Utilizarea animației de încărcare pe site-uri web și aplicații: exemple și fragmente pentru a utiliza
la ce folosește o animație de încărcare pe un site web?
una dintre problemele pe care fiecare dezvoltator web trebuie să le țină cont este timpul de încărcare a paginii. Acordat, cu viteze mai mari de internet pe care le avem în zilele noastre, majoritatea paginilor și aplicațiilor se deschid destul de repede. Cu toate acestea, există întotdeauna un spațiu pentru îmbunătățire.
în unele cazuri, este inevitabil să lăsați utilizatorii să aștepte un moment scurt pentru ca toate datele și paginile să se încarce. În astfel de momente, aveți nevoie de ceva pentru a atrage atenția utilizatorilor și a-i menține pe site suficient de mult timp pentru a încărca tot conținutul.
o modalitate de a face acest lucru este prin adăugarea unei animații de încărcare atrăgătoare sau încărcarea gif pe site pentru a menține utilizatorii distrați în timp ce așteaptă încărcarea restului site-ului.
de exemplu, chiar și pentru site-ul Amelia, folosim o animație de încărcare foarte simplă pentru a anunța utilizatorii noștri că se întâmplă ceva în acest moment.
Să aruncăm o privire la aceste animații interesante de încărcare gif.
- loading animations inspiration
- Free CSS & fragmente JavaScript pentru crearea de încărcătoare animate
Loading animations inspiration
am găsit unele dintre cele mai bune animații de încărcare și gif de încărcare, și aici sunt:
orb animation WIP

acesta este un exemplu excelent de GIF de ecran de încărcare care vă atrage atenția suficient de mult timp pentru ca restul conținutului să se încarce. Înfățișează un cerc rotativ înconjurat de un fum misterios pe care nu te poți abține să nu-l privești o clipă. Și un moment este într-adevăr tot ce trebuie…
încărcare Micro animație

deoarece site-ul din spatele acestei animație de încărcare este o fabrică de bere, acest încărcător gif face tot sensul din lume. Acesta descrie procesul de producție a produselor de bere, care nu numai că va reduce frustrarea utilizatorilor care trebuie să aștepte încărcarea paginii, dar le va stârni interesul într-un mod creativ.
Avanti e indietro loader

acest gif animat simplu de încărcare este perfect pentru a atrage atenția utilizatorului prin transferul pozițiilor grafice într-o ordine cuvenită. Frumusețea acestei pictograme de încărcare constă în simplitatea sa. Este intuitiv și va menține utilizatorii ocupați, mai degrabă decât să-i lase să părăsească pagina în frustrare.
animație ecran de încărcare-clepsidră

acest GIF animat încărcător este mare pentru două motive. Nota „Vă mulțumim pentru răbdare” vă ajută să stabiliți o comunicare cu utilizatorul și să obțineți un anumit nivel de înțelegere. Preloader-ul hourglass, pe de altă parte, atrage atenția utilizatorului și le face așteptarea mai confortabilă.
„bouncy” – B&w animație de încărcare 9

cele mai bune lucruri sunt adesea cele mai simple și aceeași regulă se aplică animației de încărcare CSS. În timp ce acest lucru ar putea părea plictisitor pentru unii, este de fapt perfect în simplitatea sa. Și cel mai bun lucru este că nu te poți opri să te uiți la el.
Melting loader

acest gif de animații de încărcare combină două elemente foarte eficiente atunci când vine vorba de a atrage atenția utilizatorului și de a face timpul de așteptare mai plăcut pentru ei.
folosește efectul fluid care seamănă cu topirea și ocupă imediat atenția utilizatorului și, în același timp, adaugă elemente liniștitoare, cum ar fi linia strălucitoare pe care o puteți vedea.
încărcător de lucruri

modelul de cuibărit este întotdeauna o alegere bună atunci când vine vorba de încărcarea GIF-uri animate. Adăugați efectul 3D în mix și aveți o animație de încărcare perfectă care merită creată!
Preloadeer Animation

când proiectați animația de încărcare, gândiți-vă întotdeauna la publicul țintă și la ce ar dori să vadă. Acest site a făcut o treabă excelentă prin combinarea mai multor lucruri asociate cu Crăciunul și crearea unui GIF preloader perfect pentru cursuri online orientate către copii. Declanșarea unui răspuns emoțional cu utilizatorii dvs. este întotdeauna o idee bună dacă știți cum să o faceți corect.
Loader Animation

cine a proiectat acest gif animat de așteptare a vrut să se asigure că ocupă atenția utilizatorului pe mai multe niveluri diferite. Deci, mai degrabă decât a crea o animație de încărcare simplu, au optat pentru un model de afișare multi-ecran, care este ochi-prinderea și obligat să ocupe atenția utilizatorului pentru un timp. Adăugați efectele rotative și culorile gradientului în amestec și veți crea câteva ecrane de încărcare minunate.
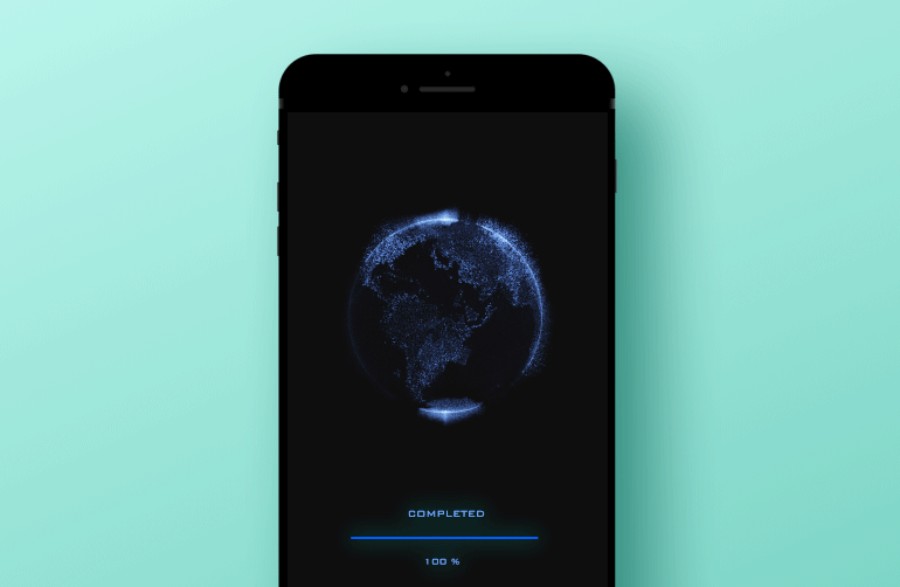
ecran de încărcare vizual pentru app

această bară de încărcare gif nu numai că servește scopului său, dar este, de asemenea, foarte cool și la modă. A fost conceput pentru aplicația mobilă Android/iOS / web și combină globul rotativ cu contrastele de culoare care creează un efect vizual sci-fi interesant.
animație de încărcare

cel mai rău mod de a crea o imagine GIF de încărcare este de a crea ceva care nu are sens și nu spune nici o poveste, la toate. Utilizatorii nu vor să vadă asta; vor ceva care creează o legătură emoțională cu ei.
imaginile preloader pe care le vedem aici sunt ideale pentru asta. Această animație de încărcare cu numerele care se schimbă rapid și barele de culoare care se rotesc rapid permite utilizatorului să știe că site-ul este încărcat cât mai repede posibil și că problemele sunt procese în fundal chiar atunci și acolo.
CSS gratuit& fragmente JavaScript pentru crearea de Încărcătoare animate
în timp ce am avut o șansă de a vedea unele pagini destul de interesante de încărcare statice în trecut, adăugarea elementelor dinamice în mix este întotdeauna o idee bună atunci când doriți să ocupe atenția utilizatorilor.
Să aruncăm o privire la această colecție generator GIF de încărcare care vă va ajuta să creați animația de încărcare exact așa cum doriți.
bara de încărcare cu contor
a se vedea încărcătorul stilou de Nicolas Slatiner (@slatiner) pe CodePen.
această frumoasă bară de încărcare a fost proiectată de Nicolas Slatiner și este o animație intuitivă de încărcare care afișează procentul de încărcare. Designul este curat și frumusețea sa constă în simplitatea sa. Este o bară de progres mare gif care s-ar potrivi chiar în orice site web.
Light Loader
a se vedea încărcătorul Css stilou pur de doar o persoană aleatoare (@mathdotrandom) pe CodePen.
Acest încărcător de lumină în formă de spinner este o animație de încărcare mare care place modele simple, cu un pic de poftă de mâncare. Folosește forma accelerației cuplată cu animații CSS3 pure pentru a crea un efect de încărcare gif care va ocupa imediat atenția utilizatorului.
încărcător Multi-animat


acest gif cerc de încărcare creat de Glen Cheney este o caracteristică frumoasă și complexă, care utilizează
câteva linii de JavaScript pentru a adăuga o caracteristică spectacol/ascunde, chiar dacă puteți face să funcționeze chiar și fără caracteristică foarte bine. Asta înseamnă că poate fi rulat în CSS3 pur cu multe opțiuni, inclusiv diferite culori, dimensiuni și viteză.
Canvas Fractal Loader
a se vedea Pen Canvas simple circle Loader de Jack Rugile (@jackrugile) pe CodePen.
îți amintești de screensaverul Windows de școală veche? Această pictogramă de încărcare a pânzei fractale cu dungi gif se simte puțin. Folosește o mulțime de JavaScript și chiar dacă se numește element de pânză, nu folosește de fapt un element de pânză pe pagină.
de fapt, motivul pentru care se numește asta constă în faptul că este alimentat de Sketch.js, care este o bibliotecă de pânză naturală. Deci, dacă nu aveți o problemă să vă jucați puțin cu JavaScript pe site-ul dvs., această animație de încărcare este una dintre alegerile excelente pentru dvs.
Încărcătoare OuroboroCSS
a se vedea încărcătorul stilou CSS de Geoffrey Crofte (@CreativeJuiz) pe CodePen.
încărcătoarele OuroboroCSS create de Geoffrey Crofte sunt alimentate de CSS pur și funcționează pe un ciclu de animație repetat care dă iluzia de a dispărea în formă.
cu toate acestea, în timp ce acest design este perfect pentru încărcătoare interne, folosind-o ca o animație de încărcare pagină completă ar putea să nu fie cea mai bună mișcare, deoarece nu este într-adevăr suficient de puternic pentru a sta singur pe întreaga pagină.
încărcător termometru
a se vedea încărcătorul Astral stilou CSS de Hugo Giraudel (@HugoGiraudel) pe CodePen.
la proiectarea acestui încărcător personalizat în stil termometru, creatorul, Hugo Giraudel, a împins într-adevăr limitele CSS cu această animație de încărcare care se deplasează printr-un număr de culori diferite de jos în sus. Animațiile sunt CSS pur și există doar 3 elemente HTML imbricate în interiorul reciproc.
trei.JS Loader
a se vedea Pen-ul Trei.JS încărcător de Lennart Hase (@motorlatitude) pe CodePen.
cele trei.JS loader de Lennart Hase este un gif de încărcare atât de cool încât pur și simplu a trebuit să-l adăugăm pe listă. Acesta utilizează Gratuit trei.JS bibliotecă 3D pentru a crea un cub rotativ pe o suprafață mică, care nu se poate ajuta, dar ține uita la.
animația este controlată prin redarea JavaScript și WebGL. Cu designul 3D fiind una dintre cele mai tari tendințe noi în designul web, adăugarea unor elemente 3D la animația dvs. de încărcare este întotdeauna o idee bună.
Organic Circle
a se vedea Pen organic Circle Canvas Loader de Jack Rugile (@jackrugile) pe CodePen.
Acest impresionant Canvas circle loader este construit în întregime pe elementul HTML canvas folosind apelurile ctx și JavaScript pentru a crea acest efect uimitor și atrăgător de la zero. Acesta nu este un cerc de încărcătoare care ar putea fi ușor încorporat în orice site web, dar trebuie să recunoașteți că a meritat să îl vedeți.
simplu cerc Rotator
a se vedea pen Canvas infinite loader de MRU (@ruffiem) pe CodePen.
Dacă doriți un încărcător de pânză care este simplu, frumos, dar cu adevărat eficient, acesta ar putea fi doar alegerea potrivită pentru dvs. Se rotește cercul interior al unui element de panza infinit cu unele JavaScript de bază care controlează animația. Unul dintre cele mai bune lucruri despre design-urile simple și elegante, cum ar fi acesta, este faptul că acestea pot fi ușor încorporate în orice site fără a fi perturbatoare sau copleșitoare.
pur CSS Loader Dots
a se vedea Pen Loader dots de Dave DeSandro (@desandro) pe CodePen.
Dacă sunteți în căutarea unui încărcător CSS pur, acest CSS de animație se răcească și distractiv de încărcare este cu siguranță în valoare de vedere. Este simplu de configurat, ochi-prinderea, și distractiv să se uite la. Un alt mare plus este că poate fi ușor încorporat în orice site web și servește scopului său de o animație de încărcare excelentă. Formele dot și animații rula prin CSS și nu există nici JavaScript necesar.
Sliding Square LoaderView

Acest încărcător glisant pătrat face așteptarea un pic mai puțin frustrantă, deoarece vă menține ochiul în mișcare împreună cu pătratele. O soluție excelentă pentru companiile care vând electronice sau jocuri online pentru a-și menține vizitatorii angajați cu site-ul web.
DotsLoaderView


bilele negre viguroase care apar de nicăieri și dispar servesc ca un element distractiv și ar putea fi folosite pentru site-uri web care doresc să arate prezentabil, dar cu un vârf de jucăuș.
Încărcător cu angrenaj încețoșat
a se vedea încărcătorul cu angrenaj încețoșat Pen de Joni Trythall (@jonitrythall) pe CodePen.
un încărcător încețoșat cu roți dințate cu trei roți dințate întruchipează mișcarea și complexitatea și ar putea fi potrivit pentru întreprinderile care comercializează mașini sau piese mecanice.
CSS scari Loader
a se vedea stiloul CSS scari Loader de Irko Palenius (@ispal) pe CodePen.
încărcătorul de scări descendent și ascendent cu o bilă albă sărind deasupra are un design minimalist, dar este foarte simplu. Ar putea avea sens pentru afaceri care doresc să se prezinte ca fiind grave și de încredere.
Încărcare stilou
a se vedea Zbvvwa stilou de Dave McCarthy (@AsLittleDesign) pe CodePen.
cu o notă ușoară de simplitate, cercurile colorate asemănătoare omidei care se mișcă spre stânga sau spre dreapta și vin ca una pe fiecare parte fac încărcarea mai puțin plictisitoare pentru vizitatori. Încărcătorul este potrivit pentru aproape orice fel de afaceri cu animația sa universală și ar trebui să țină vizitatorii amuzați în timp ce așteaptă să aterizeze pe pagina principală.
CSS Loader
a se vedea încărcător stilou css3 de Mathieu Richard (@MathieuRichard) pe CodePen.
un simplu „atenție getter” încărcător ca acest cub de rulare, care devine mai mare atunci când se deplasează înainte și revine la forma inițială atunci când merge înapoi, este o soluție rezervată pentru afaceri care vrea să apară inteligent și sofisticat pentru vizitator.
Vivid CSS3 Spinner
a se vedea Pen Vivid CSS3 Spinner de Kevin Jannis (@kevinjannis) pe CodePen.încărcătorul spinner viu cu curcubeul rotativ care se rostogolește într-un fel de formă geometrică asemănătoare unei flori poate înveseli vizitatorii și îi poate ajuta să se pregătească pentru ceva distractiv și interesant. Un astfel de încărcător ar putea fi utilizat pentru întreprinderile care își comercializează produsele sau serviciile către copii. Ar trebui să funcționeze bine pentru site-urile de educație pentru copii
Prism Loading Screen
a se vedea Pen Prism Loading Screen de Ken Chen (@kenchen) pe CodePen.
ecranul de încărcare prism ar trebui să reamintească unul dintre fundalul LinkedIn pentru fotografii. Încărcătorul arată de la distanță ca niște constelații care se mișcă în spațiu cu elementul principal în mijloc, care ar putea avea un logo corporativ. Încărcătorul ar putea fi utilizat pentru întreprinderile care lucrează cu clienți internaționali, de exemplu în sectorul B2B.
încărcător
a se vedea încărcătorul stilou de Alex Rutherford (@Ruddy) pe CodePen.
ca varietate? Aici este încărcătorul care ține un vizitator distrați, permițându-le să vadă o numărătoare inversă însoțită de schimbarea animație de imagini diferite. Rețineți că acest încărcător poate avea orice imagini rotative, astfel încât să poată satisface nevoile oricărei afaceri.
redirecționarea încărcătorului
a se vedea încărcătorul de redirecționare Pen de Mr Alien (@mr_alien) pe CodePen.
iată o siluetă a unui bărbat cu un jetpack pe spate care zboară cât de repede poate. Un astfel de încărcător care redirecționează un utilizator către pagina următoare poate fi utilizat de aproape orice afacere, în special de cele care ar dori să evidențieze elementul de viteză al serviciului lor.
puncte de încărcare Codepen
vedeți punctele de încărcare codepen pen de Timothy M. LeBlanc (@WhiteWolfWizard) pe CodePen.
având un design minimalist și succint, acest preloader dot ar putea fi folosit de oameni artistici sau designeri pentru portofoliile lor online, de exemplu.
Preloader animație
a se vedea Pen Preloader SVG animație de Jason Miller (@imjasonmiller) pe CodePen.
nu ar trebui ca acest preloader să reamintească unuia dintre jocurile de șarpe? Această animație cu pictograme energetice cu un dop poate avea sens pentru furnizorii de internet sau pentru orice alte agenții care ajută companiile și clienții să colaboreze.
SVG încărcătorul_lucru
vezi stiloul SVG încărcătorul_lucru (no JS, cross-browser, Cod minimal) de Ana Tudor (@thebabydino) pe CodePen.
nu JS, cross-browser, Cod minimal. 20 de linii de CSS și 4 linii de SVG generate.
încărcător de roșii cu CSS vars
vezi încărcătorul de roșii cu CSS Vars (fără suport de margine) de Ana Tudor (@thebabydino) pe CodePen.
nu funcționează în Edge din cauza lipsei suportului pentru calc() ca valoare de întârziere a animației.
Flippreloader animat
a se vedea stiloul animat FlipPreloader – SCSS de creativitate animat (@animatedcreativity) pe CodePen.
un preloader flip minunat făcut în CSS. Culorile sunt pe deplin logice pe flip. Orice culori pot fi setate cu ușurință.
SpinKit

filatoare de încărcare simple animate cu CSS. A se vedea demo. SpinKit foloseste hardware accelerat (traduce și opacitate) animații CSS pentru a crea animații netede și ușor de personalizat.
CSS-Spinner

Colectia de 12 mici, elegante filatoare css pure pentru site-ul dvs. de încărcare de animație.
terminarea gândurilor privind utilizarea animației de încărcare pe site-uri
când proiectați un site web, trebuie să luați fiecare detaliu într-un cont. A avea un site minunat este inutil dacă timpul de încărcare este prea lung și jumătate dintre utilizatori renunță chiar înainte de a avea șansa de a vă vedea site-ul.
pentru a evita acest lucru, ar trebui să încorporați o animație interesantă de încărcare în site-ul dvs. web și să ocupați atenția utilizatorului atât timp cât este necesar până când restul conținutului se încarcă. Fii creativ și proiectează un GIF amuzant de așteptare pe care fiecare utilizator ar fi fericit să-l vadă!
Dacă v-a plăcut să citiți acest articol despre încărcarea animației, ar trebui să îl verificați pe acesta pe machetele site-ului web.
am scris, de asemenea, despre câteva subiecte conexe, cum ar fi designul web modern, designul layout-ului, Site-urile web proaste, designul butoanelor, designul vizual, cea mai bună pagină 404 vreodată, tendințele de design web și fundalul întunecat.
Leave a Reply