhet genom att överföra positionerna för grafik i en vederbörlig ordning. Skönheten i denna laddningsikon ligger i dess enkelhet. Det är intuitivt och det kommer att hålla användarna upptagna snarare än att låta dem lämna sidan i frustration.
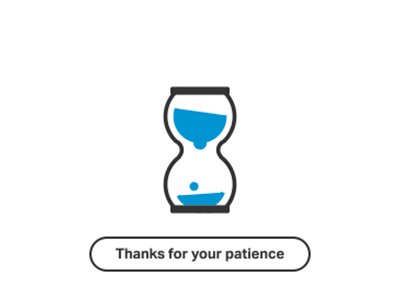
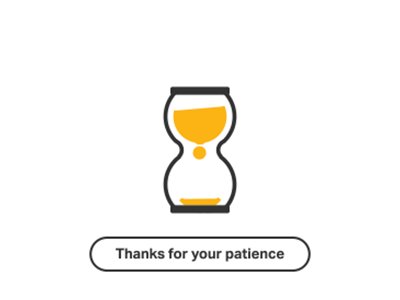
laddar Skärmanimering-timglas

den här animerade gif-laddaren är bra av två skäl. Anteckningen” Tack för ditt tålamod ” hjälper till att skapa en kommunikation med användaren och få en viss nivå av förståelse. Hourglass preloader, å andra sidan, lockar användarens uppmärksamhet och gör deras väntan bekvämare.
”bouncy” – B&w laddar animering 9

de bästa sakerna är ofta de enklaste och samma regel gäller för CSS-laddningsanimationen. Även om detta kan tyckas tråkigt för vissa, det är faktiskt perfekt i sin enkelhet. Och det bästa med det är att du inte kan sluta titta på det.
Smältlastare

denna laddningsanimationsgif kombinerar två mycket effektiva element när det gäller att fånga användarens uppmärksamhet och göra väntetiden trevligare för dem.
den använder den flytande effekten som liknar smältning och omedelbart upptar användarens uppmärksamhet, och samtidigt lägger den till lugnande element som den glödande linjen du kan se.
lastare av saker

häckningsmönstret är alltid ett bra val när det gäller att ladda animerade gifs. Lägg till 3D-effekten i mixen och du har en perfekt laddningsanimation som är värt att skapa!
Preloadeer Animation

När du utformar din laddningsanimation, Tänk alltid på målgruppen och vad är det som de skulle vilja se. Denna webbplats gjorde ett bra jobb på det genom att kombinera flera saker i samband med jul och skapa en preloader gif perfekt för barn-riktade onlinekurser. Att utlösa ett känslomässigt svar med dina användare är alltid en bra ide om du vet hur du gör det rätt.
Loader Animation

den som designade denna väntande animerade gif ville se till att den upptar användarens uppmärksamhet på flera olika nivåer. Så istället för att skapa en enkel laddningsanimation valde de ett flerskärmsvisningsmönster som är iögonfallande och bundet att uppta användarens uppmärksamhet ett tag. Lägg till de roterande effekterna och gradientfärgerna i mixen så skapar du några härliga laddningsskärmar.
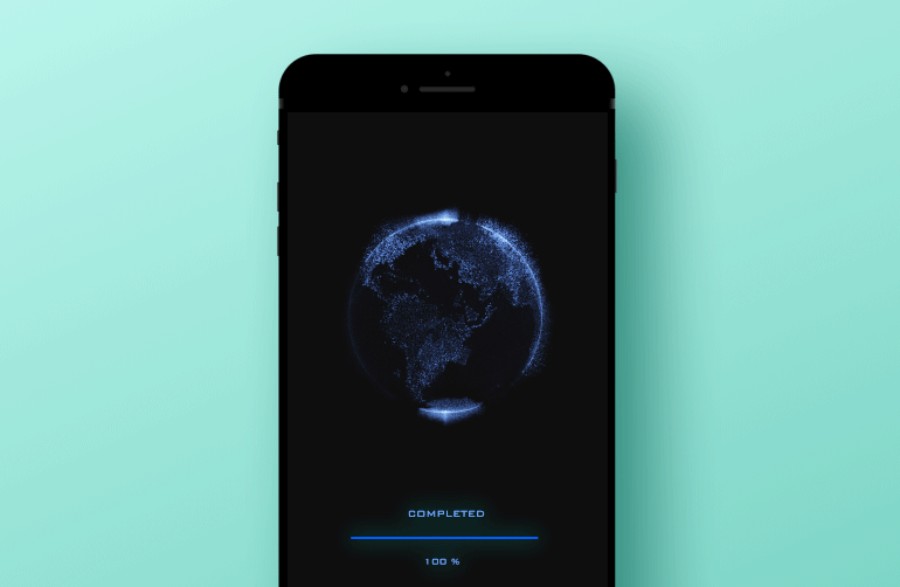
Loading screen visual för app

denna Laddningsbar gif tjänar inte bara sitt syfte, men det är också riktigt coolt och modernt. Den var designad för Android/iOS mobile app/web och den kombinerar den roterande världen med färgkontrasterna som skapar en intressant sci-fi visuell effekt.
laddar animation

det värsta sättet att skapa en laddningsbild gif är genom att skapa något som inte är meningsfullt och berättar ingen historia alls. Användarna vill inte se det; de vill ha något som skapar en känslomässig koppling till dem.
preloader-bilderna som vi ser här är idealiska för det. Denna laddningsanimering med de snabbt föränderliga siffrorna och snabbt roterande färgfälten låter användaren veta att webbplatsen laddas så fort som möjligt och att problemen är processer i bakgrunden just då och där.
gratis CSS & JavaScript-Utdrag för att skapa animerade lastare
Även om vi har haft en chans att se några ganska intressanta statiska laddningssidor tidigare, är det alltid bra att lägga till de dynamiska elementen i mixen när du vill uppta användarnas uppmärksamhet.
Låt oss ta en titt på den här laddande gif-generatorsamlingen som hjälper dig att skapa laddningsanimationen exakt som du vill ha den.
laddningsfält med räknare
se Pennlastaren av Nicolas Slatiner (@slatiner) på CodePen.
denna vackra laddningsfält designades av Nicolas Slatiner och det är en intuitiv laddningsanimation som visar laddningsprocenten. Designen är ren och dess skönhet ligger i dess enkelhet. Det är en stor förloppsindikator gif som passar direkt in på vilken webbplats som helst.
Light Loader
se pennan ren Css Loader av bara en slumpmässig person (@mathdotrandom) på CodePen.
denna lätta lastare i form av en spinner är en bra laddningsanimation som gillar enkla mönster med en liten vridning. Den använder starburst-formen i kombination med rena CSS3-animationer för att skapa en gif-laddningseffekt som omedelbart kommer att uppta användarens uppmärksamhet.
Multi-Animated Loader


denna laddningscirkel gif skapad av Glen Cheney är en vacker och komplex funktion som använder
några rader JavaScript för att lägga till en show/hide-funktion även om du kan få det att fungera även utan detta funktionen bara bra. Det betyder att det kan köras i ren CSS3 med många alternativ inklusive olika färger, storlekar och hastighet.
Canvas Fractal Loader
se pennan Canvas enkel cirkel Loader av Jack Rugile (@jackrugile) på CodePen.
kommer du ihåg den gamla skolan Windows skärmsläckare? Denna randiga fractal canvas loading icon gif känns som det lite. Den använder mycket JavaScript och även om det kallas ett canvas-element, använder det faktiskt inte ett canvas-element på sidan.
faktum är att anledningen till att det kallas det ligger i det faktum att det drivs av Sketch.js som är en naturlig duk bibliotek. Så om du inte har problem med att leka med JavaScript lite på din webbplats är denna laddningsanimation ett av de bra valen för dig.
OuroboroCSS lastare
se pennan CSS Loader av Geoffrey Crofte (@CreativeJuiz) på CodePen.
OuroboroCSS-lastare skapade av Geoffrey Crofte drivs av ren CSS och de arbetar på en upprepande animeringscykel som ger illusionen att försvinna i formen.
men även om denna design är perfekt för interna lastare, kan det inte vara det bästa sättet att använda den som en helsidesladdningsanimering eftersom den inte är tillräckligt kraftfull för att stå ensam på hela sidan.
Termometerlastare
se pennan CSS astrallastare av Hugo Giraudel (@HugoGiraudel) på CodePen.
Vid utformningen av denna anpassade termometer-stil lastare, skaparen, Hugo Giraudel, verkligen drivit gränserna för CSS med denna lastning animation rör sig genom ett antal olika färger från botten till toppen. Animationerna är ren CSS och det finns bara 3 HTML-element kapslade inuti varandra.
tre.js Loader
se pennan tre.js Loader av Lennart Hase (@motorlatitude) på CodePen.
de tre.js loader av Lennart Hase är en så cool Last gif att vi helt enkelt var tvungna att lägga till den i listan. Den använder gratis tre.js 3D-bibliotek för att skapa en roterande kub på en liten yta som man inte kan låta bli att titta på.
animationen styrs via JavaScript och WebGL rendering. Med 3D-designen som en av de coolaste nya trenderna inom webbdesign är det alltid bra att lägga till några 3D-element i din laddningsanimation.
organisk cirkel
se pennan organisk cirkel Canvas Loader av Jack Rugile (@jackrugile) på CodePen.
denna imponerande canvas circle loader är helt byggd på HTML canvas-elementet med hjälp av ctx och JavaScript-samtal för att skapa denna fantastiska och iögonfallande effekt från början. Det här är inte en lastarkrets som lätt kan införlivas på någon webbplats, men du måste erkänna att det var värt att se det.
enkel cirkel Rotator
se penna duk oändlig loader av MRU (@ruffiem) på CodePen.
Om du vill ha en canvas loader som är enkel, snygg, men ändå riktigt effektiv, kan den här vara precis rätt val för dig. Det roterar den inre cirkeln av ett dukelement oändligt med några grundläggande JavaScript som styr animationen. En av de bästa sakerna med de enkla och eleganta designerna som den här är det faktum att de enkelt kan införlivas på vilken webbplats som helst utan att vara störande eller överväldigande.
ren CSS Loader prickar
se pennan Loader prickar av Dave Desandro (@desandro) på CodePen.
Om du är på jakt efter en ren CSS loader, är denna coola och roliga lastning animation CSS definitivt värt att överväga. Det är enkelt att ställa in, iögonfallande och roligt att titta på. Ett annat stort plus är att det enkelt kan införlivas i vilken webbplats som helst och tjäna sitt syfte med en bra laddningsanimation. Prickformerna och animationerna går igenom CSS och det krävs ingen JavaScript.
Sliding Square LoaderView

denna sliding square loader gör väntan lite mindre frustrerande eftersom det håller ögat rör sig tillsammans med rutorna. En bra lösning för företag som säljer elektronik eller spel online för att hålla sina besökare engagerade med webbplatsen.
DotsLoaderView


de studsande svarta bollarna som dyker upp från ingenstans och försvinner fungerar som ett underhållande element och kan användas för webbplatser som vill se presentabla men med en nypa lekfullhet.
suddig växellåda
se pennan suddig växellåda av Joni Trythall (@jonitrythall) på CodePen.
en suddig kugghjullastare med de tre snurrande kugghjulen förkroppsligar rörelse och komplexitet och kan vara lämplig för företag som marknadsför maskiner eller mekaniska delar.
CSS trappor Loader
se pennan CSS trappor Loader av Irko Palenius (@ispal) på CodePen.
den nedåtgående och stigande trapplastaren med en vit bollhoppning på toppen har en minimalistisk design men det är väldigt enkelt. Det kan vara meningsfullt för företag som vill presentera sig som seriösa och pålitliga.
laddar penna
se pennan ZbVVwa av Dave McCarthy (@AsLittleDesign) på CodePen.
med en lätt touch av enkelhet gör de larvliknande färgglada cirklarna som rör sig åt vänster eller höger och kommer som en på varje sida att lastningen blir mindre tråkig för besökarna. Lastaren är lämplig för nästan alla typer av företag med sin universella animation, och det bör hålla besökarna roade i väntan på att landa på hemsidan.
CSS Loader
se pennan Loader css3 av Mathieu Richard (@MathieuRichard) på CodePen.
en enkel” attention getter ” lastare som denna rullande kub som blir större när man går framåt och återgår till sin ursprungliga form när man går tillbaka, är en reserverad lösning för företag som vill verka smart och sofistikerad för besökaren.
Vivid CSS3 Spinner
se pennan Vivid CSS3 Spinner av Kevin Jannis (@kevinjannis) på CodePen.
den levande spinnlastaren med den roterande regnbågen som rullar in i en slags geometrisk blomliknande form kan muntra upp besökarna och hjälpa dem att göra sig redo för något roligt och spännande. Sådan lastare kan användas för företag som marknadsför sina produkter eller tjänster till barn. Det ska fungera bra för barns utbildningsplatser
Prism Loading Screen
se Pen Prism Loading Screen av Ken Chen (@kenchen) på CodePen.
Prism-laddningsskärmen bör påminna en av Linkedins bakgrund för foton. Lastaren ser ut som konstellationer som rör sig i rymden med huvudelementet i mitten som potentiellt kan ha en företagslogo. Lastaren kan användas för företag som arbetar med internationella kunder, till exempel inom B2B-sektorn.
Loader
se pennan Loader av Alex Rutherford (@Ruddy) på CodePen.
som variation? Här är lastaren som håller en besökare underhållen och låter dem se en nedräkning åtföljd av att ändra animering av olika bilder. Tänk på att den här lastaren kan ha några bilder roterande så att den kan tillgodose alla företags behov.
omdirigera Loader
se pennan omdirigera Loader av Mr Alien (@mr_alien) på CodePen.
Här är en silhuett av en man med en jetpack på ryggen som flyger så fort han kan. En sådan lastare som omdirigerar en användare till nästa sida kan användas av nästan alla företag, särskilt de som vill markera hastighetselementet i deras tjänst.
Codepen laddar prickar
se pennan Codepen laddar prickar av Timothy M. LeBlanc (@WhiteWolfWizard) på CodePen.
med en minimalistisk och kortfattad design, kan denna punkt preloader användas av konstnärliga människor eller designers för sina online-portföljer till exempel.
Preloader Animation
se pennan Preloader SVG animation av Jason Miller (@imjasonmiller) på CodePen.
borde inte denna preloader påminna ett av snake-spelet? Denna energiikonanimering med en kontakt kan vara meningsfull för Internetleverantörer eller andra byråer som hjälper företag och kunder att samarbeta.
svg-lastare
se pennan svg-lastare (ingen JS, cross-browser, minimal code) av Ana Tudor (@thebabydino) på CodePen.
ingen JS, cross-browser, minimal kod. 20 rader CSS och 4 rader av genererade SVG.
Tomatlastare med CSS vars
se pennan tomatlastare med CSS vars (inget kantstöd) av Ana Tudor (@thebabydino) på CodePen.
fungerar inte i Edge på grund av brist på stöd för calc() som ett animationsfördröjningsvärde.
animerad flippreloader
se pennan animerad FlipPreloader – SCSS av animerad kreativitet (@animatedcreativity) på CodePen.
en fantastisk flip preloader gjord i CSS. Färgerna är helt logiska på flip. Alla färger kan enkelt ställas in.
SpinKit

enkel lastning spinnare animerade med CSS. Se demo. SpinKit använder hårdvaruaccelererad (Översätt och opacitet) CSS-animationer för att skapa smidiga och lätt anpassningsbara animationer.
CSS-Spinner

samling av 12 små, eleganta rena css spinnare för din webbplats laddar animation.
avsluta tankar om att använda Laddningsanimering på webbplatser
När du utformar en webbplats måste du ta varje liten detalj till ett konto. Att ha en underbar webbplats är värdelös om laddningstiden är för lång och hälften av användarna ger upp redan innan de får chansen att se din webbplats.
för att undvika att det händer bör du införliva en intressant laddningsanimation på din webbplats och uppta användarens uppmärksamhet så länge som nödvändigt tills resten av innehållet laddas. Bli kreativ och designa en rolig väntande gif som varje användare skulle vara glad att se!
Om du gillade att läsa den här artikeln om att ladda animering, bör du kolla in den här på webbplatslayouter.
vi skrev också om några relaterade ämnen som modern webbdesign, layoutdesign, dåliga webbplatser, knappdesign, visuell design, bästa 404-sidan någonsin, webbdesigntrender och mörk bakgrund.
Leave a Reply