Usando carregar a animação em websites e aplicações: exemplos e excertos para usar
Qual é a utilização de uma animação de carregamento num website?
uma das questões que cada desenvolvedor da web tem que ter em mente é o tempo de carregamento da página. É certo que, com as maiores velocidades de internet que temos hoje em dia, a maioria das páginas e aplicativos abrem rapidamente. No entanto, há sempre algum espaço para melhorias.
em alguns casos, é inevitável deixar os usuários esperar por um breve momento para todos os dados e páginas para carregar. Em momentos como este, você precisa de algo para chamar a atenção dos usuários e mantê-los no site o tempo suficiente para todo o conteúdo para carregar.
uma maneira de fazer isso é adicionando uma animação de carregamento de olho ou Carregando gif para o site para manter os usuários entretidos enquanto eles estão esperando o resto do site para carregar.
por exemplo, mesmo para o site Amelia, usamos uma animação de carregamento muito simples para informar os nossos usuários que algo está acontecendo no momento.vamos dar uma olhada nestas interessantes animações GIF de carregamento.
- a Carregar animações inspiração
- Free CSS & snippets de JavaScript para criação de animação carregadores
a Carregar animações inspiração
temos encontrado alguns dos melhores carregar animações e carregamento gif, e aqui estão elas:
Orb animação WIP

Este é um grande exemplo de um ecrã de carregamento, gif que chama a sua atenção por tempo suficiente para que o resto do conteúdo para carregar. Ele retrata um círculo rotativo rodeado por uma misteriosa fumaça que você não pode deixar de assistir por um momento. E um momento é realmente tudo o que é preciso…
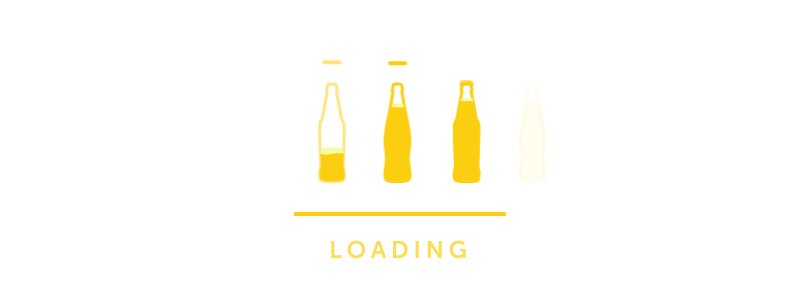
Carregando Micro animação

Uma vez que o site por trás desta animação de carregamento é uma cervejaria, este carregador gif faz todo o sentido no mundo. Ele retrata o processo de produção dos produtos da cervejaria que não só reduzirá a frustração dos usuários que têm que esperar pela página para carregar, mas realmente vai despertar o seu interesse de uma forma criativa.
Avanti e indietro loader

Esta simples carga animada gif é perfeita para captar a atenção do Usuário, transferindo as posições dos gráficos em uma ordem devida. A beleza deste ícone de carregamento reside na sua simplicidade. É intuitivo e vai manter os usuários ocupados ao invés de deixá-los sair da página em frustração.
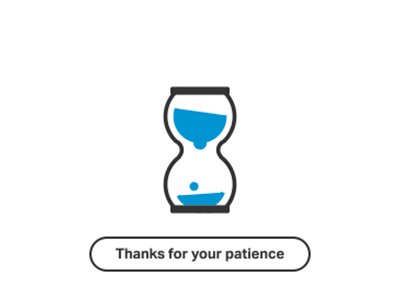
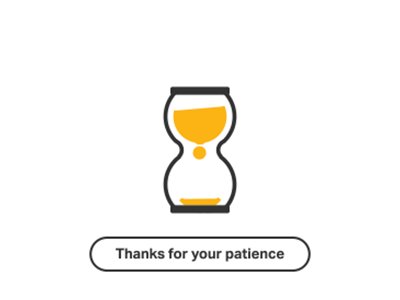
carregar a animação do ecrã-Ampulheta

Este dispositivo animado gif é grande por duas razões. A nota” obrigado por sua paciência” ajuda a estabelecer uma comunicação com o Usuário e obter um certo nível de compreensão. O hourglass preloader, por outro lado, atrai a atenção do Usuário e torna sua espera mais confortável.
“bouncy” – B&w Carregando animação 9

as melhores coisas são muitas vezes as mais simples e a mesma regra se aplica à animação de carga CSS. Embora este possa parecer chato para alguns, é realmente perfeito em sua simplicidade. E a melhor coisa sobre isso é que você não pode parar de olhar para ele.
de Fusão carregador

Este carregamento animações gif combina dois elementos eficazes quando se trata de pegar a atenção do usuário e tornar o tempo de espera mais agradável para eles.
ele usa o efeito fluido que se assemelha à fusão e imediatamente ocupa a atenção do Usuário, e ao mesmo tempo, ele adiciona elementos calmantes, como a linha brilhante que você pode ver.
Carregador de coisas

o padrão de nidificação é sempre uma boa escolha quando se trata de carregar GIF animados. Adicione o efeito 3D na mistura e você tem uma animação de carregamento perfeito que vale a pena criar!
animação preloadeer

ao desenhar a sua animação de carregamento, pense sempre no público-alvo e no que gostariam de ver. Este site fez um ótimo trabalho nisso, combinando várias coisas associadas com o Natal e criando um gif pré-carregador perfeito para as crianças-alvo cursos on-line. Desencadear uma resposta emocional com seus usuários é sempre uma boa idéia se você sabe como fazê-lo direito.
animação de carregadores

quem quer que tenha desenhado este GIF animado à espera queria ter a certeza de que ocupa a atenção do utilizador em vários níveis diferentes. Então, ao invés de criar uma simples animação de carregamento, eles optaram por um padrão de exibição multi-tela que é atraente e vinculado a ocupar a atenção do usuário por um tempo. Adicione os efeitos rotativos e as cores do gradiente na mistura e você vai criar algumas telas de carregamento adoráveis.
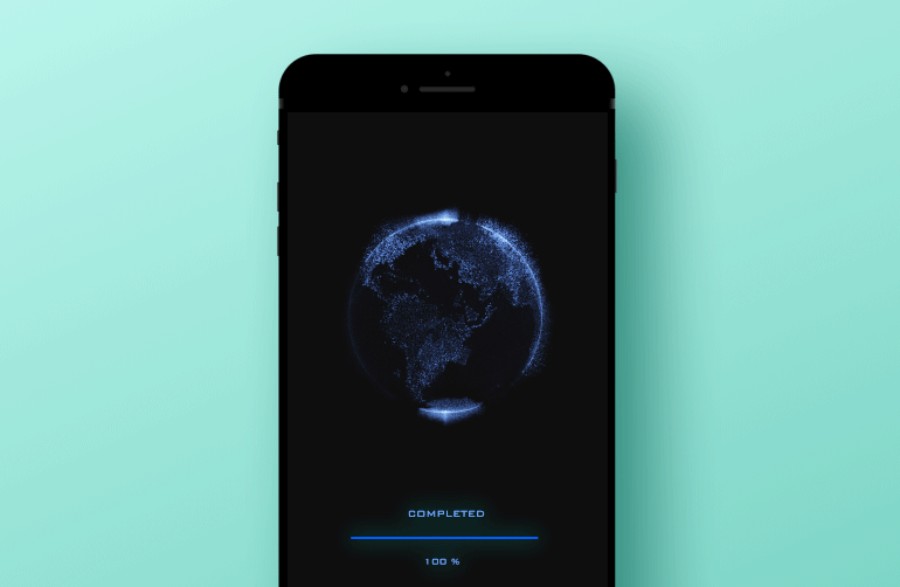
loading screen visual for app

Esta barra de carga gif não só serve o seu objectivo, mas também é muito fixe e na moda. Ele foi projetado para o Android/iOS mobile app/web e combina o globo rotativo com os contrastes de cor que criam um interessante efeito sci-fi visual.
Carregando animação

a pior maneira de criar uma imagem de carregamento gif é criando algo que não faz sentido e não conta nenhuma história. Os usuários não querem ver isso; eles querem algo que crie uma conexão emocional com eles.
As imagens pré-carregadas que vemos aqui são ideais para isso. Esta animação de carregamento com os números em rápida mudança e barras de cores de rotação rápida permite ao usuário saber que o site está sendo carregado o mais rápido possível e que os problemas estão sendo processos em segundo plano, então e lá.
CSS livre& Snippets JavaScript para criar Carregadores animados
embora tenhamos tido a oportunidade de ver algumas páginas de carregamento estático bastante interessantes no passado, adicionar os elementos dinâmicos na mistura é sempre uma boa ideia quando você quer ocupar a atenção dos utilizadores.
vamos dar uma olhada nesta coleção de gerador gif de carregamento que irá ajudá-lo a criar a animação de carregamento exatamente como você deseja.
barra de carga com contador
veja o carregador de Pen por Nicolas Slatiner (@slatiner) no CodePen.
Esta bela barra de carga foi desenhada por Nicolas Slatiner e é uma animação de carga intuitiva que mostra a percentagem de carga. O design é limpo e a sua beleza reside na sua simplicidade. É um grande progresso GIF bar que caberia direito em qualquer site.
Carregador de luz
ver o carregador de Css puro da caneta por apenas uma pessoa aleatória (@mathdotrandom) no CodePen.
Este carregador de luz em forma de um spinner é uma grande animação de carga que gosta de desenhos simples com um pouco de torção. Ele usa a forma de starburst acoplada com animações CSS3 puras para criar um efeito de carga gif que irá ocupar a atenção do Usuário imediatamente.
Multi-Animação Carregador


Este círculo de carregamento gif criado por Glen Cheney é um belo e complexo que utiliza
algumas linhas de JavaScript para adicionar um show/o recurso de ocultar mesmo que você pode fazer ele funcionar mesmo sem esse recurso apenas a de multa. Isso significa que ele pode ser executado em puro CSS3 com muitas opções, incluindo diferentes cores, tamanhos e velocidade.
Canvas Fractal Loader
veja a Pen Canvas Simple Circle Loader por Jack Rugile (@jackrugile) no CodePen.lembra-se do protector de ecrã antigo do Windows? Esta tela fractal listrada carregando o ícone gif parece um pouco. Ele usa um monte de JavaScript e mesmo que seja chamado de um elemento de tela, ele realmente não usa um elemento de tela na página.
Na verdade, a razão pela qual é chamado isso reside no fato de que ele é alimentado por Sketch.js que é uma biblioteca de tela natural. Então, se você não tem um problema em jogar com JavaScript um pouco em seu site, esta animação de carregamento é uma das grandes opções para você.
Ouroborocss Loaders
See the Pen CSS Loader by Geoffrey Crofte (@CreativeJuiz) on CodePen.
os carregadores OuroboroCSS criados por Geoffrey Crofte são alimentados por CSS puro e eles operam em um ciclo de animação repetitivo que dá a ilusão de desaparecer na forma.
no entanto, embora este design seja perfeito para carregadores internos, usá-lo como uma animação de carregamento de página completa pode não ser o melhor movimento, porque não é realmente poderoso o suficiente para ficar sozinho em toda a página.
termómetro Carregador
ver o carregador astral CSS Pen por Hugo Giraudel (@HugoGiraudel) no CodePen.
ao desenhar este carregador personalizado estilo termómetro, o criador, Hugo Giraudel, realmente empurrou os limites do CSS com esta animação de carregamento movendo-se através de uma série de cores diferentes de baixo para cima. As animações são CSS puras e há apenas 3 elementos HTML aninhados dentro um do outro.
três.js Loader
ver a terceira Caneta.js Loader por Lennart Hase (@motorlatitude) no CodePen.os três.js loader de Lennart Hase é um GIF de carga tão legal que simplesmente tivemos que adicioná-lo à lista. Usa os três grátis.js 3D library para criar um cubo rotativo em uma pequena superfície que não se pode deixar de olhar.
a animação é controlada através de renderização JavaScript e WebGL. Com o design 3D sendo uma das novas tendências mais legais no design web, adicionar alguns elementos 3D para a sua animação de carregamento é sempre uma boa ideia.
círculo orgânico
ver o carregador de tela em círculo orgânico da caneta por Jack Rugile (@jackrugile) no CodePen.
Este carregador de círculo de tela impressionante é construído inteiramente no elemento de tela HTML usando CTX e chamadas JavaScript para criar este efeito surpreendente e atraente a partir do zero. Este não é um círculo de carregadores que poderia ser facilmente incorporado em qualquer site, mas você tem que admitir que valeu a pena vê-lo.
rotador círculo simples
ver o carregador infinito da Pen Canvas pelo MRU (@ruffiem) no CodePen.
Se você quiser um carregador de tela que é simples, bonito, mas realmente eficaz, este pode ser apenas a escolha certa para você. Ele roda o círculo interno de um elemento de tela infinitamente com algum JavaScript básico controlando a animação. Uma das melhores coisas sobre os projetos simples e elegantes, como este é o fato de que eles podem ser facilmente incorporados em qualquer site sem ser perturbador ou esmagador.
puros pontos Carregadores CSS
ver os pontos carregadores da caneta por Dave DeSandro (@desandro) no CodePen.
Se você está em busca de um carregador CSS puro, Este CSS de carga legal e divertido é definitivamente vale a pena considerar. É simples de configurar, olho-olho, e divertido de olhar. Outra grande vantagem é que pode ser facilmente incorporada em qualquer site e servir ao seu propósito de uma grande animação de carregamento. As formas de pontos e animações passam por CSS e não é necessário JavaScript.
deslizando Loaderview quadrado

Este carregador deslizante quadrado torna a espera um pouco menos frustrante, uma vez que mantém o olho a mover-se junto com os quadrados. Uma grande solução para as empresas que vendem eletrônicos ou jogos online para manter seus visitantes envolvidos com o site.
DotsLoaderView


O salto de bolas pretas que aparecem do nada e desaparecem servir como um divertido elemento e pode ser usado para sites que desejam olhar apresentável ainda com uma pitada de diversão.
carga turva de engrenagens
ver a caneta carga turva de engrenagens por Joni Trythall (@jonitrythall) no Codepeno.um carregador de engrenagens borrado com as três rodas de engrenagens giratórias incorpora movimento e complexidade e pode ser apropriado para empresas que comercializam máquinas ou peças mecânicas.
Carregador de escadas CSS
veja o carregador de escadas CSS Pen por Irko Palenius (@ispal) no CodePen.
O carregador de escadas descendentes e ascendentes com uma bola branca pulando em cima tem um design minimalista, mas é muito simples. Pode fazer sentido para os negócios que querem apresentar-se como sérios e confiáveis.
carregar a caneta
ver a caneta ZbVVwa por Dave McCarthy (@AsLittleDesign) no CodePen.
com um leve toque de simplicidade, os círculos coloridos tipo lagarta que se movem para a esquerda ou direita e vêm como um de cada lado tornam o carregamento menos chato para os visitantes. O carregador é apropriado para quase qualquer tipo de negócios com sua animação universal, e ele deve manter os visitantes divertidos enquanto espera para pousar na página inicial.
Carregador de CSS
veja o carregador de Pen css3 por Mathieu Richard (@Mathieuurichard) no CodePen.
um simples carregador “attention getter” como este cubo rolante que fica maior quando se move para a frente e retorna à sua forma inicial ao voltar, é uma solução reservada para os negócios que quer parecer inteligente e sofisticado para o visitante.
Vivid CSS3 Spinner
ver a Pen Vivid CSS3 Spinner por Kevin Jannis (@kevinjannis) no CodePen.
O carregador spinner vívido com o arco-íris rotativo que rola em uma espécie de forma geométrica flor – like pode animar os visitantes e ajudá-los a se preparar para algo divertido e emocionante. Esse carregador pode ser usado para empresas que comercializam seus produtos ou serviços para crianças. Ele deve funcionar bem para sites de Educação Infantil
Prism ecrã de carregamento
ver o Pen Prism ecrã de carregamento por Ken Chen (@kenchen) no CodePen.
a tela de carregamento do prism deve lembrar o fundo do LinkedIn para as fotos. O carregador remotamente se parece com constelações que estão se movendo no espaço com o elemento principal no meio que poderia potencialmente apresentar um logotipo corporativo. O carregador pode ser usado para empresas que trabalham com clientes internacionais, por exemplo no setor B2B.
Carregador
ver o carregador da caneta por Alex Rutherford (@Ruddy) no CodePen.Tipo variedade? Aqui está o carregador que mantém um visitante entretido, deixando-os ver uma contagem regressiva acompanhada por uma mudança de animação de diferentes imagens. Tenha em mente, que este carregador pode ter quaisquer imagens rotativas para que ele possa atender às necessidades de qualquer negócio.
redirecionando Carregador
veja a caneta redirecionando Carregador pelo Sr. Alien (@mr_alien) no CodePen.aqui está uma silhueta de um homem com um jetpack nas costas a voar o mais rápido que pode. Esse Carregador que redireciona um usuário para a próxima página pode ser usado por quase qualquer negócio, especialmente aqueles que gostariam de destacar o elemento velocidade de seu serviço.
Codepen Carregando pontos
veja o Codepen Carregando pontos por Timothy M. LeBlanc (@WhiteWolfWizard) no CodePen.com um design minimalista e sucinto, este “dot preloader” poderia ser usado por pessoas artísticas ou designers para suas carteiras online, por exemplo.
animação preloader
veja a animação SVG Preloader por Jason Miller (@imjasonmiller) no CodePen.este pré-carregador não devia lembrar o jogo da cobra? Esta animação energy icon com um plug Pode fazer sentido para provedores de internet ou quaisquer outras agências que ajudam empresas e clientes a colaborar.
SVG ∞ Loader
veja o pen SVG ∞ loader (no JS, cross-browser, minimal code) por Ana Tudor (@thebabydino) no CodePen.
no JS, cross-browser, minimal code. 20 linhas de CSS e 4 linhas de SVG geradas.
Tomato loader with CSS vars
See the Pen tomato loader with CSS vars (no Edge support) by Ana Tudor (@thebabydino) on CodePen.
não funciona na borda devido à falta de suporte para calc() como um valor de atraso de animação.
flippreloader animado
veja a caneta FlipPreloader – SCSS animada pela criatividade animada (@animatedcreativity) no CodePen.
um incrível “flip” pré-carregador feito em CSS. As cores são completamente lógicas no flip. Todas as cores podem ser definidas facilmente.
SpinKit

simple loading spinners animated with CSS. Veja demo. SpinKit usa animações CSS aceleradas (traduzidas e opacidade) para criar animações suaves e facilmente personalizáveis.
CSS-Spinner

colecção de 12 pequenos e elegantes centrifugadores CSS puros para a animação de carregamento do seu website.
terminar pensamentos sobre o uso de carregar animação em sites
ao projetar um site, você tem que levar todos os pequenos detalhes em uma conta. Ter um site maravilhoso é inútil se o tempo de carregamento é muito longo e metade dos usuários desistir mesmo antes que eles têm a chance de ver o seu site.
para evitar que isso aconteça, você deve incorporar uma animação de carregamento interessante em seu site e ocupar a atenção do usuário durante o tempo necessário até o resto das cargas de conteúdo. Crie e crie um GIF de espera engraçado que todos os usuários ficariam felizes em ver!
Se gostou de ler este artigo sobre o carregamento de animação, deve verificar este no layout do website.
também escrevemos sobre alguns assuntos relacionados, como o design moderno da web, design de layout, Web sites maus, design de botões, design visual, a melhor página 404 de sempre, tendências de design da web e fundo escuro.
Leave a Reply