Latausanimaation käyttäminen verkkosivustoilla ja sovelluksissa: esimerkkejä ja pätkiä
Mitä hyötyä latausanimaatiosta on verkkosivustolla?
yksi asia, joka jokaisen web-kehittäjän on pidettävä mielessä, on sivun latausaika. Myönnettäköön, että korkeampi internet nopeudet, että meillä on nykyään, useimmat sivut ja sovellukset avautuvat melko nopeasti. Parantamisen varaa jää kuitenkin aina.
joissakin tapauksissa on välttämätöntä antaa käyttäjien odottaa hetken aikaa kaikkien tietojen ja sivujen latautumista. Tällaisina hetkinä tarvitset jotakin saadaksesi käyttäjien huomion ja pitääksesi heidät sivustolla tarpeeksi kauan, jotta kaikki sisältö latautuu.
yksi tapa tehdä tämä on lisätä katseenvangitsija latausanimaatio tai ladata gif sivustolle pitääkseen käyttäjät viihdytettyinä, kun he odottavat muun sivuston lataamista.
esimerkiksi Amelian nettisivuillakin käytämme hyvin yksinkertaista latausanimaatiota, jotta käyttäjämme tietävät, että tällä hetkellä tapahtuu jotain.
katsotaanpa näitä kiinnostavia ladattavia gif-animaatioita.
- Lastausanimaatioiden inspiraatio
- Vapaa CSS & JavaScript-pätkiä animaatiokuormaajien luomiseen
Lastausanimaatioiden inspiraatio
olemme löytäneet parhaita latausanimaatioita ja ladattavia gif-tiedostoja, ja tässä ne ovat:
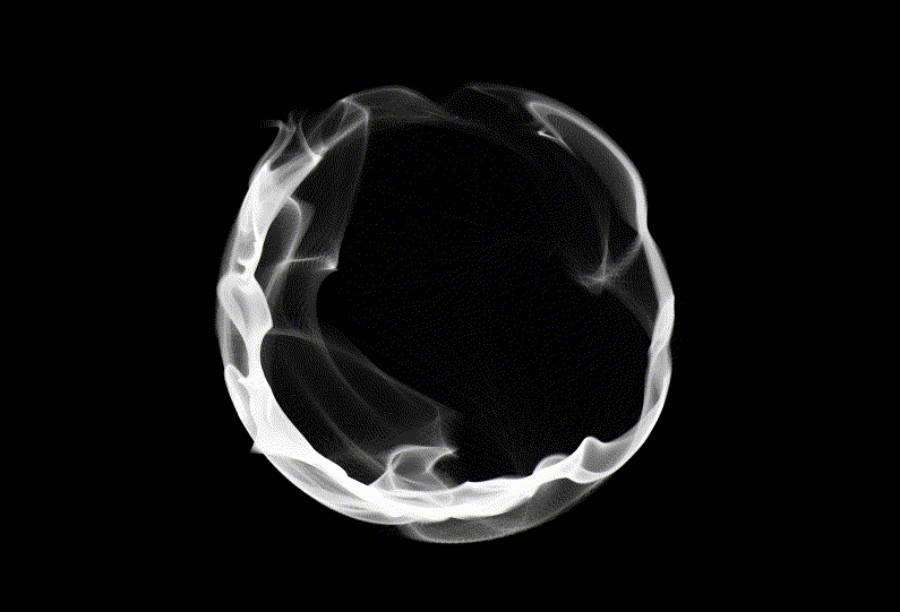
Orb animation WIP

Tämä on loistava esimerkki latausruudun GIF-kuvasta, joka kiinnittää huomiosi riittävän pitkäksi aikaa, jotta muu sisältö ehtii latautua. Se kuvaa pyörivää ympyrää salaperäisen savun ympäröimänä, jota ei voi olla katselematta hetken. Ja hetki on oikeastaan kaikki mitä se vaatii …
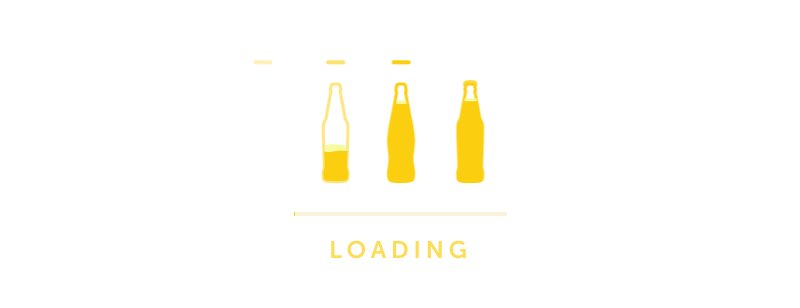
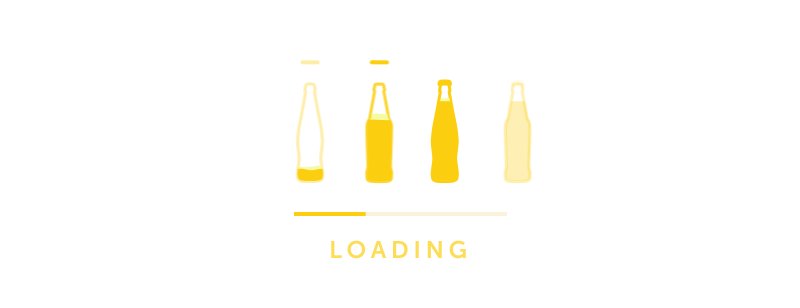
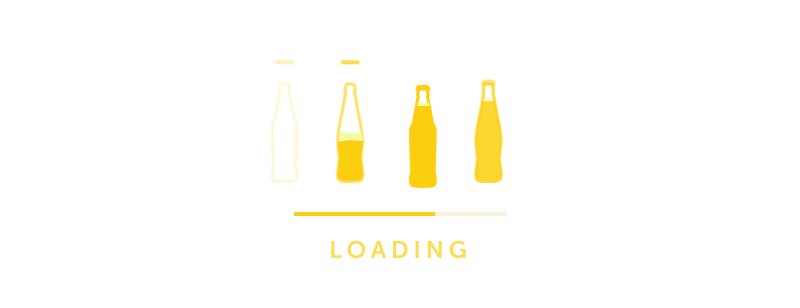
Ladataan Mikroanimaatiota

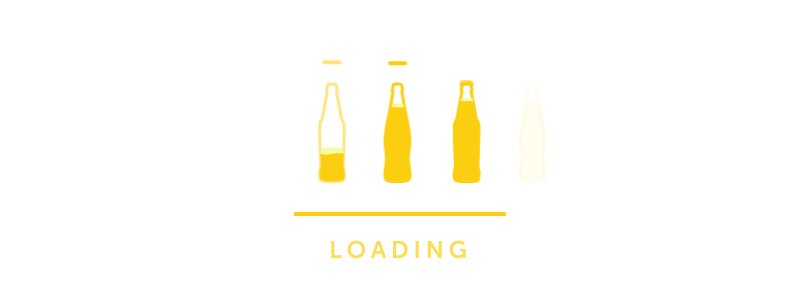
koska tämän latausanimaation takana oleva sivusto on panimo, tämä loader gif on kaiken maailman järki. Se kuvaa panimon tuotteiden tuotantoprosessia, joka ei ainoastaan vähennä käyttäjien turhautumista, jotka joutuvat odottamaan sivun lataamista, vaan se todella herättää heidän kiinnostuksensa luovalla tavalla.
Avanti e indietro loader

Tämä yksinkertainen latausanimaatio-gif on täydellinen käyttäjän huomion kiinnittämiseen siirtämällä grafiikan asentoja oikeassa järjestyksessä. Tämän latauskuvakkeen kauneus piilee sen yksinkertaisuudessa. Se on intuitiivinen ja se pitää käyttäjät käytössä sen sijaan, että he jättäisivät sivun turhautuneena.
Lastausnäyttöanimaatio – tiimalasi

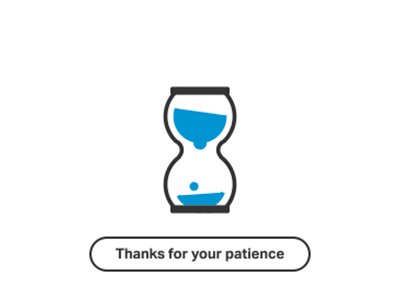
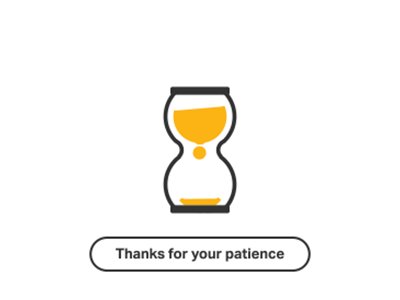
tämä loader-animoitu gif on loistava kahdesta syystä. ”Kiitos kärsivällisyydestäsi” – huomautus auttaa luomaan yhteyden käyttäjään ja saamaan tietynlaista ymmärrystä. Tiimalasiesilataaja puolestaan kiinnittää käyttäjän huomion ja tekee odottamisesta mukavampaa.
”bouncy” – b&w loading animation 9

parhaat asiat ovat usein yksinkertaisimpia ja sama sääntö pätee CSS-latausanimaatioon. Vaikka tämä saattaa tuntua tylsältä joillekin, se on itse asiassa täydellinen yksinkertaisuudessaan. Parasta siinä on se, että sitä ei voi olla katsomatta.
Sulatuskuormaaja

tämä kuormausanimaatioiden gif yhdistää kaksi erittäin tehokasta elementtiä, jotka kiinnittävät käyttäjän huomion ja tekevät odotusajasta heille miellyttävämmän.
siinä käytetään sulamista muistuttavaa fluidiefektiä, joka vie välittömästi käyttäjän huomion, ja samalla siihen lisätään rauhoittavia elementtejä, kuten hehkuva viiva.
Loader of things

pesäkuvio on aina hyvä valinta animoitujen GIF-kuvien lataamiseen. Lisää 3D-efekti sekaan ja sinulla on täydellinen latausanimaatio, joka kannattaa luoda!
Preloadeerianimaatio

kun suunnittelet latausanimaatiota, mieti aina kohdeyleisö ja mitä he haluaisivat nähdä. Tämä sivusto teki hienoa työtä, että yhdistämällä useita asioita liittyvät jouluun ja luoda preloader gif täydellinen lapsille kohdennettuja verkkokursseja. Tunnereaktion laukaiseminen käyttäjien kanssa on aina hyvä idea, jos osaat tehdä sen oikein.
Loader-animaatio

tämän odottavan animoidun gif-kuvan suunnittelija halusi varmistaa, että se vie käyttäjän huomion usealla eri tasolla. Joten sen sijaan, että he olisivat luoneet yksinkertaisen lastausanimaation, he valitsivat usean näytön näyttökuvion, joka on katseenvangitsija ja joka vie käyttäjän huomion hetkeksi. Lisää pyörivät tehosteet ja liukuvärit sekoitukseen ja luot ihania lastausnäyttöjä.
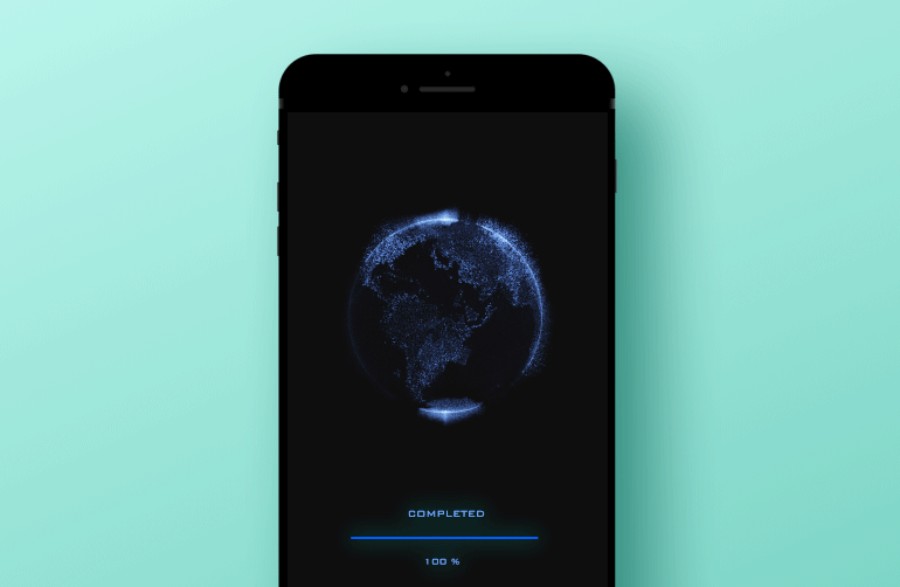
Latausruudun visuaalinen sovellus

tämä latauspalkki gif ei ainoastaan palvele tarkoitustaan, vaan se on myös todella siisti ja muodikas. Se on suunniteltu Android / iOS mobile app / web ja se yhdistää pyörivä maapallo ja värikontrastit, jotka luovat mielenkiintoisen sci-fi visuaalinen vaikutus.
Latausanimaatio

huonoin tapa luoda lataava kuva-gif on luoda jotain, jossa ei ole mitään järkeä eikä se kerro lainkaan tarinaa. Käyttäjät eivät halua nähdä sitä; he haluavat jotain, joka luo tunneyhteyden heihin.
tässä nähtävät preloader-kuvat ovat siihen ihanteellisia. Tämä latausanimaatio nopeasti muuttuvine numeroineen ja nopeasti pyörivine väripalkeineen antaa käyttäjälle tiedon siitä, että sivusto Ladataan mahdollisimman nopeasti ja että ongelmia käsitellään taustalla juuri silloin ja siellä.
Vapaa CSS & JavaScript-pätkiä animoitujen Kuormaajien luomiseen
vaikka meillä on aiemmin ollut mahdollisuus nähdä melko mielenkiintoisia staattisia lataussivuja, dynaamisten elementtien lisääminen joukkoon on aina hyvä idea, kun haluat viedä käyttäjien huomion.
katsotaanpa tätä loading gif generator-kokoelmaa, jonka avulla voit luoda latausanimaation juuri niin kuin haluat.
Lastauspalkki laskurilla
See the Pen Loader by Nicolas Slatiner (@slatiner) on CodePen.
tämän kauniin lastauspalkin on suunnitellut Nicolas Slatiner ja se on intuitiivinen lastausanimaatio, joka näyttää lastausprosentin. Muotoilu on puhdas ja sen kauneus on sen yksinkertaisuus. Se on suuri edistysbaari gif, joka sopisi suoraan mihin tahansa verkkosivustoon.
Light Loader
See the Pen Pure Css Loader by Just a random person (@mathdotrandom) on CodePen.
tämä kehrääjän muotoinen kevyt kuormaaja on loistava lastausanimaatio, joka pitää yksinkertaisista kuvioista pienellä twistillä. Se käyttää starburst-muotoa yhdistettynä puhtaisiin CSS3-animaatioihin luodakseen gif-latausefektin, joka vie käyttäjän huomion välittömästi.
Monianimaatiokuormaaja


Tämä Glen Cheneyn luoma latausympyrä on kaunis ja monimutkainen ominaisuus, joka käyttää
muutamaa riviä JavaScriptiä show/hide-ominaisuuden lisäämiseen, vaikka sen saa toimimaan ilmankin tätä se on hieno. Tämä tarkoittaa, että se voidaan ajaa puhdasta CSS3 monia vaihtoehtoja, kuten eri värejä, kokoja ja nopeus.
Canvas Fractal Loader
See the Pen Canvas Simple Circle Loader by Jack Rugile (@jackrugile) on CodePen.
Muistatko vanhan koulukunnan Windows screensaverin? Tämä raidallinen fraktaali Kangas lastaus kuvake gif ei tunnu siltä hieman. Se käyttää paljon JavaScriptiä ja vaikka sitä kutsutaan canvas-elementiksi, se ei varsinaisesti Käytä canvas-elementtiä sivulla.
itse asiassa syy sen nimeen piilee siinä, että se saa voimansa sketsistä.js, joka on luonnollinen kangas kirjasto. Joten jos sinulla ei ole ongelma leikkii JavaScript hieman sivustossasi, tämä lataus animaatio on yksi suuri valintoja sinulle.
OuroboroCSS Loaders
See the Pen CSS Loader by Geoffrey Crofte (@CreativeJuiz) on CodePen.
Geoffrey Croften luomien ouroborocss-Kuormaajien voimanlähteenä on puhdas CSS ja ne toimivat toistuvalla animaatiosyklillä, joka antaa illuusion hahmoon katoamisesta.
kuitenkin, vaikka tämä malli on täydellinen sisäisille kuormaajille, sen käyttäminen koko sivun lataamisanimaationa ei välttämättä ole paras liike, koska se ei ole tarpeeksi tehokas seisomaan yksin koko sivulla.
lämpömittarin lataaja
See the Pen CSS astral loader by Hugo Giraudel (@HugoGiraudel) on CodePen.
suunnitellessaan tätä mittatilaustyönä valmistettua lämpömittarityyppistä kuormaajaa, pelin luoja Hugo Giraudel todella ajoi css: n rajoja tämän latausanimaation liikkuessa useiden eri värien läpi alhaalta ylös. Animaatiot ovat puhdasta CSS: ää ja niissä on vain 3 HTML-elementtiä sisäkkäin toistensa sisällä.
kolme.js Loader
Katso kynä kolme.JS Loader by Lennart Hase (@motorlatitude) on CodePen.
Kolmonen.Lennart Hasen JS loader on niin cool load gif, että meidän oli yksinkertaisesti lisättävä se luetteloon. Se käyttää vapaata kolmosta.js 3D kirjasto luoda pyörivä kuutio pieni pinta, joka ei voi olla katsomatta.
animaatiota ohjataan JavaScript-ja WebGL-renderöinnillä. 3D-suunnittelu on yksi hienoimmista uusia suuntauksia web design, lisäämällä joitakin 3D elementtejä lastaus animaatio on aina hyvä idea.
Organic Circle
See the Pen Organic Circle Canvas Loader by Jack Rugile (@jackrugile) on CodePen.
Tämä vaikuttava canvas-ympyräkuormaaja on rakennettu täysin HTML-kankaalle käyttäen CTX-ja JavaScript-puheluita luodakseen tämän hämmästyttävän ja silmäänpistävän efektin tyhjästä. Tämä ei ole lataajaympyrä, joka voitaisiin helposti sisällyttää mihin tahansa verkkosivustoon, mutta sinun on myönnettävä, että se oli näkemisen arvoinen.
Simple Circle Rotator
See the Pen Canvas infinite loader by MRU (@ruffiem) on CodePen.
Jos haluat kangaskuormaajan, joka on yksinkertainen, mukavan näköinen, mutta todella tehokas, tämä saattaa olla juuri oikea valinta sinulle. Se pyörittää kangaselementin sisäpiiriä äärettömästi joidenkin animaatiota ohjaavien perus Javascriptien avulla. Yksi tämän kaltaisten yksinkertaisten ja eleganttien mallien parhaista puolista on se, että ne voidaan helposti sisällyttää mihin tahansa sivustoon olematta häiritseviä tai ylivoimaisia.
Pure CSS Loader Dots
See the Pen Loader dots by Dave DeSandro (@desandro) on CodePen.
Jos etsit puhdasta CSS-lataajaa, tämä viileä ja hauska latausanimaatio CSS on ehdottomasti harkitsemisen arvoinen. Se on helppo perustaa, katseenvangitsija, ja hauska katsoa. Toinen iso plus on, että on voidaan helposti sisällyttää mihin tahansa sivustoon ja palvella tarkoitustaan suuri lastaus animaatio. Pistemuodot ja animaatiot kulkevat CSS: n kautta, eikä JavaScriptiä tarvita.
Sliding Square LoaderView

tämä liukuva neliökuormaaja tekee odottamisesta hieman vähemmän turhauttavaa, sillä se pitää katseen liikkeessä ruutujen mukana. Loistava ratkaisu yrityksille, jotka myyvät elektroniikkaa tai pelejä verkossa pitää kävijöitä mukana verkkosivuilla.
DotsLoaderView


tyhjästä ilmestyvät ja katoavat pomppivat mustat pallot toimivat viihdyttävänä elementtinä ja niitä voisi käyttää sivustoille, jotka haluavat näyttää edustavilta, mutta ripauksella leikkisyyttä.
Blurred Gear Loader
See the Pen Blurred Gear Loader by Joni Trythall (@jonitrythall) on CodePen.
hämärä hammaspyöräkuormaaja, jossa on kolme pyörivää hammaspyörää, ilmentää liikettä ja monimutkaisuutta, ja se voisi sopia yrityksille, jotka markkinoivat koneita tai mekaanisia osia.
CSS Stairs Loader
See the Pen CSS Stairs Loader by Irko Palenius (@ispal) on CodePen.
laskeutuva ja nouseva portaiden kuormaaja, jonka päällä on valkoinen kuulahyppy, on rakenteeltaan minimalistinen, mutta hyvin suoraviivainen. Se voisi olla järkevää yrityksille, jotka haluavat esiintyä vakavana ja luotettavana.
Loading Pen
See the Pen ZbVVwa by Dave McCarthy (@AsLittleDesign) on CodePen.
keveän yksinkertaisuuden ansiosta toukkamaiset värikkäät ympyrät, jotka liikkuvat vasemmalle tai oikealle ja tulevat yhtenä kummaltakin puolelta, tekevät lataamisesta vähemmän tylsää kävijöille. Kuormaaja sopii lähes kaikenlaisiin yrityksiin universaalineanimaatioineen, ja sen pitäisi pitää kävijät huvittuneina odottaessaan laskeutumista kotisivulle.
CSS Loader
See the Pen Loader CSS3 by Mathieu Richard (@MathieuRichard) on CodePen.
tämän liikkuvan kuution kaltainen yksinkertainen ”attention Geter” – kuormaaja, joka suurenee eteenpäin mentäessä ja palaa alkuperäiseen muotoonsa palatessaan, on varattu ratkaisu liike-elämälle, joka haluaa näyttää vierailijasta fiksulta ja hienostuneelta.
Vivid CSS3 Spinner
See the Pen Vivid CSS3 Spinner by Kevin Jannis (@kevinjannis) on CodePen.
eloisa kehrääjäkuormaaja pyörivällä sateenkaarella, joka rullaa eräänlaiseen geometriseen kukkamaiseen muotoon, voi piristää vierailijoita ja auttaa heitä valmistautumaan johonkin hauskaan ja jännittävään. Tällaista kuormaajaa voitaisiin käyttää yrityksille, jotka markkinoivat tuotteitaan tai palvelujaan lapsille. Sen pitäisi toimia hyvin lasten opetussivustoilla
Prism Lastausnäyttö
Katso Ken Chenin (@kenchen) Pen Prism Lastausnäyttö Koodepenistä.
prisman latausruudun pitäisi muistuttaa LinkedInin kuvien taustoista. Kuormaaja näyttää etänä avaruudessa liikkuvilta tähtikuvioilta, joiden keskellä on pääelementti, jossa voi mahdollisesti olla yrityksen logo. Kuormainta voitaisiin käyttää yrityksille, jotka työskentelevät kansainvälisten asiakkaiden kanssa, esimerkiksi B2B-sektorilla.
Loader
See the Pen Loader by Alex Rutherford (@Ruddy) on CodePen.
Like variety? Tässä on lataaja, joka pitää kävijä viihdytti, kerroit heille nähdä lähtölaskenta mukana muuttuva animaatio eri kuvia. Muista, että tämä kuormaaja voi olla mitään kuvia pyörivä, jotta se voi palvella sopimaan tahansa yrityksen tarpeisiin.
Redirecting Loader
See the Pen Redirecting Loader by Mr Alien (@mr_alien) on CodePen.
tässä on siluetti miehestä, jolla on rakettirepu selässään lentämässä niin nopeasti kuin pystyy. Tällaista lataajaa, joka ohjaa käyttäjän seuraavalle sivulle, voi käyttää lähes mikä tahansa yritys, erityisesti ne, jotka haluavat korostaa palvelunsa nopeuselementtiä.
Codepen Loading Dots
See the Pen Codepen Loading Dots by Timothy M. LeBlanc (@Whitecolfwizard) on CodePen.
tämän minimalistisen ja ytimekkään muotoilun ansiosta taiteelliset ihmiset tai suunnittelijat saattoivat käyttää tätä pisteennostajaa esimerkiksi online-portfolioissaan.
Preloader Animation
See the Pen Preloader SVG animation by Jason Miller (@imjasonmiller) on CodePen.
eikö tämän preloaderin pitäisi tuoda mieleen käärmepeli? Tämä pistokkeella varustettu energy icon-animaatio voi olla järkevä internet-palveluntarjoajille tai muille tahoille, jotka auttavat yrityksiä ja asiakkaita tekemään yhteistyötä.
SVG ∞ Loader
See the Pen SVG ∞ loader (no JS, cross-browser, minimal code) by Ana Tudor (@thebabydino) on CodePen.
Ei JS: ää, ristiselain, minimaalinen koodi. 20 riviä CSS: ää ja 4 riviä generoitua SVG: tä.
Tomato loader with CSS vars
See the Pen tomato loader with CSS vars (no Edge support) by Ana Tudor (@thebabydino) on CodePen.
ei toimi Edgessä, koska calc: n() tuki animaatioviivearvona puuttuu.
Animated flippreloader
See the Pen Animated FlipPreloader – SCSS by Animated Creativity (@animatedcreativity) on CodePen.
a awesome flip preloader made in CSS. Värit ovat täysin loogisia flip. Kaikki värit voidaan asettaa helposti.
SpinKit

yksinkertaiset lastauspyörästöt animoituna CSS: llä. Katso demo. SpinKit käyttää laitteistokiihdytettyjä (kääntää ja opacity) CSS-animaatioita luomaan sujuvia ja helposti muokattavissa olevia animaatioita.
CSS-Spinneri

kokoelma 12 pientä, eleganttia puhdasta css-spinneriä sivustosi latausanimaatiota varten.
päättäen ajatukset Latausanimaation käytöstä verkkosivustoilla
verkkosivua suunniteltaessa on otettava jokainen pieni yksityiskohta huomioon. Ottaa ihana sivusto on hyödytön, jos latausaika on liian pitkä ja puolet käyttäjistä luovuttaa jo ennen kuin he saavat mahdollisuuden nähdä sivuston.
välttääksesi tämän tapahtumasta, sinun tulisi sisällyttää mielenkiintoinen latausanimaatio verkkosivustoosi ja kiinnittää käyttäjän huomio niin kauan kuin on tarpeen, kunnes muu sisältö latautuu. Hanki luova ja suunnitella hauska odottaa gif, että jokainen käyttäjä olisi onnellinen nähdä!
Jos tykkäsit lukea tätä artikkelia latausanimaatiosta, kannattaa tämä tarkistaa nettisivujen ulkoasuista.
kirjoitimme myös muutamasta aiheeseen liittyvästä aiheesta, kuten modernista web designista, layout designista, huonoista verkkosivuista, nappien suunnittelusta, visuaalisesta suunnittelusta, kaikkien aikojen parhaasta 404-sivusta, web design-trendeistä ja tummasta taustasta.
Leave a Reply