Como criar uma incrível arte de aquarela em Tutoriais Photoshop | Photoshop
crie Esta mola de inspiração abstrata de manipulação de fotos por Jenny Le! Este tutorial irá mostrar – lhe como combinar fotos de estoque e pincéis splatter juntos, aplicar texturas, e muito mais.
pré-Visualização dos Resultados Finais

Tutorial de Recursos
- Modelo
- Papel 1
- Papel 2
- Aquarela 1
- Aquarela 2
- Aquarela 3
- Aquarela 4
- Aquarela 5
- Ramos 1
- Ramos 2
- Flores
- Borboletas
- imagens em meios-tons
- Wiresframes
- Splatter pincéis
Passo 1
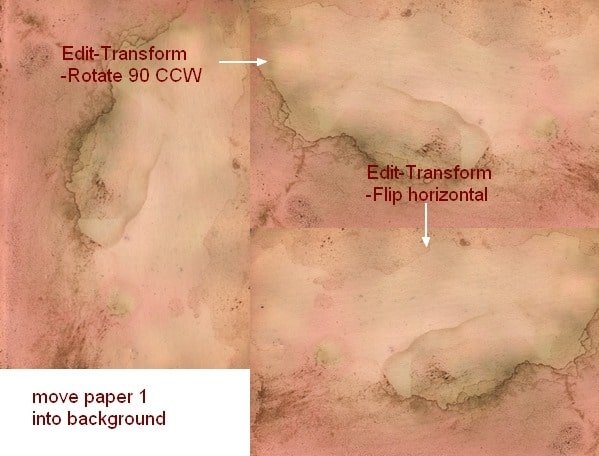
Criar um novo documento e preencha com branco. Eu uso o tamanho de 1200×800, mas sinta-se à vontade para fazer o seu próprio. Abrir o estoque de papel 1, movê-lo para a nossa tela branca, em seguida, rodá-lo (escolha Editar-transformar-rodar 90 CCW) . Carregue com o botão direito nesta camada, escolha converter para objectos inteligentes. Em seguida, escolha Flip Horizontal:

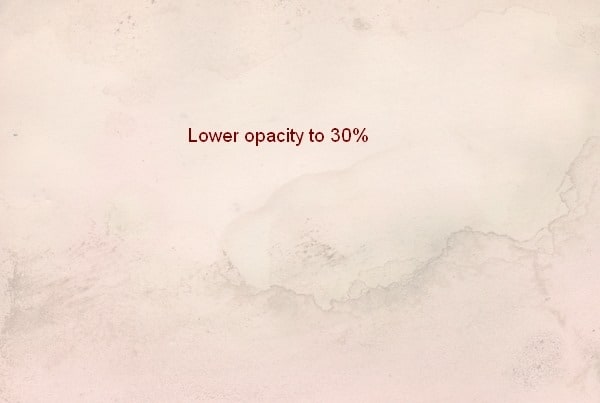
Baixe a opacidade para 30%:

Passo 2
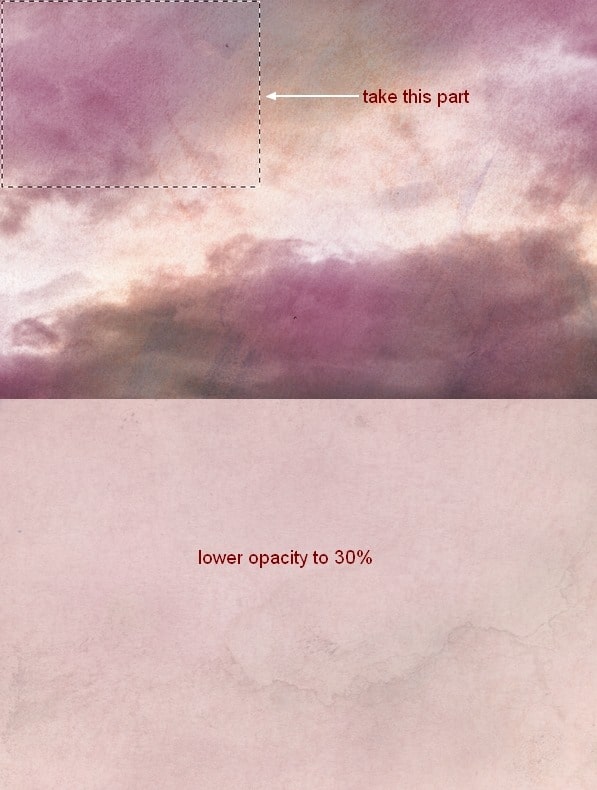
Abrir papel de 2 de estoque, usar a Ferramenta Rectangular Marquee para fazer uma seleção na parte superior esquerda e use a Ferramenta Mover (V) arrastá-lo para a nossa imagem e diminuir a opacidade para 30%:

Passo 3
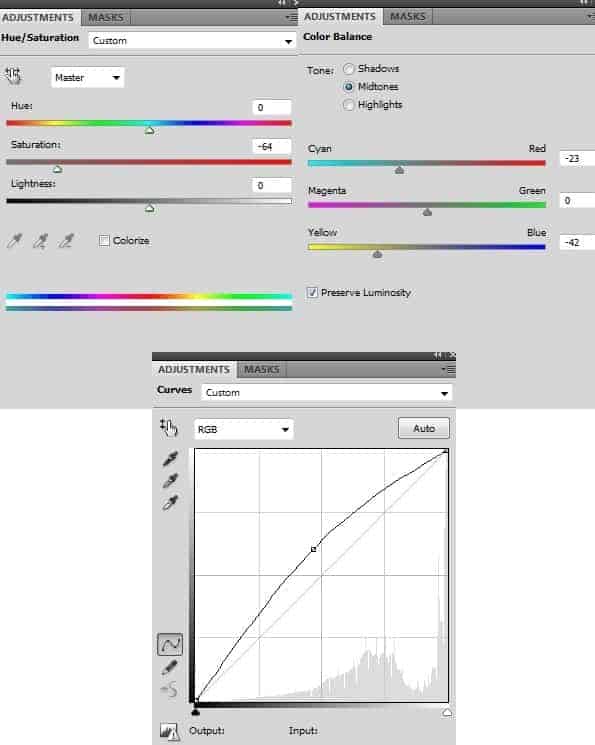
eu uso uma camada de ajuste para alterar a cor da imagem. Go to Layer-New Adjustment Layer-Hue/Saturation:

Step 4
Extract model and place her at the center section then I use layer mask to remove hard edges and blend her with background:

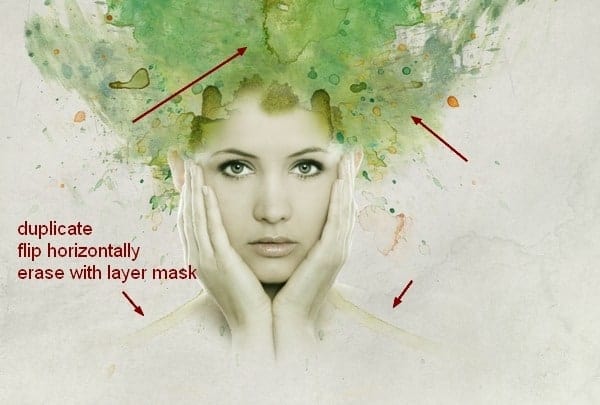
Passo 5
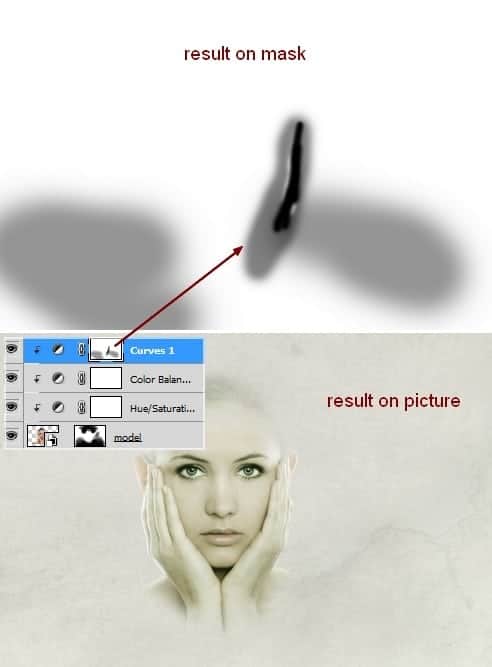
eu uso algumas camadas de ajuste (Matiz/Saturação, Balanço de Cores, Curvas) com Máscara de Recorte para o modelo para reduzir a saturação e a iluminar-lhe:

Então eu uso o soft preto pincel com opacidade 100% e de 20% a 30% para apagar algumas partes Curvas de máscara de camada. Você pode ver como eu fiz isso na máscara e resultado na imagem:

Passo 6
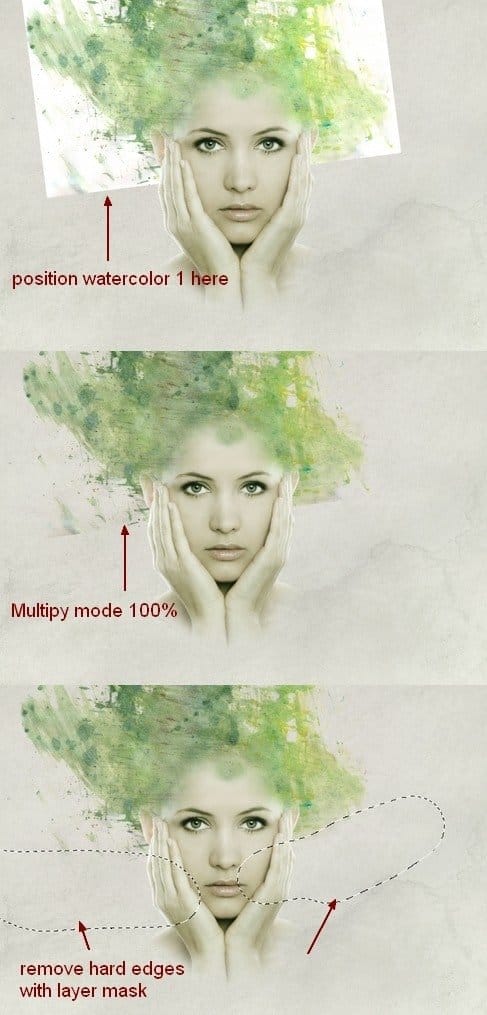
Arraste aquarela 1 em cima da nossa imagem, coloque-a sob a camada de modelo. Convertê-lo para Objetos Inteligentes e alterar o modo de Multiplicar 100%, em seguida, remover algumas arestas duras com máscara de camada:

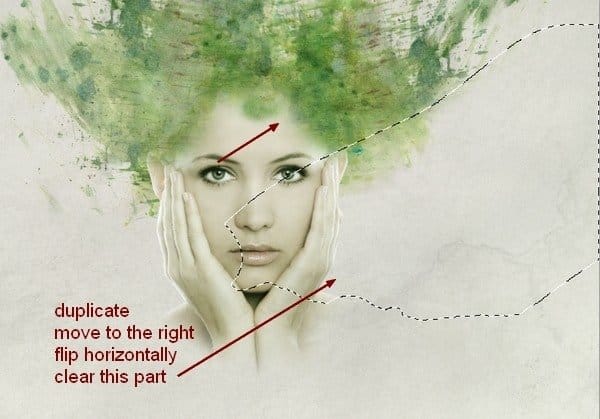
Duplicar esta camada e mova-a para a direita depois de sacudi-lo horizontalmente. Usar a máscara de camada para criar a aparência abaixo:

Passo 7
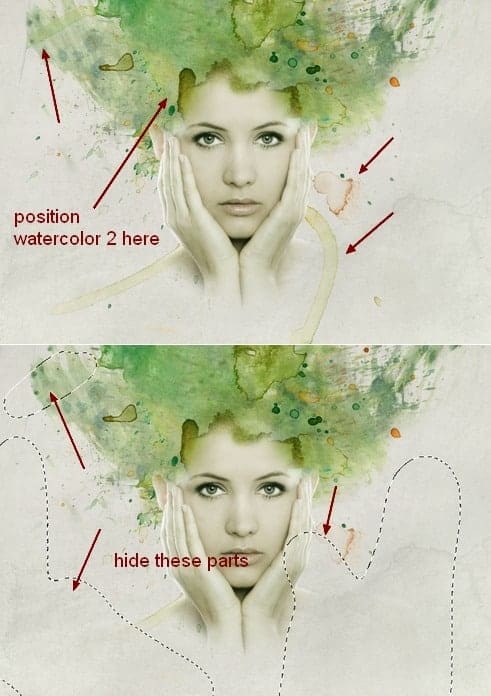
Tomar aquarela 2 e defini-lo sob a camada de modelo, em seguida, desmarque as partes indesejadas com máscara de camada:

Duplicar esta camada e lançá-lo na horizontal. Eu uso Máscara de camada para remover algumas partes e agora temos um bom efeito de ombro:

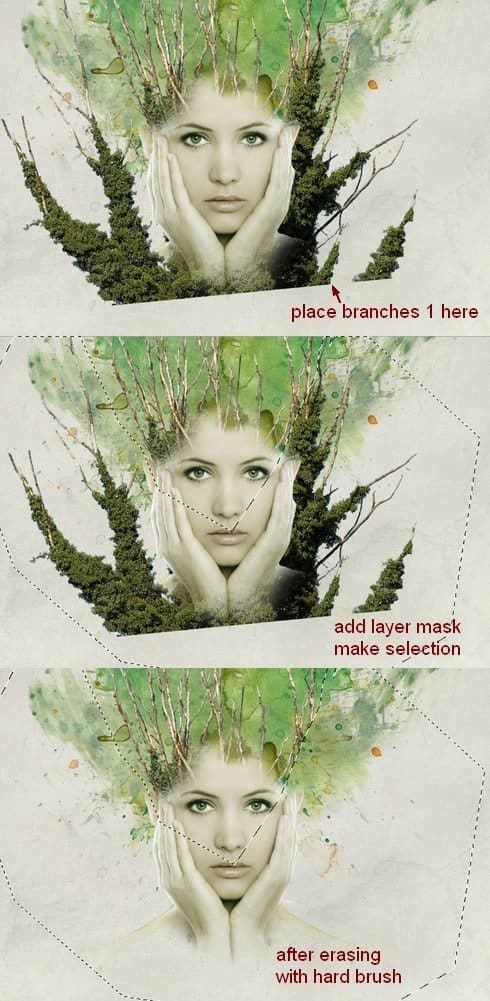
Passo 8
Isolar ramos 1 e colocá-lo no topo do modelo de cabeça após convertê-lo para Objetos Inteligentes e downsizing-lo (ainda sob a camada de modelo). Adicionar máscara de camada a esta e usar a Ferramenta de laço poligonal (L) para fazer uma seleção na borda dos ramos, em seguida, usar pincel preto duro (não usar pincel suave) para remover a parte inferior e alguns ramos, como mostrado:

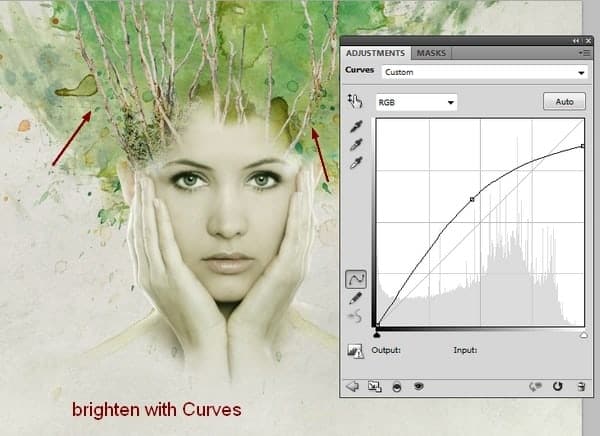
Passo 9
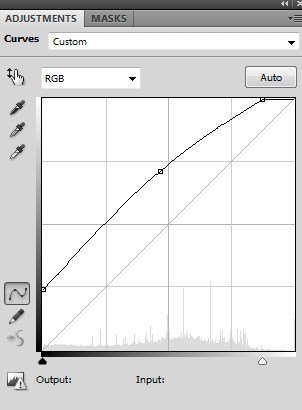
eu Curvas de adicionar uma camada de Máscara de Recorte), para iluminar os ramos um pouco:

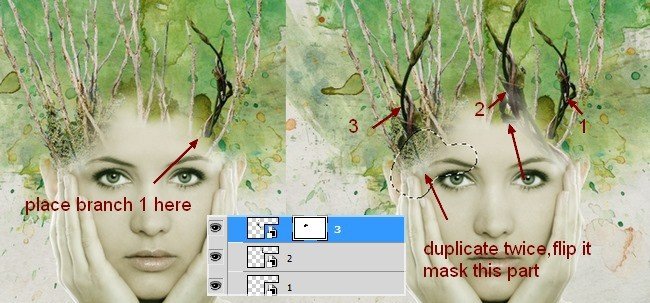
o Passo 10
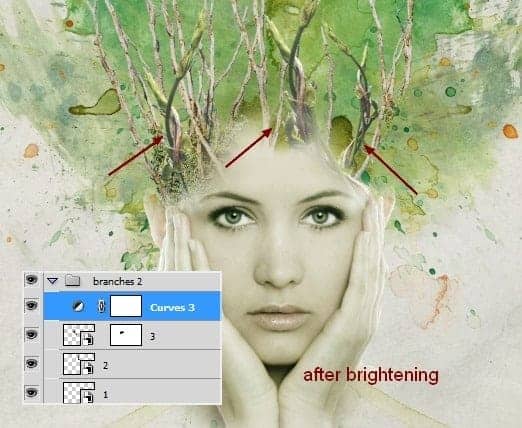
Abrir ramos 2 de estoque. Tiro uma parte desta foto e situo – a no canto superior direito da cabeça do modelo, depois duplico-a duas vezes, nomeio-as de 1 a 3. Viro a segunda horizontalmente, depois posiciono-os à volta da parte da cabeça do modelo. Eu uso Máscara de camada para apagar o fundo do terceiro:


o Passo 11
Estes ramos mais escuros do plano, de forma que eu quero iluminar-los juntos. Para o fazer, seleccione estas camadas e carregue em Cmd / Ctrl+G para criar um grupo para elas. Muda o modo deste grupo de passagem através (modo de grupo predefinido) para o normal 100%. Em 3 camadas, ir para a camada-novas curvas camada de ajuste-curvas:

Porque o modo alterado Normal 100% para este Curvas camada afeta somente as camadas dentro desse grupo (ramos 2).

o Passo 12
criar uma nova camada no topo. Set foreground and background to #a8ba81 and # 012955. Use a ferramenta retangular para fazer um quadrado na pic, em seguida, ir para filtrar-renderização-nuvens. Depois de aplicar o filtro de nuvens, escolha o filtro-Pixelate-mosaico:
Leave a Reply