Mont Digitální ,podnikání, poradenství, návrh, vývoj,digitální
webové aplikace je softwarový program, který lze spustit v internetovém prohlížeči, kde to umožňuje integraci a výměnu dat z klientského počítače na server. Takové aplikace používají ke spuštění zdroje serveru a klienta. To nevyžaduje kompletní aplikace, které mají být načteny na klientském počítači a aplikace lze spustit pomocí méně RAM.
Většina browser hry spustit jako klienta, který nevyžaduje lokální instalaci, jak to běží na vzdáleném serveru a zabezpečení vzdáleného serveru může být udržována provozovatelem služby.
řešení může být navrženo způsobem pro širokou škálu použití, jako jsou každodenní výpočty, webmail, e-commerce obchody atd. Systém je přístupný prostřednictvím prohlížeče a služby mohou být dostupné bez ohledu na typ prohlížeče, který se k jeho zobrazení používá.

jak webová aplikace funguje?
je napsán v kódu, který má jazyk podporovaný prohlížečem, jako je HTML a JavaScript. Aplikace může být dynamická a může vyžadovat zpracování na straně serveru. Mohou existovat některé stránky, které jsou zcela statické a nepotřebují zpracování na serveru.
takový softwarový systém spravuje požadavky klientů na provádění určitých úkolů a zpracování databáze. Systém zahrnuje celou řadu technologií ASP.NET,ASP, PHP, atd.

Druhy webových aplikací
aplikace mohou být klasifikovány do různých kategorií v závislosti na typu programovací jazyk, architektura a připojení k databázi. Komponenty systému a obchodní logika potřebná pro distribuci, způsob, jakým vypadá a účel, který systém slouží, lze použít k jeho rozlišení.
B2C a B2B obchodní portály jsou založeny na strategii sjednocující offline podnikání na jedné platformě a umožňuje uživatelům zobrazit a porovnat nabídky jednotlivých poskytovatelů.
-
je klíčem program za internetové portály a webové stránky elektronického obchodu, které se týkají on-line platby a více transakcí finančních prostředků.
-
datové sklady takového systému mohou obsahovat masivní data více projektů a efektivně doručovat zprávy podle potřeby včas.
-
takové systémy byly přijaty akciovými trhy a finančními organizacemi, kde mohou zobrazovat směnné kurzy, rozvíjet průzkumy a určovat výši splácení úvěru.


Jaké jsou některé příklady webových aplikací?
E-Commerce portály
Amazon je jeden takový web, který umožňuje uživateli zadat adresu URL na adresu místa a stiskněte klávesu Enter chcete-li zobrazit nabídku funkcí. Amazon zpracovává požadavek zaslaný uživatelem do databáze, aby zjistil, zda požadovanou položku nebo dotaz lze nalézt v datovém úložišti nebo ne.
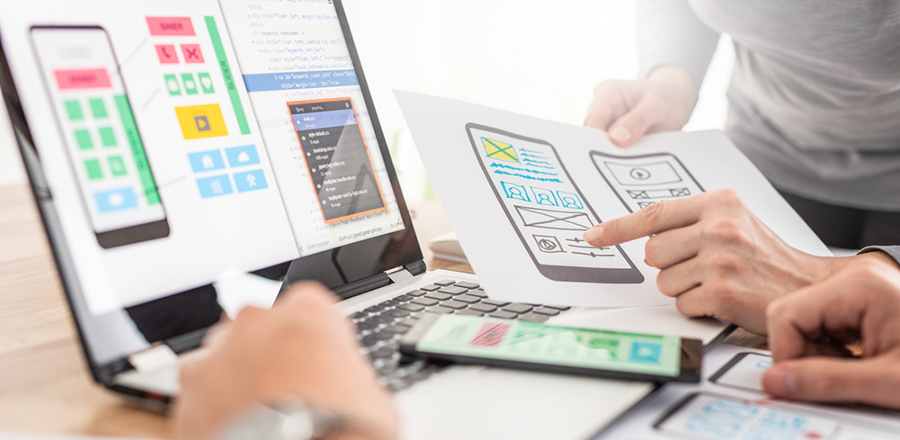
zpracované informace jsou pak odeslány uživateli ve společném jazyce, zobrazeném ve formě komponent UX a UI.
tyto platformy fungují jako jediná zásuvka, která může nabídnout více funkcí.
portály poskytovat inovativní funkce, jako je AI-založené služby, multidimenzionální struktury, a videa na základě data na publikovaný obsah, osobní profil, přístup k e-mailu a finanční transakce.
V jednu chvíli, funkce, práce v self-service a zároveň poskytuje automatické funkce, která umožňuje uživatelům, aby dokončit úkoly na vlastní pěst.
Enterprise řešení,
Enterprise řešení může uspokojit potřebu organizace, kde může řešit problémy z uživatelských skupin, které patří do různých oddělení firmy nebo projektové týmy. Do takových systémů mohou být integrovány různé další funkce, které mohou pomoci při koordinaci dodávek zaměstnanců a pomoci zaměstnanci stát se produktivnějším.
Tam může být portály, společnosti, která pomáhá zaměstnance udržet záznam služby a přístup k vědět o detaily, a to i po odchodu do důchodu.
-
pomáhá společnostem sledovat výkonnost jednotlivých pracovníků a sledovat finanční proces.
-
poskytuje nástroje pro provádění více úkolů a zpracování více pokynů ze vzdálených míst.
-
to bylo široce přijato v dopravním systému, kde pomáhá při řízení cestujících a jejich detaily.
-
zlepšuje pracovní postup v jakékoli organizaci a pomáhá dodávat výrobu přesně a včas.
-
podobně nemocniční portály pacientů mohou být weby, které poskytují kompletní údaje týkající se jedné osoby – zdravotního záznamu a plánovaných schůzek.

Výhody webové aplikace
, To umožňuje uživatelům komunikovat s ovladačem zařízení prostřednictvím jejich prohlížeče a jeho popularita roste, jak to bylo nahrazení desktopových aplikací. Klíčovou vlastností je, že poskytuje několik výhod, jako je přenositelnost a použitelnost, které byly přijaty v podnicích s více jednotek v různých geografických lokalitách.
-
Všechny systémy, které umožňují rezervovat ubytování, služby on-line, letenek a provádět online platby jsou založené na takových systémech.
-
takový systém pracuje na mechanismu napříč platformami a je univerzálně přístupný. Nabízí škálovatelné a rozvoj low-cost, kde datových sad lze manipulovat na různých počítačích, kde je operační systémy mohou být různé, jak je uložena na cloud a je podporován výkonný server, který můžete spravovat informace a distribuovat je uživatelům.
-
nabízí bezpečné, nákladově efektivní, rychlé a snadno se udržuje/aktualizace řešení, které nevyžaduje reinstalaci pokaždé.
-
poskytuje software pro běh ve více uživatelských prostředích.
-
uživatelé mohou přistupovat k systému z kterékoli části světa na jejich prohlížeče pomocí internetové služby a připojení k serveru.
-
aplikace lze přistupovat na multi-velké obrazovce zařízení, jako jsou notebooky, stolní počítače nebo mobilní telefony.
-
poskytuje také podporu pro více prohlížečů.

co je zabezpečení webových aplikací?
Webové aplikace jsou přístupné uživatelům z celého světa a bezpečnostní ochranu proti několika hrozbám pracuje na zranitelnosti systémů, které se zaměřují slabší systémy, jako SaaS a CMS.
-
zdrojový kód může zvýšit zranitelnost a může vést k škodlivé manipulaci. Zdrojový kód obsahuje určité citlivé části, ke kterým lze přistupovat pomocí chyb, a může poskytnout platformu pro manipulaci. V takových systémech je útok snadno proveditelný a takové útoky mohou být někdy spuštěny automaticky prostřednictvím více cílů.
-
porušení dat-porušení dat označuje bezpečnostní hack, kde jsou důvěrné informace přístupné online se zlým úmyslem.
-
poškození Paměti – aplikace může někdy chovat v náhlém způsobem, kde paměť poškodí jako špatný herec je aplikovat on-line hackeři do systému, který využívá paměti systému.
-
Cross-site scripting zahrnuje způsob psaní kódu na webovou stránku, která se vstřikuje do klientského systému a poté může útočník přistupovat k relevantní informace ze systému uživatele a přimět je, aby prozradit tyto informace.
-
lidé Někdy (jako podvodníci), můžete kontaktovat jako zástupci proslulé webové stránky nebo stránky elektronického obchodu, a mohou získat přístup k osobní nebo finanční údaje od uživatelů k nekalým účelům.
-
Někdy, hacker používá metody, jako je SQL injection, který je integrován do serveru holdingové databázi, kde jsou v rozporu s dotazy, žádosti, a to umožňuje útočníkovi zobrazit data – to bylo obtížné získat. SQL dotazy mohou poskytnout hackerům všechny důležité informace týkající se aplikace.

Jaký je rozdíl mezi webové Stránky a Webové Aplikace?
webové Stránky mohou být statické nebo dynamické, a to může nebo nemusí vyžadovat interakci s uživatelem, ale webová aplikace má obvykle druh interakce s uživatelem. Může mít informace, jako jsou zprávy nebo recepty.
, Případně návštěvníci mohou být poskytnuty s možností, aby předložily své údaje dostávat měsíční informační bulletiny, nebo provádět vyhledávání. Není tak zranitelný vůči hackování jako webová aplikace, protože nemusí zahrnovat dotaz do zabezpečené databáze.
Pokud zadáte adresu webové stránky nebo hledat nějaké informace, aplikace může vyžadovat, aby uživatel předložit určité údaje. Může být interaktivní se systémem správy obsahu. Aplikace mohou poskytnout určité informace spuštěním dotazů v databázi uživatelem, jako by to mohlo zahrnovat transakce prostřednictvím kreditní karty, kde je platba provedena online.
Jeden nemusí být schopen získat přístup k aplikaci bez přihlašovací jméno a heslo a další požadavky, jako je dodržování PCI je potřeba zajistit údaje vyplněné pohybuje bezpečně od uživatele k serveru a zpátky. Adresa URL nemusí zobrazit stránku, dokud nevyplníte požadované údaje.

proč potřebujete webovou aplikaci?
Obchodní automatizace – To může poskytnout průmysl-specifická řešení, kde tento software může být použit k poskytování interoperabilní systém pro správu dat, kdy zaměstnanec v jednom oddělení může okamžitě odeslat požadavek na další a získat odpověď na stroji, zatímco informace mohou být užitečné při určování komponent pro další výrobu nebo kontrolu kvality cyklu.
tyto obchody se stále více stávají hlavním místem pro nákup věcí. Lidé hledají online řešení pro dopravu, zábavu, ubytování, jídlo a další každodenní potřeby.
tato řešení jsou podporována platebními metodami smart car a podrobnostmi o možnostech služby a poprodejní péče o zákazníky. To lze použít ke zlepšení loajality zákazníků, kde společnost může shromažďovat data a zavádět funkce, jako je registrace a osobní profil.
správce obsahu webové aplikace mohou vyžadovat žádné znalosti svobodně aktualizovat katalogy produktů, správa databáze zákazníků a spustit speciální nabídky.
Některé aplikace jsou microsites, kde existuje více stránek, připojených k webu a jeden může podporovat událost on-line tím, že všeobecný přehled a odchodu potřebné kontaktní informace.
webové portály jsou brány s řadou funkcí, které lze shromažďovat na jednom místě pro konkrétní publikum.
automatizovaná řešení pomáhají při propojování interních systémů a poskytování dálkového ovládání.
když někdo chce vytvořit webové stránky mohou mít najmout agenturu navrhnout a hostit stránky, ale vývoj webové aplikace vyžaduje vývojáře.
rámec nabízí způsob, jak vytvářet webové aplikace. To může zahrnovat jednoduché blogy nebo složité AJAX bohaté aplikace.

co je rámec webové aplikace?
prohlížeč odešle požadavek na IP a webový server požadavek zpracuje. Adresa stránky je umístěna na serveru a lze odeslat požadavek na DNS – úložiště doménových jmen a jejich IP adres.
v architektuře webové aplikace může být mnoho vrstev.
-
prohlížeč
-
server obsahující prezentační vrstvy a
-
obchodní/aplikační/ databázová vrstva.
úložná vrstva je připojena ke zdrojům dat, softwarovým systémům třetích stran a dalším službám. Příklad takové vrstvy lze nalézt na webových stránkách elektronického obchodu, které mohou zobrazovat položky na webu podle požadavku uživatele.
obrázky a funkce v uživatelském rozhraní pocházejí z prezentační vrstva, aplikační vrstva, a skladování. Obchodní vrstvy mohou pracovat na pravidlech, která jsou extrahována a spravována Samostatně.
existuje perzistence vrstvy, což je centrální místo, které obnoví data, hovory a poskytuje přístup k trvalé úložiště aplikace.
je úzce napojen na business vrstvu a ukládání dat infrastruktura zahrnuje DATABÁZE a serveru, který pomáhá komunikovat s samotné databázi, uživatelské rozhraní a aplikace pro získávání dat a získat to.

jak se vyvíjely webové aplikace?
vývoj web-based systémů začala v roce 1990, kdy Netscape představil skriptování na straně klienta, která umožnila programátory pro zlepšení uživatelského rozhraní. Vložený skript nabídl jedinečné funkce a umožnil programátorům pracovat na textech, datech a dalších regulárních výrazech.
tyto systémy neměly vstup/ výstup, aby stroj komunikoval s vnějším světem. V roce 1996 byla představena Macromedia Flash, která uživateli nabídla jasnější a interaktivní platformu, která programátorům umožnila rozvíjet animaci.
V roce 1999, Java a ASP byly zavedeny v roce 2005, technologie, které byly použity ke spuštění programů na internetu pomocí user – id a heslo systému a backend byl založen na SQL nebo Oracle.
PHP a Ajax byly později zavedeny, který umožnil programátorům napsat software, který by mohl spustit na internetu a běží na více platformách a zařízeních. HTML5 prezentoval obsah do www, který by mohl být uspořádán do logických struktur, nyní je více než 30 procent webů vytvořeno do HTML5.

jaký je rozdíl mezi mobilní aplikací a webovou aplikací?
mobilní aplikaci lze nainstalovat prostřednictvím obchodů s aplikacemi a lze snadno přistupovat ke zdrojům obchodu prostřednictvím GPS a funkcí fotoaparátu. Mobilní aplikace běží na aplikacích zařízení, kde může být obtížné získat taková řešení schválená App store.
také může být nákladné aktualizovat. Některé příklady řešení mobilních aplikací jsou-Mapy Google, Messenger a Facebook.
aplikace běžící na noteboocích běží v prohlížečích uživatelského notebooku nebo počítače. Nelze jej nainstalovat ani stáhnout do počítače a jsou umístěny jinde na některých serverech. Uživatel by měl mít aktivní připojení k internetu pro spuštění těchto systémů na vzdálených serverech a mobilní aplikace může pracovat offline.
mobilní telefony nabízejí rychlejší a efektivnější způsob přístupu k funkcím vzdálených aplikací. Vyžaduje pravidelné stahování a aktualizace, zatímco desktopový systém se může aktualizovat sám.
mobilní telefony používají software, který je pro konkrétní platformu, což znamená, že nemůže být nainstalován na více OS/ stolní počítače, ale použitelnost a funkce, které nabízí, jsou lepší. Aplikace pro android je většinou napsána v Javě a Apple může poskytnout vývojové nástroje, SDK nebo prvky rozhraní pro vestavěné nativní mobilní aplikace. Na rozdíl od mobilních zařízení neexistuje pro taková zařízení standardní sada SDK.

Jak jsou webové aplikace postavené?
-
standardní webová aplikace určená pro mobilní, nebo PWAs je naprogramován tak, aby pracovat v režimu offline a zatížení rychle. Funkce mezipaměti aplikace pomáhá ukládat velké objemy dat offline a PWA (progresivní webová aplikace) lze použít bez připojení k internetu. Poskytuje nativní funkce mobilních aplikací, jako je zachycení zvuku, oznámení push a nativní video. PWA nabízí citlivý trezor, zjistitelný, instalovatelný a propojitelný webový zážitek.
-
Existuje mnoho programovacích jazyků, které mohou být použity pro vývoj webových aplikací, jako jednu stránku(SPA) a více stránek aplikací(MPA). Mpa používají tradiční metody, kde jazyky jako. NET, PHP a Java mohou pomoci vyvinout aplikaci, která běží na serveru a komunikuje přímo s databází.
-
single-page aplikace (SPA) je cross-browser řešení, kde jsou stránky stáhnout do počítače klienta a pak to nevyžaduje, aby být znovu načíst. To vyžaduje back-end server zpracovat obsah z API. To může pomoci poskytnout rychlý a plynulý zážitek. Je založen na webových prohlížečích, které umožňují nepřerušený přechod při pohybu uživatele po webové aplikaci.
některé příklady takových stránek jsou Facebook a Twitter. Takové weby zahrnují komplexní interaktivitu zahrnující Microsoft Office, Azure G Suite atd. Není vhodný pro web, který potřebuje SEO.
šablony více stránka aplikace (MPA), je snadné se vyvinout tam, kde funkce jsou menší a jednodušší, ale LÁZNĚ může být velmi složité vybudovat. Některé webové stránky jsou vytvořeny na hybridech pomocí obou rámců.
příklady MPA frameworků jsou Java Spring, Python Django, ASP.NET MVC / Razor, a PHP Laravel. Ty mohou být vyvinuty v JavaScriptu a více velkých webů lze vyvíjet s backendem-PHP, Java,. NET nebo Python.


Jak webové aplikace monitorování může pomoci?
-
pomáhá zajistit správné fungování výkonových faktorů, jako je doba načítání a celý zásobník. Stejně jako když si člověk objedná produkt z webu, neměl by zpomalit nebo zobrazit chyby.
-
podobně by měl být web schopen zvládnout zatížení-tam, kde by neměl selhat, když je počet uživatelů větší. Transakce by měly být dokončeny bez chyby.
-
monitorovací nástroje by měly být schopny zkontrolovat databázi a včas reagovat uživateli na provedené objednávky.
-
bezpečnostní systém by měl zajistit ochranu dat uživatele.
-
pokud aplikace zpomalí, zobrazí problémy v programování.

co je pravda o webovém aplikačním softwaru?
zahrnuje kombinaci technologií a kódů na straně serveru, jako jsou ASP, PHP nebo Java, a skriptů na straně klienta, jako je HTML, JavaScript atd. Skriptování na straně serveru může zahrnovat činnosti, jako je načítání a ukládání informací v databázi.
v případě webové aplikace vyžaduje operace aplikační server, prohlížeč a databázi. Server spravuje požadavky, které přicházejí od uživatele, prohlížeče, zatímco server dokončení požadovaného úkolu spuštěním dotazů v databázi, a to může ukládat data do databáze, poskytovat potřebné informace.
Klient nebo Přední konec.
front-end může být napsán v HTML5 nebo JavaScript a CSS. Na straně klienta kód může pomoci zobrazit webové stránky pro uživatele, jako na obrazovce notebooku nebo mobilních obrazovkách.
Server nebo Backend
straně serveru vyžaduje programovací jazyk, který může být připojen do databáze a další systémy. Některé z nejčastěji používaných jazyků na straně serveru jsou Java a Python.
Leave a Reply