Ensimmäinen Selenium Webdriver Script: JAVA Sample Code Example
käyttäen Java-luokkaa ”myclass”, jonka loimme edellisessä tutoriaalissa, yritetään luoda WebDriver-skripti, joka:
- noutaisi Mercury Toursin kotisivun
- varmistaa sen otsikon
- tulosta Vertailu
- sulkee sen ennen kuin lopettaa koko ohjelman.
WebDriver-koodi
alla on varsinainen WebDriver-koodi yllä olevan skenaarion esittämälle logiikalle
Huomautus: Käynnistämällä Firefox 35, sinun täytyy käyttää Gecko driver luonut Mozilla käyttää Web Driver. Selenium 3.0, gecko ja firefox on yhteensopivuusongelmia ja asettamalla ne oikein voi tulla ylämäkeen tehtävä. Jos koodi ei toimi, päivitä Firefoxin versioon 47 tai sen alapuolelle. Vaihtoehtoisesti voit suorittaa skriptejä Chromessa. Seleeni toimii kromille. Sinun tarvitsee vain muuttaa 3 riviä koodia, jotta skriptisi toimii Chromella tai Firefoxilla
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
selittää koodi
päästäksesi alkuun, sinun on tuotava seuraavat kaksi pakettia:
- org.openqa.seleeni.* – sisältää WebDriver-luokan, jota tarvitaan uuden selaimen asentamiseen, joka on ladattu tietyllä ajurilla
- org.openqa.seleeni.firefox.FirefoxDriver-sisältää FirefoxDriver-luokan, jota tarvitaan Firefox-spesifisen ajurin asentamiseen selaimeen, jonka WebDriver-Luokka
Jos testi vaatii monimutkaisempia toimia, kuten toisen luokan käyttöä, selaimen kuvakaappausten ottamista tai ulkoisten tiedostojen manipulointia, sinun on ehdottomasti tuotava lisää paketteja.
Instantioivat objektit ja muuttujat
normaalisti näin ajuriobjekti instantioidaan.
![]()
FirefoxDriver-luokka, jossa ei ole parametreja, tarkoittaa, että Java-ohjelmamme käynnistää Firefoxin oletusprofiilin. Firefoxin Oletusprofiili muistuttaa Firefoxin käynnistämistä vikasietotilassa (laajennuksia ei ole ladattu).
mukavuussyistä tallennimme perus-URL: n ja odotetun otsikon muuttujiksi.
selainistunnon käynnistäminen
Webdriverin get () – menetelmää käytetään uuden selainistunnon käynnistämiseen ja se ohjaa sen PARAMETRIKSEEN määrittelemääsi URL-osoitteeseen.
![]()
Get the Actual Page Title
the WebDriver class has the getitle() method that is always used to get the page title of the current page.
![]()
vertaa odotettuja ja todellisia arvoja
tämä koodin osa käyttää yksinkertaisesti Perusjavan if-else-rakennetta verratakseen todellista otsikkoa odotettuun.
.png)
selainistunnon päättäminen
”close ()” – menetelmää käytetään selainikkunan sulkemiseen.
![]()
koko ohjelman lopettaminen
Jos käytät tätä komentoa sulkematta ensin kaikkia selainikkunoita, koko Java-ohjelmasi päättyy samalla kun selainikkuna jää auki.
![]()
testin suorittaminen
Eclipse IDE: ssä on kaksi tapaa suorittaa koodi.
- Eclipsen valikkopalkissa klikkaa Run > Run.
- paina Ctrl+F11 ajaaksesi koko koodin.
.png)
If you did everything correctly, Eclipse would output ”Test Passed!”
.png)
GUI-elementtien Paikallistaminen
elementtien Paikallistaminen Webdriverissä tapahtuu käyttämällä ”findElement(By.paikannus ()) ” menetelmä. Koodin” paikannin ” – osa on sama kuin mikä tahansa paikanninosa, jota on aiemmin käsitelty näiden oppaiden Selenium IDE-luvuissa. Infact, on suositeltavaa, että etsit GUI elementtejä IDE ja kun onnistuneesti tunnistettu vie koodi WebDriver.
tässä on Seleeninäytekoodi, joka paikantaa alkuaineen sen id: n perusteella. Perus-URL-osoitteena käytetään Facebookia.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
käytimme getTagName () – menetelmää saadaksemme tunnisteen nimen sille tietylle alkuaineelle, jonka tunniste on ”sähköposti”. Ajettaessa tämän koodin pitäisi pystyä tunnistamaan tunnisteen nimi ”input” oikein ja tulostaa sen Eclipsen konsoli-ikkunaan.
.png)
Summary for locating elements
| Variation | Description | Sample |
|---|---|---|
| mennessä.className | etsii ”class” – attribuutin arvoon perustuvia elementtejä | findElement(By.luokkanimi (”someClassName”) |
| By.csssselector | etsii elementtejä, jotka perustuvat kuljettajan taustalla olevaan CSS-Valintamoottoriin | findElement(By.cssSelector (”input#email”) |
| By.id | paikantaa elementit” id ”- attribuuttinsa arvon mukaan | findElement(By.id (”someId”)) |
| By.linkText | löytää linkkielementin sen näyttämän tarkan tekstin perusteella | findElement(By.linkText (”REGISTRATION”) |
| By.name | paikantaa elementit ”name” – attribuutin arvon mukaan | findElement(By.name(”someName”)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(”REG”)) |
| By.tagName | locates elements by their tag name | findElement(By.tagName(”div”)) |
| By.xpath | locates elements via XPath | findElement(By.xpath(”//html/body/Div/table/tbody/tr/td/table/ tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/ table/tbody/tr/td/form/table/tbody/tr”)) |
findelement(alk.cssSelector ())
By.csssselector () ei tue ”sisältää” – ominaisuutta. Tarkastellaan Selenium IDE-koodia alla –
.png)
Selenium IDE edellä koko testi läpäisi. Kuitenkin Selenium WebDriver script alla, sama testi tuotti virheen, koska WebDriver ei tue” sisältää ” avainsana, kun sitä käytetään By.csssselector () – menetelmä.
.png)
Yleiset komennot
Instantiating Web Elements
sen sijaan, että käytettäisiin pitkää ” – ajuria.findElement(alk.locator ()) ” syntaksi joka kerta, kun käytät tiettyä elementtiä, voimme asentaa Webelementin objektin sille. Webelementin Luokka sisältyy ” org.openqa.seleeni.*” paketti.
.png)
klikkaaminen on ehkä yleisin tapa olla vuorovaikutuksessa web-elementtien kanssa. Click () – menetelmää käytetään simuloimaan minkä tahansa elementin napsauttamista. Seuraavassa Selenium Java-esimerkissä näkyy, kuinka click ()-painiketta käytettiin Mercury Toursin ”Sign-In” – painikkeen klikkaamiseen.
.png)
seuraavat asiat on huomioitava click () – menetelmää käytettäessä.
- siihen ei tarvita mitään parametria / argumenttia.
- menetelmä odottaa automaattisesti, että uusi sivu latautuu tarvittaessa.
- napsautettavan elementin on oltava näkyvissä (korkeus ja leveys eivät saa olla nolla).
Get-komennot
Get-komennot noutavat erilaisia tärkeitä tietoja sivulta / elementistä. Tässä muutamia tärkeitä ” get ” – komentoja, jotka sinun täytyy tuntea.
komennot
käyttö
get() näytteen käyttö:
- se avaa automaattisesti uuden selainikkunan ja hakee sivun, jonka sinä täsmentäkää sulkujen sisällä.
- se on Selenium IDE: n ”open” – komennon vastine.
- parametrin on oltava Merkkijonoobjekti.
getitle () näytteen käyttö:
- ei tarvitse parametreja
- hakee nykyisen sivun otsikkoa
- johtavat ja perässä olevat valkoiset välilyönnit trimmataan
- palauttaa nollan merkkijonon, jos sivulla ei ole otsikkoa
getPageSource() näytteen käyttö:
- ei tarvitse parametreja
- palauttaa sivun lähdekoodin merkkijonoarvona
getcurrenturl() näytteen käyttö:
- ei tarvitse parametreja
- hakee merkkijonon,joka edustaa nykyistä URL-osoitetta, jota selain katsoo
getText() näytteen käyttö:
- hakee sisätekstin määrittelemästäsi elementistä
navigoi komennot
näillä komennoilla voit päivittää, mennä sisään ja vaihtaa edestakaisin eri verkkosivujen välillä.
navigoi().to () Sample usage:
- se avaa automaattisesti uuden selainikkunan ja hakee määrittämäsi sivun suluissa.
- se tekee täsmälleen saman asian kuin get () – metodi.
navigoi().Päivitä () näytteen käyttö:
- ei tarvitse parametreja.
- se päivittää nykyisen sivun.
navigoi().takaisin () näytteen käyttö:
- ei tarvitse parametreja
- vie sinut yhden sivun verran taaksepäin selaimen historiassa.
navigoi().eteenpäin () näytteen käyttö:
- ei tarvitse parametreja
- vie eteenpäin yhdellä sivulla selaimen historiassa.
selainikkunan sulkeminen ja lopettaminen
close() sample usage:
- se sulkee vain selainikkunan, jota WebDriver parhaillaan hallitsee.
lopeta () näytteen käyttö:
- ei tarvitse parametreja
- se sulkee kaikki webdriverin avaamat ikkunat.

havainnollistaa ero Close() ja quit(), yritä suorittaa koodi alla. Se käyttää verkkosivua, joka automaattisesti ponnahtaa ikkunan kun sivun kuormitus ja avaa toisen poistumisen jälkeen.
.png)
huomaa, että vain vanhempi selainikkuna oli suljettu eikä kaksi ponnahdusikkunaa.

mutta jos käytät quit(), kaikki ikkunat suljetaan – ei vain vanhempi. Kokeile alla olevaa koodia ja huomaat, että kaksi yllä olevaa ponnahdusikkunaa suljetaan automaattisesti.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
siirtyminen kehysten välillä
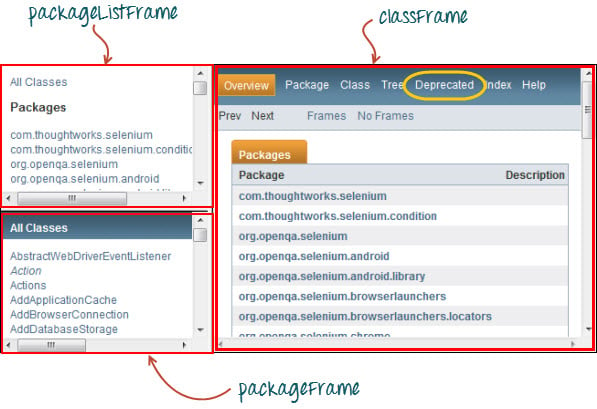
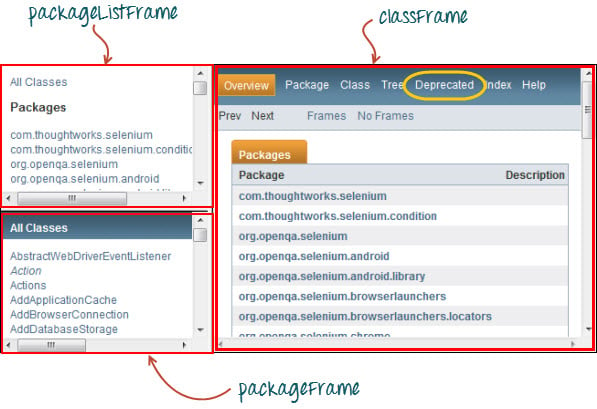
käyttääksemme GUI-elementtejä kehyksessä, meidän tulisi ensin ohjata WebDriver keskittymään kehykseen tai ponnahdusikkunaan ennen kuin voimme käyttää elementtejä niiden sisällä. Otetaanpa esimerkiksi WWW-sivu http://demo.guru99.com/selenium/deprecated.html

tällä sivulla on 3 ruutua, joiden” nimi ” – attribuutit on ilmoitettu edellä. Haluamme käyttää ”vanhentunutta” linkkiä, joka on ympäröity yllä keltaisella. Tätä varten meidän on ensin ohjeistettava WebDriver siirtymään ”classFrame” – kehykseen käyttäen ” swithtoa().frame () ” – menetelmä. Käytämme kehyksen nimiattribuuttia parametrina ”frame ()” – osalle.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
tämän koodin suorittamisen jälkeen näet, että ”classFrame” – kehys viedään ”Deprecated API” – sivulle, eli koodimme onnistui pääsemään ”Deprecated” – linkkiin.
ponnahdusikkunoiden vaihtaminen
WebDriver mahdollistaa ponnahdusikkunoiden kuten hälytysten näyttämisen, toisin kuin Selenium IDE: ssä. Päästäkseen käsiksi kuulutuksen sisältämiin elementteihin (kuten sen sisältämään viestiin) meidän on käytettävä ”swithto ().alert () ” metodi. Alla olevassa koodissa, käytämme tätä menetelmää päästä hälytysruutuun ja sitten hakea sen viestin käyttäen ” getText () ”menetelmä, ja sitten automaattisesti sulkea hälytysruutu käyttäen” swithto ().hälytys().accept () ” – menetelmä.
suuntaa ensin http://jsbin.com/usidix/1 ja klikkaa käsin ”Go!”painiketta siellä ja katso itse viestin teksti.
.png)
katsotaan Seleeniesimerkkikoodi tähän –
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
Eclipse-konsolilla huomaa, että tulostettu varoitusviesti on:
.png)
odottajia
on kahdenlaisia odottajia.
- implisiittinen odotus – käytetään koko ohjelman oletusjoustoajan asettamiseen
- eksplisiittinen odotus – käytetään vain tietyn esiintymän odotusajan asettamiseen
implisiittinen odotus
- on yksinkertaisempaa koodata kuin eksplisiittinen odotus.
- se ilmoitetaan yleensä koodin instantiaatio-osassa.
- tuontiin tarvitaan vain yksi lisäpaketti.
aloittaaksesi implisiittisen odotuksen, sinun on tuotava Tämä paketti koodiisi.
.png)
sitten koodin instantiaatio-osaan, lisää tämä.
.png)
Explicit Wait
Explicit waits tehdään käyttäen WebDriverWait-ja ExpectedCondition-luokkia. Seuraavaa Selenium WebDriver-esimerkkiä varten odotamme jopa 10 Sekuntia elementin, jonka tunnus on” käyttäjätunnus”, näkyvän ennen kuin siirrymme seuraavaan komentoon. Tässä ovat portaat.
Vaihe 1
tuo nämä kaksi pakkausta:
.png)
Step 2
julista WebDriverWait-muuttuja. Tässä esimerkissä, käytämme ”myWaitVar” kuin nimi muuttuja.
.png)
Step 3
käytä Mywaitvaria odotetuilla ehdoilla osuuksissa, joissa tarvitaan eksplisiittistä odotusta. Tässä tapauksessa, käytämme nimenomaista odottaa ” käyttäjätunnus ”(Mercury Tours Kotisivu) tulo ennen kuin kirjoitamme tekstin” opetusohjelma ” päälle sitä.
.png)
Conditions
seuraavia menetelmiä käytetään ehdollisissa ja silmukoitavissa operaatioissa —
- isEnabled() käytetään, kun halutaan tarkistaa, onko tietty elementti käytössä vai ei ennen komennon suorittamista.
.png)
- isDisplayed() käytetään, kun halutaan varmistaa, näytetäänkö tietty elementti vai ei ennen komennon suorittamista.
.png)
- isSelected() käytetään, kun halutaan tarkistaa, onko valittu tietty valintaruutu, Radiopainike tai vaihtoehto pudotusvalikossa. Se ei toimi muiden elementtien kanssa.

using ExpectedConditions
ExpectedConditions class tarjoaa laajemman joukon ehtoja, joita voi käyttää yhdessä Webdriverwaitin until () – menetelmän kanssa.
alla on joitakin yleisimpiä odotettuja menetelmiä.
- alertIsPresent() – odottaa, kunnes hälytysruutu näkyy.
.png)
- elementobeclickable() – odottaa, kunnes jokin elementti on näkyvissä ja samalla käytössä. Alla oleva seleenikoodi odottaa, kunnes Elementti kanssa tulee näkyviin ja käyttöön ensin, ennen kuin se osoitetaan WebElement-muuttujaksi nimeltä ”txtUserName”.
.png)
- frameToBeAvailableAndSwitchToIt() – Waits until the given frame is already available, and then automatically switchtoit it.
.png)
Catching Exceptions
käytettäessä isEnabled(), isDisplayed(), and isSelected(), WebDriver olettaa elementin olevan jo sivulla. Muuten se heittää NoSuchElementException. Tämän välttämiseksi meidän pitäisi käyttää try-catch block, jotta ohjelma ei keskeyty.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
Jos käytetään eksplisiittisiä waiteja, niin poikkeustyyppi, johon kannattaa tarttua, on ”Aikaero”.
.png)
Summary
- Jos haluat aloittaa WebDriver API: n käytön, sinun on tuotava vähintään nämä kaksi pakettia.
- org.openqa.seleeni.*
- org.openqa.seleeni.firefox.FirefoxDriver
- get () – menetelmä on Selenium IDE: n ”open” – komennon vastine.
- elementtien paikantaminen Webdriverissä tapahtuu findElement () – menetelmällä.
- seuraavat vaihtoehdot elementtien paikantamiseksi Webdriverissä:
- By.luokkanimi
- By.cssSelector
- By.id
- By.linkText
- By.name
- By.partallinktext
- By.tagName
- By.xpath
- By.csssselector () ei tue ”sisältää” – ominaisuutta.
- voit instantioida elementin Webelementtiluokan avulla.
- elementin napsauttaminen tapahtuu klik () – menetelmällä.
- WebDriver antaa nämä hyödylliset get-komennot:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Sulje() käytetään yhden ikkunan sulkemiseen; kun taas lopeta () käytetään kaikkien WebDriver-objektin ohjaamaan pääikkunaan liittyvien ikkunoiden sulkemiseen.
- the swithto().frame () ja swithto ().alert () – menetelmiä käytetään Webdriverin tarkennuksen ohjaamiseen kehykseen tai alertiin.
- implisiittisiä odotusaikoja käytetään koko ohjelman ajan, kun taas eksplisiittisiä odotusaikoja käytetään vain tietyissä osissa.
- voit käyttää isEnabled () -, isDisplayed () -, isSelected () – ja webdriverwait-ja ExpectedConditions-menetelmien yhdistelmää, kun varmistat elementin tilan. Ne eivät kuitenkaan todista, jos elementtiä ei ole olemassa.
- kun isEnabled(), isDisplayed(),tai isSelected() kutsuttiin, kun elementtiä ei ollut olemassa, WebDriver heittää NoSuchElementException.
- kun WebDriverWait ja ExpectedConditions-menetelmiä kutsuttiin, kun elementtiä ei ollut olemassa, WebDriver heitti aikalisän.
Huom:
kuljettaja.saat() : Sitä käytetään menemään tietylle verkkosivustolle , mutta se ei säilytä selaimen historiaa ja evästeitä , joten emme voi käyttää eteen-ja taaksepäin-painiketta , jos napsautamme sitä, sivu ei saa aikataulua
ajuri.navigoi (): sitä käytetään tietylle verkkosivustolle menemiseen , mutta se ylläpitää selainhistoriaa ja evästeitä, joten voimme käyttää eteen-ja taaksepäin-painiketta sivujen välillä navigointiin Testcase
– koodauksen aikana
![]()
seuraavat asiat on huomioitava click () – menetelmää käytettäessä.
- siihen ei tarvita mitään parametria / argumenttia.
- menetelmä odottaa automaattisesti, että uusi sivu latautuu tarvittaessa.
- napsautettavan elementin on oltava näkyvissä (korkeus ja leveys eivät saa olla nolla).
Get-komennot
Get-komennot noutavat erilaisia tärkeitä tietoja sivulta / elementistä. Tässä muutamia tärkeitä ” get ” – komentoja, jotka sinun täytyy tuntea.
| komennot | käyttö |
|---|---|
| get() näytteen käyttö: |
|
| getitle () näytteen käyttö: |
|
| getPageSource() näytteen käyttö: |
|
| getcurrenturl() näytteen käyttö: |
|
| getText() näytteen käyttö: |
|
navigoi komennot
näillä komennoilla voit päivittää, mennä sisään ja vaihtaa edestakaisin eri verkkosivujen välillä.
| navigoi().to () Sample usage: |
|
| navigoi().Päivitä () näytteen käyttö: |
|
| navigoi().takaisin () näytteen käyttö: |
|
| navigoi().eteenpäin () näytteen käyttö: |
|
selainikkunan sulkeminen ja lopettaminen
| close() sample usage: |
|
| lopeta () näytteen käyttö: |
|

havainnollistaa ero Close() ja quit(), yritä suorittaa koodi alla. Se käyttää verkkosivua, joka automaattisesti ponnahtaa ikkunan kun sivun kuormitus ja avaa toisen poistumisen jälkeen.
.png)
huomaa, että vain vanhempi selainikkuna oli suljettu eikä kaksi ponnahdusikkunaa.

mutta jos käytät quit(), kaikki ikkunat suljetaan – ei vain vanhempi. Kokeile alla olevaa koodia ja huomaat, että kaksi yllä olevaa ponnahdusikkunaa suljetaan automaattisesti.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
siirtyminen kehysten välillä
käyttääksemme GUI-elementtejä kehyksessä, meidän tulisi ensin ohjata WebDriver keskittymään kehykseen tai ponnahdusikkunaan ennen kuin voimme käyttää elementtejä niiden sisällä. Otetaanpa esimerkiksi WWW-sivu http://demo.guru99.com/selenium/deprecated.html

tällä sivulla on 3 ruutua, joiden” nimi ” – attribuutit on ilmoitettu edellä. Haluamme käyttää ”vanhentunutta” linkkiä, joka on ympäröity yllä keltaisella. Tätä varten meidän on ensin ohjeistettava WebDriver siirtymään ”classFrame” – kehykseen käyttäen ” swithtoa().frame () ” – menetelmä. Käytämme kehyksen nimiattribuuttia parametrina ”frame ()” – osalle.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
tämän koodin suorittamisen jälkeen näet, että ”classFrame” – kehys viedään ”Deprecated API” – sivulle, eli koodimme onnistui pääsemään ”Deprecated” – linkkiin.
ponnahdusikkunoiden vaihtaminen
WebDriver mahdollistaa ponnahdusikkunoiden kuten hälytysten näyttämisen, toisin kuin Selenium IDE: ssä. Päästäkseen käsiksi kuulutuksen sisältämiin elementteihin (kuten sen sisältämään viestiin) meidän on käytettävä ”swithto ().alert () ” metodi. Alla olevassa koodissa, käytämme tätä menetelmää päästä hälytysruutuun ja sitten hakea sen viestin käyttäen ” getText () ”menetelmä, ja sitten automaattisesti sulkea hälytysruutu käyttäen” swithto ().hälytys().accept () ” – menetelmä.
suuntaa ensin http://jsbin.com/usidix/1 ja klikkaa käsin ”Go!”painiketta siellä ja katso itse viestin teksti.
.png)
katsotaan Seleeniesimerkkikoodi tähän –
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
Eclipse-konsolilla huomaa, että tulostettu varoitusviesti on:
.png)
odottajia
on kahdenlaisia odottajia.
- implisiittinen odotus – käytetään koko ohjelman oletusjoustoajan asettamiseen
- eksplisiittinen odotus – käytetään vain tietyn esiintymän odotusajan asettamiseen
implisiittinen odotus
- on yksinkertaisempaa koodata kuin eksplisiittinen odotus.
- se ilmoitetaan yleensä koodin instantiaatio-osassa.
- tuontiin tarvitaan vain yksi lisäpaketti.
aloittaaksesi implisiittisen odotuksen, sinun on tuotava Tämä paketti koodiisi.
![]()
sitten koodin instantiaatio-osaan, lisää tämä.
.png)
Explicit Wait
Explicit waits tehdään käyttäen WebDriverWait-ja ExpectedCondition-luokkia. Seuraavaa Selenium WebDriver-esimerkkiä varten odotamme jopa 10 Sekuntia elementin, jonka tunnus on” käyttäjätunnus”, näkyvän ennen kuin siirrymme seuraavaan komentoon. Tässä ovat portaat.
Vaihe 1
tuo nämä kaksi pakkausta:
![]()
Step 2
julista WebDriverWait-muuttuja. Tässä esimerkissä, käytämme ”myWaitVar” kuin nimi muuttuja.
.png)
Step 3
käytä Mywaitvaria odotetuilla ehdoilla osuuksissa, joissa tarvitaan eksplisiittistä odotusta. Tässä tapauksessa, käytämme nimenomaista odottaa ” käyttäjätunnus ”(Mercury Tours Kotisivu) tulo ennen kuin kirjoitamme tekstin” opetusohjelma ” päälle sitä.
![]()
Conditions
seuraavia menetelmiä käytetään ehdollisissa ja silmukoitavissa operaatioissa —
- isEnabled() käytetään, kun halutaan tarkistaa, onko tietty elementti käytössä vai ei ennen komennon suorittamista.
.png)
- isDisplayed() käytetään, kun halutaan varmistaa, näytetäänkö tietty elementti vai ei ennen komennon suorittamista.
.png)
- isSelected() käytetään, kun halutaan tarkistaa, onko valittu tietty valintaruutu, Radiopainike tai vaihtoehto pudotusvalikossa. Se ei toimi muiden elementtien kanssa.

using ExpectedConditions
ExpectedConditions class tarjoaa laajemman joukon ehtoja, joita voi käyttää yhdessä Webdriverwaitin until () – menetelmän kanssa.
alla on joitakin yleisimpiä odotettuja menetelmiä.
- alertIsPresent() – odottaa, kunnes hälytysruutu näkyy.
.png)
- elementobeclickable() – odottaa, kunnes jokin elementti on näkyvissä ja samalla käytössä. Alla oleva seleenikoodi odottaa, kunnes Elementti kanssa tulee näkyviin ja käyttöön ensin, ennen kuin se osoitetaan WebElement-muuttujaksi nimeltä ”txtUserName”.
![]()
- frameToBeAvailableAndSwitchToIt() – Waits until the given frame is already available, and then automatically switchtoit it.
.png)
Catching Exceptions
käytettäessä isEnabled(), isDisplayed(), and isSelected(), WebDriver olettaa elementin olevan jo sivulla. Muuten se heittää NoSuchElementException. Tämän välttämiseksi meidän pitäisi käyttää try-catch block, jotta ohjelma ei keskeyty.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
Jos käytetään eksplisiittisiä waiteja, niin poikkeustyyppi, johon kannattaa tarttua, on ”Aikaero”.
.png)
Summary
- Jos haluat aloittaa WebDriver API: n käytön, sinun on tuotava vähintään nämä kaksi pakettia.
- org.openqa.seleeni.*
- org.openqa.seleeni.firefox.FirefoxDriver
- get () – menetelmä on Selenium IDE: n ”open” – komennon vastine.
- elementtien paikantaminen Webdriverissä tapahtuu findElement () – menetelmällä.
- seuraavat vaihtoehdot elementtien paikantamiseksi Webdriverissä:
- By.luokkanimi
- By.cssSelector
- By.id
- By.linkText
- By.name
- By.partallinktext
- By.tagName
- By.xpath
- By.csssselector () ei tue ”sisältää” – ominaisuutta.
- voit instantioida elementin Webelementtiluokan avulla.
- elementin napsauttaminen tapahtuu klik () – menetelmällä.
- WebDriver antaa nämä hyödylliset get-komennot:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Sulje() käytetään yhden ikkunan sulkemiseen; kun taas lopeta () käytetään kaikkien WebDriver-objektin ohjaamaan pääikkunaan liittyvien ikkunoiden sulkemiseen.
- the swithto().frame () ja swithto ().alert () – menetelmiä käytetään Webdriverin tarkennuksen ohjaamiseen kehykseen tai alertiin.
- implisiittisiä odotusaikoja käytetään koko ohjelman ajan, kun taas eksplisiittisiä odotusaikoja käytetään vain tietyissä osissa.
- voit käyttää isEnabled () -, isDisplayed () -, isSelected () – ja webdriverwait-ja ExpectedConditions-menetelmien yhdistelmää, kun varmistat elementin tilan. Ne eivät kuitenkaan todista, jos elementtiä ei ole olemassa.
- kun isEnabled(), isDisplayed(),tai isSelected() kutsuttiin, kun elementtiä ei ollut olemassa, WebDriver heittää NoSuchElementException.
- kun WebDriverWait ja ExpectedConditions-menetelmiä kutsuttiin, kun elementtiä ei ollut olemassa, WebDriver heitti aikalisän.
Huom:
kuljettaja.saat() : Sitä käytetään menemään tietylle verkkosivustolle , mutta se ei säilytä selaimen historiaa ja evästeitä , joten emme voi käyttää eteen-ja taaksepäin-painiketta , jos napsautamme sitä, sivu ei saa aikataulua
ajuri.navigoi (): sitä käytetään tietylle verkkosivustolle menemiseen , mutta se ylläpitää selainhistoriaa ja evästeitä, joten voimme käyttää eteen-ja taaksepäin-painiketta sivujen välillä navigointiin Testcase
– koodauksen aikana
Leave a Reply