Použití animace načítání na webových stránkách a aplikacích: příklady a úryvky k použití
jaké je použití animace načítání na webových stránkách?
jedním z problémů, které musí mít každý webový vývojář na paměti, je doba načítání stránky. Je pravda, že s vyšší rychlostí internetu, kterou dnes máme, se většina stránek a aplikací otevírá poměrně rychle. Vždy však zbývá nějaký prostor pro zlepšení.
V některých případech, je nevyhnutelné, aby uživatelé čekat na okamžik pro všechna data a načíst stránky. V takových chvílích potřebujete něco, abyste upoutali pozornost uživatelů a udrželi je na webu dostatečně dlouho, aby se mohl načíst veškerý obsah.
jedním ze způsobů, jak toho dosáhnout, je přidání poutavé animace načítání nebo načítání gif na web, aby se uživatelé bavili, zatímco čekají na načtení zbytku webu.
například i pro web Amelia používáme velmi jednoduchou animaci načítání, abychom našim uživatelům věděli, že se v tuto chvíli něco děje.
pojďme se podívat na tyto zajímavé načítání gif animací.
- Načítání animace inspirace
- Free CSS & JavaScript pro vytváření animovaných nakladače
Načítání animace inspirace
Jsme zjistili, některé z nejlepších načítání animace a načítání gif, a tady jsou:
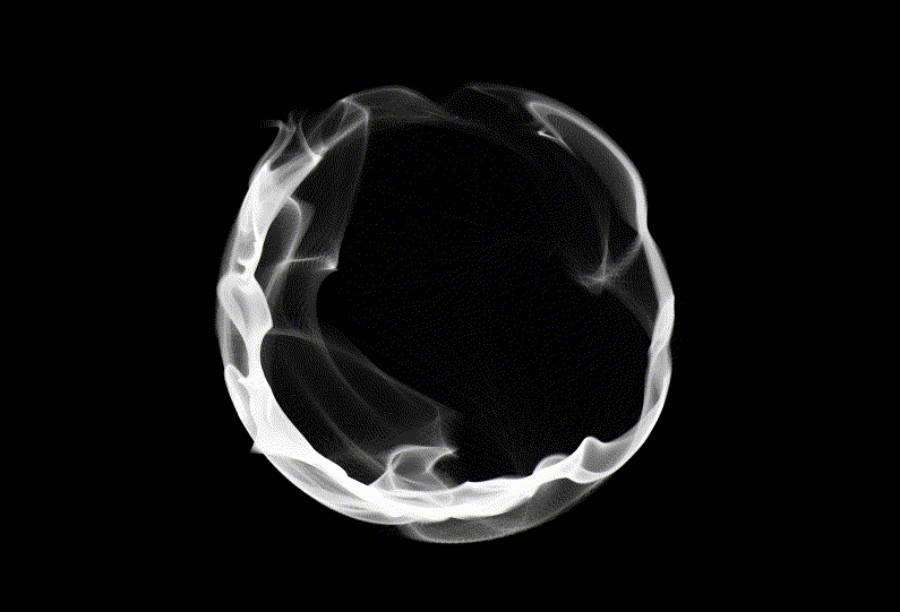
Orb animace WIP

Toto je skvělý příklad načítání obrazovky gif, který upoutá vaši pozornost dostatečně dlouho, aby zbytek obsahu, aby zatížení. Zobrazuje rotující kruh obklopený tajemným kouřem, který si nemůžete pomoci, ale na okamžik se díváte. A v okamžiku, kdy je opravdu vše, co má…
Načítání Micro Animace

Protože na internetových stránkách se za to načítání animace je pivovar, tento loader gif dělá všechny smysl ve světě. Zobrazuje výrobní proces pivovarských produktů, který nejen sníží frustraci uživatelů, kteří musí čekat na načtení stránky, ale ve skutečnosti vzbudí jejich zájem kreativním způsobem.
Avanti e indietro loader

Tento jednoduchý načítání animovaný gif je ideální pro lov pozornost uživatele tím, že převod pozice grafiky v náležitém pořádku. Krása této ikony načítání spočívá v její jednoduchosti. Je intuitivní a udrží uživatele obsazené, než aby je nechali frustrovaně opustit stránku.
Loading Screen Animation-Hourglass

Tento loader animovaný gif je skvělý ze dvou důvodů. Poznámka „Díky za vaši trpělivost“ pomáhá navázat komunikaci s uživatelem a získat určitou úroveň porozumění. Přesýpací hodiny preloader, na druhé straně, přitahuje pozornost uživatele a dělá jejich čekání pohodlnější.
„bouncy“ – B&W načítání animace 9

nejlepší věci jsou často ty nejjednodušší a stejné pravidlo se vztahuje na načítání CSS animace. I když se to může zdát nudné pro některé, je to vlastně perfektní ve své jednoduchosti. A nejlepší na tom je, že se na to nemůžete přestat dívat.
Tání loader

Tento načítání animace gif kombinuje dvě velmi účinné prvky při chytání pozornost uživatele a dělat čas čekání příjemnější pro ně.
používá tekutiny efekt, který se podobá tání a okamžitě zaujímá pozornost uživatele, a zároveň dodává uklidňující prvky, jako jsou zářící řádku můžete vidět.
Loader věcí

vzor hnízdění je vždy dobrou volbou, pokud jde o načítání animovaných gifů. Přidejte 3D efekt do mixu a máte perfektní animaci načítání, která stojí za to vytvořit!
Preloadeer Animace

Při navrhování načítání animace, vždy myslet na cílovou skupinu a co je to, že by chtěli vidět. Tento web odvedl skvělou práci tím, že kombinoval několik věcí spojených s Vánocemi a vytvořil preloader gif ideální pro online kurzy zaměřené na děti. Spuštění emocionální reakce u vašich uživatelů je vždy dobrý nápad, pokud víte, jak to udělat správně.
Loader animace

kdokoli navrhl tento čekající animovaný gif, chtěl se ujistit, že zaujímá pozornost uživatele na několika různých úrovních. Takže spíše než vytvářet jednoduchou animaci načítání, rozhodli se pro vzor zobrazení na více obrazovkách, který je poutavý a na chvíli zaujme pozornost uživatele. Přidejte rotující efekty a barvy přechodu do mixu a vytvoříte nějaké krásné obrazovky načítání.
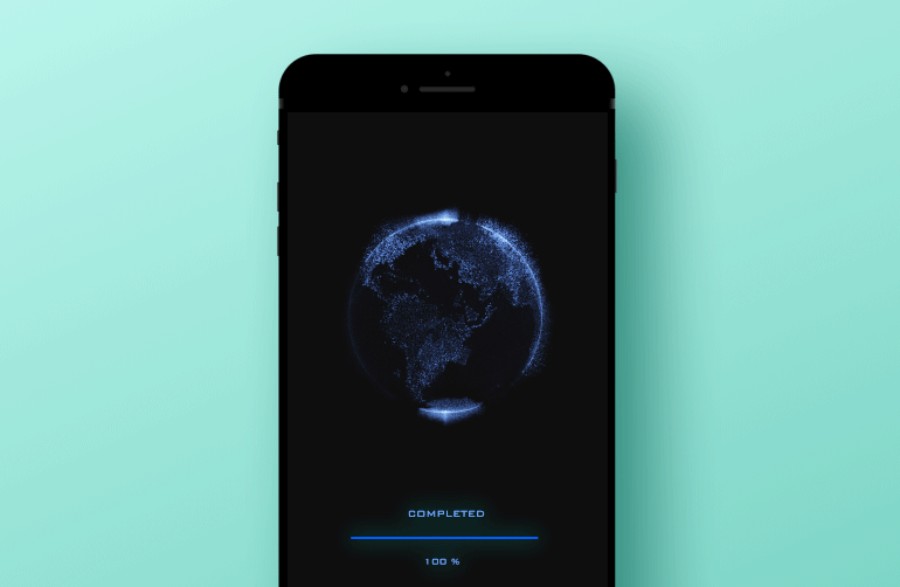
Načítání obrazovky pro vizuální aplikace

Tento loading bar gif slouží nejen svému účelu, ale je také opravdu cool a módní. Byl navržen pro mobilní aplikaci/web pro Android/iOS a kombinuje rotující glóbus s barevnými kontrasty, které vytvářejí zajímavý sci-fi vizuální efekt.
Načítání animace

nejhorší způsob, jak vytvořit zatížení obrázek gif je tím, že vytvoří něco, co nedává smysl a říká, žádný příběh. Uživatelé to nechtějí vidět; chtějí něco, co s nimi vytvoří emocionální spojení.
obrázky preloaderu, které zde vidíme, jsou pro to ideální. Tato animace načítání s rychle se měnícími čísly a rychle se otáčejícími barevnými pruhy umožňuje uživateli vědět, že web je načten co nejrychleji a že problémy jsou procesy na pozadí právě tam a tam.
Free CSS & JavaScript pro Vytváření Animovaných Nakladače
Když jsme měli šanci vidět některé docela zajímavé statické načítání stránek v minulosti, přidání dynamických prvků do mix je vždy dobrý nápad, když chcete zaujmout pozornost uživatelů.
pojďme se podívat na tuto sbírku generátorů načítání gif, která vám pomůže vytvořit animaci načítání přesně tak, jak chcete.
Nakládací lišta s čítačem
viz nakladač pera Nicolas Slatiner (@slatiner) na CodePen.
tato krásná nakládací lišta byla navržena Nicolasem Slatinerem a je to intuitivní animace načítání, která zobrazuje procento načítání. Design je čistý a jeho krása spočívá v jeho jednoduchosti. Je to skvělý progress bar gif, který by se vešel přímo do jakékoli webové stránky.
Light Loader
podívejte se na pero Pure Css Loader jen náhodnou osobou (@mathdotrandom) na CodePen.
Tento lehký nakladač ve tvaru rozmetadla je skvělá animace načítání, která má ráda jednoduché návrhy s malým kroucením. Používá tvar starburst spolu s čistými animacemi CSS3 k vytvoření efektu načítání gif, který okamžitě zaujme pozornost uživatele.
Multi-Animovaný Loader


Toto zatížení kruh gif vytvořil Glen Cheney je krásná a komplexní funkce, které používá
pár řádků Javascriptu přidat a zobrazit/skrýt funkce, i když můžete, aby to fungovalo i bez této funkce v pořádku. To znamená, že může být spuštěn v čistém CSS3 s mnoha možnostmi, včetně různých barev, velikostí a rychlosti.
Canvas Fractal Loader
viz Pen Canvas Simple Circle Loader Jack Rugile (@jackrugile) na CodePen.
pamatujete si spořič obrazovky staré školy Windows? Tato pruhovaná ikona načítání fraktálního plátna gif má pocit, že to trochu. Používá hodně JavaScriptu a přestože se nazývá prvek plátna, ve skutečnosti nepoužívá prvek plátna na stránce.
ve skutečnosti důvod, proč se tomu říká, spočívá v tom, že je poháněn Sketchem.js, což je přírodní knihovna plátna. Takže pokud nemáte problém s hraním s JavaScriptem trochu na vašem webu, tato animace načítání je pro vás jednou z nejlepších možností.
OuroboroCSS nakladače
viz Pen CSS nakladač Geoffrey Crofte (@CreativeJuiz) na CodePen.
nakladače OuroboroCSS vytvořené Geoffreym Croftem jsou poháněny čistým CSS a pracují na opakujícím se animačním cyklu, který dává iluzi mizení do tvaru.
přestože je tento design Ideální pro interní nakladače, jeho použití jako animace načítání celé stránky nemusí být nejlepším tahem, protože není dostatečně silný, aby mohl stát sám na celé stránce.
Teploměr Loader
Viz Pen CSS astrální loader Hugo Giraudel (@HugoGiraudel) na CodePen.
při navrhování tohoto vlastního zavaděče ve stylu teploměru tvůrce Hugo Giraudel skutečně posunul hranice CSS s touto animací načítání procházející řadou různých barev zdola nahoru. Animace jsou čistě CSS a uvnitř jsou vnořeny pouze 3 prvky HTML.
tři.JS Loader
viz pero tři.js Loader by Lennart Hase (@motorlatitude) na CodePen.
tři.JS loader od Lennart Hase je tak cool zatížení gif, že jsme prostě museli přidat do seznamu. Využívá volné tři.JS 3D knihovna vytvořit rotující kostku na malém povrchu, který člověk nemůže pomoci, ale udržet při pohledu na.
animace je řízena pomocí JavaScriptu a WebGL renderování. S 3D designem je jedním z nejlepších nových trendů ve web designu, přidání nějaké 3D prvky do svých načítání animace je vždy dobrý nápad.
Organic Circle
viz pero Organic Circle Canvas Loader Jack Rugile (@jackrugile) na CodePen.
Tento působivý zavaděč Canvas circle je postaven výhradně na prvku HTML canvas pomocí volání ctx a JavaScript, aby vytvořil tento úžasný a poutavý efekt od nuly. Toto není kruh zavaděče, který by mohl být snadno začleněn do jakéhokoli webu, ale musíte přiznat, že to stálo za to vidět.
Simple Circle Rotator
viz Pen Canvas infinite loader od MRU (@ruffiem) na CodePen.
Pokud chcete plátěný nakladač, který je jednoduchý, hezký, ale opravdu efektivní, může být pro vás tou správnou volbou. To otáčí vnitřní kruh plátna prvku nekonečně s některými základními JavaScript ovládání animace. Jednou z nejlepších věcí na jednoduchých a elegantních designech, jako je tento, je skutečnost, že mohou být snadno začleněny do jakéhokoli webu, aniž by byly rušivé nebo ohromující.
čisté CSS Loader Dots
podívejte se na Pen Loader dots Dave DeSandro (@desandro) na CodePen.
Pokud hledáte čistý CSS loader, toto skvělé a zábavné načítání animace CSS rozhodně stojí za zvážení. Nastavení je jednoduché, poutavé a zábavné. Dalším velkým plusem je, že lze snadno začlenit do jakéhokoli webu a sloužit jeho účelu skvělé animace načítání. Tvary teček a animace běží přes CSS a není vyžadován JavaScript.
Posuvné Náměstí LoaderView

Tento posuvný čtverec loader je čeká trochu méně frustrující, protože to udržuje oko pohybující se čtverce. Skvělé řešení pro podniky, které prodávají elektroniku nebo hry online, aby udrželi své návštěvníky v kontaktu s webem.
DotsLoaderView


skákací černé koule, které se objevují z ničeho nic a zmizí sloužit jako zábavný prvek a mohly by být použity pro webové stránky, které chtějí vypadat reprezentativně ještě se špetkou hravosti.
Blurred Gear Loader
viz pero Blurred Gear Loader od Joni Trythall (@jonitrythall) na CodePen.
rozmazané gearwheel nakladač s tři rotující ozubená kola ztělesňuje pohyb a složitost a mohlo by být vhodné pro firmy, kteří uvádějí na trh strojní zařízení nebo mechanik částí.
CSS Stairs Loader
viz Pen CSS Stairs Loader od Irko Palenius (@ispal) na CodePen.
sestupný a vzestupný schodišťový nakladač s bílou koulí skákající nahoře má minimalistický design, přesto je velmi přímočarý. Mohlo by to mít smysl pro podnikání, kteří se chtějí prezentovat jako seriózní a důvěryhodní.
Loading Pen
viz pero ZbVVwa od Dave McCarthy (@AsLittleDesign) na CodePen.
S lehkým nádechem jednoduchosti, housenka-jako barevné kruhy, které se pohybují doleva nebo doprava, a přijde jako jeden na každé straně, aby zatížení méně nudné pro návštěvníky. Nakladač je vhodný pro téměř všechny druhy podniků s univerzální animací a měl by návštěvníky pobavit při čekání na přistání na domovské stránce.
CSS Loader
viz Pen Loader css3 od Mathieu Richarda (@MathieuRichard) na CodePen.
jednoduchý „pozornost kariérista“ loader jako to válcování krychle, která se zvětšuje při pohybu vpřed a vrací se do své původní tvar, když se jde zpátky, je vyhrazena řešení pro firmu, která chce vypadat elegantní a sofistikované na návštěvu.
Vivid CSS3 Spinner
viz pero Vivid CSS3 Spinner Kevin Jannis (@kevinjannis) na CodePen.
živý spinner nakladač s rotující duhou, která se valí do jakéhosi geometrického tvaru květu, může návštěvníky rozveselit a pomoci jim připravit se na něco zábavného a vzrušujícího. Takový nakladač by mohl být použit pro podniky, které prodávají své výrobky nebo služby dětem. Mělo by to dobře fungovat pro vzdělávací weby pro děti
obrazovka načítání Prism
viz obrazovka načítání Pen Prism od Ken Chen (@kenchen) na CodePen.
obrazovka načítání hranolu by měla připomínat pozadí LinkedIn pro fotografie. Nakladač vzdáleně vypadá jako souhvězdí, která se pohybují v prostoru s hlavním prvkem uprostřed, který by mohl potenciálně obsahovat firemní logo. Nakladač by mohl být použit pro podniky, které pracují s mezinárodními klienty, například v sektoru B2B.
Loader
viz nakladač pera Alex Rutherford (@Ruddy) na CodePen.
jako odrůda? Zde je nakladač, který udržuje návštěvníka bavit, nechat je vidět odpočítávání doprovázené změnou animace různých obrázků. Mějte na paměti, že tento nakladač může mít všechny obrázky rotující, takže může uspokojit potřeby každého podniku.
přesměrování Loader
viz pero přesměrování Loader Mr Alien (@mr_alien) na CodePen.
zde je silueta muže s jetpackem na zádech, který letí tak rychle, jak jen může. Takový zavaděč, který přesměruje uživatele na další stránku, může použít téměř jakýkoli podnik, zejména ty, které by chtěly zvýraznit prvek rychlosti své služby.
CodePen Loading Dots
viz pero Codepen Loading Dots od Timothy M. LeBlanc (@WhiteWolfWizard) na CodePen.
s minimalistickým a stručným designem by tento Dot preloader mohl být použit například uměleckými lidmi nebo designéry pro jejich online portfolia.
Preloader Animace
Viz Pen Preloader SVG animace Jason Miller (@imjasonmiller) na CodePen.
neměl by tento preloader připomínat hru hada? Tato animace energetických ikon s konektorem může mít smysl pro poskytovatele Internetu nebo jiné agentury, které pomáhají podnikům a klientům spolupracovat.
SVG Loader Loader
viz pero SVG loader loader (no JS, cross-browser, minimální kód) od Ana Tudor (@thebabydino) na CodePen.
No JS, cross-browser, minimální kód. 20 řádků CSS a 4 řádky vygenerovaného SVG.
Tomato loader s CSS vars
viz pero Tomato loader s CSS vars (no Edge support) Ana Tudor (@thebabydino) na CodePen.
nefunguje v Edge kvůli nedostatečné podpoře calc () jako hodnoty zpoždění animace.
animovaný flippreloader
viz pero animovaný FlipPreloader-SCSS animovanou kreativitou (@animatedcreativity) na CodePen.
úžasný flip preloader vyrobený v CSS. Barvy jsou plně logické na flip. Všechny barvy lze snadno nastavit.
SpinKit

jednoduché načítání přadleny animované pomocí CSS. Viz demo. SpinKit používá hardwarově akcelerované (přeložit a neprůhlednost) CSS animace vytvářet hladké a snadno přizpůsobitelné animace.
CSS-Spinner

kolekce 12 malých, elegantních čistých css spinnerů pro animaci načítání webových stránek.
ukončení myšlenky na použití načítání animace na webových stránkách
při navrhování webové stránky, budete muset vzít každý malý detail v úvahu. Mít nádherný web je k ničemu, pokud je doba načítání příliš dlouhá a polovina uživatelů se vzdá ještě předtím, než dostanou šanci vidět váš web.
Chcete-li tomu zabránit, měli byste do svého webu začlenit zajímavou animaci načítání a zaujmout pozornost uživatele tak dlouho, jak je to nutné, dokud se načte zbytek obsahu. Buďte kreativní a navrhněte zábavný čekací gif, který by každý uživatel rád viděl!
Pokud jste si užili čtení tohoto článku o načítání animace, měli byste se podívat na tento článek v rozvržení webových stránek.
psali jsme také o několika souvisejících tématech, jako je moderní web design, layout design, špatné webové stránky, design tlačítek, vizuální design, Nejlepší stránka 404 vůbec, trendy webového designu a tmavé pozadí.
Leave a Reply