Animatie laden op websites en apps gebruiken: voorbeelden en fragmenten om
te gebruiken Wat is het nut van een animatie laden op een website?
een van de problemen die elke webontwikkelaar in gedachten moet houden is de laadtijd van de pagina. Toegegeven, met de hogere internet snelheden die we tegenwoordig hebben, de meeste van de pagina ‘ s en apps open vrij snel. Er is echter altijd ruimte voor verbetering.
in sommige gevallen is het onvermijdelijk om de gebruikers een kort moment te laten wachten totdat alle gegevens en pagina ‘ s worden geladen. Op zulke momenten heb je iets nodig om de aandacht van de gebruikers te krijgen en ze lang genoeg op de site te houden zodat alle content kan worden geladen.
een manier om dat te doen is door het toevoegen van een opvallende Laden animatie of het laden van gif aan de site om de gebruikers te vermaken terwijl ze wachten op de rest van de site te laden.
bijvoorbeeld, zelfs voor de Amelia website gebruiken we een zeer eenvoudige laadanimatie om onze gebruikers te laten weten dat er iets aan de hand is op dit moment.
laten we eens kijken naar deze interessante gif-animaties.
- animaties Laden inspiratie
- Free CSS & JavaScript-fragmenten voor het maken van animatie-laders
animaties Laden inspiratie
we hebben een aantal van de beste animaties en gif Laden gevonden, en hier zijn ze:
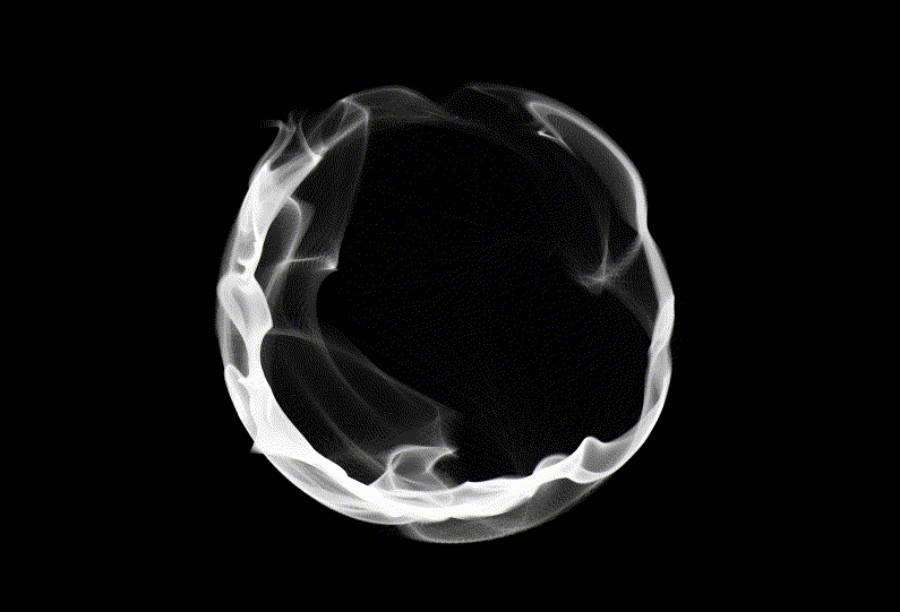
Orb animatie WIP

Dit is een geweldig voorbeeld van een gif voor het laden van het scherm dat uw aandacht lang genoeg vangt om de rest van de inhoud te laden. Het toont een draaiende cirkel omgeven door een mysterieuze rook die je niet kunt helpen, maar kijken voor een moment. En een moment is eigenlijk alles wat nodig is…
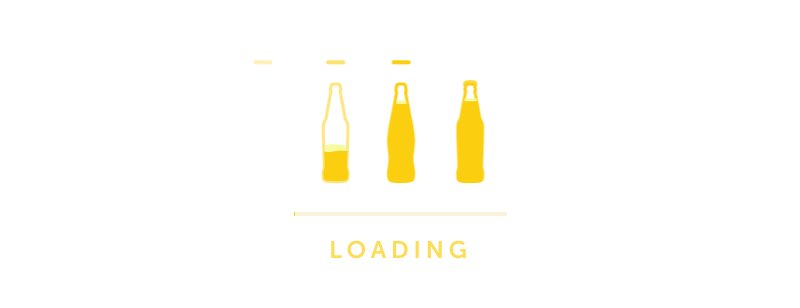
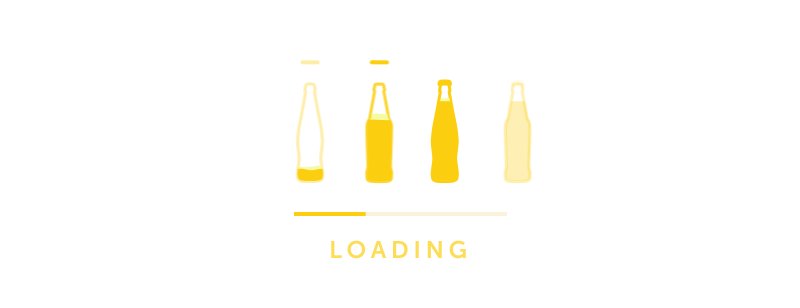
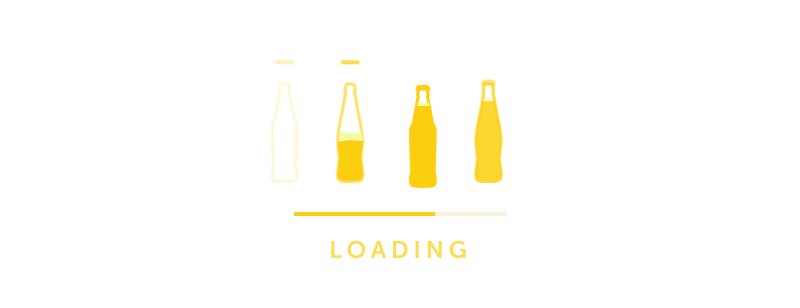
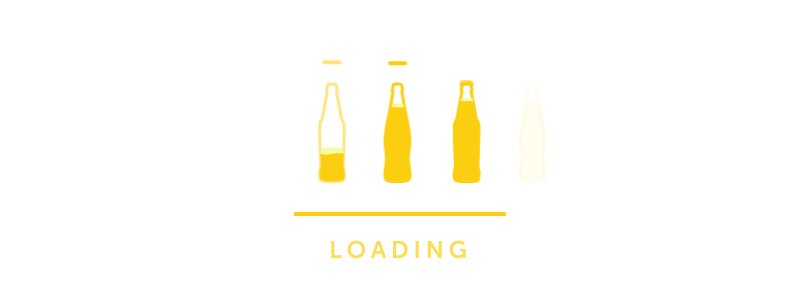
Microanimatie Laden

aangezien de website achter deze animatie laden een brouwerij is, heeft deze loader gif Alle zin in de wereld. Het toont het productieproces van de brouwerijproducten die niet alleen de frustratie van de gebruikers die moeten wachten tot de pagina te laden zal verminderen, maar het zal eigenlijk vonk hun interesse in een creatieve manier.
Avanti e indietro loader

Dit eenvoudige laden van geanimeerde gif is perfect voor het vangen van de aandacht van de gebruiker door het overbrengen van de posities van afbeeldingen in een juiste volgorde. De schoonheid van dit laadicoon ligt in zijn eenvoud. Het is intuã tief en het zal de gebruikers bezig te houden in plaats van hen te laten de pagina verlaten in frustratie.
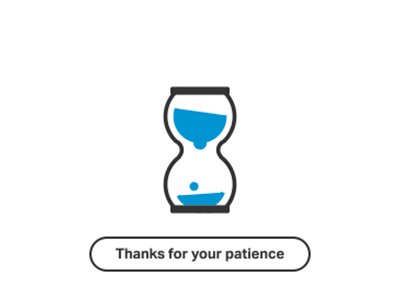
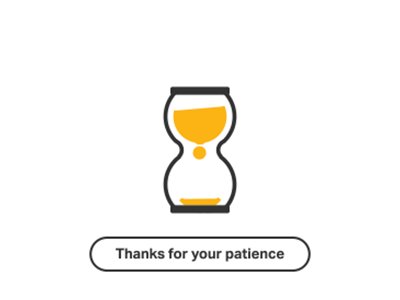
schermanimatie Laden-Hourglass

deze geanimeerde gif-lader is om twee redenen geweldig. De” Bedankt voor je geduld ” notitie helpt een communicatie tot stand te brengen met de gebruiker en het krijgen van een bepaald niveau van begrip. De zandloper preloader, aan de andere kant, trekt de aandacht van de gebruiker en maakt hun wachten comfortabeler.
“bouncy – – B&W animatie Laden 9

de beste dingen zijn vaak de eenvoudigste en dezelfde regel geldt voor de CSS-animatie Laden. Hoewel deze misschien saai lijkt voor sommigen, is het eigenlijk perfect in zijn eenvoud. En het beste is dat je er steeds naar blijft kijken.
Melting loader

deze Laden Animaties gif combineert twee zeer effectieve elementen als het gaat om het vangen van de aandacht van de gebruiker en het maken van de wachttijd aangenamer voor hen.
het gebruikt het vloeiende effect dat lijkt op smelten en onmiddellijk de aandacht van de gebruiker in beslag neemt, en tegelijkertijd voegt het rustgevende elementen toe zoals de gloeiende lijn die u kunt zien.
Loader of things

het nestpatroon is altijd een goede keuze als het gaat om het laden van geanimeerde GIF ‘ s. Voeg het 3D-effect toe aan de mix en je hebt een perfecte laadanimatie die de moeite waard is om te maken!
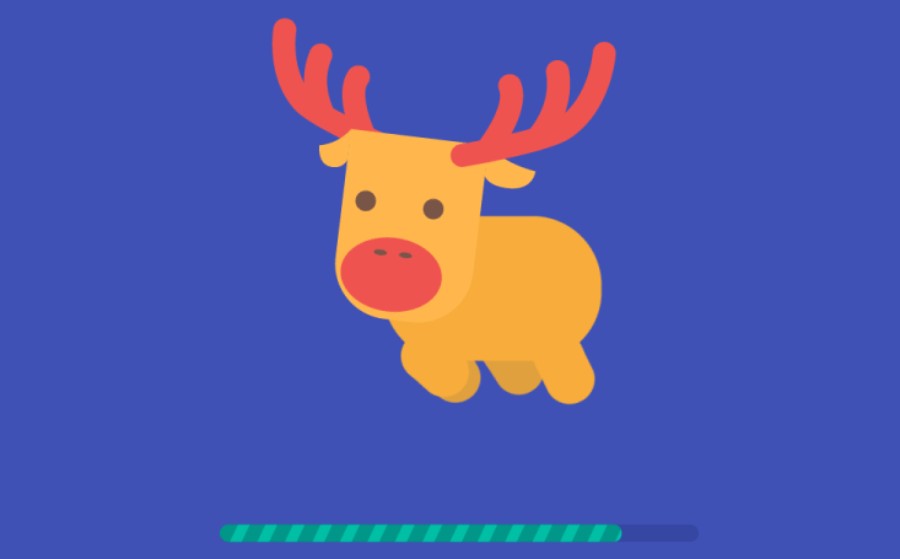
Preloadeer animatie

bij het ontwerpen van uw laden animatie, altijd denken over de doelgroep en wat is het dat ze willen zien. Deze website deed een geweldig werk op dat door het combineren van verschillende dingen in verband met Kerstmis en het creëren van een preloader gif perfect voor kinderen-gerichte online cursussen. Het activeren van een emotionele reactie met uw gebruikers is altijd een goed idee als je weet hoe het goed te doen.
Loader animatie

degene die deze wachtende geanimeerde gif ontwierp wilde er zeker van zijn dat het de aandacht van de gebruiker op verschillende niveaus in beslag neemt. Dus in plaats van het creëren van een eenvoudige Laden animatie, kozen ze voor een multi-screen display patroon dat is opvallend en gebonden aan de aandacht van de gebruiker te bezetten voor een tijdje. Voeg de roterende Effecten en de kleurverloop in de mix en u zult een aantal mooie Laden schermen te creëren.
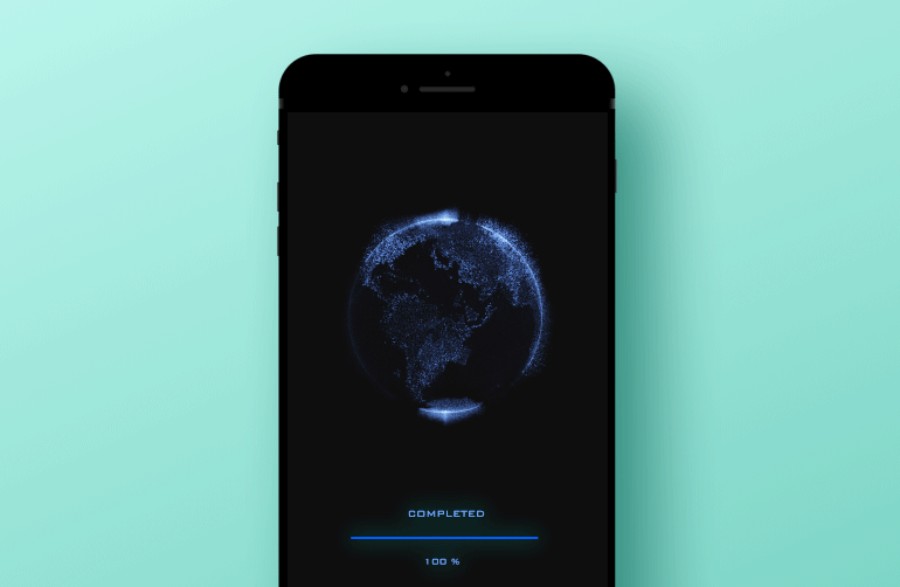
Loading screen visual voor app

deze laadbalk gif dient niet alleen zijn doel, maar het is ook echt cool en modieus. Het is ontworpen voor de Android/IOS mobiele app/web en het combineert de roterende wereldbol met de kleurcontrasten die een interessant sci-fi visueel effect te creëren.
animatie Laden

de slechtste manier om een GIF-afbeelding te laden is door iets te maken dat nergens op slaat en helemaal geen verhaal vertelt. De gebruikers willen dat niet zien; ze willen iets dat een emotionele verbinding met hen creëert.
De preloader images die we hier zien zijn daarvoor ideaal. Deze Laden animatie met de snel veranderende nummers en snel roterende kleur bars laat de gebruiker weten dat de site wordt geladen zo snel mogelijk en dat de problemen worden processen op de achtergrond op dat moment en daar.
Free CSS & Javascript-fragmenten voor het maken van geanimeerde laders
hoewel we in het verleden de kans hebben gehad om een aantal interessante statische laadpagina’ s te zien, is het altijd een goed idee om de dynamische elementen aan de mix toe te voegen wanneer u de aandacht van de gebruikers wilt trekken.
laten we eens kijken naar deze verzameling gif-generator die u zal helpen bij het maken van de laadanimatie precies zoals u het wilt.
laadbalk met teller
zie de Pen-Lader van Nicolas Slatiner (@slatiner) op CodePen.
Deze prachtige laadbalk is ontworpen door Nicolas Slatiner en het is een intuïtieve laadanimatie die het laadpercentage weergeeft. Het ontwerp is schoon en de schoonheid ligt in de eenvoud. Het is een grote vooruitgang bar gif die recht zou passen in elke website.
Light Loader
zie de pen Pure Css Loader door slechts een willekeurige persoon (@mathdotrandom) op CodePen.
Deze lichte lader in de vorm van een spinner is een geweldige laadanimatie die houdt van eenvoudige ontwerpen met een kleine twist. Het maakt gebruik van de starburst-vorm in combinatie met pure CSS3-animaties om een gif-laadeffect te creëren dat de aandacht van de gebruiker onmiddellijk zal bezetten.
Multi-Animated Loader


deze laadcirkel gif gemaakt door Glen Cheney is een mooie en complexe functie die
een paar regels JavaScript gebruikt om een show / hide-functie toe te voegen, ook al kun je het zelfs zonder deze functie prima laten werken. Dat betekent dat het kan worden uitgevoerd in pure CSS3 met vele opties, waaronder verschillende kleuren, maten en snelheid.
Canvas Fractal Loader
zie de pen Canvas Simple Circle Loader van Jack Rugile (@jackrugile) op CodePen.
herinnert u zich de oude Windows-schermbeveiliging? Dit gestreepte fractal canvas Laden pictogram gif voelt als het een beetje. Het gebruikt veel JavaScript en hoewel het een canvas-element wordt genoemd, maakt het eigenlijk geen gebruik van een canvas-element op de pagina.
in feite, de reden dat het heet dat ligt in het feit dat het wordt aangedreven door Sketch.js dat is een natuurlijke canvas bibliotheek. Dus als je geen probleem hebt met het spelen rond met JavaScript een beetje op uw site, dit Laden animatie is een van de grote keuzes voor u.
OuroboroCSS-laders
zie de Pen CSS-Lader van Geoffrey Crofte (@CreativeJuiz) op CodePen.
De ouroborocss-laders die door Geoffrey Crofte zijn gemaakt, worden aangedreven door pure CSS en werken op een zich herhalende animatiecyclus die de illusie geeft om in de vorm te verdwijnen.
echter, hoewel dit ontwerp perfect is voor interne laders, is het gebruik ervan als een animatie voor het laden van volledige pagina ‘ s misschien niet de beste zet omdat het niet echt krachtig genoeg is om op de hele pagina alleen te staan.
Thermometerlader
zie de Pen CSS astral loader van Hugo Giraudel (@HugoGiraudel) op CodePen.
bij het ontwerpen van deze aangepaste lader in thermometer-stijl, heeft de maker, Hugo Giraudel, echt de grenzen van CSS verlegd met deze laadanimatie die door een aantal verschillende kleuren van onder naar boven beweegt. De animaties zijn puur CSS en er zijn slechts 3 HTML-elementen in elkaar genest.
drie.js Loader
zie Pen drie.js Loader door Lennart Hase (@motorlatitude) op CodePen.
De Drie.js loader van Lennart Hase is zo ‘ n gave load gif dat we het gewoon aan de lijst moesten toevoegen. Het gebruikt de gratis drie.js 3D bibliotheek om een roterende kubus op een klein oppervlak die men niet kan helpen, maar blijven kijken naar te creëren.
de animatie wordt bestuurd door JavaScript en WebGL rendering. Met het 3D-ontwerp is een van de coolste nieuwe trends in webdesign, het toevoegen van een aantal 3D-elementen aan uw laden animatie is altijd een goed idee.
Organic Circle
zie de pen Organic Circle Canvas Loader van Jack Rugile (@jackrugile) op CodePen.
deze indrukwekkende canvas circle loader is volledig gebouwd op het HTML canvas element met behulp van ctx en JavaScript aanroepen om dit verbazingwekkende en opvallende effect vanaf nul te creëren. Dit is niet een loader cirkel die gemakkelijk kan worden opgenomen in een website, maar je moet toegeven dat het de moeite waard was om het te zien.
eenvoudige Cirkelrotator
zie de pen Canvas infinite loader van MRU (@ruffiem) op CodePen.
Als u een canvas-Lader wilt die eenvoudig, mooi uitziende, maar toch echt effectief is, is deze misschien wel de juiste keuze voor u. Het draait de binnenste cirkel van een canvas element oneindig met een aantal fundamentele JavaScript het besturen van de animatie. Een van de beste dingen over de eenvoudige en elegante ontwerpen zoals deze is het feit dat ze gemakkelijk kunnen worden opgenomen in een site zonder storend of overweldigend.
Pure CSS Loader Dots
zie de pen Loader dots van Dave DeSandro (@desandro) op CodePen.
Als u op zoek bent naar een pure CSS loader, is deze coole en leuke Laden animatie CSS zeker de moeite waard. Het is eenvoudig op te zetten, in het oog springende, en leuk om naar te kijken. Een ander groot pluspunt is dat het gemakkelijk kan worden opgenomen in een website en dienen het doel van een grote laden animatie. De dot vormen en animaties lopen door CSS en er is geen JavaScript vereist.
glijdende vierkante Laderview

deze glijdende vierkante lader maakt het wachten een beetje minder frustrerend omdat het uw ogen in beweging houdt met de vierkantjes. Een geweldige oplossing voor bedrijven die elektronica of games online verkopen om hun bezoekers bezig te houden met de website.
DotsLoaderView


de stuiterende zwarte ballen die uit het niets verschijnen en verdwijnen dienen als een vermakelijk element en kunnen worden gebruikt voor websites die er toonbaar willen uitzien maar met een snufje speelsheid.
wazig Gear Loader
zie de pen wazig Gear Loader door Joni Tryhall (@jonitrythall) op CodePen.
een wazige tandwiellader met de drie draaiende tandwielen belichaamt beweging en complexiteit en kan geschikt zijn voor bedrijven die machines of mechanische onderdelen op de markt brengen.
CSS Stairs Loader
zie de Pen CSS Stairs Loader van Irko Palenius (@ispal) op CodePen.
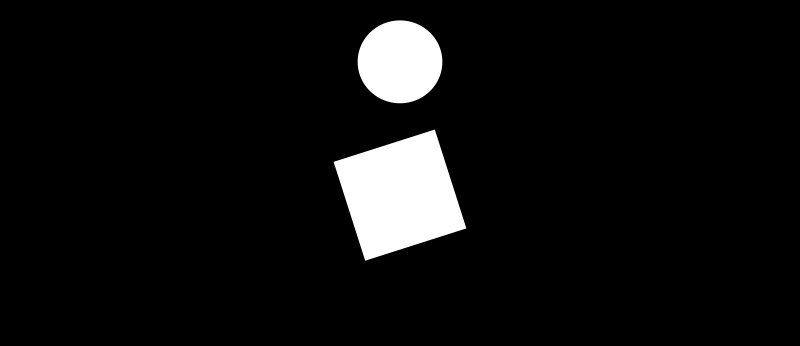
de afdalende en oplopende traplader met een witte bal die erop springt, heeft een minimalistisch ontwerp, maar is zeer eenvoudig. Het kan zinvol zijn voor bedrijven die zich willen presenteren als serieus en betrouwbaar.
Laadpen
zie de Pen ZbVVwa van Dave McCarthy (@AsLittleDesign) op CodePen.
met een licht vleugje eenvoud maken de rupsachtige kleurrijke cirkels die naar links of rechts bewegen en als één aan elke kant komen, het laden minder saai voor bezoekers. De lader is geschikt voor bijna elke vorm van bedrijven met zijn universele animatie, en het moet houden bezoekers geamuseerd tijdens het wachten om te landen op de homepage.
CSS Loader
zie de Pen Loader css3 van Mathieu Richard (@MathieuRichard) op CodePen.
een eenvoudige “attention getter” – lader zoals deze rolling cube die groter wordt bij het vooruitgaan en terugkeert naar zijn oorspronkelijke vorm bij het teruggaan, is een gereserveerde oplossing voor bedrijven die slim en verfijnd willen lijken voor de bezoeker.
Vivid CSS3 Spinner
zie de pen Vivid CSS3 Spinner van Kevin Jannis (@kevinjannis) op CodePen.
de levendige spinner loader met de roterende regenboog die rolt in een soort geometrische bloemachtige vorm kan de bezoekers opvrolijken en hen helpen zich klaar te maken voor iets leuks en spannends. Een dergelijke lader kan worden gebruikt voor bedrijven die hun producten of diensten aan kinderen op de markt brengen. Het zou goed moeten werken voor onderwijssites voor kinderen
Prism laadscherm
zie Het Pen Prism laadscherm van Ken Chen (@kenchen) op CodePen.
het PRISM-laadscherm moet de achtergrond van de LinkedIn voor foto ‘ s herinneren. De lader op afstand ziet eruit als sterrenbeelden die bewegen in de ruimte met het belangrijkste element in het midden die mogelijk voorzien van een bedrijfslogo. De lader kan worden gebruikt voor bedrijven die werken met internationale klanten, bijvoorbeeld in de B2B-sector.
Loader
zie de Pen Loader van Alex Rutherford (@Ruddy) op CodePen.
soortgelijke variëteit? Hier is de lader die een bezoeker vermaakt, laat ze zien een countdown vergezeld van veranderende animatie van verschillende foto ‘ s. Houd in gedachten, dat deze lader kan alle foto ‘ s draaien, zodat het kan inspelen op de behoeften van elk bedrijf te passen.
Redirecting Loader
zie de pen Redirecting Loader door Mr Alien (@mr_alien) op CodePen.
Hier is een silhouet van een man met een jetpack op zijn rug die zo snel mogelijk vliegt. Een dergelijke lader die een gebruiker omgeleid naar de volgende pagina kan worden gebruikt door bijna elk bedrijf, vooral degenen die graag de snelheid element van hun service te markeren.
Codepen laadpunten
zie de pen Codepen laadpunten door Timothy M. LeBlanc (@WhiteWolfWizard) op CodePen.
met een minimalistisch en beknopt ontwerp, kan deze Dot preloader worden gebruikt door artistieke mensen of ontwerpers voor hun online portfolio ‘ s bijvoorbeeld.
Preloader animatie
zie de pen Preloader SVG animatie van Jason Miller (@imjasonmiller) op CodePen.
zou deze preloader niet aan het snake-spel moeten doen denken? Deze energie pictogram animatie met een plug kan zinvol zijn voor internet providers of andere agentschappen die bedrijven en klanten helpen samenwerken.
SVG ∞ Loader
zie de pen SVG ∞ loader (geen JS, cross-browser, minimale code) door Ana Tudor (@thebabydino) op CodePen.
geen JS, cross-browser, minimale code. 20 lijnen van CSS en 4 lijnen van gegenereerde SVG.
Tomaatlader met CSS vars
zie de Pen tomaatlader met CSS vars (geen Randondersteuning) van Ana Tudor (@thebabydino) op CodePen.
werkt niet in Edge vanwege gebrek aan ondersteuning voor calc() als animatie-vertragingswaarde.
geanimeerde flippreloader
zie de Pen geanimeerde FlipPreloader-SCSS van geanimeerde creativiteit (@animatedcreativity) op CodePen.
een geweldige flip preloader gemaakt in CSS. Kleuren zijn volledig logisch op flip. Alle kleuren kunnen gemakkelijk worden ingesteld.
SpinKit

eenvoudige Laden spinners geanimeerd met CSS. Zie demo. SpinKit maakt gebruik van hardware versnelde (vertalen en ondoorzichtigheid) CSS animaties om soepel en gemakkelijk aanpasbare animaties te creëren.
CSS-Spinner

verzameling van 12 kleine, elegante pure CSS spinners voor het laden van uw website animatie.
einde gedachten over het gebruik van het laden van animatie op Websites
bij het ontwerpen van een website moet u elk klein detail in een account opnemen. Het hebben van een prachtige website is nutteloos als de laadtijd te lang is en de helft van de gebruikers opgeven zelfs voordat ze een kans krijgen om uw site te zien.
om te voorkomen dat dit gebeurt, moet u een interessante laadanimatie in uw website opnemen en de aandacht van de gebruiker zo lang in beslag nemen als nodig is totdat de rest van de inhoud wordt geladen. Word creatief en ontwerp een grappig wachten gif dat elke gebruiker zou blij zijn om te zien!
als u dit artikel over het laden van animaties leuk vond, zou u dit artikel moeten bekijken op website lay-outs.
we schreven ook over een paar gerelateerde onderwerpen zoals modern webdesign, lay-outontwerp, slechte websites, button design, visual design, beste 404 pagina ooit, webdesign trends en donkere achtergrond.
Leave a Reply