Pierwszy skrypt Selenium Webdriver: przykładowy kod Javy
korzystając z klasy Java „myclass”, którą stworzyliśmy w poprzednim samouczku, spróbujmy stworzyć skrypt Webdrivera, który:
- pobierz stronę główną Mercury Tours
- sprawdź jej tytuł
- wydrukuj plik wynik porównania
- zamknij go przed zakończeniem całego programu.
Kod Webdrivera
Poniżej znajduje się rzeczywisty kod Webdrivera dla logiki przedstawionej w powyższym scenariuszu
Uwaga: Uruchamiając Firefoksa 35, musisz użyć sterownika Gecko stworzonego przez Mozillę, aby używać sterownika internetowego. Selenium 3.0, Gecko i firefox mają problemy ze zgodnością, a ich poprawne ustawienie może stać się trudnym zadaniem. Jeśli kod nie działa, Zmień wersję Na Firefox w wersji 47 lub niższej. Możesz też uruchomić skrypty w Chrome. Selen działa po wyjęciu z pudełka dla chromu. Wystarczy zmienić 3 linie kodu, aby skrypt działał w przeglądarce Chrome lub Firefox
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
Wyjaśnienie kodu
aby rozpocząć, musisz zaimportować następujące dwa pakiety:
- org.openqa.selen.* – zawiera klasę WebDriver potrzebną do utworzenia nowej przeglądarki załadowanej określonym sterownikiem
- org.openqa.selen.firefox.FirefoxDriver-zawiera klasę FirefoxDriver potrzebną do utworzenia instancji sterownika specyficznego dla Firefoksa w przeglądarce utworzonej przez klasę WebDriver
Jeśli twój test wymaga bardziej skomplikowanych działań, takich jak dostęp do innej klasy, robienie zrzutów ekranu przeglądarki lub manipulowanie plikami zewnętrznymi, zdecydowanie będziesz musiał zaimportować więcej pakietów.
Tworzenie instancji obiektów i zmiennych
zwykle jest to instancja obiektu driver.
![]()
Klasa FirefoxDriver bez parametrów oznacza, że domyślny Profil Firefoksa zostanie uruchomiony przez nasz program Java. Domyślny Profil Firefoksa jest podobny do uruchamiania Firefoksa w trybie awaryjnym (rozszerzenia nie są ładowane).
dla wygody zapisaliśmy podstawowy adres URL i oczekiwany tytuł jako zmienne.
uruchamianie sesji przeglądarki
metoda get() Webdrivera jest używana do uruchamiania nowej sesji przeglądarki i kieruje ją do adresu URL podanego jako jej parametr.
![]()
Pobierz rzeczywisty Tytuł strony
Klasa WebDriver ma metodę getTitle (), która jest zawsze używana do uzyskania tytułu strony aktualnie załadowanej strony.
![]()
Porównaj oczekiwane i rzeczywiste wartości
ta część kodu po prostu używa podstawowej struktury Java if-else, aby porównać rzeczywisty tytuł z oczekiwanym.
.png)
zakończenie sesji przeglądarki
do zamknięcia okna przeglądarki używana jest metoda „close ()”.
![]()
Kończenie całego programu
jeśli użyjesz tego polecenia bez wcześniejszego zamykania wszystkich okien przeglądarki, cały program Java zakończy się, pozostawiając otwarte okno przeglądarki.
![]()
uruchomienie testu
istnieją dwa sposoby wykonania kodu w Eclipse IDE.
- na pasku Menu Eclipse kliknij Uruchom> Uruchom.
- naciśnij Ctrl+F11, aby uruchomić cały kod.
.png)
Jeśli zrobiłeś wszystko poprawnie, Eclipse wyświetli „test przeszedł!”
.png)
lokalizowanie elementów GUI
lokalizowanie elementów w Webdriverze odbywa się za pomocą ” findElement(By.locator())” metoda. Część kodu „Lokalizator” jest taka sama jak wszystkie lokalizatory wcześniej omówione w rozdziałach Selenium IDE tych samouczków. W rzeczywistości zaleca się zlokalizowanie elementów GUI za pomocą IDE i po pomyślnym zidentyfikowaniu wyeksportowanie kodu do Webdrivera.
oto przykładowy kod selenu, który lokalizuje element po jego id. Facebook jest używany jako podstawowy adres URL.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
użyliśmy metody getTagName (), aby wyodrębnić nazwę znacznika tego konkretnego elementu, którego id to „email”. Po uruchomieniu kod ten powinien być w stanie poprawnie zidentyfikować nazwę znacznika „input” i wydrukować go w oknie konsoli Eclipse.
.png)
Podsumowanie dla lokalizacji elementów
| wariacja | opis | przykład |
|---|---|---|
| by.className | wyszukuje elementy na podstawie wartości atrybutu „class” | findElement(By.className („someClassName”)) |
| By.cssSelector | znajduje elementy w oparciu o silnik selektora CSS sterownika | findElement(By.cssSelector („input#email”)) |
| By.id | lokalizuje elementy według wartości ich atrybutu „id” | findElement(By.id („someId”)) |
| By.linkText | znajduje element łącza po dokładnym wyświetlanym tekście | findElement(By.linkText(„Rejestracja”)) |
| By.name | lokalizuje elementy według wartości atrybutu „name” | findElement(wg.name(„someName”)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(„REG”)) |
| By.tagName | locates elements by their tag name | findElement(By.tagName(„div”)) |
| By.xpath | locates elements via XPath | findElement(By.xpath(„//html/body/div/table/tbody/tr/td/table/ tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/ form/table/tbody/tr”)) |
Uwaga dotycząca używania findelement(by.cssSelector ())
By.cssSelector () nie obsługuje funkcji „contains”. Rozważ poniższy kod Selenium IDE –
.png)
w powyższym Selenium IDE cały test przeszedł. Jednak w skrypcie Selenium WebDriver poniżej ten sam test wygenerował błąd, ponieważ WebDriver nie obsługuje słowa kluczowego „contains”, gdy jest używany w By.metoda cssSelector ().
.png)
wspólne polecenia
Tworzenie instancji elementów sieci Web
zamiast używania długiego „sterownika.findElement (By.locator())” składnia za każdym razem, gdy uzyskasz dostęp do konkretnego elementu, możemy utworzyć dla niego instancję obiektu WebElement. Klasa WebElement zawarta jest w ” org.openqa.selen.* „pakiet.
.png)
kliknięcie na Element
kliknięcie jest prawdopodobnie najczęstszym sposobem interakcji z elementami sieci web. Metoda click() służy do symulacji kliknięcia dowolnego elementu. Poniższy przykład Selenium Java pokazuje, jak click() zostało użyte do kliknięcia przycisku „Zaloguj się” programu Mercury Tours.
![]()
podczas używania metody click() należy zauważyć następujące rzeczy.
- nie przyjmuje żadnego parametru/argumentu.
- metoda automatycznie czeka na załadowanie nowej strony, jeśli ma to zastosowanie.
- element do kliknięcia musi być widoczny (wysokość i szerokość nie mogą być równe zero).
Pobierz polecenia
Pobierz polecenia Pobierz różne ważne informacje o stronie / elemencie. Oto kilka ważnych poleceń „get”, które musisz znać.
| polecenia | użycie |
|---|---|
| get() przykładowe użycie: |
|
| getTitle() przykładowe użycie: |
|
| getPageSource() przykładowe użycie: |
|
| przykładowe użycie getcurrenturl() : |
|
| getText() przykładowe użycie: |
|
nawiguj polecenia
te polecenia pozwalają odświeżać, wchodzić i przełączać się między różnymi stronami internetowymi.
| to () przykładowe użycie: |
|
| refresh () przykładowe użycie: |
|
| back() przykładowe użycie: |
|
| forward () przykładowe użycie: |
|
zamykanie i zamykanie okien przeglądarki
| zamknij() przykładowe użycie: |
|
| quit() przykładowe użycie: |
|

aby wyraźnie zilustruj różnicę między close() I quit(), spróbuj wykonać poniższy kod. Używa strony internetowej, która automatycznie wyskakuje okno po załadowaniu strony i otwiera kolejne po wyjściu.
.png)
zauważ, że tylko okno przeglądarki nadrzędnej zostało zamknięte, a nie dwa wyskakujące okna.

ale jeśli użyjesz quit(), wszystkie okna zostaną zamknięte – nie tylko nadrzędne. Spróbuj uruchomić poniższy kod, a zauważysz, że dwa wyskakujące okienka powyżej również zostaną automatycznie zamknięte.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
przełączanie między klatkami
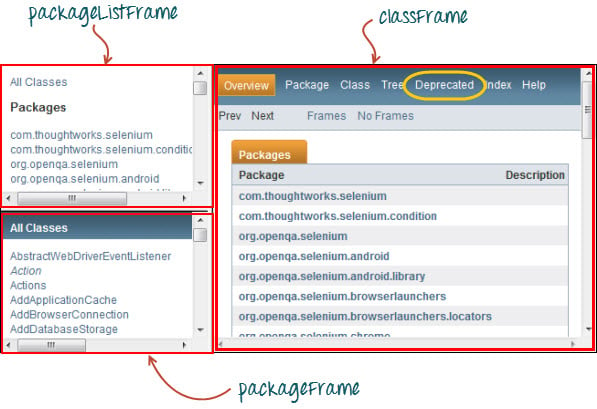
aby uzyskać dostęp do elementów GUI W Ramce, powinniśmy najpierw skierować WebDriver, aby najpierw skupić się na ramce lub wyskakującym oknie, zanim będziemy mogli uzyskać dostęp do elementów w nich zawartych. Weźmy na przykład stronę http://demo.guru99.com/selenium/deprecated.html

ta strona ma 3 ramki, których atrybuty „name” są wskazane powyżej. Chcemy uzyskać dostęp do” nieaktualnego ” linku otoczonego powyżej kolorem żółtym. Aby to zrobić, musimy najpierw poinstruować Webdrivera, aby przełączył się do ramki ” classFrame „za pomocą” switchTo().frame()” metoda. Użyjemy atrybutu name ramki jako parametru dla części” frame ()”.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
Po wykonaniu tego kodu, zobaczysz, że ramka „classFrame” zostanie przeniesiona do strony „Deprecated API”, co oznacza, że nasz kod był w stanie uzyskać dostęp do „Deprecated” link.
przełączanie między wyskakującymi oknami
WebDriver umożliwia wyświetlanie wyskakujących okien podobnych do alertów, w przeciwieństwie do Selenium IDE. Aby uzyskać dostęp do elementów w alercie (takich jak wiadomość, którą zawiera), musimy użyć „switchTo ().alert()” metoda. W poniższym kodzie użyjemy tej metody, aby uzyskać dostęp do pola alertów, a następnie pobrać jego wiadomość za pomocą metody „getText ()”, a następnie automatycznie zamknąć pole alertów za pomocą metody „switchTo().alert().accept()” metoda.
najpierw przejdź dohttp://jsbin.com/usidix/1 I ręcznie kliknij ” Go!”przycisk tam i zobaczyć na własne oczy tekst wiadomości.
.png)
pozwala zobaczyć przykładowy kod Selenium, aby to zrobić-
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
na konsoli Eclipse zauważ, że wydrukowany komunikat ostrzegawczy to:
.png)
waits
istnieją dwa rodzaje waits.
- Implicit wait – używane do ustawiania domyślnego czasu oczekiwania w całym programie
- Explicit wait – używane do ustawiania czasu oczekiwania tylko dla konkretnej instancji
Implicit Wait
- prostsze jest kodowanie niż jawne oczekiwania.
- Zwykle deklarowana jest w części tworzącej instancję kodu.
- do zaimportowania potrzebujesz tylko jednego dodatkowego pakietu.
aby rozpocząć korzystanie z niejawnego oczekiwania, musisz zaimportować ten pakiet do swojego kodu.
![]()
następnie w części instantiation kodu dodaj to.
.png)
jawne oczekiwanie
jawne oczekiwanie odbywa się przy użyciu klas WebDriverWait i ExpectedCondition. W poniższym przykładzie Selenium WebDriver poczekamy do 10 sekund, aż element o id „username” stanie się widoczny przed przejściem do następnego polecenia. Oto kroki.
Krok 1
Importuj te dwa pakiety:
![]()
Krok 2
Zadeklaruj zmienną WebDriverWait. W tym przykładzie użyjemy „myWaitVar” jako nazwy zmiennej.
.png)
Krok 3
użyj myWaitVar z oczekiwanymi Warunkami na porcjach, w których potrzebujesz wyraźnego oczekiwania. W takim przypadku użyjemy jawnego oczekiwania na wejście” username „(Mercury Tours HomePage), zanim wpiszemy na niego tekst „tutorial”.
![]()
Warunki
następujące metody są używane w operacjach warunkowych i pętlowych —
- IsEnabled() jest używana, gdy chcesz sprawdzić, czy dany element jest włączony, czy nie przed wykonaniem polecenia.
.png)
- isdisplayed() jest używana, gdy chcemy sprawdzić, czy dany element jest wyświetlany, czy nie przed wykonaniem polecenia.
.png)
- isselected() jest używany, gdy chcesz sprawdzić, czy wybrane jest określone pole wyboru, przycisk opcji lub opcja z rozwijanej listy. Nie działa na innych elementach.

używanie ExpectedConditions
Klasa ExpectedConditions oferuje szerszy zestaw warunków, których można użyć w połączeniu z metodą WebDriverWait until ().
Poniżej znajdują się niektóre z najczęstszych metod oczekiwanych warunków.
- alertIsPresent() – czeka, aż pojawi się okno alertu.
.png)
- elementToBeClickable() – czeka, aż element będzie widoczny i jednocześnie włączony. Poniższy przykładowy kod Selenium będzie czekał, aż element z stanie się widoczny i włączony przed przypisaniem tego elementu jako zmiennej WebElement o nazwie „txtUserName”.
![]()
- frameToBeAvailableAndSwitchToIt() – czeka, aż dana ramka będzie już dostępna, a następnie automatycznie się do niej przełączy.
.png)
Przechwytywanie WYJĄTKÓW
podczas używania IsEnabled(), isDisplayed () i isSelected () WebDriver zakłada, że element już istnieje na stronie. W przeciwnym razie rzuci NoSuchElementException. Aby tego uniknąć, powinniśmy użyć bloku try-catch, aby program nie został przerwany.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
Jeśli używasz jawnego oczekiwania, typem wyjątku, który powinieneś złapać, jest „TimeoutException”.
.png)
podsumowanie
- aby rozpocząć korzystanie z interfejsu API Webdrivera, musisz zaimportować co najmniej te dwa pakiety.
- openqa.selen.*
- openqa.selen.firefox.FirefoxDriver
- metoda get() jest odpowiednikiem polecenia Selenium IDE „open”.
- lokalizowanie elementów w Webdriverze odbywa się przy użyciu metody findElement ().
- dostępne są następujące opcje lokalizowania elementów w Webdriverze:
- By.className
- By.cssSelector
- By.id
- By.linkText
- By.name
- By.partialLinkText
- By.tagName
- By.xpath
- The By.cssSelector () nie obsługuje funkcji „contains”.
- możesz utworzyć instancję elementu używając klasy WebElement.
- kliknięcie elementu odbywa się za pomocą metody click ().
- WebDriver udostępnia te przydatne polecenia get:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Close () służy do zamknięcia pojedynczego okna, natomiast quit () służy do zamknięcia wszystkich okien powiązanych z oknem nadrzędnym, którym sterował obiekt WebDriver.
- switchTo().frame () i switchTo ().metody alert () służą do kierowania ostrości Webdrivera odpowiednio na klatkę lub alert.
- Implicit waits są używane do ustawiania czasu oczekiwania w całym programie, podczas gdy jawne waits są używane tylko w określonych częściach.
- możesz użyć IsEnabled(), isDisplayed(),isSelected () oraz kombinacji metod WebDriverWait i ExpectedConditions podczas sprawdzania stanu elementu. Nie weryfikują jednak, czy element nie istnieje.
- gdy wywołano IsEnabled(), isDisplayed () lub isSelected (), gdy element nie istniał, WebDriver wyrzuci wyjątek NoSuchElementException.
- gdy wywołano metody WebDriverWait i ExpectedConditions, gdy element nie istniał, WebDriver wywołał wyjątek TimeoutException.
Uwaga:
kierowca.get() : Służy do przechodzenia do konkretnej strony internetowej, ale nie zachowuje historii przeglądarki i plików cookie, więc nie możemy użyć przycisku Do przodu i do tyłu, jeśli klikniesz na to, strona nie otrzyma harmonogramu
sterownik.Nawiguj (): służy do przechodzenia do konkretnej strony internetowej, ale zachowuje historię przeglądarki i pliki cookie, dzięki czemu możemy użyć przycisku Do przodu i do tyłu, aby poruszać się między stronami podczas kodowania Testcase
Leave a Reply