Primul script Selenium Webdriver: exemplu de cod JAVA exemplu
folosind clasa Java „myclass” pe care am creat-o în tutorialul anterior, să încercăm să creăm un script WebDriver care să:
- fetch Mercury tours’ homepage
- verificați titlul său
- imprimați rezultatul din comparație
- închideți-l înainte de a încheia întregul program.
Cod WebDriver
mai jos este codul WebDriver real pentru logica prezentată de scenariul de mai sus
notă: Pornind Firefox 35, trebuie să utilizați driverul Gecko creat de Mozilla pentru a utiliza driverul Web. Selenium 3.0, Gecko și firefox are probleme de compatibilitate și setarea corectă a acestora ar putea deveni o sarcină ascendentă. Dacă codul nu funcționează, treceți la Firefox versiunea 47 sau mai jos. Alternativ, puteți rula scripturile pe Chrome. Seleniul funcționează din cutie pentru crom. Trebuie doar să schimbați 3 linii de cod pentru ca scriptul dvs. să funcționeze cu Chrome sau Firefox
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
explicând codul
pentru a începe, trebuie să importați următoarele două pachete:
- org.deschide.seleniu.* – conține clasa WebDriver necesare pentru a instantia un nou browser încărcat cu un driver specific
- org.deschide.seleniu.firefox.FirefoxDriver-conține clasa FirefoxDriver necesară pentru a instantia un driver specific Firefox pe browserul instantiat de clasa WebDriver
dacă testul dvs. are nevoie de acțiuni mai complicate, cum ar fi accesarea unei alte clase, realizarea de capturi de ecran ale browserului sau manipularea fișierelor externe, cu siguranță va trebui să importați mai multe pachete.
instanțierea obiectelor și variabilelor
în mod normal, acesta este modul în care un obiect driver este instanțiat.
![]()
o clasă FirefoxDriver fără parametri înseamnă că profilul Firefox implicit va fi lansat de programul nostru Java. Profilul Firefox implicit este similar cu lansarea Firefox în modul sigur (nu sunt încărcate extensii).
pentru comoditate, am salvat URL-ul de bază și titlul așteptat ca variabile.
lansarea unei sesiuni de Browser
metoda get() A WebDriver este utilizată pentru a lansa o nouă sesiune de browser și o direcționează către URL-ul pe care îl specificați ca parametru.
![]()
obțineți titlul paginii
clasa WebDriver are metoda getTitle() care este întotdeauna utilizată pentru a obține titlul paginii paginii încărcate în prezent.
![]()
Comparați valorile așteptate și reale
această porțiune a codului folosește pur și simplu o structură Java if-else de bază pentru a compara titlul real cu cel așteptat.
.png)
terminarea unei sesiuni de Browser
metoda „close()” este utilizată pentru a închide fereastra browserului.
![]()
terminarea întregului Program
dacă utilizați această comandă fără a închide mai întâi toate ferestrele browserului, întregul program Java se va încheia în timp ce lăsați fereastra browserului deschisă.
![]()
rularea testului
există două moduri de a executa codul în Eclipse IDE.
- în bara de meniu Eclipse, faceți clic pe Run > Run.
- apăsați Ctrl+F11 pentru a rula întregul cod.
.png)
Dacă ați făcut totul corect, Eclipse ar ieși „testul a trecut!”
.png)
localizarea elementelor GUI
localizarea elementelor în WebDriver se face folosind ” findElement(By.locator ()) ” metodă. Partea” locator ” a codului este aceeași ca oricare dintre locatorii discutați anterior în capitolele Selenium IDE ale acestor tutoriale. De fapt, este recomandat să localizați elemente GUI folosind IDE și odată identificat cu succes exportați codul în WebDriver.
aici este un cod eșantion de seleniu care localizează un element de id-ul său. Facebook este folosit ca URL de bază.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
am folosit metoda getTagName() pentru a extrage numele etichetei acelui element particular al cărui id este „e-mail”. Când rulați, acest cod ar trebui să poată identifica corect numele etichetei „input” și îl va imprima pe fereastra consolei Eclipse.
.png)
Rezumat pentru localizarea elementelor
| variație | descriere | eșantion |
|---|---|---|
| de.className | găsește elemente bazate pe valoarea atributului „class” | findElement(de.className („someClassName”)) |
| de.cssSelector | găsește elemente bazate pe motorul selector CSS care stau la baza șoferului | findElement(de.cssSelector („intrare # e-mail”)) |
| By.id | localizează elementele după valoarea atributului lor ” id „ | findElement(By.id („someId”)) |
| de.linkText | găsește un element de legătură prin textul exact pe care îl afișează | findElement(de.linkText („înregistrare”)) |
| By.name | localizează elemente de valoarea atributului „nume” | findElement(de.name(„someName”)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(„REG”)) |
| By.tagName | locates elements by their tag name | findElement(By.tagName(„div”)) |
| By.xpath | locates elements via XPath | findElement(By.xpath(„//html/body/div/table/tbody/tr/td/table/ tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/ form/table/tbody/tr”)) |
findelement(de.cssSelector ())
de.cssSelector () nu acceptă caracteristica „conține”. Luați în considerare Codul Selenium IDE de mai jos –
.png)
în Selenium IDE de mai sus, întregul test a trecut. Cu toate acestea, în scriptul Selenium WebDriver de mai jos, același test a generat o eroare, deoarece WebDriver nu acceptă cuvântul cheie „Conține” atunci când este utilizat în By.cssSelector () metodă.
.png)
comenzi comune
instanțierea elementelor Web
în loc să folosească driverul lung”.findElement(de.locator ()) ” sintaxa de fiecare dată când va accesa un anumit element, putem instantia un obiect WebElement pentru ea. Clasa WebElement este conținută în ” org.deschide.seleniu.* „pachet.
.png)
făcând clic pe un Element
făcând clic pe este, probabil, cel mai comun mod de a interacționa cu elemente web. Metoda click () este utilizată pentru a simula clicul oricărui element. Următorul exemplu Selenium Java arată modul în care click () a fost folosit pentru a face clic pe butonul „Sign-In” al Mercury Tours.
![]()
următoarele lucruri trebuie notate atunci când se utilizează metoda click ().
- nu ia nici un parametru / argument.
- metoda așteaptă automat încărcarea unei noi pagini, dacă este cazul.
- elementul care trebuie apăsat trebuie să fie vizibil (înălțimea și lățimea nu trebuie să fie egale cu zero).
Obțineți comenzi
Obțineți comenzi obțineți diverse informații importante despre pagină / element. Iată câteva comenzi importante „obțineți” cu care trebuie să fiți familiarizați.
| comenzi | utilizare |
|---|---|
| get() exemplu de utilizare: |
|
| getTitle () exemplu de Utilizare: |
|
| getPageSource() exemplu de Utilizare: |
|
| getcurrenturl() exemplu de utilizare: |
|
| getText() exemplu de utilizare: |
|
comenzi de navigare
aceste comenzi vă permit să reîmprospătați,să intrați și să comutați înainte și înapoi între diferite pagini web.
| navigați().pentru a () Exemplu de utilizare: |
|
| navigați().refresh () exemplu de utilizare: |
|
| navigați().înapoi () exemplu de utilizare: |
|
| navigați().forward () exemplu de utilizare: |
|
închiderea și renunțarea la ferestrele browserului
| close() exemplu de utilizare: |
|
| părăsiți () exemplu de Utilizare: |
|

pentru a ilustra în mod clar diferența dintre Close() și quit(), încercați să executați codul de mai jos. Folosește o pagină web care apare automat o fereastră la încărcarea paginii și deschide alta după ieșire.
.png)
observați că numai fereastra browserului părinte a fost închisă și nu cele două ferestre pop-up.

dar dacă utilizați quit(), toate ferestrele vor fi închise – nu doar cel părinte. Încercați să rulați codul de mai jos și veți observa că cele două ferestre pop-up de mai sus vor fi închise automat.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
Comutarea între Cadre
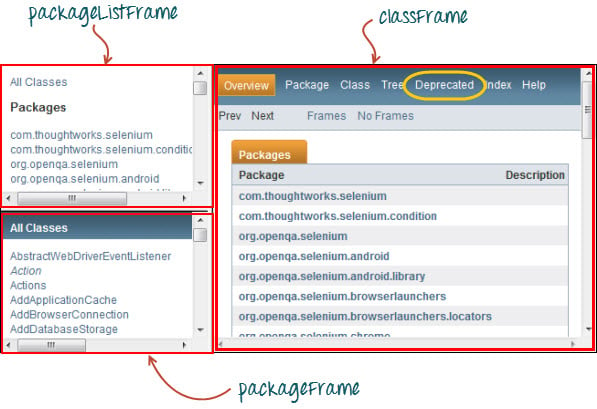
pentru a accesa elementele GUI într-un cadru, ar trebui mai întâi să direcționăm WebDriver să se concentreze mai întâi pe cadru sau fereastra pop-up înainte de a putea accesa elementele din ele. Să luăm, de exemplu, pagina web http://demo.guru99.com/selenium/deprecated.html

această pagină are 3 cadre ale căror atribute „nume” sunt indicate mai sus. Dorim să accesăm linkul” învechit ” înconjurat mai sus în galben. Pentru a face acest lucru, trebuie mai întâi să instruim WebDriver să treacă la cadrul „classFrame” folosind „switchTo().cadru () ” metodă. Vom folosi atributul de nume al cadrului ca parametru pentru partea „frame ()”.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
după executarea acestui cod, veți vedea că cadrul „classFrame” este dus la pagina „API depreciat”, ceea ce înseamnă că codul nostru a putut accesa cu succes linkul „depreciat”.
Comutarea între ferestrele Pop-up
WebDriver permite afișarea ferestrelor pop-up precum alertele, spre deosebire de Selenium IDE. Pentru a accesa elementele din alertă (cum ar fi mesajul pe care îl conține), trebuie să folosim „switchTo ().alertă () ” metodă. În codul de mai jos, vom folosi această metodă pentru a accesa caseta de alertă și apoi pentru a prelua mesajul folosind metoda „getText ()”, apoi vom închide automat caseta de alertă folosind „switchTo().alertă ().accepta () ” metodă.
în primul rând, peste cap de la http://jsbin.com/usidix/1 și faceți clic manual pe ” Du-te!”buton acolo și a vedea pentru tine textul mesajului.
.png)
Să vedem Codul De exemplu Selenium pentru a face acest lucru-
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
pe consola Eclipse, observați că mesajul de alertă tipărit este:
.png)
așteaptă
există două tipuri de așteaptă.
- așteptare implicită – folosit pentru a seta timpul de așteptare implicit pe tot parcursul programului
- așteptare explicită – folosit pentru a seta timpul de așteptare doar pentru o anumită instanță
așteptare implicită
- este mai simplu de codat decât așteptarea explicită.
- este de obicei declarat în partea de instanțiere a codului.
- veți avea nevoie doar de un pachet suplimentar pentru a importa.
pentru a începe să utilizați o așteptare implicită, va trebui să importați acest pachet în codul dvs.
![]()
apoi, în partea de instanțiere a codului dvs., adăugați acest lucru.
.png)
așteptare explicită
așteptarea explicită se face folosind clasele WebDriverWait și ExpectedCondition. Pentru următorul exemplu Selenium WebDriver, vom aștepta până la 10 secunde pentru ca un element al cărui id este „nume de utilizator” să devină vizibil înainte de a trece la următoarea comandă. Iată pașii.
Pasul 1
importați aceste două pachete:
![]()
Pasul 2
declarați o variabilă WebDriverWait. În acest exemplu, vom folosi” myWaitVar ” ca nume al variabilei.
.png)
Pasul 3
utilizați myWaitVar cu ExpectedConditions pe porțiuni în care aveți nevoie de așteptarea explicită să apară. În acest caz, vom folosi așteptare explicită pe intrarea „nume de utilizator” (pagina principală Mercury Tours) înainte de a introduce textul „tutorial” pe acesta.
![]()
condiții
următoarele metode sunt utilizate în operații condiționale și looping —
- isEnabled() este utilizat atunci când doriți să verificați dacă un anumit element este activat sau nu înainte de a executa o comandă .
.png)
- isDisplayed() este utilizat atunci când doriți să verificați dacă un anumit element este afișat sau nu înainte de a executa o comandă.
.png)
- isSelected() este utilizat atunci când doriți să verificați dacă este selectată o anumită casetă de selectare, buton radio sau opțiune dintr-o casetă derulantă. Nu funcționează pe alte elemente.

folosind ExpectedConditions
clasa ExpectedConditions oferă un set mai larg de condiții pe care le puteți utiliza împreună cu metoda webdriverwait until ().
mai jos sunt unele dintre cele mai comune metode de precondiții.
- alertIsPresent() – așteaptă până când este afișată o casetă de alertă.
.png)
- elementToBeClickable() – așteaptă până când un element este vizibil și, în același timp, activat. Codul seleniului eșantion de mai jos va aștepta până când elementul cu să devină vizibil și activat mai întâi înainte de a atribui acel element ca o variabilă WebElement numită „txtUserName”.
![]()
- frameToBeAvailableAndSwitchToIt() – așteaptă până când cadrul dat este deja disponibil și apoi trece automat la acesta.
.png)
prinderea excepțiilor
atunci când se utilizează isEnabled(), isDisplayed(), și isSelected(), WebDriver presupune că elementul există deja pe pagina. În caz contrar, va arunca un NoSuchElementException. Pentru a evita acest lucru, ar trebui să folosim un bloc try-catch, astfel încât programul să nu fie întrerupt.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
dacă utilizați așteptare explicită, tipul de excepție pe care ar trebui să îl prindeți este „TimeoutException”.
.png)
rezumat
- Pentru a începe să utilizați API-ul WebDriver, trebuie să importați cel puțin aceste două pachete.
- org.deschide.seleniu.*
- org.deschide.seleniu.firefox.FirefoxDriver
- metoda get () este echivalentul comenzii „open” a Selenium IDE.
- localizarea elementelor în WebDriver se face utilizând metoda findElement ().
- următoarele sunt opțiunile disponibile pentru localizarea elementelor în WebDriver:
- de.className
- de.cssSelector
- By.id
- de.linkText
- By.name
- de.partialLinkText
- de.tagName
- de.xpath
- de.cssSelector () nu acceptă caracteristica „conține”.
- puteți instantia un element folosind clasa WebElement.
- făcând clic pe un element se face utilizând metoda click ().
- WebDriver oferă aceste comenzi get utile:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Close () este utilizat pentru a închide o singură fereastră; în timp ce quit () este utilizat pentru a închide toate ferestrele asociate ferestrei părinte pe care obiectul WebDriver îl controla.
- switchTo ().cadru() și switchTo ().alert () metodele sunt folosite pentru a direcționa focalizarea WebDriver pe un cadru sau alertă, respectiv.
- asteptarile implicite sunt folosite pentru a seta timpul de asteptare pe tot parcursul programului, in timp ce asteptarile explicite sunt folosite doar pe anumite portiuni.
- puteți utiliza metodele isEnabled(), isDisplayed(),isSelected () și o combinație de metode WebDriverWait și ExpectedConditions atunci când verificați starea unui element. Cu toate acestea, ele nu verifică dacă elementul nu există.
- când isEnabled(),isDisplayed (), sau isSelected () a fost numit în timp ce elementul nu a fost existent, WebDriver va arunca o NoSuchElementException.
- când metodele WebDriverWait și ExpectedConditions au fost apelate în timp ce elementul nu exista, WebDriver ar arunca o TimeoutException.
notă:
conducător auto.obține() : Este folosit pentru a merge la site-ul special , dar nu menține istoricul browserului și cookie-urile , astfel încât nu putem folosi butonul Înainte și înapoi , dacă facem clic pe acesta , pagina nu va primi program
driver.navigați (): este folosit pentru a merge la site-ul special, dar menține istoricul browserului și cookie-urile, astfel încât să putem folosi butonul Înainte și înapoi pentru a naviga între pagini în timpul codificării Testcase
Leave a Reply