První Selen Webdriver Scénář: JAVA Ukázkový Příklad Kódu
Pomocí třídy Java „myclass“, které jsme vytvořili v předchozím návodu, pokusme se vytvořit WebDriver skript, který by:
- fetch Merkur Tours‘ homepage
- ověření jeho název
- tisk z výsledků porovnávání
- zavřít to před ukončením celého programu.
WebDriver Kód
Níže je aktuální WebDriver kód pro logiku předložený scénář výše,
Poznámka:: Při spuštění Firefoxu 35 musíte použít ovladač gecko vytvořený Mozillou k použití webového ovladače. Selenium 3.0, gecko a firefox mají problémy s kompatibilitou a jejich správné nastavení by se mohlo stát náročným úkolem. Pokud kód nefunguje, přejděte na verzi Firefox 47 nebo nižší. Případně můžete skripty spouštět v prohlížeči Chrome. Selen funguje po vybalení z krabice pro chrom. Stačí změnit 3 řádky kódu, aby se váš scénář práce s Chrome nebo Firefox,
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;//comment the above line and uncomment below line to use Chrome//import org.openqa.selenium.chrome.ChromeDriver;public class PG1 { public static void main(String args) { // declaration and instantiation of objects/variables System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");WebDriver driver = new FirefoxDriver();//comment the above 2 lines and uncomment below 2 lines to use Chrome//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");//WebDriver driver = new ChromeDriver(); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // launch Fire fox and direct it to the Base URL driver.get(baseUrl); // get the actual value of the title actualTitle = driver.getTitle(); /* * compare the actual title of the page with the expected one and print * the result as "Passed" or "Failed" */ if (actualTitle.contentEquals(expectedTitle)){ System.out.println("Test Passed!"); } else { System.out.println("Test Failed"); } //close Fire fox driver.close(); }}
Vysvětlení kódu
Chcete-li začít, budete muset importovat následující dva balíčky:
- org.openqa.selen.* – obsahuje třídu WebDriver potřebnou k instanci nového prohlížeče načteného s konkrétním ovladačem
- org.openqa.selen.prohlížeč.FirefoxDriver – obsahuje FirefoxDriver třídy potřebné k instanci Firefox-konkrétní ovladač do prohlížeče vytvořeny instance WebDriver třídy
Pokud se vaše potřeby testování složitější akce, jako je přístup k další třídu, přičemž prohlížeč screenshotů, nebo manipulování externích souborů, rozhodně budete muset importovat více balíčků.
instance objektů a proměnných
normálně je takto instance objektu ovladače.
![]()
FirefoxDriver třídy bez parametrů, znamená to, že výchozí Firefox profil bude spuštěn náš program v jazyce Java. Výchozí profil Firefoxu je podobný spuštění Firefoxu v nouzovém režimu (nejsou načtena žádná rozšíření).
pro větší pohodlí jsme uložili základní adresu URL a očekávaný název jako proměnné.
spuštění relace prohlížeče
metoda WebDriver get () se používá ke spuštění nové relace prohlížeče a přesměruje ji na adresu URL, kterou zadáte jako parametr.
![]()
Získejte Aktuální Název Stránky
WebDriver třída má getTitle() metoda, která je vždy použít k získání názvu stránky na aktuálně zobrazenou stránku.
![]()
Porovnejte očekávané a skutečné hodnoty
tato část kódu jednoduše používá základní strukturu Java if-else k porovnání skutečného titulu s očekávaným.
.png)
Ukončení Relace Prohlížeče
„close()“ metoda se používá k zavřete okno prohlížeče.
![]()
Ukončení Celého Programu
Pokud použijete tento příkaz bez zavření všech oken prohlížeče prvé, celý program v jazyce Java bude konec, takže okno prohlížeče otevřené.
![]()
Test
Existují dva způsoby, jak spustit kód v Eclipse IDE.
- na panelu nabídek Eclipse klikněte na Spustit > spustit.
- stisknutím kláves Ctrl + F11 spustíte celý kód.
.png)
Pokud jste udělali všechno správně, Zatmění by se výstup „Testem Prošel!“
.png)
Lokalizace GUI Prvků
Lokalizace prvků v WebDriver se provádí pomocí „findElement(By.lokátor ()) “ metoda. „Locator“ část kódu je stejná jako kterýkoli z lokátorů dříve diskutovaných v kapitolách Selenium IDE těchto tutoriálů. Ve skutečnosti se doporučuje vyhledat prvky GUI pomocí IDE a po úspěšné identifikaci exportovat kód do WebDriver.
zde je ukázkový kód selenu, který lokalizuje prvek podle jeho id. Facebook se používá jako základní URL.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG2 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String baseUrl = "http://www.facebook.com"; String tagName = ""; driver.get(baseUrl); tagName = driver.findElement(By.id("email")).getTagName(); System.out.println(tagName); driver.close(); System.exit(0);}}
použili jsme metodu getTagName() k extrahování názvu značky konkrétního prvku, jehož id je „e-mail“. Při spuštění by tento kód měl být schopen správně identifikovat název značky „vstup“ a vytiskne jej v okně konzoly Eclipse.
.png)
Souhrn pro lokalizaci prvků
| Změna | Popis | Vzorek |
|---|---|---|
| .název třídy | najde prvky založené na hodnotě atributu“ class „ | findElement (podle.className(„someClassName“)) |
| .cssSelector | najde prvky založené na řidiče hlubších Voliče CSS motoru | findElement(By.cssSelector(„input#e-mail“)) |
| .id | najde prvky podle hodnoty jejich „id“ atribut | findElement(By.id(„someId“)) |
| .linkText | najde prvek odkazu přesným textem, který zobrazuje | findElement (podle.linkText(„REGISTRACE“), a) |
| .jméno | najde prvky o hodnotu „name“ atribut | findElement(By.name(„someName“)) |
| By.partialLinkText | locates elements that contain the given link text | findElement(By.partialLinkText(„REG“)) |
| By.tagName | locates elements by their tag name | findElement(By.tagName(„div“)) |
| By.xpath | locates elements via XPath | findElement(By.xpath(„//html/body/div/table/tbody/tr/td/table/ tbody/tr/td/table/tbody/tr/td/table/tbody/tr/td/ formy/table/tbody/tr“)) |
Poznámka o Používání findElement(By.cssSelector ())
podle.cssSelector () nepodporuje funkci „obsahuje“. Zvažte Selen IDE kódu níže –
.png)
V Selenium IDE výše, celý test prošel. V níže uvedeném skriptu Selenium WebDriver však stejný test vygeneroval chybu, protože WebDriver nepodporuje Klíčové slovo „obsahuje“ Při použití v By.ČSSD ().
.png)
Běžné Příkazy
Použití Webové Prvky
Namísto použití dlouhé „řidiče.findElement (podle.locator ()) “ syntaxe pokaždé, když získáte přístup k určitému prvku, můžeme pro něj vytvořit instanci objektu Webelementu. Třída WebElement je obsažena v “ org.openqa.selen.*“ balíček.
.png)
Kliknutím na Prvek
Klepnutím na tlačítko je snad nejčastější způsob interakce s webové prvky. Metoda click () se používá k simulaci kliknutí libovolného prvku. Následující příklad Selenium Java ukazuje, jak byl click() použit ke kliknutí na tlačítko „Přihlášení“ Mercury Tours.
![]()
při použití metody click() je třeba poznamenat následující věci.
- nebere žádný parametr / argument.
- metoda automaticky čeká na načtení nové stránky, pokud je to možné.
- prvek, na který se má kliknout, musí být viditelný (výška a šířka se nesmí rovnat nule).
získat příkazy
získat příkazy načíst různé důležité informace o stránce / prvku. Zde jsou některé důležité příkazy „get“, které musíte znát.
| Příkazy | Použití |
|---|---|
| get() Ukázka použití: |
|
| getTitle () využití vzorku: |
|
| getPageSource() Ukázka použití: |
|
| getCurrentUrl() Ukázka použití: |
|
| getText() Ukázka použití: |
|
Navigace příkazů
Tyto příkazy umožňují aktualizovat,go-do a přepínat tam a zpět mezi různými webových stránek.
| navigate().to () Sample usage: |
|
| navigate ().refresh () použití vzorku: |
|
| navigate ().zpět () využití vzorku: |
|
| navigate ().forward () využití vzorku: |
|
Uzavření a Ukončení Okna Prohlížeče
| close() Ukázka použití: |
|
| quit () Sample usage: |
|

jasně ilustrují rozdíl mezi close() a quit(), pokuste se spustit kód níže. Používá webovou stránku, která se automaticky objeví okno při načtení stránky a otevře další po ukončení.
.png)
Všimněte si, že bylo uzavřeno pouze okno nadřazeného prohlížeče a nikoli dvě vyskakovací okna.

Ale pokud budete používat quit(), všechna okna budou zavřené – ne jen jeden rodič. Zkuste spustit níže uvedený kód a všimnete si, že obě výše uvedená vyskakovací okna budou také automaticky uzavřena.
package newproject;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG3 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://www.popuptest.com/popuptest2.html"); driver.quit(); // using QUIT all windows will close }}
Přepínání Mezi Snímky
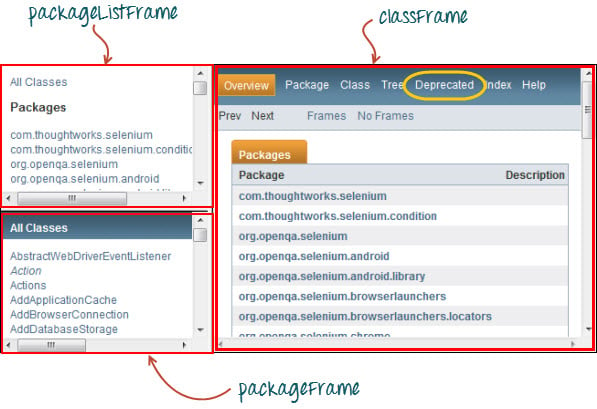
pro přístup K GUI prvky v Rámu, jsme měli první přímé WebDriver zaměřit se na rám nebo pop-up okna dřív, než jsme přístup prvky v nich. Vezměme si, například, webové stránky http://demo.guru99.com/selenium/deprecated.html

Tato stránka má 3 snímky, jejichž „jméno“ atributy jsou uvedeny výše. Přejeme si přístup k“ zastaralému “ odkazu obklopenému výše žlutou barvou. Za tímto účelem musíme nejprve instruovat WebDriver přepnout do rámce „classFrame“ pomocí “ switchTo ().frame () “ metoda. Jako parametr pro část „frame()“ použijeme atribut name rámce.
package newproject;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class PG4 { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/selenium/deprecated.html"); driver.switchTo().frame("classFrame"); driver.findElement(By.linkText("Deprecated")).click(); driver.close(); }}
Po provedení tohoto kódu, uvidíte, že „classFrame“ rám je přijata do „API“ stránky, což znamená, že náš kód byl úspěšně schopen pro přístup k „Zastaralé“ odkaz.
přepínání mezi vyskakovacími okny
WebDriver umožňuje zobrazení vyskakovacích oken, jako jsou výstrahy, Na rozdíl od Selenium IDE. Pro přístup k prvkům v výstraze (například ke zprávě, kterou obsahuje), musíme použít “ switchTo().alert () “ metoda. V níže uvedeném kódu použijeme tuto metodu pro přístup do výstražného pole a poté načteme jeho zprávu pomocí metody “ getText ()“ a poté automaticky zavřete výstražné pole pomocí “ switchTo ().upozornění().přijmout () “ metoda.
Nejprve přejděte na http://jsbin.com/usidix/1 a ručně klikněte na “ Go!“tlačítko tam a uvidíte sami text zprávy.
.png)
podívejme se, Selen příklad kódu udělat-
package mypackage;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class myclass { public static void main(String args) { System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); String alertMessage = ""; driver.get("http://jsbin.com/usidix/1"); driver.findElement(By.cssSelector("input")).click(); alertMessage = driver.switchTo().alert().getText(); driver.switchTo().alert().accept(); System.out.println(alertMessage); driver.quit(); }}
Na Zatmění konzole, všimněte si, že tištěné upozornění zpráva je:
.png)
Čeká
Existují dva druhy čeká.
- Implicitní čekat – lze nastavit výchozí dobu čekání v celém programu
- Explicitní čekat – lze nastavit dobu čekání pro konkrétní instance
Implicitní Čekat
- je jednodušší kód, než Explicitní Čeká.
- obvykle se deklaruje v instanční části kódu.
- k importu budete potřebovat pouze jeden další balíček.
Chcete-li začít používat implicitní čekání, musíte tento balíček importovat do kódu.
![]()
pak na instanci části kódu přidejte toto.
.png)
Explicitní Čekat
Explicitní čeká se provádí pomocí WebDriverWait a ExpectedCondition tříd. Pro následující příklad Selenium WebDriver počkáme až 10 sekund, než se prvek, jehož id je „uživatelské jméno“, stane viditelným, než přistoupíme k dalšímu příkazu. Zde jsou kroky.
Krok 1
Importujte tyto dva balíčky:
![]()
Krok 2
Vyhlásit WebDriverWait proměnné. V tomto příkladu použijeme jako název proměnné „myWaitVar“.
.png)
Krok 3.
Použití myWaitVar s ExpectedConditions na části, kde je třeba výslovného čekat, že nastane. V tomto případě použijeme explicitní čekání na vstupu“ username „(Homepage Mercury Tours), než na něj zadáme text „tutorial“.
![]()
Podmínky
Tyto metody jsou používány v podmíněných a opakování operace —
- isEnabled() se používá, když chcete ověřit, zda určitý prvek je povoleno, nebo ne, před spuštěním příkazu.
.png)
- zobrazí() se používá, když chcete ověřit, zda určitý prvek je zobrazen, nebo ne, před spuštěním příkazu.
.png)
- isSelected() se používá, když chcete ověřit, zda je určité políčko, přepínací tlačítko, nebo možnost v rozevíracím seznamu je vybrán. Nefunguje na jiných prvcích.

Použití ExpectedConditions
ExpectedConditions třídy nabízí širší soubor podmínek, které můžete použít ve spojení s WebDriverWait to, dokud() metoda.
níže jsou uvedeny některé z nejběžnějších metod očekávaných podmínek.
- alertIsPresent() – počká, dokud se nezobrazí výstražné políčko.
.png)
- elementToBeClickable() – Čeká, dokud prvek je viditelný a, ve stejné době, je povoleno. Ukázkový Selenový kód níže počká, až se prvek s stane viditelným a povoleným nejprve před přiřazením tohoto prvku jako proměnné Webelementu s názvem „txtUserName“.
![]()
- frameToBeAvailableAndSwitchToIt() – Čeká, až daném rámu je již k dispozici, a pak se automaticky přepne na to.
.png)
Chytání Výjimek
Při použití isEnabled(), zobrazí se(), a isSelected(), WebDriver předpokládá se, že prvek již existuje na stránce. V opačném případě bude hodit NoSuchElementException. Abychom tomu zabránili, měli bychom použít blok try-catch, aby program nebyl přerušen.
WebElement txtbox_username = driver.findElement(By.id("username"));try{ if(txtbox_username.isEnabled()){ txtbox_username.sendKeys("tutorial"); } }catch(NoSuchElementException nsee){ System.out.println(nsee.toString()); }
Pokud používáte explicitní čeká, typ výjimky, které byste měli stihnout je „TimeoutException“.
.png)
Shrnutí
- Chcete-li začít používat WebDriver API, musíte importovat alespoň tyto dva balíčky.
- org.openqa.selen.*
- org.openqa.selen.prohlížeč.FirefoxDriver
- metoda get () je ekvivalentem příkazu Selenium IDE „open“.
- lokalizace prvků ve Webdriveru se provádí metodou findElement ().
- jsou dostupné možnosti pro lokalizaci prvků v WebDriver:
- podle.název třídy
- podle.cssSelector
- By.id
- By.linkText
- By.name
- By.partialLinkText
- By.tagName
- By.xpath
- The By.cssSelector () nepodporuje funkci „obsahuje“.
- můžete vytvořit instanci prvku pomocí třídy WebElement.
- kliknutí na prvek se provádí metodou click ().
- WebDriver poskytuje tyto užitečné příkazy get:
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver provides these useful navigation commands
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- The close() and quit() methods are used to close browser windows. Close() se používá k zavření jednoho okna; zatímco quit() se používá k zavřete všechny windows spojené s nadřazené okno, že WebDriver objekt ovládá.
- switchTo().rám () a switchTo ().alert () metody se používají k nasměrování WebDriver zaostření na snímku nebo alert, resp.
- implicitní čekání se používá k nastavení čekací doby v celém programu, zatímco explicitní čekání se používá pouze na určité části.
- můžete použít isEnabled(), zobrazí se(),isSelected(), a kombinace WebDriverWait a ExpectedConditions metod při ověřování stavu prvku. Neověřují však, zda prvek neexistuje.
- Když isEnabled(), zobrazí se(),nebo isSelected() byla volána, když prvek není stávající, WebDriver bude hodit NoSuchElementException.
- Když WebDriverWait a ExpectedConditions metody byly volala, když prvek není stávající, WebDriver by hodit TimeoutException.
Poznámka:
ovladač.dostat() : Používá se k přechodu na konkrétní web, ale neudržuje historii prohlížeče a soubory cookie, Takže nemůžeme použít tlačítko Vpřed a vzad, pokud na něj klikneme, stránka nedostane ovladač schedule
.navigovat (): používá se k přechodu na konkrétní web, ale udržuje historii prohlížeče a soubory cookie, takže můžeme použít tlačítko Vpřed a vzad pro navigaci mezi stránkami během kódování Testcase
Leave a Reply