Co Jsou Metaznačky?

pojďme mluvit o metaznačkách-co jsou, proč na nich záleží a jak je dělat lépe.
pěkně popořádku – co vás přimělo kliknout na tento článek a přečíst si ho?
možná vás Název upoutal, nebo to byla krátká reklama, kterou jste viděli.
možná jste klikli jednoduše proto, že tento článek pochází ze zdroje, kterému důvěřujete.
Pokud jste našli tento článek prostřednictvím vyhledávače, existuje však velká šance, že jste našli a klikli na tento článek kvůli metaznačkám.

Meta tagy jsou základem SEO a první věc, kterou najdete při vytváření webové stránky.
bez metaznaček se nemůžete dostat ke čtenářům organicky.
generování metaznaček netrvá dlouho, ale je to důležitější, než si myslíte.
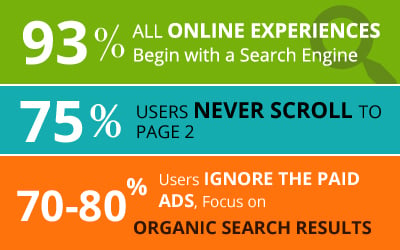
je to proto, že 93% všech online zkušeností začíná vyhledávačem.

To je důvod, proč tak mnoho online marketingu jsou tak zaměřeny na získání SEO správně.
provoz organického vyhledávání je svatým grálem SEO, takže jej nelze ignorovat.

váš obsah musí být čitelný a přitažlivý pro uživatele ve vyhledávačích.
je potřeba velmi specifická syntaxe.
je to podobné tomu, jak knihkupectví a knihovny organizují své archivy knih — a to jsou v podstatě metaznačky.
co jsou metaznačky?
Meta tagy jsou Typ HTML tagu, který poskytuje vyhledávačům informace o webové stránce.
pojďme se podívat na základní prvky.

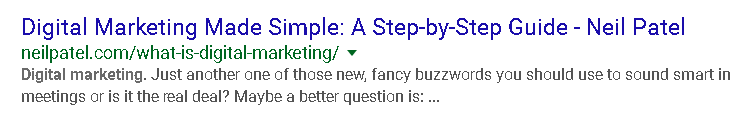
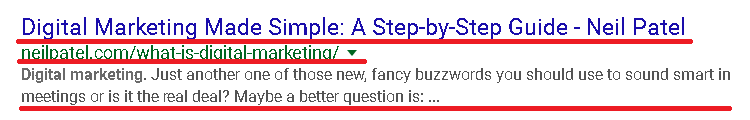
název a popis kategorie tvoří téměř celý vstup.
Pokud ne pro tyto metaznačky, vše, co byste viděli v SERP Google, by byla moje URL.

Název a popis značky jsou dva nejčastěji používané tagy pro SEO účely, ale SEO není pouze součástí digitálního marketingu.
pokročilý digitální marketing vyžaduje použití ještě více značek, které zlepšují hodnocení stránky a celkovou uživatelskou zkušenost.
stejně jako tento výsledek vyhledávání brzy zjistíte, že tyto značky řídí, jak je celá vaše digitální přítomnost zobrazována a navigována.
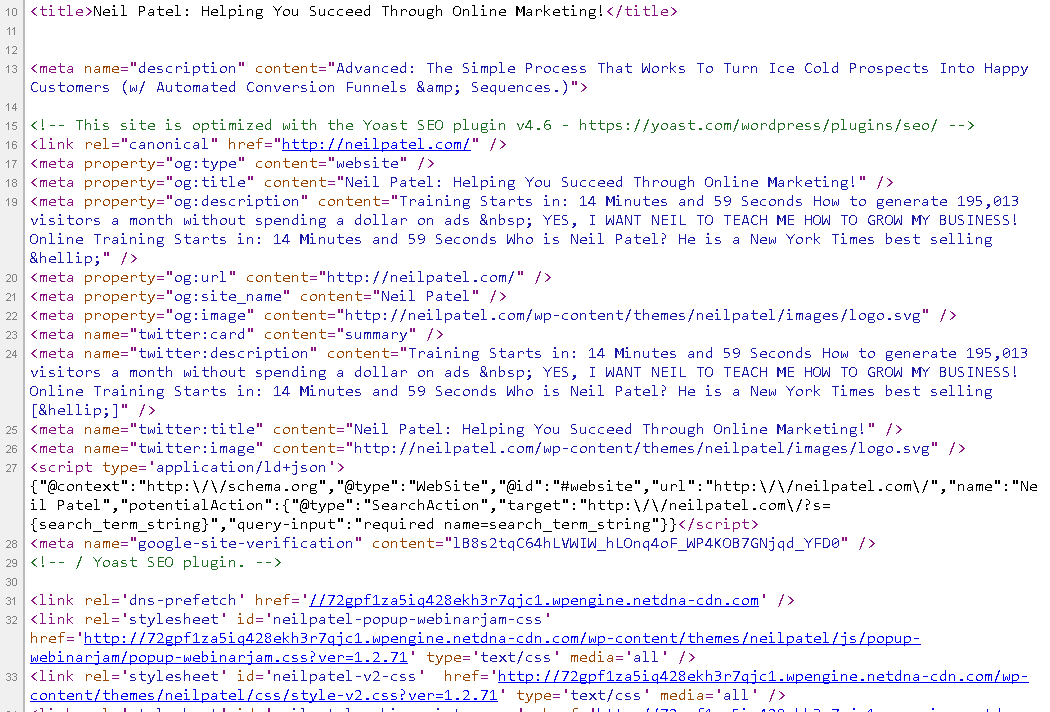
stroje umí číst adresy URL v pohodě. Kdybych psal pro stroje, můj web by vypadal takto:

Google upřednostňuje určité značky, protože poskytují kontext pro lidi.
postavil jsem mé webové stránky pro lidi, a tak to vypadá jako toto:

Tento polský je to, co marketing je vše kolem.
v tomto blogu prozkoumáme metaznačky a uvidíme, jak ovlivňují vaše celkové úsilí v oblasti digitálního marketingu.
i když je to jednoduché, ďábel je v detailech a každý detail se počítá.
jak Meta Tagy ovlivňují Image značky a míry prokliku
knihu můžete absolutně posoudit podle její obálky. K tomu jsou kryty určeny.
váš název a značka meta popisu vytvoří obal vaší webové stránky. Jsou to váš první dojem na většinu návštěvníků.
nejde jen o vyhledávače, ale o to, jak se díváme na Internet.
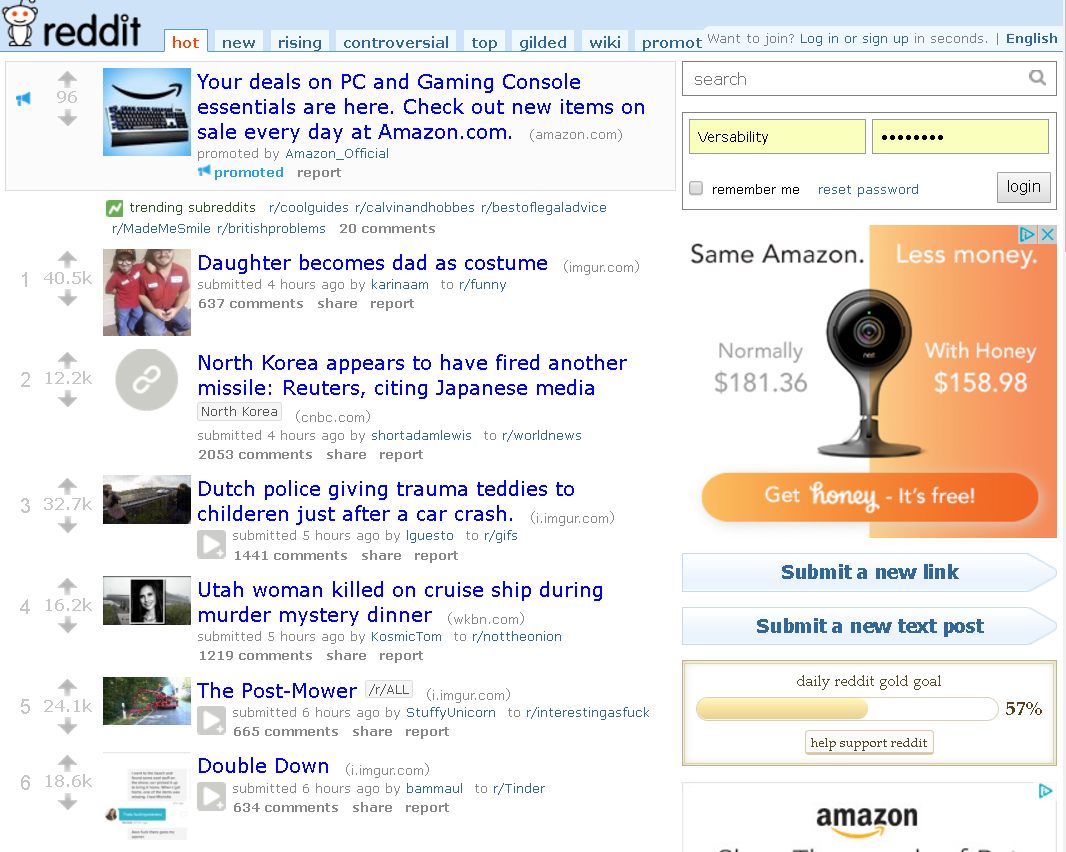
Reddit je základní web pro agregaci odkazů, který odvádí všechny zvonky a píšťalky.
Reddit závisí na názvu a obrázku, který láká konverzace a kliknutí.

správné používání metaznaček je jako použití správného formátu pro firemní e-mail.
jistě, můžete si tam dát, co se vám líbí, ale v určitém okamžiku se očekává úroveň profesionality.
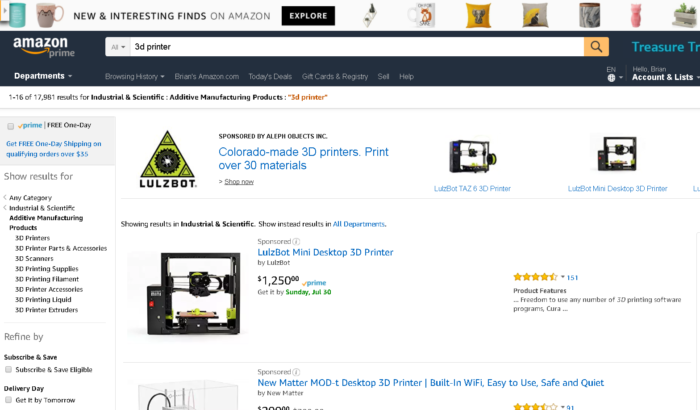
dokonce i Amazon vám dá pouze obrázek, název a krátký popis, abyste se vyjádřili.

Přemýšlejte o tyto značky jako váš výtah hřiště.
dostanete asi tolik prostoru jako Tweet k prodeji celé vaší značky a produktu.
což znamená, že ho musíte přibít.
nemůžete jen volat v tomto detailu a vyleštit vše ostatní. Pokud tak učiníte, nikdo nikdy neuvidí zbytek toho, co jste vyleštili.
už víme, jak meta tagy ovlivňují SEO, ale to není jediný prvek.
metaznačky usnadní váš e-mailový marketing a automatizaci marketingu poskytováním informací pro e-mailové odkazy.
tagy jsou zásadním prvkem, který určuje, jak vypadají Moje automatizované příspěvky na sociálních médiích.

Když ostatní bloggery, Youtubery a sociálních médií vlivných (a mikro-influencers) sdílet obsah, tagy, aby bylo jednodušší.
myslete na metaznačky jako na obal vašeho produktu.
Pokud váš obal není spot-on, nikdo nikdy koupit váš produkt, bez ohledu na to, jak velký je to!
Takže jaké jsou některé osvědčené postupy pro implementaci značek?
Meta Tag Best Practices
na webové stránce lze použít spoustu různých značek HTML. Zaměříme se jen na několik významných značek.
začneme tím, který vás sem dnes mohl přivést.
Title Tags
není to technicky meta tag, ale zobrazuje se v záhlaví a používá se jako jeden.
od července 2017 jsou znakové limity pro názvy značek ve výsledcích vyhledávání Google 78 na mobilních zařízeních a 70 na ploše.
to však nutně neznamená, že byste měli používat všechny tyto znaky, a 60 je obecně doporučený limit.
klíčová slova s dlouhým ocasem dělají rozdíl.
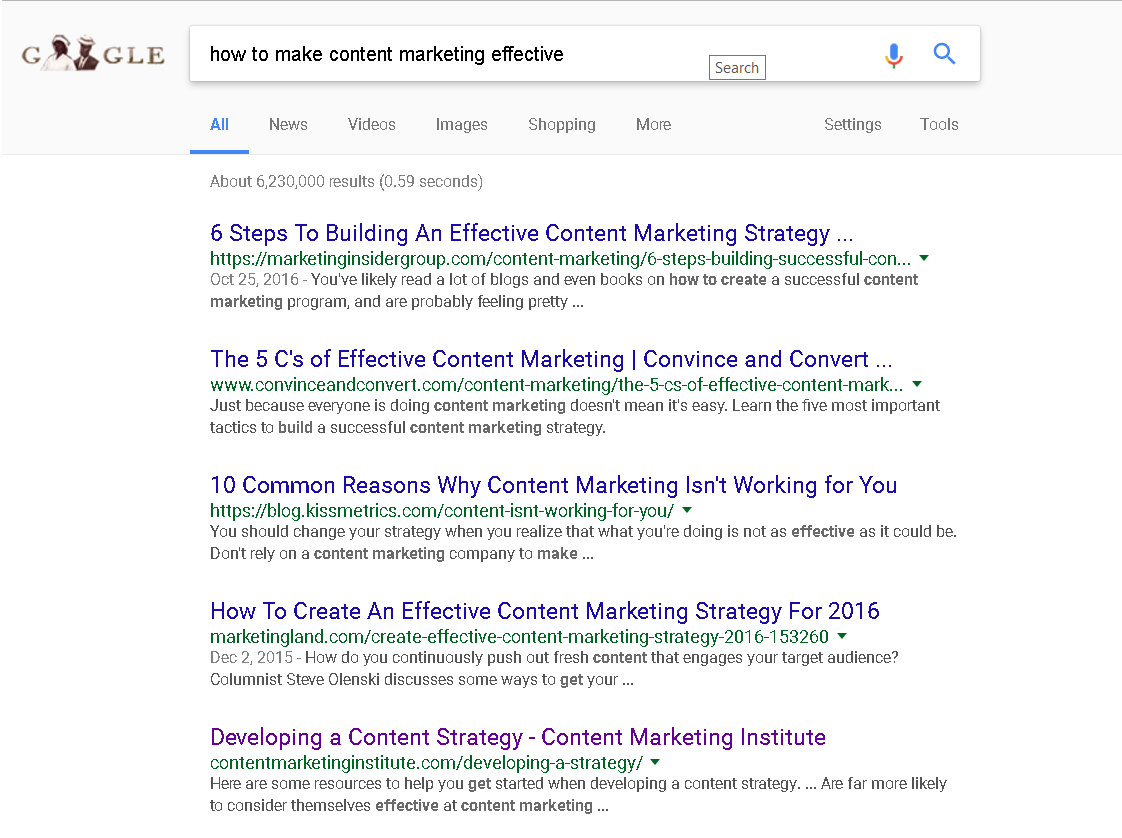
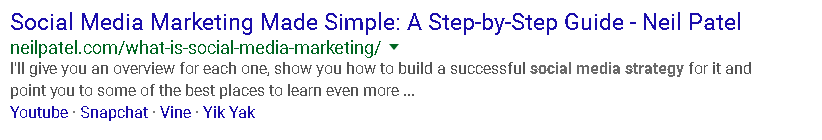
zde jsou nejlepší meta tituly v SERP pro „jak zefektivnit marketing obsahu.“

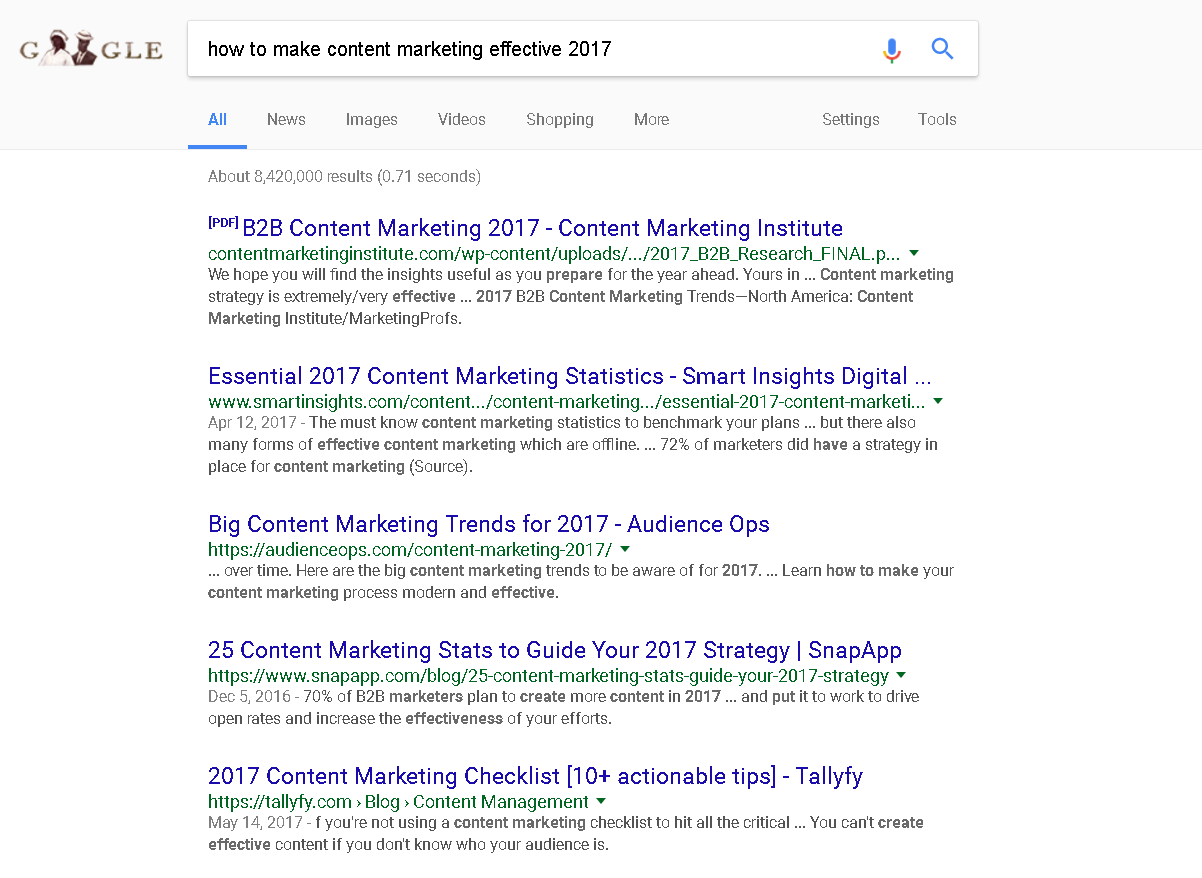
přidáním roku, dostaneme zcela novou sadu výsledků, pro“, jak dělat obsahový marketing efektivní 2017.“
někteří uživatelé budou chtít základní informace, zatímco jiní budou chtít nejaktuálnější.

Podle nastavení našeho názvu značky, můžeme ovlivnit, které z těchto hledání jsme hodnosti pro.
nakonec je cílem zasáhnout obojí, ale to není vždy možné.
ujistěte se, že vaše klíčové slovo je v názvu, nebo najdete své články pohřben ve výsledcích vyhledávání.
například, když hledám „nejlepší tacos v Tucsonu“, některé restaurace jsou na stránce 10 níže, dokonce i Del Taco.
to je promarněná příležitost pro toto taco Hlavní město země!

Tyto malé a střední podniky by mohly výrazně zlepšit jejich výsledky vyhledávání, prodej a NÁVRATNOST investic pouhým přidáním „nejlepší tacos v Tucson“ na jejich název značky.
zde je ukázka HTML požadovaného pro značku názvu umístěnou v záhlaví.
<>
<nadpis>Nejlepší Název Příklad bych Mohl Přijít S</nadpis>
<>
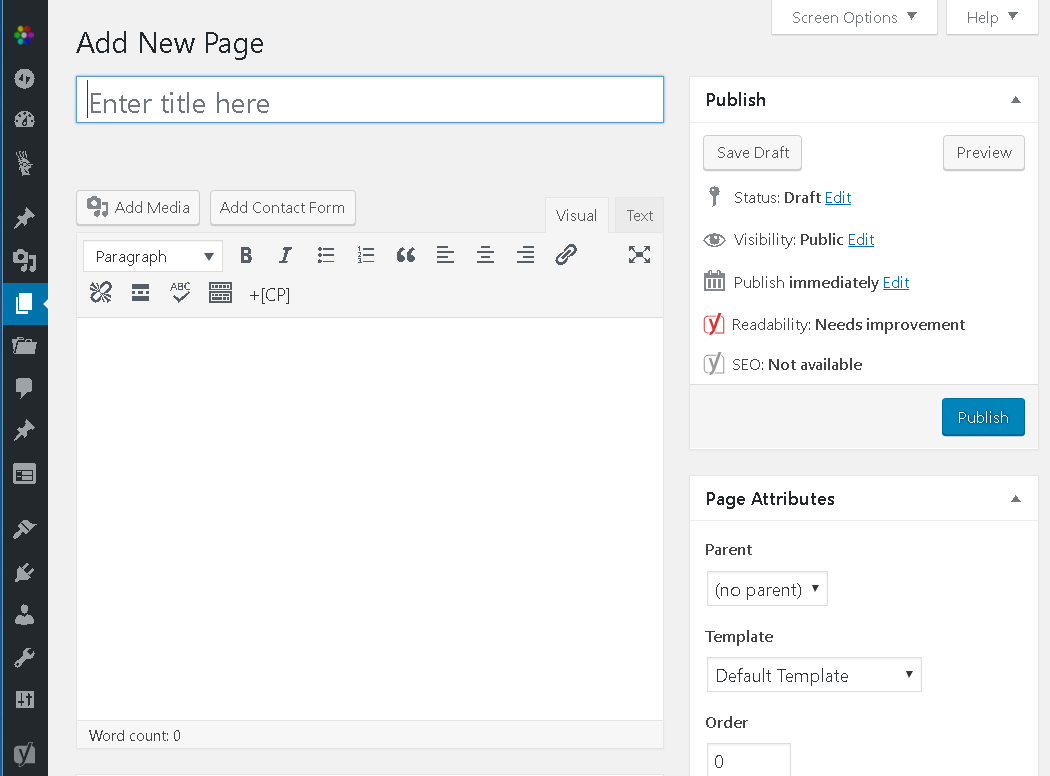
V WordPress, je to tak jednoduché, jak dát vaše stránky titul.
Opravdu si to nemůžete nechat ujít.

to je všechno tam je to!
značky obrázků
stejně jako značky titulů nejsou značky obrázků označeny “ meta.“
ale jsou jasně používány vyhledávači, agregátory odkazů a dalšími weby k identifikaci vašeho webu.
existují dva popisy obrázků skutečně nacpané do jedné značky.
zde vypadá HTML kód.
< img src= “ image.jpg „alt=“ popis obrázku “ title=“image tooltip“ >
značky alt i title by měly být definovány pro nejlepší zážitek.
název se zobrazí na obrazovce, když na něj umístíte kurzor.
alt text se zobrazí, když obraz nelze vykreslit(nebo se mluví nevidomým a zrakově postiženým).
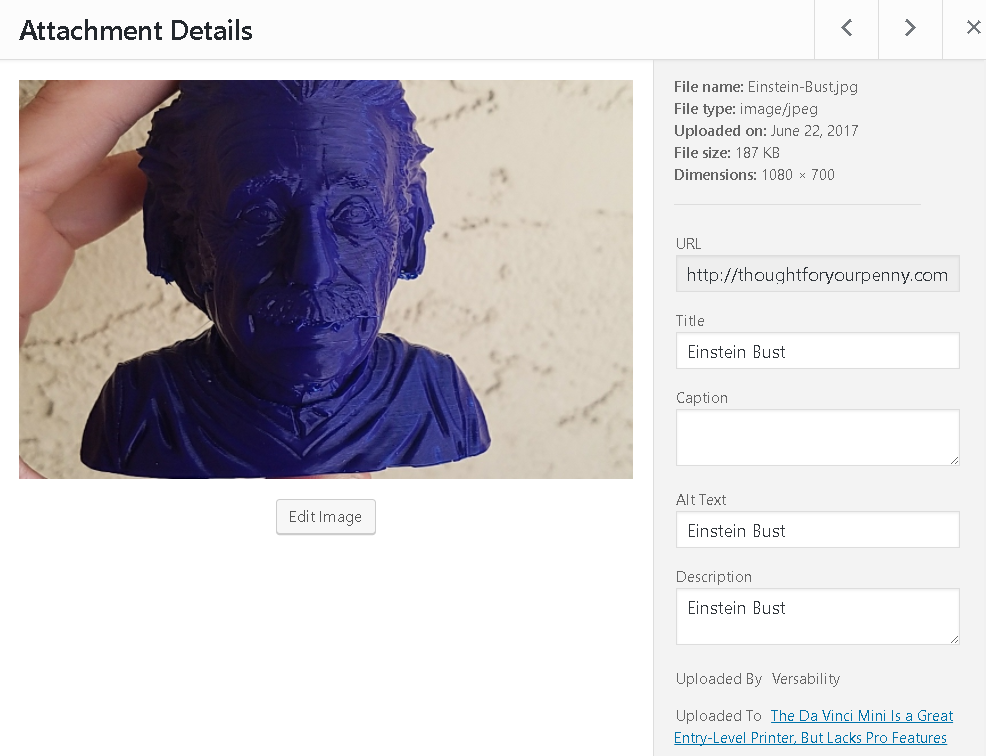
při nahrávání obrázku do WordPress budete vyzváni k zadání názvu, titulku, alt textu a popisu.

další pole vyplnit (i když můžete použít stejné informace), tím více vyhledávat vaše obrázky se.
kdekoli od 20-60% veškerého provozu Google jde na weby s dobře optimalizovanou grafikou.
proč byste nechtěli být zahrnuti?
je to také otázka dodržování webových stránek ADA.
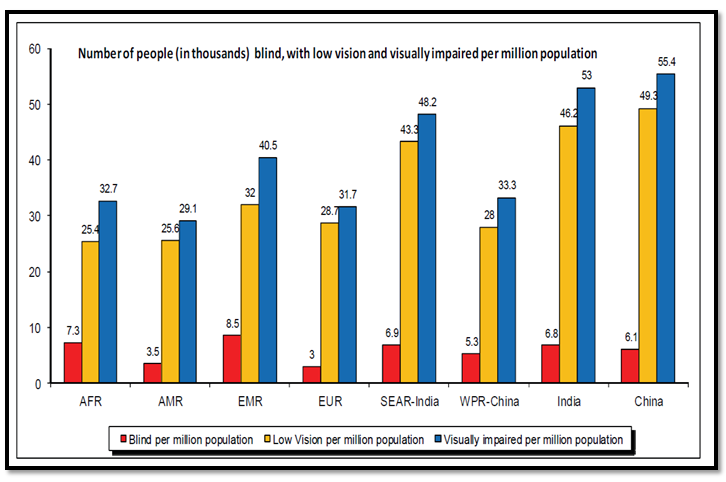
Existuje přibližně 58,200 lidé s určitým zrakovým postižením na milion obyvatel v USA.

to je obrovská část obyvatel, která nebude mít velké uživatelské zkušenosti bez alt image značky.
Optimalizujte své obrázky pro vyhledávače a uživatele.
popis Meta tagy
značka meta popisu vám dává možnost poskytnout přehled o obsahu stránky.
jsou omezeny na přibližně 160 znaků a nejsou přímo vázány na vyhledávací algoritmy Google vůbec!
Opět platí, že důvod, proč potřebujete popisové značky, je zlepšit uživatelský dojem.
popis značky podporují prokliky.
zde je to, co HTML vypadá:
<>
<meta name=“description“ content=“Toto je příklad textu, který se bude zobrazovat ve výsledcích vyhledávání. Čtěte dále a dozvíte se více o popisných značkách.“>
<>
Bez meta description, Google bude výchozí cokoliv náhled věta, to je nejlepší, zahrnuje obsah.
to nemusí být nutně špatná věc.
tento příspěvek nemá meta popis (zřídka je používám) a řadí se dobře.

samozřejmě, že mé blogy jsou plné relevantní obsah, v krátké, sladké věty. Většina z nich by fungovala jako popisy sama.
přesto není na škodu přidat další informace, aby byl váš obsah více prohledávatelný.
metaznačky robotů Noindex a Nofollow
metaznačky robotů nejsou vždy nutné.
ve výchozím nastavení jsou všechny stránky a odkazy, které vytvoříte na svém webu, indexovány vyhledávacími roboty a webovými prohledávači jako „follow“.
kdykoli je chcete přesměrovat, budete potřebovat metaznačku robota.
zde je noindex HTML kód:
<html><>
<meta name=“robots“ content=“noindex“ />
(…)
<>
Tento by být v záhlaví a uveďte, tato stránka nemusí být indexovány.
je to užitečné pro syndikovaný a duplicitní obsah, který vaši zákazníci / čtenáři mohli použít, ale nechcete kredit ve vyhledávacích indexech.
zde je HTML pro robota nofollow.
<meta name=“robots“ content=“nofollow“>
používá se pro odkazy nemusíte nutně chtít podpořit.
například, čtenáři docházky odkazy v mé připomínky nejsou zrovna schválen mě, takže nofollow tag nad komentářích udržuje své místo v čistotě pro roboty.
zde je skvělá infographic o tom, kdy a jak používat nofollow tagy.

Teď se dostáváme k jedné z nejvíce kontroverzní meta tagy.
Meta Tagy klíčových slov
značky klíčových slov nepoužívají vyhledávací algoritmy k určení pořadí vyhledávání.
Tady je to, co HTML vypadá takto:
<meta name=“keywords“ content=“HTML, CSS, XML, JavaScript“>
jsem trénovat své klienty, SEO ignorovat klíčové slovo, kategorie, protože oni nemají vliv na SEO.
to však nemusí být nutně zbytečné. Jsou zvláště užitečné v WordPress.
značky a kategorie klíčových slov mohou společnosti Google pomoci určit, která Stránka na vašem webu by měla být hodnocena pro vyhledávání.
také vytvářejí stránku ve WordPressu, která poskytuje ještě jednu indexovanou stránku.

To znamená, že zatímco váš blog příspěvky jsou zaměřeny na long-tail klíčová slova, značky a kategorie stránek mají kanály pokrývající kratší klíčová slova.
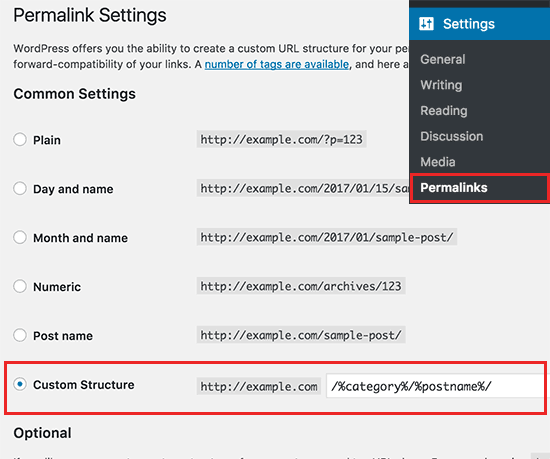
Kategorie mohou být použity pro formát URL, poskytující ještě jedno klíčové slovo na adresu stránky.
to se provádí v části nastavení-Permalinks v aplikaci WordPress.

Přidat tento formát poskytuje kontext pro váš obsah.
Google miluje kontext pro výsledky vyhledávání!
klíčová slova také poskytují velký přehled o tom, kolik stránek máte pro každé klíčové slovo.
můžete je použít k plánování redakčního kalendáře.
značky výřezu
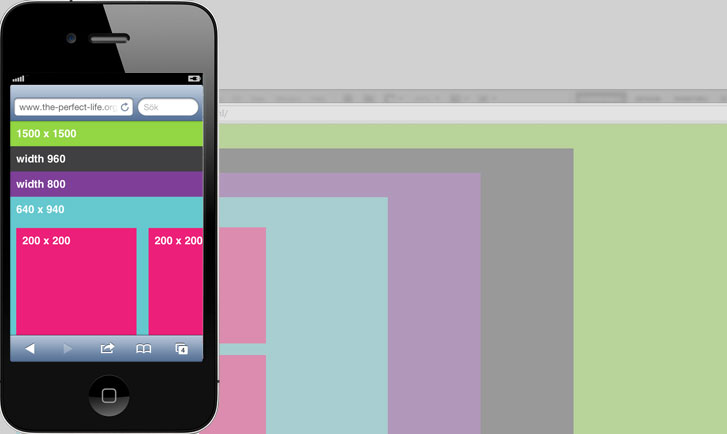
nemusíte trávit mnoho času přemýšlením o výřezech, ale jsou obzvláště důležité v dnešním mobilním světě vyhledávání.
na mobilních zařízeních se stránky zobrazují ve vyskakovacím okně nazvaném výřez, který přesahuje hranici zařízení.
zde je ukázka toho, o čem mluvím.

Vývojáři mohou nastavit velikost výřezu pro zvýšení mobilní použitelnost.
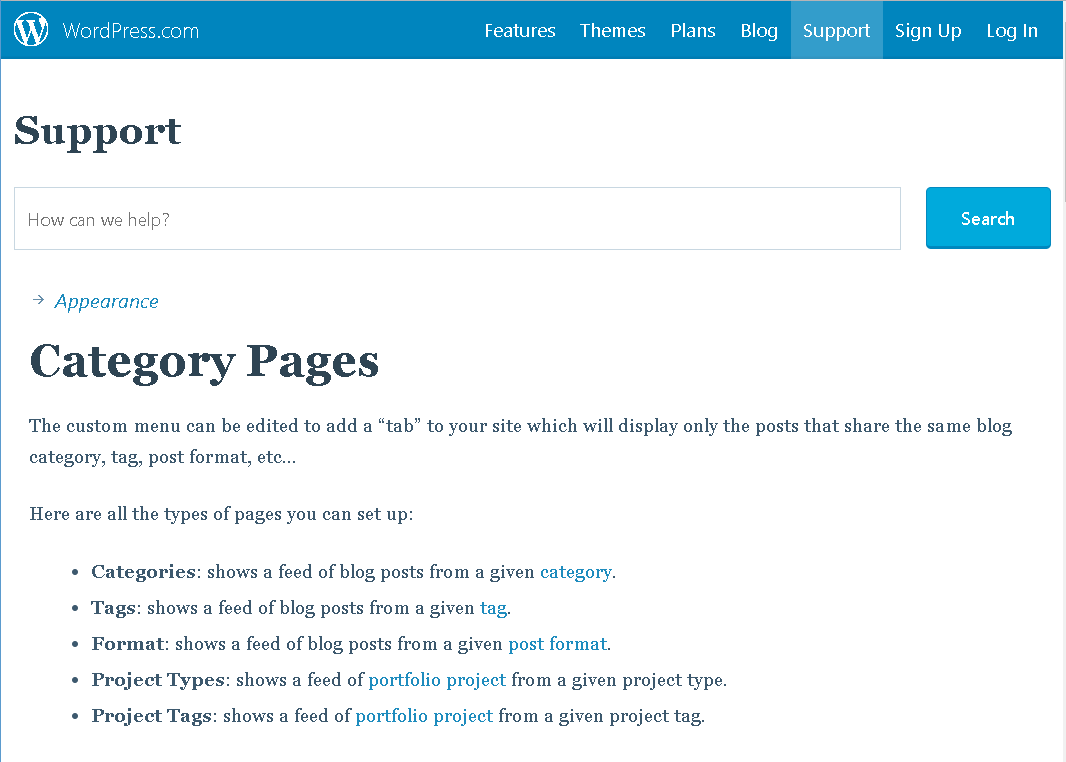
uživatelé WordPress mohou zkontrolovat tuto značku a dozvědět se tyto informace o svých šablonách.
ale pravděpodobně jste to nevěděli, pokud již nejste webovým vývojářem.
vzhledem k tomu, že se Google stále více zaměřuje na webové stránky vhodné pro mobilní zařízení, může tato metaznačka znamenat rozdíl mezi úspěchem a selháním mobilních zařízení.
Nyní, když máte základní znalosti o meta tagy a proč jsou důležité, ukážu vám některé z mých oblíbených nástrojů pro manipulaci s nimi.
bezplatné nástroje pro přidání a kontrolu metaznaček
nebojte se, pokud to všechno zní ohromující – existuje spousta nástrojů, které usnadňují správné získání metaznaček. Zde jsou dva z mých oblíbených.
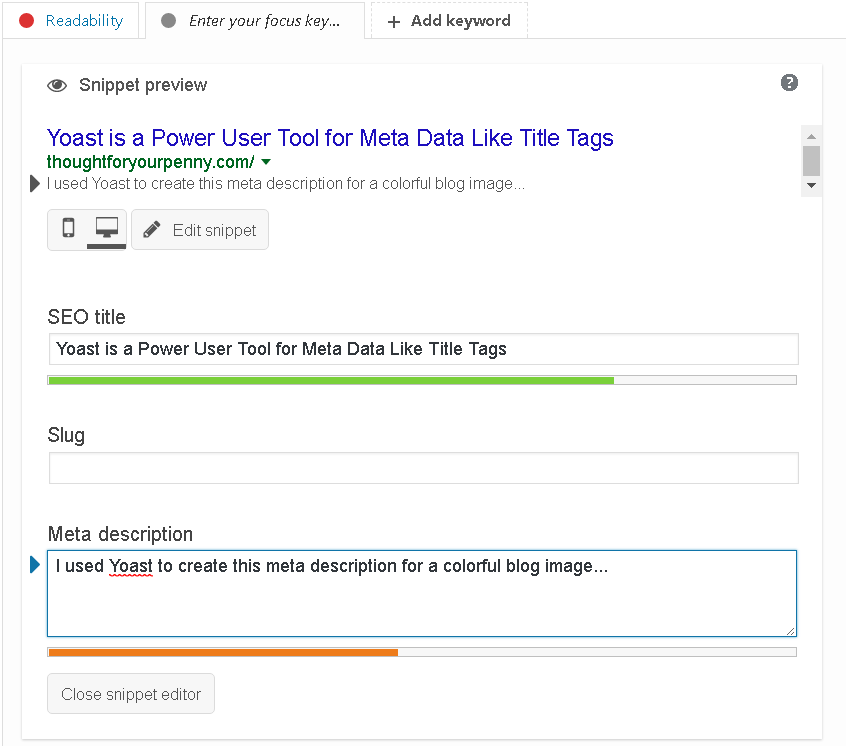
Yoast SEO Plugin pro WordPress
Yoast je výkonný SEO plugin pro WordPress a jeden z nejvíce stažených SEO a meta tagy nástrojů.
S Yoastem mají všechny stránky a příspěvky, které publikujete, možnosti back-end, jak zvýšit sociální sdílení, optimalizovat SEO, aktualizovat značky a další metadata.

S Yoast nainstalován na vašem webu WordPress, pár kliknutí a pár vteřin vašeho času jsou všechny to trvá chcete-li přidat meta-tagging, aby váš proces.
Yoast také umožňuje zadat zaměření klíčové slovo, které nemá dostat přidáno na meta tagy, což umožňuje back-end program analyzovat vaši poštu.
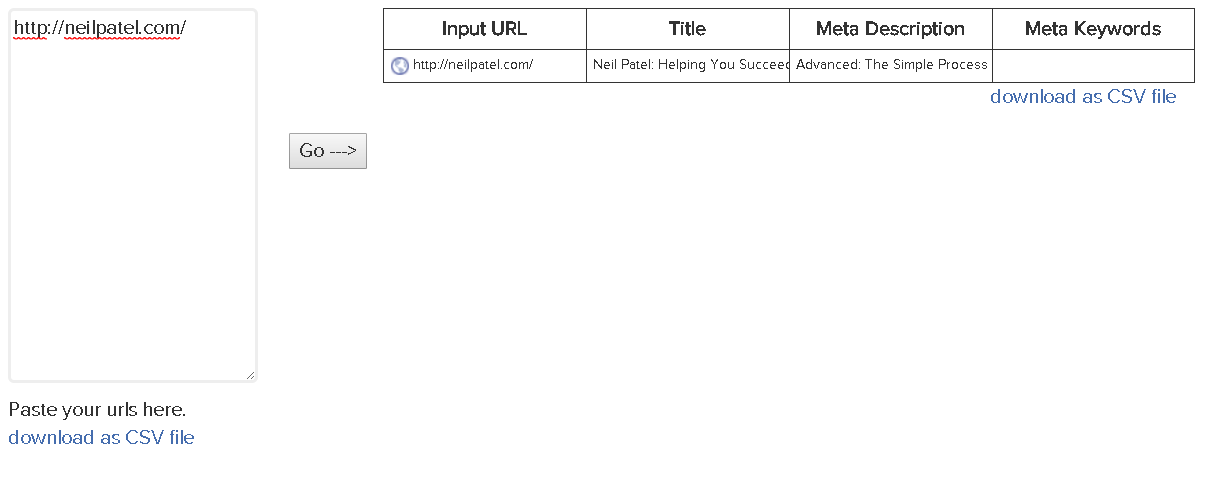
BuzzStream Meta Tag Extractor
Pokud potřebujete rychlý graf metadata, která používá vaše konkurence, BuzzStream je Meta Tag Extractor je elegantní a jednoduché řešení.
zkopírujte a vložte seznam adres URL a zobrazí se vám informace o metaznačce.

je Tam i možnost stažení jako CSV, takže můžete skřípání velké seznamy rychle.
je to rychlý a snadný způsob, jak uspořádat tato data, když je potřebujete.
Tento bezplatný online nástroj dělá svou práci bez všech zvonů a píšťal.
méně populární (ale stále užitečné!) Meta tagy
takže být plně transparentní, tady je graf HTML meta tagy.

autor meta tag může být použit říct, vyhledávače, který napsal kus obsahu.
autoři byli v minulosti používáni pro výsledky vyhledávání, ale už to není faktor. Pokud však spustíte blog s více autory, můžete použít značky autora.
WordPress přidává tyto informace do blogů, když více uživatelů přispívá obsahem.
je to spíše čestný odznak pro blogery než cokoli jiného.
většina ostatních definuje parametry, které by již měly být řízeny na úrovni serveru.
i když jsem tyto metaznačky ignoroval, neznamená to, že musíte. Neváhejte a přidejte jakékoli informace, které chcete.
nepomáhá vyhledávat žebříčky, ale ani jim to neublíží.
závěr
Meta tagy jsou základní součástí HTML-a mohou ovlivnit SEO.
V počátcích internetu byly signalizačním faktorem pro vyhledávače, aby pochopili, jaký obsah je na stránce.
internet (a náš vztah k němu) se od té doby exponenciálně vyvíjel.
Kontextové vyhledávání, digitální asistenti AI a mobilní zařízení mění způsob zobrazení obsahu.
vyhledávače jsou motivovány k tomu, aby poskytovaly nejlepší možné výsledky vyhledávání, takže metaznačky jsou méně důležité.
některé, například názvy a meta popisy, jsou však důležitější než kdykoli předtím.
i když se používá méně metadat, je to stále první dojem, který uděláte jak na roboty, tak na lidi.
Co o vás říkají metaznačky vašeho webu?
Rozšiřte svůj provoz
Leave a Reply