Korzystanie z animacji wczytywania na stronach internetowych i aplikacjach: przykłady i fragmenty do użycia
Jaki jest użytek z animacji wczytywania na stronie internetowej?
jednym z problemów, o którym każdy Web developer musi pamiętać, jest czas ładowania strony. Przy wyższych prędkościach Internetu, które mamy obecnie, większość stron i aplikacji otwiera się dość szybko. Jednak zawsze pozostaje trochę miejsca na poprawę.
w niektórych przypadkach nieuniknione jest, aby użytkownicy poczekali krótką chwilę na załadowanie wszystkich danych i stron. W takich chwilach potrzebujesz czegoś, co przyciągnie uwagę użytkowników i utrzyma ich na stronie wystarczająco długo, aby załadować całą zawartość.
jednym ze sposobów, aby to zrobić, jest dodanie przyciągającej wzrok animacji wczytywania lub wczytywania gif do witryny, aby zapewnić użytkownikom rozrywkę podczas oczekiwania na załadowanie reszty witryny.
na przykład, nawet dla strony Amelia, używamy bardzo prostej animacji ładowania, aby poinformować naszych użytkowników, że coś się dzieje w tej chwili.
rzućmy okiem na te ciekawe animacje wczytywania gif.
- wczytywanie animacji Inspiracja
- Free CSS & fragmenty JavaScript do tworzenia animowanych loaderów
wczytywanie animacji Inspiracja
znaleźliśmy jedne z najlepszych animacji wczytywania i wczytywania gif, a oto one:
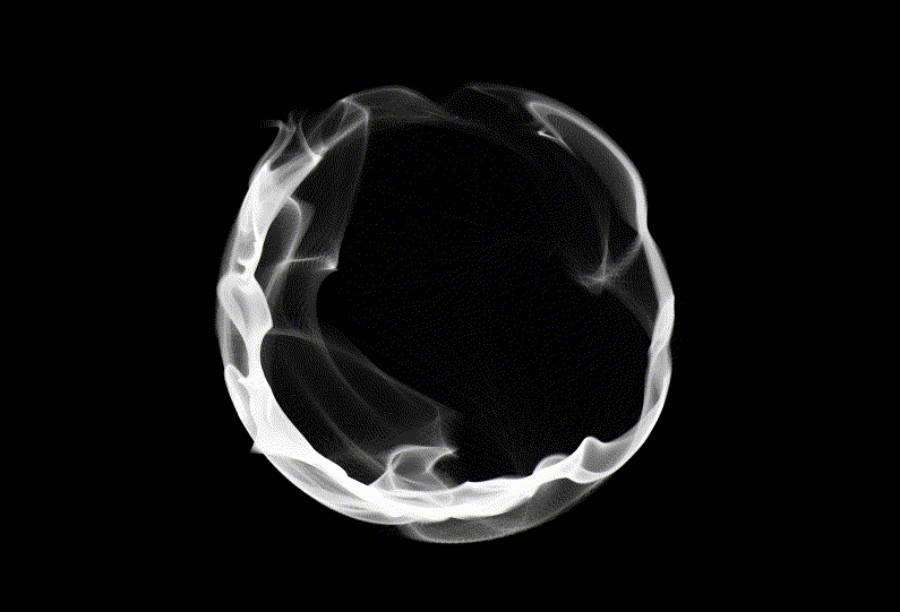
Animacja Orb WIP

jest to świetny przykład gifa na ekranie ładowania, który przyciąga twoją uwagę na tyle długo, aby załadować resztę treści. Przedstawia obracający się okrąg otoczony tajemniczym dymem, którego nie można powstrzymać przed obejrzeniem przez chwilę. I chwila to naprawdę wszystko, czego potrzeba …
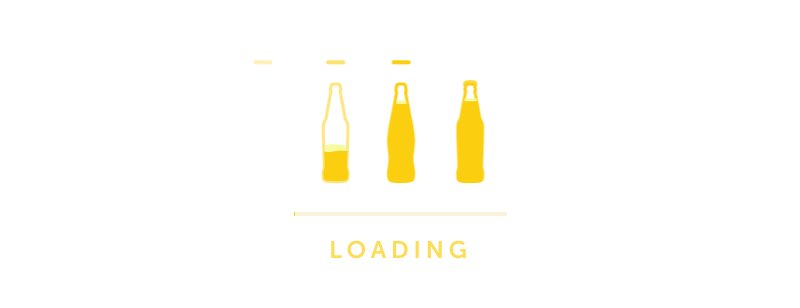
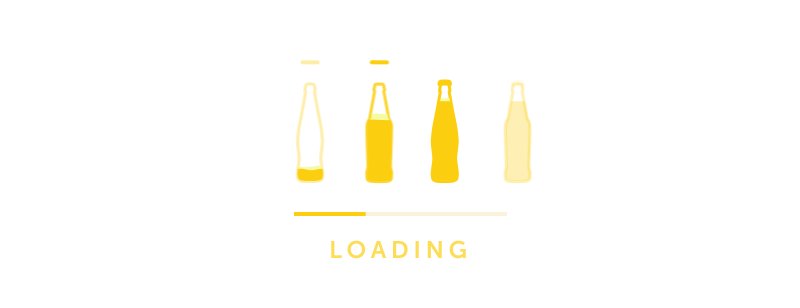
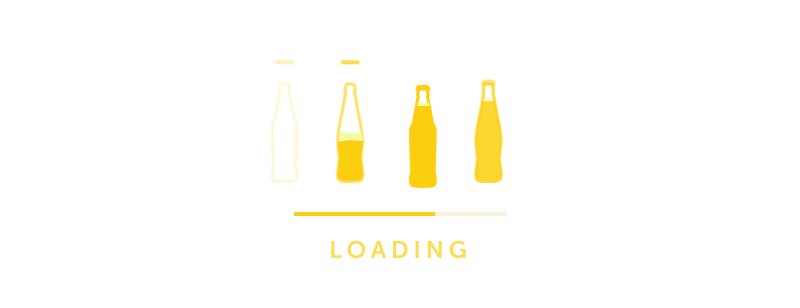
Ładowanie mikro animacji

ponieważ strona stojąca za tą animacją ładowania jest browarem, ten GIF ładowarki ma sens na świecie. Przedstawia on proces produkcji produktów browaru, który nie tylko zmniejszy frustrację użytkowników, którzy muszą czekać na załadowanie strony, ale faktycznie wzbudzi ich zainteresowanie w kreatywny sposób.
Avanti e indietro loader

Ten prosty animowany gif wczytywania jest idealny do przyciągnięcia uwagi użytkownika poprzez przeniesienie pozycji grafiki w odpowiedniej kolejności. Piękno tej ikony ładowania tkwi w jej prostocie. Jest to intuicyjne i będzie zajmować użytkowników, a nie pozwalać im opuszczać stronę w frustracji.
wczytywanie animacji ekranu – Klepsydra

Ten animowany gif z ładowarki jest świetny z dwóch powodów. Uwaga „dzięki za cierpliwość” pomaga nawiązać komunikację z użytkownikiem i uzyskać pewien poziom zrozumienia. Preloader klepsydry natomiast przyciąga uwagę użytkownika i sprawia, że jego oczekiwanie jest wygodniejsze.
„bouncy” – B&w wczytywanie animacji 9

najlepsze rzeczy są często najprostsze i ta sama zasada dotyczy animacji wczytywania CSS. Chociaż ten może wydawać się nudny dla niektórych, jest rzeczywiście doskonały w swojej prostocie. A najlepsze w tym jest to, że nie możesz przestać na niego patrzeć.
Melting loader

ten GIF wczytywania animacji łączy dwa bardzo skuteczne elementy, jeśli chodzi o przyciągnięcie uwagi użytkownika i uprzyjemnienie mu czasu oczekiwania.
wykorzystuje płynny efekt, który przypomina topnienie i natychmiast zajmuje uwagę użytkownika, a jednocześnie dodaje kojące elementy, takie jak widoczna świecąca linia.
Loader rzeczy

wzór zagnieżdżania jest zawsze dobrym wyborem, jeśli chodzi o Ładowanie animowanych GIFów. Dodaj efekt 3D do miksu, a otrzymasz idealną animację ładującą, którą warto stworzyć!
Animacja Preloadeer

projektując animację ładowania, zawsze myśl o grupie docelowej i o tym, co chcieliby zobaczyć. Ta strona internetowa wykonała świetną robotę, łącząc kilka rzeczy związanych ze Świętami Bożego Narodzenia i tworząc preloader gif idealny dla kursów online ukierunkowanych na dzieci. Wyzwalanie reakcji emocjonalnej z użytkownikami jest zawsze dobrym pomysłem, jeśli wiesz, jak to zrobić dobrze.
Animacja loadera

ktokolwiek zaprojektował ten czekający animowany gif, chciał się upewnić, że zajmuje on uwagę użytkownika na kilku różnych poziomach. Zamiast tworzyć prostą animację ładowania, zdecydowali się na wzór wyświetlania na wielu ekranach, który przyciąga wzrok i na pewno zajmie uwagę użytkownika na chwilę. Dodaj efekty obrotowe i kolory gradientu do miksu, a stworzysz piękne ekrany ładowania.
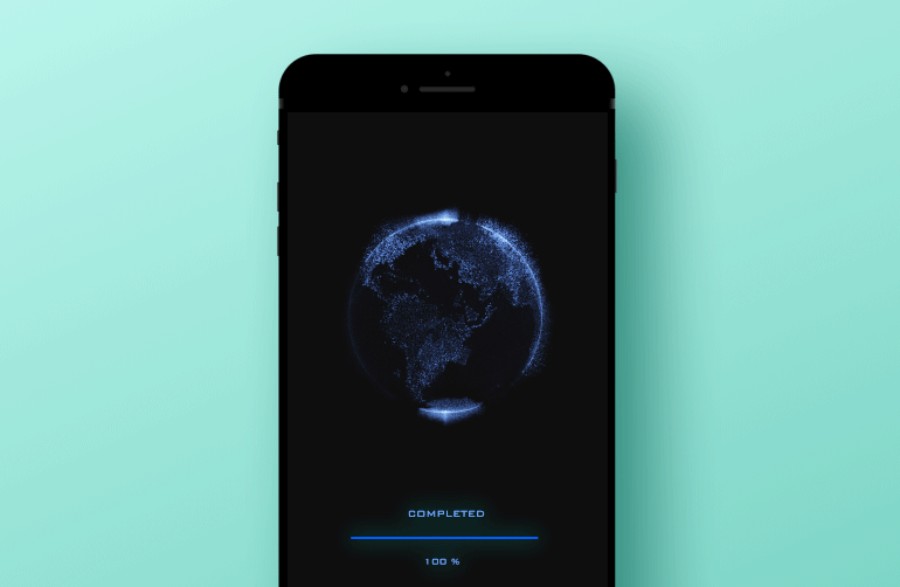
wizualny ekran ładowania aplikacji

ten gif paska ładowania nie tylko służy swojemu celowi, ale jest również naprawdę fajny i modny. Został zaprojektowany dla Android/iOS Mobile app/web i łączy obracający się glob z kontrastami kolorów, które tworzą ciekawy efekt wizualny sci-fi.
wczytywanie animacji

najgorszym sposobem tworzenia wczytywania obrazu gif jest stworzenie czegoś, co nie ma sensu i nie opowiada żadnej historii. Użytkownicy nie chcą tego widzieć; chcą czegoś, co tworzy z nimi emocjonalną więź.
obrazy preloadera, które tutaj widzimy, są idealne do tego. Ta animacja ładowania z szybko zmieniającymi się liczbami i szybko obracającymi się kolorowymi paskami pozwala użytkownikowi wiedzieć, że witryna jest ładowana tak szybko, jak to możliwe, a problemy są przetwarzane w tle zaraz potem.
Free CSS& fragmenty JavaScript do tworzenia animowanych Loaderów
chociaż mieliśmy okazję zobaczyć kilka całkiem interesujących statycznych stron ładowania w przeszłości, dodawanie dynamicznych elementów do miksu jest zawsze dobrym pomysłem, gdy chcesz zająć uwagę użytkowników.
przyjrzyjmy się tej kolekcji wczytywania generatora gif, która pomoże Ci stworzyć animację wczytywania dokładnie tak, jak chcesz.
loading Bar with Counter
Patrz Pen Loader autorstwa Nicolasa Slatinera (@slatiner) na CodePen.
ten piękny pasek ładowania został zaprojektowany przez Nicolasa Slatinera i jest to intuicyjna animacja ładowania, która wyświetla procent ładowania. Design jest czysty, a jego piękno tkwi w prostocie. Jest to świetny GIF paska postępu, który zmieściłby się w każdej witrynie.
Light Loader
Zobacz Pen Pure Css Loader autorstwa przypadkowej osoby (@mathdotrandom) na CodePen.
Ten lekki loader w kształcie spinnera to świetna animacja ładująca, która lubi proste projekty z odrobiną twistu. Wykorzystuje kształt starburst w połączeniu z czystymi animacjami CSS3, aby stworzyć efekt ładowania gif, który natychmiast zajmie uwagę użytkownika.
Multi-Animated Loader


ten GIF z kółkiem ładującym stworzony przez Glena Cheneya jest piękną i złożoną funkcją, która używa
kilku linii JavaScript, aby dodać funkcję Pokaż/Ukryj, nawet jeśli możesz to zrobić nawet bez tego funkcja po prostu w porządku. Oznacza to, że można go uruchomić w czystym CSS3 z wieloma opcjami, w tym różnymi kolorami, rozmiarami i prędkością.
Canvas Fractal Loader
Zobacz Pen Canvas Simple Circle Loader autorstwa Jacka Rugile (@jackrugile) na CodePen.
pamiętasz stary szkolny wygaszacz Windows? Ten pasiasty fraktalne płótno wczytywania ikony gif czuje się trochę. Używa dużo JavaScript i mimo, że nazywa się elementem canvas, w rzeczywistości nie używa elementu canvas na stronie.
w rzeczywistości powodem, dla którego się nazywa, jest fakt, że jest zasilany przez Sketch.js, który jest naturalną biblioteką canvas. Jeśli więc nie masz problemu z zabawą w JavaScript na swojej stronie, ta animacja ładowania jest jednym z najlepszych wyborów dla ciebie.
OuroboroCSS Loaders
Zobacz Pen CSS Loader autorstwa Geoffreya Crofte (@CreativeJuiz) na CodePen.
loadery OuroboroCSS stworzone przez Geoffreya Crofte są zasilane czystym CSS i działają na powtarzającym się cyklu animacji, który daje złudzenie znikania w kształcie.
jednak, chociaż ten projekt jest idealny dla wewnętrznych loaderów, użycie go jako pełnej animacji ładowania strony może nie być najlepszym ruchem, ponieważ nie jest wystarczająco potężny, aby stać samotnie na całej stronie.
Thermometer Loader
Zobacz Pen CSS astral loader autorstwa Hugo Giraudel (@HugoGiraudel) na CodePen.
projektując ten niestandardowy loader w stylu termometru, twórca, Hugo Giraudel, naprawdę przesunął granice CSS dzięki tej animacji ładowania poruszającej się w wielu różnych kolorach od dołu do góry. Animacje są czystym CSS i są tylko 3 elementy HTML zagnieżdżone wewnątrz siebie.
trzy.js Loader
Zobacz Pen Three.js Loader by Lennart Hase (@motorszerokość) on CodePen.
trzy.js loader przez Lennart Hase jest taki fajny GIF obciążenia, że po prostu musiał dodać go do listy. Korzysta z darmowej Trójki.biblioteka js 3D do tworzenia obracającej się kostki na małej powierzchni, na którą nie można nie patrzeć.
animacja jest sterowana poprzez renderowanie JavaScript i WebGL. Ponieważ projektowanie 3D jest jednym z najfajniejszych nowych trendów w projektowaniu stron internetowych, dodanie elementów 3D do animacji ładowania jest zawsze dobrym pomysłem.
Organic Circle
Zobacz Pen Organic Circle Canvas Loader autorstwa Jacka Rugile (@jackrugile) na CodePen.
Ten imponujący Canvas circle loader jest zbudowany w całości na elemencie HTML canvas przy użyciu wywołań CTX i JavaScript, aby stworzyć ten niesamowity i przyciągający wzrok efekt od podstaw. To nie jest krąg ładowarek, który można łatwo włączyć do dowolnej strony internetowej, ale musisz przyznać, że warto było go zobaczyć.
Simple Circle Rotator
Zobacz Pen Canvas infinite loader by MRU (@ruffiem) on CodePen.
Jeśli potrzebujesz prostego, ładnego, ale naprawdę skutecznego Ładowarki canvas, ten może być właściwym wyborem dla ciebie. Obraca wewnętrzny krąg elementu canvas w nieskończoność z pewnym podstawowym JavaScript kontrolującym animację. Jedną z najlepszych rzeczy w prostych i eleganckich projektach, takich jak ten, jest fakt, że można je łatwo włączyć do dowolnej witryny bez zakłócania lub przytłaczania.
Pure CSS Loader Dots
Zobacz Pen Loader dots autorstwa Dave ’ a DeSandro (@desandro) na CodePen.
Jeśli szukasz czystego CSS loader, ta fajna i zabawna animacja ładowania CSS jest zdecydowanie warta rozważenia. Jest prosty w konfiguracji, przyciągający wzrok i przyjemny do oglądania. Kolejnym dużym plusem jest to, że można go łatwo włączyć do dowolnej strony internetowej i służyć jej celowi świetnej animacji ładowania. Kształty kropek i animacje są uruchamiane przez CSS i nie jest wymagany JavaScript.
Sliding Square LoaderView

Ten sliding square loader sprawia, że czekanie jest nieco mniej frustrujące, ponieważ utrzymuje oko w ruchu wraz z kwadratami. Świetne rozwiązanie dla firm, które sprzedają elektronikę lub gry online, aby utrzymać swoich użytkowników zaangażowanych w stronę internetową.
DotsLoaderView


odbijające się czarne kulki, które pojawiają się znikąd i znikają, służą jako element rozrywkowy i mogą być używane do stron internetowych, które chcą wyglądać reprezentacyjnie, ale ze szczyptą zabawy.
Blurred Gear Loader
Zobacz Pen Blurred Gear Loader autorstwa Joni Trythall (@jonitrythall) na CodePen.
niewyraźna ładowarka z trzema wirującymi kołami przekładni uosabia ruch i złożoność i może być odpowiednia dla firm, które sprzedają maszyny lub części mechaniczne.
CSS Stairs Loader
Zobacz Pen CSS Stairs Loader autorstwa Irko Paleniusa (@ispal) na CodePen.
Ładowarka schodowa malejąca i wznosząca z białą piłką skaczącą na górze ma minimalistyczny design, ale jest bardzo prosta. Może to mieć sens dla firm, które chcą zaprezentować się jako poważne i godne zaufania.
Ładowanie pióra
Zobacz pióro ZbVVwa Dave McCarthy (@AsLittleDesign) na CodePen.
z lekkim akcentem prostoty, kolorowe koła przypominające gąsienice, które przesuwają się w lewo lub w prawo i znajdują się po jednej stronie, sprawiają, że ładowanie jest mniej nudne dla odwiedzających. Ładowarka jest odpowiednia dla prawie każdego rodzaju firm dzięki swojej uniwersalnej animacji i powinna rozbawiać odwiedzających podczas oczekiwania na lądowanie na stronie głównej.
CSS Loader
Zobacz Pen Loader CSS3 autorstwa Mathieu Richarda (@MathieuRichard) na CodePen.
prosta Ładowarka „przyciągająca uwagę”, taka jak ta tocząca się kostka, która powiększa się po przejściu do przodu i wraca do pierwotnego kształtu po powrocie, jest zarezerwowanym rozwiązaniem dla biznesu, który chce wyglądać inteligentnie i wyrafinowanie dla odwiedzających.
Vivid CSS3 Spinner
Zobacz Długopis Vivid CSS3 Spinner autorstwa Kevina Jannisa (@kevinjannis) na CodePen.
żywy spinner loader z obracającą się tęczą, która toczy się w rodzaj geometrycznego kształtu kwiatu, może rozweselić odwiedzających i pomóc im przygotować się na coś zabawnego i ekscytującego. Taka ładowarka może być używana przez firmy, które sprzedają swoje produkty lub usługi dzieciom. Powinien działać dobrze na stronach edukacyjnych dla dzieci
Ekran ładowania pryzmatu
Zobacz Ekran ładowania pryzmatu pióra Ken Chen (@kenchen) na CodePen.
Ekran ładowania pryzmatu powinien przypominać tło dla zdjęć. Ładowarka zdalnie wygląda jak konstelacje, które poruszają się w przestrzeni z głównym elementem pośrodku, który potencjalnie może zawierać logo firmy. Ładowarka może być używana w firmach, które współpracują z międzynarodowymi klientami, na przykład w sektorze B2B.
Loader
Zobacz Pen Loader autorstwa Alexa Rutherforda (@Ruddy) na CodePen.
lubisz różnorodność? Oto ładowarka, która zapewnia odwiedzającym rozrywkę, pozwalając im zobaczyć odliczanie, któremu towarzyszy zmiana animacji różnych zdjęć. Należy pamiętać, że ten ładowacz może mieć dowolne zdjęcia obracające się, dzięki czemu może zaspokoić potrzeby każdej firmy.
Redirecting Loader
Zobacz Pen Redirecting Loader by Mr Alien (@mr_alien) on CodePen.
oto sylwetka człowieka z plecakiem odrzutowym na plecach lecącego tak szybko, jak tylko może. Taki loader, który przekieruje użytkownika na następną stronę, może być używany przez prawie każdą firmę, szczególnie te, które chciałyby podkreślić element szybkości swojego serwisu.
Codepen wczytywanie kropek
Zobacz Pen Codepen wczytywanie kropek Timothy M. LeBlanc (@WhiteWolfWizard) na CodePen.
o minimalistycznym i zwięzłym designie, ten Dot preloader może być używany przez artystów lub projektantów do ich portfolio online na przykład.
Animacja PRELOADERA
Zobacz animację Pen preloader SVG autorstwa Jasona Millera (@imjasonmiller) na CodePen.
czy ten preloader nie powinien przypominać o grze w węża? Ta animacja ikony energii z wtyczką może mieć sens dla Dostawców Internetu lub innych agencji, które pomagają firmom i klientom współpracować.
SVG ∞ Loader
Zobacz Pen SVG ∞ loader (bez JS, cross-browser, minimalny kod) autorstwa Ana Tudor (@thebabydino) na CodePen.
brak JS, cross-browser, minimalny kod. 20 linii CSS i 4 linie wygenerowanego SVG.
Tomato loader with CSS vars
Zobacz Pen tomato loader with CSS vars (no Edge support) by Ana Tudor (@thebabydino) on CodePen.
nie działa w Edge z powodu braku wsparcia dla calc() jako wartości opóźnienia animacji.
Animated Flippreloader
Zobacz Pen Animated Flippreloader – SCSS by Animated Creativity (@animatedcreativity) na CodePen.
niesamowity flip preloader wykonany w CSS. Kolory są w pełni logiczne na flip. Dowolne kolory można łatwo ustawić.
SpinKit

proste ładowanie spinnerów animowanych CSS. Zobacz demo. SpinKit wykorzystuje przyspieszane sprzętowo (translate i krycie) animacje CSS do tworzenia płynnych i łatwo konfigurowalnych animacji.
CSS-Spinner

kolekcja 12 małych, eleganckich, czystych spinnerów css do ładowania animacji witryny.
zakończenie przemyśleń na temat korzystania z animacji wczytywania stron internetowych
projektując stronę internetową trzeba wziąć pod uwagę każdy najmniejszy szczegół. Posiadanie wspaniałej strony internetowej jest bezużyteczne, jeśli czas ładowania jest zbyt długi, a połowa użytkowników poddaje się, zanim jeszcze będą mieli szansę zobaczyć Twoją witrynę.
aby tego uniknąć, powinieneś włączyć ciekawą animację ładowania do swojej witryny i zająć uwagę użytkownika tak długo, jak to konieczne, aż reszta Treści się załaduje. Bądź kreatywny i zaprojektuj zabawny czekający gif, który każdy użytkownik z przyjemnością zobaczy!
Jeśli podobało ci się czytanie tego artykułu na temat wczytywania animacji, powinieneś sprawdzić ten artykuł na layoutach witryny.
pisaliśmy również o kilku powiązanych tematach, takich jak nowoczesne projektowanie stron internetowych, projektowanie layoutów, złe strony internetowe, projektowanie przycisków, projektowanie wizualne, najlepsza strona 404 kiedykolwiek, trendy w projektowaniu stron internetowych i ciemne tło.
Leave a Reply