Venngage

als je een infographic wilt maken die aangrijpt, samenvat en informeert, Dan ben je hier aan het juiste adres.
vanuit het perspectief van iemand die geen ontwerper is, kan het maken van een infographic die zowel mooi als effectief is een onmogelijke taak lijken…maar dat is verre van de waarheid. Volg onze beginnersvriendelijke infographic design guide hieronder om te leren hoe u uw eigen te maken.
een Infographic maken:
- schetst uw doelen voor het maken van uw infographic
- Verzamel gegevens voor uw infographic
- maak visualisaties voor uw infographic
- maak uw lay-out met behulp van een infographic template
- voeg stijl toe aan uw infographic ontwerp om het te laten opvallen

Maak deze infographic
we zullen u ook de infographic templates van venngage laten zien, zodat u snel aan de slag kunt.
hier is een videosamenvatting van de stappen in deze handleiding:
Maak een INFOGRAPHIC
laten we in elke stap dieper ingaan.
Outline your goals for creating your infographic
een infographic is een visueel communicatiemiddel dat u kunt gebruiken om:
een snel overzicht te geven van een onderwerp
of u nu een nieuw concept presenteert dat moeilijk te begrijpen is, de stappen in een projectplan schetst, of een nieuw beleid introduceert, de informatie samenvatten met een infographic kan verwarring wegnemen. Uw collega ‘ s zullen u eeuwig dankbaar zijn:

CREATE THIS INFOGRAPHIC
leg een complex proces uit
nieuwe processen kunnen veel verwarring veroorzaken. Als het een complex proces is dat moeilijk kan zijn voor mensen om hun hoofd te wikkelen, probeer dan een procesinfographic te maken die uw publiek of klanten kunnen gebruiken als referentie:

CREATE THIS INFOGRAPHIC
Process infographics can be helpful for demystifying abstract processes like a customer journey:

CREATE THIS INFOGRAPHIC

maak deze infographic
toon onderzoeksresultaten of enquêtegegevens
infographics zijn de perfecte manier om enquêtegegevens te delen omdat ze u in staat stellen om een verhaal met uw gegevens te vertellen. Dit is vooral handig als u uw enquêtegegevens deelt op sociale media, in een blogpost of in een whitepaper. Infographics creëren het potentieel om veel ogen te krijgen op uw enquêtegegevens. Neem deze infographic voor contentmarketingstatistieken, bijvoorbeeld:

maak deze INFOGRAPHIC
vat een lange blogpost of rapport samen
wanneer u een lange blogpost of rapport hebt, kan het nuttig zijn om de belangrijkste punten in een infographic samen te vatten. Dit maakt het voor lezers gemakkelijk om te scannen op de belangrijkste informatie.
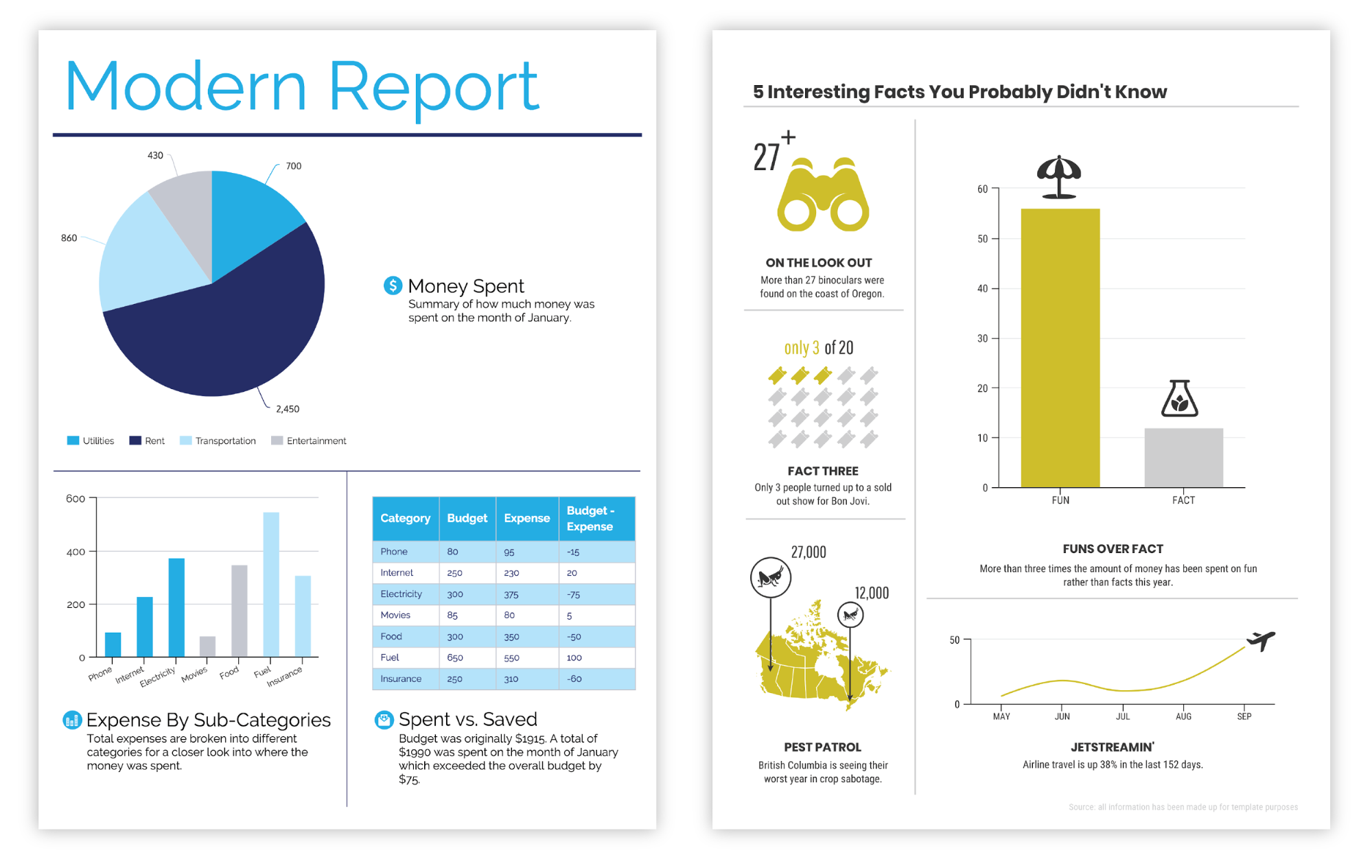
in plaats van dezelfde vragen te moeten beantwoorden na het versturen van een rapport, of als mensen belangrijke details missen, helpt een samengevat visueel rapport deze problemen op te lossen:

maak deze INFOGRAPHIC
Hier is een ander voorbeeld van een infographic die u kunt gebruiken om informatie samen te vatten die veel mensen kan droog en saai vinden:

maak deze INFOGRAPHIC
vergelijk en contrasteer meerdere opties
wanneer u twee goede opties ziet, hoe neemt u dan een beslissing? Schrijf de voor-en nadelen van elk op. Een vergelijking infographic is een visuele manier om product, plannen, argumenten en ideeën te vergelijken:

maak deze INFOGRAPHIC
maak bewustzijn over een probleem of oorzaak
het gebruik van uw sociale kanalen om bewustzijn op te bouwen is belangrijk voor veel organisaties. Infographics hebben de kracht om u te helpen een verhaal te vertellen met data–om een gezicht te zetten naar getallen.

maak deze INFOGRAPHIC
voordat u begint na te denken over lay-outontwerp, grafieken of esthetiek, moet u goed nadenken over de doelen van uw infographic. Waarom maak je deze infographic?
als Ik doelen zeg, bedoel ik niet doelen op hoog niveau zoals “complexe informatie samenvatten” of “websiteverkeer verbeteren”.
Ik bedoel duidelijke, concrete, haalbare communicatiedoelen.
Definieer het brandprobleem
herken dat u deze infographic aan het maken bent, zodat uw publiek iets heel specifieks kan krijgen door het te lezen. Dat zeer specifieke ding zou een brandend probleem moeten zijn dat je publiek in hun leven heeft, en dat je infographic gaat oplossen.
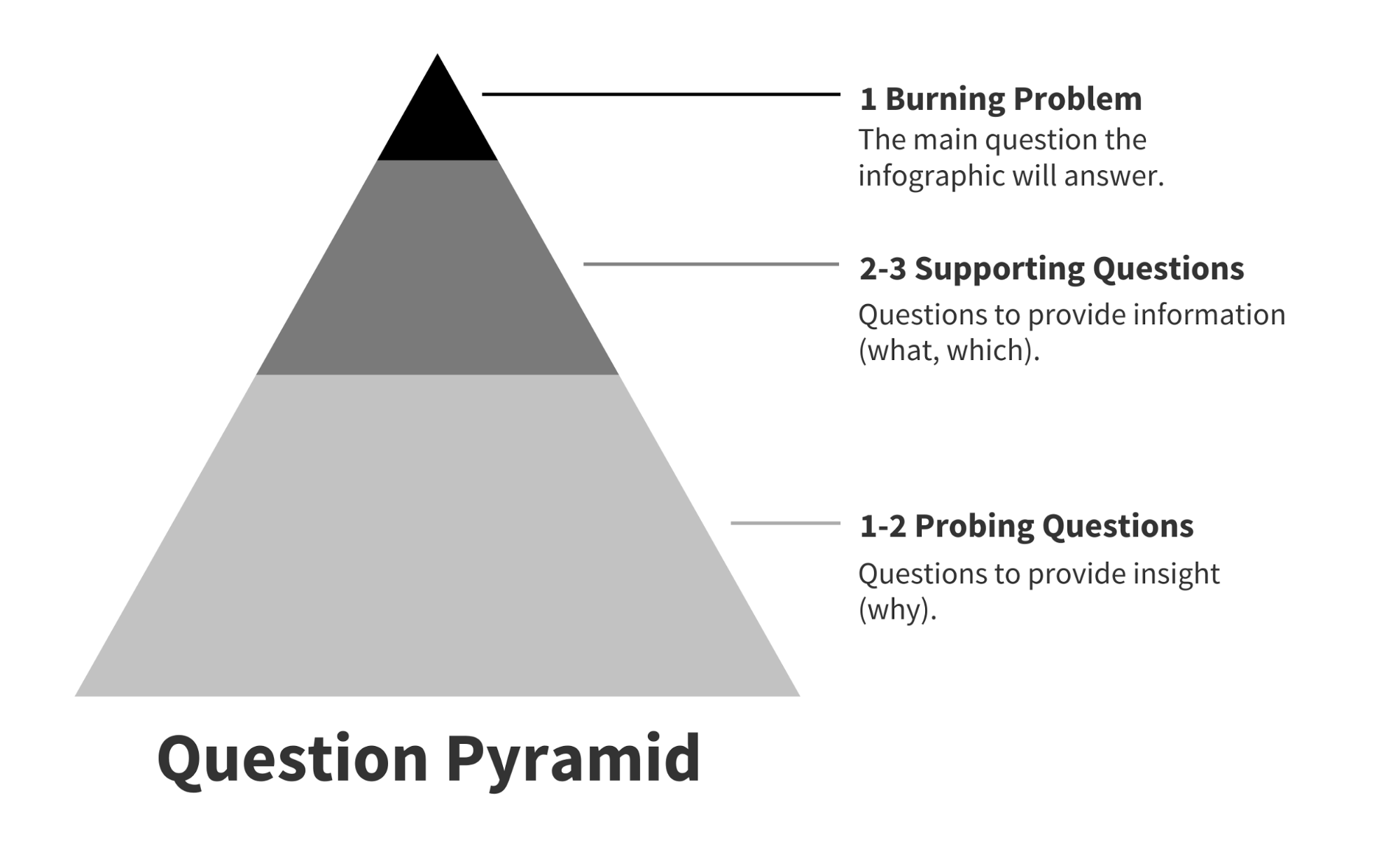
gebruik een vraagpiramide
vanaf daar, gebruik een vraagpiramide om dat brandende probleem te nemen en er 3-5 bruikbare vragen van te maken in uw infographic: 
Maak een grafiek
deze vragen zullen het raamwerk worden waaromheen u uw infographic zult bouwen, en zullen u helpen een boeiend verhaal te vertellen.
de ondersteunende vragen moeten de basisinformatie onthullen die uw publiek moet weten om het hoofdonderwerp te begrijpen, en de indringende vragen die bredere inzichten zullen onthullen die uiteindelijk het brandende probleem zouden moeten oplossen.
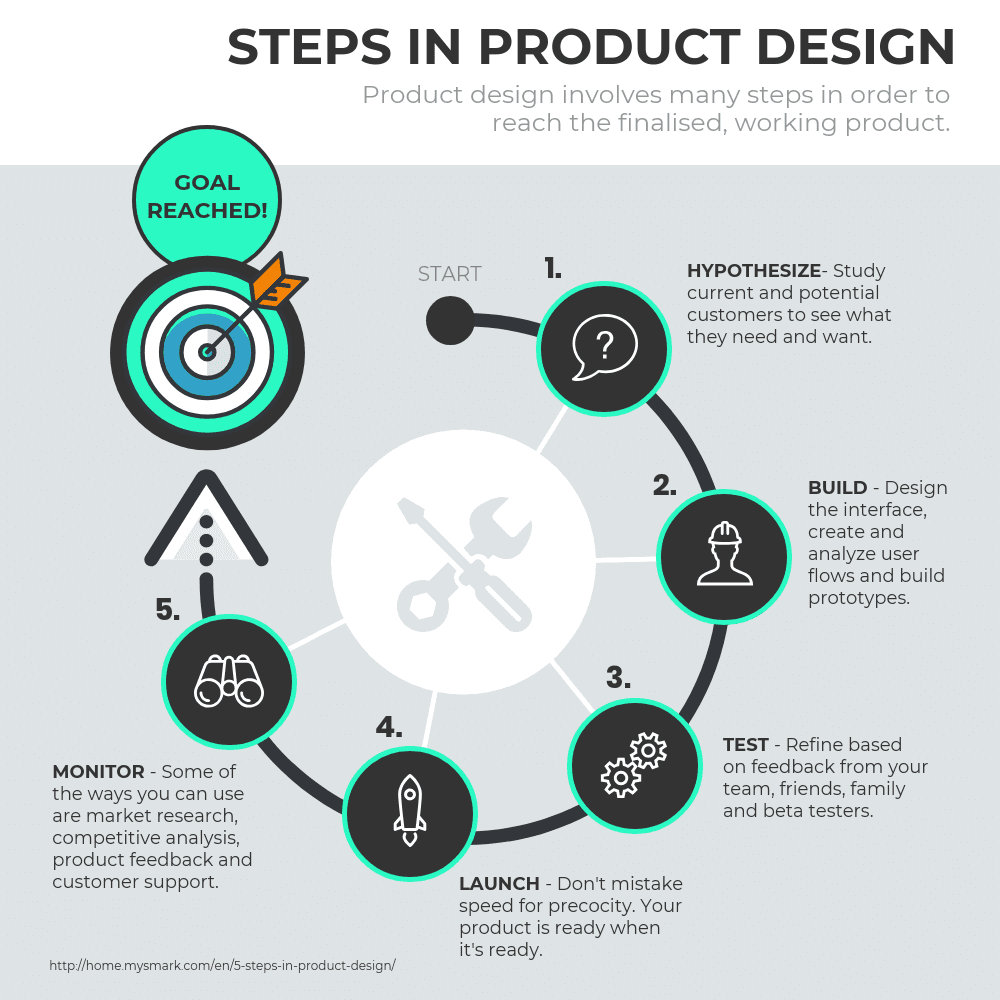
laten we een voorbeeld doornemen. Deze infographic schetst de stappen in het productontwerpproces:

Maak een proces Infographic
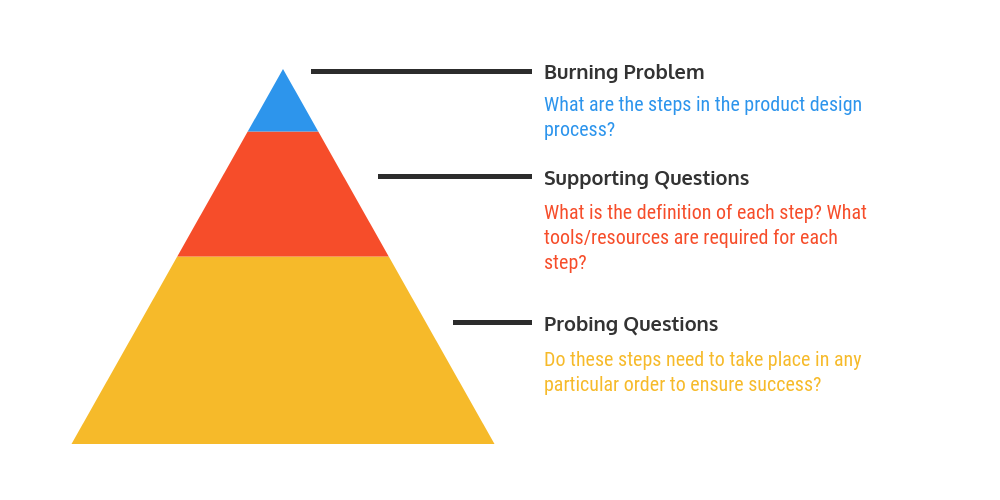
het brandprobleem dat ze proberen op te lossen is ” welke stappen zijn er in het productontwerpproces?”Hun vraag piramide zou er ongeveer zo uit kunnen zien:

Het definiëren van het brandprobleem en het gebruik van de vraagpiramide om het op te splitsen in bruikbare vragen is de eerste stap om een effectieve infographic te maken. Als je door dit proces bent gegaan en je weet nog steeds niet zeker welk verhaal moet vertellen, lees dan meer over het ontdekken van je infographic verhaal.
Return to Table Of Contents

SAVE MY SPOT
Verzamel gegevens voor uw infographic
u hebt gegevens nodig om elke vraag te beantwoorden die u hebt gedefinieerd in stap één.
Als u uw eigen gegevens hebt, geweldig-u kunt verder gaan met stap drie! Zo niet, maak je geen zorgen. Er is een ton van openbare gegevens beschikbaar voor u (de VS alleen produceert ongeveer 2,7 miljoen GB aan gegevens per minuut), als je gewoon weet waar te kijken.
laten we een aantal strategieën bekijken om nuttige gegevens in handen te krijgen, zonder dat je eigen onderzoek hoeft te doen.
uw Google-zoekopdrachten verfijnen
Google is vaak de beste plaats om uw zoekopdracht te starten. Doel uw Google-zoekopdrachten efficiënter met symbolen en data-specifieke zoektermen:
- Use quotes to search for an exact phrase
- For example, “product design process steps”
- Use a minus sign to exclude terms from your search
- For example, product design -jobs
- Append ‘data’ to your search phrase
- For example, product design data
- Append a data-specific file format (e.g. xls, csv, tsv) naar uw zoekterm
- bijvoorbeeld, product design xls
Doorzoek bestaande databases
terwijl Google-zoekopdrachten snel en eenvoudig zijn, eindigt u vaak met rommelige gegevens die enige opschoning nodig hebben, wat veel tijd kan kosten. Gebruik deze databases om gegevens te vinden die klaar zijn voor gebruik:
- Open Data van de Amerikaanse overheid: Data on everything from agriculture, climate, and ecosystems to education, health, and public safety
- US Census Data for Social, Economic, and Health Research: US census data from 1790-present
- Statista: Market research
- Kaggle: User-geüploade datasets over alles, van chocoladerepen tot Startup Funding
- Pew Research: Research on Demographics, public opinion, media content, and more
- American time use survey: Gegevens over de hoeveelheid tijd die Amerikanen besteden aan het doen van verschillende activiteiten zoals slapen, eten en sporten.
- Google Trends Datastore: Samengesteld datasets van de Google Nieuws-Lab
- Google Scholar: Een gebruiksvriendelijke zoekmachine voor wetenschappelijke publicaties
- Data is Meervoud: Een lijst samengesteld van interessante, actuele datasets, wekelijks bijgewerkt
- AggData: Business locatiegebonden data
- Cool Datasets: Een zelfbenoemde “place to find coole datasets”
als beide strategieën falen, moet u mogelijk uw eigen gegevens verzamelen. Bekijk voor meer informatie onze suggesties voor het uitvoeren van uw eigen onderzoek en lees onze uitgebreide gids voor het verzamelen van gegevens.
keer terug naar de inhoudsopgave
maak visualisaties voor uw infographic
nu hebt u de vragen die u wilt beantwoorden en de gegevens die u nodig hebt om ze te beantwoorden. Uw volgende stap moet zijn om te beslissen hoe om die gegevens visueel te presenteren.
Deze video vat onze eenvoudige methode samen voor het kiezen van de beste grafieken voor uw infographic:
we hebben de ICCORE methode ontwikkeld om u te helpen de beste grafieken voor uw gegevens te kiezen. Bepaal eerst voor elk stuk data dat u wilt visualiseren of het primaire doel is:
- Inform,
- Compare,
- Change,
- organiseren,
- relaties onthullen, of
- verkennen.
gebruik dan de best practices voor dat doel om de juiste grafiek voor uw gegevens te vinden.
laten we voor elk doel op zijn beurt bekijken:
informeer
u wilt een belangrijk bericht of gegevenspunt overbrengen dat niet veel context vereist om te begrijpen.
laat een numerieke stat opvallen met grote, vetgedrukte, kleurrijke tekst:

Vraag extra aandacht door pictogrammen te koppelen met tekst:

Markeer een percentage of Percentage met een donutgrafiek of een donutgrafiek pictogram:

vergelijk
u wilt overeenkomsten of verschillen tussen waarden of delen van een geheel tonen. Een vergelijking infographic zal helpen parallellen tussen meerdere stukken van gegevens te trekken.
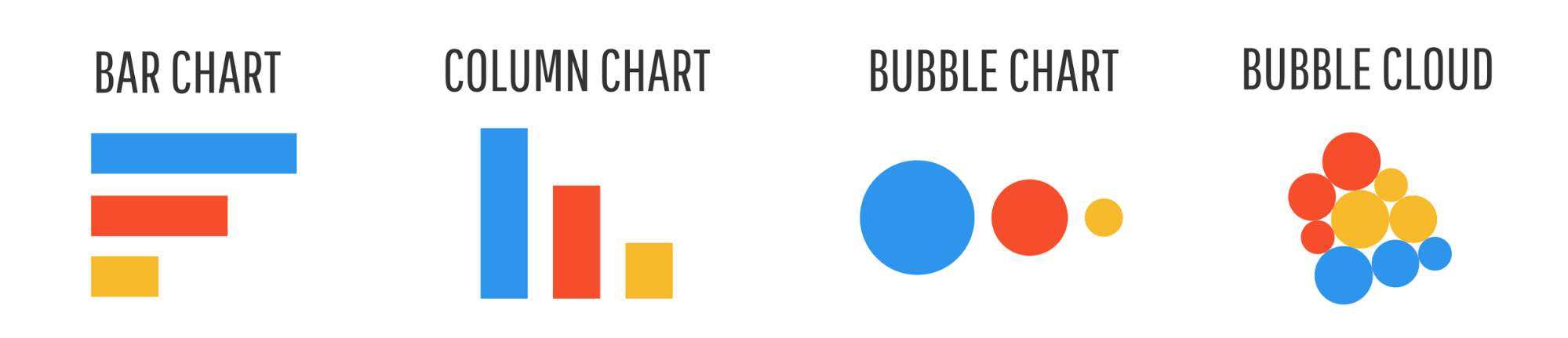
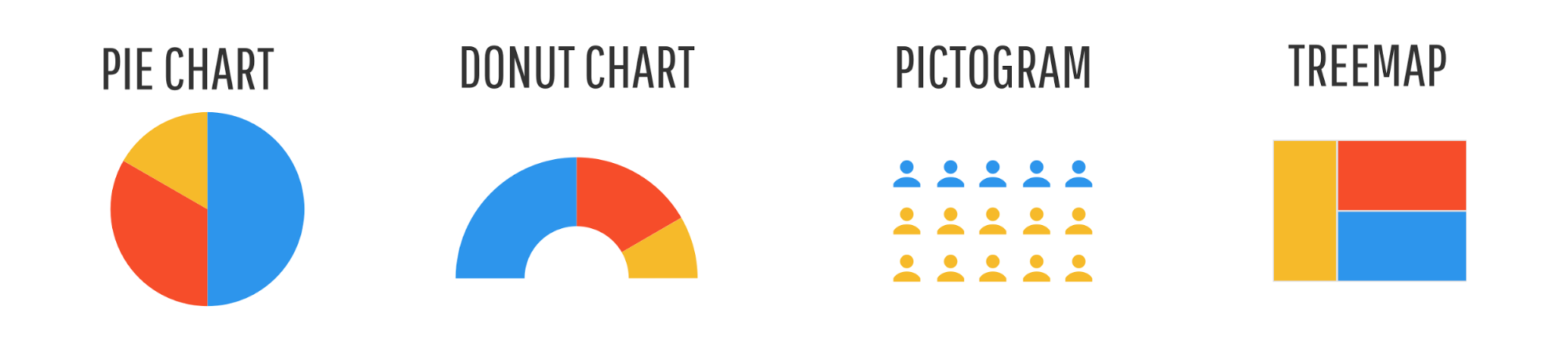
Gebruik een staafdiagram, kolomdiagram, bubbeldiagram of bubbelwolk om onafhankelijke waarden te vergelijken.

gebruik een cirkeldiagram, donutdiagram, Pictogram of boomkaart om delen van een geheel te vergelijken.

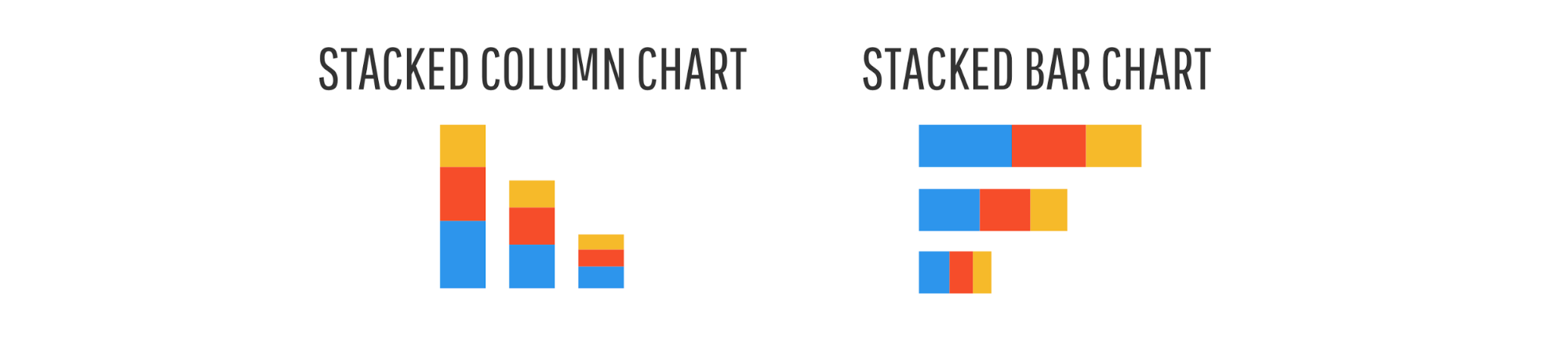
Gebruik een gestapeld staafdiagram of gestapeld kolomdiagram om categorieën en delen van een geheel te vergelijken.

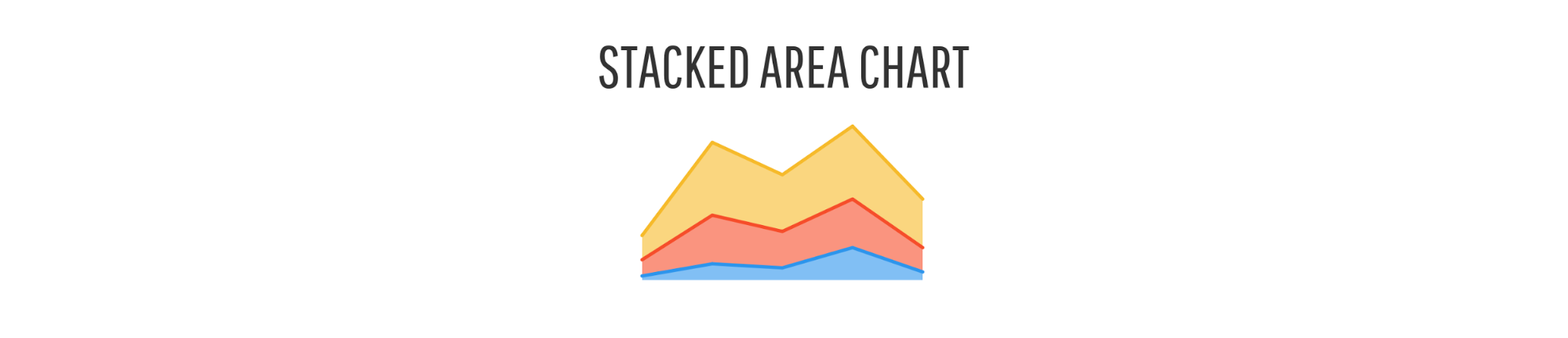
Gebruik een gestapeld gebied grafiek om trends in de tijd te vergelijken.

verander
u wilt trends in tijd of ruimte tonen.
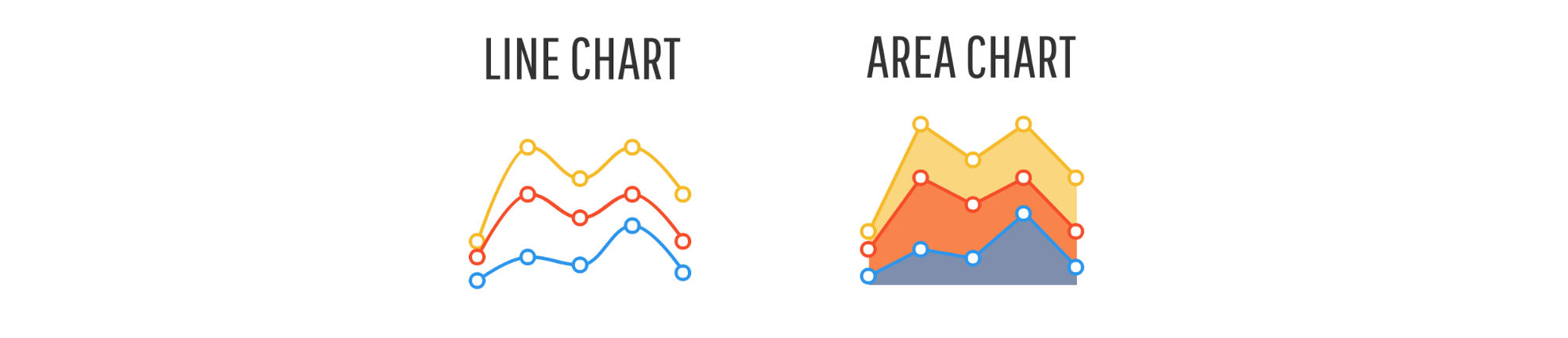
Gebruik een lijndiagram of een gebieddiagram om veranderingen weer te geven die continu in de tijd zijn.

Gebruik een tijdlijn om afzonderlijke gebeurtenissen in de tijd weer te geven.

Hier is een voorbeeld van een tijdlijn infographic:

Maak een tijdlijn INFOGRAPHIC
Gebruik a choropleth kaart om ruimtelijke gegevens weer te geven.

Gebruik een kaartenserie om gegevens te tonen die veranderen in zowel ruimte als tijd.

organiseren
u wilt groepen, patronen, rang of volgorde tonen.
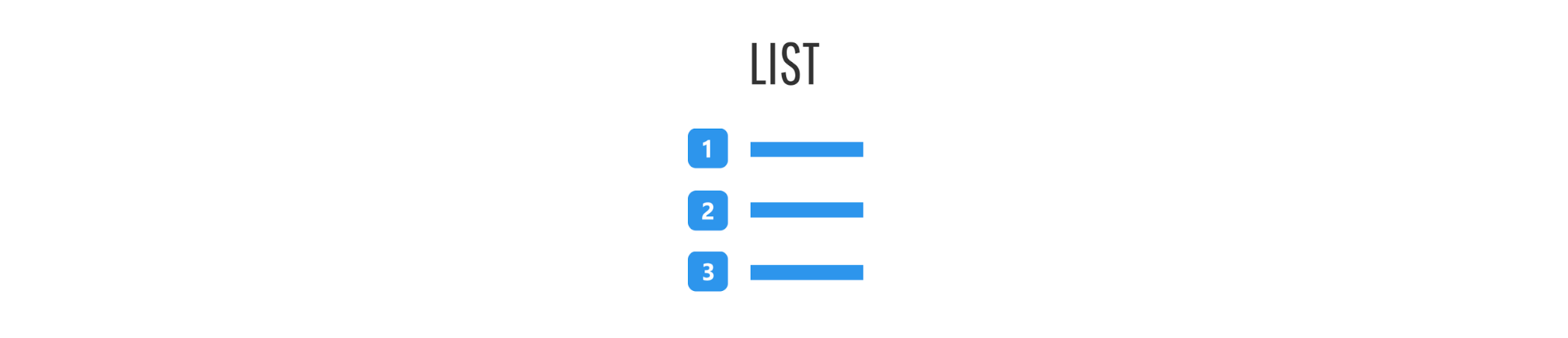
Gebruik een lijst om rang of volgorde te tonen wanneer u extra informatie over elk element wilt geven.

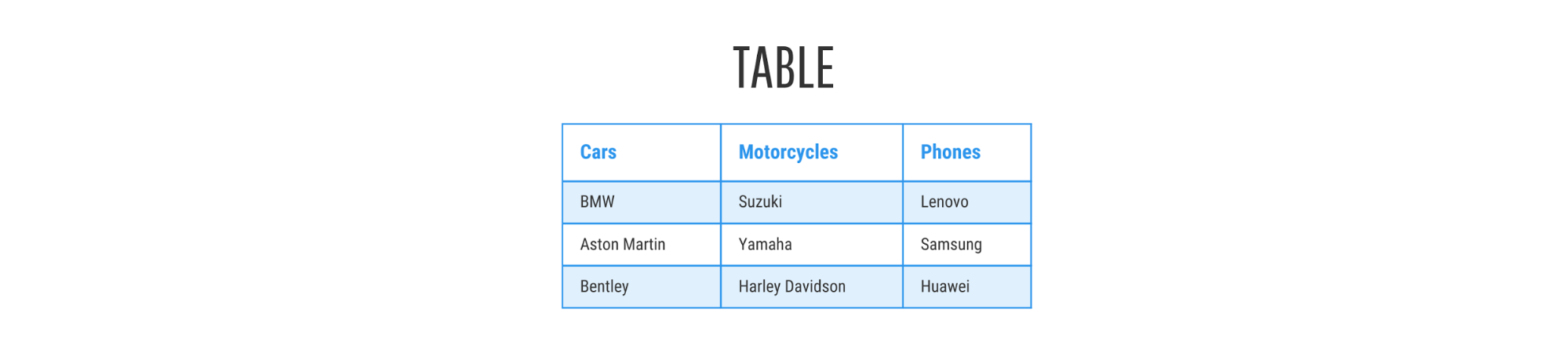
Gebruik een tabel om rang of volgorde te tonen wanneer je wilt dat lezers specifieke waarden kunnen opzoeken.

Gebruik een stroomdiagram om de volgorde in een proces te tonen.

gebruik eenvoudige kaders of randen om georganiseerde groepen weer te geven (zoals te zien in Venn diagrammen en mindmaps).

Hier is een voorbeeld van een mindmap infographic:

Maak een mindmap INFOGRAPHIC
anders, show rang of orde met een staafdiagram, kolomdiagram, bellendiagram of piramidediagram.

relatie
u wilt meer complexe relaties tussen dingen onthullen.
Gebruik een scatterplot wanneer u twee variabelen wilt weergeven voor een verzameling gegevens.

Gebruik een multi-series plot als je meerdere sets van gerelateerde gegevens wilt vergelijken.

Maak een grafiek
Explore
u wilt dat de lezer de gegevens onderzoekt en inzichten voor zichzelf ontdekt.
Er is geen magische kogel voor verkenning–de visualisatie stijl zal echt afhangen van de specifieke kenmerken van uw gegevens. Interactieve grafieken zoals deze die het mogelijk maken voor het filteren, sorteren, en boren naar beneden zijn de vaak beste keuze, maar deze kunnen kostbaar en tijdrovend zijn om te ontwikkelen. Als je een visualisatie beginner, proberen te houden aan de andere keuzes.
dat is een snel overzicht van onze ICCORE methode. Nu, moet je alles wat je nodig hebt om de juiste grafieken te kiezen voor elke set van gegevens die u wilt visualiseren. Denk gewoon na over wat u wilt benadrukken, en kies uw grafiek dienovereenkomstig.
voor meer voorbeelden en grafiek best practices, neem een kijkje op onze volledige gids over hoe u de beste grafieken voor uw gegevens te kiezen.
keer terug naar de inhoudsopgave
maak uw opmaak met behulp van een infographic template
alles wat overblijft is opmaak en ontwerp.
het plaatsen van uw eerste element op de pagina kan ontmoedigend zijn, maar er zijn een paar hacks die een deel van het giswerk uit de vergelijking verwijderen.
Creëer een natuurlijke informatiestroom
Gebruik de vraagpiramide die u in de eerste stap hebt ontwikkeld om uw ontwerpopmaak en informatiestroom te begeleiden.
begin met het vertellen van uw lezer wat ze zullen winnen van uw infographic (dwz zet het brandprobleem in uw header), follow-up met de grafieken die de “ondersteunende vragen” aanpakken, en dan rijden het allemaal naar huis met de grafieken die de “indringende vragen”aanpakken.
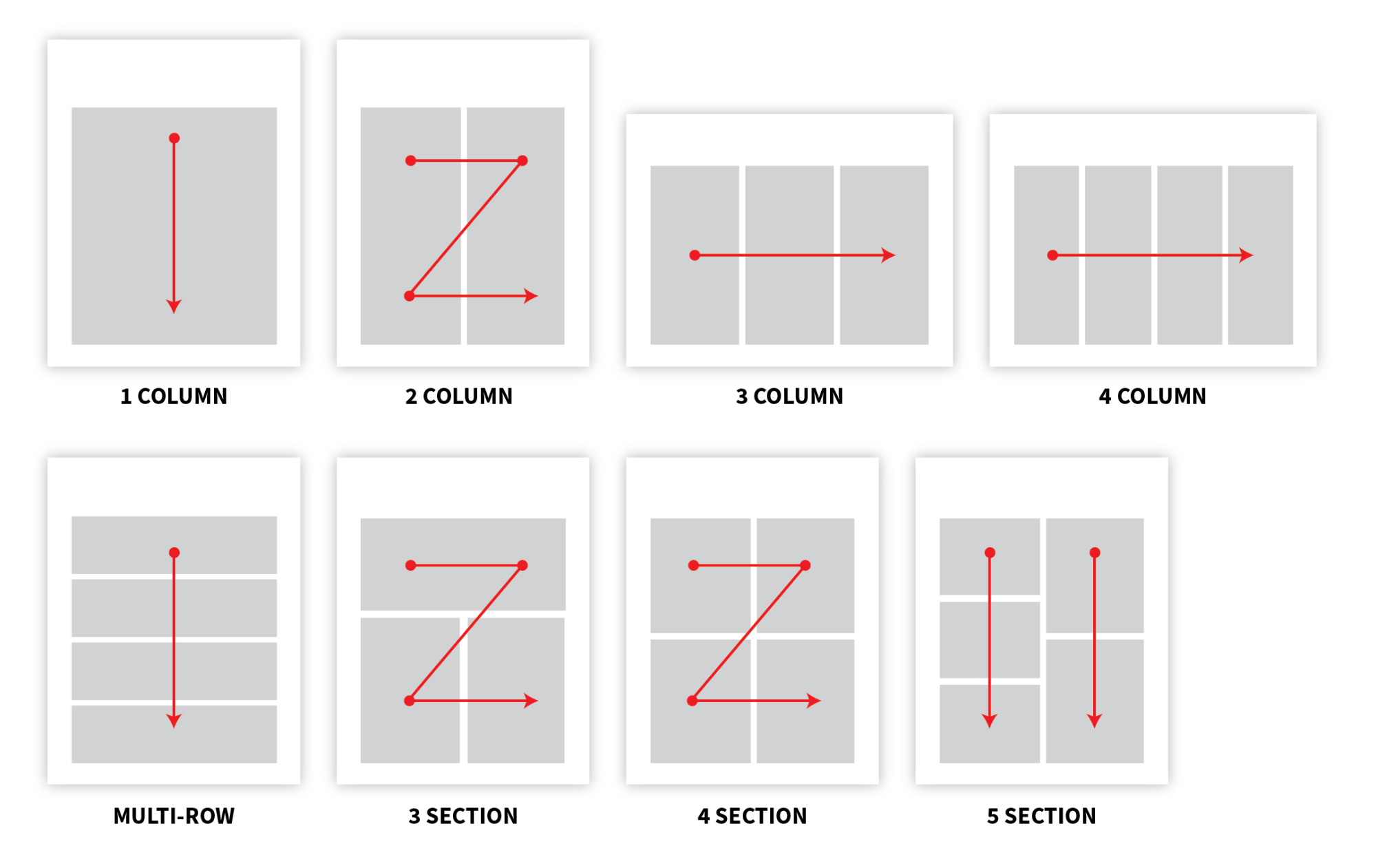
gebruik een rasterindeling om structuur en balans toe te voegen aan uw infographic
het opmaken van uw elementen met een vooraf gedefinieerd symmetrisch raster is een eenvoudige tactiek die uw infographic direct zal verheffen.
Het zal uw elementen een essentiële volgorde geven en, rekening houdend met het feit dat we van nature lezen van links naar rechts en van boven naar beneden, kan het worden gebruikt om de blik van uw lezer van element naar element te leiden.

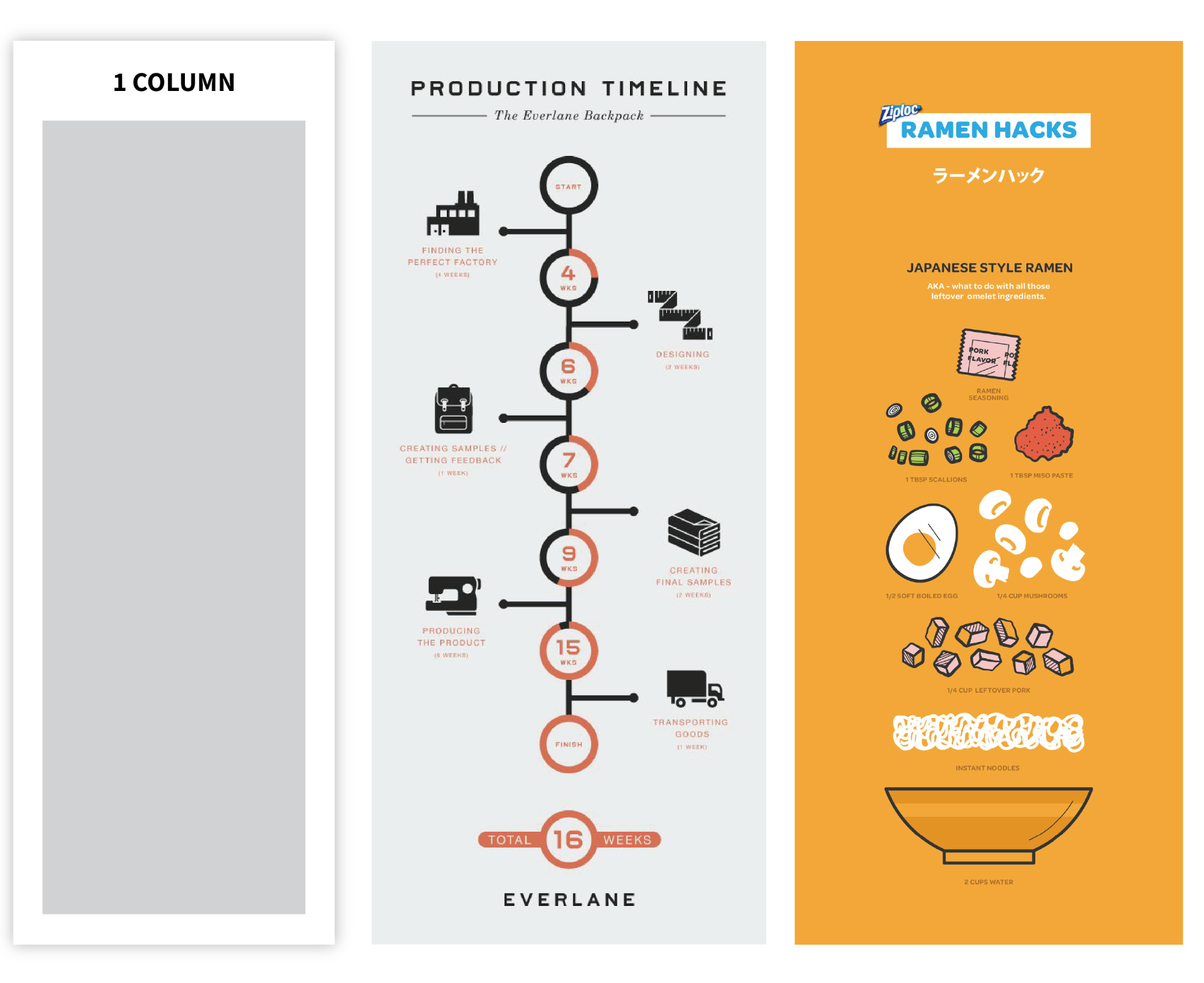
gebruik een gecentreerde ontwerpopmaak met één kolom voor inhoud met een lineaire stroom:

bronnen: Everlane.com, Ziploc.com
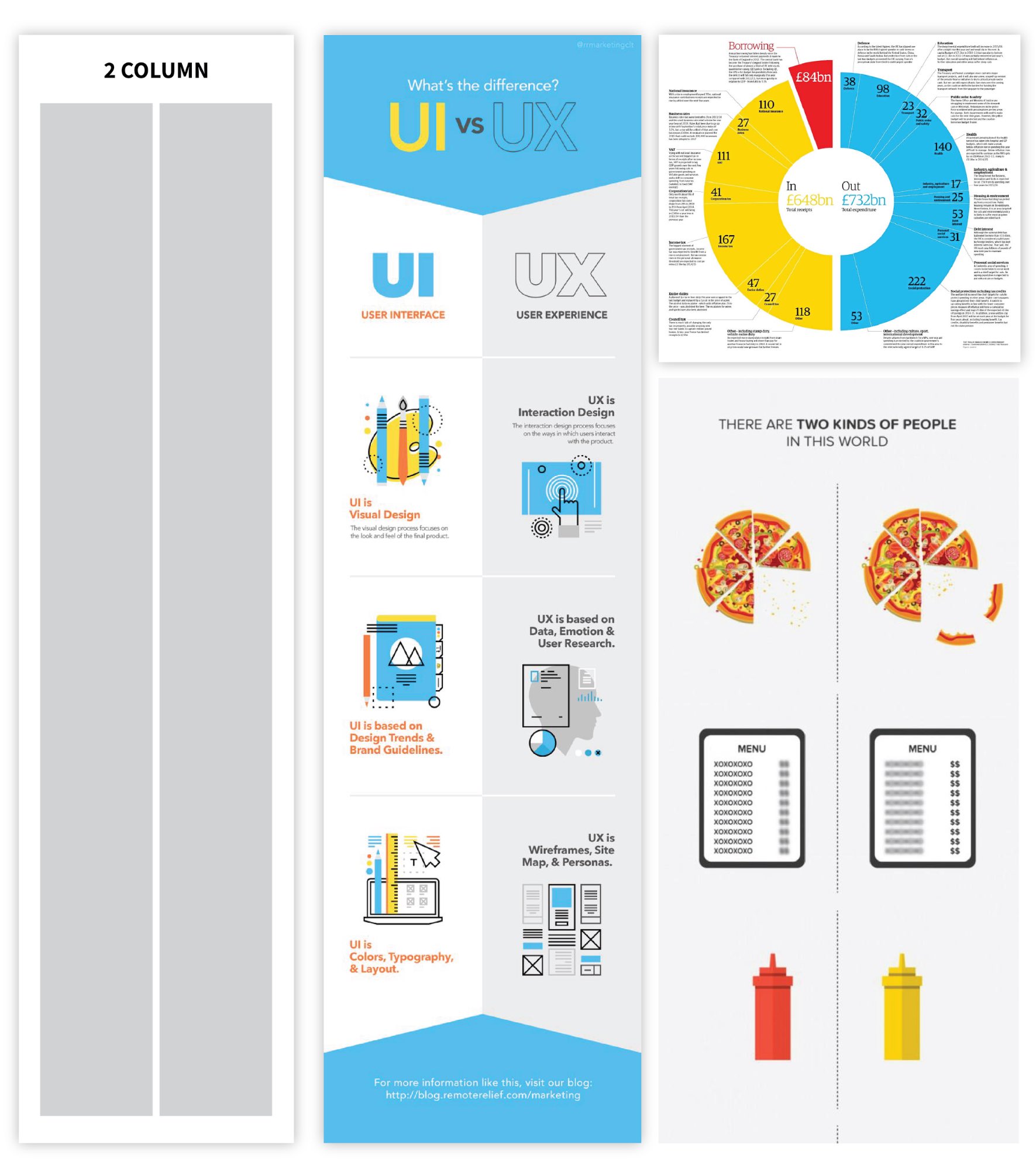
gebruik een opmaak met twee kolommen om vergelijkingen te maken. Hieronder volgt een voorbeeld van een vergelijkingsinfographic:

bronnen: RemoteRelief, The Guardian, FoodBeast
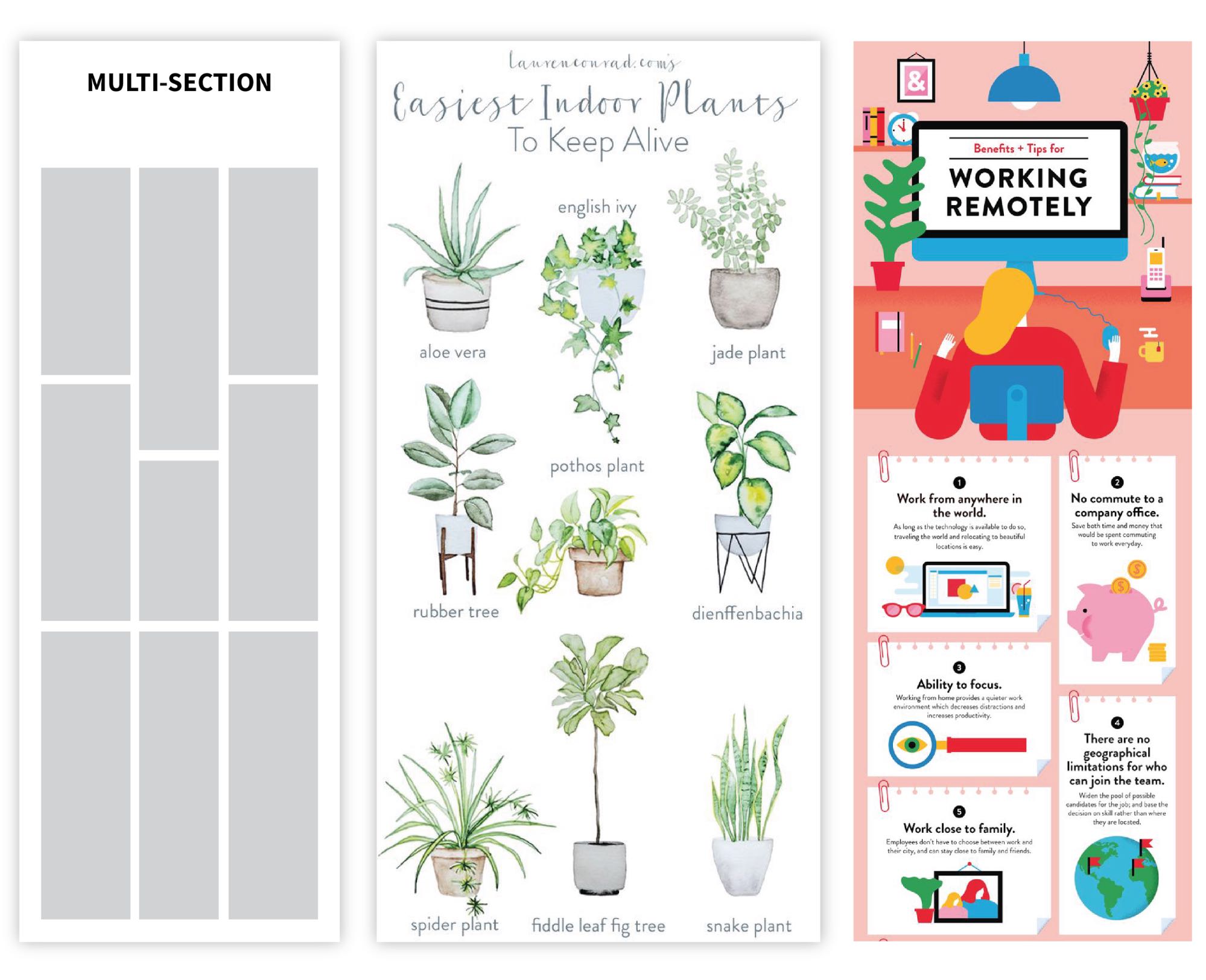
overweeg het gebruik van een opmaak met meerdere secties wanneer leesvolgorde minder belangrijk is:

bronnen: Lauren Conrad, Lemonly
welke lay-out je ook gebruikt, de spatiëring van je elementen op regelmatige intervallen zal een bevredigend gevoel van structuur en balans creëren.
gerelateerd: 7 Tips over het maken van een goede Infographic
Maak een infographic met een kant-en-klare infographic template
als het bouwen van een lay-out vanuit het niets te intimiderend is, bieden wij kant-en-klare infographic templates die u kunt personaliseren om uw gegevens aan te passen. De truc is om een die goed werkt met uw inhoud te kiezen.
de beste manier om dat te doen is om kleur, stijl en grafiektypen voorlopig te vergeten. Kies een infographic template op basis van de structuur eerste, en spelen met de stijl tweede.
deze snelle videogids helpt u bij het kiezen van het beste type infographic voor uw gegevens:
heeft u een lijst of een proces? Zoek een gecentreerde infographic-sjabloon met één kolom om ervoor te zorgen dat elke stap op volgorde wordt gelezen. Hieronder volgt een voorbeeld van een procesinfographic:

Maak deze infographic TEMPLATE
wilt u twee grafieken contrasteren? Een infographic-sjabloon met twee kolommen zoeken:

CREATE THIS COMPARISON TEMPLATE
Have 3 equally important stats? Find a three-column infographic template:

CREATE THIS TEMPLATE
Have tons of data? Find a minimal infographic template with 4 or 5 sections:

Maak een 5-sectie sjabloon
alles wat we in de vorige sectie besproken hebben, is hier van toepassing. Bedenk hoeveel elementen je hebt en hoe je verhaal moet stromen bij het kiezen van je infographic template.
zodra u een infographic template hebt, wisselt u gewoon uw inhoud in en u bent op weg naar de races.
keer terug naar de inhoudsopgave
voeg stijl toe aan uw infographic ontwerp om het te laten opvallen
nu komt het leuke deel–het manipuleren van ontwerpelementen om wat flair toe te voegen en ervoor te zorgen dat uw infographic esthetisch en duidelijk is.
hoe kies je lettertypen voor je infographic
begin met je tekst.
probeer het eenvoudig te houden. Zie een infographic als een visuele samenvatting–de tekst die er is moet absoluut noodzakelijk zijn om de belangrijkste concepten te begrijpen en de visuals aan te vullen. Verminder uw tekst tot korte alinea ‘ s (maximaal) op ongeveer een graad zes leesniveau.
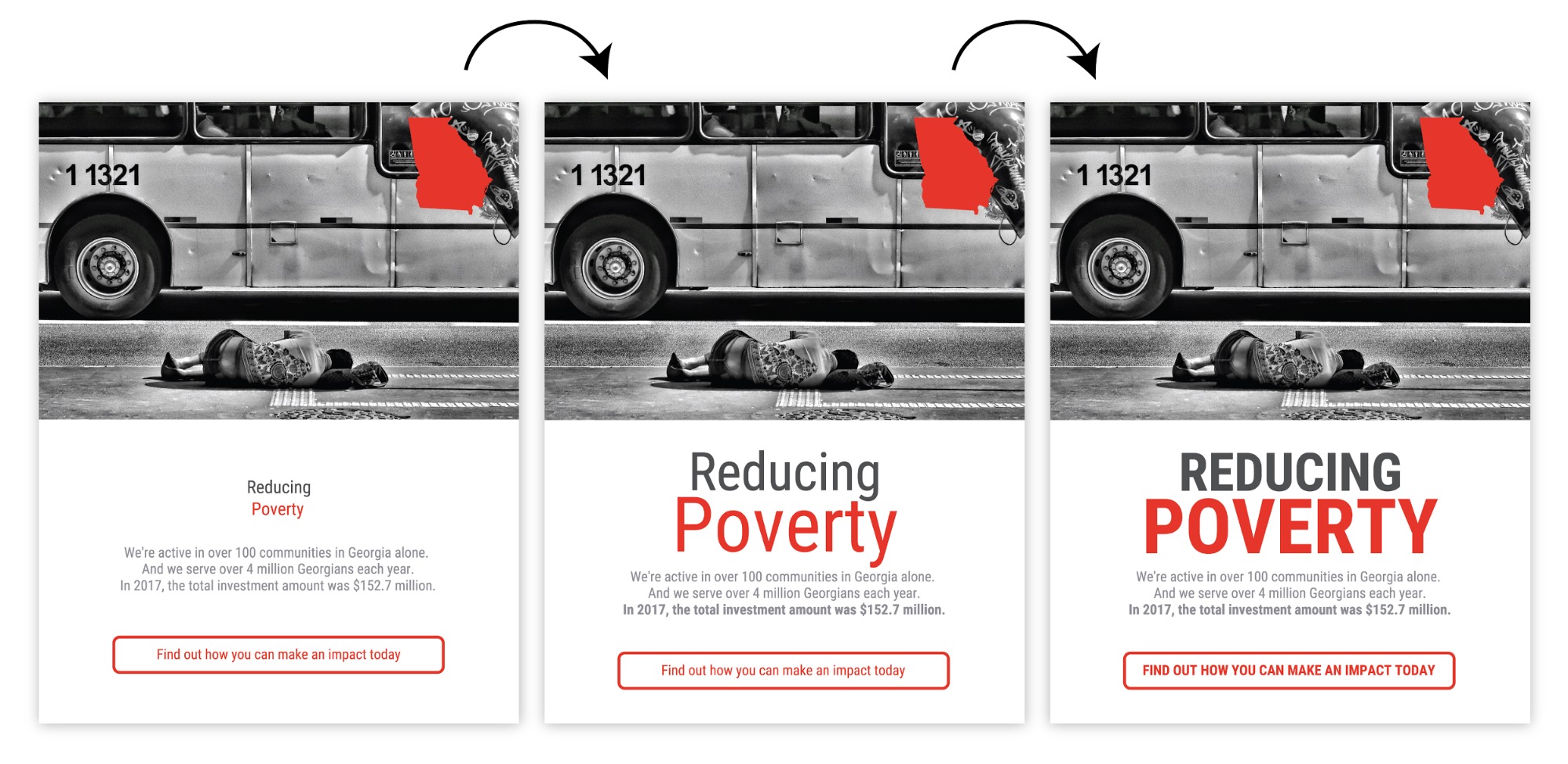
zodra u uw kopie hebt uitgedacht, kiest u een leesbaar lettertype voor het grootste deel van de tekst, en vergroot u de grootte en stijl van uw hoofdheader, sectieheaders en gegevenshighlights zodat de kern van uw infographic onmiddellijk zichtbaar is:

Maak deze sjabloon
wilt u de kunst van de typografie beheersen? Krijg onze volledige overzicht over hoe u lettertypen voor uw infographic kiezen.
hoe gebruik je herhaling, consistentie en uitlijning in je infographic
voeg vervolgens wat extra grafische elementen toe om je composities wat ritme en visuele interesse te geven.
herinner je die rasters waar we het eerder over hadden? Een eenvoudige manier om uw compositie samen te trekken is door basisvormen te herhalen om het onderliggende raster te versterken:

Maak deze sjabloon
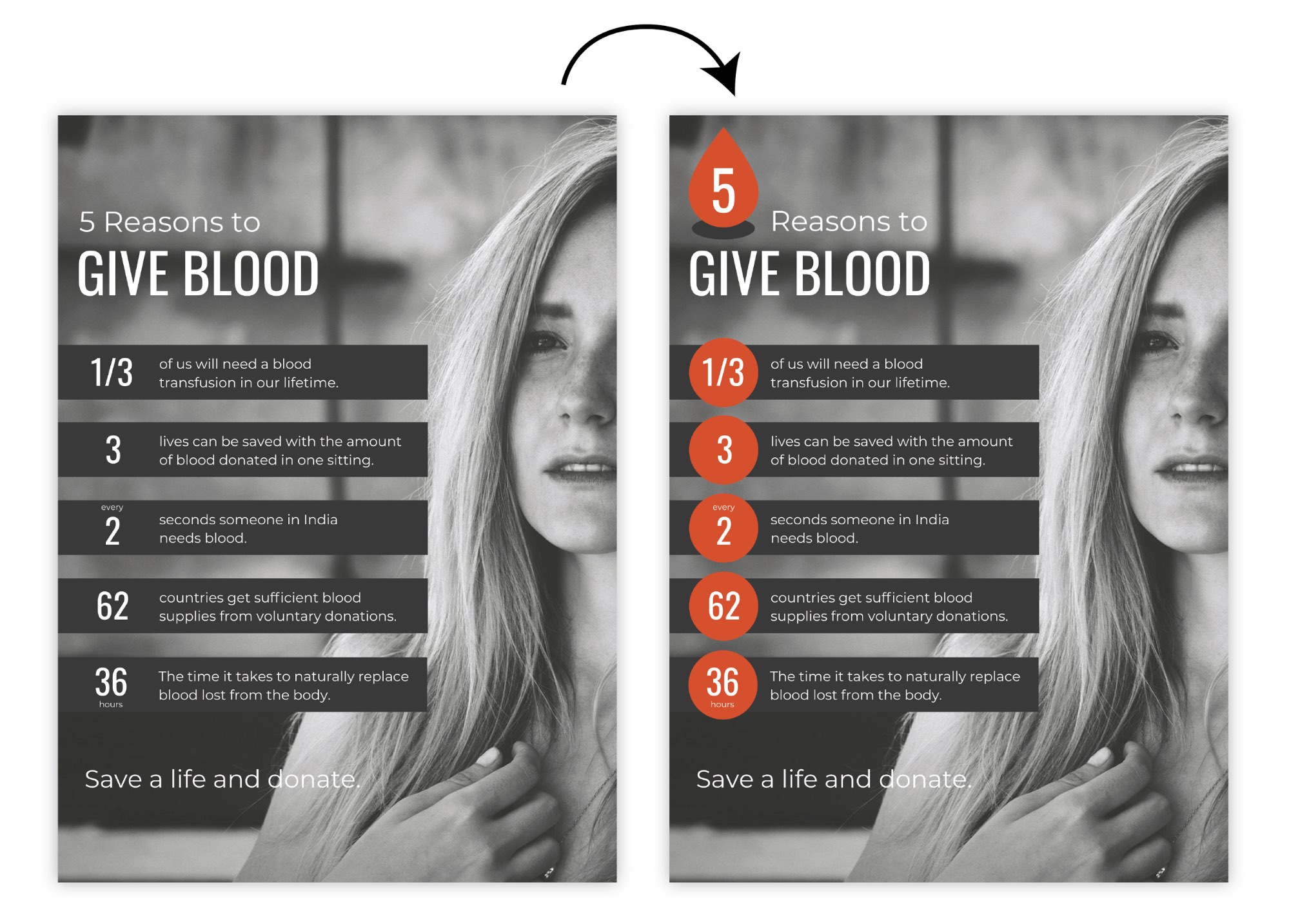
of gebruik basisvormen om headers en lijst elementen te benadrukken:

Maak deze sjabloon
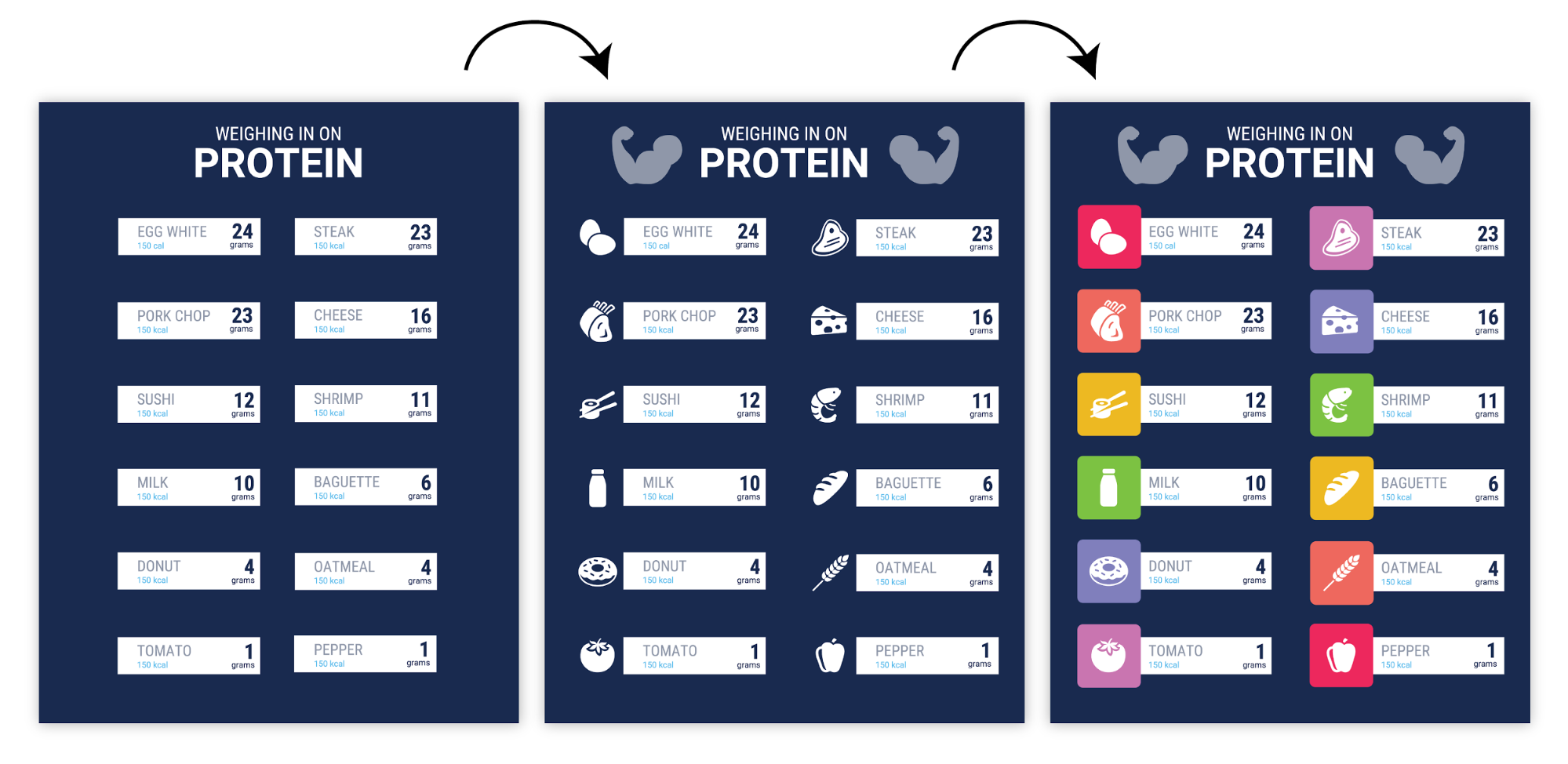
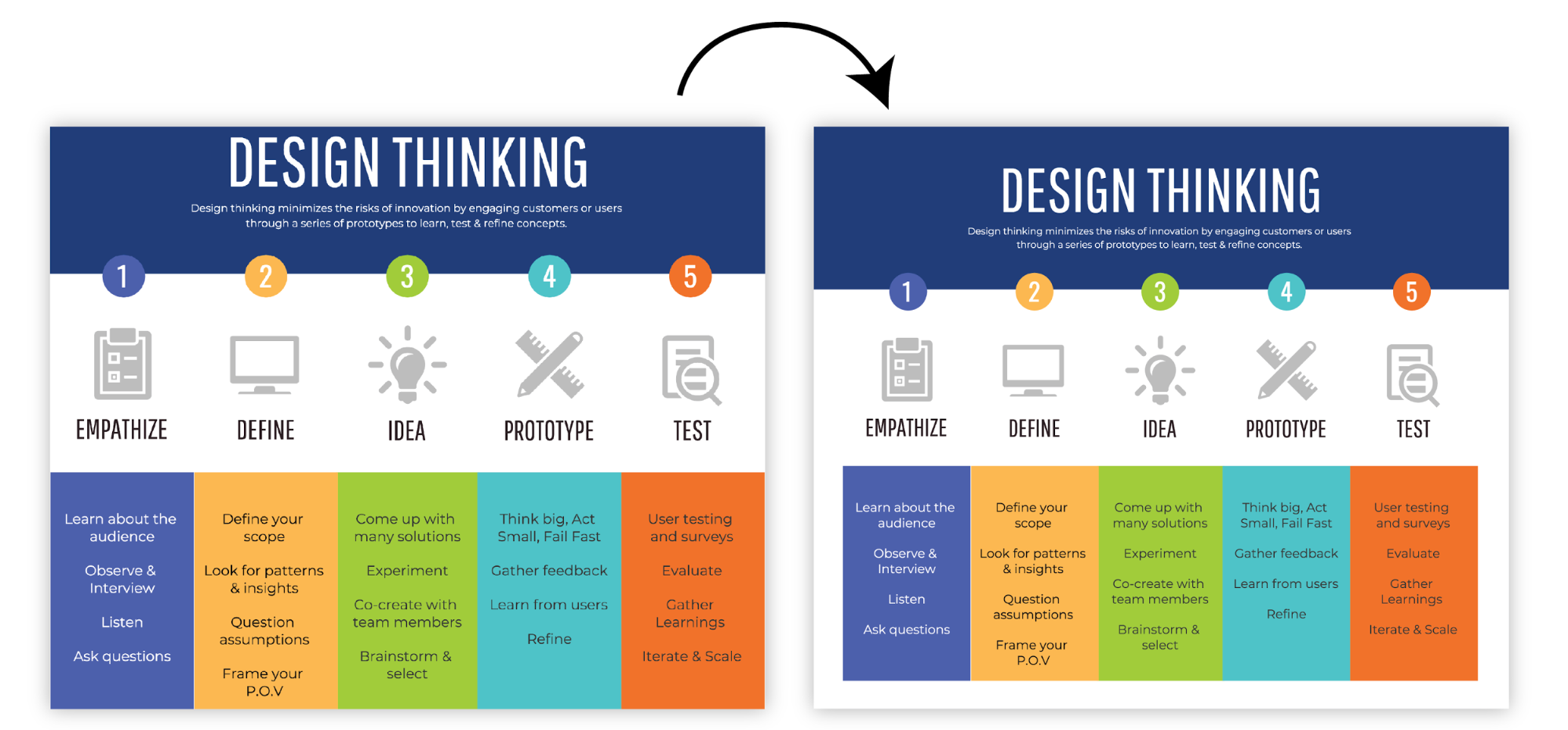
of Voeg pictogrammen toe om belangrijke concepten in de tekst te versterken. Houd pictogramkleur, stijl en grootte consistent, en trek alles samen met extra achtergrondvormen:

Maak deze sjabloon
wat je ook doet, zorg ervoor dat de herhaalde elementen die je toevoegt uitgelijnd zijn! Zelfs kleine afwijkingen zullen dingen uit balans brengen:

CREATE THIS TEMPLATE
Dit zijn slechts enkele manieren om flair toe te voegen aan onze infographics. Het belangrijkste om te onthouden is dat herhaalde, uitgelijnde elementen visueel ritme creëren, waardoor een compositie Completer kan aanvoelen.
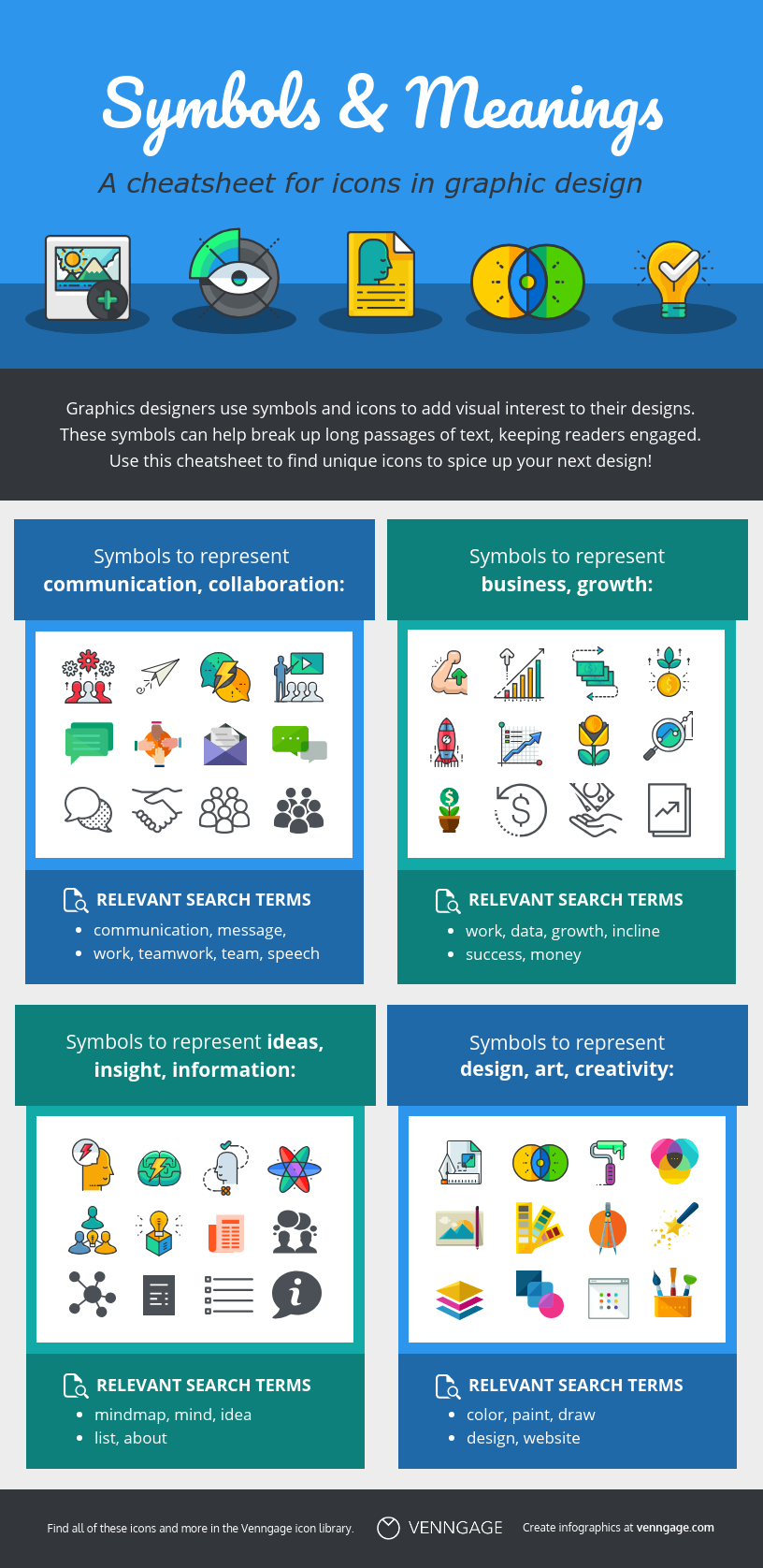
Hier is een spiekbriefje van enkele van de meest voorkomende symbolen en betekenissen die je kunt vinden in grafisch ontwerp, plus tips om ze te gebruiken om ideeën te visualiseren:

Maak deze sjabloon
negatieve spatie (ook wel witruimte genoemd) verwijst naar de gebieden van de pagina die geen tekst of afbeeldingen bevatten. Elke ontwerper zal je vertellen dat negatieve ruimte net zo belangrijk is als elk ander element van een ontwerp.
op dezelfde manier dat wanneer u een foto maakt, u ruimte laat aan weerszijden van uw onderwerp, moet u ruimte laten rond elk hoofdelement groepering in uw infographic.
dat betekent ervoor zorgen dat u marges hebt rond de randen van de infographic:

Maak deze INFOGRAPHIC
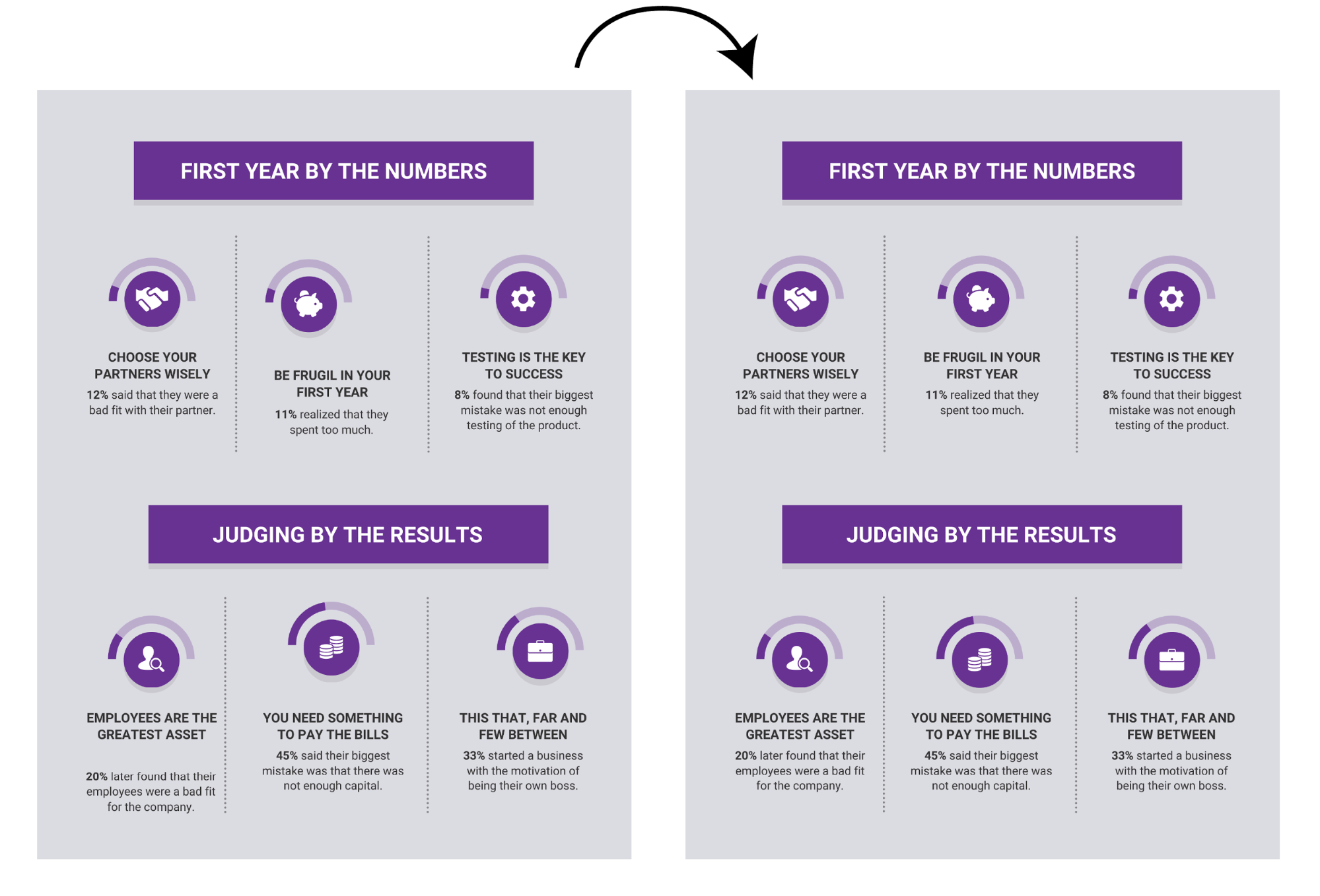
en hiaten tussen niet-gerelateerde elementen, waardoor het gemakkelijker wordt om onmiddellijk te begrijpen welke elementen zijn gegroepeerd:

maak dit sjabloon
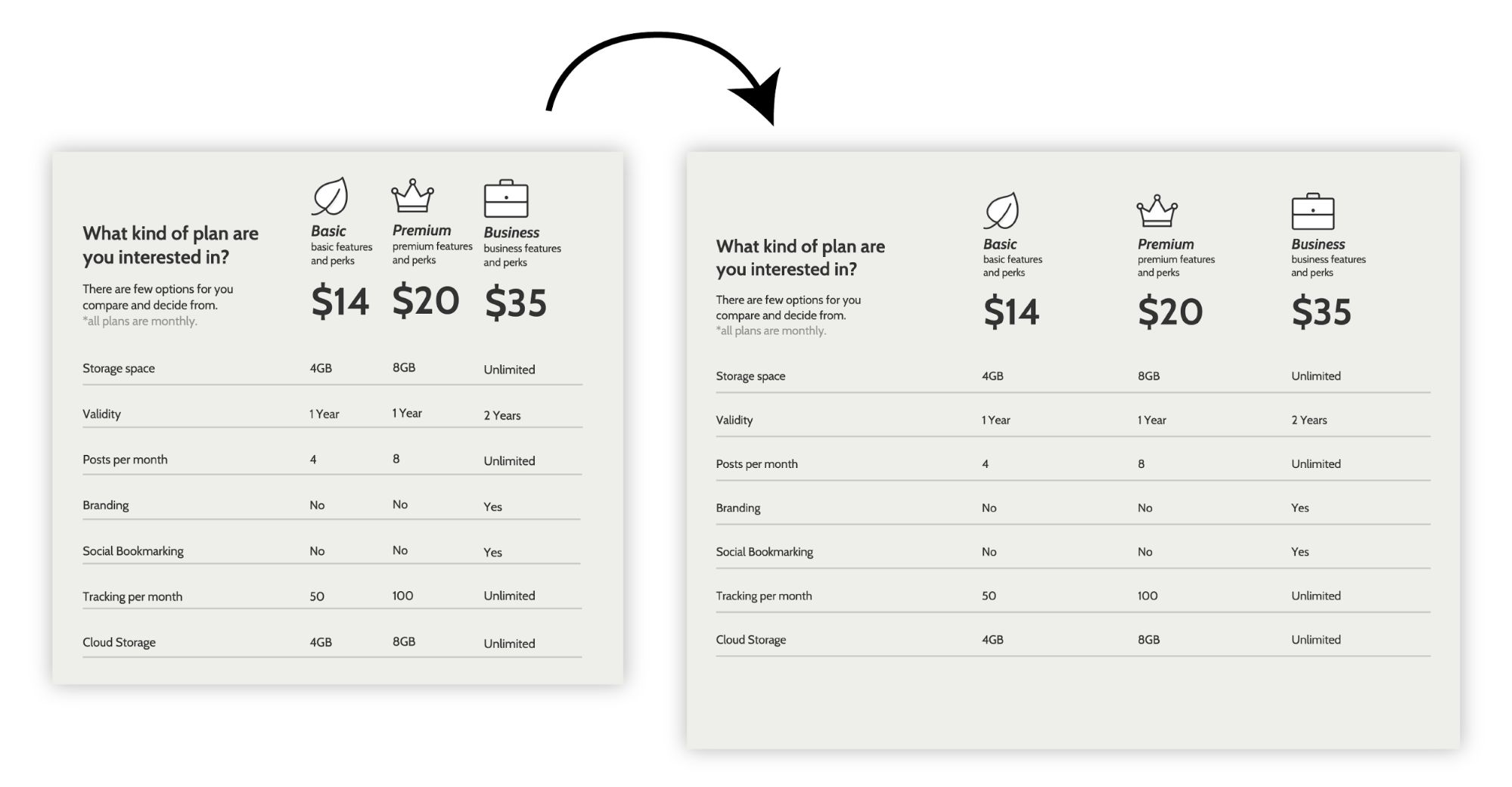
witruimte beïnvloedt ook de manier waarop we kleur lezen–het is veel gemakkelijker om kleuren mooi met elkaar te laten spelen door kleine witruimte toe te voegen:

een teken van een deskundige ontwerper is beheersing van negatieve ruimte. Als amateur, uw ontwerpen zullen verbeteren zodra u begint na te denken over negatieve ruimte!
hoe kleuren te kiezen wanneer u een infographic ontwerpt
uiteindelijk komen we bij kleur. Er is een reden dat ik het tot het einde heb gelaten. Hoewel kleur een krachtig communicatiemiddel is, moet een echt geweldig infographic-ontwerp effectief communiceren in zwart-wit. Denk aan kleur als een toegevoegde bonus – een manier waarop u uw lezer kunt helpen uw inhoud te begrijpen.
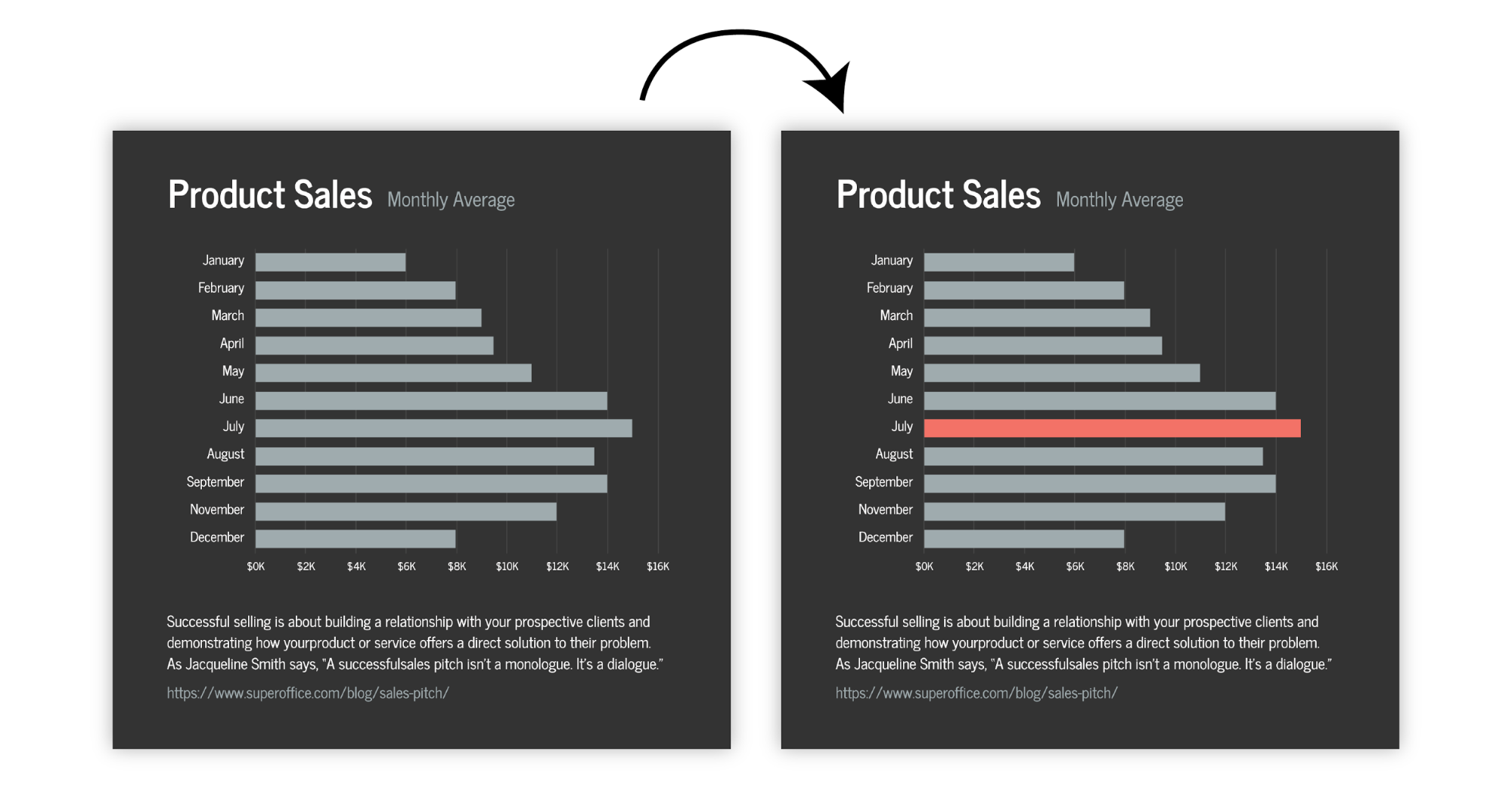
gebruik kleur om belangrijke informatie te markeren:

Maak deze sjabloon
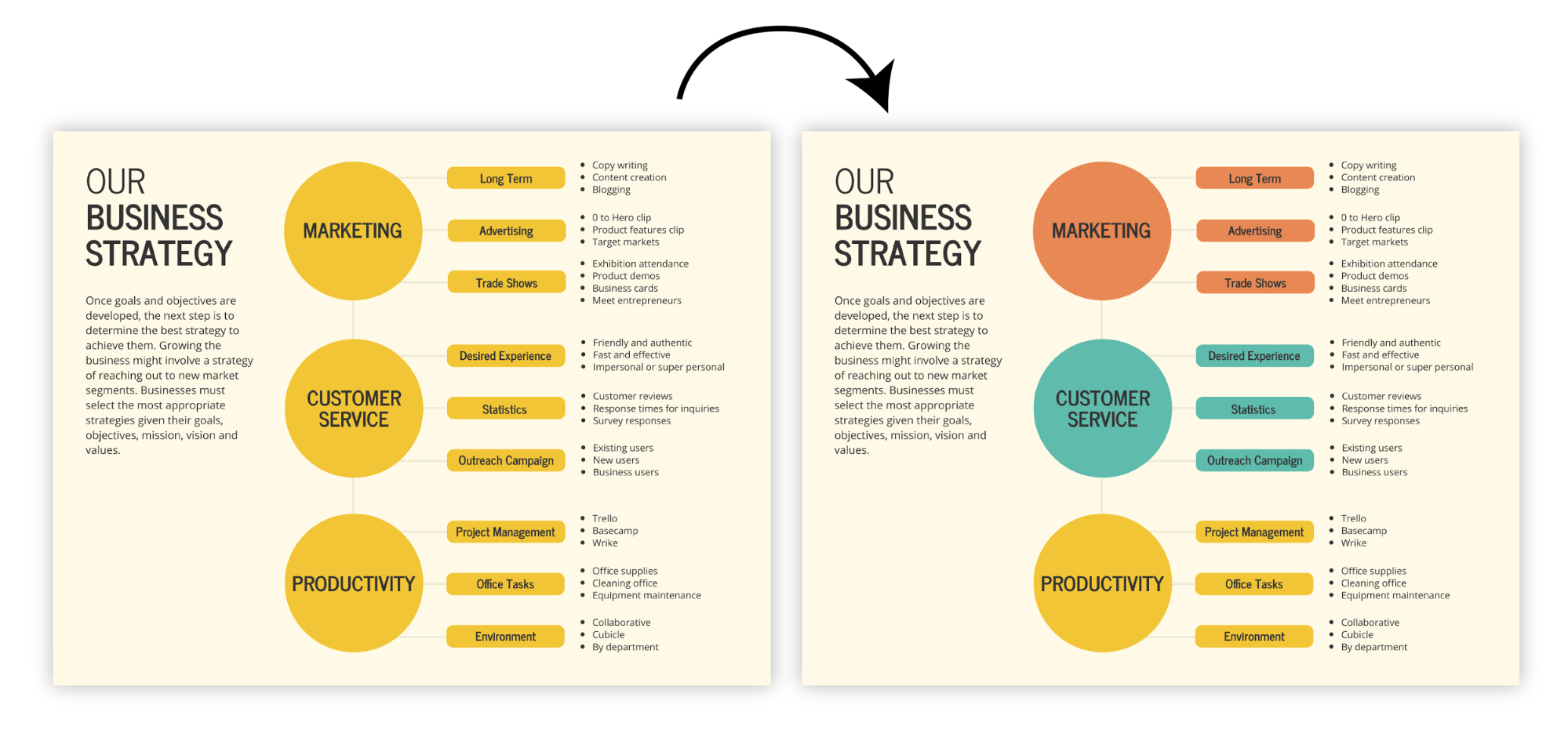
of om gerelateerde elementen te groeperen:

maak dit sjabloon
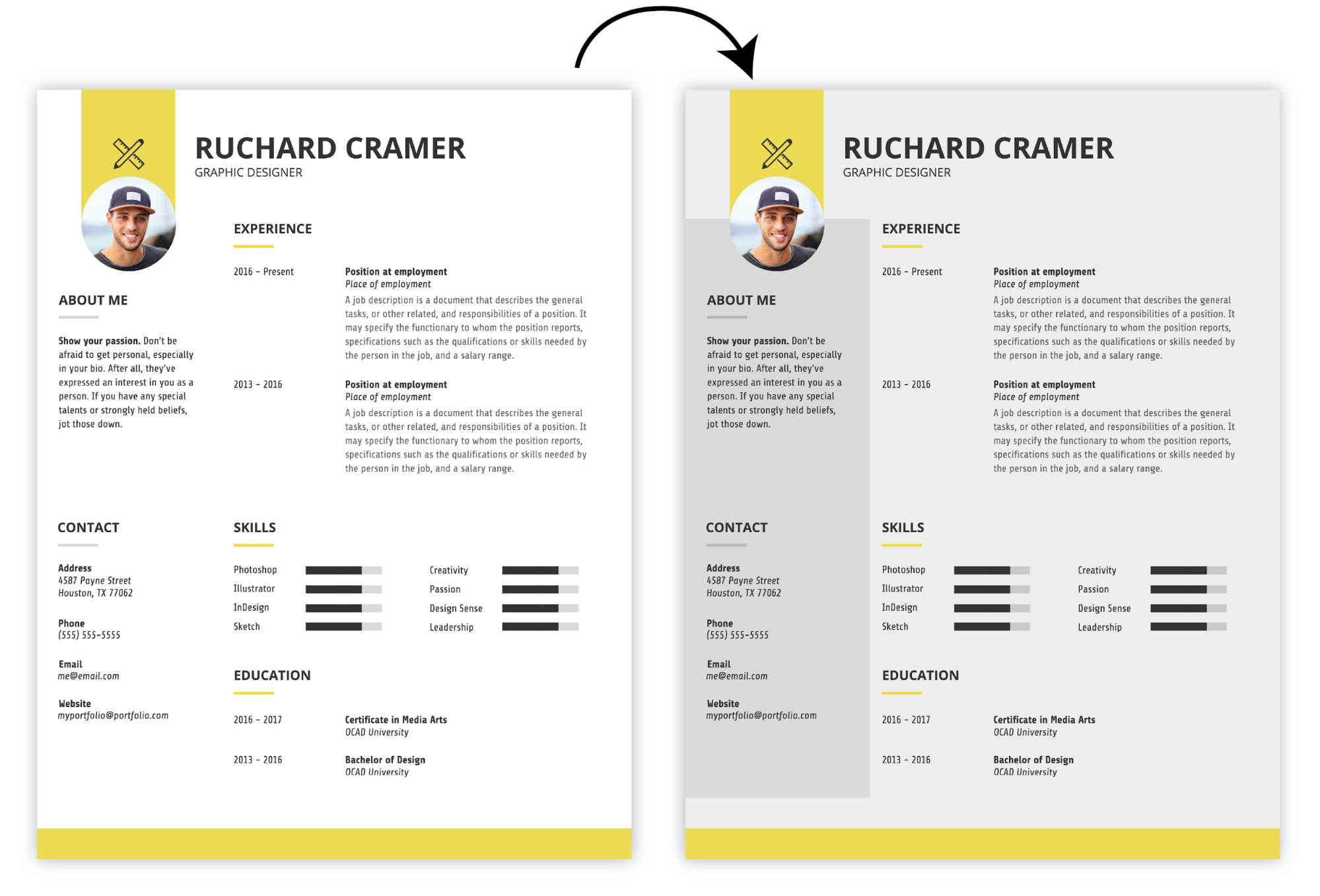
vergeet geen neutralen. Ze zijn gemakkelijk om mee te werken, en als ze gebruikt worden om heldere kleuren te compenseren, kunnen ze echt een compositie samenvoegen:
maak dit CV
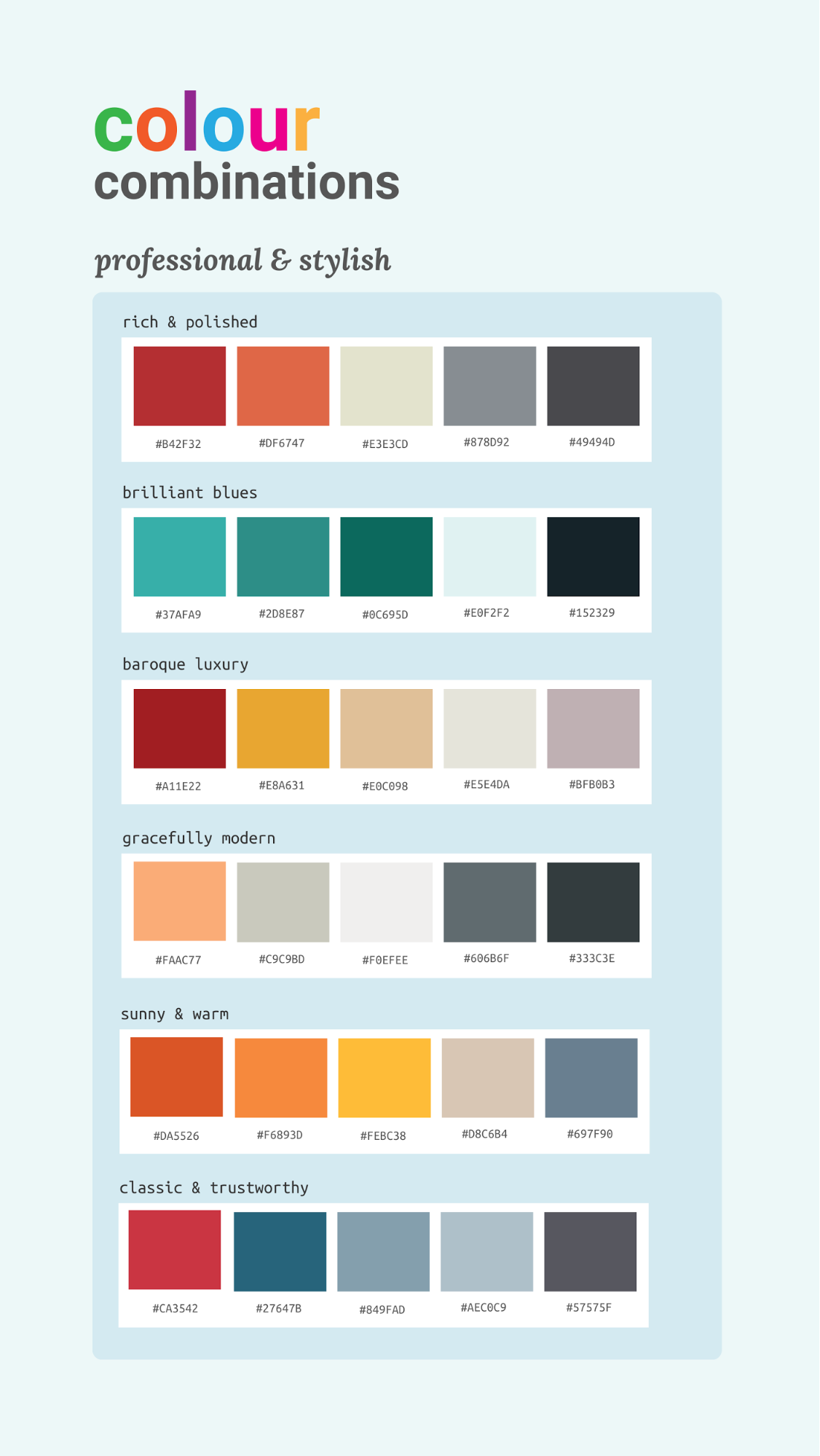
als het gaat om het combineren van kleuren, hebben we het over je. We hebben een aantal kleurenschema ‘ s samengesteld die zullen werken voor een reeks infographics.

Haal meer kleurenschema ‘ s
dat is het! Als u vergeet na te denken over lettertypen, herhaling en uitlijning, negatieve ruimte, en kleur, uw infographic is zeker goed uit te komen. Bekijk de grootste grafisch ontwerp trends van 2020 voor nog meer ideeën.
keer terug naar de inhoudsopgave
laten we de belangrijkste stappen bekijken voor het maken van een infographic:
- Outline the goals for creating your infographic
- Verzamel gegevens voor uw infographic
- maak gegevensvisualisaties voor uw infographic
- maak uw lay-out met behulp van een infographic template
- voeg stijl toe aan uw infographic om het te laten opvallen
als u het zo ver hebt gemaakt, zijn uw infographic ontwerpvaardigheden mijlenver voor op de meeste niet-ontwerpers. Je moet een goede greep op hoe je een infographic te maken in 5 stappen, en hebben alle tools die u nodig hebt om uw eerste infographic te maken.
aan de slag
Leave a Reply